\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
【2階層目にも対応】Canvaで誰でもホームページ(Webサイト)を簡単に作る方法

 クリエイター講師:佐々木
クリエイター講師:佐々木クリエイター講座へようこそ!講師の佐々木です。
はじめてウェブサイト(ホームページ)を作る、自分のプロフィールページが欲しい、小さな店舗なのでお金をかけずにサイトを作りたい。そんな要望で選ばれているCanvaでウェブサイトを作る方法を、できるだけ簡単に丁寧に解説する講座です。
画面を見ながら一緒にサイトを作ってみましょう。
Canvaでホームページ(Webサイト)を作成するメリット


そもそも通常ウェブサイトを作成するには、HTMLやCSSなどの専門知識が必要なだけではなく、お金を払ってドメイン(専用のURL)やサーバー(ウェブサイトを構成するサイトの保管場所)を用意する必要があります。
そのため素人が一から作成することは難しく、専門事業者に外注するのが一般的です。
または時間や根気がある方なら、Wordpressと呼ばれるウェブサイト作成ツールを利用して作成するケースもあるでしょう。それでも学習コストを払うことには変わりなく、簡単に・急いでウェブサイトを作りたいならCanvaをおすすめします。なぜなら…
Canvaで作成すると専門知識不要、ドメインやサーバーも不要、デザインを考える時間すら不要で文字と画像を修正・入れ替えるだけで作成できちゃいます。
Canvaでホームページ(Webサイト) を作成すべき人、すべきでない人


Canvaは先述したように誰でも簡単にウェブサイトを作成できる一方、苦手としている部分もあります。
ここでは、Canvaのウェブサイト機能でできること、できないことを整理してあなたがCanvaを使うべきかお伝えします。
Canvaを使ってウェブサイトを作成したほうがいい人(メリット)
ウェブサイト(cssやhtml)のことが全くわからない初心者で費用もない人
ウェブサイトのことが全くわからない初心者で、かつ費用を出せない場合は無料で簡単にウェブサイトを作成できるCanvaをおすすめします。
ある程度デザインがいいサイトを求めている人
例えばWordpressと呼ばれるウェブサイト作成ツールを使用したとしても、結局デザインは自身で一から作成する必要があります。ウェブサイト構築の知識だけではなく、デザインのセンスまで求められるため、ウェブサイトのテンプレートも豊富に用意されているCanvaを使ったほうがクオリティの高いサイトが完成します。
とにかくスピードを優先している人、サイトが一時的に必要な人
たとえば開催が迫ったイベント用のサイトが必要な人、ランディングページと呼ばれる呼び込み用のウェブページをたくさん作成したい人は、最短1時間程度で作成できるCanvaを使いましょう。


Canvaを使ってウェブサイトを作成しないほうがいい人(デメリット)
予算に余裕がある人
予算に余裕がある人は、下手に自分でウェブサイトを作成するより外部の専門家に任せてしまいましょう。予算によりますが、要望通りのウェブサイトが完成します。
特にTVCMも放映していて幅広い専門分野を抱えている「ココナラ」というサービスであれば低予算で募集することも可能なため、一度検討してみてください。
予算はないが高性能、細部までこだわったウェブサイトを作成したい人
Canvaではテンプレートを使用して簡単にウェブサイトを作成できますが、専用のツールではないため機能・デザインともにできることが限られています。(その分シンプルです)
予算がない場合は、Wordpressなどのツールを利用してウェブサイトを作成し、必要な機能はプラグインと呼ばれる追加機能で実現しましょう。ただそ相応の知識が求められますので、中級者以降向けです。
SEOに力を入れて集客したい人
Canvaでは内部・外部ともにSEO*対策することが難しく、広告や外部からの誘導以外でウェブサイトを知ってもらえる確率が低いかもしれません。
検索対策に力を入れていきたい場合、WordpressなどのSEO対策がしやすいツールをおすすめします。
国内シェアNo1のサーバーを提供している「Xサーバー」なら、Wordpressを簡単に導入・運用することができるうえ、かかるコストも安価です。
とは言えCanvaなら本当に簡単かつ無料で作成できますので、1時間くらい触ってみて用途に合わなければやめてしまえばいいのです。
それでは早速Cancaを使ったウェブサイトの作成方法を実戦形式でやっていきましょう。
Canvaとは、基本的な使い方
Canva(キャンバ)とは、一言でいうとウェブ上で大量のテンプレートを使用できる無料デザインツールです。
アカウントの作成方法や基本的な使い方については下記講座にて画像付きで解説していますので、気になる方はそちらを先にご覧ください。


Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canvaでお金をかけずにウェブサイト(ホームページ)を作成する具体的な手順
それではウェブサイトを作成する方法について画像付きで徹底解説していきます。
ウェブサイトテンプレートを選択する方法
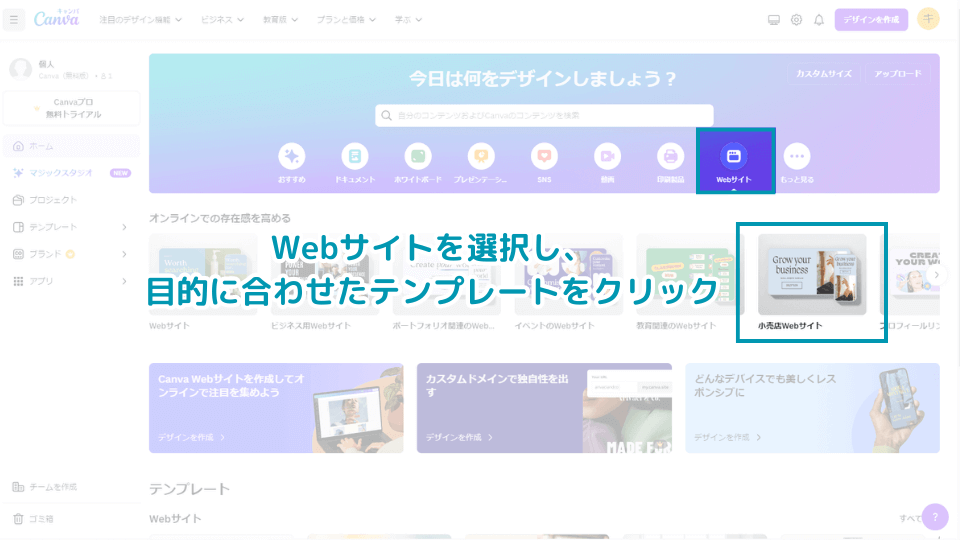
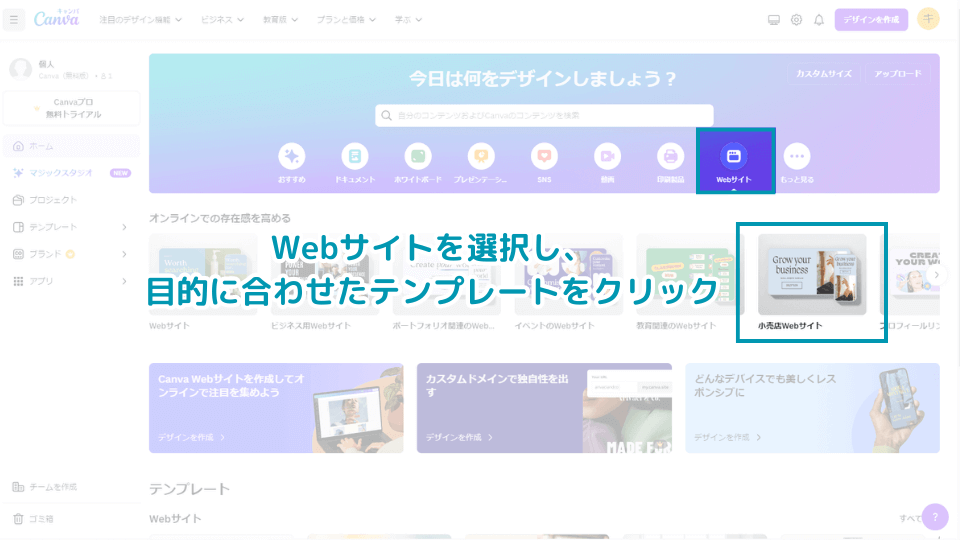
1. Webサイトを選択し、目的に合わせたテンプレートをクリック


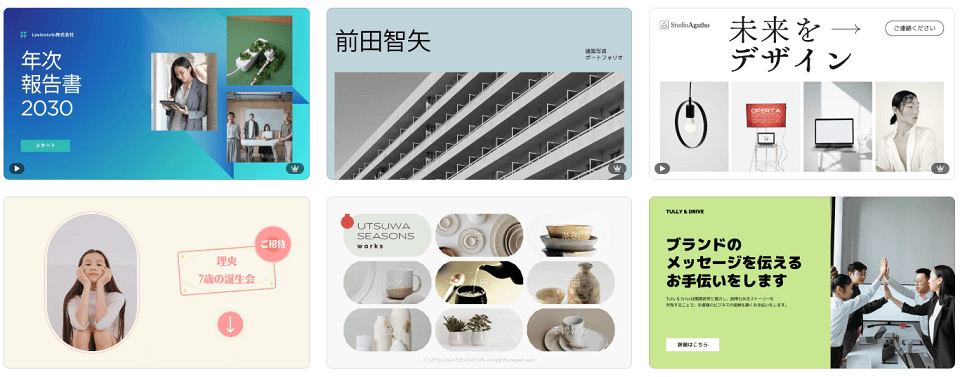
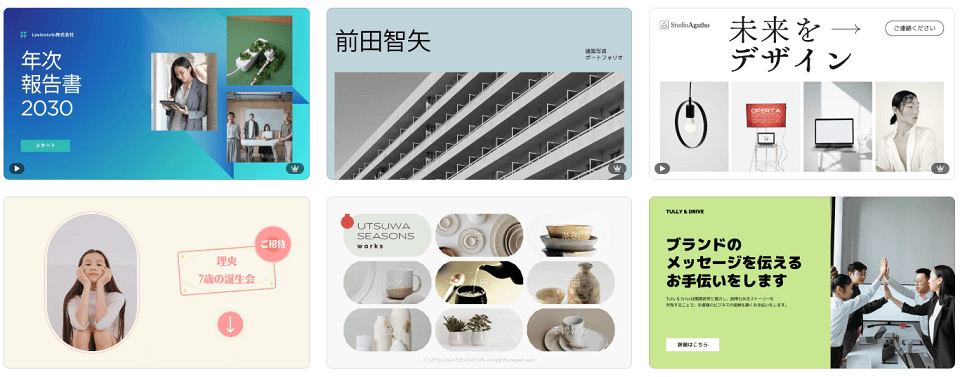
コーポレートサイトや店舗用、イベントや個人のプロフィールアピール用などテンプレートは豊富に用意されています。


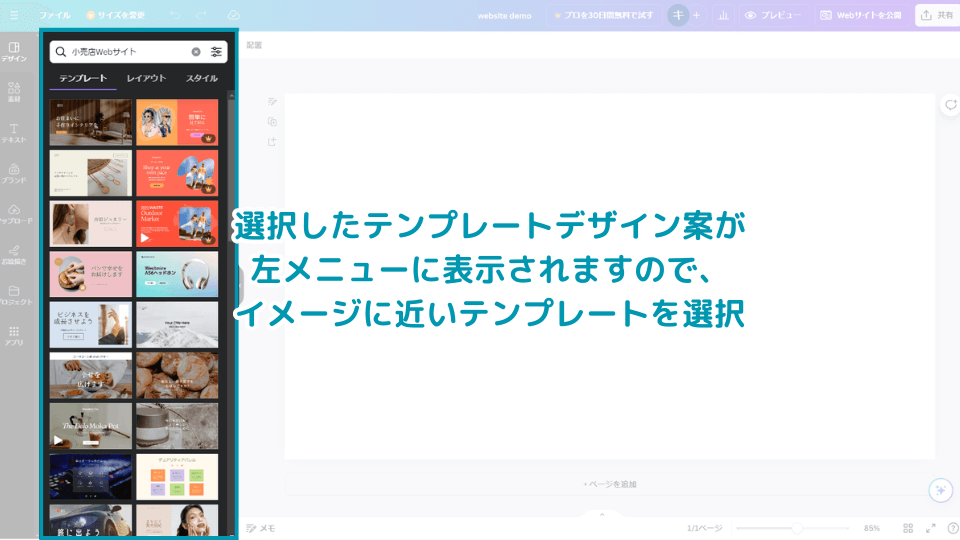
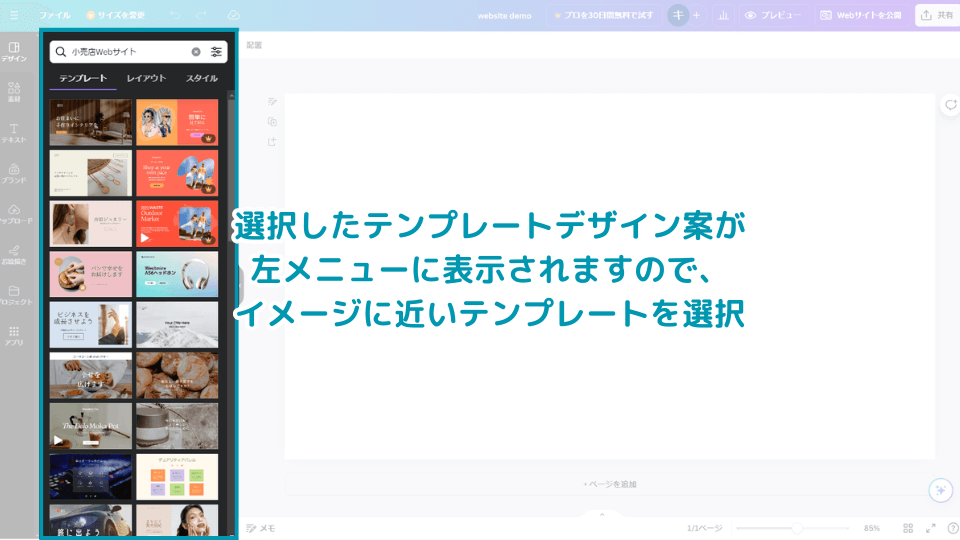
2. 左メニューからイメージに近いテンプレートを選択


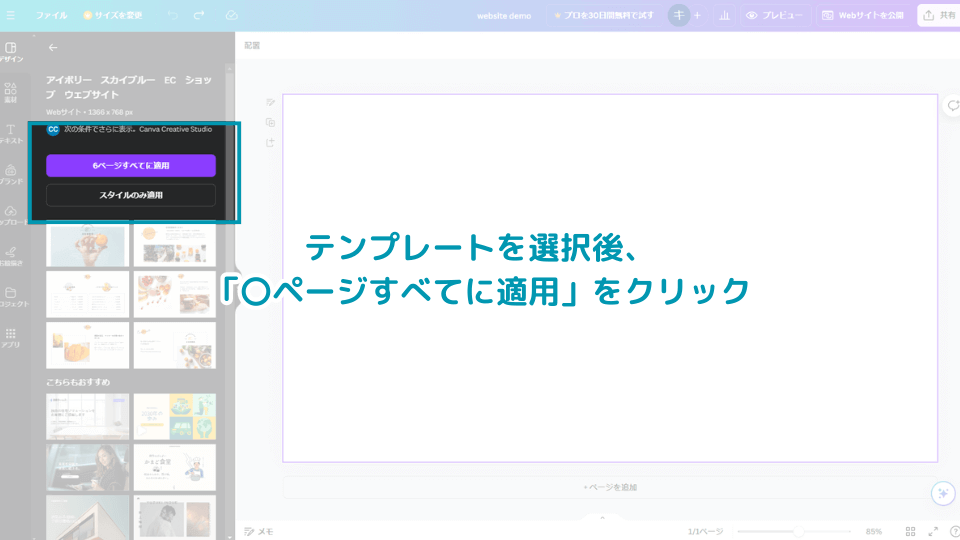
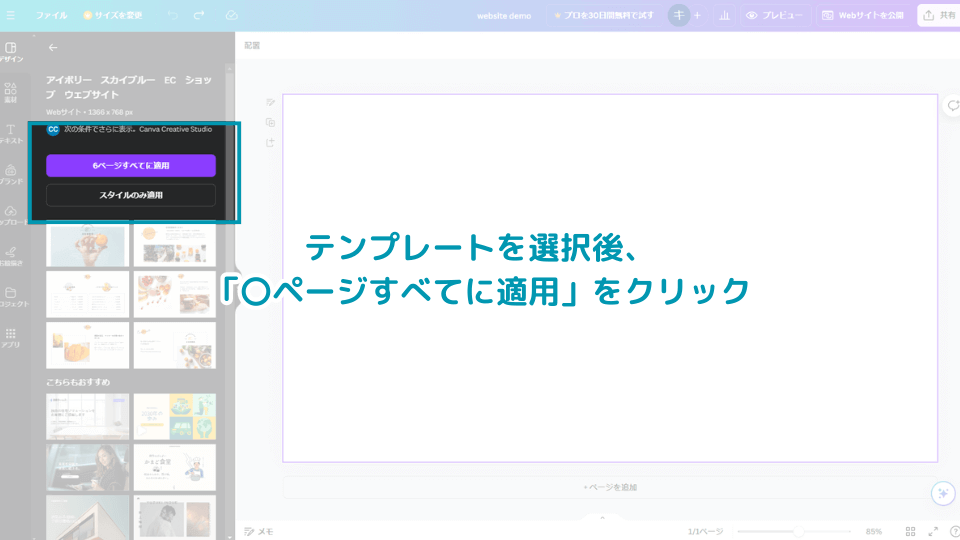
3. テンプレートを選択後、「〇ページすべてに適用」をクリック


選択したテンプレートに近いおすすめテンプレートも選択されますので、じっくりと考えるより何回もクリックして比較することがポイントです。
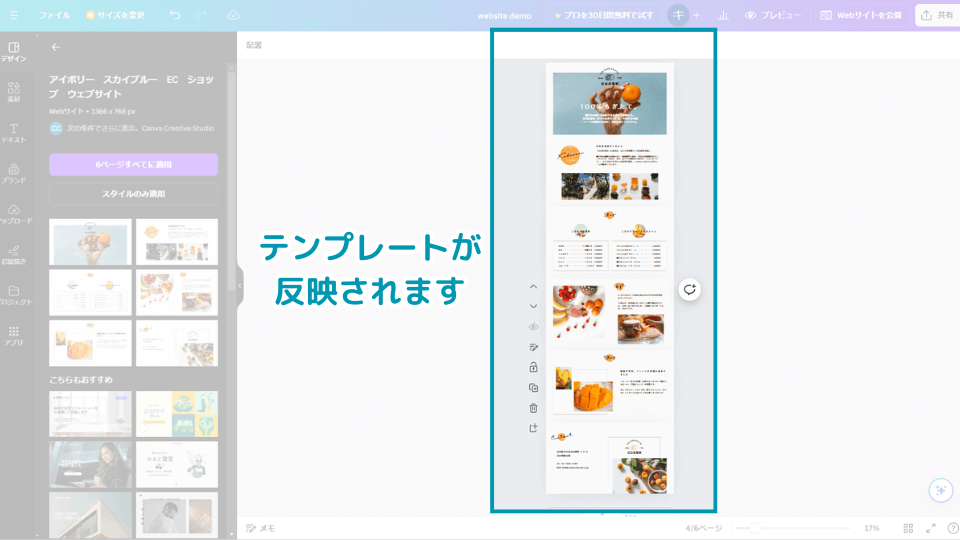
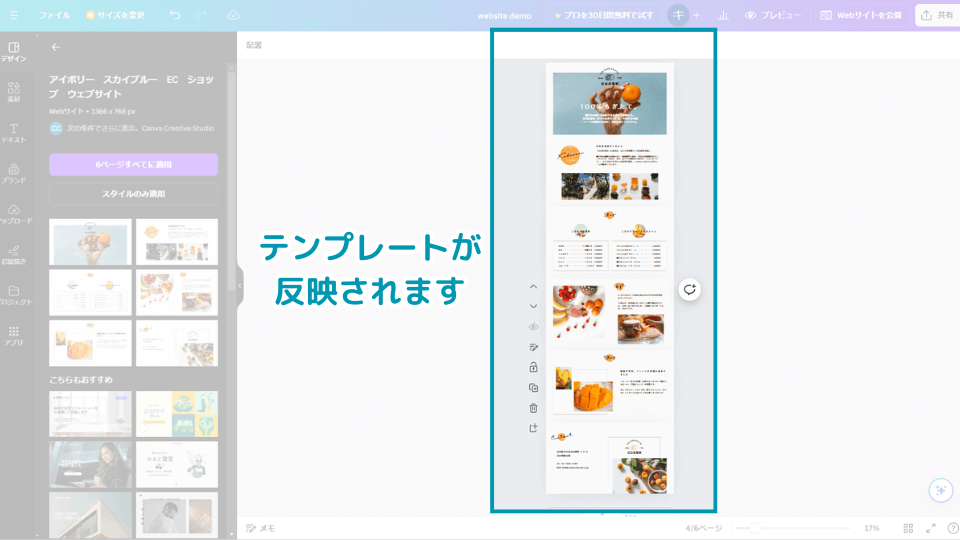
4. テンプレートが反映されます


テンプレートの修正方法
1. Webサイトを選択し、目的に合わせたテンプレートをクリック


コーポレートサイトや店舗用、イベントや個人のプロフィールアピール用などテンプレートは豊富に用意されています。
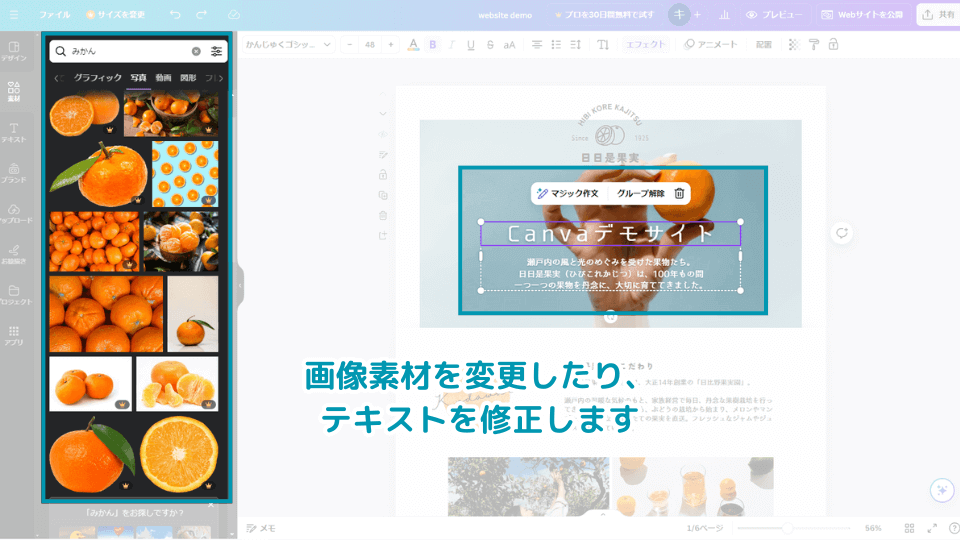
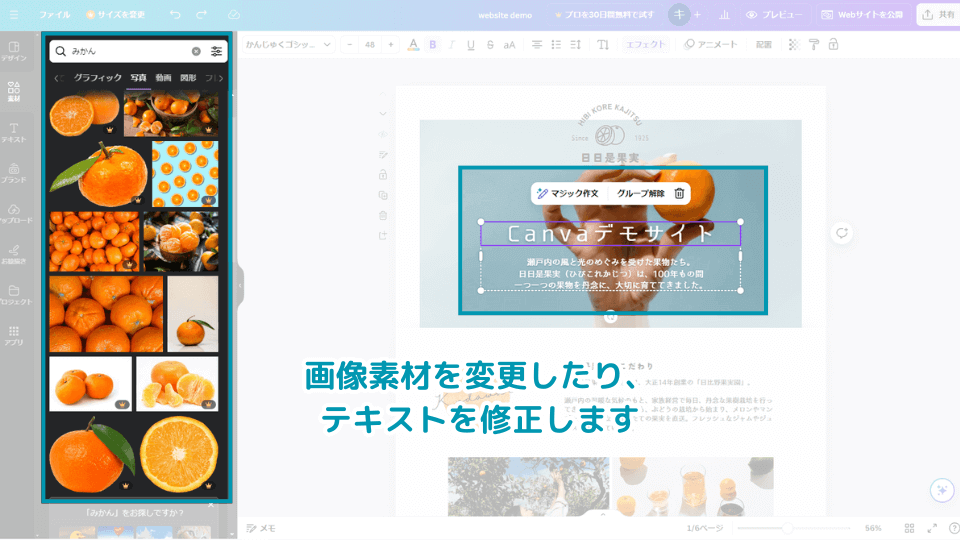
2. 画像素材を変更したり、テキストを修正します


テキストデザインや画像素材の検索方法、アニメーションの適用など具体的な基本の操作方法について知りたい方は、下記講座もご覧ください。




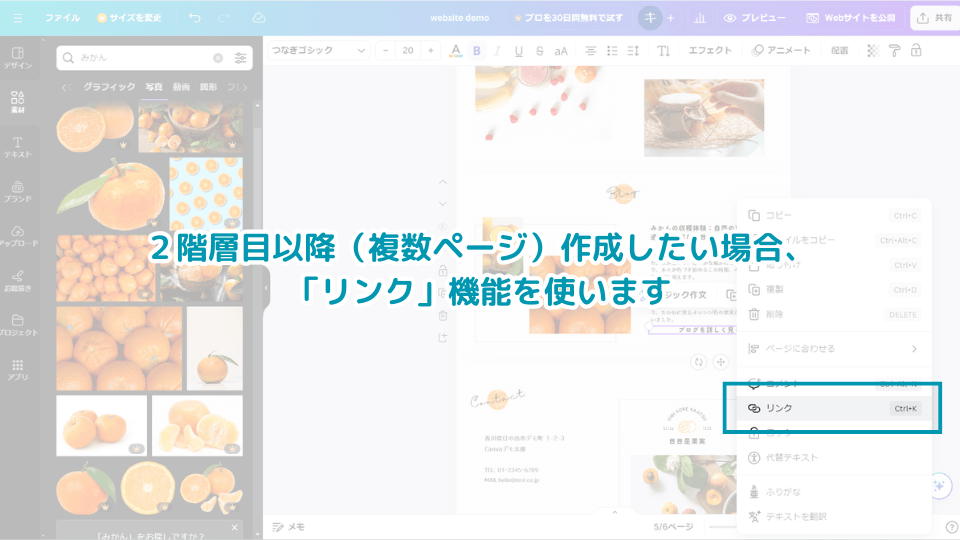
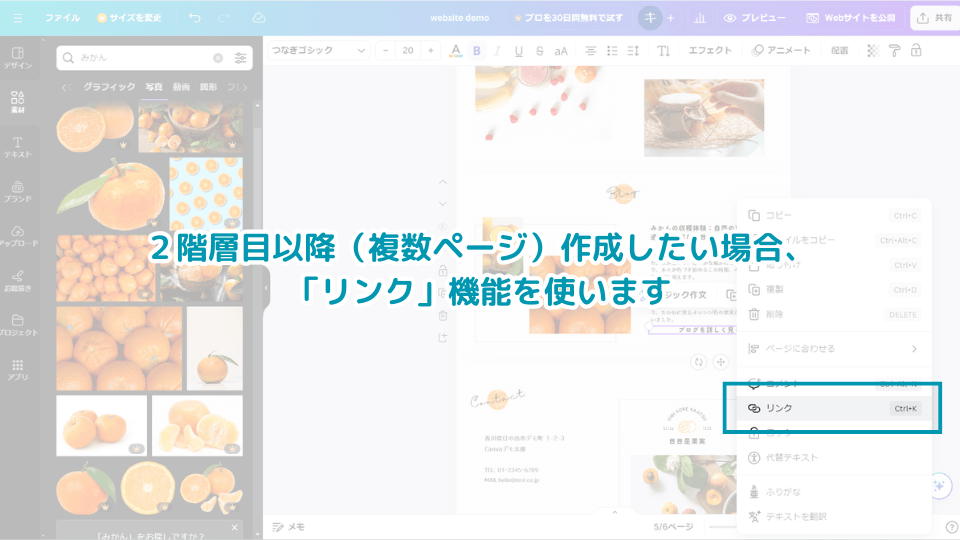
Canvaでウェブサイトの2階層目以降、複数ページを作成する方法
Canvaで作成できるウェブサイトは、基本的に1ページのみとなっています。ただし、リンク機能を使用することで疑似的に階層を増やし、複数ページのウェブサイトを作成できます。
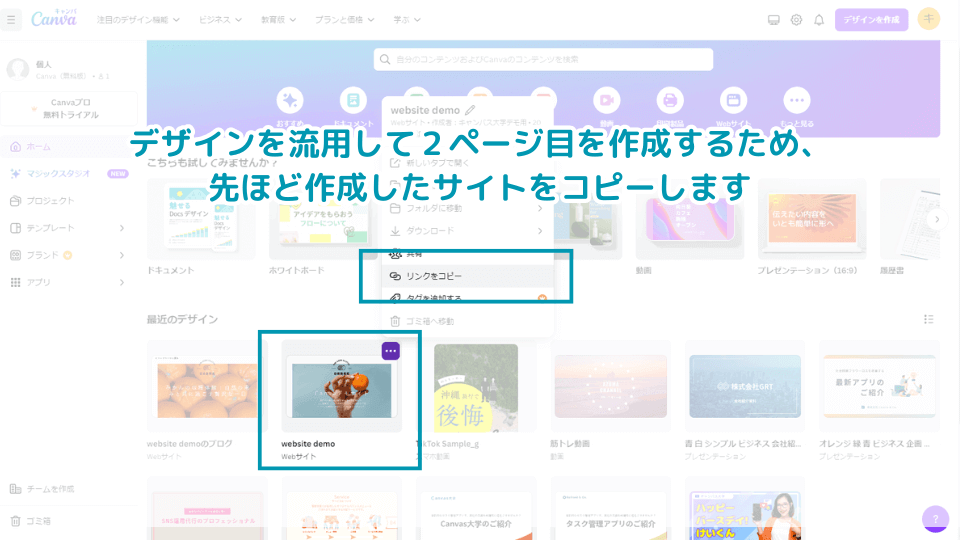
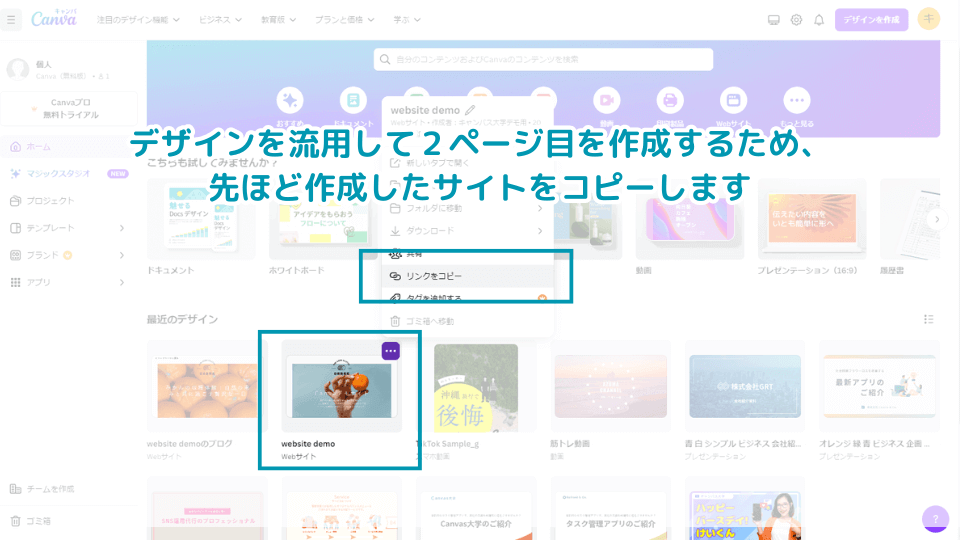
1.デザインを流用して2ページ目を作成するため、先ほど作成したサイトをコピーします


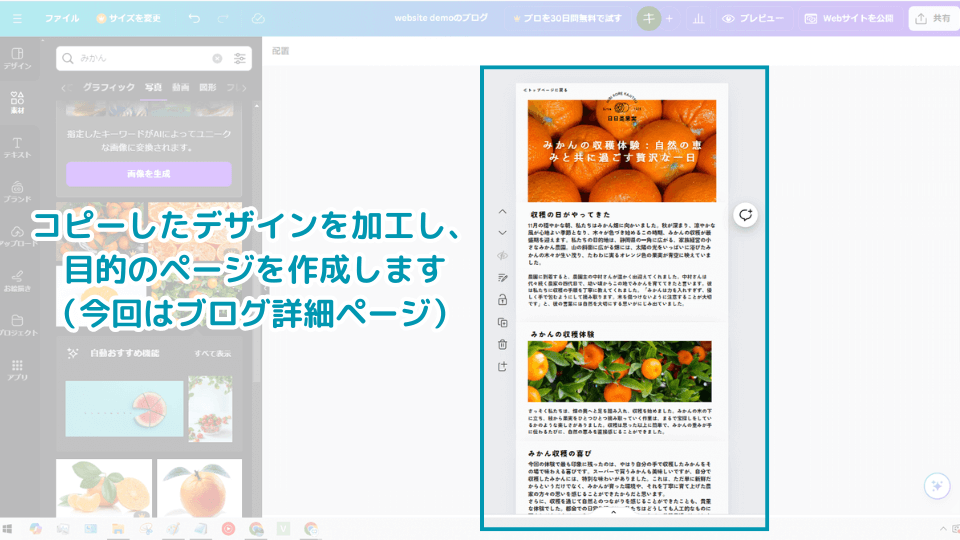
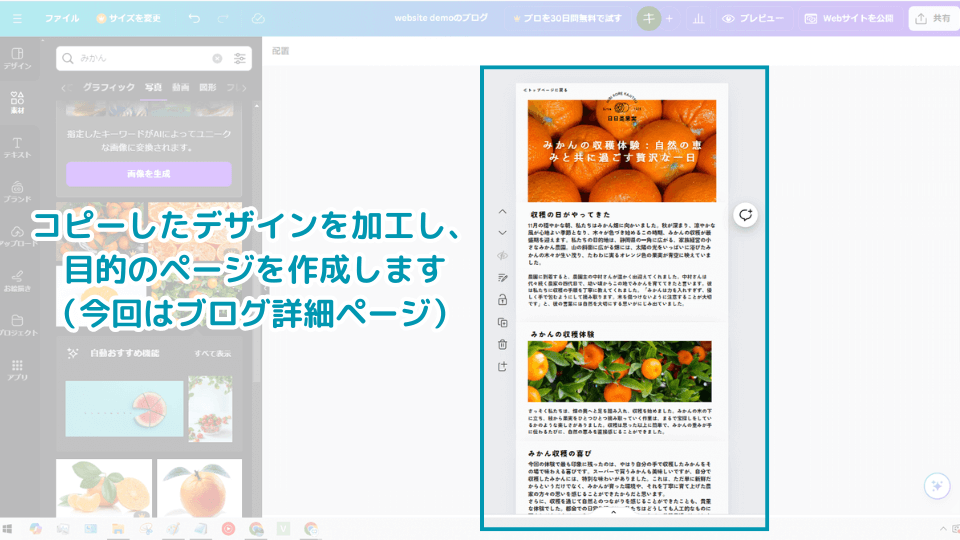
2.コピーしたデザインを加工し、目的のページを作成します。(今回はブログ詳細ページ)


ヘッダーやフッターなどの共通部分は同じにするとページを移動したときに違和感が少なく済みます。またページの目的によっては、異なるテンプレートを選択して修正したほうが早い場合もあります。
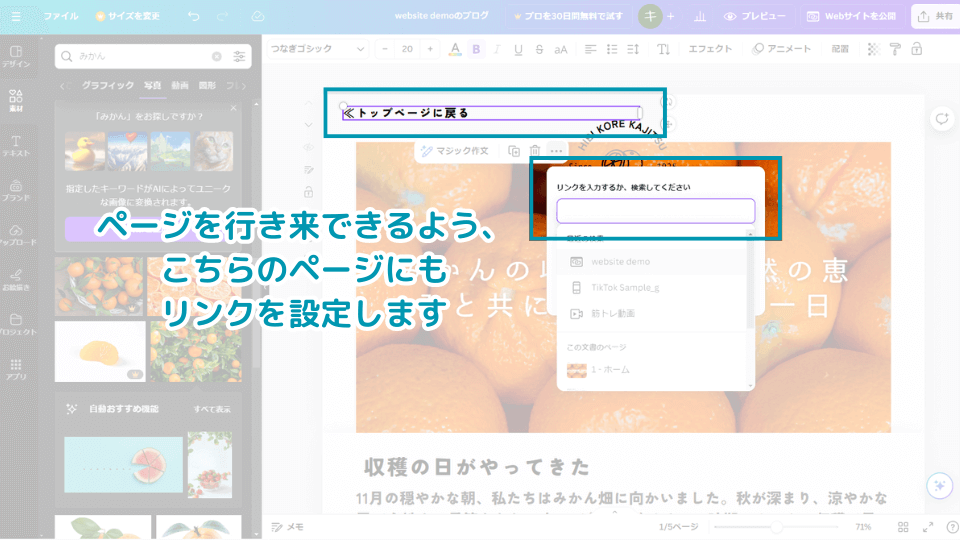
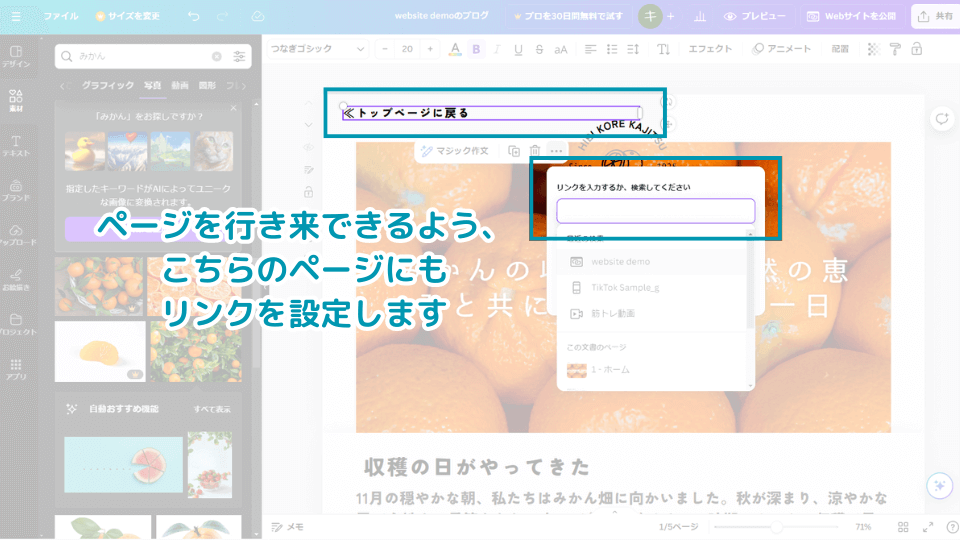
3. ページを行き来できるよう、2ページ目からも1ページ目に戻るリンクを設定します


※最初に作成したウェブサイトのURLを入力します
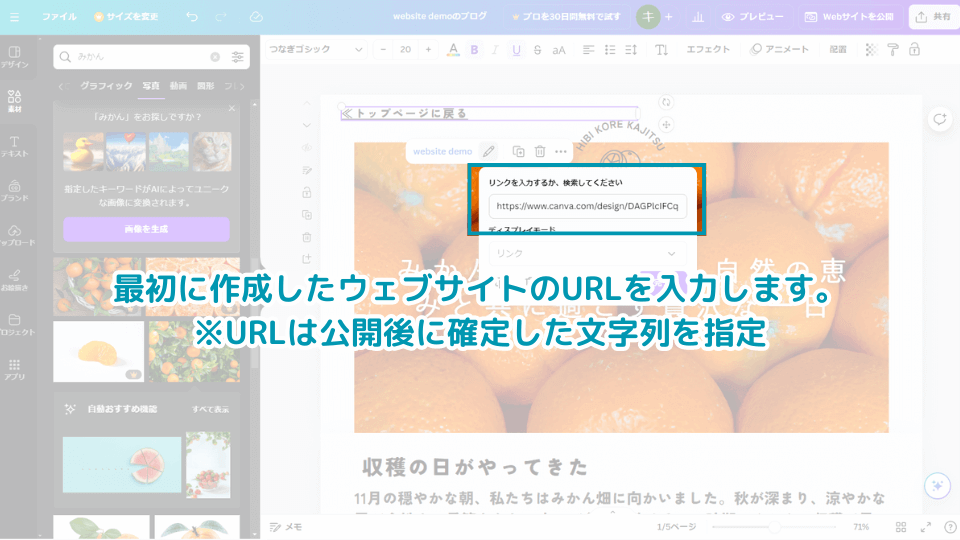
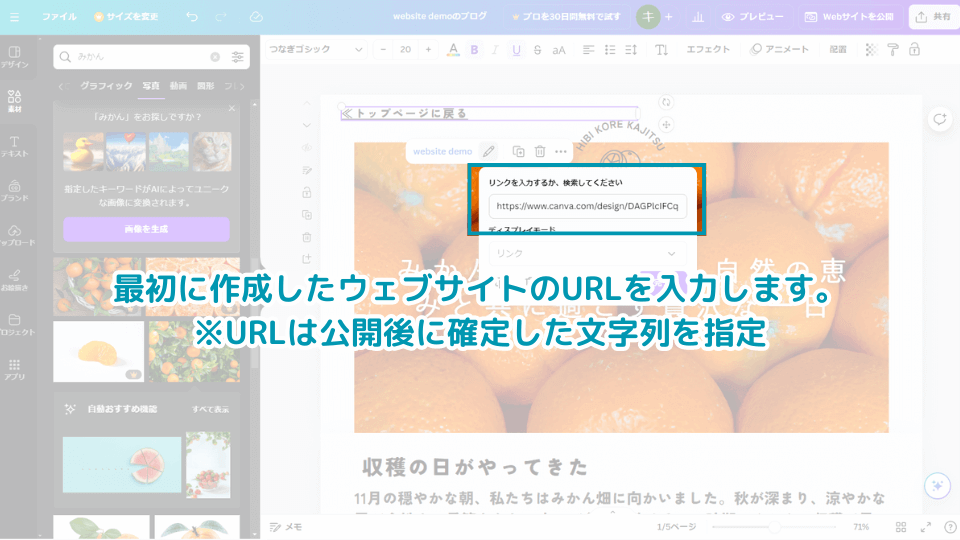
4. 最初に作成したウェブサイトのURLを入力します


※URLは公開後に確定した文字列を指定
ウェブサイトのメニューを表示する


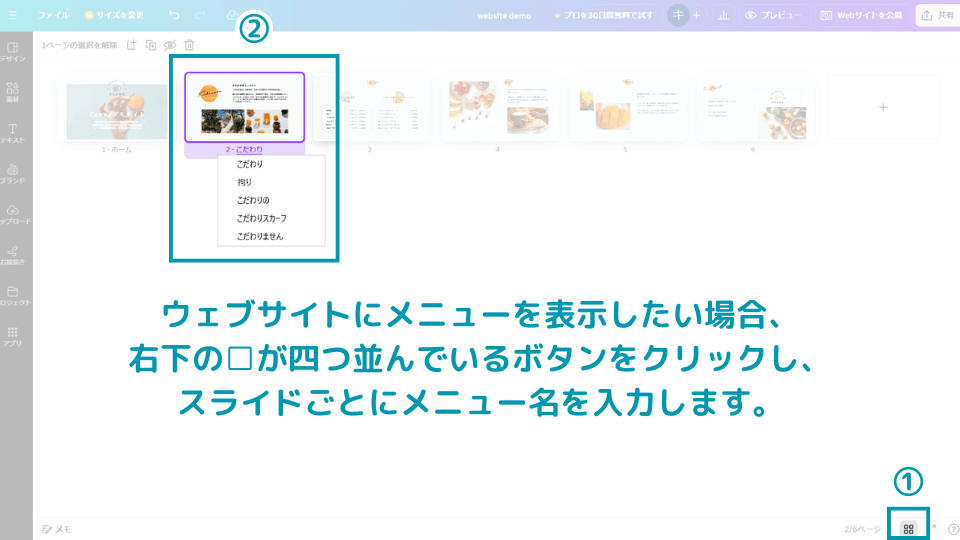
ウェブサイトのメニューを表示する方法は、手作業でボタンとリンク機能を使って用意する方法もありますが、もっと簡単に設定する方法がありますので、以下ご紹介します。
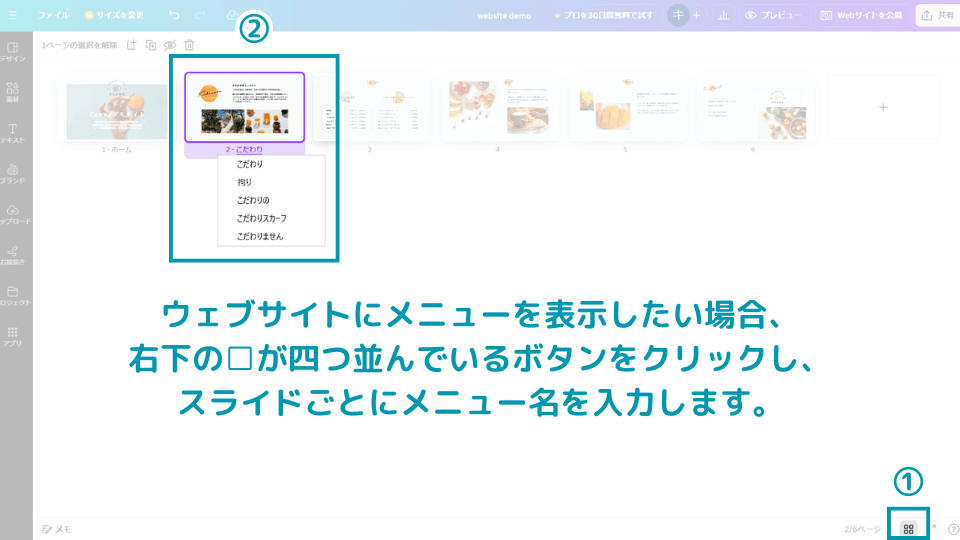
1. 右下の□が四つ並んでいるボタンをクリック


デザインの表示がウェブサイト形式ではなく、スライド(パーツ)ごとに分かれて表示されます。
2. スライドごとにメニュー名を入力します。
これでメニューを表示するための準備が整いました。反映するには次項の「プレビュー」画面をご覧ください。
プレビュー機能で実際に公開されたときの画面イメージを確認する
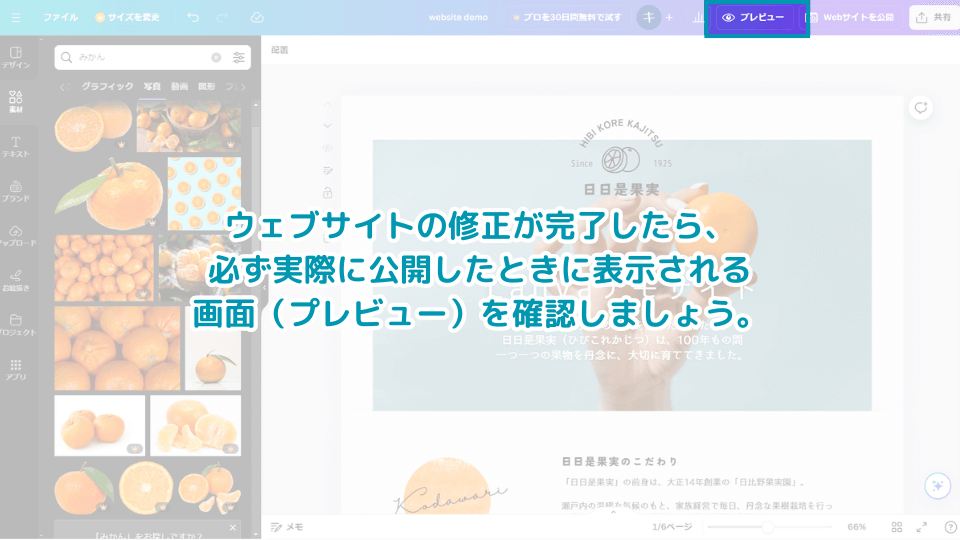
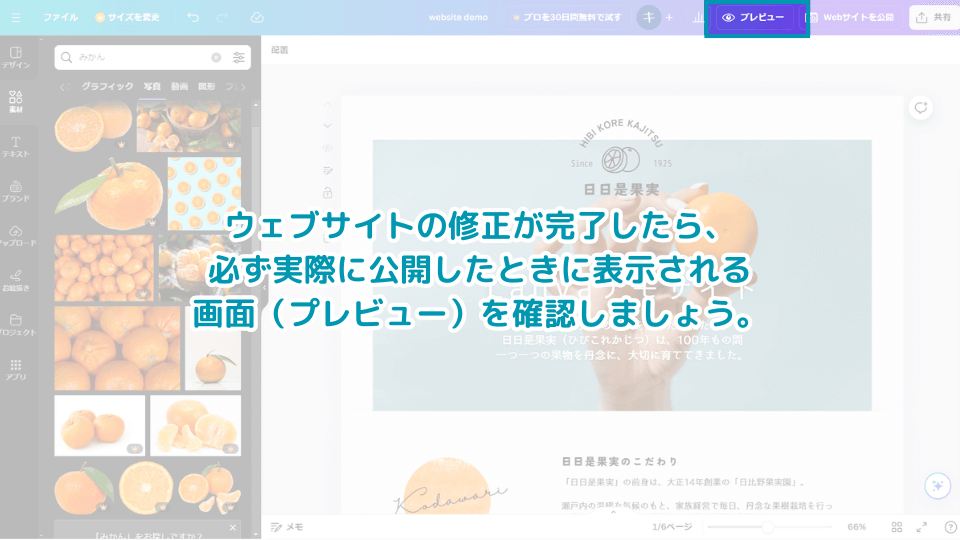
1. 右上のプレビューボタンをクリック


ウェブサイトの修正が完了したら、必ず実際に公開したときに表示される画面(プレビュー)を確認するようにしましょう。
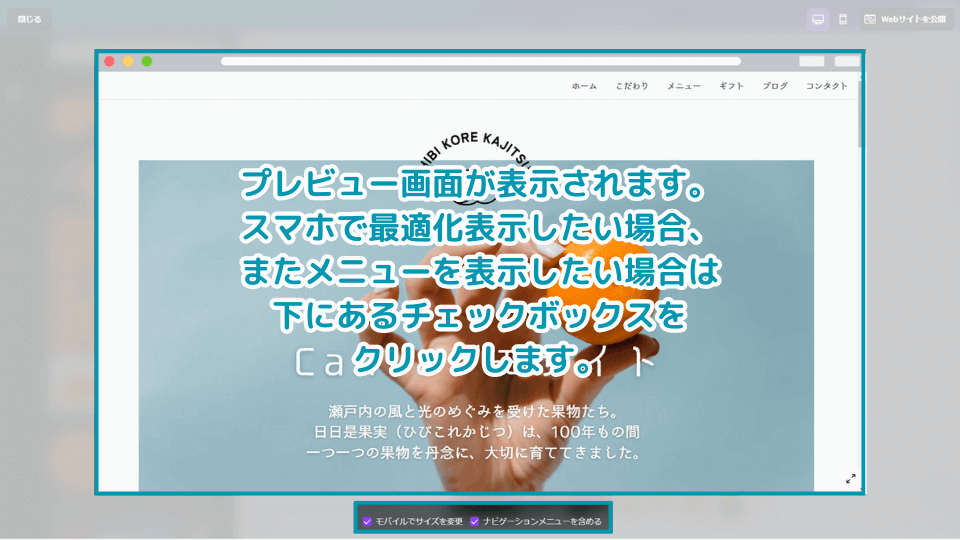
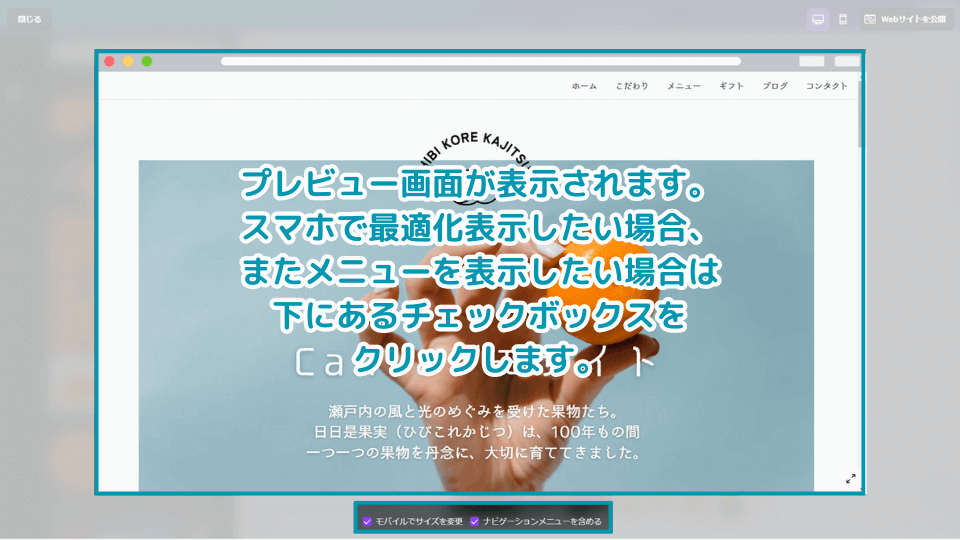
2. プレビュー画面で問題がないか確認する


スマホで最適化表示したい場合、またメニューを表示したい場合は下にあるチェックボックスをクリックします。
3. 右上にある切り替えボタンをクリックし、必ずスマホ表示も確認しましょう


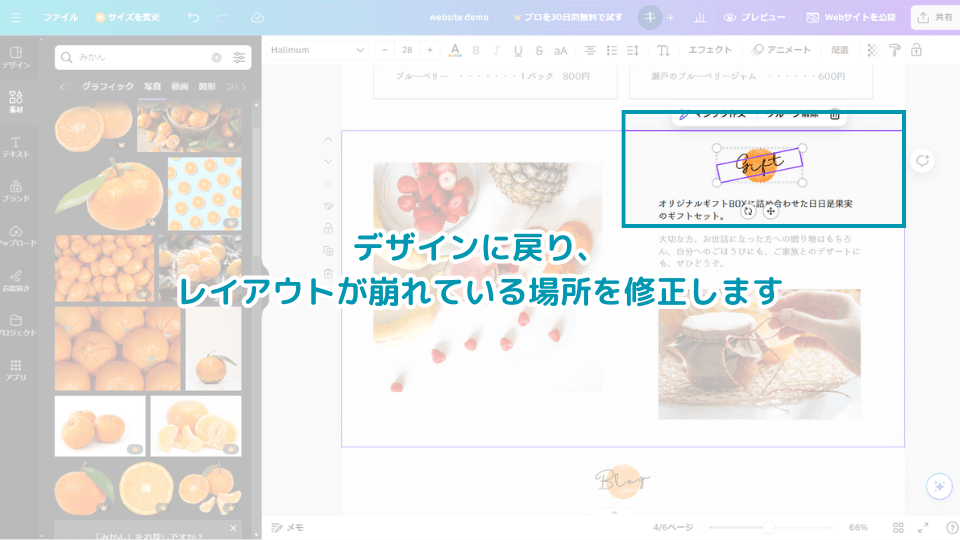
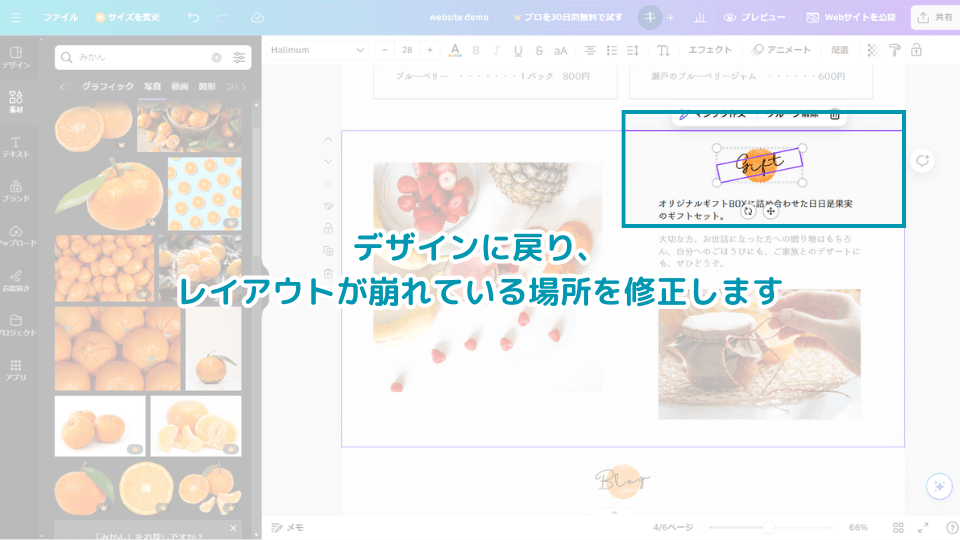
上記例では、パソコン画面で見ると問題のない「giftアイコン」がモバイルで見ると左にずれてしまっていますので、修正します。
モバイル表示したときにレイアウトが崩れた場合の修正方法
元のスライドでレイアウトが崩れているところを修正する。


5. 修正した箇所が直っているか確認しましょう


上記例では左にずれていたアイコンをスライドの真ん中から右側の中央に修正したことで、プレビュー画面でも中央表示できました。
Canvaで作成したウェブサイトを公開する手順
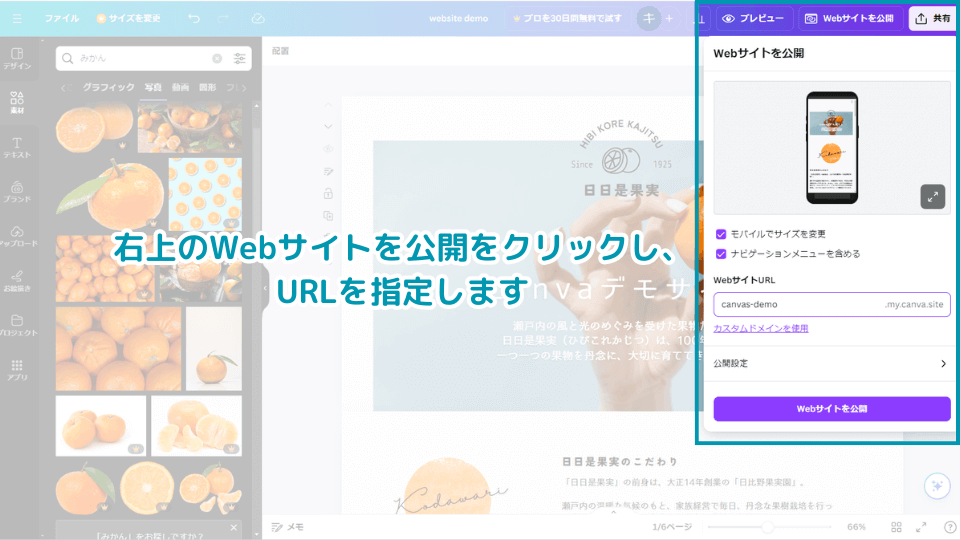
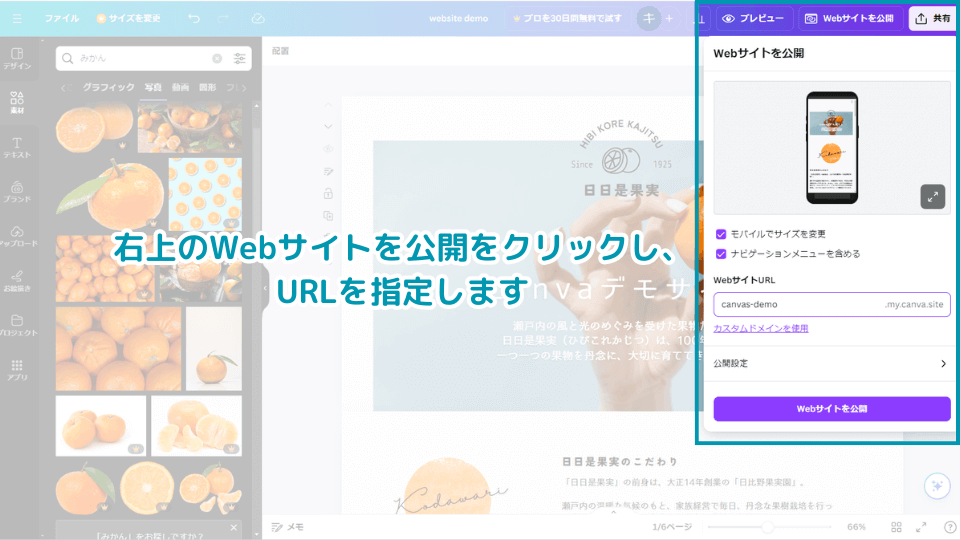
1. Webサイトを公開をクリックし、URLを指定します。


Canvaでウェブサイトを作成する場合、無料プランだとドメインの後ろに「my.canva.site」と表示されます。見た目以外は特に問題ありませんので、好きなURL(小文字英数字)を入力しましょう。
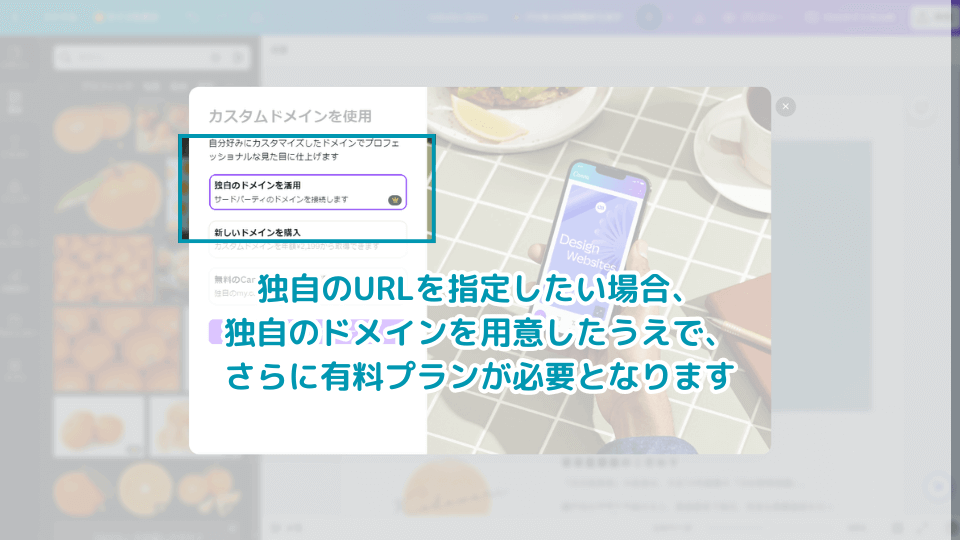
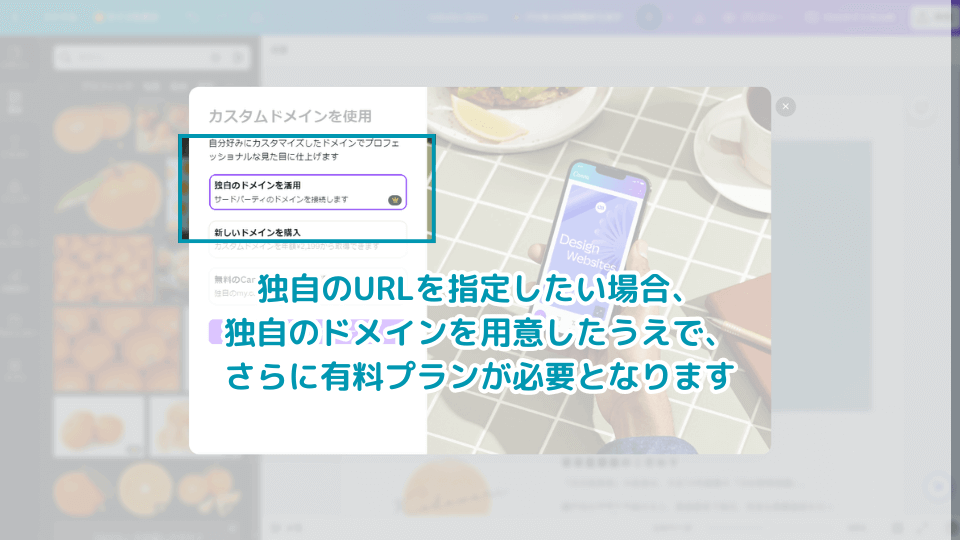
2. 独自のURLを指定したい場合


「my.canva.site」を表示させず、指定のURLにしたい場合でも、カスタムドメインを使用できます。
すでに他のサービスでドメインを取得している場合、またはCanvaからドメインを購入して好きなURLにできます。
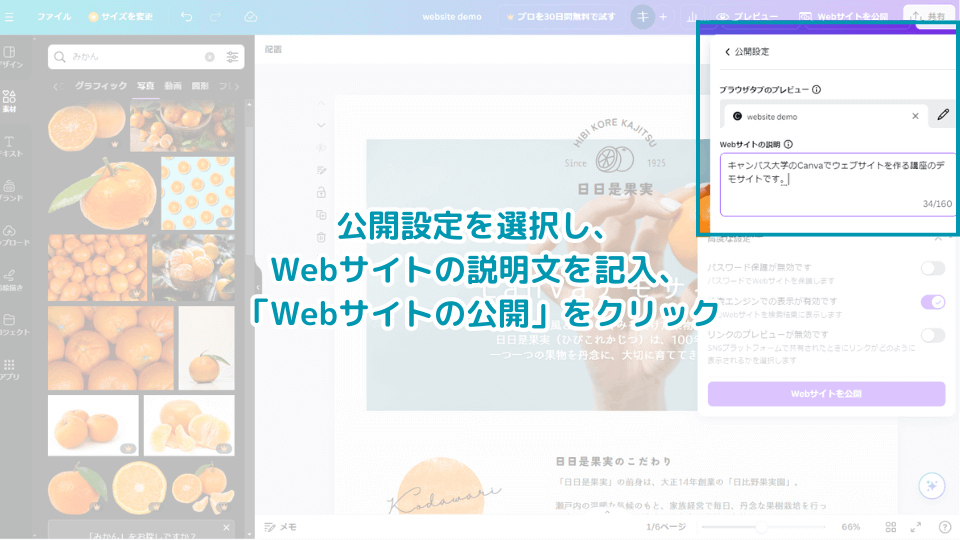
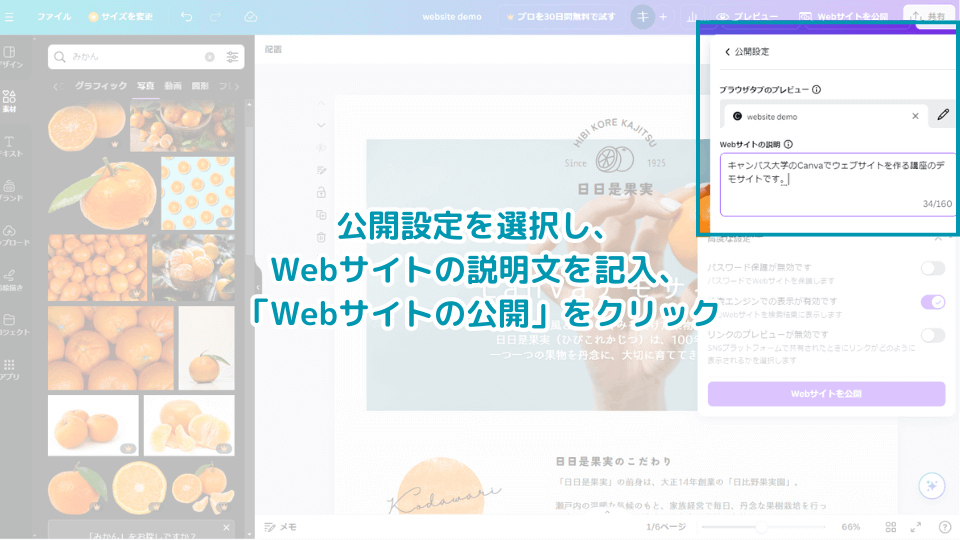
3.公開設定を選択しウェブサイトの説明文を記入、「Webサイトの公開」をクリック


Googleなどでウェブサイトを検索したときの検索結果一覧に表示されますので、説明文は必ず入力しましょう。
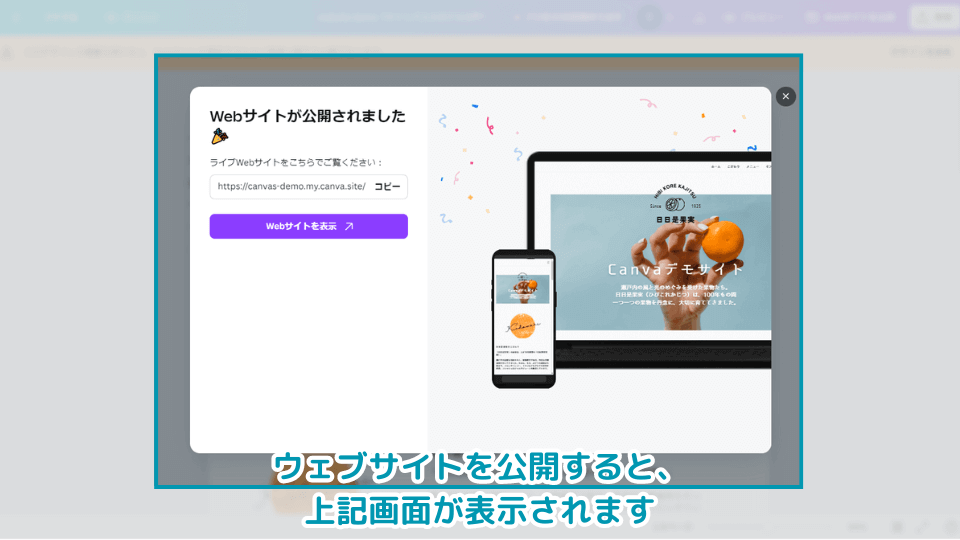
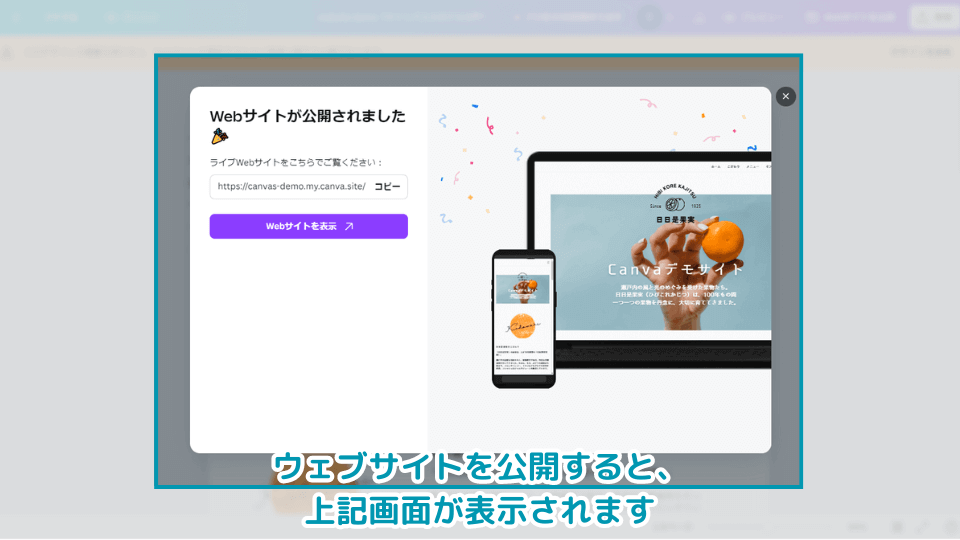
4.公開完了面が表示されますので、「Webサイトを表示」から見てみましょう


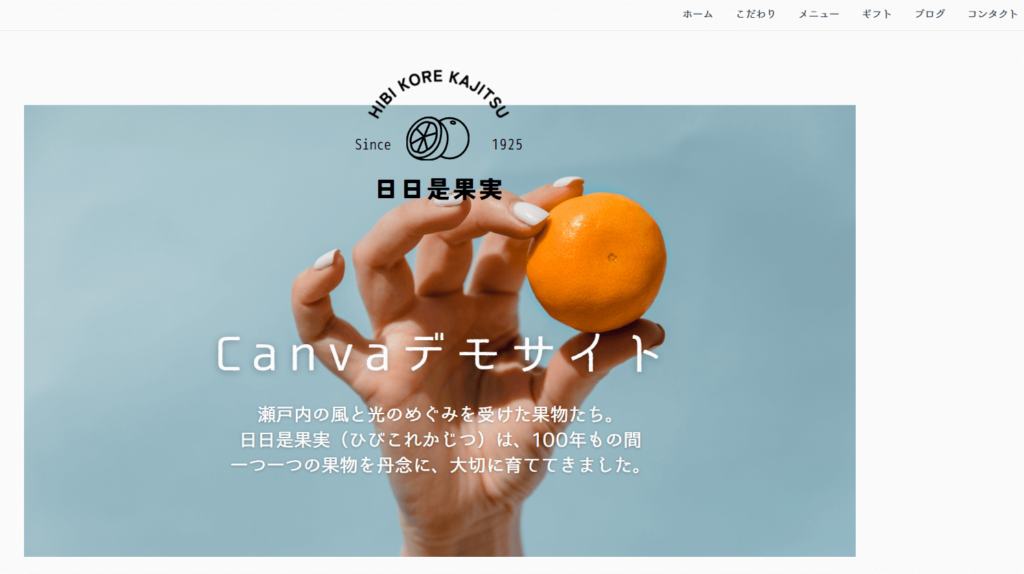
5.実際の画面を確認し、URLをコピーして自分のSNSなどから誘導しましょう


6.ウェブサイトを公開したあとも、Canvaの「デザインを編集」から修正できます


他のページも作成する場合、都度ボタンを用意してリンクを貼り忘れないよう注意しましょう。(下層ページも必ず公開する必要があります。)
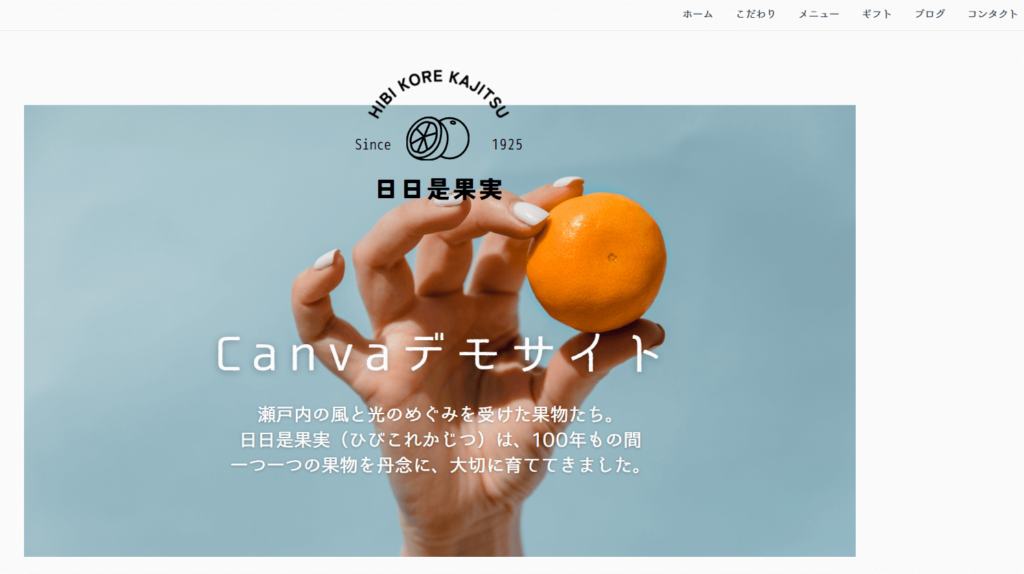
Canvaで作成したウェブサイト(ホームページ)と注意点
Canvaで作成したウェブサイト(ホームページ)デモ


注意点や作成するときのポイント
Canvaでウェブサイトを運用する場合の注意点や作成するときのポイントを挙げておきます。
- お問い合わせページは作成できないため、form.runなどのサービスを利用するか、無料で作成できるGoogleフォームを活用してください。
- SEOが強くないので、必ず外部から誘導する(SNS、チラシ、プレスリリースなど)
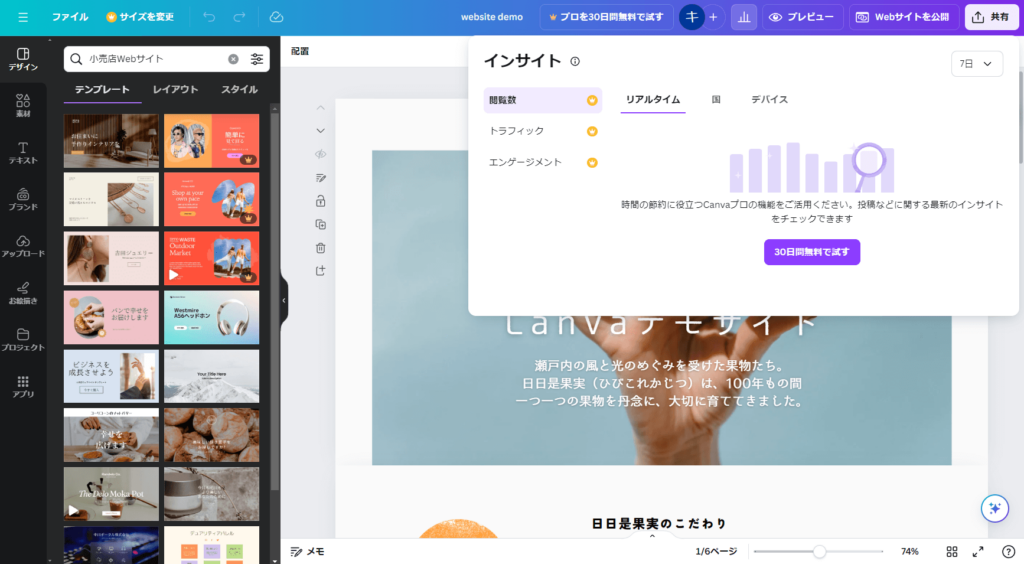
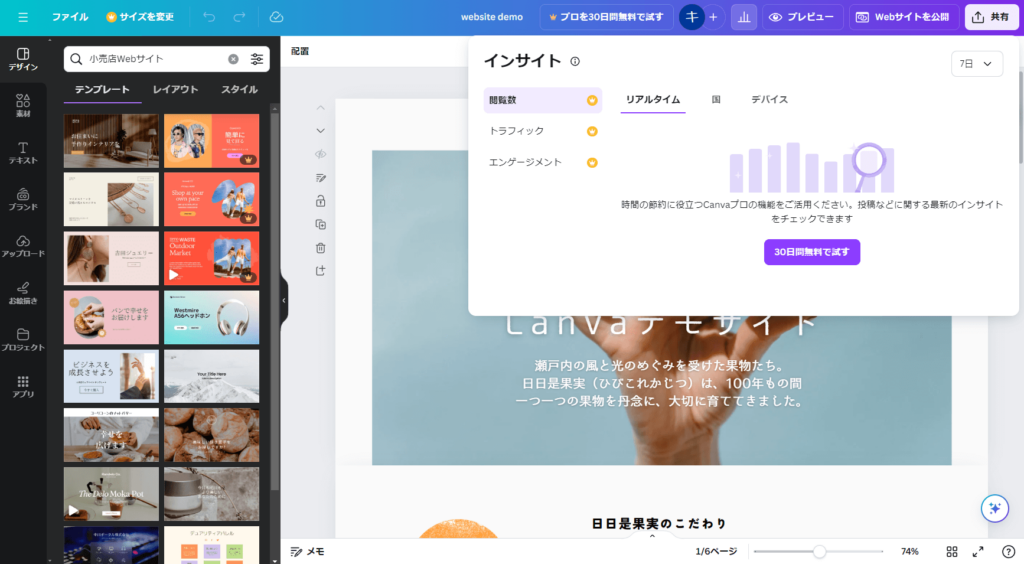
- Canvaでは、Googleアナリティクス用のタグを埋め込むことができません。その代わり有料プランなら下記インサイト(分析)画面を確認できます。


CanvaでWebサイトを作成する際によくある質問(FAQ)
本日の講座 まとめ
Canvaでウェブサイトを作る方法についてお伝えしてきましたが、イメージできましたでしょうか。
ウェブサイトの用途によって合う合わないがはっきりしていますが、初心者の方は費用を掛けたくない場合は特におすすめします。
とりあえず作ってみるだけなら1時間もあれば公開するところまでできますので、まずは試してみましょう。
それでは本日の講座、「Canvaで誰でもウェブサイトを簡単に作る方法」は以上です。
ここまでお時間いただき、ありがとうございました。

