\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canvaの文字入れや縁取り、背景色など文字デザイン徹底解説!入力できないときは?

 あずま 学長
あずま 学長Canva共通講座へようこそ!Canvas大学学長のあずまです。
Canvaで全体のデザインレベルを引き上げる「文字デザイン」。
本日はCanvaでの文字入れ、縁取り、背景色設定などの文字デザインの基本と応用テクニックを徹底解説します。
また、「スマホで文字が入力できない」「フォントが反映されない」といったトラブルへの対処法も詳しく紹介します。
Canvaの文字デザインの基本機能
文字を追加する方法
Canvaで文字を追加する手順は非常に簡単です。以下のステップを踏めば、初心者でも迷わず文字を挿入できます。


- Canvaにログインし、新しいデザインまたは既存のデザインを開きます。
- 左側のメニューから「テキスト」を選択。
- 「見出しを追加」「小見出しを追加」「本文を追加」の3つのオプションから好きなものをクリック。
- キャンバス上に挿入されたテキストボックスを選択して文字を編集。
スマホ(アプリ)版の方は、下記講座で詳細を解説しています。


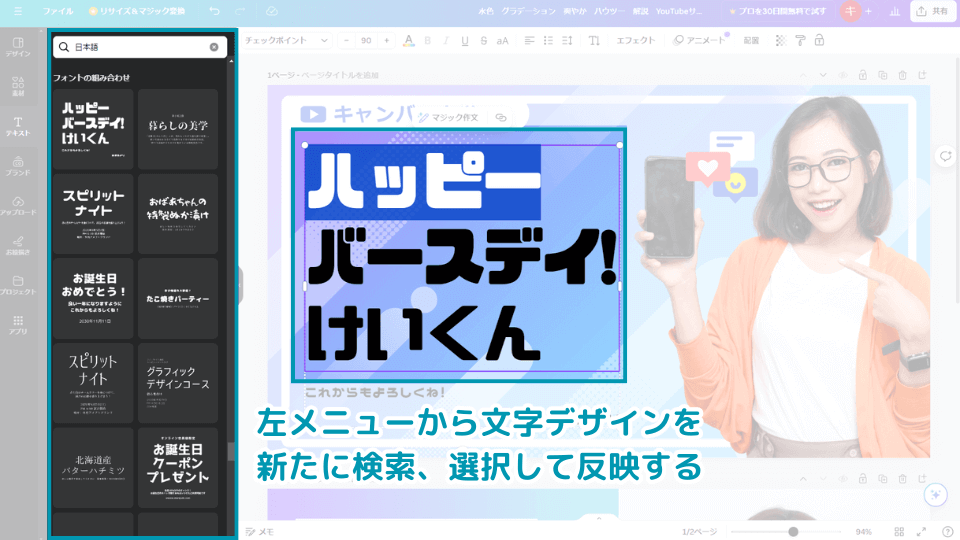
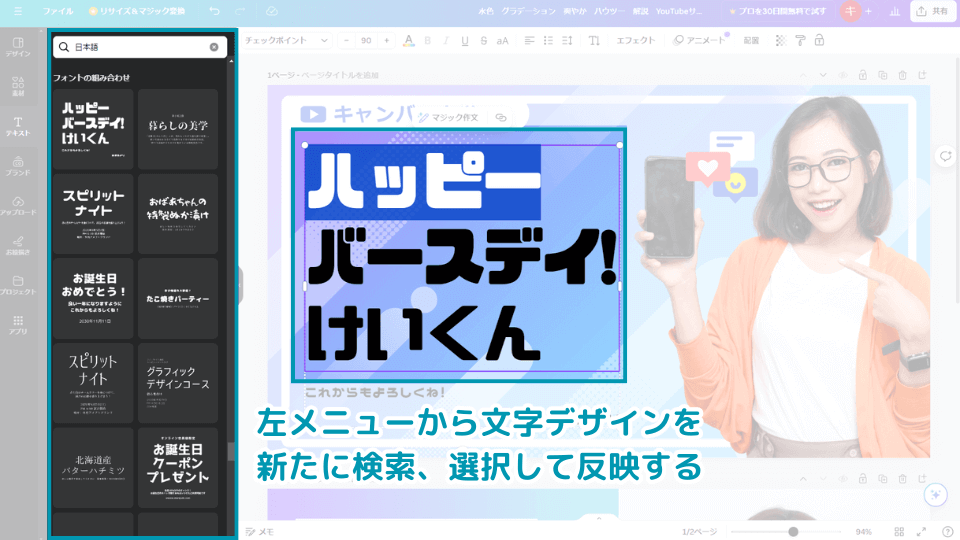
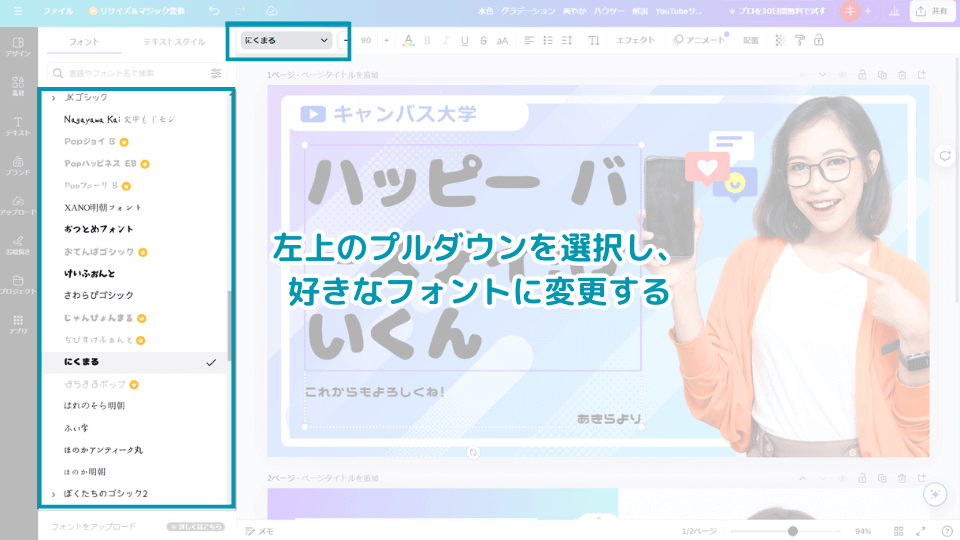
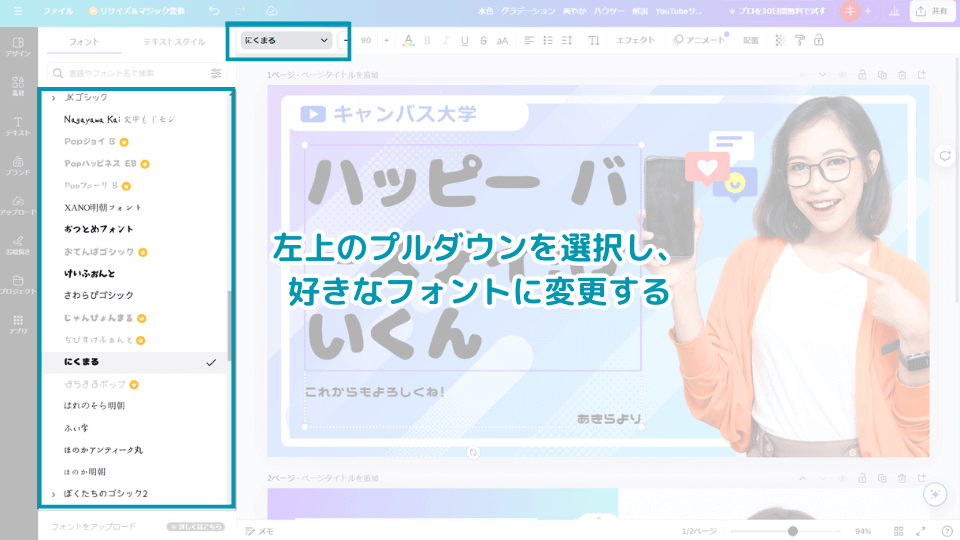
フォントの選び方と変更方法
フォント選びはデザインの印象を大きく左右します。Canvaでは、数百種類以上のフォントが利用可能です。


- テキストボックスをクリック。
- 上部のメニューバーから「フォント名」をクリック。
- カテゴリ別(手書き風、モダンなど)で検索したり、名前で直接検索も可能。


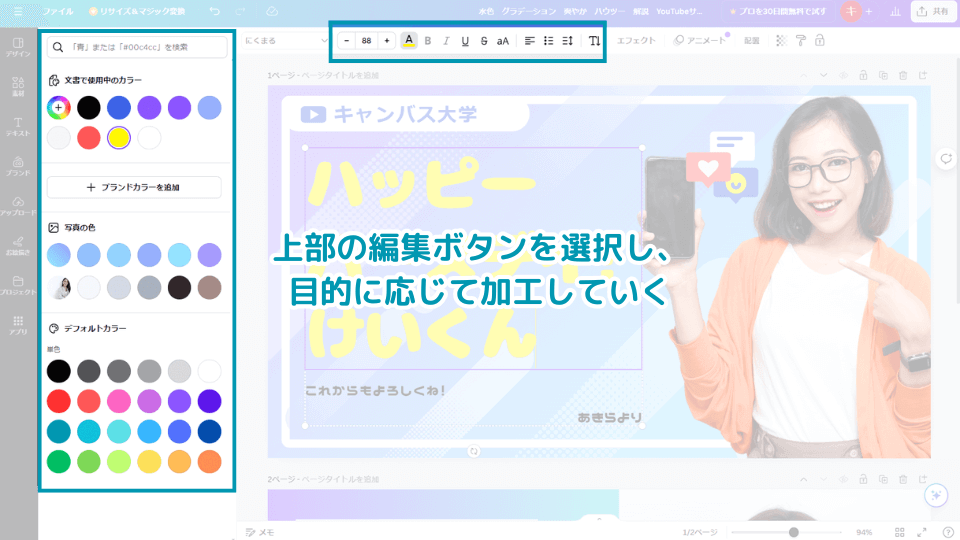
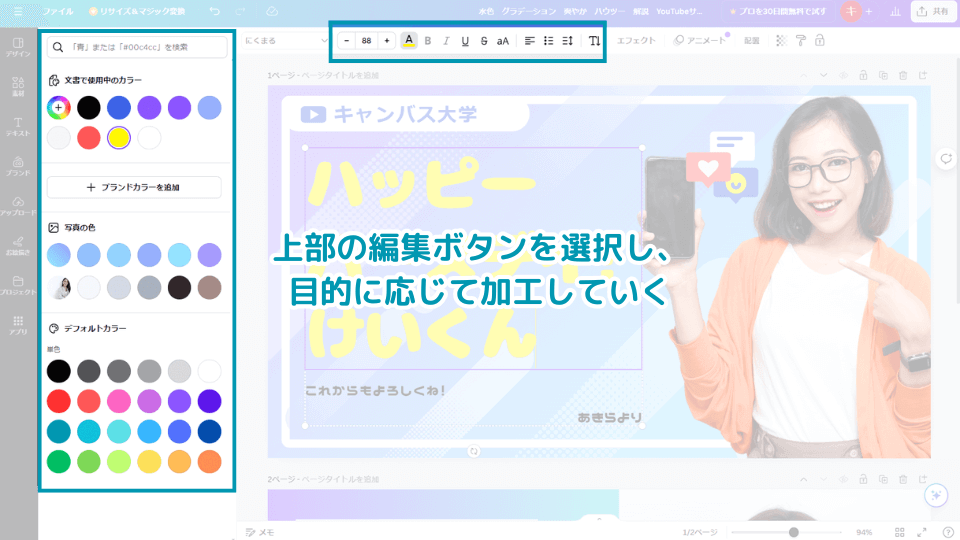
文字のサイズ、色、配置を変更する
文字のサイズや色を変更し、最適な配置にすることで強くアピールできます。


- テキストボックスを選択。
- 上部の「A」をクリックして、左メニューに表示されるカラーパレットから色を選択。
- フォントサイズは上部の「ー数字+」で切り替え、配置はテキストボックスをマウスで移動。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canvaで文字の縁取りや背景色設定など装飾する方法
文字に縁取りをしたり背景色を追加すると、デザインにインパクトを持たせられます。Canvaでは、「エフェクト」という機能を使って文字のデザインを簡単に変更できます。
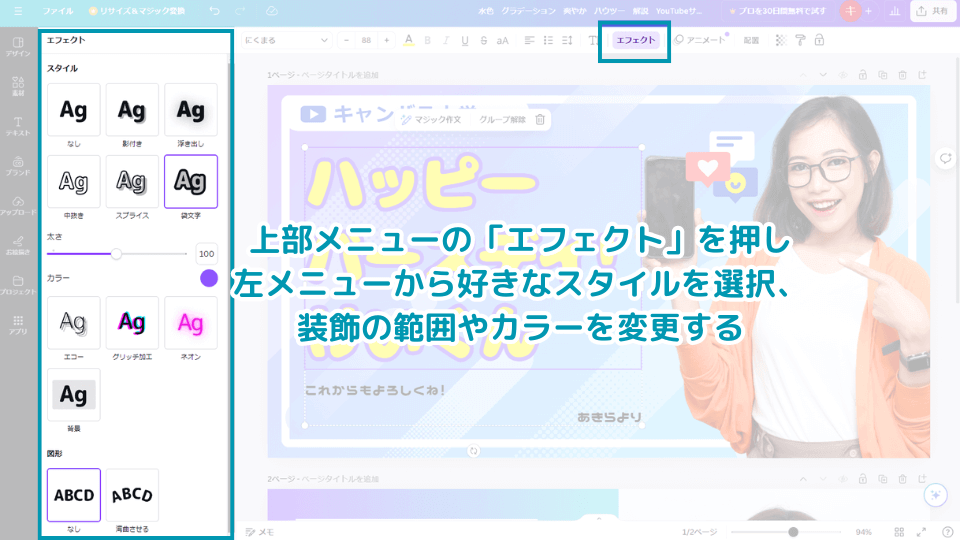
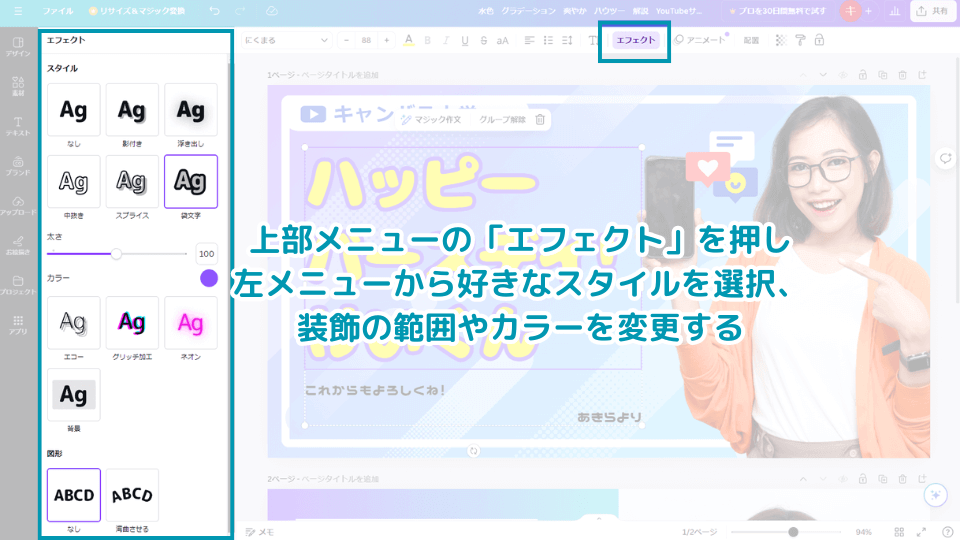
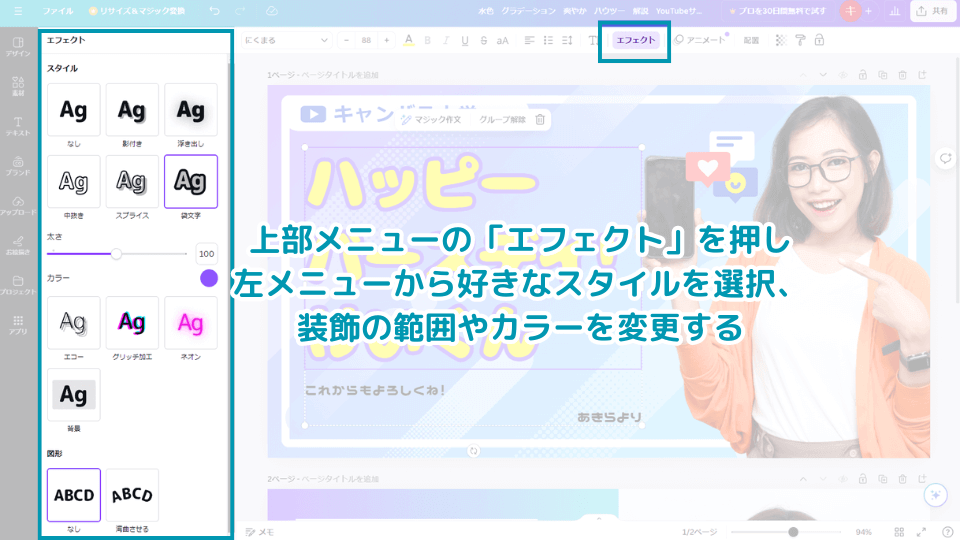
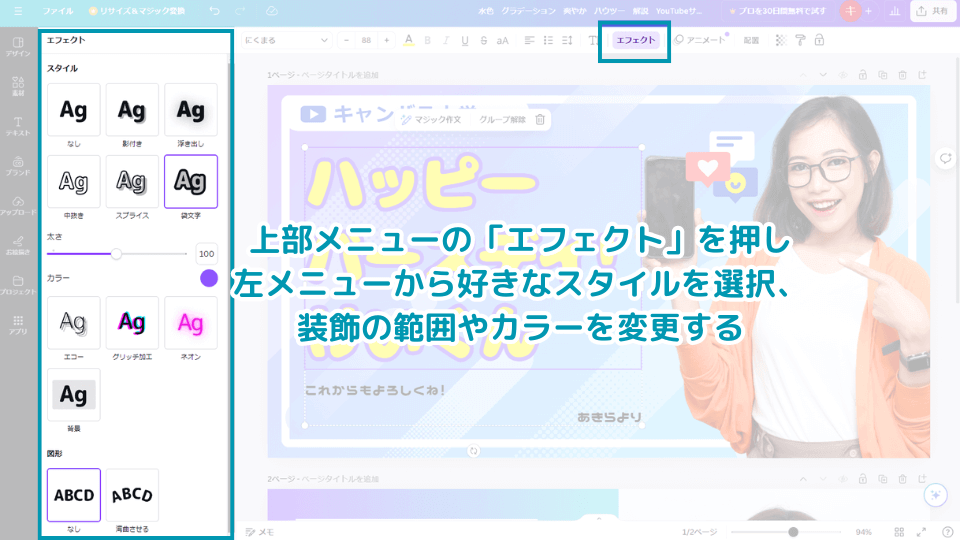
エフェクトを使って文字の縁取りをする(中抜き、影、浮き出しも同様)


- テキストボックスを選択。
- 上部メニューの「エフェクト」をクリック。
- 「袋文字」など必要に応じて文字デザインを選択。
- 「太さ」を調整し、縁取りサイズを好みに変更する。
- 「カラー」を好みの色に変更する


手動で縁取りを作る方法
上記「エフェクト」を使った場合は縁取りの位置やサイズに制限がありますので、もしエフェクトでは実現が難しいデザインの場合は自分で文字を重ねて実現しましょう。
- 同じテキストボックスを複製します。
- 複製したテキストの色を縁取りに使いたい色に変更。
- 元のテキストの後ろに配置し、少しだけ位置をずらして縁取りを表現。
プロの技:複数回複製して異なる方向に配置することで、さらに立体感のある縁取りが作れます。
文字に背景色を設定する方法
文字の背景を目立たせるには、テキストボックスの背景色を設定するのがおすすめです。


- テキストボックスを選択。
- 上部メニューの「エフェクト」をクリック。
- 左メニューの「背景」をクリックして、カラーパレットから色を選択。
- 必要に応じて透明度を調整し、背景と文字のコントラストを調整。


スマホ版含む、Canvaで文字が入力できないときの対処法
Canvaを使っていると、稀に「文字が入力できない」「選択したフォントが反映されない」といった問題が発生することがあります。以下に、その原因と解決方法をまとめました。
原因と解決方法
| 問題 | 原因 | 解決策 |
|---|---|---|
| [PC]文字が入力できない | ブラウザの不具合、またはテキストボックスがロックされている | ブラウザをリフレッシュ、または別のブラウザを試す |
| スマホ版で文字が入力できない | 異なるメニューが表示されてしまっている。 | デザイン内、または外をタップして下に「Tテキスト」メニューが表示されるか確認 |
| フォントが反映されない | フォントが削除されている、または互換性がない | 他のフォントを選択、Proならフォントを再アップロード |
| テキストボックスが動かない | ロック機能がオンになっている | オブジェクトのロックを解除する |
上記で解決できない場合
Canvaでは稀にアクセスできない、保存できないといった問題が発生します。下記講座にて各原因と対応を徹底解説していますのでそちらもあわせてご確認ください。


Canvaの文字デザインでよくある質問(FAQ)
Canvaの文字デザイン活用例
SNS投稿用バナー
SNS投稿用バナーはデザイン文字を使うことによって他の動画や投稿に埋もれることなくクリックさせることができます。ポイントは鮮やかな背景に縁取り文字を配置すること、背景色、エフェクト機能がおすすめです。


プレゼンで使う営業資料の表紙
ビジネスで使用する場合、レゼンで使う営業資料の表紙にデザイン文字を使って最初からインパクトを残すことができます。ポイントはタイトルを強調するためにシャドウを追加するテクニックです。


ウェディングカード
ウエディングで使うカードや招待状などのアイテムは、文字までデザインにこだわることでプロにお願いしなくても自分たちで作成できます。ポイントは手書き風フォントでやわらかい印象を演出すること、手書き風フォント、透明度設定がおすすめです。


本日の講座 まとめ
それでは本日の講座振り返りです。Canvaでの文字デザインをマスターするためのポイントは下記の通り押さえておきましょう。
- 基本操作を理解:
- テキストボックスの追加、フォント変更、背景色設定をスムーズに行えるように。
- 縁取りやエフェクトを活用:
- シャドウ機能や複製を使って文字を目立たせる。
- トラブルに備える:
- 文字が入力できない、フォントが反映されない場合の対処法を知っておく。
- プロジェクトに応じて応用:
- SNSバナー、プレゼン資料などで文字デザインを効果的に使う。
Canvaを使えば、デザインスキルがなくてもプロ級の文字デザインが可能です。ぜひこだわってみてくださいね!
それでは本日の講座、「Canvaの文字入れや縁取り、背景色など文字デザイン徹底解説!入力できないときは?」は以上です。
ここまでお時間いただき、ありがとうございました。