\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
【PC&スマホアプリ】Canvaグループ化のすべてを画像つきで徹底解説

 あずま 学長
あずま 学長Canva共通講座へようこそ!Canvas大学学長のあずまです。
誰でも簡単にデザインを作成できる便利なツールとして多くの人に利用されているCanva。その中でも、「グループ化」機能は、デザインを効率よく編集・操作するために欠かせない機能です。
本講座では、Canvaのグループ化機能についてスマホアプリ版も含めて徹底的に解説し、操作方法や応用テクニックを画像つきで分かりやすく紹介します。
Canvaのグループ化とは?
まず、「グループ化」とは何かを理解しておきましょう。Canvaにおけるグループ化は、複数のオブジェクト(テキスト、画像、アイコンなど)を一つのまとまりとして操作できるようにする機能です。この機能を使うことで、複数の要素を同時に移動させたりサイズ変更したりすることが可能になります。
例えば、名刺デザインやポスター制作をしていると、テキストと画像をバランスよく配置し、一度に調整したいことがよくありますよね。グループ化を使うことで、各要素を個別に動かす必要がなくなるため、デザイン作業がスムーズになります。
【PCとスマホ】Canvaでグループ化を行う基本操作方法
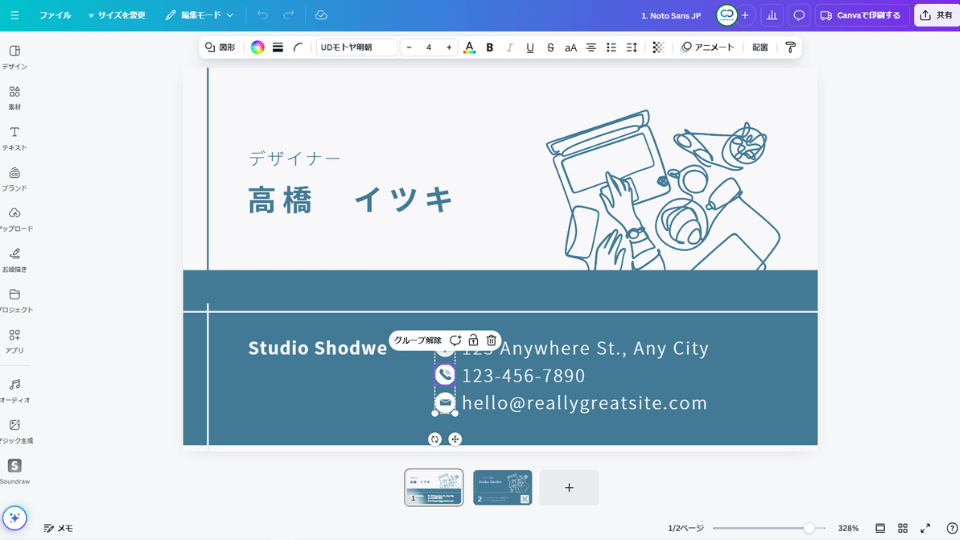
【PC版】Canvaのグループ化操作手順
Canvaでグループ化を行う基本的な手順を見ていきましょう。まずは基本的な操作から解説します。


- Shiftキーを押しながらクリックして、グループ化したい各オブジェクトを一つ一つ選択。
- マウスでドラッグ(範囲指定)して選択: マウスを使って複数のオブジェクトをドラッグして一度に選択。


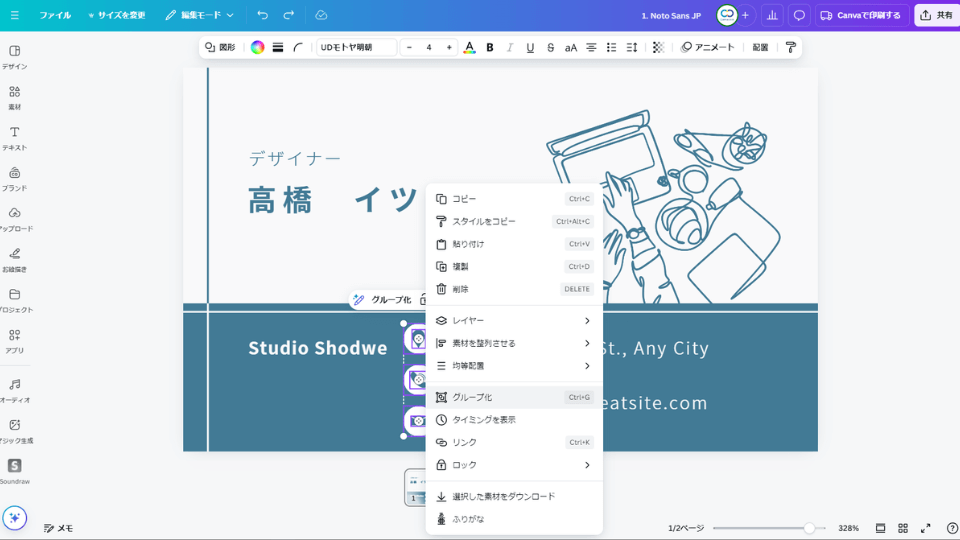
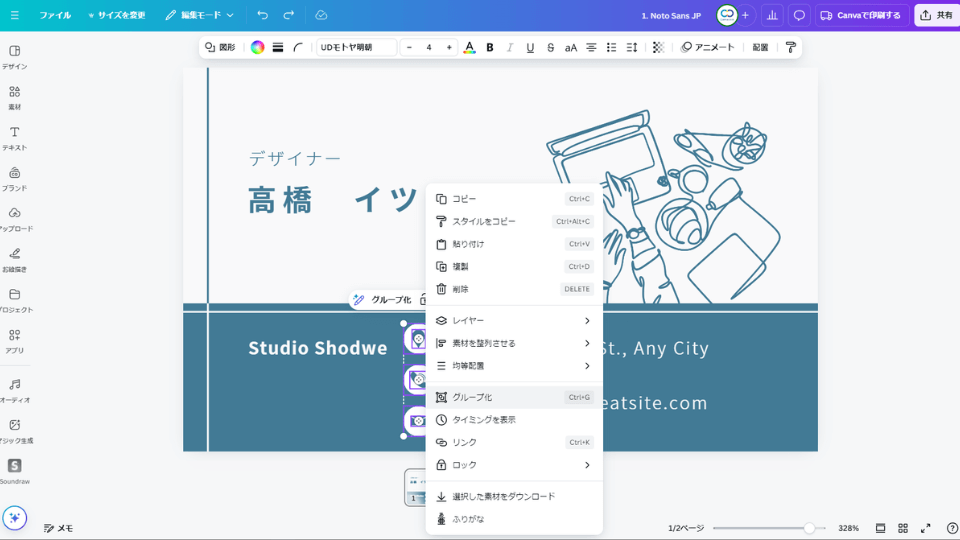
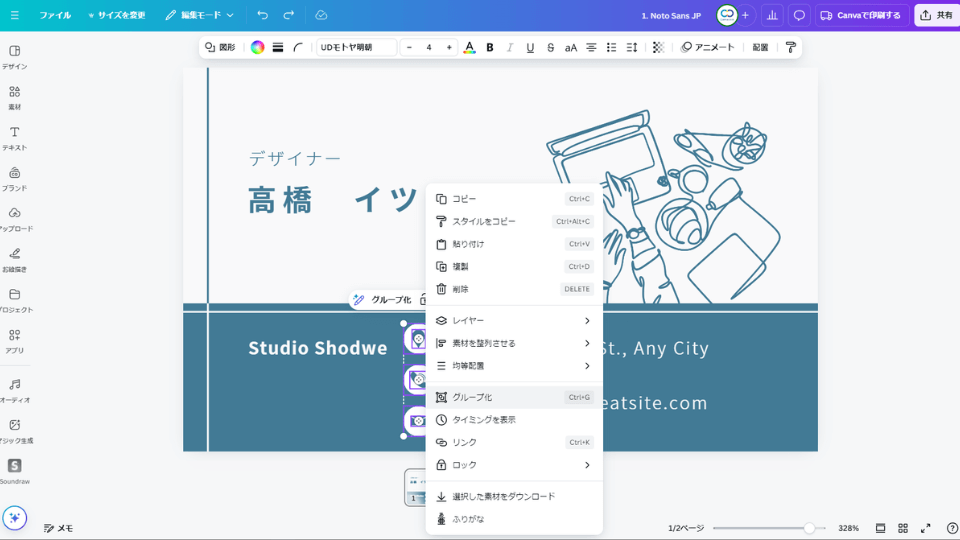
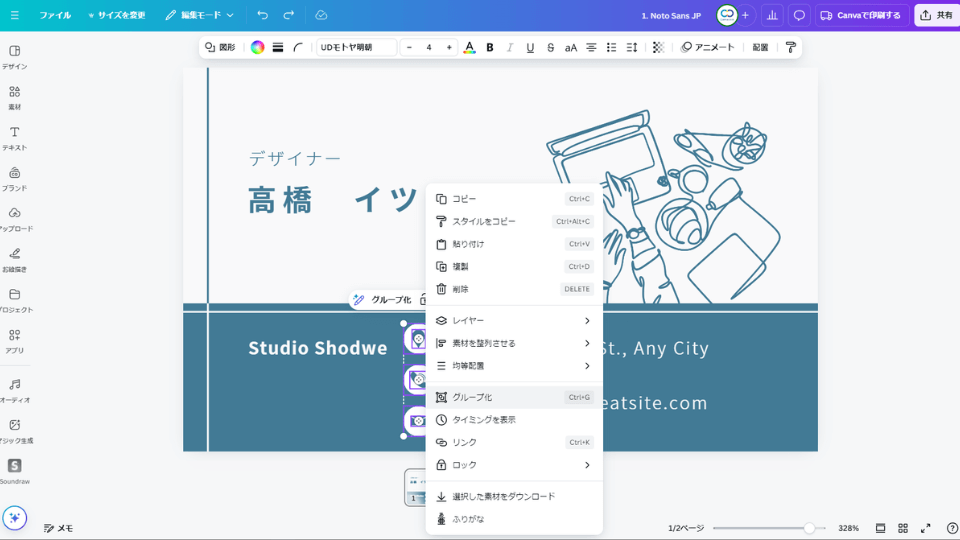
オブジェクトを選んだら、上部のメニューバーにある「グループ化」ボタンをクリックするか、右クリックメニューから「グループ化」を選びます。
- ショートカットキーを使う場合は、Windowsでは Ctrl + G、Macでは Cmd + G を使ってすばやくグループ化できます。


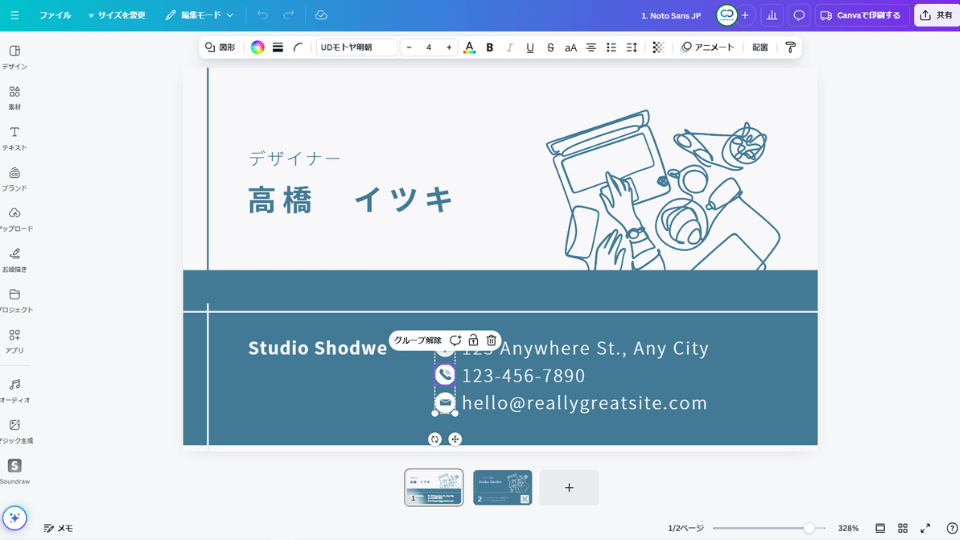
グループ化が完了したら、サイズの変更や位置を調整しましょう。


【スマホ(アプリ)版】Canvaのグループ化操作手順
Canvaでグループ化を行う基本的な手順を見ていきましょう。まずは基本的な操作から解説します。


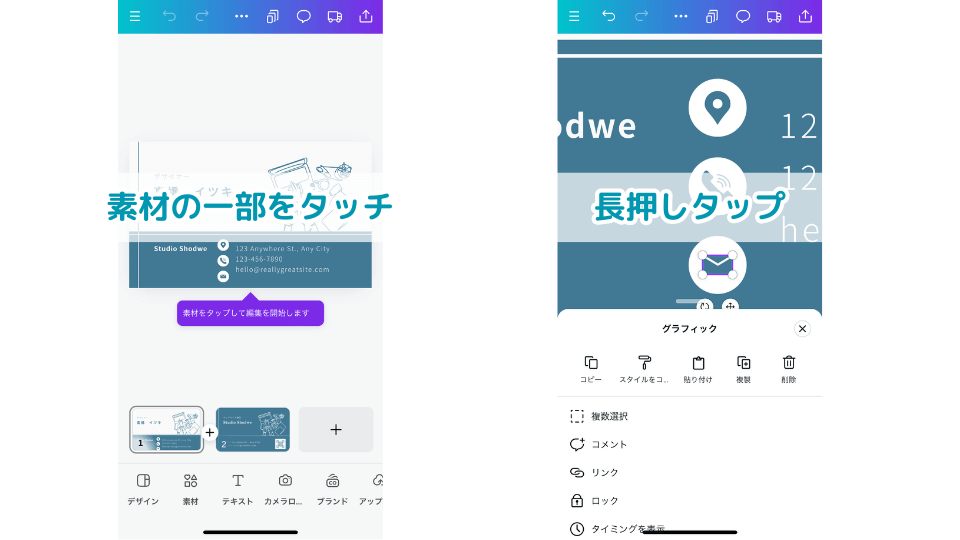
スマホは画面が小さいため、グループ化したいオブジェクトが小さくて選択が難しい場合、画面を拡大(指2本を広げるピンチアウト操作)してから操作しましょう。


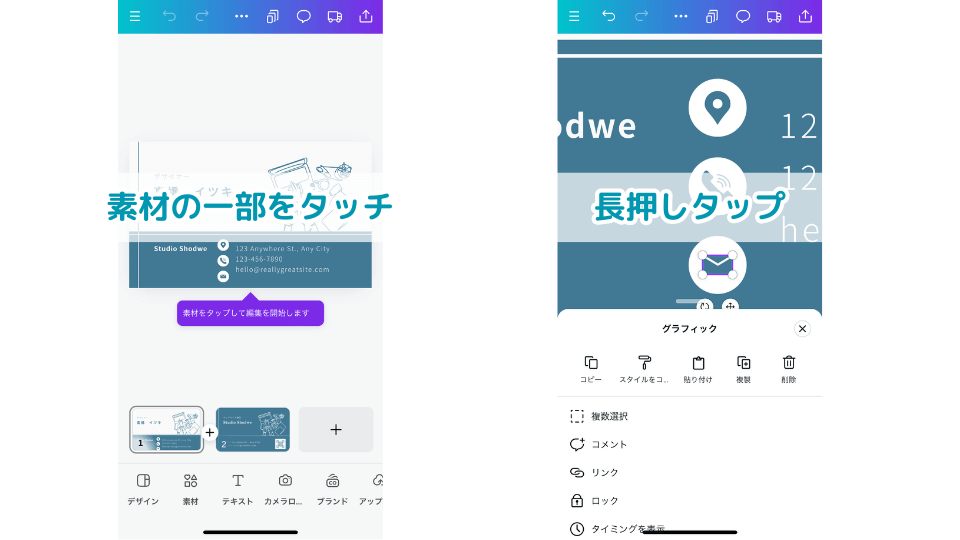
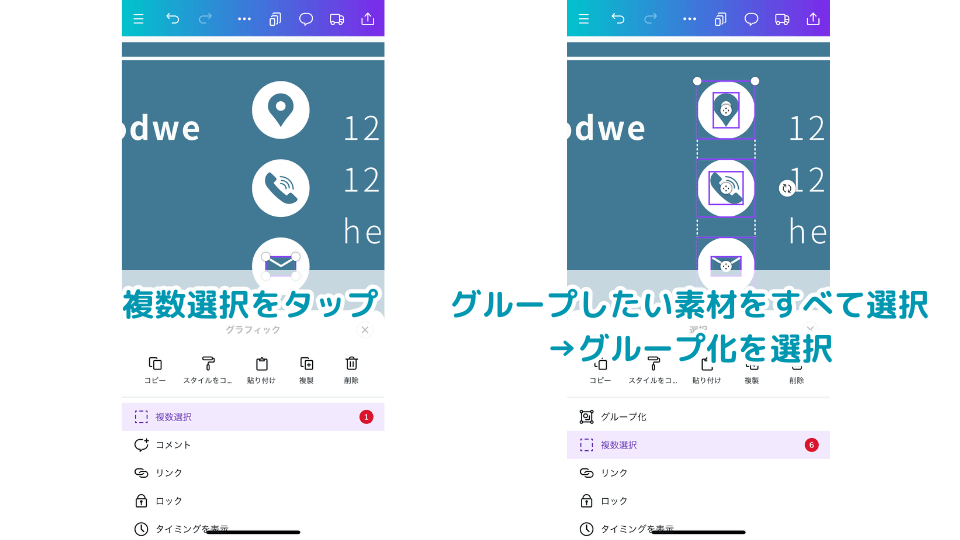
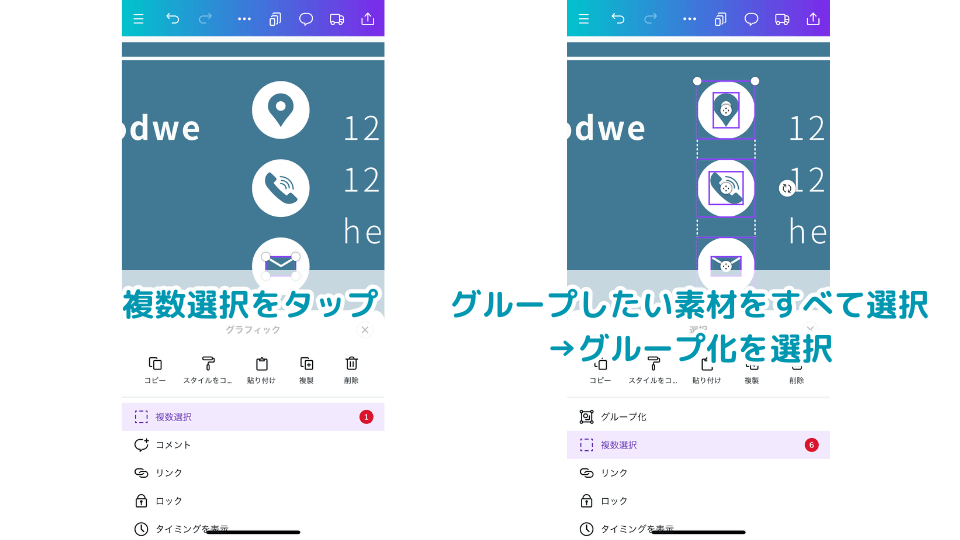
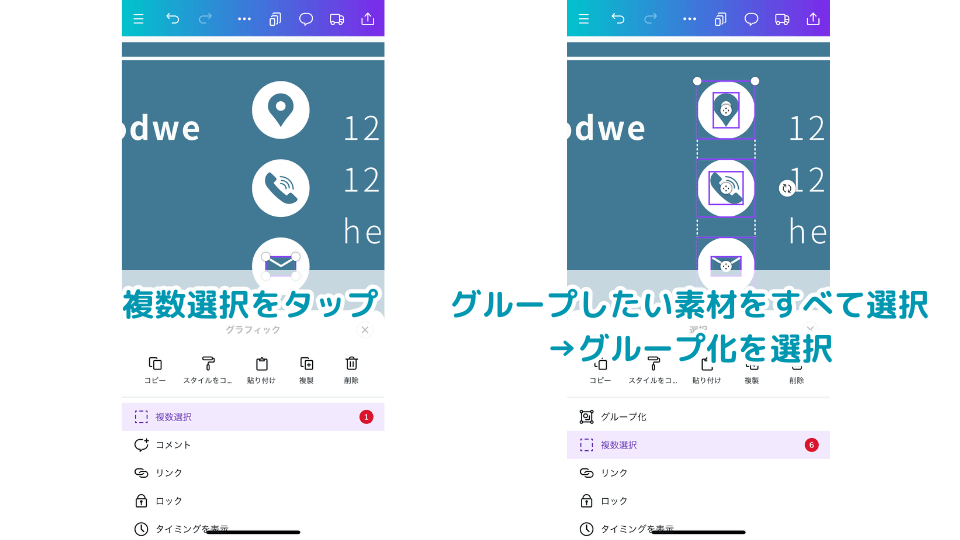
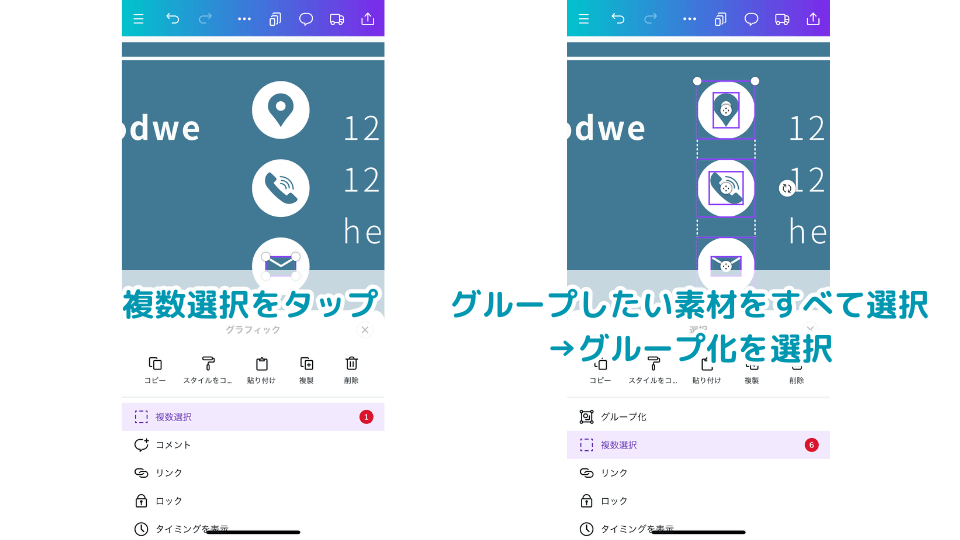
まずはグループ化操作に入る前に「複数選択」メニューをタップし、そのあとでグループ化したいオブジェクトを一つずつタップしていきましょう。すべてのオブジェクトを選択したら、メニュー内の「グループ化」を選択すると完了です。


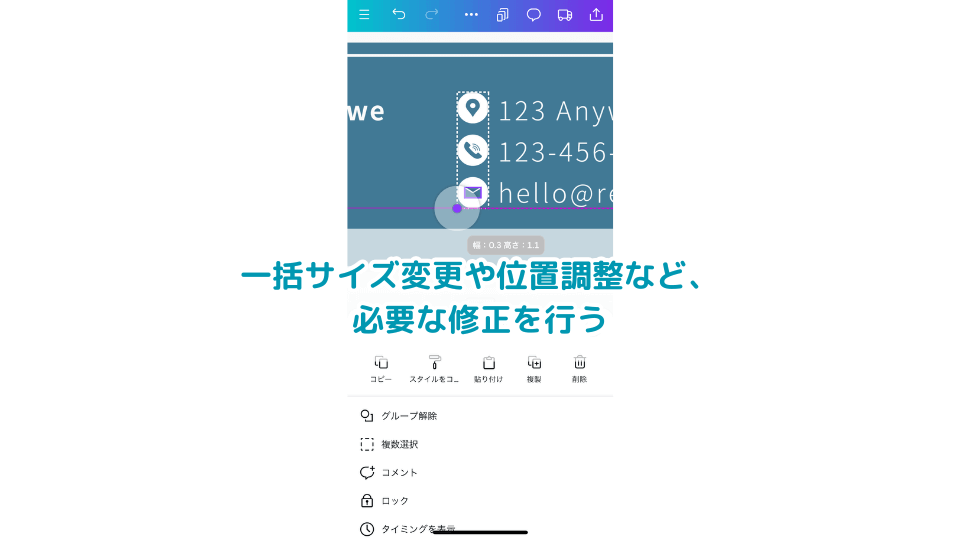
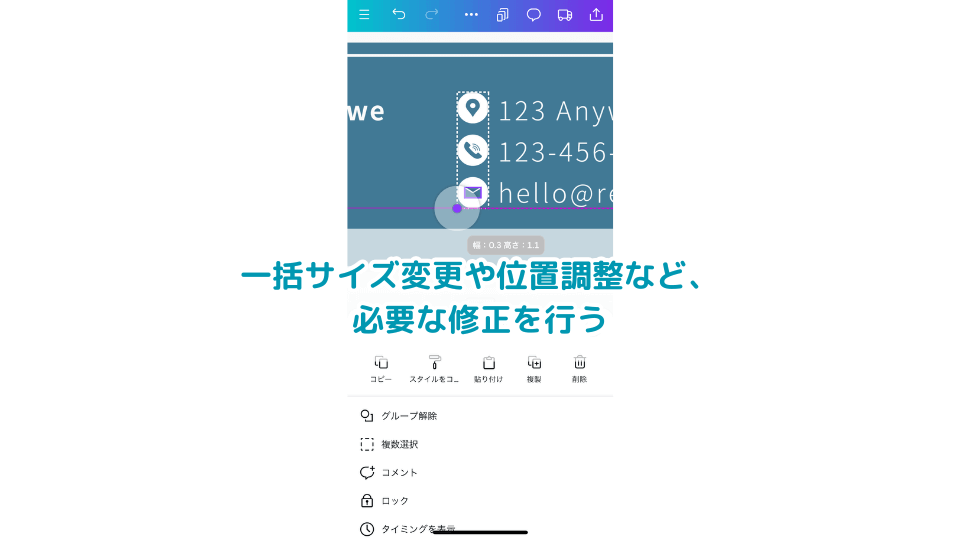
グループ化が完了したら、一つのオブジェクトとして操作できるようになっているので、そのままサイズの変更や位置を調整しましょう。
これで、選んだオブジェクトが一つのグループとして扱われ、同時に移動やサイズ変更が可能になります。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canvaでグループ化機能を使うメリット
少しテクニックが必要で面倒に思えるCanvaのグループ化操作ですが、使いこなすことで以下のようなメリットが得られます。
1. 効率的な操作が可能に
複数のオブジェクトを一度に操作できるため、デザイン作業が大幅に効率化されます。例えば、レイアウトを微調整するとき、各オブジェクトを一つ一つ移動させる必要がなく、一度に調整ができるので、時間の節約になります。
2. デザインの整合性が保たれる
グループ化を使えば、要素間の相対的な位置関係が崩れることがありません。例えば、ロゴやテキストがある複数の要素をきっちりと揃えて配置した後に移動させたい場合も、グループ化しておけば、一緒に動くため整合性が保たれます。
3. デザインの修正が容易
一部の要素を後から修正したい場合でも、グループを解除することで簡単に編集が可能です。再度グループ化すれば、修正後もデザインのバランスを崩すことなく統一感を保つことができます。
グループ化解除と再グループ化の方法
グループ化した後に、一部のオブジェクトだけを編集したい場合や、デザインを変更するためにグループを解除したい場合もあります。そのような場合の操作方法を見ていきましょう。
【PC版】グループ化の解除操作手順




- ショートカットキー:Windowsは Ctrl + Shift + G、Macは Cmd + Shift + G。
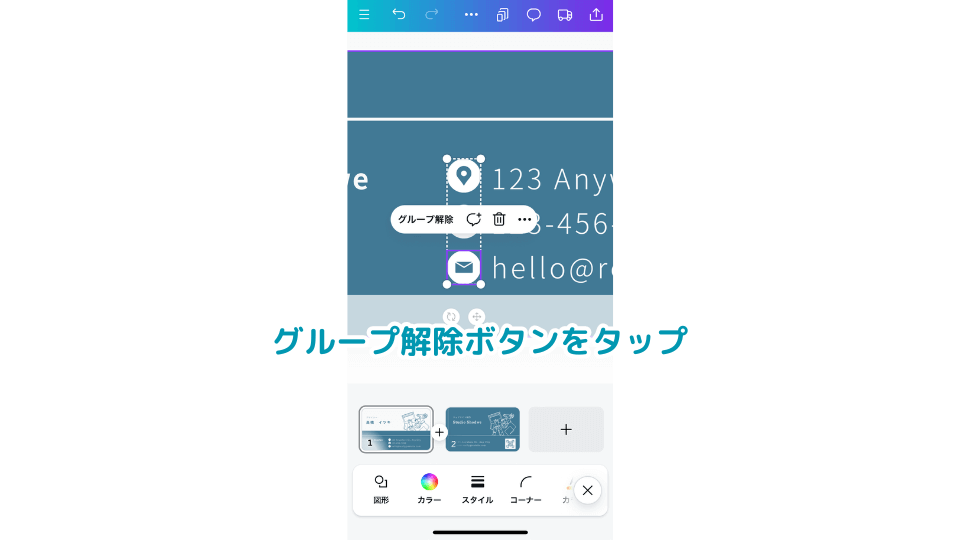
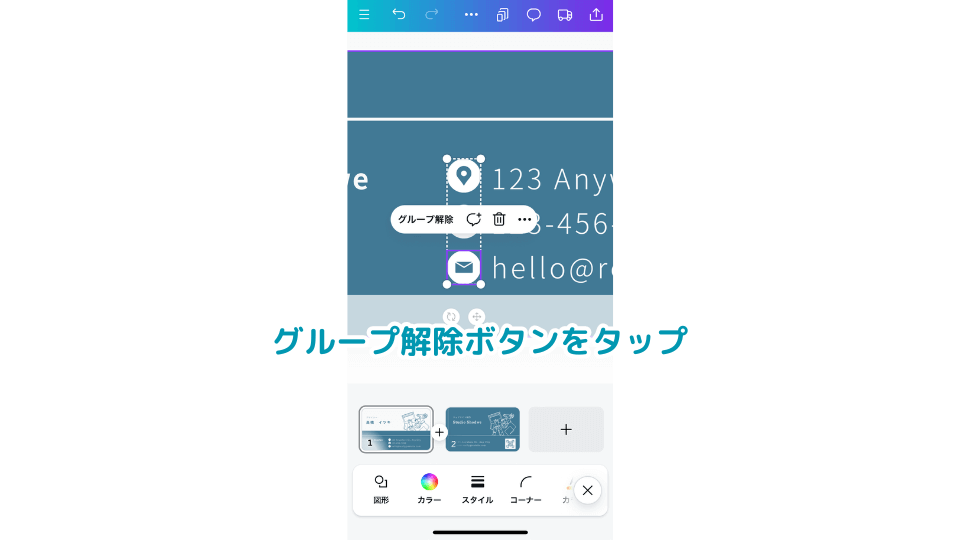
【スマホ(アプリ)版】グループ化の解除操作手順




再グループ化の手順
再度グループ化したい場合は、先ほどのグループ化と同じ方法で簡単にできます。解除後に編集を終えたら、再びオブジェクトを選んで「グループ化」ボタンを押しましょう。
グループ化を使ったデザインの応用テクニック
ここからは、グループ化機能を活用したデザインの応用テクニックについて紹介します。これらのテクニックを使うことで、プロフェッショナルなデザインを作成できるようになります。
1. テンプレートのカスタマイズ
Canvaには豊富なテンプレートがありますが、テンプレート内の要素を自分好みにアレンジしたいことがよくあります。このとき、要素をグループ化しておけば、テンプレート全体を崩さずに一部の要素を素早く調整できます。
2. 複雑なレイアウトの整理
複数の画像やテキスト、アイコンが含まれたデザインを作成しているとき、各要素をグループ化しておくと、レイアウト全体を把握しやすくなります。特定のパーツをグループ化しておけば、個別のパーツを誤って動かす心配がありません。
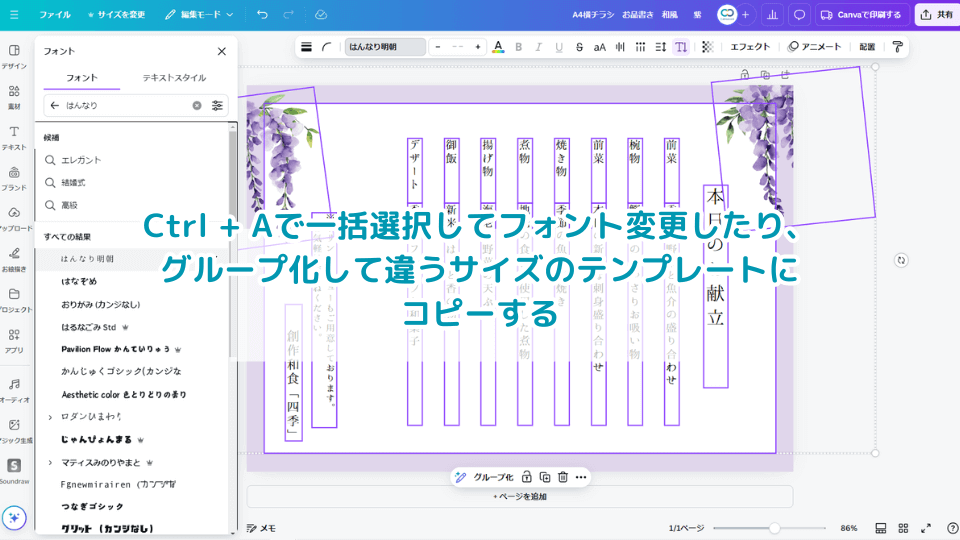
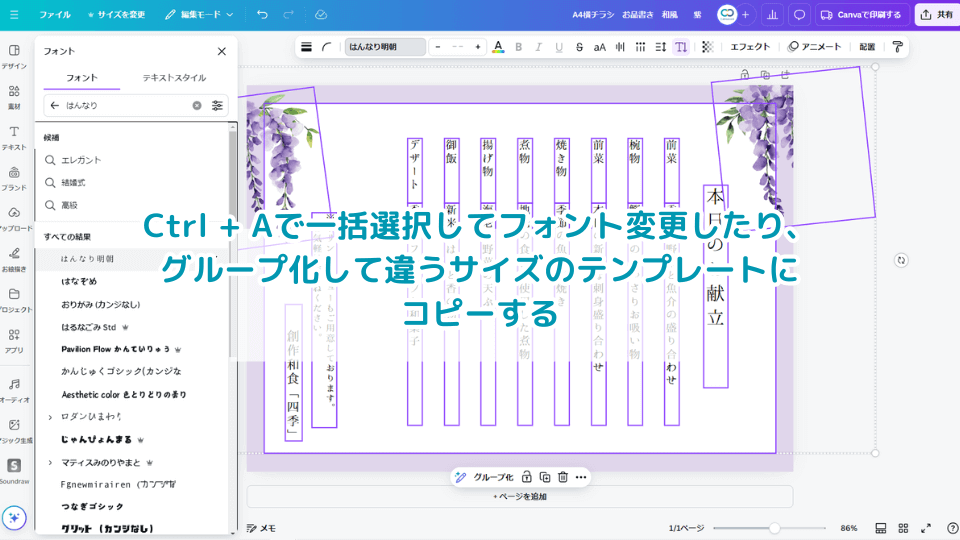
3. 同じスタイルの要素を一括編集
例えば、同じ色やフォントを使った複数のテキストを一度に編集したい場合、あらかじめグループ化しておけば、フォントサイズやカラーを一度に変更できます。これにより、手間を省きつつ統一感のあるデザインが実現できます。


Canvaでグループ化できない、出てこない場合の対処法
Canvaでオブジェクトをグループ化するやり方を知っていても中には「そのときだけグループ化できない」「スマホ版Canvaでグループ化ボタンが出てこない」など困ってしまう場合があります。その時の対処法も記載しておきますので、困ったら上から順に確認してみてください。
要素の選択を確認する
グループ化は複数の要素を選択したときに有効です。要素を選択する際、Shiftキーを押しながらクリックするか、カーソルをドラッグして複数の要素を囲んで選択します。もし要素が一つしか選択されていない場合、グループ化のオプションは表示されません。
※スマホアプリ版の場合は必ず対象の要素をタップして「複数選択」ボタンを選択してください
対象の要素を確認する
グループ化できるのは、テキスト、画像、図形などの互換性がある要素です。一部の背景やテンプレート内のロックされた要素は、グループ化できない場合があります。ロックされている要素がある場合、まずそのロックを解除してください。ロック解除は要素を選択し、右上の「ロック解除」アイコンをクリックすることで行えます。


Canvaのバージョンを確認する
無料版のCanvaでもグループ化機能は利用できますが、アプリやブラウザのバージョンが古い場合、正常に動作しないことがあります。ブラウザを更新するか、Canvaアプリの最新バージョンにアップデートしてみてください。
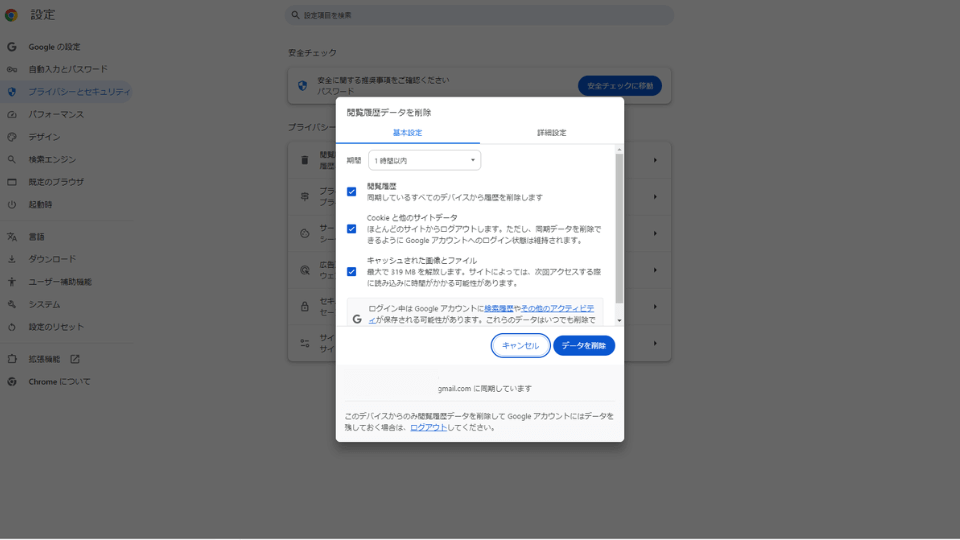
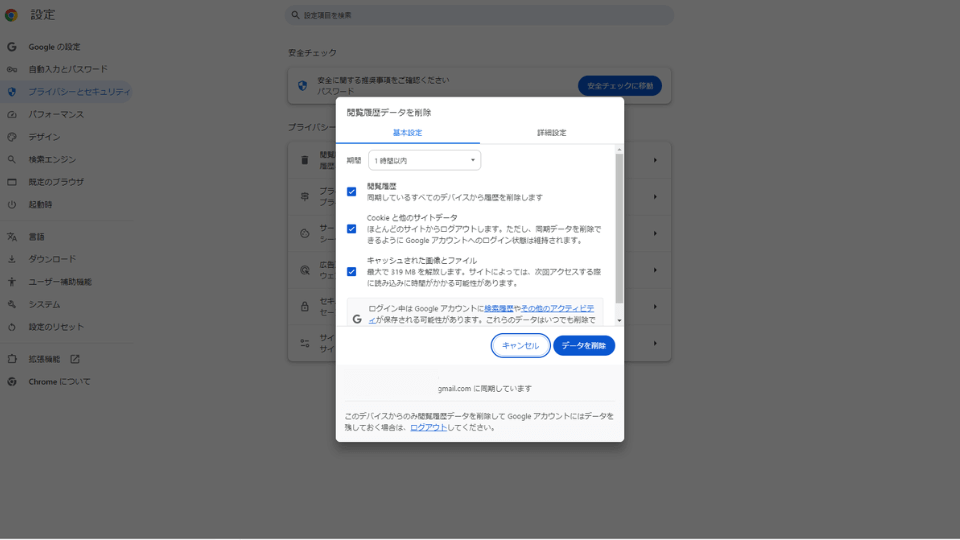
キャッシュやブラウザの問題を確認する


特にブラウザでCanvaを利用している場合、キャッシュやCookieが原因で動作が不安定になることがあります。ブラウザのキャッシュをクリアするか、別のブラウザでCanvaを開いて試してください。
サポートに問い合わせる
上記を試しても解決しない場合、Canvaのサポートチームに問い合わせてみましょう。問題を詳細に説明し、スクリーンショットを添付することでスムーズに解決できる可能性があります。


よくある質問(FAQ)
- グループ化できるオブジェクトには制限がありますか?
-
いいえ、テキスト、画像、アイコン、シェイプなど、Canva上のほとんどのオブジェクトは自由にグループ化できます。ただし、特定のオブジェクト(例: 動画やGIF)は、グループ化時に一部制限がある場合があります。
- グループ化したオブジェクトの一部だけを編集する方法は?
-
グループ化された状態で編集したいオブジェクトを直接クリックすれば、その要素だけを選択できます。また、どうしても難しい場合は一度グループを解除してから編集し、再グループ化する方法もあります。
- グループ化の機能は無料版でも使えますか?
-
はい、Canvaの無料版でもグループ化機能は利用可能です。ただし、プロ版ではさらに高度なテンプレートや機能を利用できるため、よりプロフェッショナルなデザインを行う際には、Proプランの利用も検討してみてください。
本日の講座 まとめ
Canvaのグループ化機能について詳しく解説しましたがいかがでしたでしょうか。この機能を使いこなせば、デザイン作業の効率を大幅に向上させることができます。特に、複数のオブジェクトを扱う際にはグループ化を活用することで、時間短縮と正確な操作が実現します。
これからCanvaでデザインを作成する際には、ぜひグループ化機能を積極的に使ってみてください。グループ化をマスターすることで、よりクオリティの高いデザインが簡単に作れるようになるはずです!
それでは本日の講座、「プロが教える!Canvaグループ化のすべてを画像つきで徹底解説」は以上です。
ここまでお時間いただき、ありがとうございました。

