\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canvaの表作成を徹底解説。高さ変更や色、結合や文字入れ全部教えます

 あずま 学長
あずま 学長Canva共通講座へようこそ!あずま学長です。
デザインツールとして多用されているCanvaですが、実は表作成もできることをご存じでしたか?
本講座では、Canvaの表作成について高さ変更や色のカスタマイズ、セルの結合、文字の入れ方など、基本から応用まで詳しく解説します
Canvaで表を作成するときの2パターン
Canvaでは、一から表を作成することができますし、用途に合わせてプロのデザイナーが作成した多種多様な表テンプレートを使用することも可能です。


例えば、計画表や作業表、旅行表、予定表、座席表、当番表、プレゼンテーションなどに使える表など、たくさんの表のテンプレートが見つかります。
まずは表を検索して、目的のものが発見できなかった場合は一から作成しましょう。
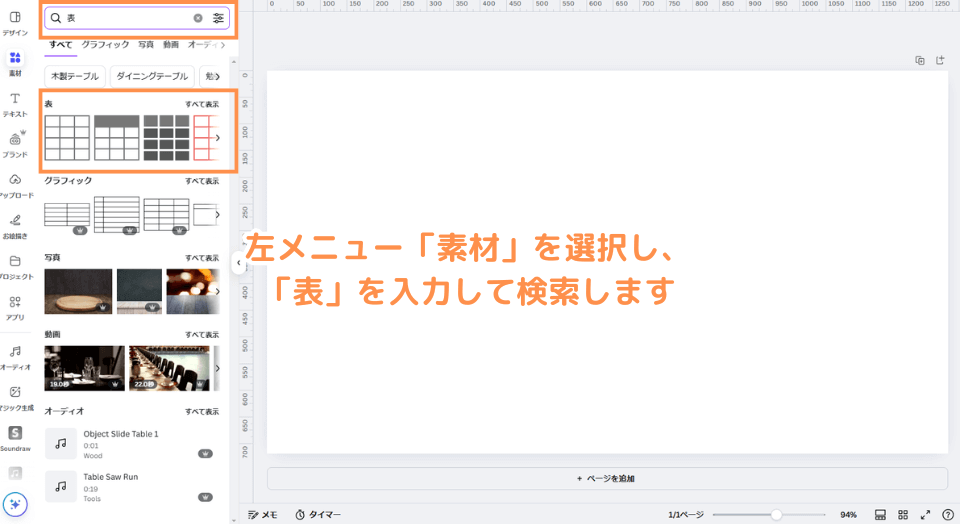
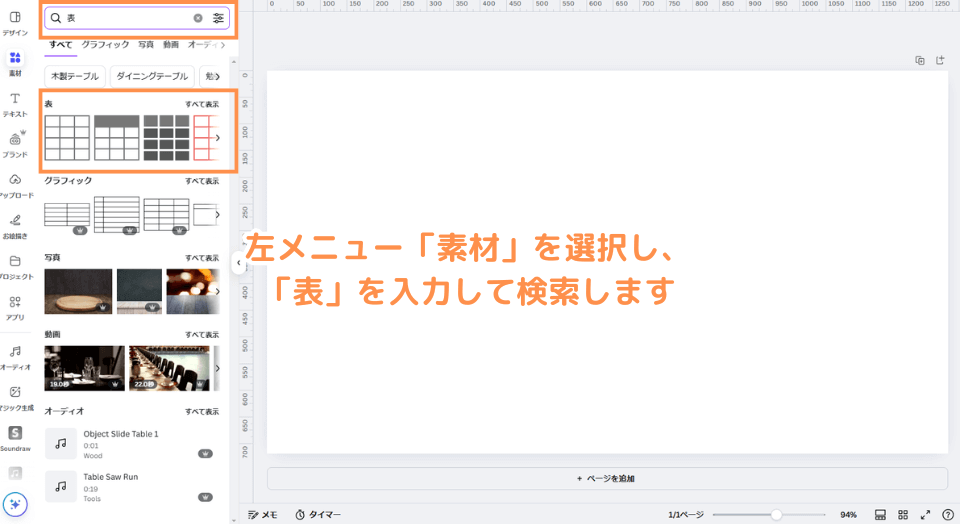
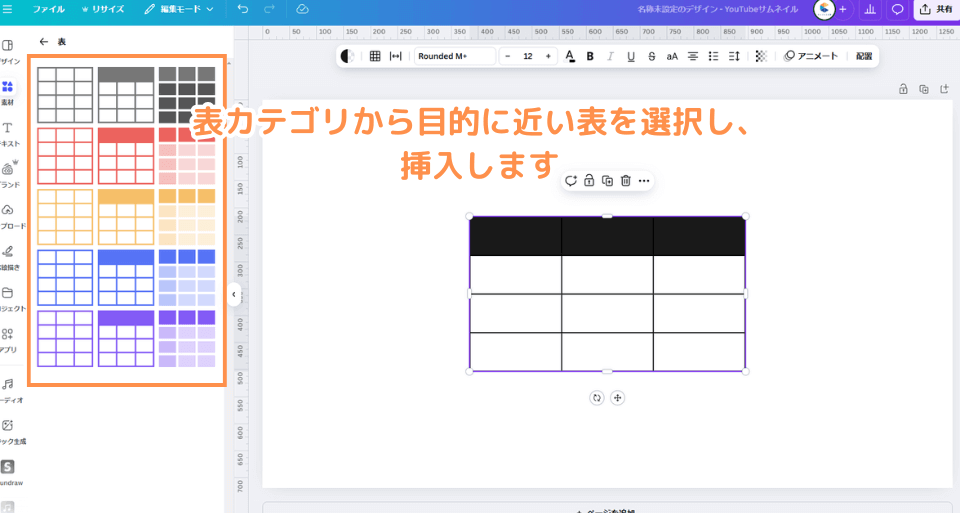
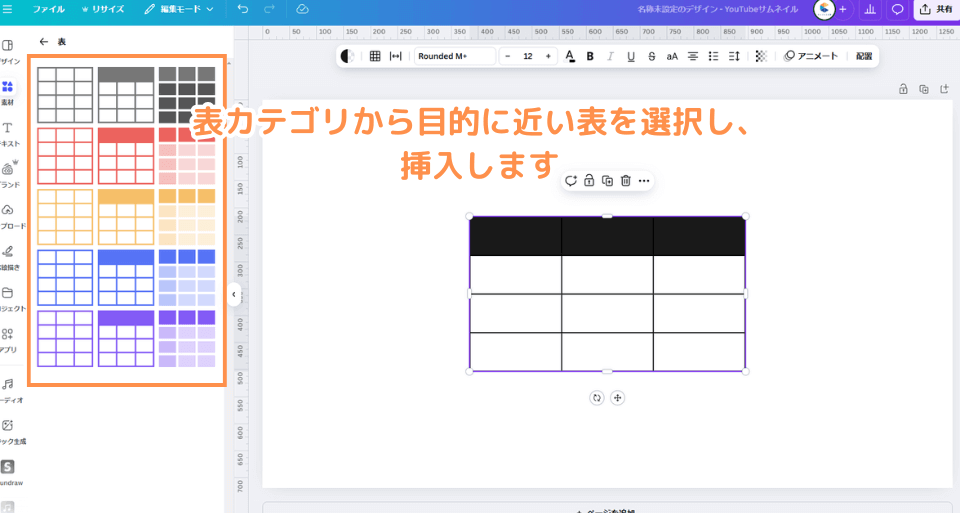
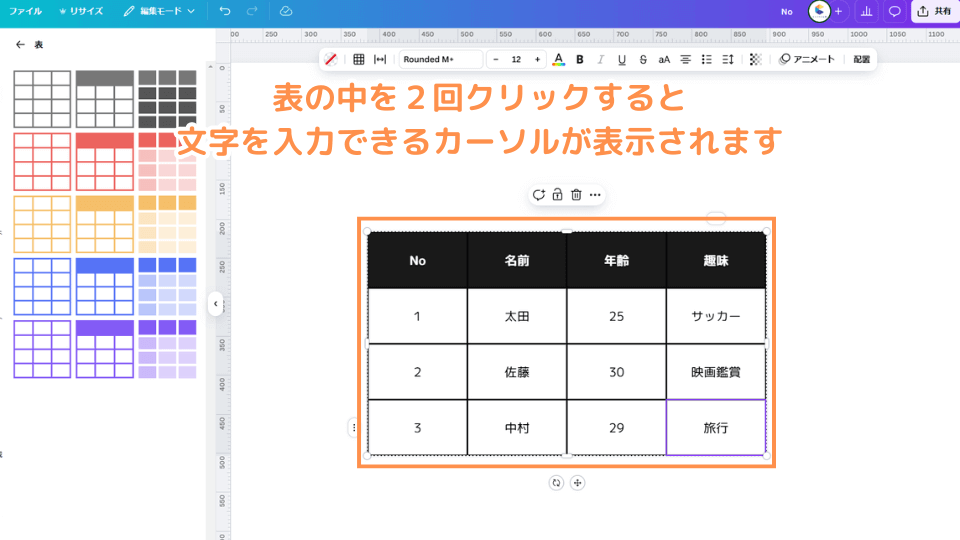
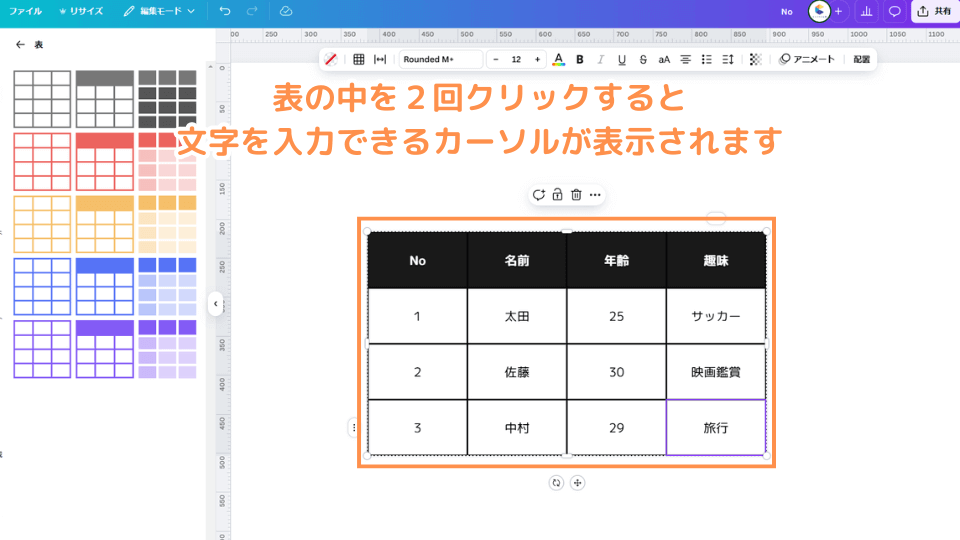
Canvaで表を作成する基本手順
それでは早速Canvaで表を作成する方法をご紹介します。


テンプレートから表を検索し、加工する場合にはSTEP3まで飛ばしてください。






文字をセル内で整列させるコツは以下の通りです。
- 「整列ツール」を使う(左揃え・中央揃え・右揃え)
- 「間隔調整」でバランスを取る
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


表の高さやサイズを変更する方法とテクニック
Canvaの表は自由にサイズ変更できますが、最初にこれだけは覚えておいてください。
複数行の高さを揃えたり、まとめて背景色を設定したり、結合する場合において必須となるのが「複数ブロックを選択すること」ですが、Excelのようにマウスで選択できません。
「shiftを押しながら複数のブロックを選択する」ことによって、横のブロック、縦のブロックまたは斜めに選択するとすべてのブロックを選択できます。
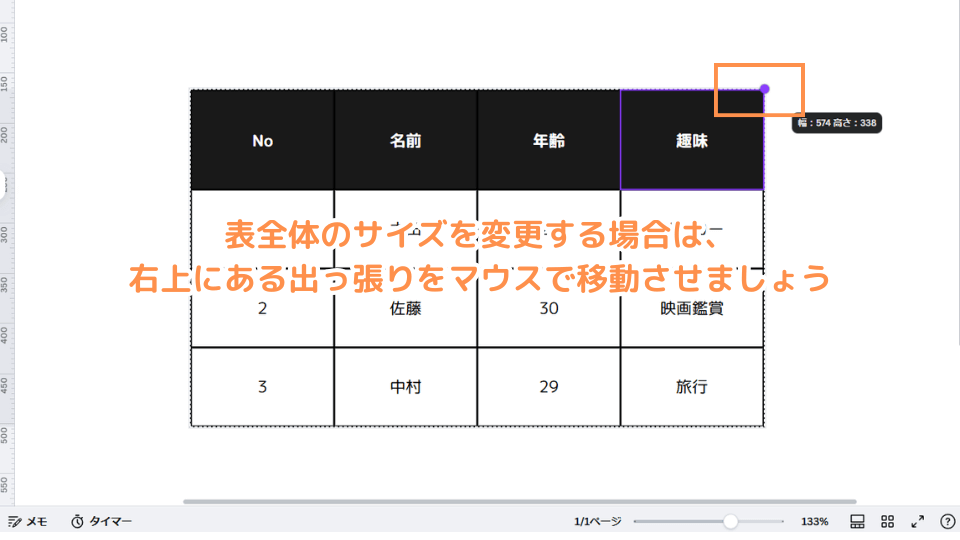
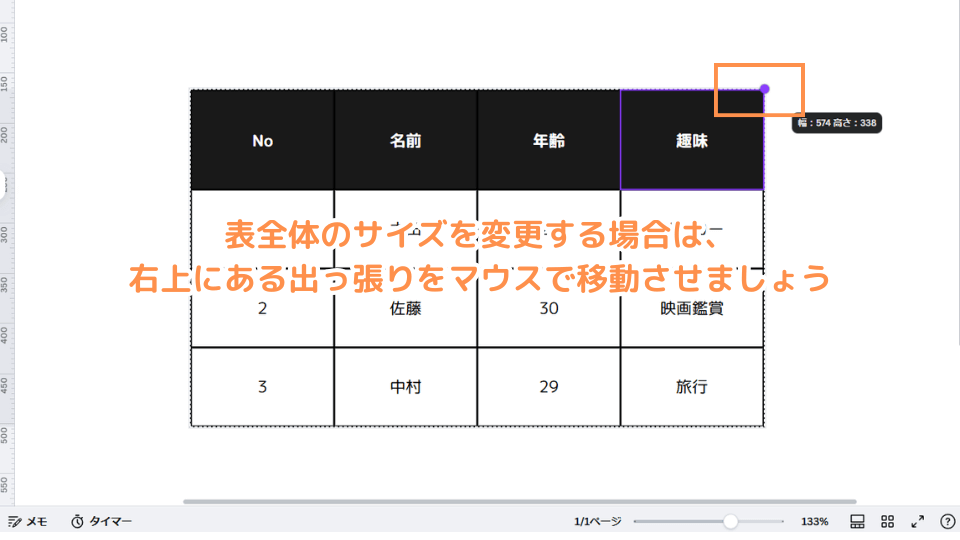
表の全体サイズを変更する


- 表をクリック → 角にある白い点をドラッグ(マウスで移動)
- 比率を維持したまま拡大・縮小できる
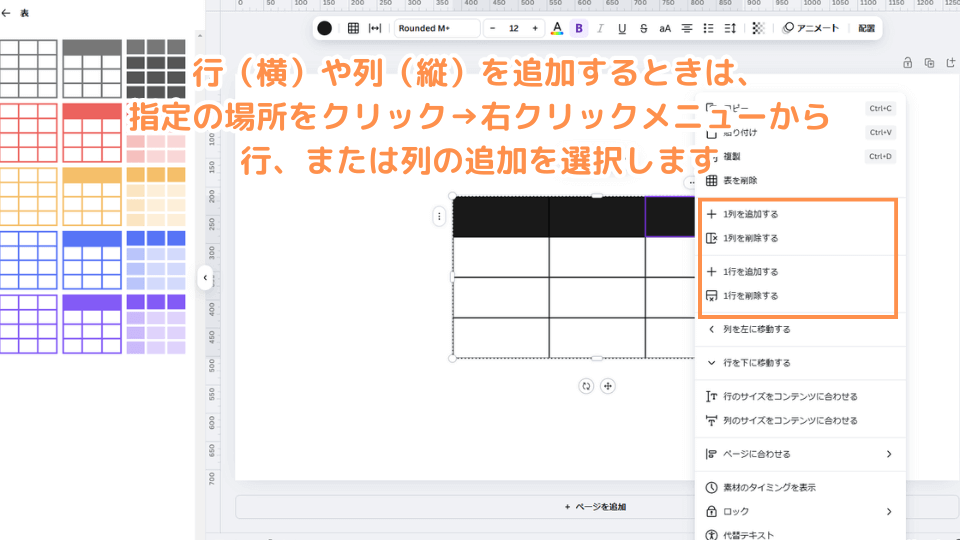
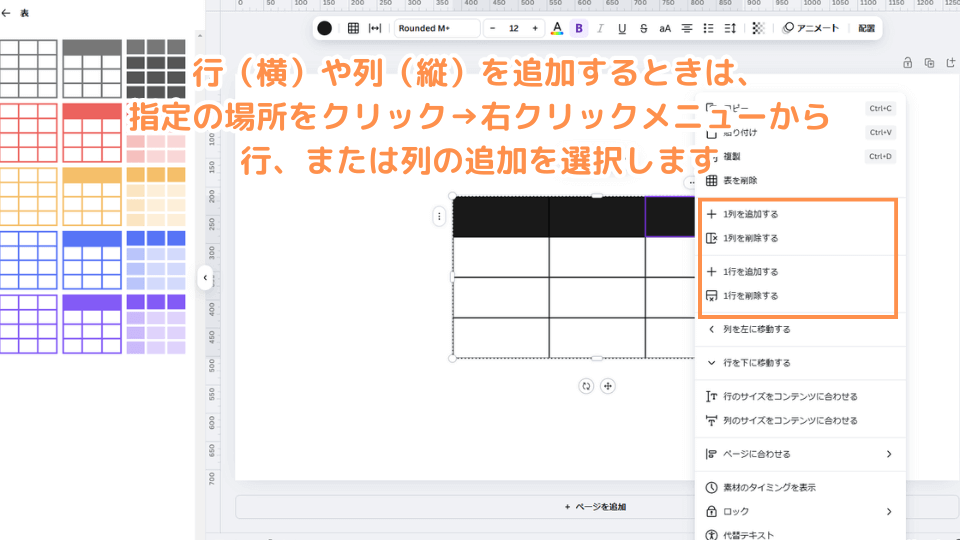
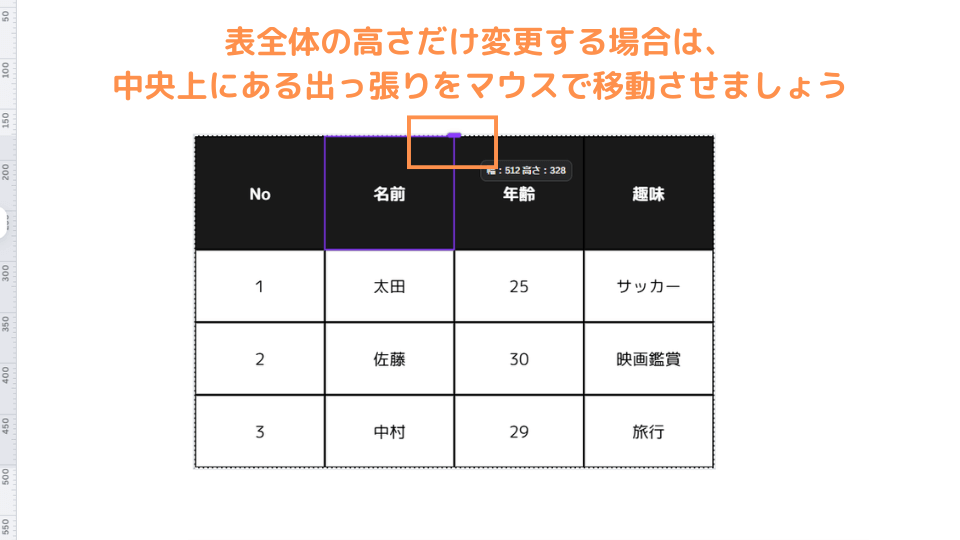
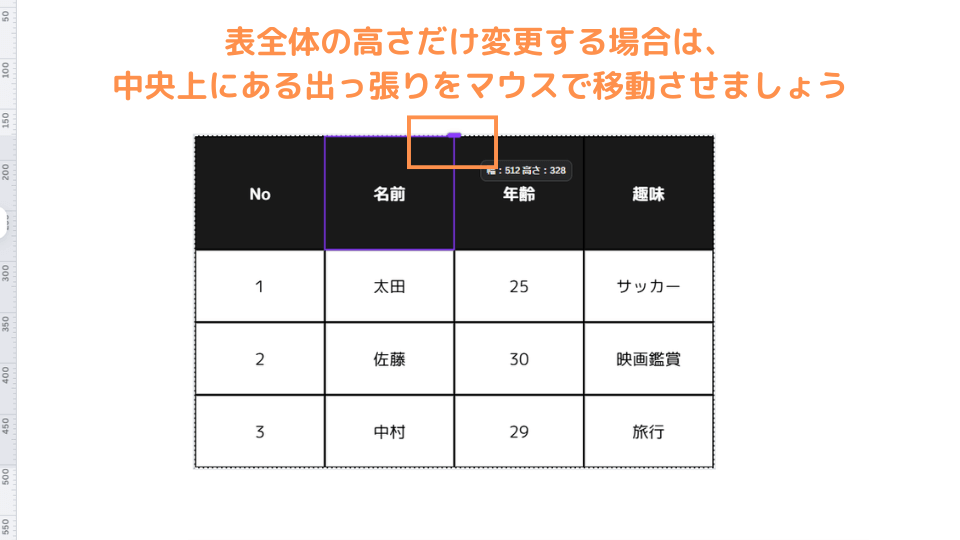
特定の行・列の高さを変更する


- 全体の高さだけを変更する場合には中央上にある出っ張りをドラッグ
- 表内の指定ブロックのみ高さを変更する場合にも、同じようにブロックを指定してドラッグ
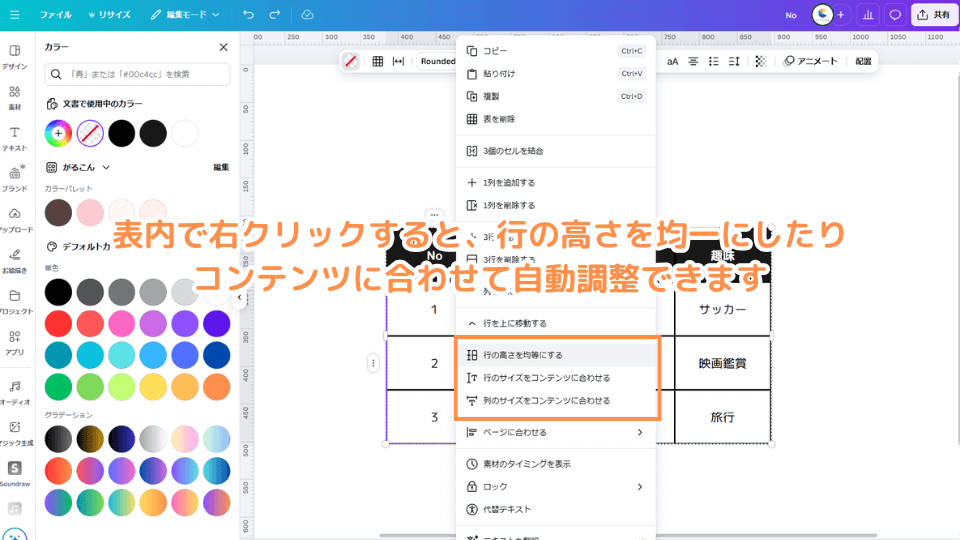
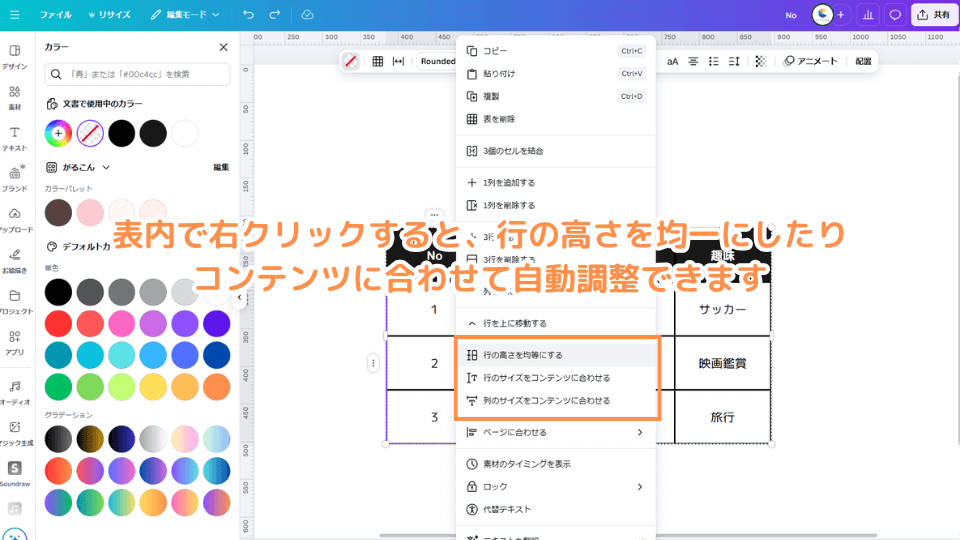
きれいな表を作成するテクニック


表内で右クリックすると、複数行の高さを均一にしたりコンテンツに合わせて自動調整できますので、積極的に使用しましょう。
Canvaの表の色を変更する方法
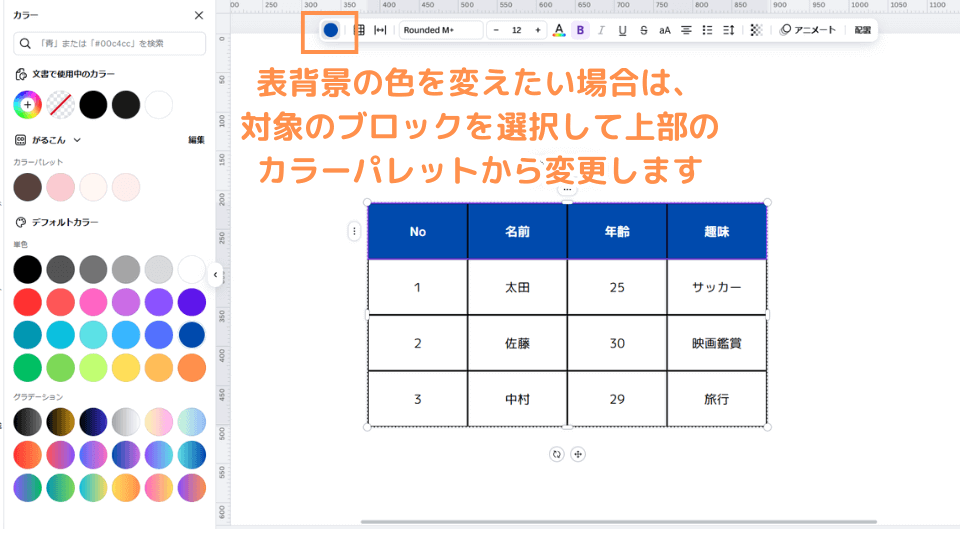
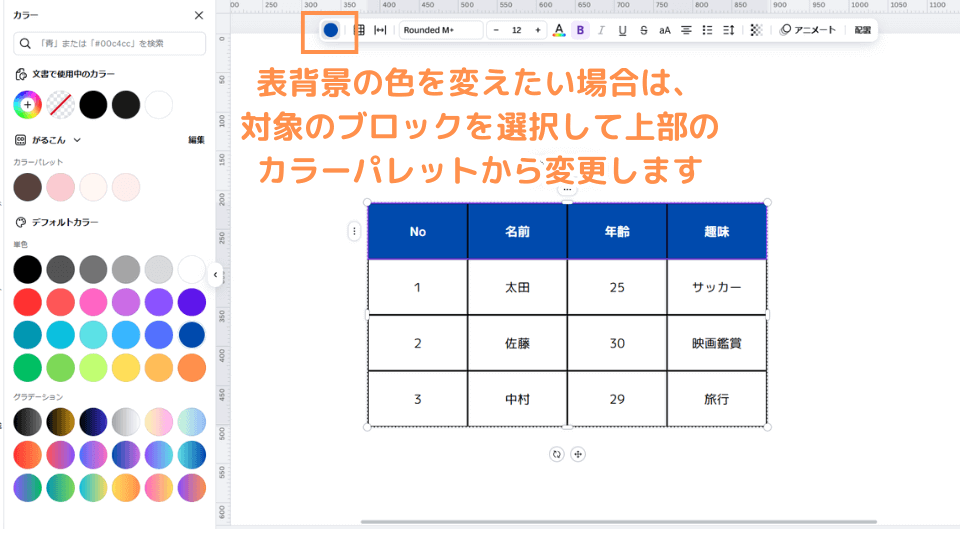
表の背景色を変更する


- 表をクリック → 上部の「色」アイコンをクリック
- 好きなカラーを選択
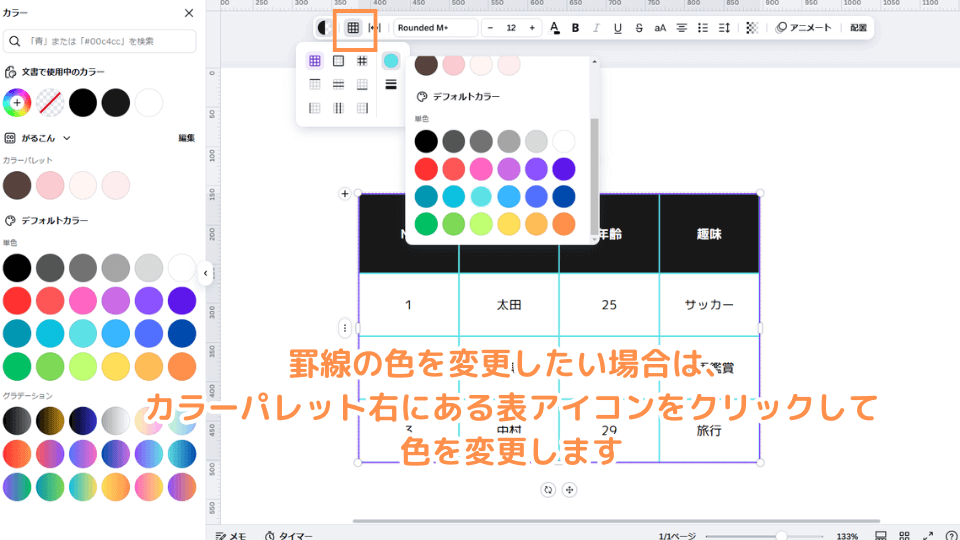
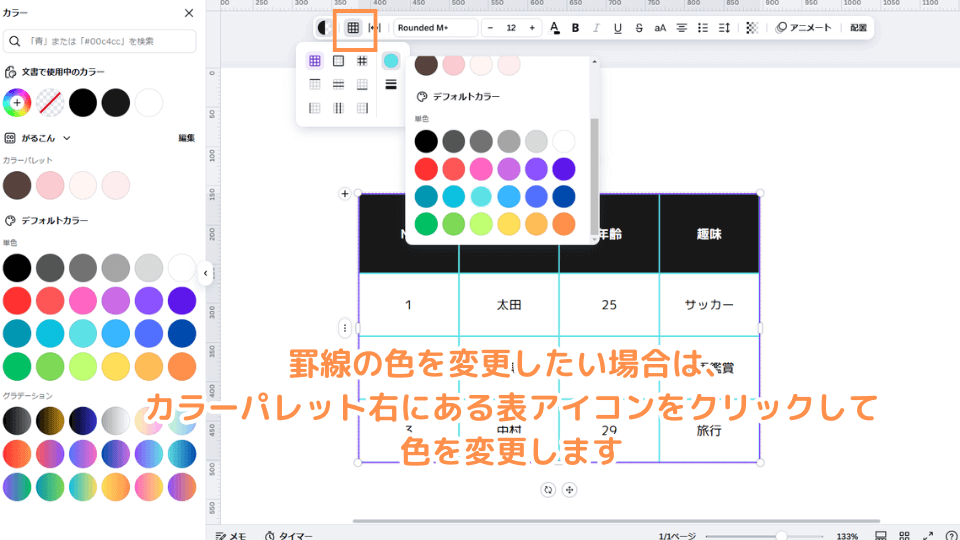
罫線の色を変更する


- shiftを押しながら一番左上のブロックと一番右下のブロックを選択する
- ラーパレット右にある表アイコンをクリック
- 好きなカラーを選択
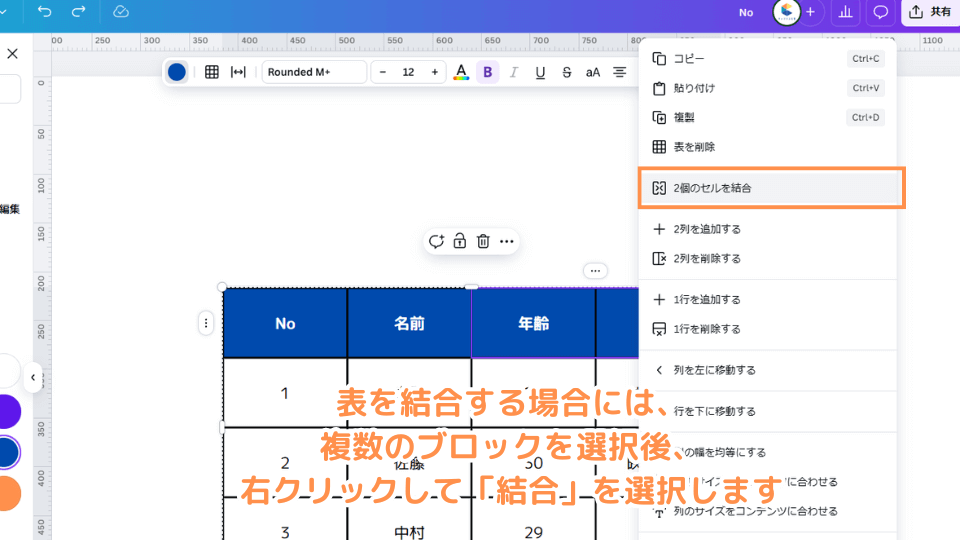
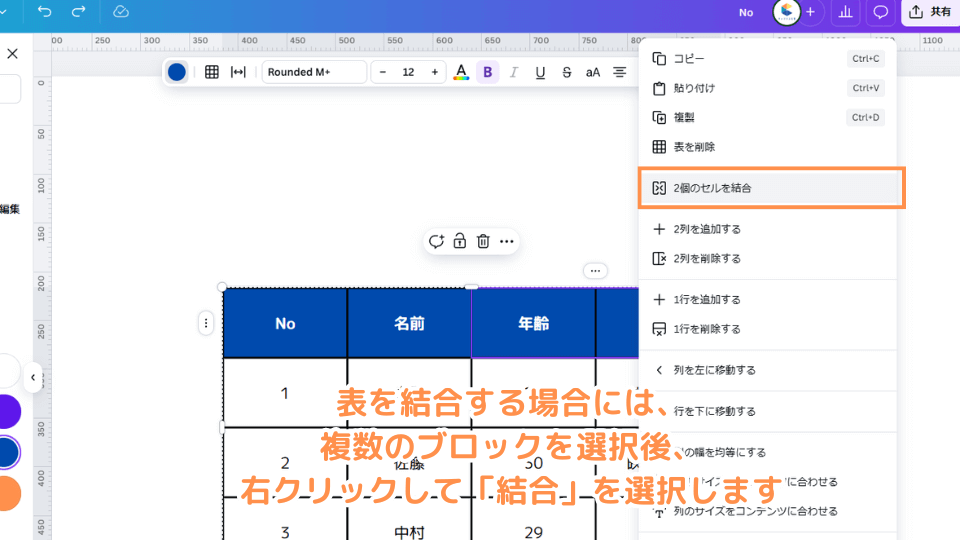
Canvaの表でセルを結合する方法
セルを結合する方法


- shiftを押しながら複数のブロックを選択する
- 右クリックを押して「2個のセルを結合」をクリックする
Canvaの表作成に関するよくある質問(FAQ)
本日の講座 まとめ
以上、意外と知らないCanvaの表作成について詳しく解説してきましたがいかがでしたでしょうか。
特にビジネスパーソンは営業資料や社内資料において表で説明する機会も多いと思いますので、以下ポイントを押させて作成しましょう。
- Canvaで表を作成するには「素材」→「表」を使う!
- 行の高さや列幅は「図形の調整」で変更可能!
- 複数のブロックを選択する操作は「shiftを押しながらクリック」
それでは本日の講座、「Canvaの表作成を徹底解説。高さ変更や色、結合や文字入れ全部教えます」は以上です。
ここまでお時間いただき、ありがとうございました。

