\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canva無料版で横向きサイズに変更する方法、A4もチラシもOK!

 あずま 学長
あずま 学長Canva共通講座へようこそ!あずま学長です。
Canvaを使っているときに困ることランキング上位、「テンプレートを横向き変えたい」ですよね?実はCanva有料版を使っていても、横向きに変更することはできません。
そこで本講座では、Canva無料版でデザインを横向きサイズに変更する裏技を徹底解説します!
Canvaでデザインの向きを簡単に変更できない理由
Canvaでは、クリエイターが例えばA4の縦チラシテンプレートを登録する際、同時に「横verのテンプレートを登録」しているわけではありません。
つまり、縦サイズに最適化されたデザインデータしかないため、Canva有料版の機能である「マジックサイズ変更」を使ったとしても、きれいに横レイアウトにできないのです。
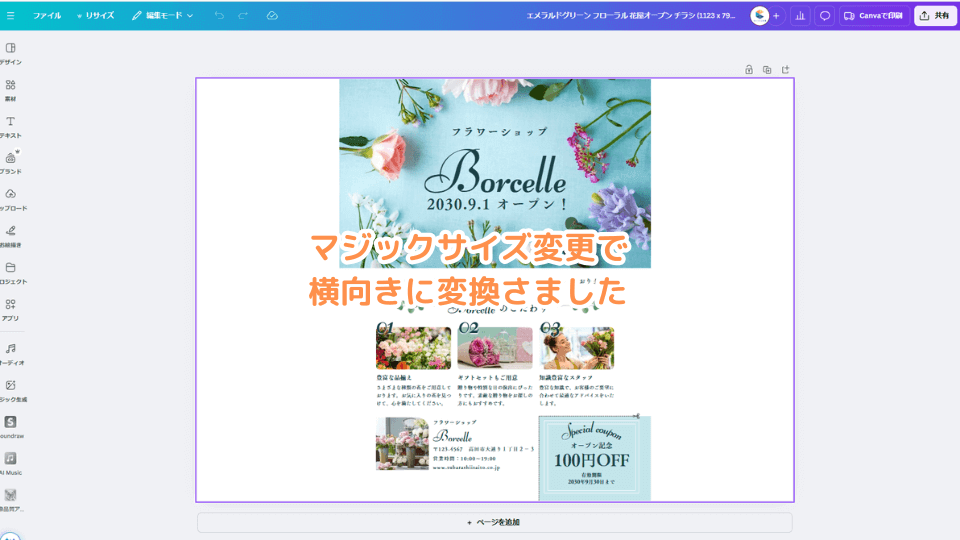
有料版(Pro版)のマジック変更で横向きに変更すると…
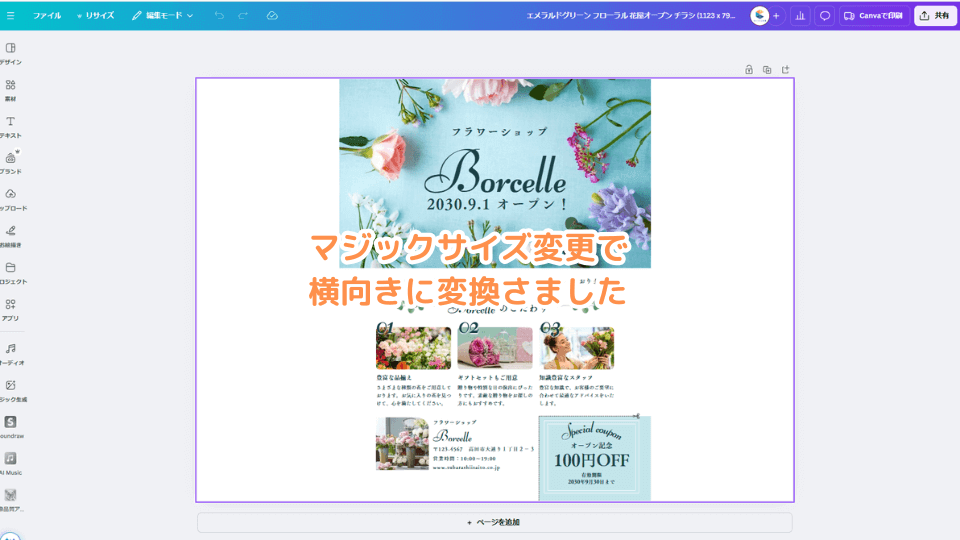
実際に有料版のマジック変更機能で縦サイズのチラシを横向きに変更する方法と結果をお伝えします。




横向きに変換されたと言いつつ、横向きキャンバスにそのまま張り付けられており、左右が余白のままです。
上記のように、有料版の機能を使用したとしてもすべてのパーツが横向きに最適化されるわけではありません。
(今回のケースだと、単純に横向きサイズに全体の縦幅を縮めただけ。テンプレートによっては、もう少しAIが最適化してくれることもあります。)
Canva無料版でデザインを横向きサイズに変更する方法【手順解説】
有料版でもできないのに無料版でどうやって横向きにするのか。
結論から言うと、結局は手作業が発生してしまいますが、この手順で進めることにより横向きにサイズ変更する手間が大幅に軽減されますよ!
それではCanva無料版でデザインを横向きサイズに変更する手順を案内しますね。A4やA3、チラシやアイキャッチ画像など特に指定なく同じやり方で作業してください。


上記は正方形サイズですが、縦長でも手順は同様です。
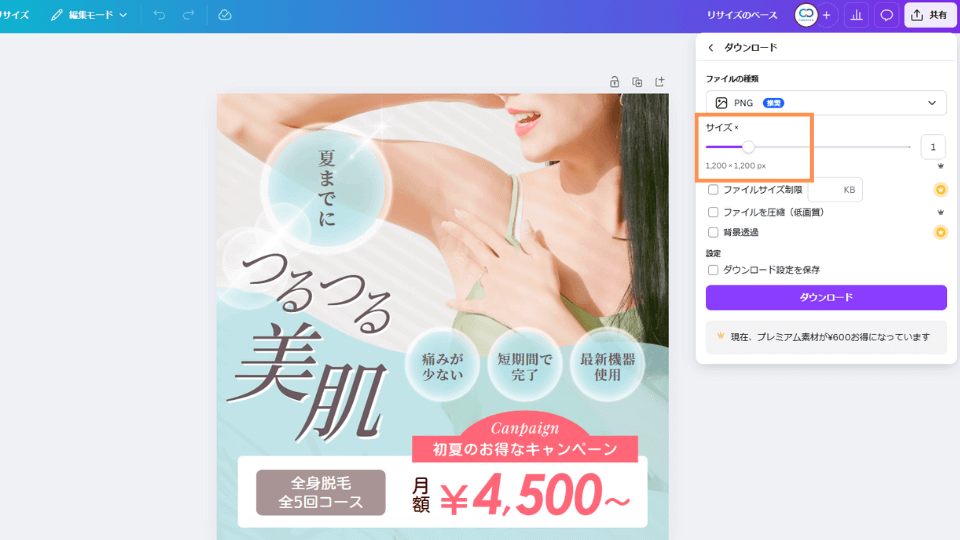
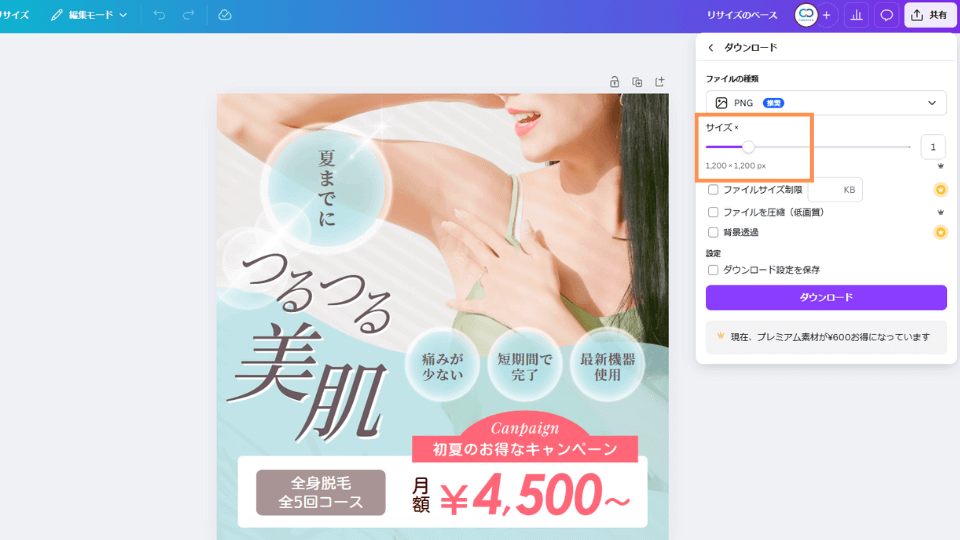
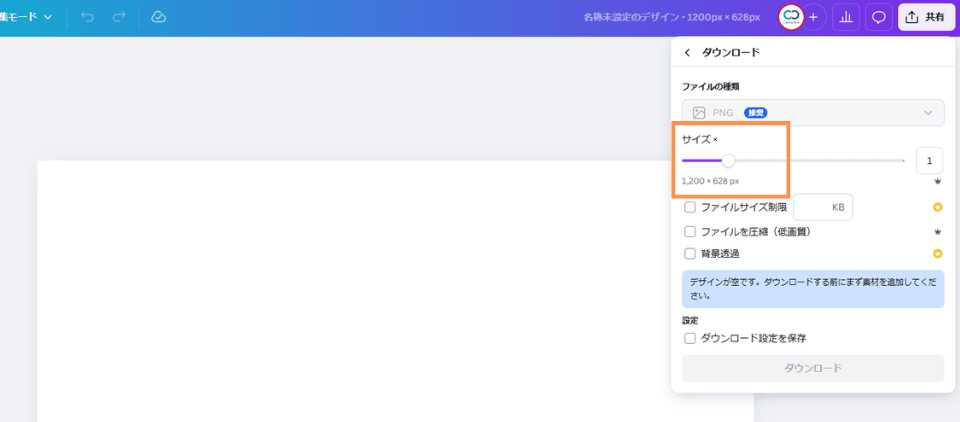
次のステップで横長サイズの新規テンプレートをカスタムサイズで作成するため、右上の「共有」から現在選択しているデザインのサイズを確認しましょう。(オレンジ枠の部分:画像は1200×1200px)


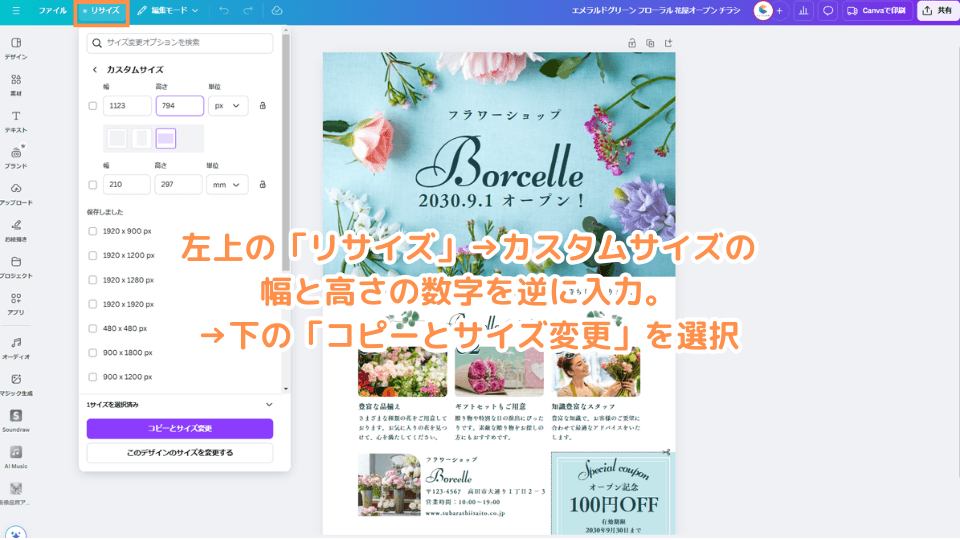
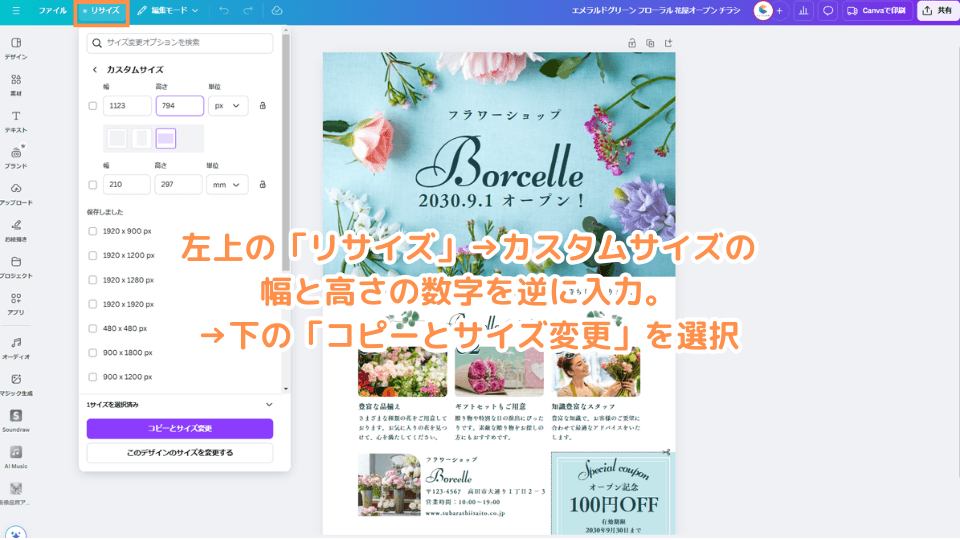
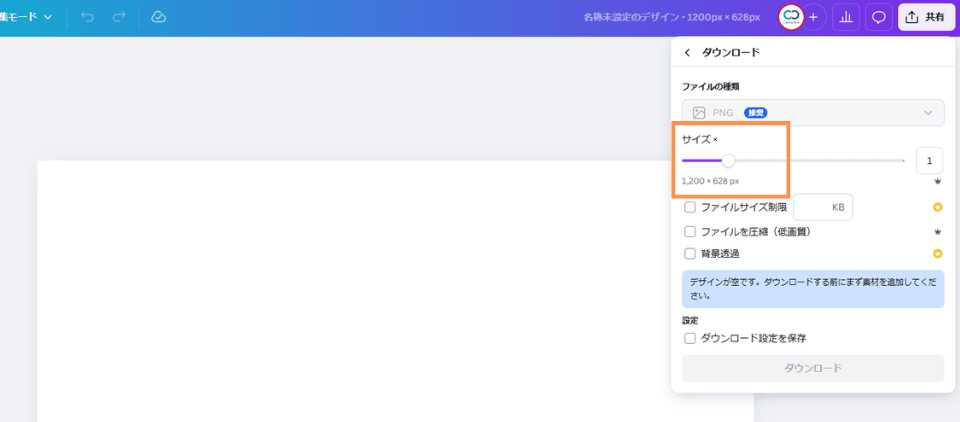
続いて横長で作成したサイズを指定して新規デザインを開きます。基本的にはSTEP1で確認したサイズの縦と横を逆にしまましょう。
例:元デザイン横794×縦1123pxだった場合、新規カスタムデザインは反対の横1123×縦794pxで作成


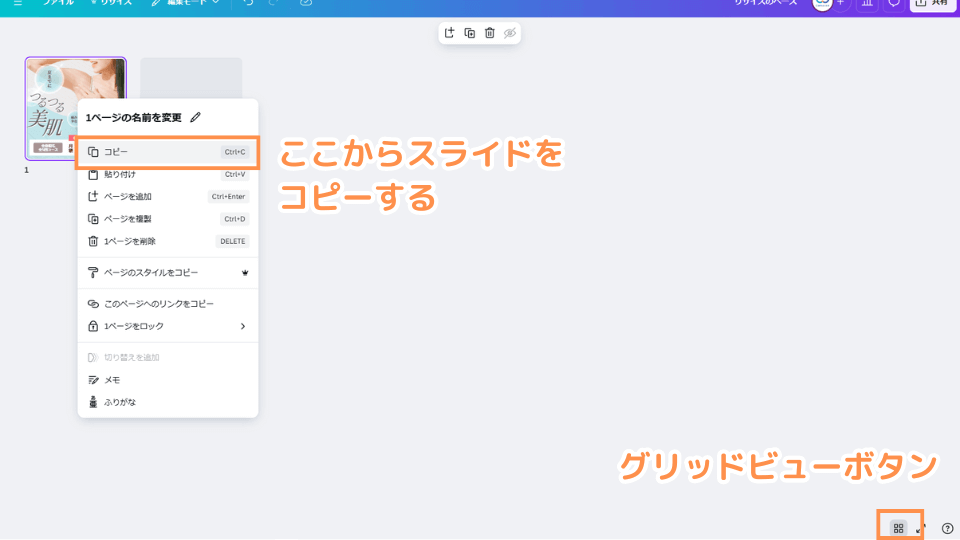
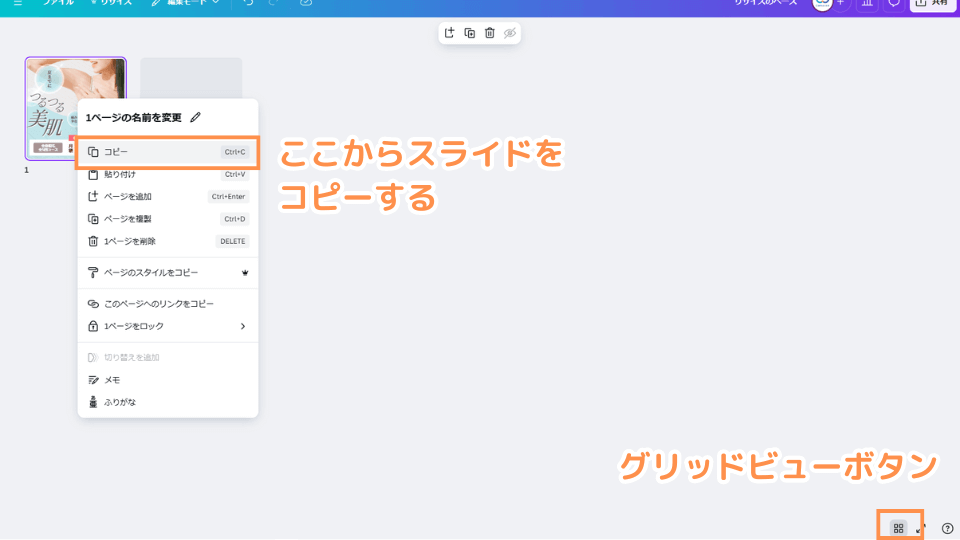
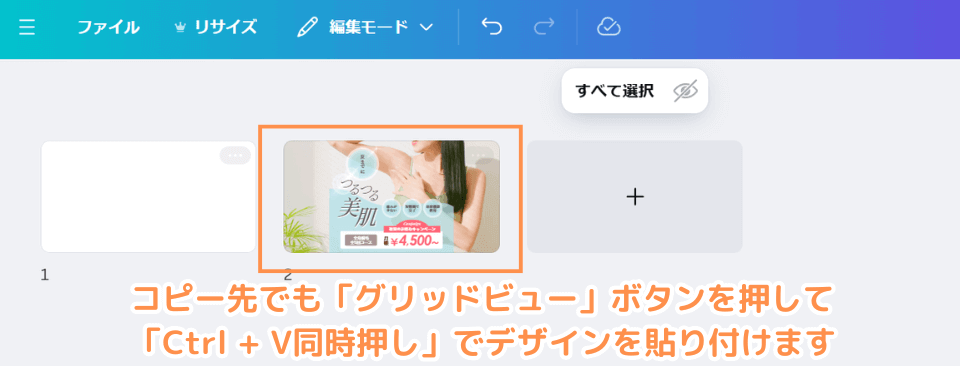
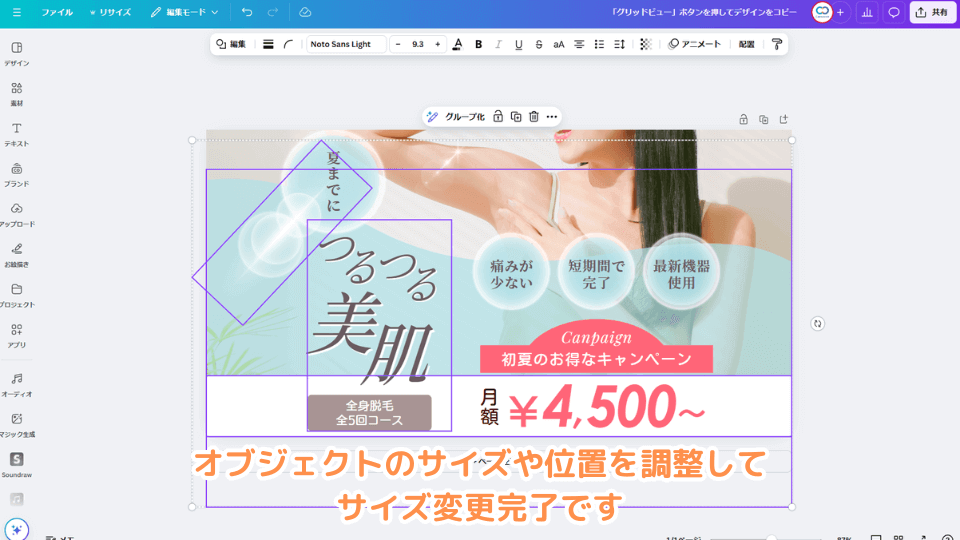
ここがポイントです。コピー元デザインの右下にある「グリッドビュー=四角が4つ並んでいるアイコン」をクリックして、表示されるグリッド表示のデザインをコピーしてください


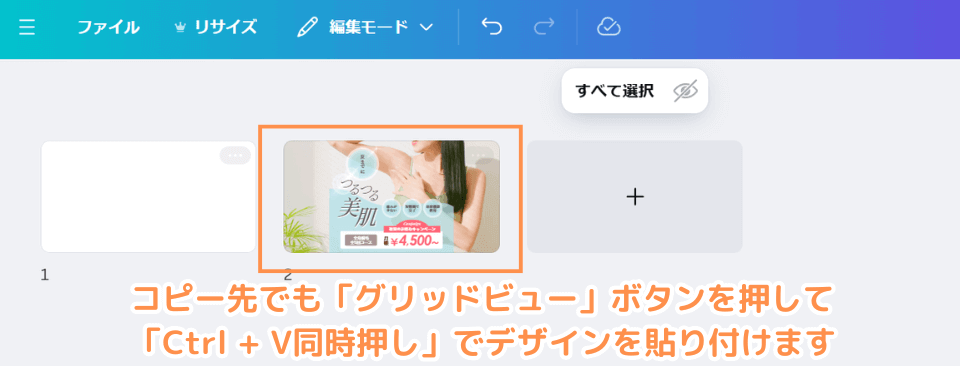
※オブジェクトが多い場合、貼り付けされるまでに時間がかかりますので反映されるまで待ちましょう
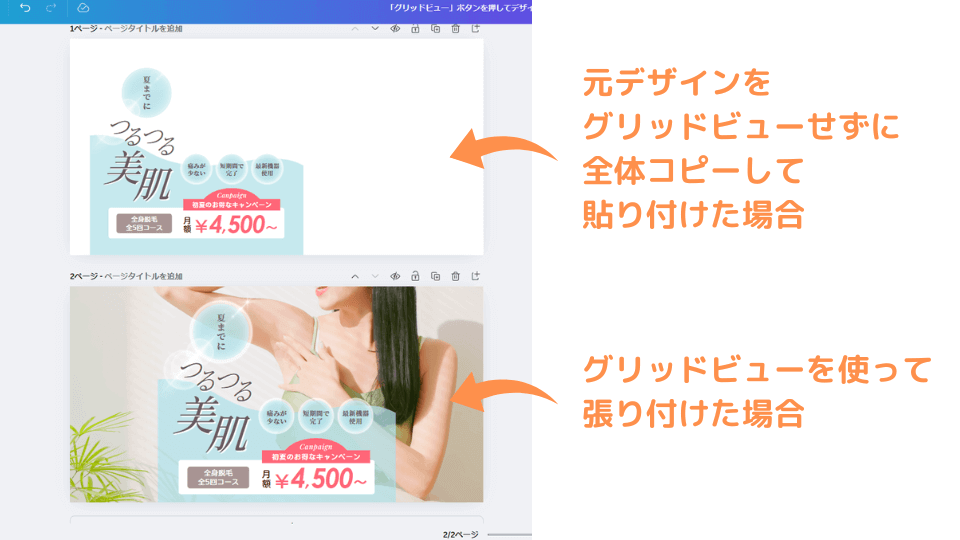
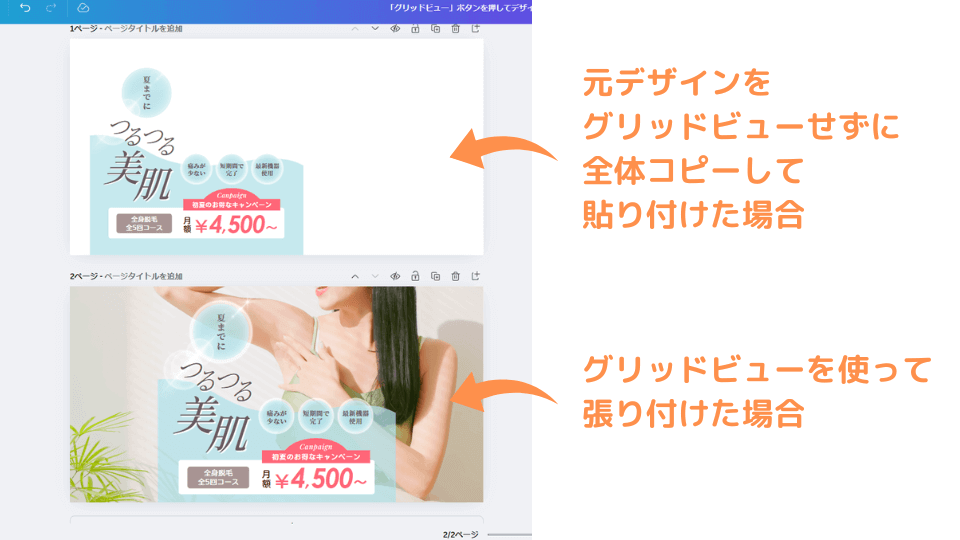
グリッドビュー状態のデザインを張り付けることで、上記画像のように元の背景画像は最適化した状態で貼付けされます。(ちなみに同じ縦横比だった場合、張り付けた瞬間要素がすべて自動的に拡大または縮小されます)以下検証画像です。
グリッドビューを使わず元デザイン全体をコピーして貼り付けた場合との比較


全体コピーした上パターンは背景など一部のレイヤーがコピーされなかったうえ、配置もおかしいです。一方でグリッドビューでコピーした下のパターンはきれいに貼付けされています。


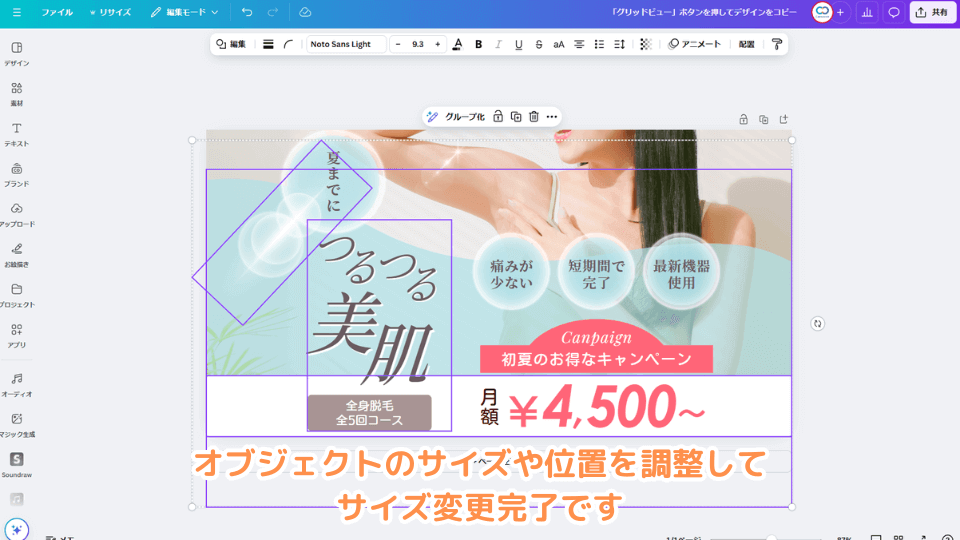
縦横比が変わる場合、基本的にはオブジェクトを拡大しつつ、横長デザインの場合は左右に広げる、縦長デザインの場合は上下に広げることになります。


以上、最終的に手作業で調整は必要ですが、「有料プランのマジックサイズ変更より便利」であることがお分かりいただけたと思います。
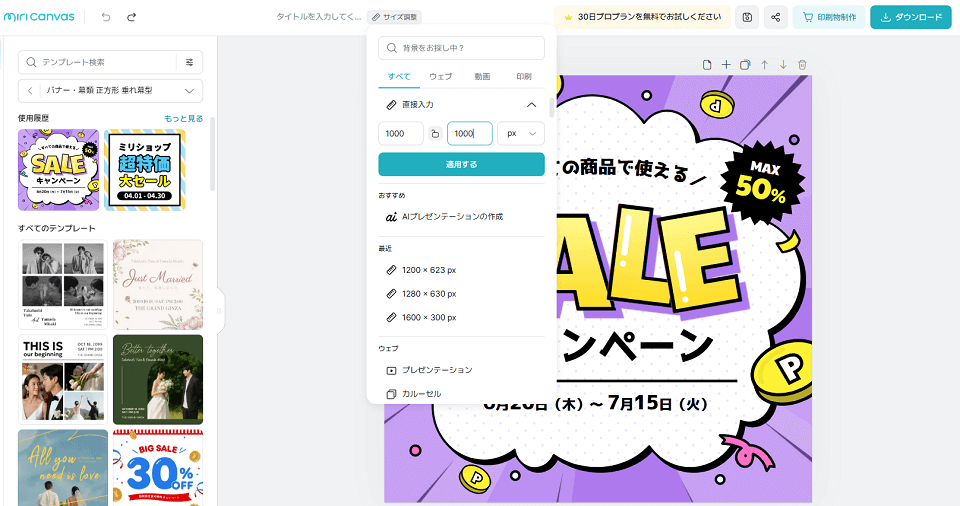
Canva無料版のサイズ変更にお困りなら、【MiriCanvas】がおすすめ
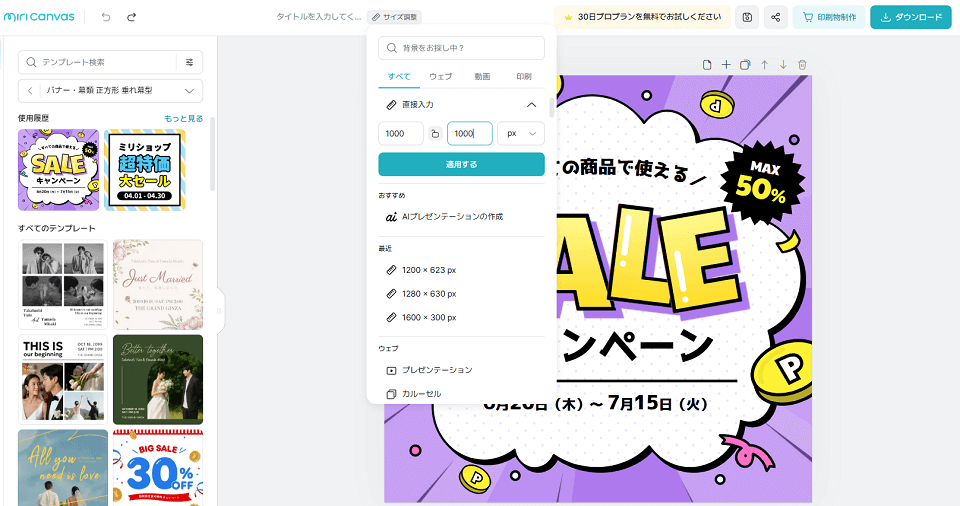
Canva無料版でも工夫をすればサイズ変更ができる。でも結局手間がかかるなら有料版にしようかな?と悩んでいる方には、サイズ変更や背景透過が無料版でも使える【MiriCanvas】(ミリキャンバス)がおすすめ!




Canva横向き変換に関するよくある質問(FAQ)
本日の講座 まとめ
以上、長年悩ませてきたCanvaの横向き変更について、完璧ではありませんが今までより大幅に楽になったのではないでしょうか。これから横向き変換に挑戦する方は、以下まとめを参考にしてみましょう。
- Canva有料版であってもテンプレートを横向きに最適化できないため、手作業が発生する
- Canva無料版であっても、グリッドビューを使用することによりある程度横向きサイズに変換できる
- 調整する際にはグループ化機能を使用して効率的には位置調整を行う
それでは本日の講座、「Canva無料版で横向きサイズに変更する方法、A4もチラシもOK!」は以上です。
ここまでお時間いただき、ありがとうございました。

