\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canva描写機能で手書き文字やイラスト!できないときの対処法も解説

 あずま 学長
あずま 学長Canva共通講座へようこそ!学長のあずまです。
デザインツール Canvaでは、描写(お絵描き)機能を使って手書きすることもできるって知っていましたか?意外と知られていませんか、SNSのキャッチ画像などに手書きで文字やイラストを加えることでオリジナリティが増すんです。
そこで本講座では、Canvaの描写機能を活用して手書き文字やイラストを作成する方法や、うまくいかない場合の対処法について徹底解説します。
手書き可能なCanvaの描写(お絵描き)機能とは?
Canvaとは?
Canvaは、初心者でも簡単にプロフェッショナルなデザインを作成できるツールです。テンプレートやグラフィック素材が豊富で、チラシ、SNS投稿、名刺、プレゼン資料など多彩な用途に対応しています。


描写(お絵描き)機能の概要


Canvaの描写(お絵描き)機能は、ペンツールを使って自由に線を引いたり、図形を描いたりできる機能です。この機能を使うと、以下のようなデザインが可能になります。
- 手書き風の文字やイラストの追加
- オリジナルのデコレーション
- 手描きによるアクセント
特にiPadで使用できる簡易的なイラストツールとして人気の機能です。
描写(お絵描き)機能を使って手書き文字やイラストを作成する方法
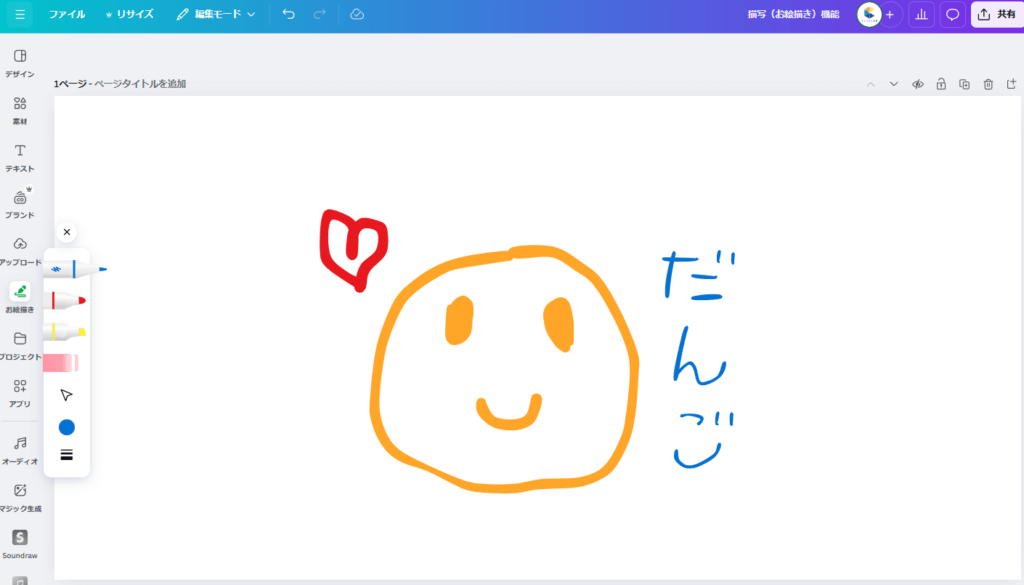
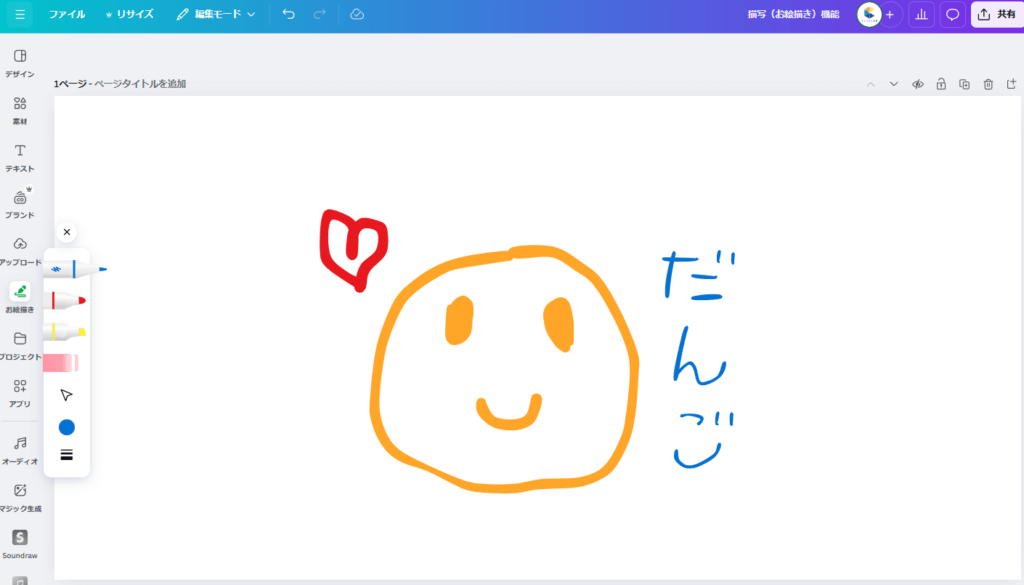
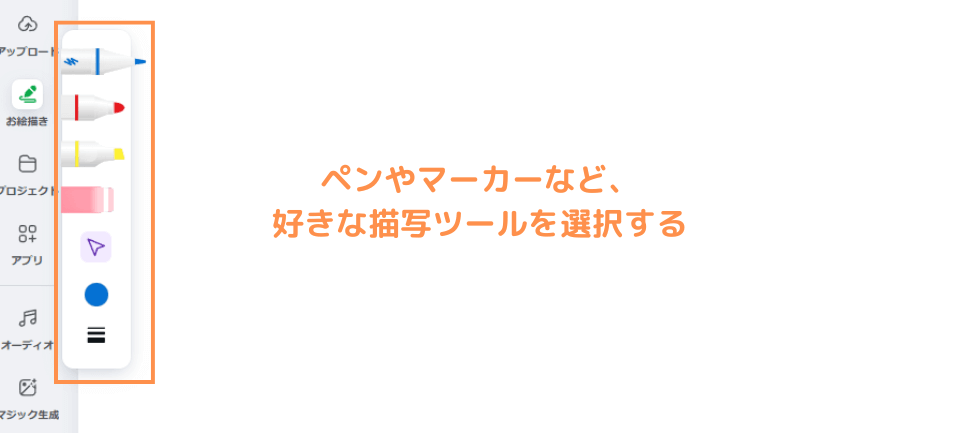
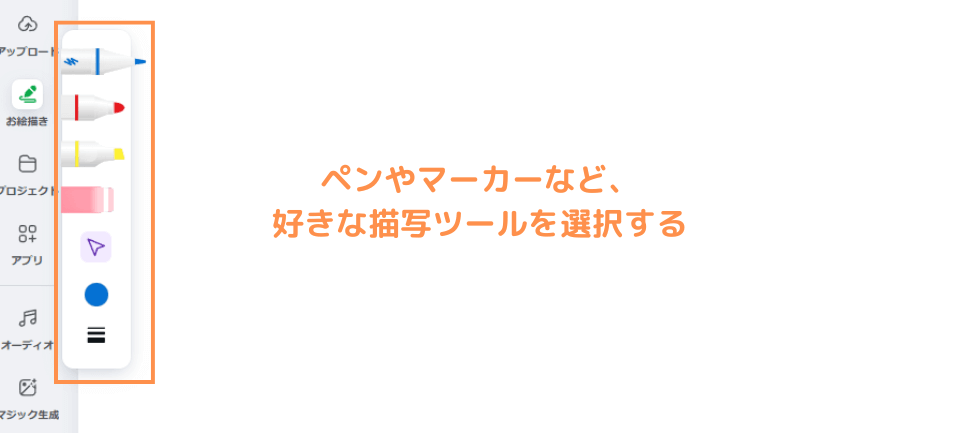
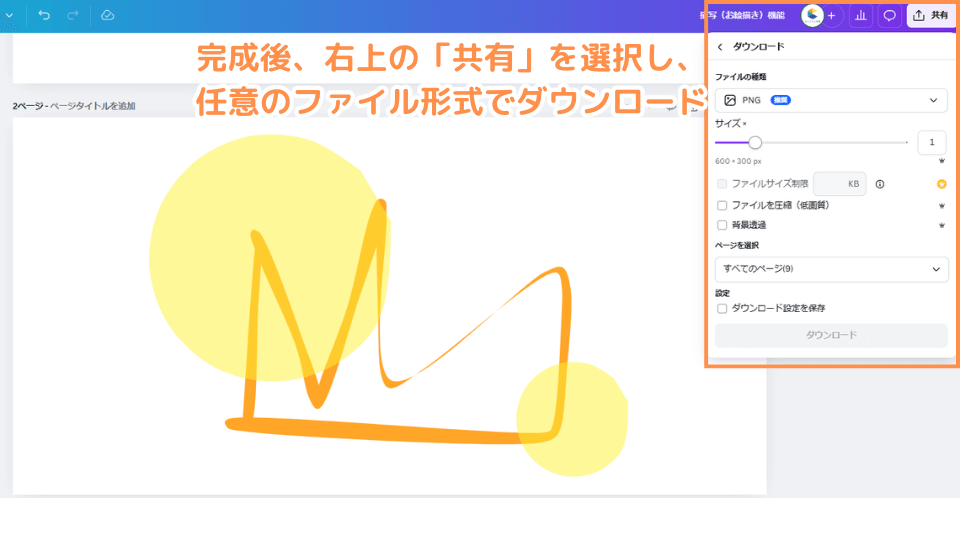
それでは早速Canvaの描写(お絵描き)機能を使って手書き文字やイラストを作成する方法を解説します。描写ツールの詳細と例も画像で紹介していますので、参考にしてみてくださいね。




ペン


もっとも一般的な描写ツールです。描く対象によって太さを調整しましょう。また、マウスまたはペンなどのスピードによって線の太さは自然と細くなったりかすれる表現を描写できます。
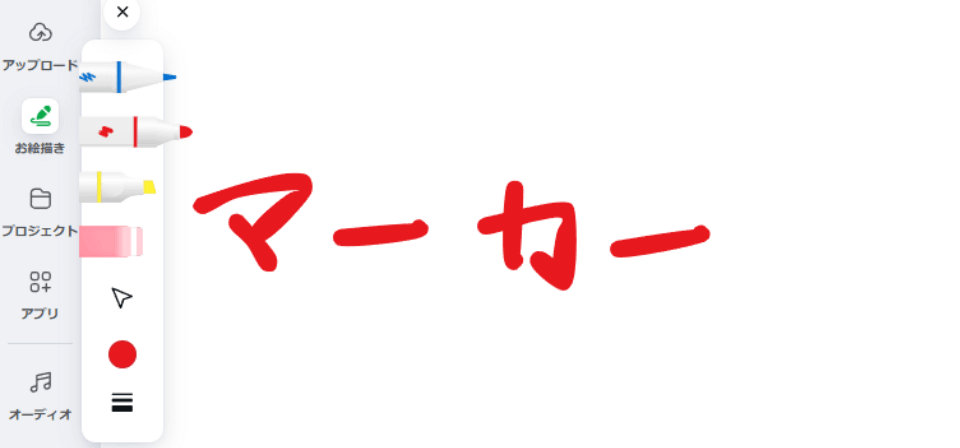
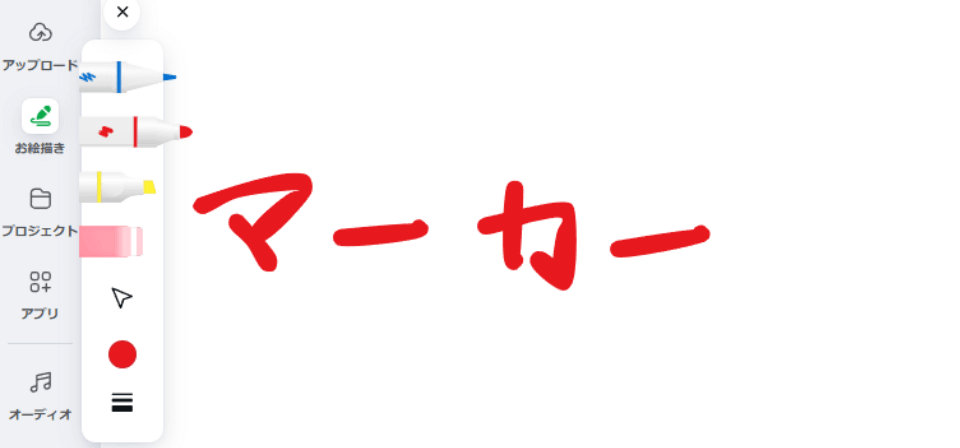
マーカー


文字を書くと言う事だけに限らず、描く・線を引く・印をつける、と言った様々な使い方ができるツールです。
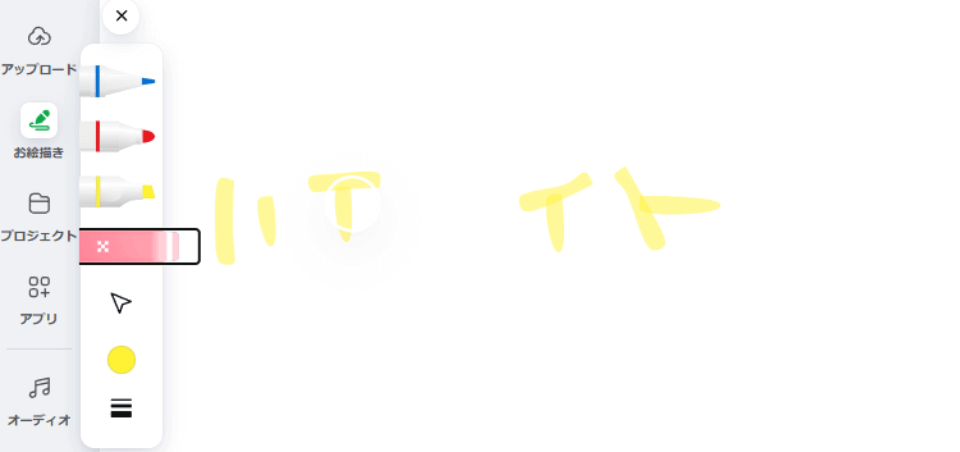
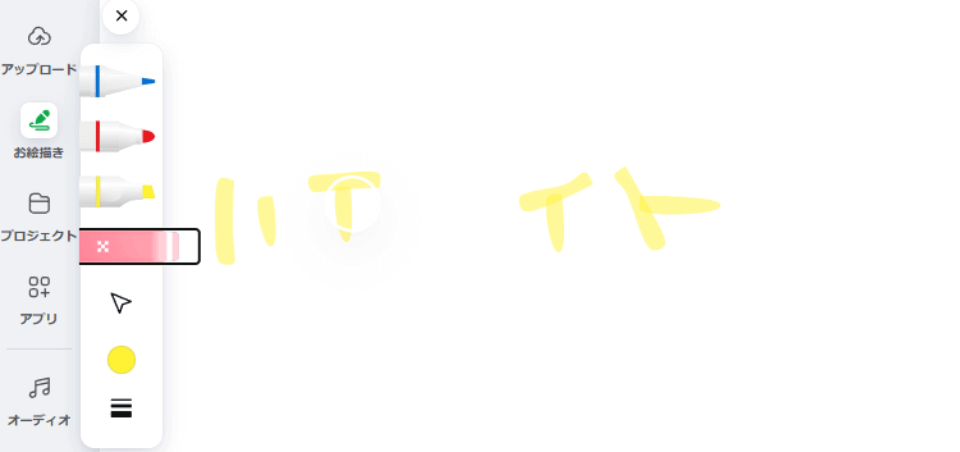
ハイライト


マーカーより縦に広く透明度のある描写が可能なツールで、文字やアイコンに重ねる形で使用すると目立ったデザインを作成できます。
消しゴム


描写した線ごとに削除できるツールです。消しゴムの太さを大きくすることで削除エリアを拡大させて一気に削除することも可能です。
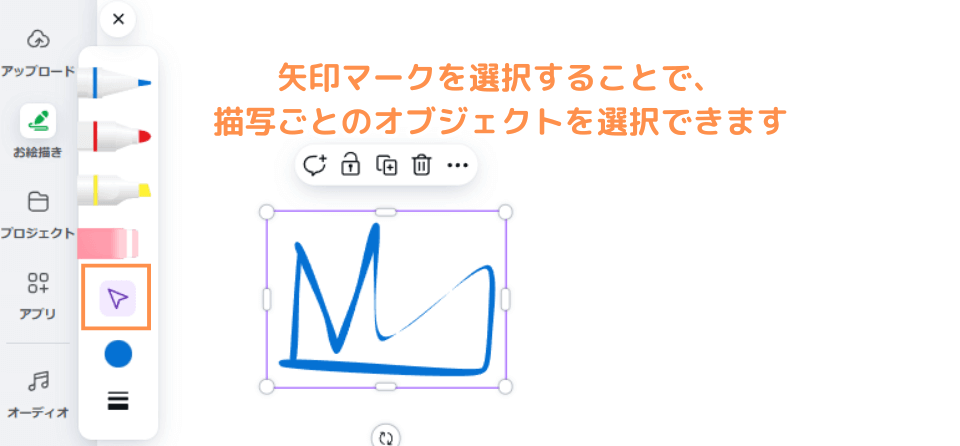
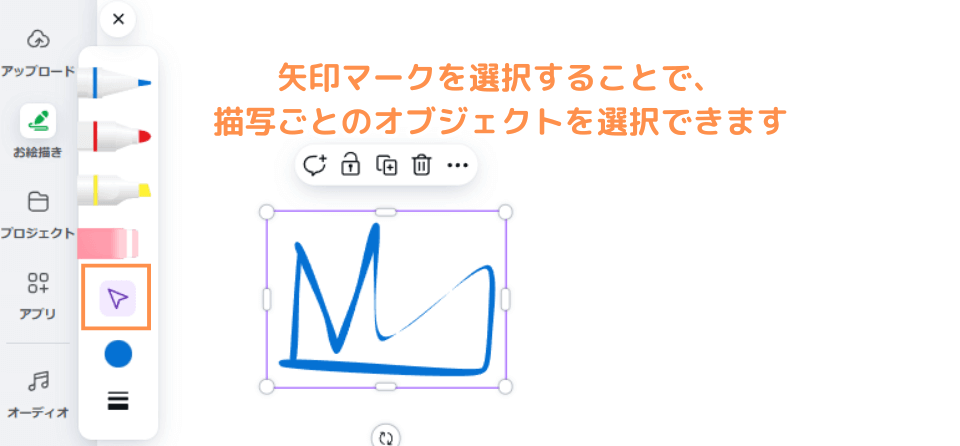
選択


矢印マークを選択することで、描写ごとのオブジェクトを選択できます
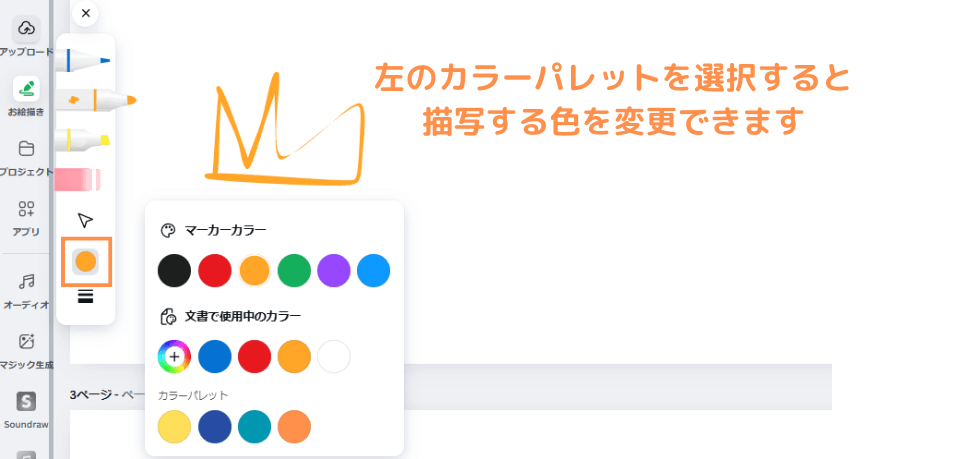
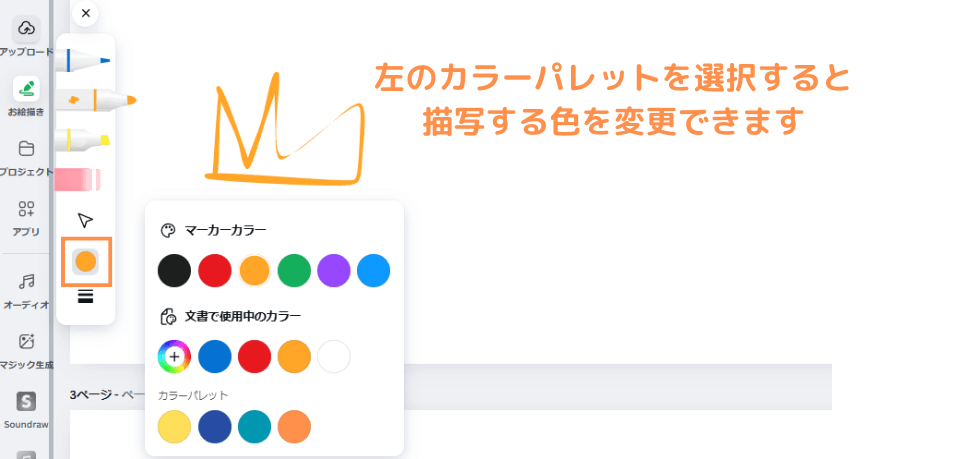
カラー


左のカラーパレットを選択すると描写する色を変更できます。一覧にないカラーを使用したい場合、「+」ボタンからカラーグリッドを動かしたりカラーコードを指定しましょう。
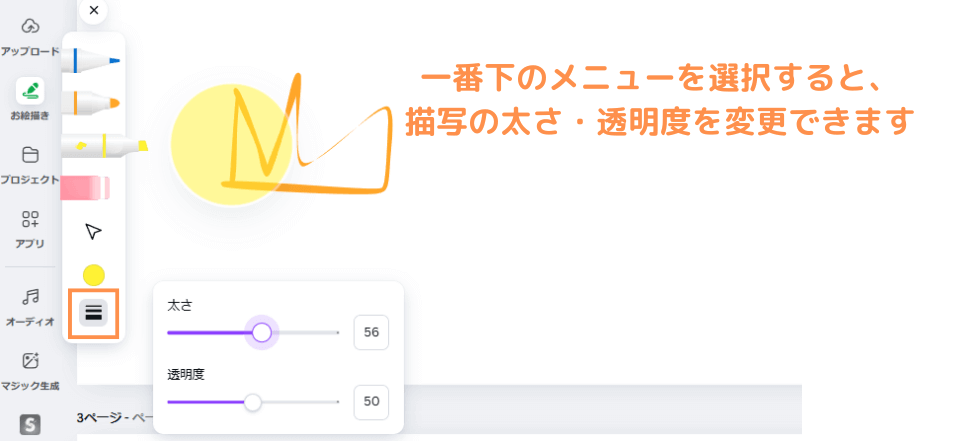
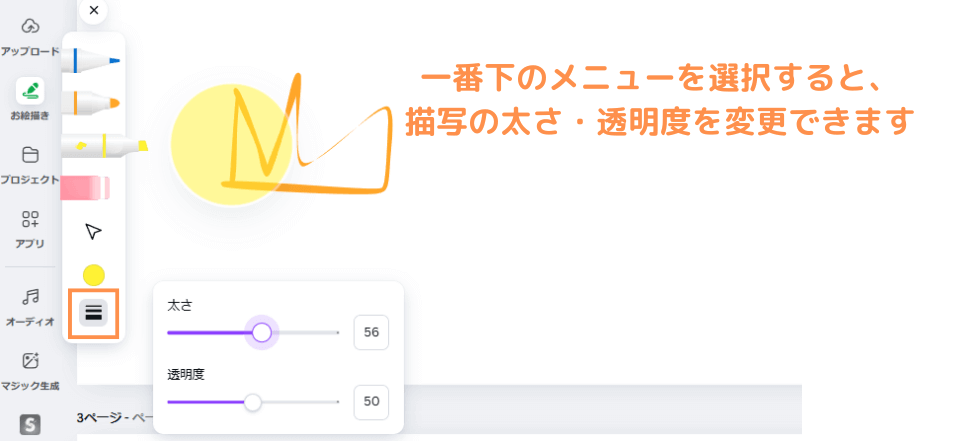
線の太さ


一番下のメニューを選択すると、描写の太さ・透明度を変更できます


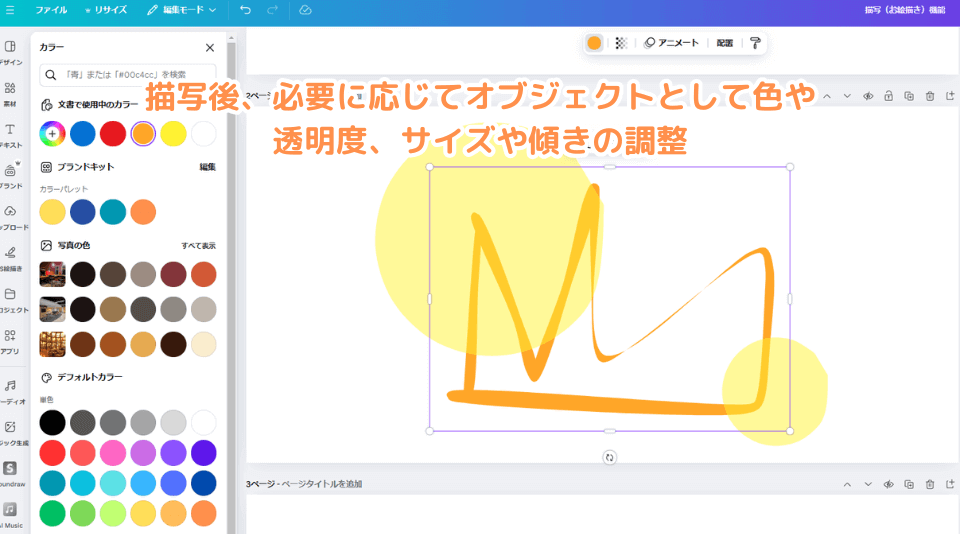
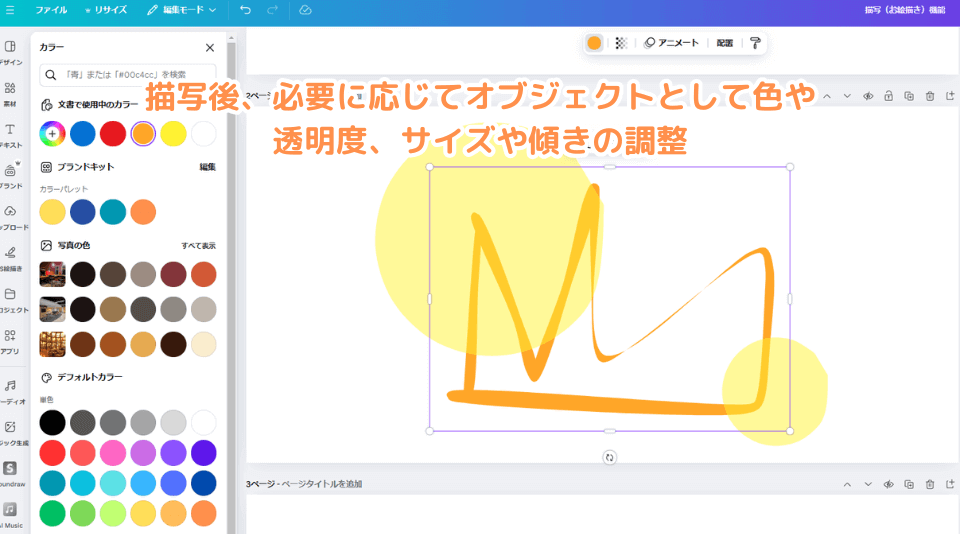
描写後の文字やイラストは素材同様に扱うことができます。


Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canva描写(お絵描き)機能のコツ・テクニック
Canvaでイラストを描くもっとも良いところは、すべて自分で書かなくても既存のイラストや写真素材に追加で手書きすることのできる部分です。


ただし、ある程度本格的に描写したい場合は、以下ポイントやコツを押さえましょう。
手書きイラストのポイント
- 下書きが必要なら、薄い色でガイドラインを描く。
- 描画が難しい場合は、Canvaの「要素」ライブラリからベクター素材を組み合わせて補完する。
イラストの質を上げるコツ
- レイヤー機能を活用:描いた要素をレイヤーで整理することで、編集がしやすくなります。
- スタイラスペンを使用:iPadやタブレットで作業する場合は、スタイラスペンを使うと精度が向上します。
Canva描写(お絵描き)機能が使えない、手書きできない場合の対処法
トラブル1: 描画ツールが見つからない
対処法
- Canvaの「アプリディレクトリ」を開き、「描画」ツールを追加します。
- Canvaを最新バージョンにアップデートしてください。
トラブル2: 思うように描けない


対処法
- マウス操作が難しい場合は、タブレットやスタイラスペンを使用しましょう。
- 下書きを作成し、部分的に描くとスムーズです。
トラブル3: 描いた線が歪む
対処法
- 線を引いた後に「スムーズ化」オプションを使用して調整します。
- 拡大して細かく修正しましょう。
さらに便利な外部ツールや代替手法の紹介
Canvaだけでなく、以下のツールを併用するとさらに効率的です。
外部ツールの活用
- Procreate(iPad用アプリ)
プロフェッショナルな描画が可能で、描いたイラストをCanvaにインポートできます。 - Autodesk SketchBook
無料で使える高機能描画アプリです。
代替手法:画像取り込み
紙に手描きした文字やイラストをスマートフォンで撮影し、Canvaにアップロードする方法もおすすめです。この場合、背景を透明化するには「背景除去」を使います(Canva Pro限定機能)。


Canvaを使ったデザインの応用アイデア
手書き風デザインの活用例


- 招待状:カジュアルな手書き文字で親しみやすさを演出。
- ポスター:オリジナルの手描きイラストでインパクトを与える。
- SNS投稿:手描き風アクセントで他と差別化。
本日の講座 まとめ
本講座では、Canvaの描写機能を使った手書き文字やイラストの作成方法と、よくあるトラブルの解決策を解説しました。
Canvaは直感的に操作できる優れたデザインツールですが、描写機能をうまく使いこなすためには練習と工夫が必要となりますので、下記おさらいしてチャレンジしてみましょう。
- 手書き文字やイラストの作成には、描画ツールを活用。
- トラブルが発生した場合は、設定や外部ツールを確認。
- 応用アイデアでデザインの幅を広げよう。
それでは本日の講座、「Canva描写機能で手書き文字やイラスト!できないときの対処法も解説」は以上です。
ここまでお時間いただき、ありがとうございました。

