\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
初心者でもCanvaなら超効率よくバナー広告が作れるって本当?

 ビジネスパーソン講師:みやもと
ビジネスパーソン講師:みやもとビジネスパーソン講座へようこそ!講師のみやもとです。
本日の講座で扱うバナー広告は、デジタルマーケティングにおいて非常に重要な役目を担っています。長年効果的なバナー広告を作成するには、デザインの知識や技術が必要と言われてきましたが、Canvaは誰でも簡単に美しいバナー広告を作成できるツールとして、今では多くのマーケターやデザイナーに利用されています。
本講座では、Canvaを使って効果の出るバナー広告を作成するための具体的なコツや、実際に成功した事例を交えて徹底解説します。
これを読めば、初心者でも魅力的で効果的なバナー広告を作成できるようになるでしょう。
Canvaとは?その魅力とは?
Canvaは、デザインの知識やスキルがなくても、誰でも簡単に高品質なグラフィックを作成できるオンラインツールです。特にバナー広告の作成においては、豊富なテンプレート、直感的な操作性、そして商用利用可能なライセンスを提供している点が魅力です。
多彩なフォント、アイコン、写真、イラストを簡単に組み合わせてデザインを作成でき、キャンペーンやプロモーションの内容に応じたバナーを素早く作り上げることが可能です。
Canvaの概要についてさらに詳しく知りたい方は、こちらの講座をご覧ください。


また、すぐにCanvaでバナー広告を作成する具体的な手順が知りたい方はこちらをクリックしてください。
(画像付きの手順を案内している箇所までスキップします)
バナー広告とは?その役割と重要性


バナー広告は、インターネット上で最も一般的な広告形式です。主にウェブサイトやSNSに表示され、視覚的にユーザーの目を引き、クリックを促すことが目的となります。さらにバナー広告の具体的な役割についてもみていきましょう。
ブランド認知の向上
バナー広告は、企業やブランドのロゴ、カラースキーム、スローガンを効果的に表示することで、ブランド認知を高めます。定期的に見かけることで、ユーザーの記憶に残りやすくなります。
クリック数(CTR)の向上
バナー広告の最大の目標は、ユーザーにクリックさせ、ウェブサイトやランディングページに誘導することです。視覚的に魅力的で、かつメッセージが明確であれば、クリック率が向上します。
コンバージョンの促進
適切に設計されたバナー広告は、商品の購入やサービスの申し込みなど、最終的なコンバージョンを促す力を持っています。
以上、バナー広告の役割と重要性は何となく伝わりましたでしょうか。以降はご自身でバナー広告を作成するための具体的な知識や手順について案内しますが、バナー広告の作成自体を外部に任せてしまうという選択肢もあります。手間や効果を考えたとき、どちらがお得なのか一度検討してみましょう。
Canvaでバナー広告を作成するメリット
Canvaでバナー広告を作成するメリットには、次のような点があります。
豊富なテンプレート
Canvaには、初心者でも簡単に使えるバナー広告用のテンプレートが多数用意されています。これらのテンプレートはプロのデザイナーが作成したもので、視覚的に洗練されており、効果的な広告を作るための良い出発点となります。


直感的なインターフェース


Canvaのインターフェースは非常にユーザーフレンドリーで、ドラッグ&ドロップの操作で簡単に要素を配置できます。テキストや画像の追加、サイズ変更、色の変更などが直感的に行え、デザインに不慣れな人でも短時間でバナーを完成させることができます。
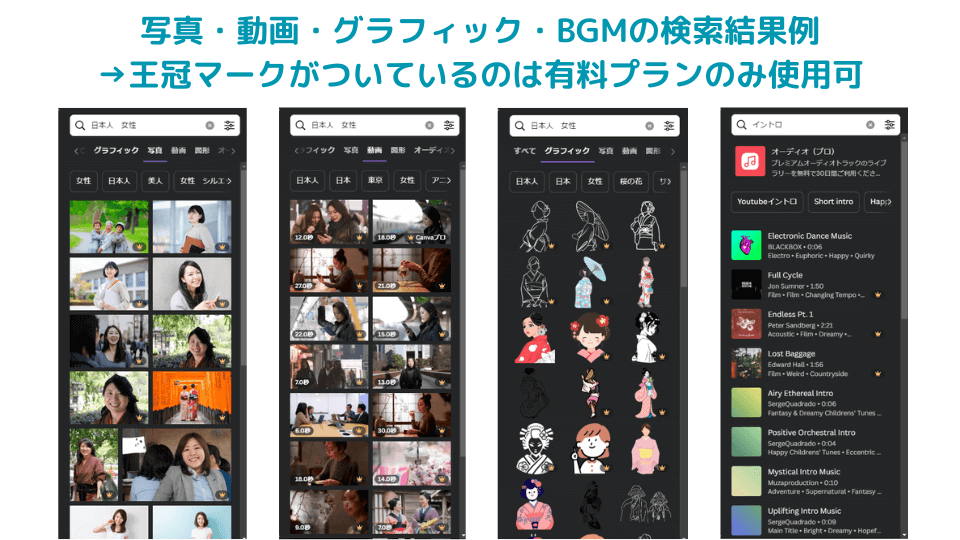
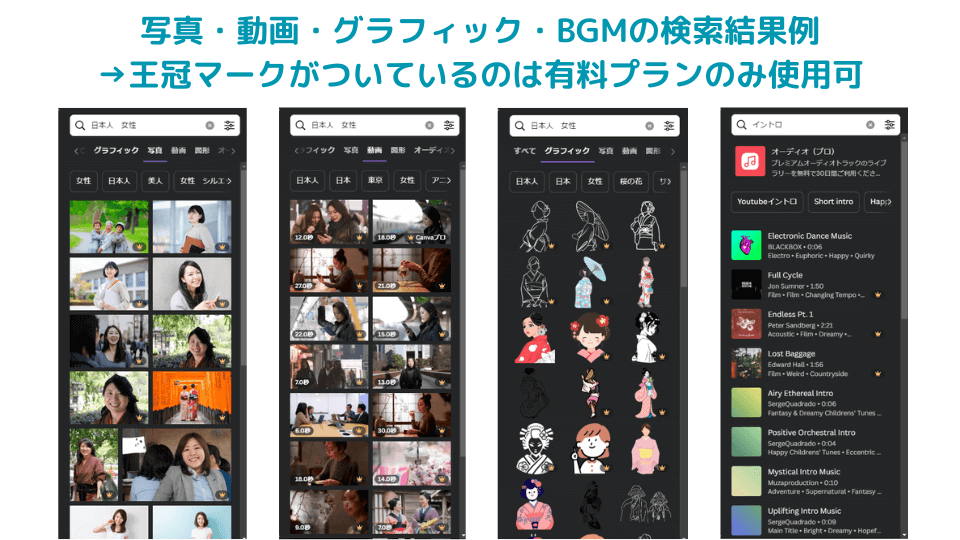
無料素材とプレミアム素材


Canvaは無料素材も豊富に用意されていますが、プレミアム版(Canva Pro)にアップグレードすれば、さらに多くのプロ仕様の素材にアクセスできます。
商用利用が可能なロイヤリティフリーの素材が揃っているため、安心して広告に使用することができます。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


バナー広告作成の基本:効果的なバナー広告の要素
バナー広告を作成する際に重要な要素を理解することが、成功への第一歩です。以下の要素に注意してデザインを進めましょう。
1. 明確なメッセージと強いコピー
バナー広告は限られたスペースの中で、簡潔かつ強力なメッセージを伝える必要があります。ユーザーはバナー広告を数秒程度しか見ないため、視覚的にインパクトのあるキャッチコピーを作成し、一目で広告の内容が理解できるようにすることが大切です。
・短く簡潔な文にする(10語以内が理想)
・動を促す言葉(CTA)を強調する。たとえば「今すぐ購入」「無料トライアル」「詳細を見る」など
2. ビジュアル要素の効果的な活用
バナー広告のビジュアル要素は、クリック率を大きく左右します。魅力的な画像やグラフィックを使って、視覚的に目を引くデザインを心がけましょう。
特に製品写真やサービスのビジュアルは、高解像度で美しいものを使用することが重要です。
・ブランドのイメージに合った色使いやフォントを選ぶ
・主張が強すぎない、調和の取れたレイアウトにする
・視線誘導を考慮し、CTAボタンや重要な情報を目立たせる


3. 一貫したブランドイメージ
バナー広告は、企業やブランドの一部であるため、他のマーケティング資料と一貫したデザインを維持することが重要です。ロゴやカラースキーム、フォントスタイルは一貫性を持たせ、ブランド全体の認識を強化しましょう。
・ロゴを目立つ位置に配置する
・ブランドカラーを効果的に活用する
・フォントはブランドで使用しているものを選ぶ
4. モバイルフレンドリーなデザイン
現在、多くのユーザーがスマートフォンやタブレットでウェブを閲覧しています。バナー広告もモバイル端末での表示を考慮したデザインが求められます。
大きくて読みやすいフォントやシンプルなレイアウトを採用することで、モバイルユーザーにとっても視認性が高いデザインを作りましょう。
・小さいスクリーンでも読みやすいフォントサイズを選ぶ
・シンプルで明確なデザインにする
・デバイスごとに最適なサイズでバナーを作成する(Canvaには様々なバナーサイズのテンプレートがあります)
バナー広告作成の成功事例
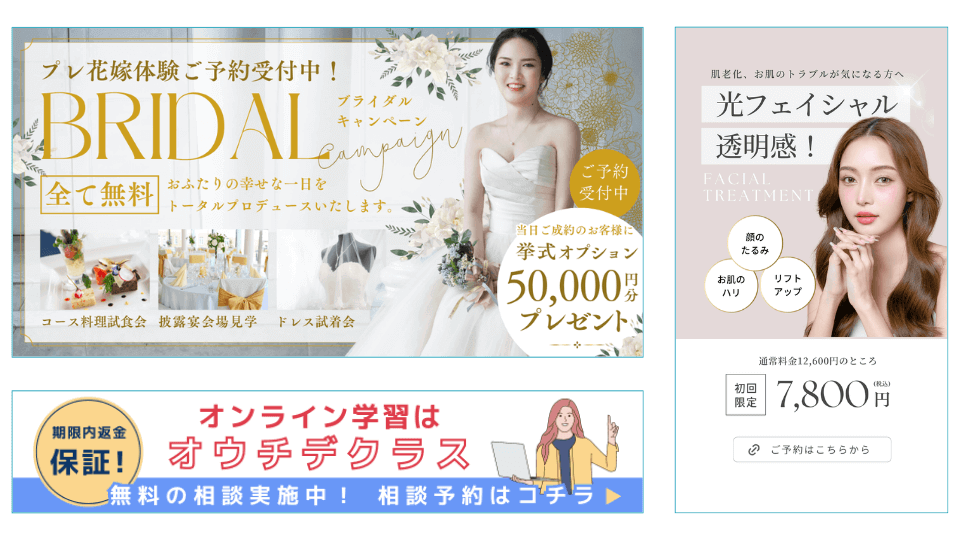
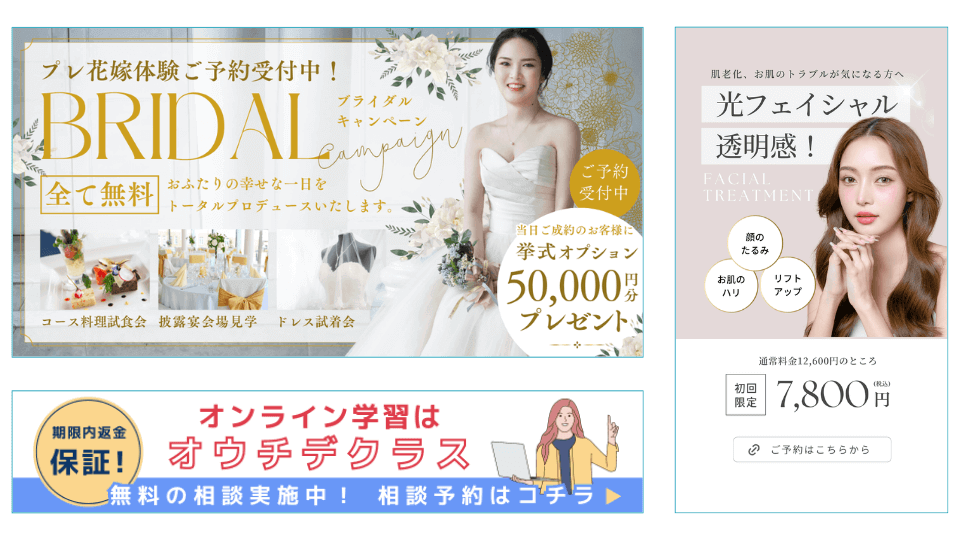
ここでは、実際にCanvaを使ってバナー広告を作成し、成功した事例をいくつか紹介します。
事例1:eコマースサイトのプロモーション
ある中小規模のeコマースサイトでは、Canvaを使って季節ごとのプロモーション用バナーを作成しています。Canvaのテンプレートを活用し、ブランドカラーや商品画像を組み合わせたデザインを作成。特に、セール期間中の「限定割引」や「送料無料キャンペーン」のバナーは高いクリック率を記録しました。この成功の要因は、短いキャッチコピーと強力なCTAの組み合わせにあります。
事例2:新製品発表の広告キャンペーン
別の事例では、新製品の発表を告知するためにCanvaでバナー広告を作成した企業があります。シンプルな背景と製品写真を中心に、製品の特徴を短く明瞭に伝えるキャッチコピーを配置。製品に焦点を当てたシンプルなデザインが功を奏し、広告キャンペーンのコンバージョン率が大幅に向上しました。
事例3:オンラインセミナーの集客バナー
オンラインセミナーを開催するためのバナー広告をCanvaで作成した事例もあります。このバナーでは、セミナーのテーマ、日時、講師の写真を強調したデザインが特徴です。特に、講師の写真を目立つように配置し、信頼感を高めたことが、集客に大きく貢献しました。
Canvaでバナー広告を作成する手順
ここからは、実際にCanvaでバナー広告を作成する手順をステップバイステップで解説します。
1. Canvaにサインアップまたはログイン
まず、Canvaのウェブサイト(https://www.canva.com)にアクセスし、アカウントを作成するか、既存のアカウントでログインします。無料プランでも十分にバナー広告を作成できますが、プレミアム素材を使いたい場合はCanva Proのサブスクリプションを検討しましょう。
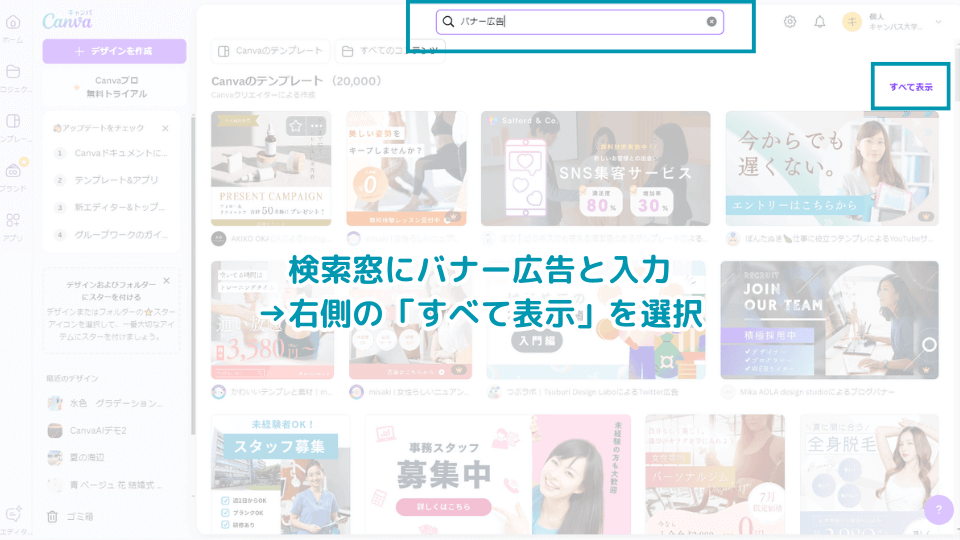
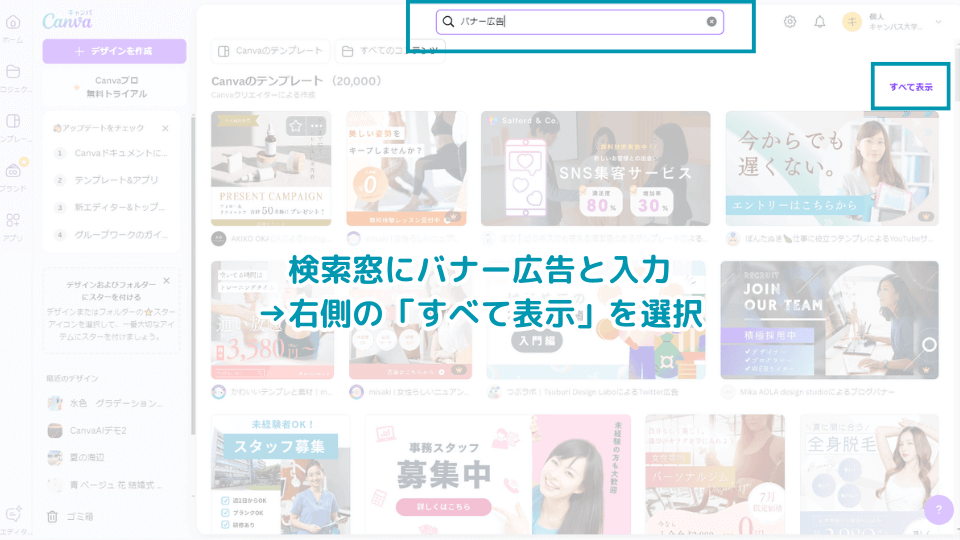
2. 検索窓にバナー広告と入力→右側の「すべて表示」を選択


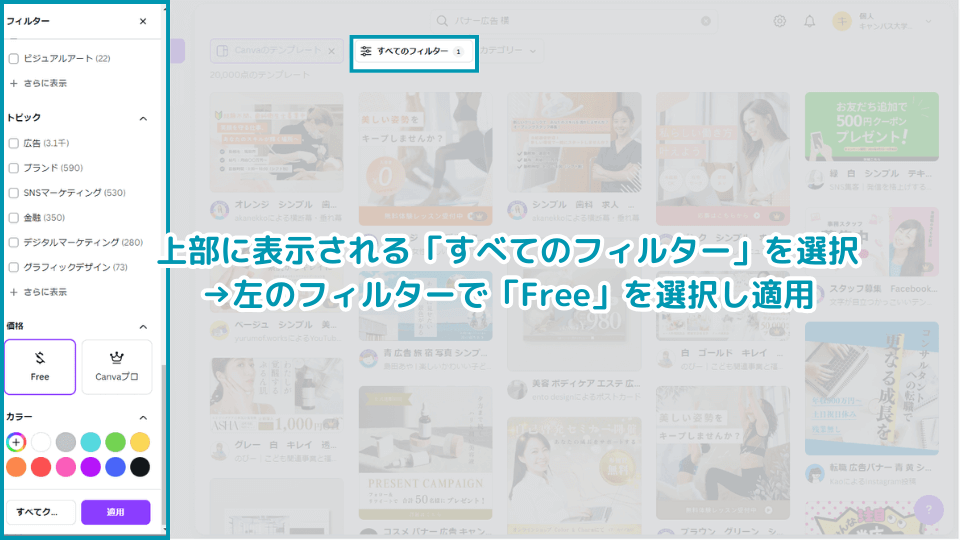
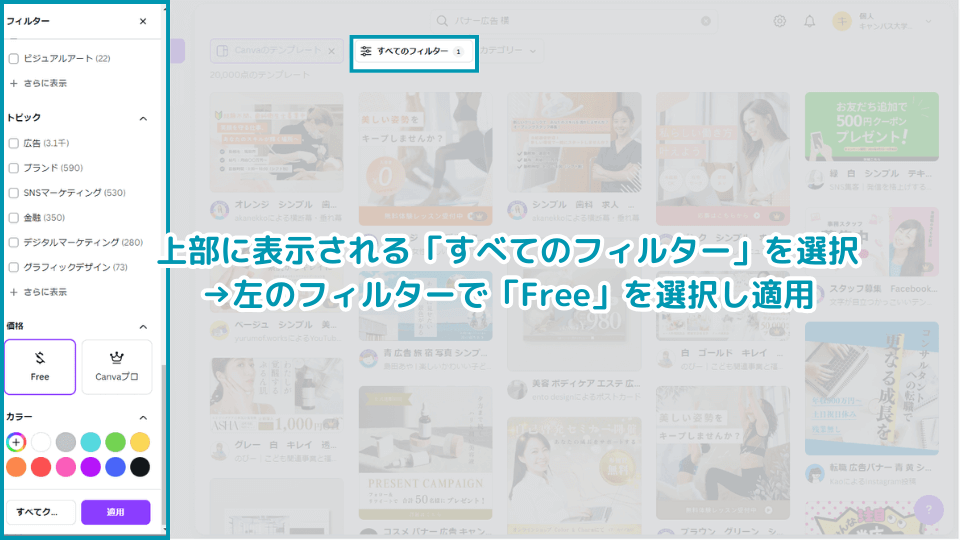
3. 上部に表示される「すべてのフィルター」を選択→左のフィルターで「Free」を選択し適用


「Free」以外にも、カラーイメージやジャンルを絞り込みできます。
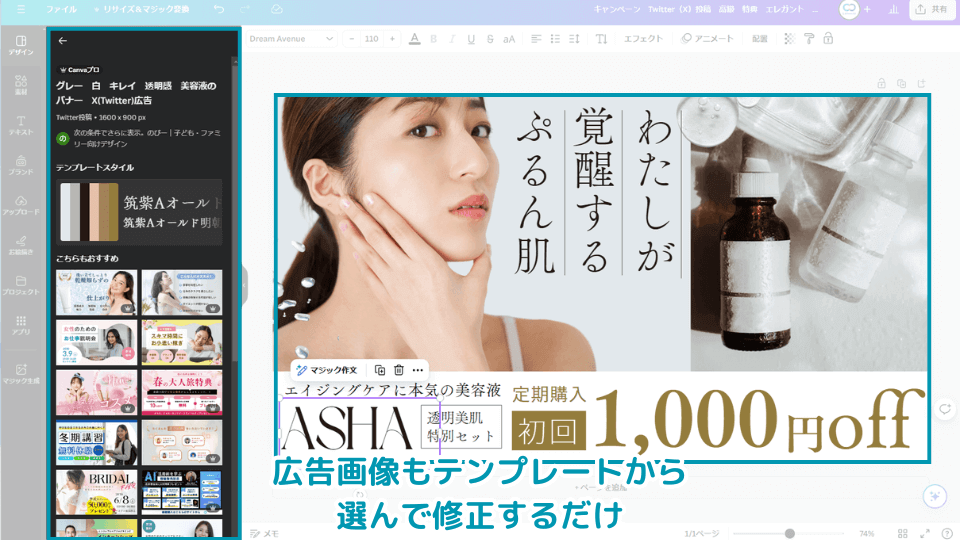
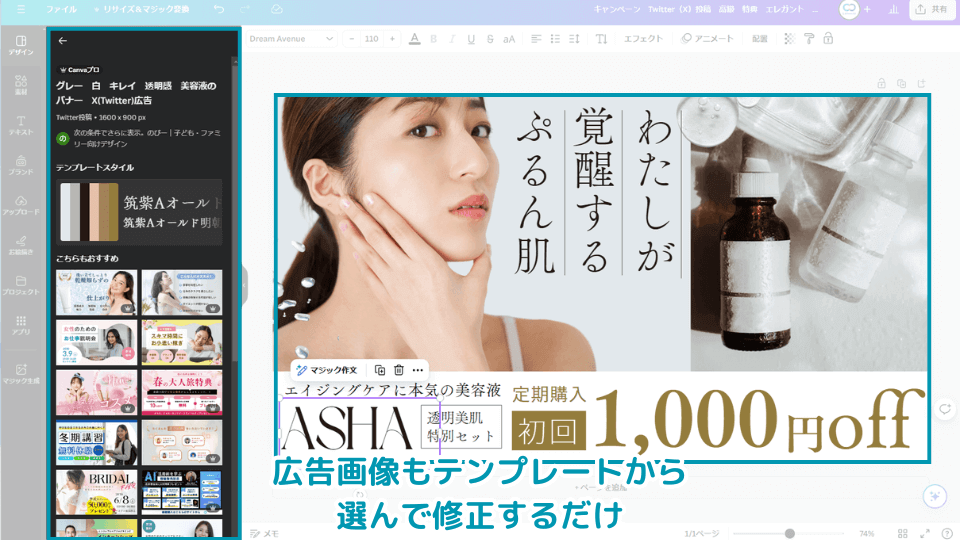
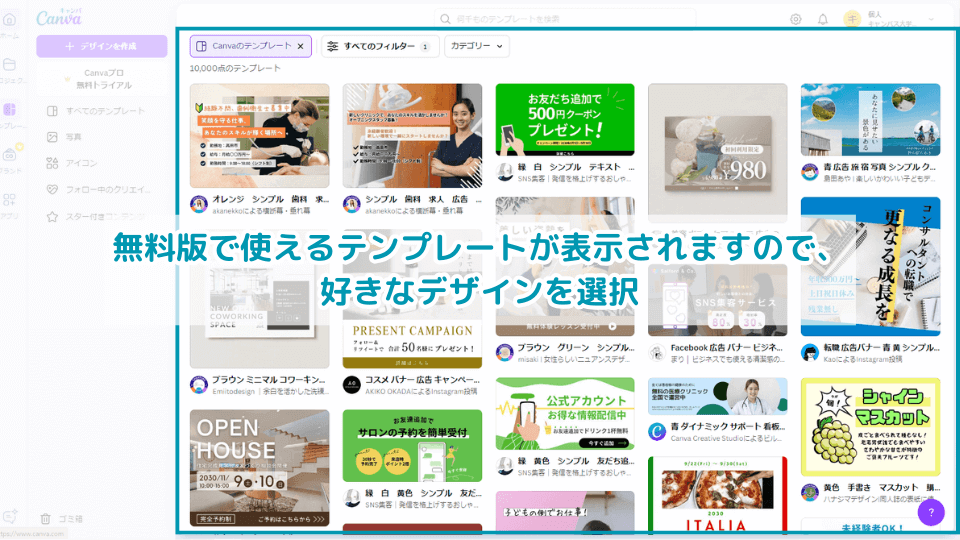
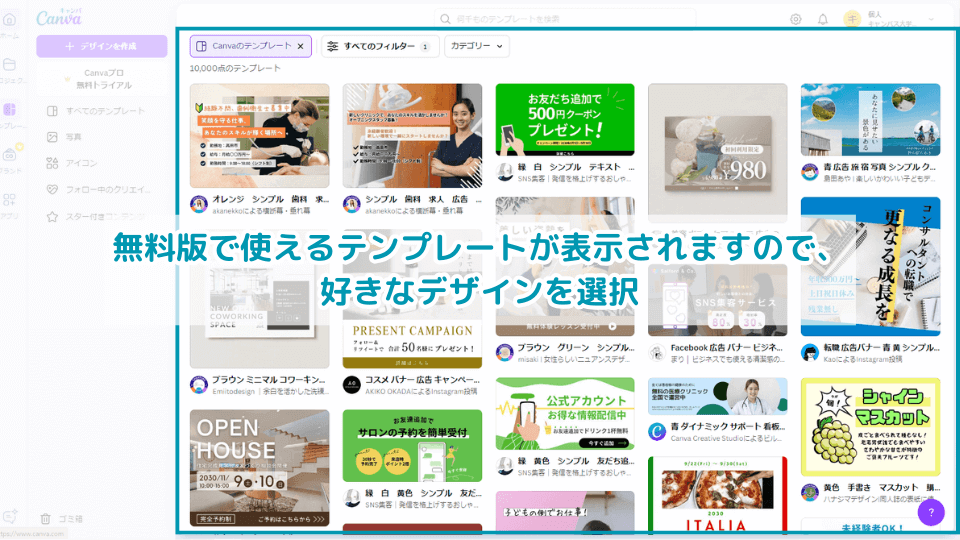
4. 無料版で使えるテンプレートが表示されますので、好きなデザインを選択


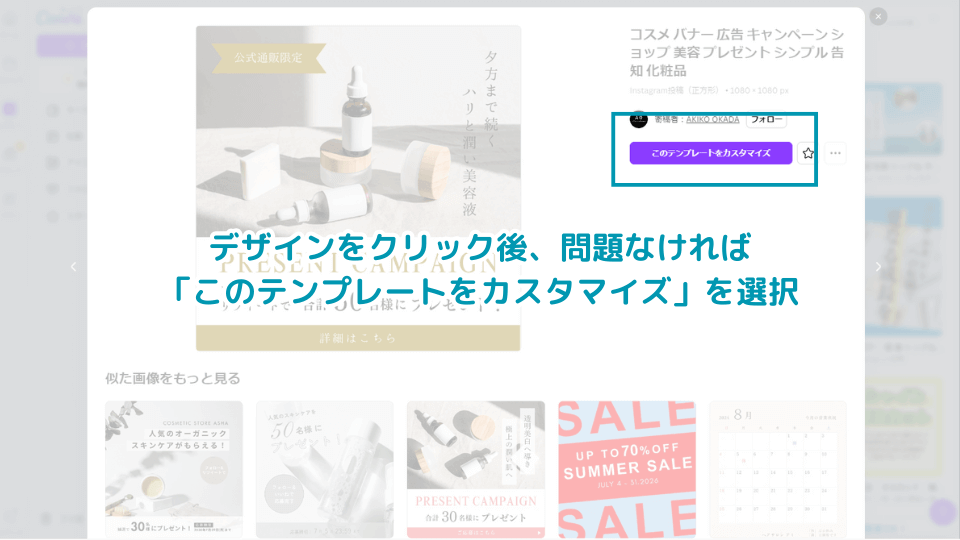
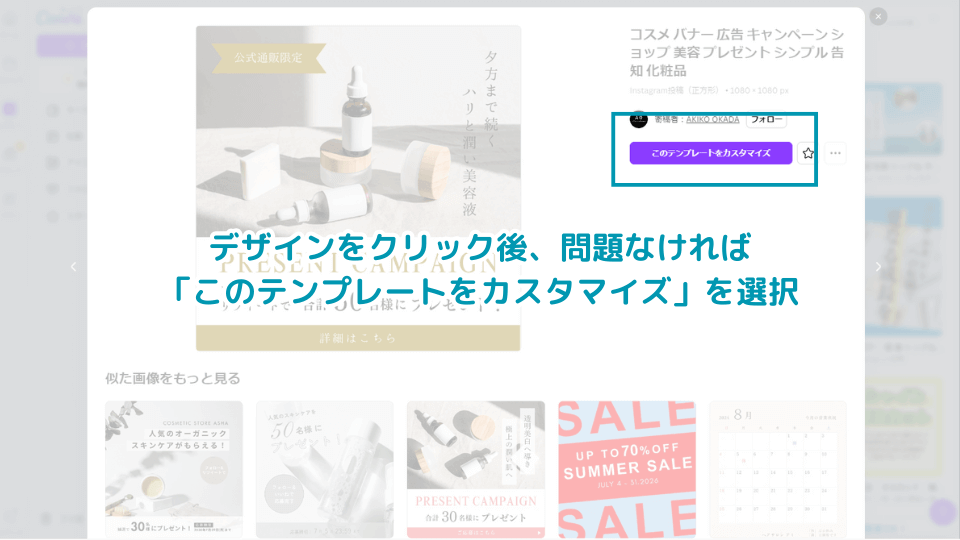
5. デザインをクリック後、問題なければ「このテンプレートをカスタマイズ」を選択


表示されたデザインの下に、関連デザインを表示してくれますので、似たようなデザインから選ぶことも可能です。
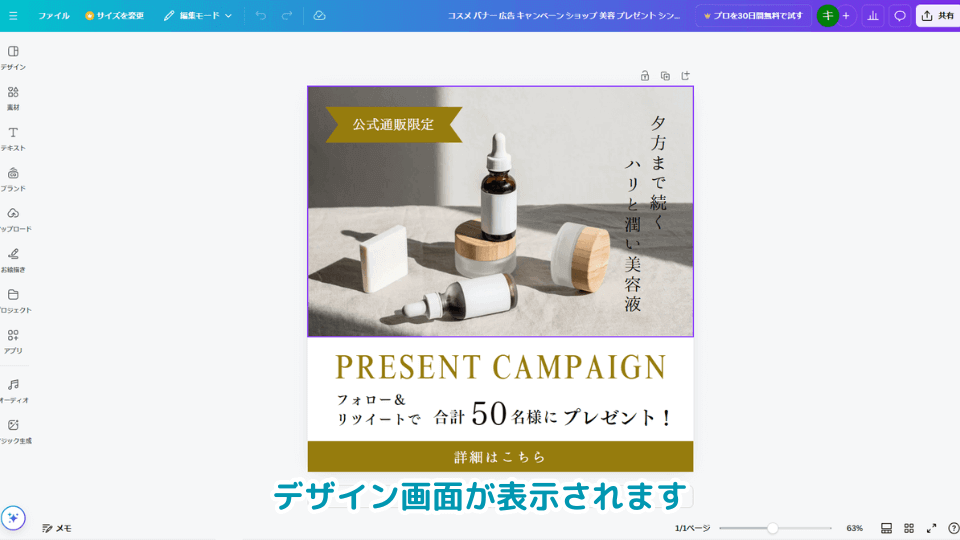
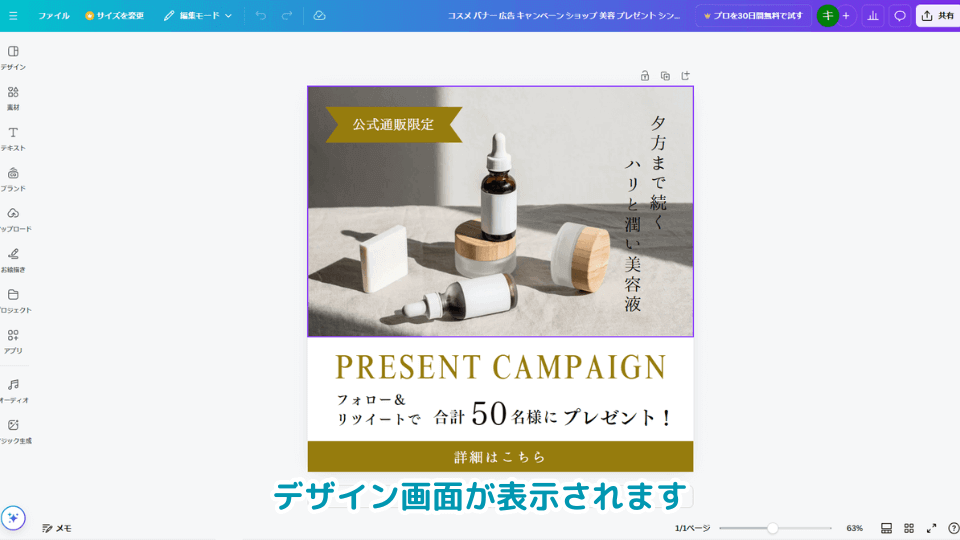
6. デザイン画面が表示されます


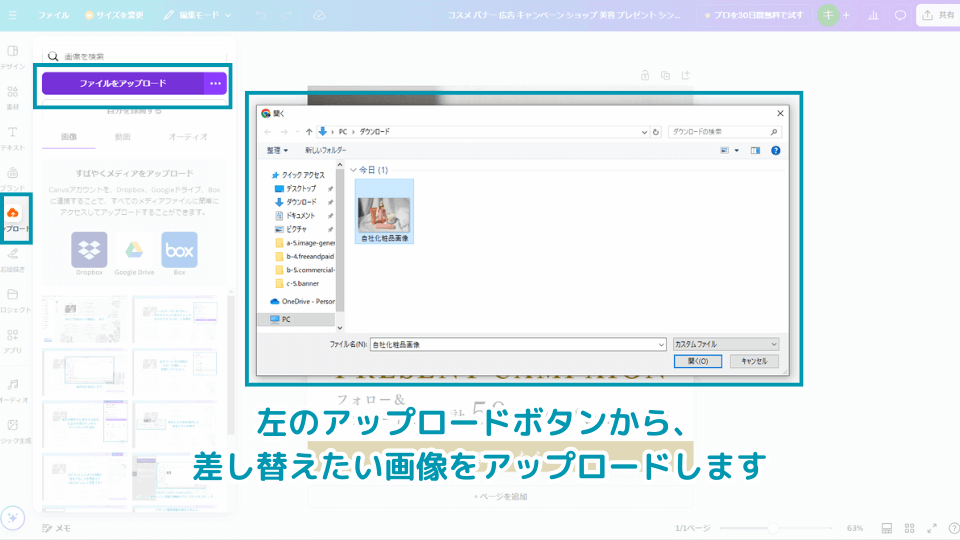
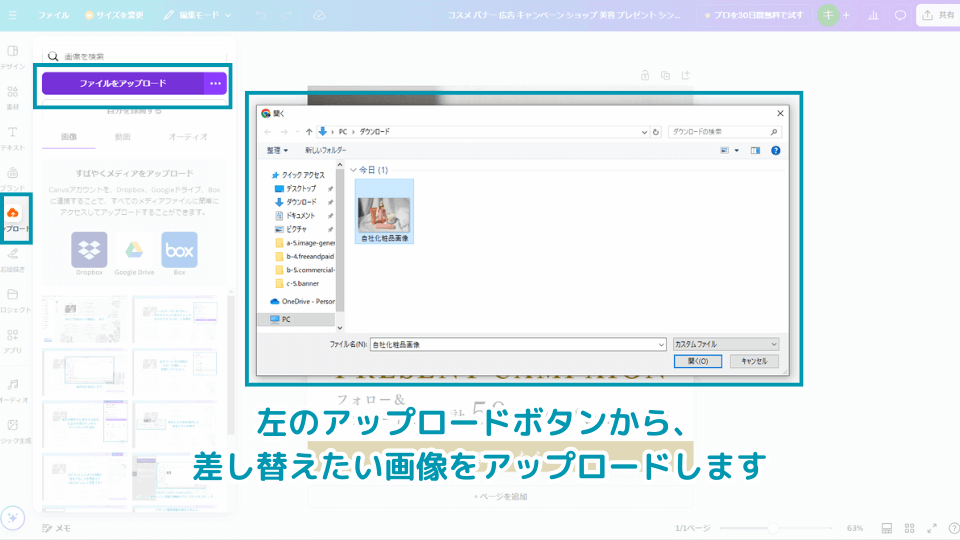
7. 左のアップロードボタンから、差し替えたい画像をアップロードします


画像を選択後、マウスで移動させて直接アップロードすることも可能です。
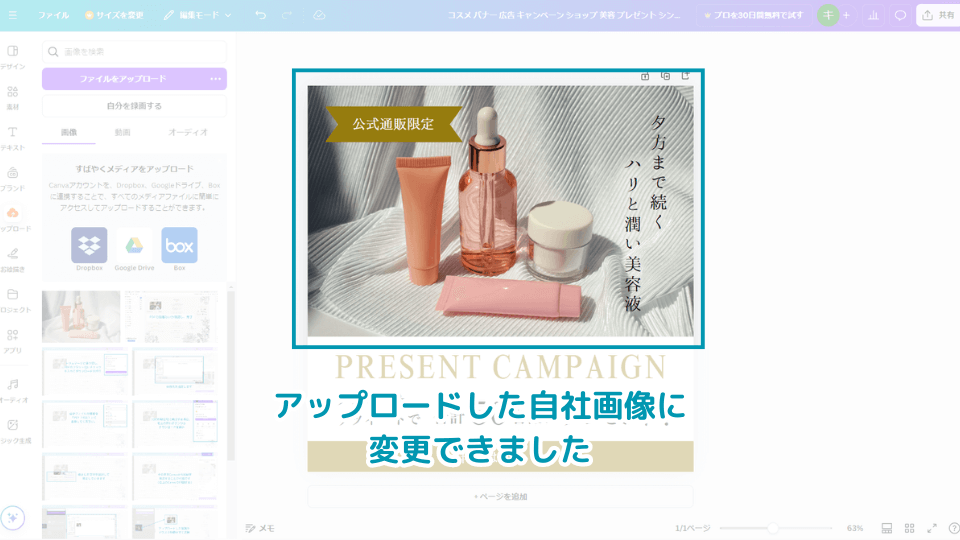
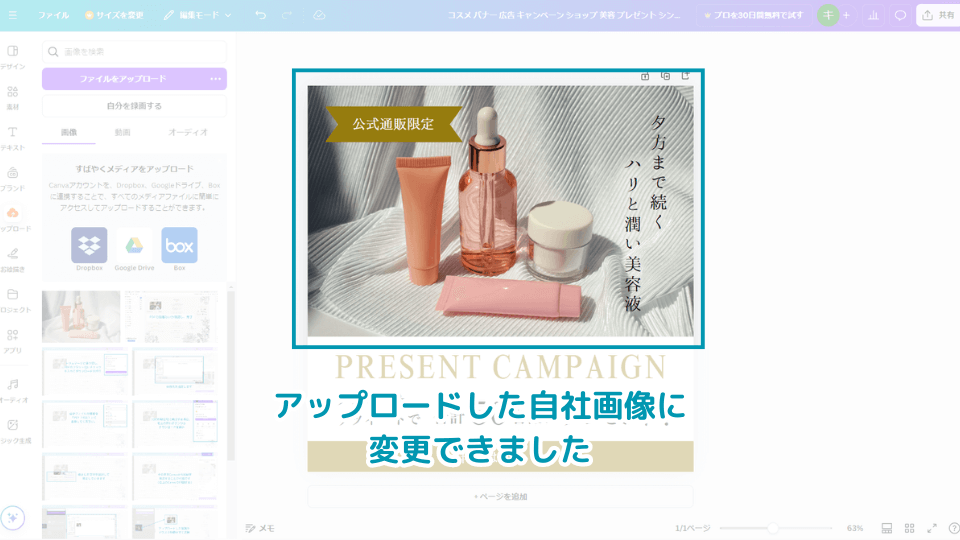
8. アップロードした自社画像に変更できました


アップロードした画像をマウスで移動させると画像を差し替えられます。
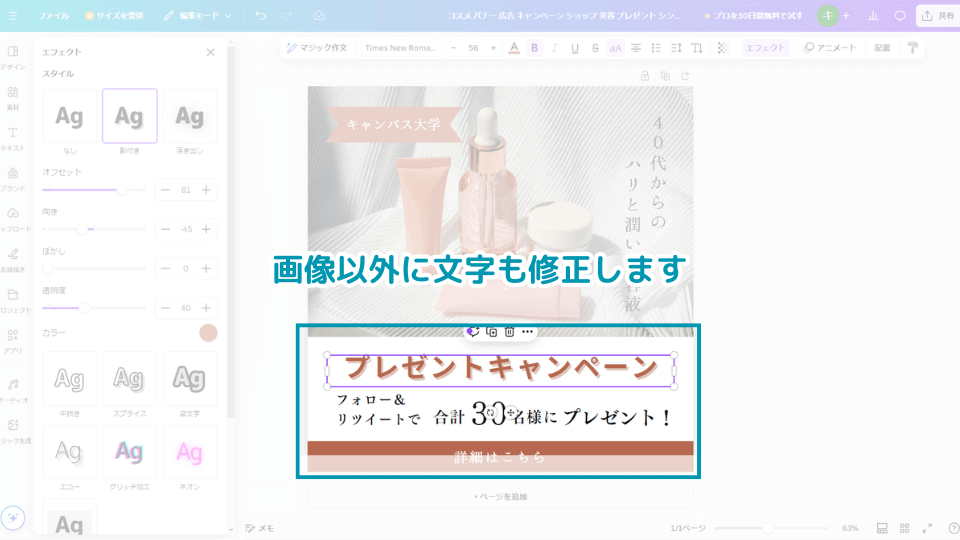
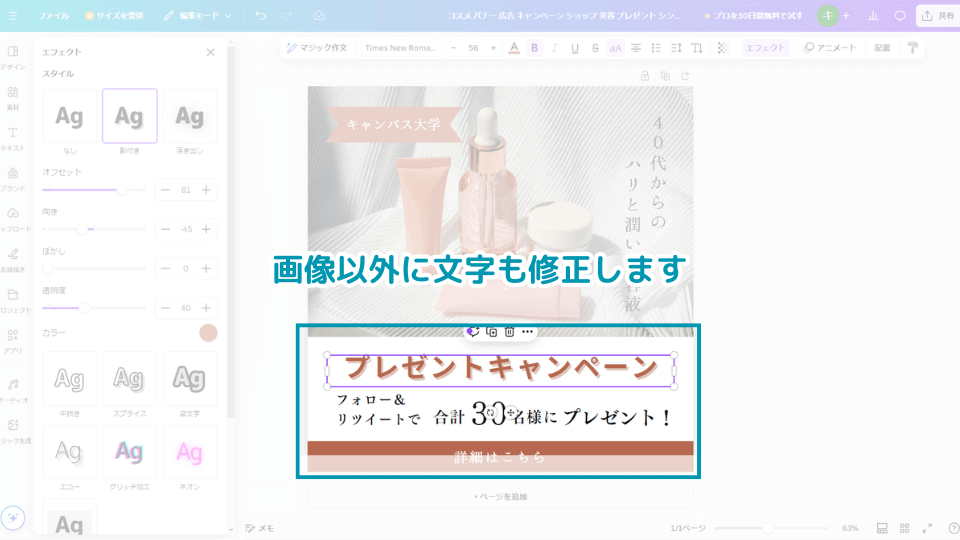
9. 画像以外に文字も修正します


文字の修正以外にも、図形やグラフィックを追加するなどさまざまなデザイン修正が可能です。基本的な操作方法を知りたい方は、下記講座もご覧ください。




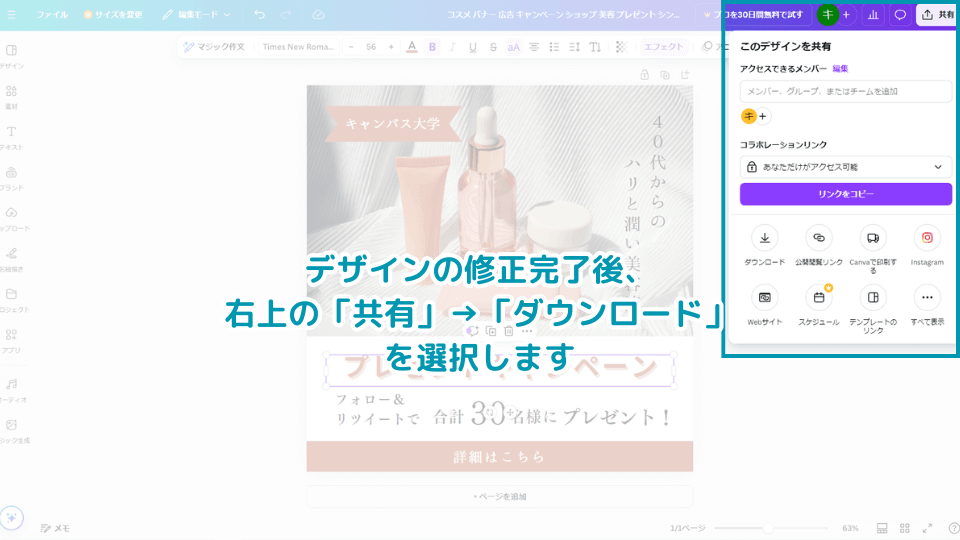
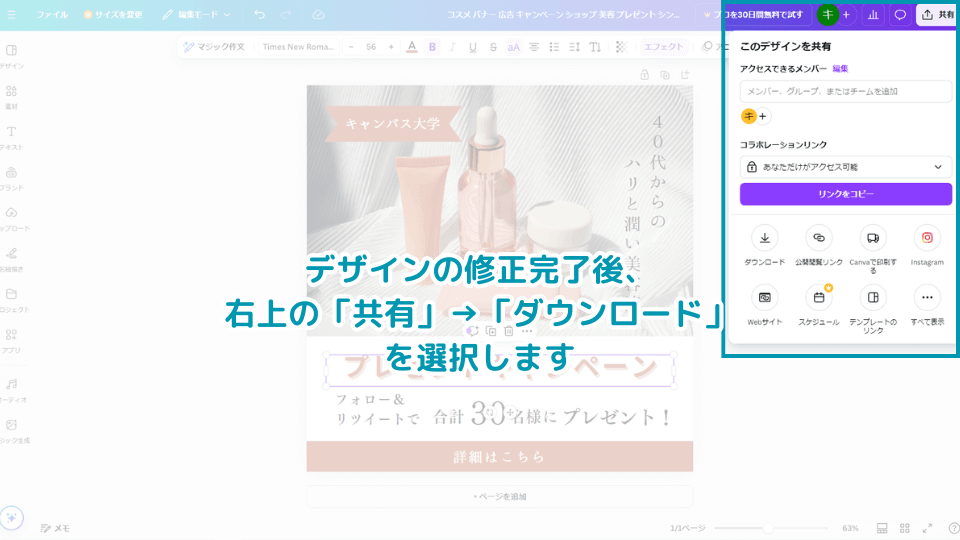
10. デザインの修正完了後、右上の「共有」→「ダウンロード」を選択します


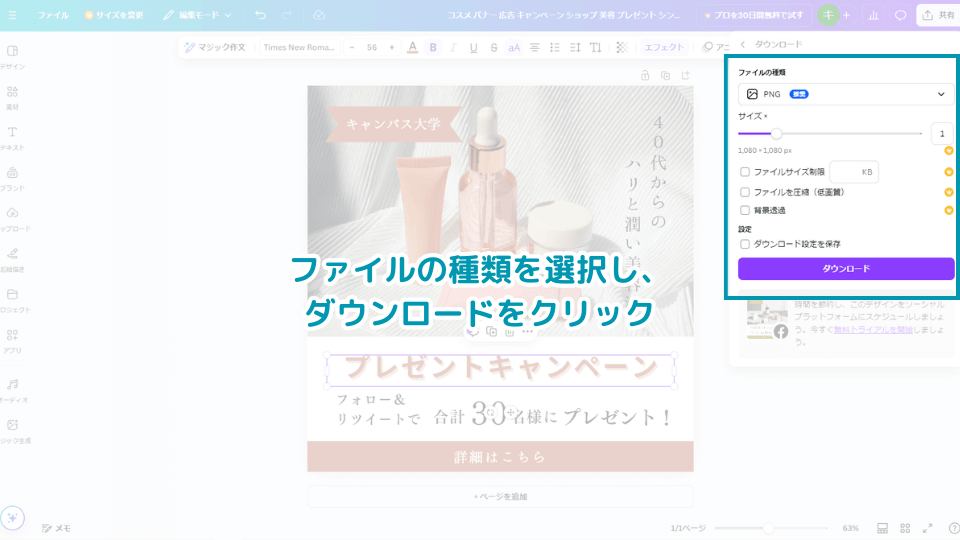
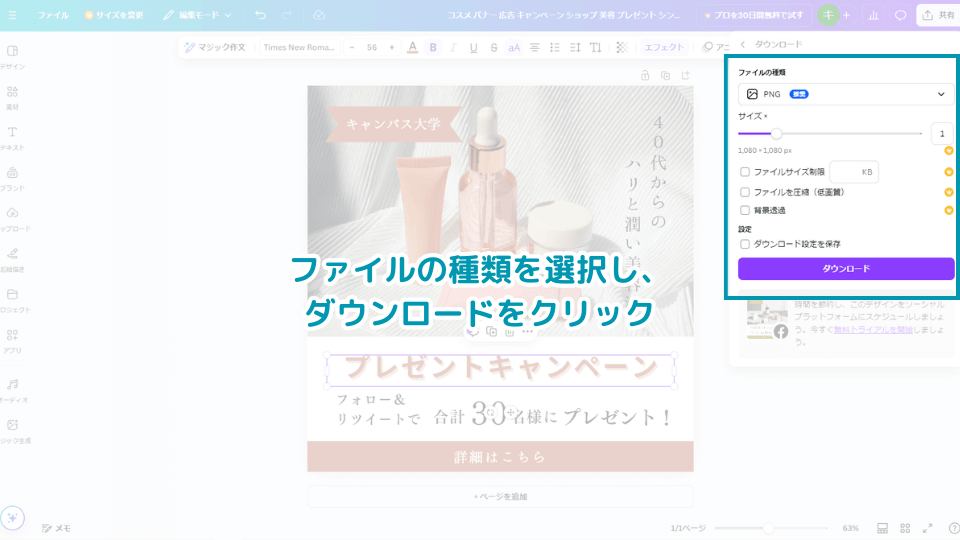
11. ファイルの種類を選択し、ダウンロードをクリック


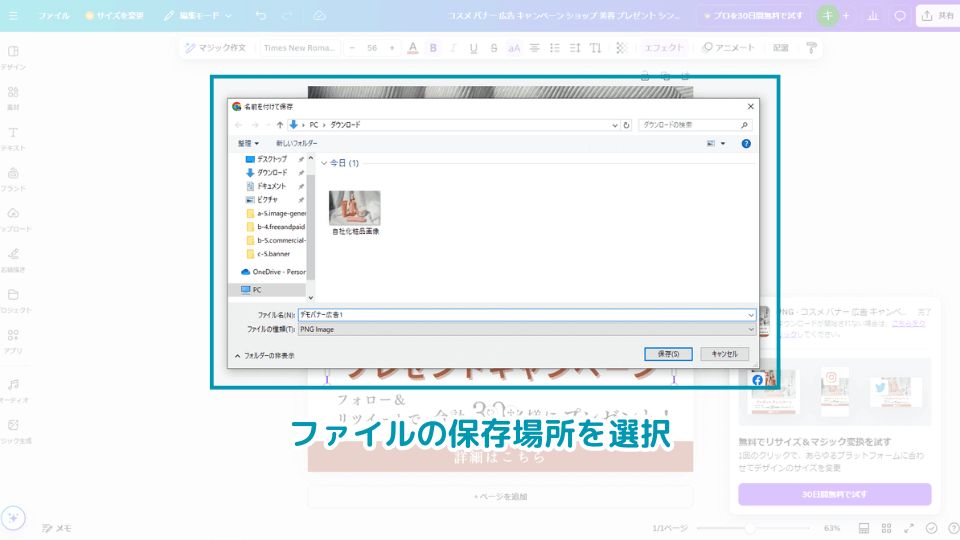
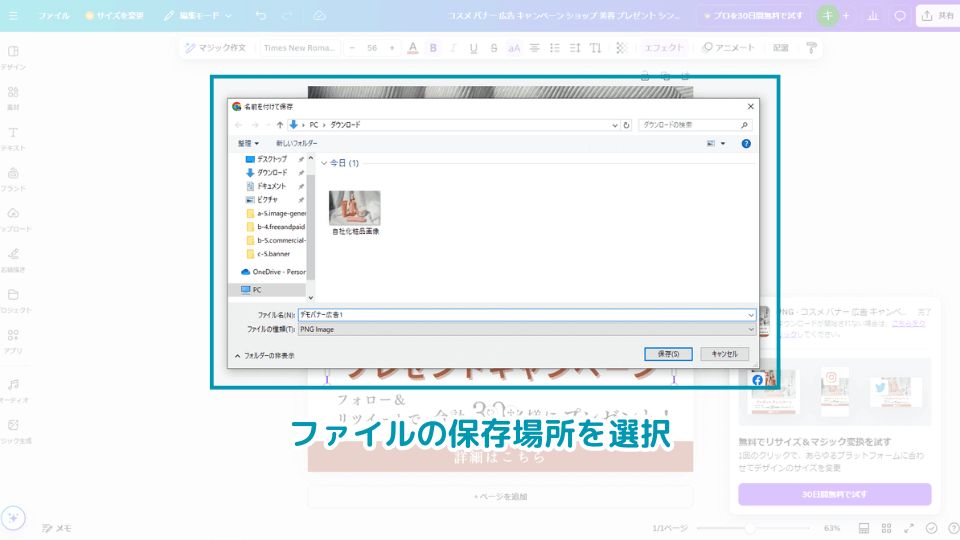
12. ファイルの保存場所を選択


13. バナー広告が完成しました


作成したバナー広告のサイズ変更方法
実際にウェブ広告を運用する場合、一つのバナー広告画像だけではなく、媒体ごとにさまざまな画像サイズを用意する必要があります。
そこでCanvaで作成したバナー広告のサイズ変更方法についてもお伝えします。
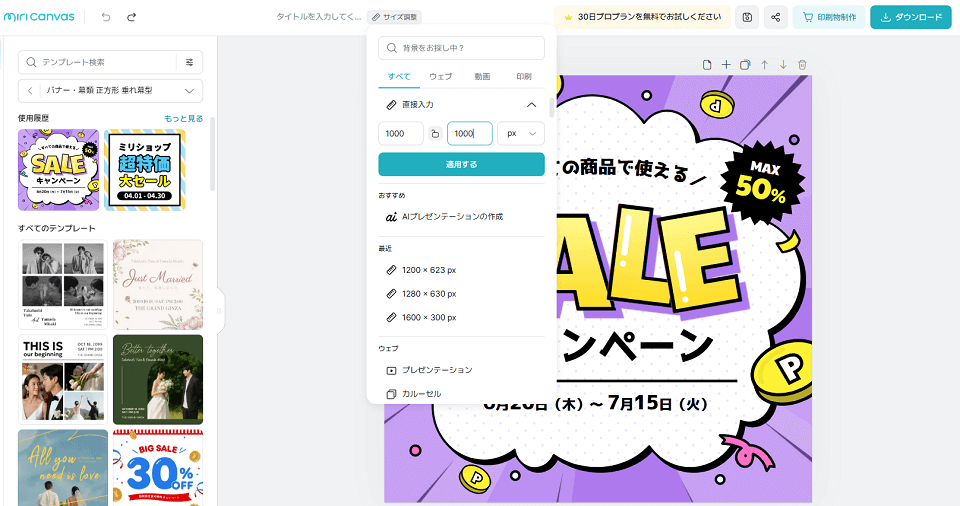
Canva無料版でデザインサイズを変更する方法
無料版の場合でも、裏技を使えばデザインサイズを効率よく変更することができます。詳しくは下記講座にて徹底解説していますので、ぜひご覧ください。


Canva無料版のサイズ変更にお困りなら、【MiriCanvas】がおすすめ
Canva無料版でも工夫をすればサイズ変更ができる。でも結局手間がかかるなら有料版にしようかな?と悩んでいる方には、サイズ変更や背景透過が無料版でも使える【MiriCanvas】(ミリキャンバス)がおすすめ!




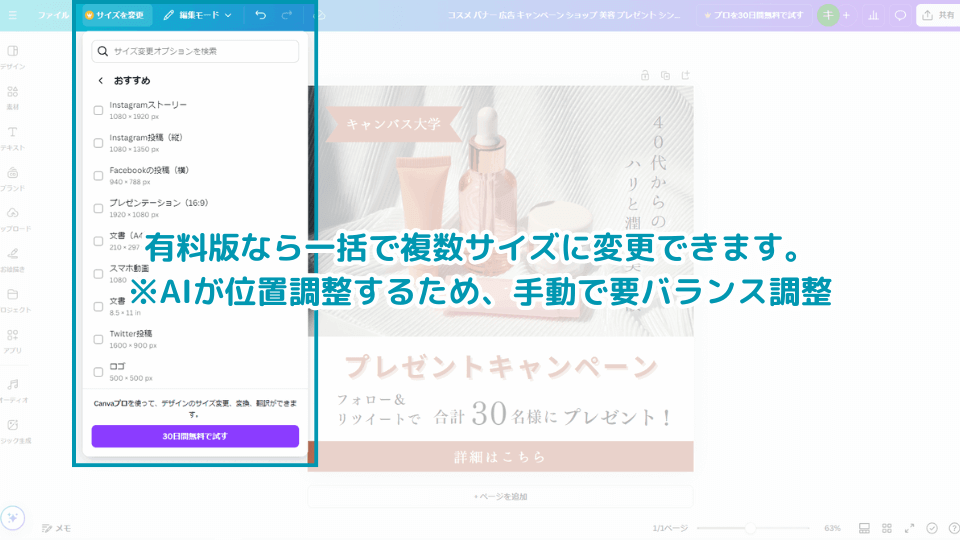
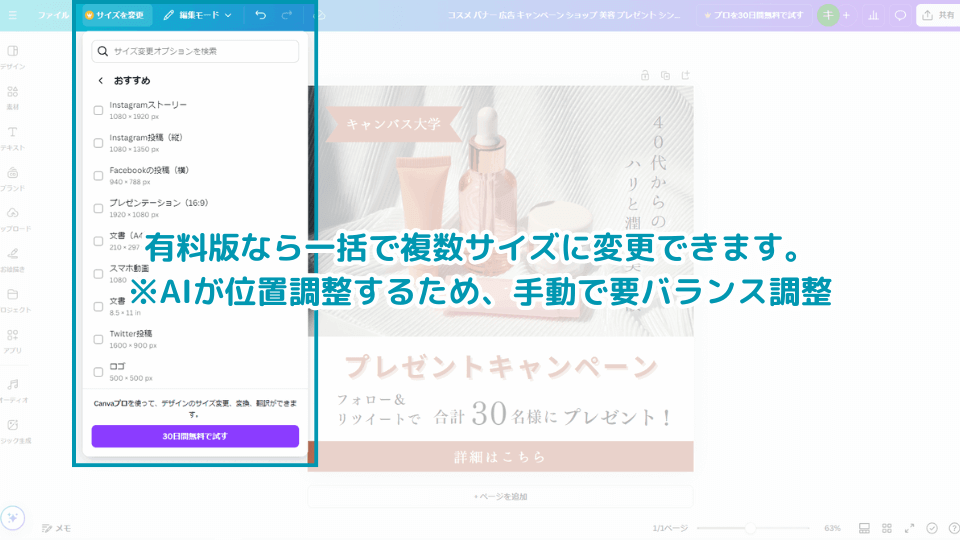
Canva有料版でデザインサイズを変更する方法
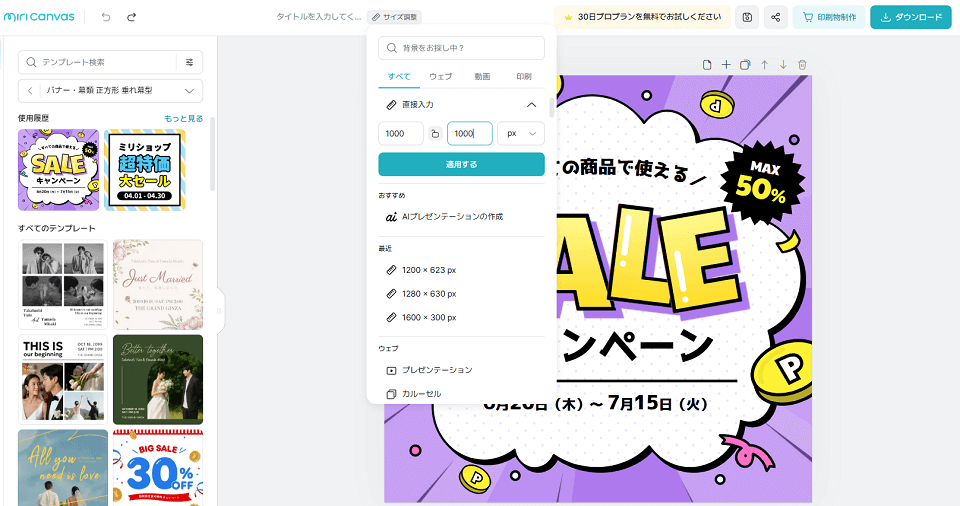
有料版の場合、ワンクリックでAIが複数サイズに自動調整してくれる機能が用意されています。


AIが位置調整するため、各デザインを開き手動でバランス調整してください。
Canvaでバナー広告を作成する際によくある質問(FAQ)
本日の講座 まとめ
Canvaを活用すれば、初心者でもプロフェッショナルなバナー広告を作成することができます。重要なのは、明確なメッセージ、魅力的なビジュアル、一貫したブランドイメージを維持しながら、ユーザーに行動を促すデザインを心がけることです。また、成功事例を参考にすることで、より効果的なバナー広告を作るためのヒントを得ることができるでしょう。
Canvaを使って、ぜひあなたのビジネスやキャンペーンに役立つバナー広告を作成してみてください。
それでは本日の講座、「初心者必見!Canvaバナー広告の作り方やサイズ変更方法を徹底解説」は以上です。
ここまでお時間いただき、ありがとうございました。


