\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canvaアニメーションの作り方や順番・速度変更。字幕の設定や動かないときは?

 あずま 学長
あずま 学長Canvaの使い方講座へようこそ!Canvas大学学長のあずまです。
プレゼン資料やSNS投稿、広告動画など、あらゆるシーンで活用可能なCanvaのアニメーション、使ってみたくないですか?
本日は、Canvaアニメーションの基本操作から応用テクニック、動かないときの解決方法までを詳しく解説します。
Canvaアニメーションの基本操作
Canvaアニメーションって何?
Canvaでは、文字や図形、イラストなどの要素に対してアニメーション(Canvaでは”アニメート”表記です)を適用することができます。パワーポイントなどでもよく見る文字を動かして協調したり、順番に読ませるための動きですね。例えば当サイトがSNS上に公開している簡単な紹介動画は、各要素に対して「パン」や「上昇」などのアニメーション効果を設定して作成しています。
Canvaでアニメーションを作成する基本的な手順
まずはCanvaにログインし、作りたいプロジェクト(例:プレゼン、SNS投稿)を選びます。静止画のテンプレートを使うか、ゼロから自分でデザインを作成しましょう。そもそもCanvaの使い方自体分からない方は、下記講座からご覧ください。




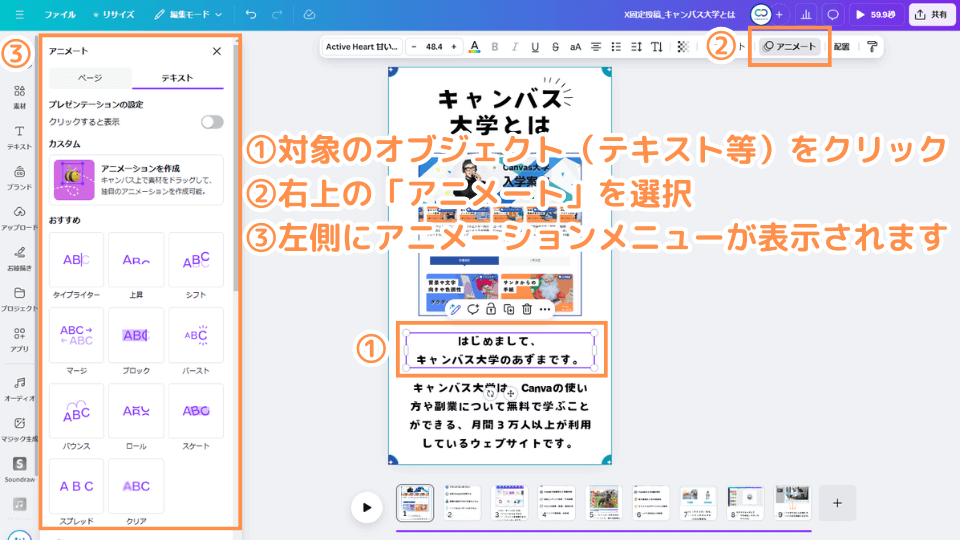
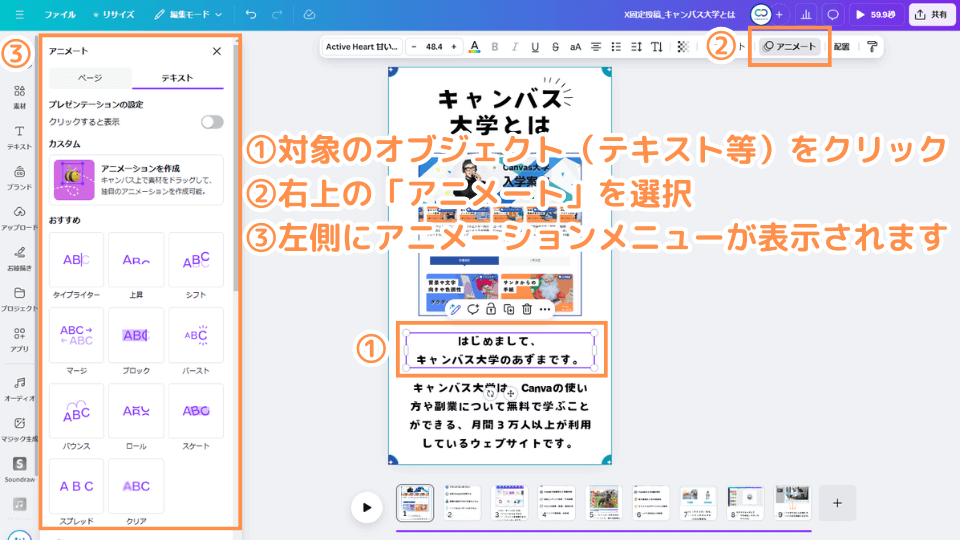
- 対象のオブジェクト(テキスト等)をクリック
- 右上の「アニメート」を選択
- 左側にアニメーションメニューが表示されます


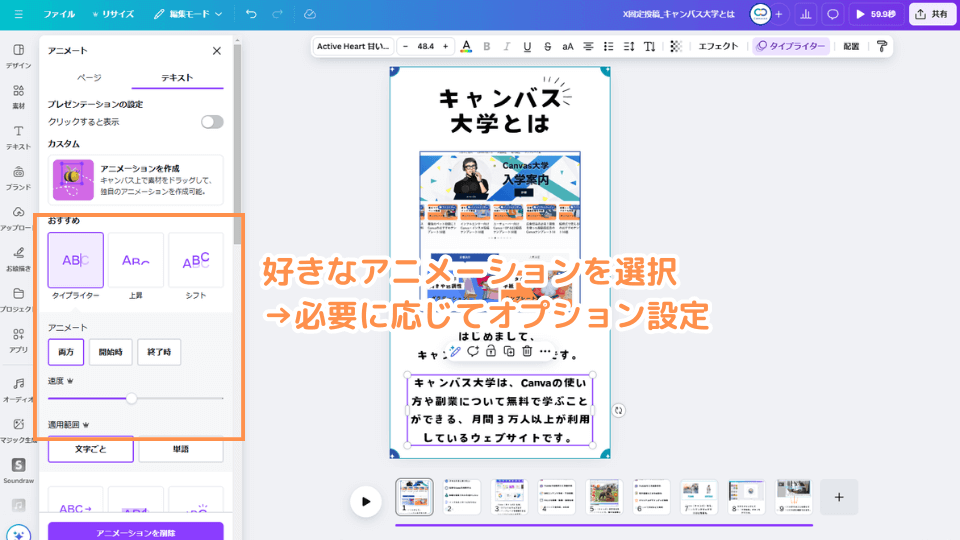
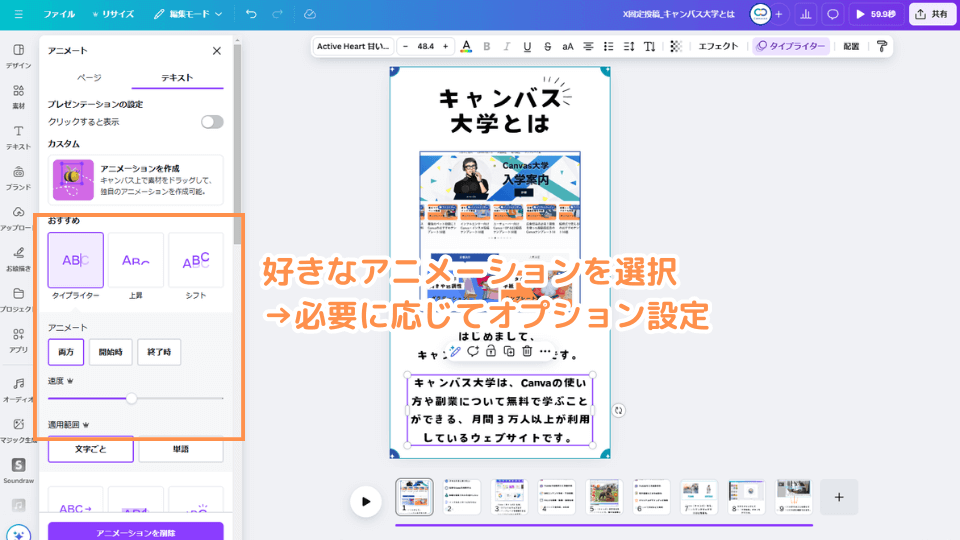
アニメーションの種類やオプション設定については後述します。


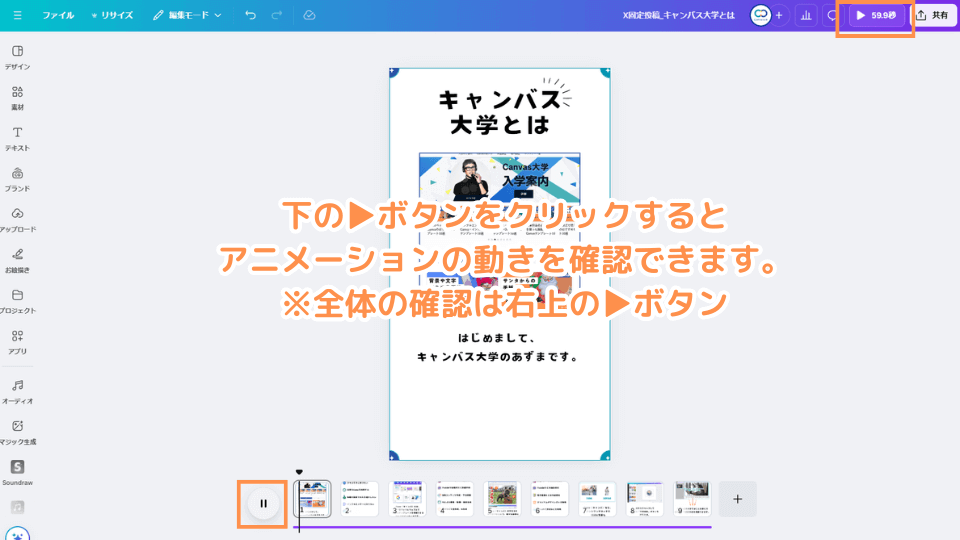
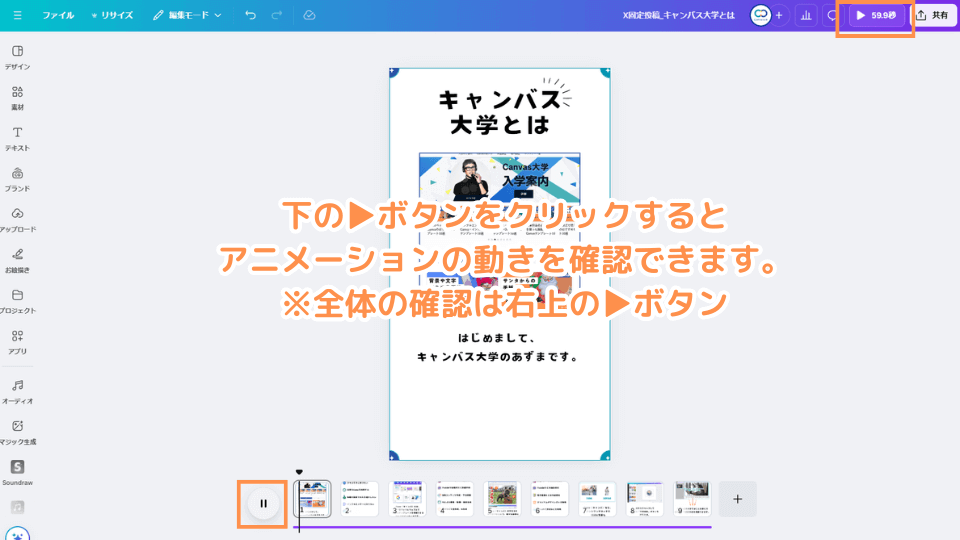
複数スライド全体の動きを確認したい場合、右上の▶ボタンを押すとスライドが再生されます。
主なアニメーションの種類と実際に動きを確認できるデモ動画
| アニメーション名 | 特徴 | 適した用途 |
|---|---|---|
| フェード | 自然に消えたり現れたりする | プレゼン、スライドショー |
| バウンス | 弾むような動きで登場する | 楽しい雰囲気のSNS投稿 |
| スライド | 左右や上下から滑り込む動き | プロモーション動画 |
| グロー | ゆっくりと輝きながら表示される | 高級感のある商品紹介 |
| スタンプ | 強調したい要素を大胆に見せる | 見出しやCTA(行動喚起)の強調 |
全アニメーションについて実際の動きを見たい場合は、下記動画をご覧ください。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canvaアニメーションの順番や速度を変更する(字幕も作れるよ)
Canvaアニメーションの基本を押さえたら、次は応用テクニックとしてアニメーションの順番や速度を変更してみましょう。特に重要なアニメーションのタイミング表示や順番変更を覚えれば、YouTube動画の字幕などにも応用できますよ!
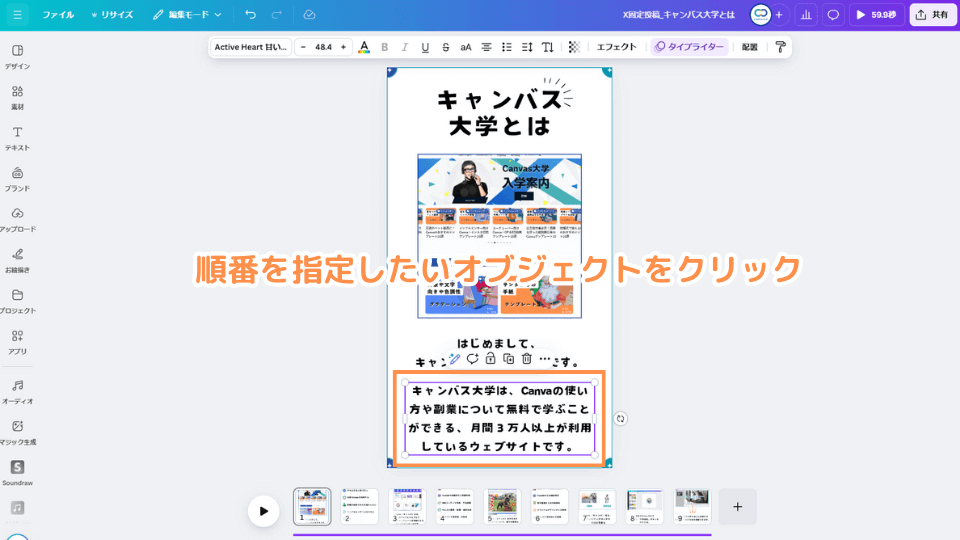
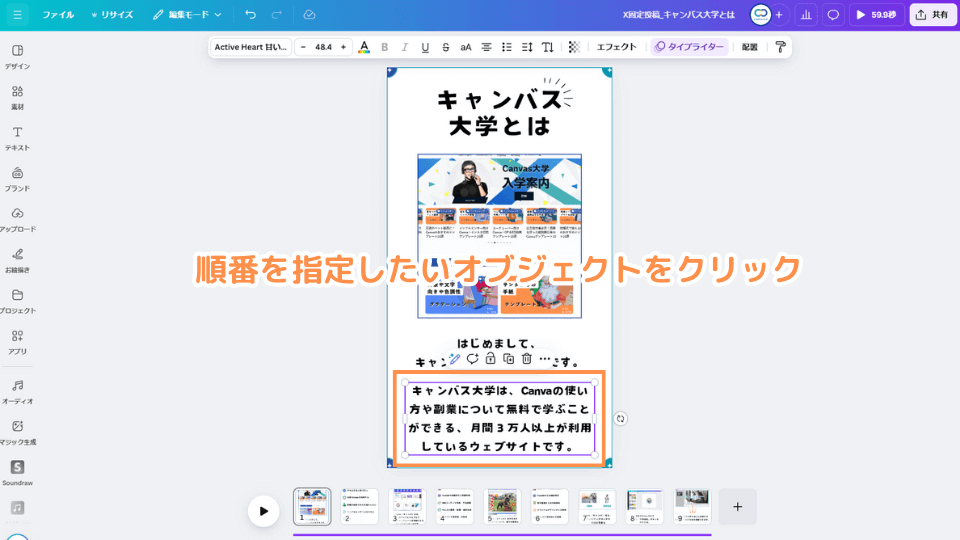
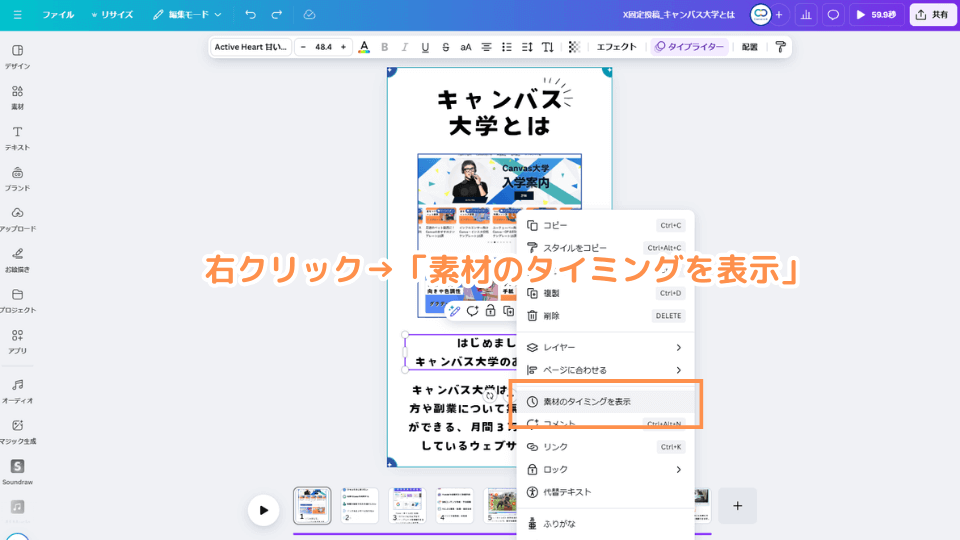
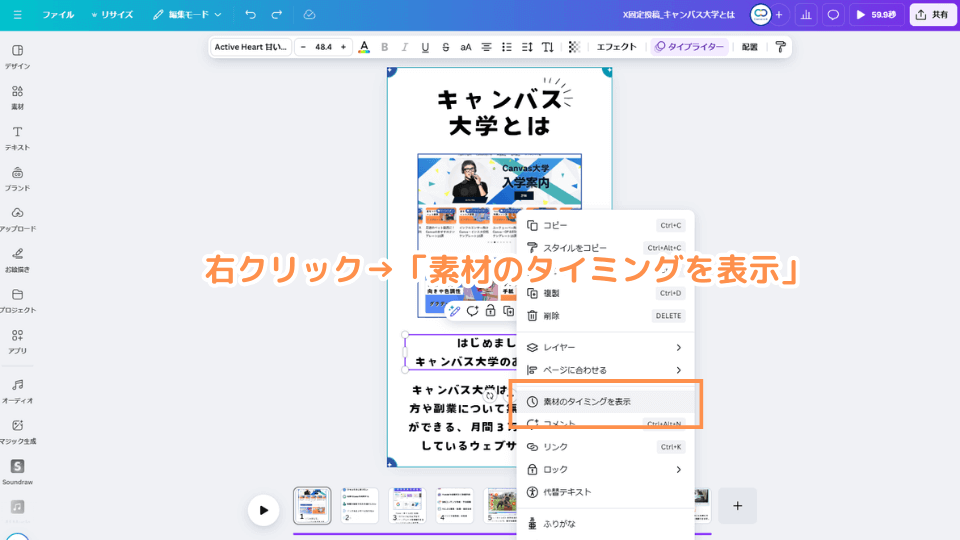
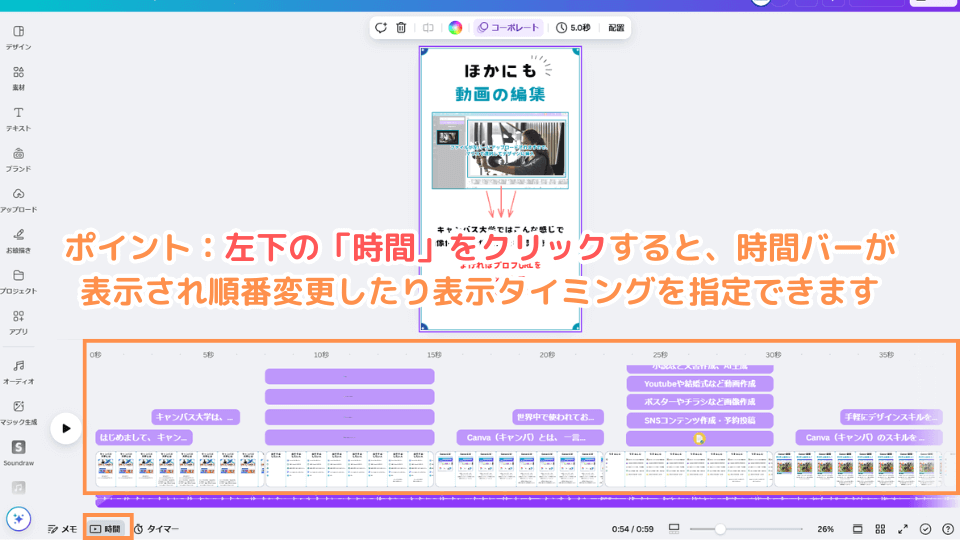
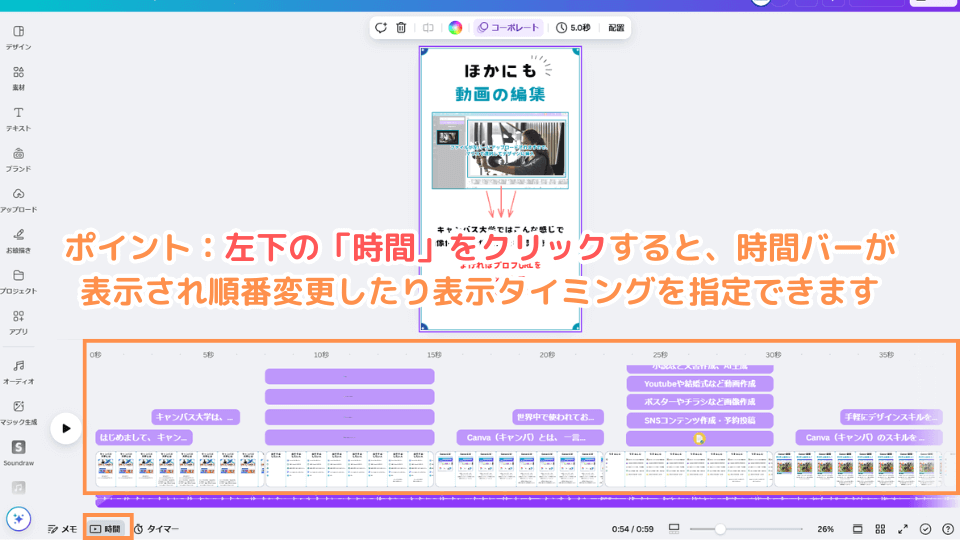
素材のタイミングや時間バーを表示して順番を変更する


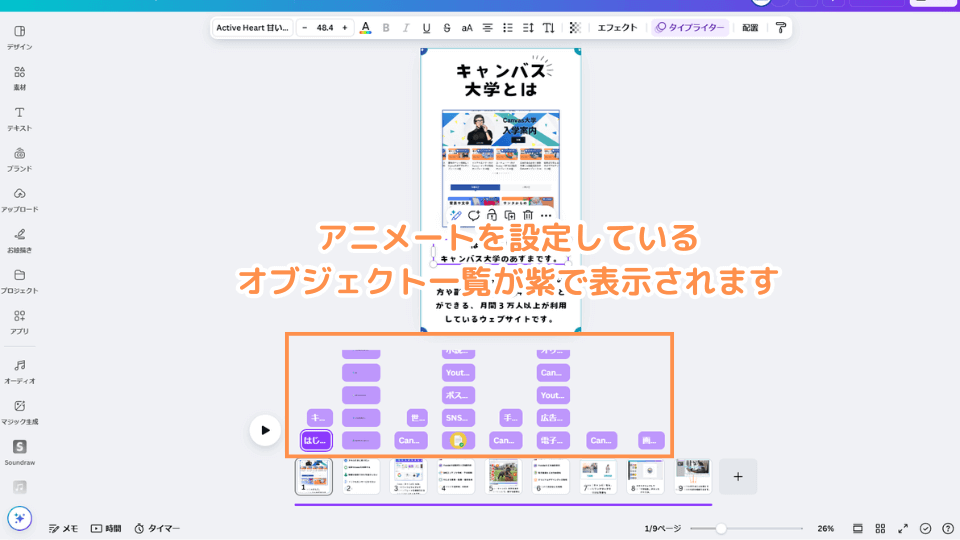
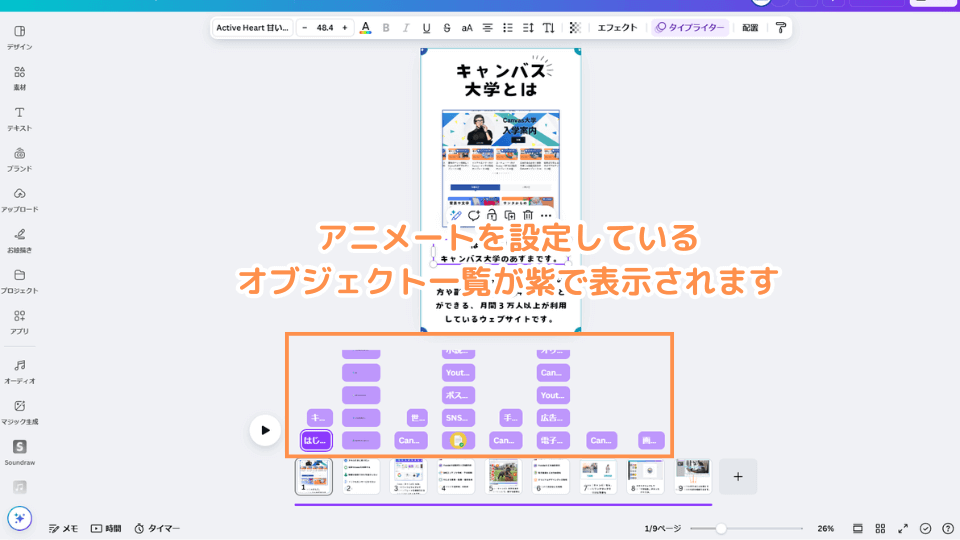
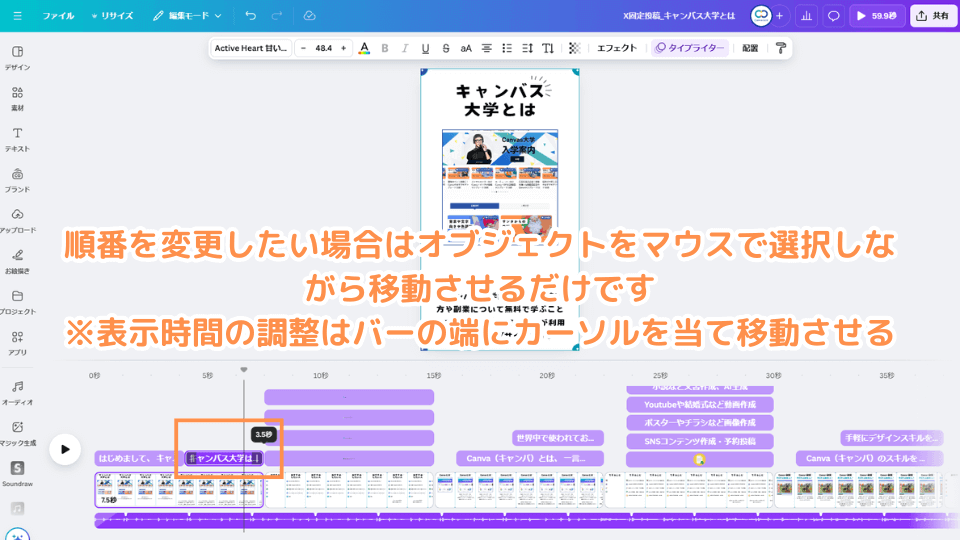
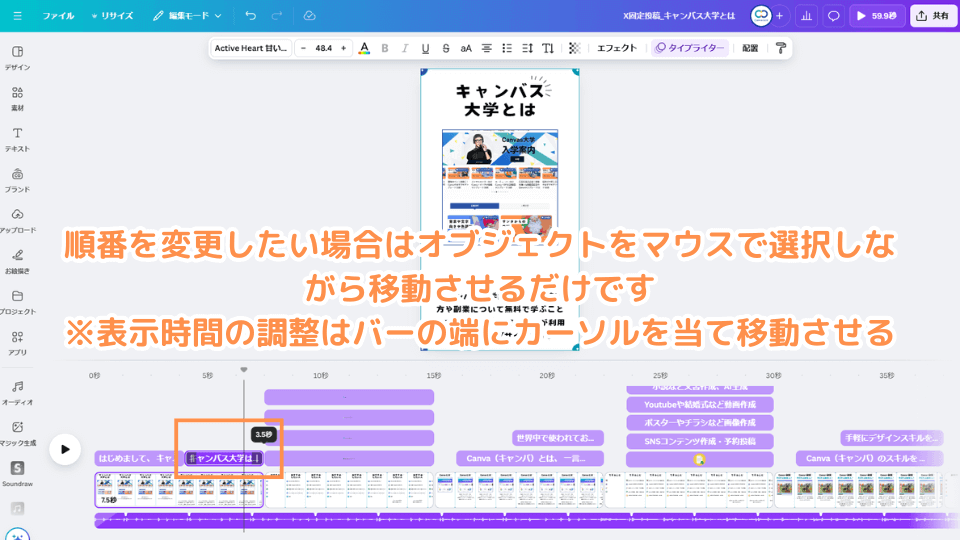
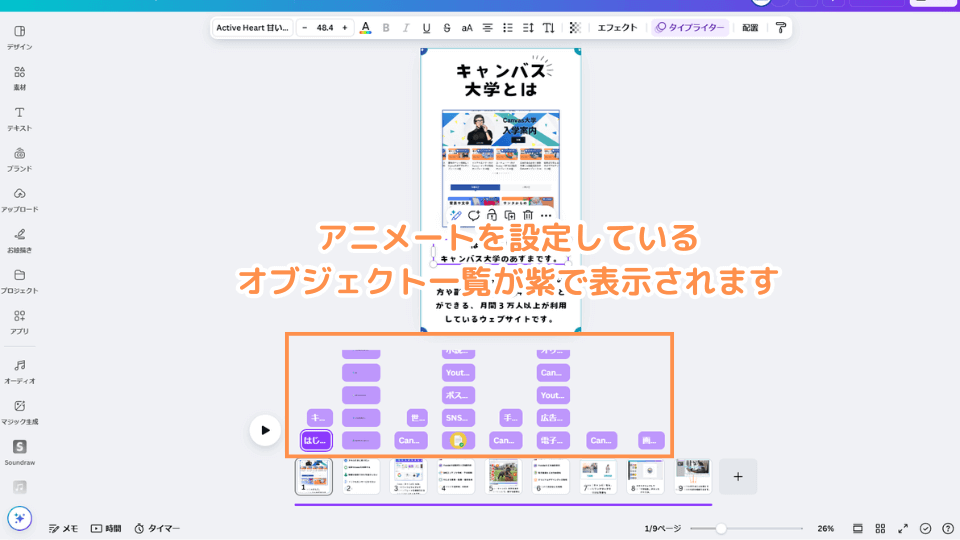
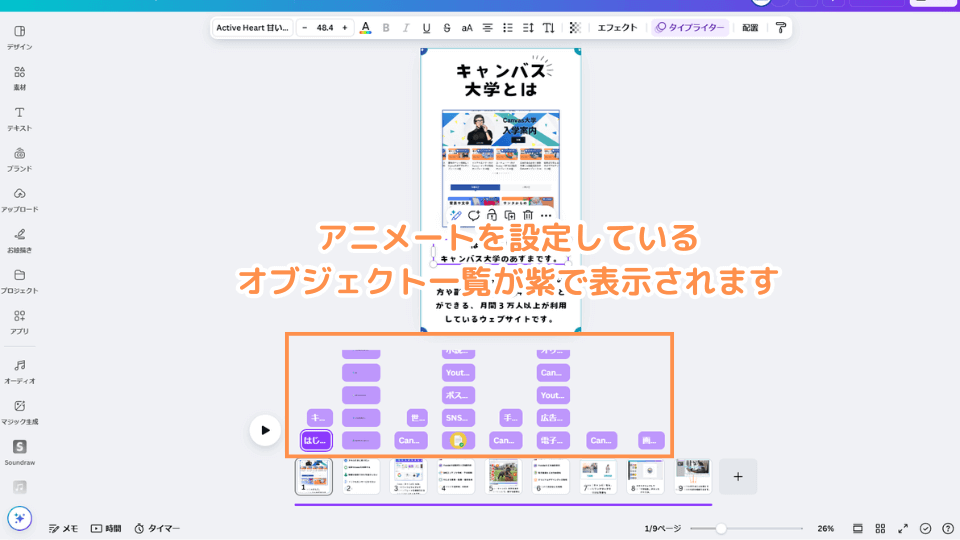
あとから他のオブジェクトも指定できますので、適当な素材をクリックしてもOKです。




STEP1で一つしかオブジェクトを指定していなくても、スライド全体のアニメートを適用しているオブジェクトがすべて表示されます。


動画編集やアニメーション効果の設定で一番つまづいてしまうのが、時間バーが表示されずに順番変更できない場合です。特にスライドテンプレートを使用しているとデフォルトでは時間バーが表示されないため注意が必要です。


オブジェクトのアニメーション表示時間を調整したい場合は、バーの端にマウスカーソルを当て右に移動させると短くしたり長くできます。


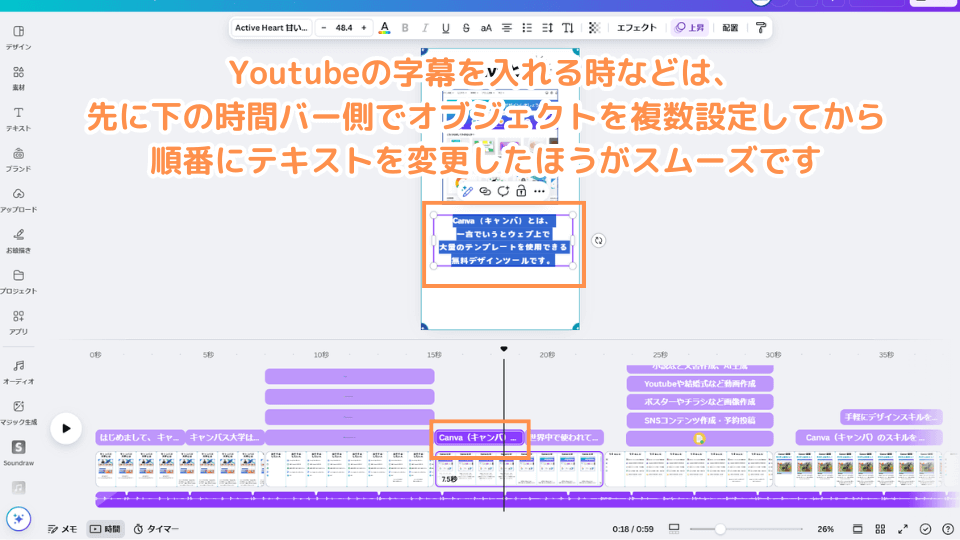
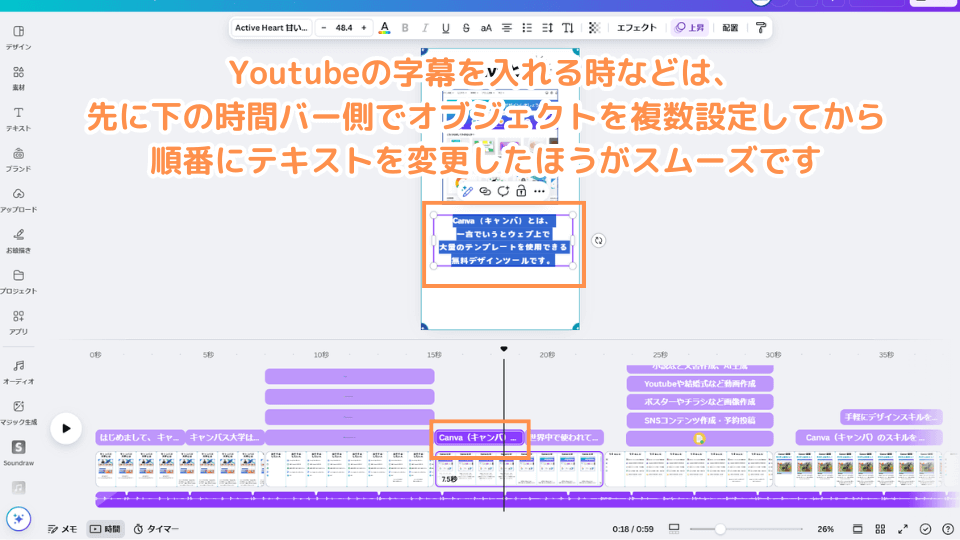
ここもポイントですが、CanvaでYouTube動画などの字幕を作成しようとすると、字幕オブジェクトが被って編集がしづらい問題が発生します。これを回避するには、先に適当なテキストでオブジェクトを複数設定して表示タイミングを1行になるよう調整してからテキストを編集するとスムーズです。
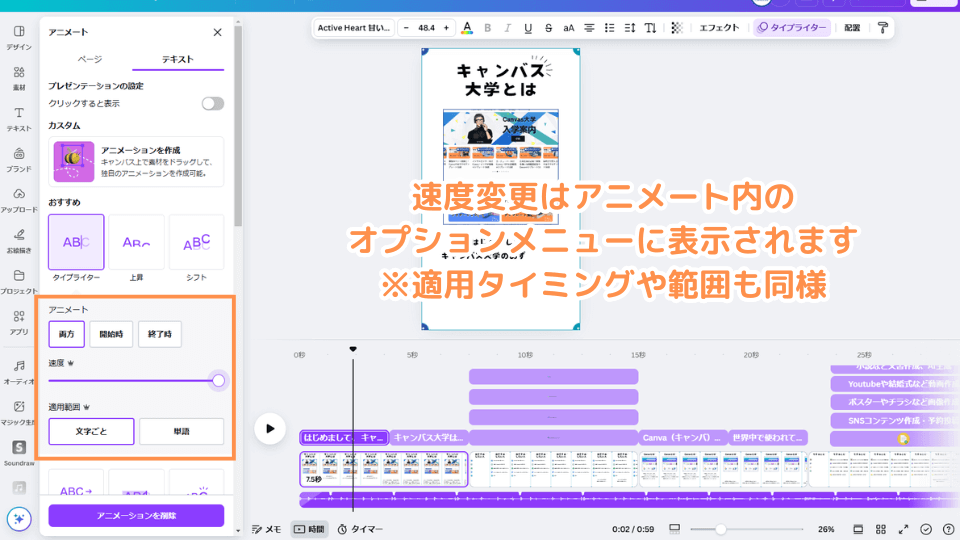
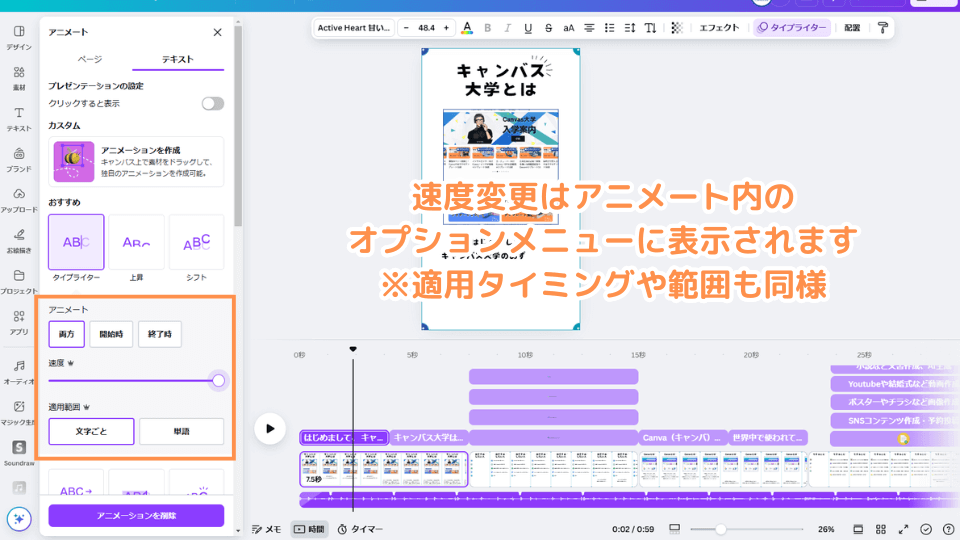
タイミングや速度変更や適用範囲などのオプション


無料プランでは適用タイミングのみ、CanvaPro(有料)プランなら速度や適用範囲まで細かく指定できます。
- アニメートタイミング:両方、開始時だけ、終了時だけの3つを選択できます
- 速度(有料プランのみ):メモリを左に動かすとアニメーションがゆっくり、右に動かすと早くなります
- 適用範囲(有料プランのみ):アニメーションの適用範囲を文字ごと、または単語ごとに反映できます
Canvaアニメーションが動かないときの対処法
よくある原因と解決策
アニメーションの設定ミス


- 選択したアニメーションが正しく適用されていない場合があります。
- 解決策: 該当オブジェクトを再度選択し、アニメーションを再設定。
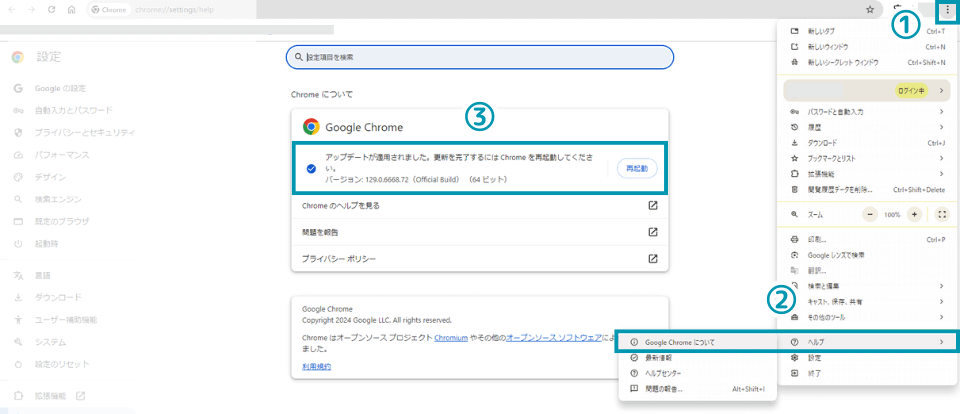
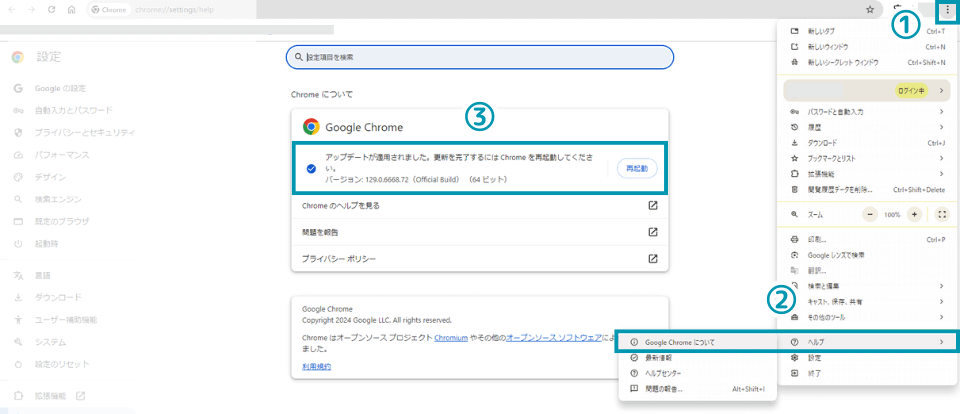
ブラウザの問題


- Canvaは最新のブラウザに対応しています。古いバージョンを使用している場合は、アップデートしましょう。
- 対応ブラウザ例: Google Chrome、Firefox、Microsoft Edge。
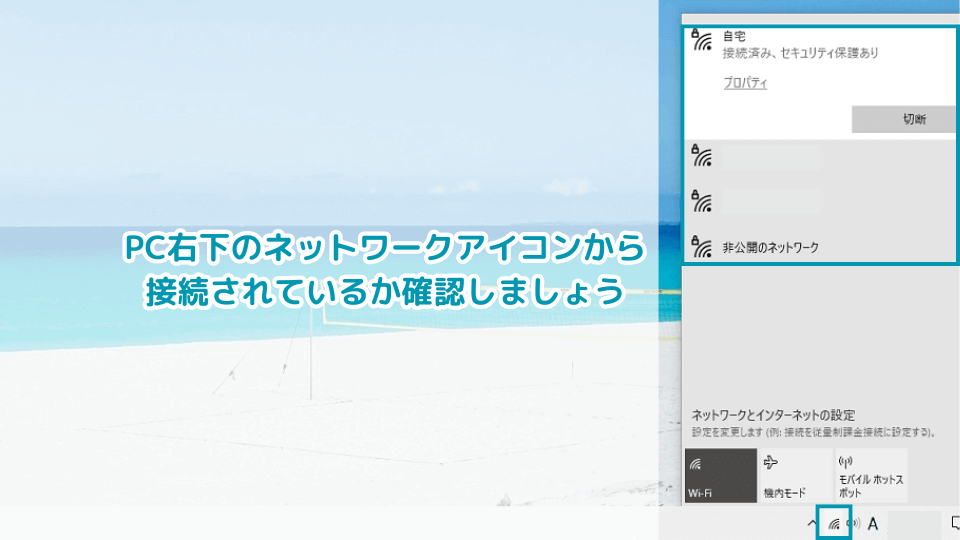
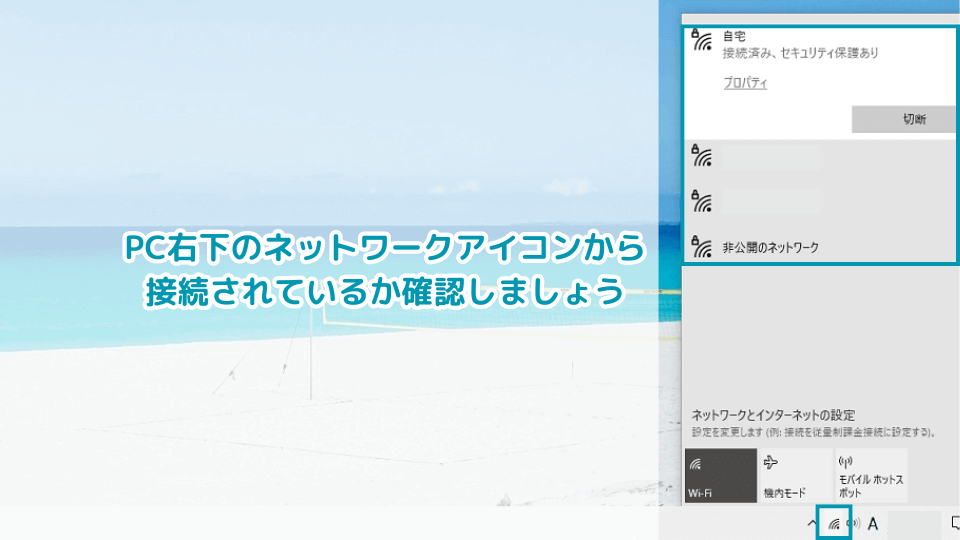
インターネット接続の不具合


- Canvaはクラウドベースのツールなので、インターネット接続が不安定だと動作が遅くなったり、アニメーションが反映されないことがあります。
- 解決策: Wi-Fiを再接続、または安定したネット環境で操作。
上記を試してもどうしても解決できない場合は、Canvaのサポートチームに問い合わせるも一つの手です。下記サポートセンターが用意されていますので、トラブルシューティングをしても解決しない場合、直接問い合わせましょう。


- 問い合わせ方法:Canvaの「サポート」ページから問い合わせが可能です。問題のスクリーンショットや発生時の状況を伝えると、スムーズに対応してもらえます。
よくある質問(FAQ)
本日の講座 まとめ
Canvaのアニメーション機能は、シンプルな操作でプロ品質のデザインを作成できる強力なツールです。基本操作から応用テクニックまでを押さえることで、SNSやビジネスシーン、動画編集など活用の幅が広がります。それでは本日のおさらいです。
- 基本操作をマスター: オブジェクトやページにアニメーションを適用。
- 応用テクニックを活用: 複数のアニメーションやタイミング調整で動きを演出。
- トラブル対処法を知る: 動かないときはブラウザやネット接続を確認。
Canvaアニメーションを活用し、動きのある魅力的なデザインを作成しましょう!
それでは本日の講座、「Canvaアニメーションの作り方や順番・速度変更。字幕の設定や動かないときは?」は以上です。
ここまでお時間いただき、ありがとうございました。