\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
【無料版対応】今すぐCanvaにフォントを追加する方法とできない場合の対処法

 あずま 学長
あずま 学長Canva共通講座へようこそ!Canvas大学学長のあずまです。
Canvaでは無料版であっても豊富なフォントを使用することができますが、ビジネスやデザイナーとしては自分のブランドに合った独自のフォントを使いたい方も多いですよね?
そこで今回の講座では、Canvaにフォントを追加する方法と、追加時に気をつけたいポイントを図解付きでわかりやすく解説します。
【有料版・無料版】Canvaにフォントを追加できる条件
CanvaPro(有料版)ユーザーの場合
まず初めに、Canvaでフォントを追加できるのは有料プラン(Canva Pro以上)のみです。基本的に無料プランのユーザーは、用意されたフォントのみを使用できます。
Canva Proの特徴とフォント追加機能
- 独自のフォント追加:お好みのフォントファイルをアップロードし、デザインに自由に使用可能。
- ブランドキット:フォントだけでなく、カラーパレットやロゴも保存できるため、ブランド統一が簡単。
- 他の特典:画像背景の透過、デザインのサイズ変更、豊富なテンプレートなどの追加機能。
Canva無料版ユーザーの場合
基本的に有料版をお使いの方しかフォント追加できませんが、タイトルにある通り無料版であっても一部の方はフォントを追加してデザインに使用することができます。
その条件とは、「Canva Proの無料トライアル(通常30日)」を使っていないこと。無料版であっても有料版の機能が使用できますので、使用できる期間は決まっていますがその間にデザインを完成させ、ダウンロードしてしまいましょう。


無料トライアルを試すことができない場合、残念ですがフォントを追加できません。ただしCanvaでは無料であっても非常に多くのオリジナルフォントを使用することができますので、理想のフォントがないか探してみましょう。


フォントの選び方と事前準備
フォントを追加する前に、使用するフォントを慎重に選ぶことが重要です。特にブランドやデザインのテーマに適したフォントを選ぶことで、視覚的な一貫性が保たれ、デザインテーマが統一している印象を与えられます。
フォントの種類と選び方例
- セリフフォント:クラシックでフォーマルな印象を与える。例)Times New Roman
- サンセリフフォント:シンプルで現代的な印象。例)Arial、Helvetica
- スクリプトフォント:手書き風で柔らかい印象。例)Pacifico、Dancing Script
- 装飾フォント:インパクトのあるデザイン向け。例)Impact、Comic Sans
事前準備における注意点
- ライセンスの確認:商用利用の際、フォントのライセンスに制限がある場合があるため、必ず確認しましょう。
- 推奨ファイル形式:Canvaは TTF(TrueType Font) と OTF(OpenType Font) のフォント形式に対応しています。
- フォントサイズ:サイズが大きすぎるフォントはアップロードに時間がかかる場合がありますので気を付けましょう。
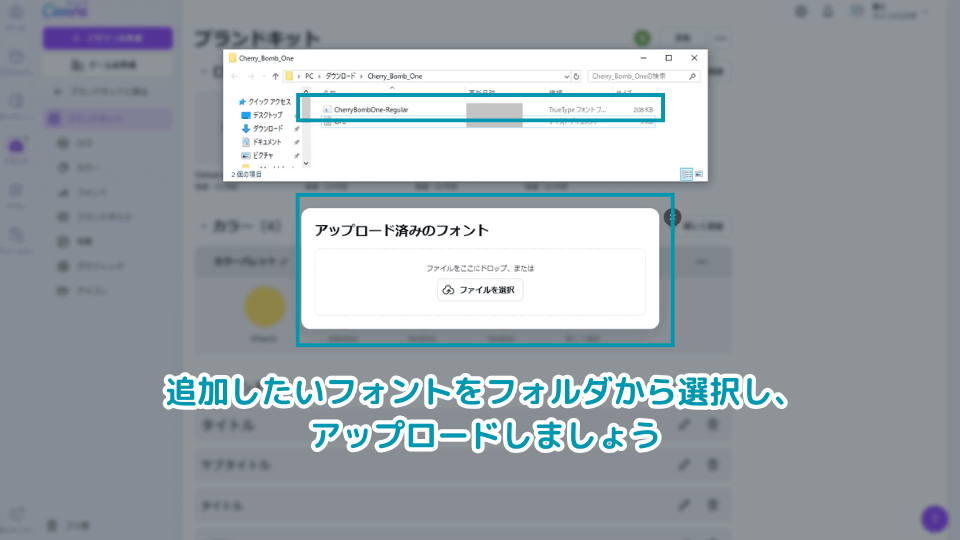
- ファイルの解凍:基本的にフォントはZip(圧縮)ファイルでダウンロードしているかと思いますので、事前に解凍しておきましょう。コピーライトや使用上の注意点は解凍したフォルダに一緒に入っていることが多いです。


Canvaにフォントを追加する手順
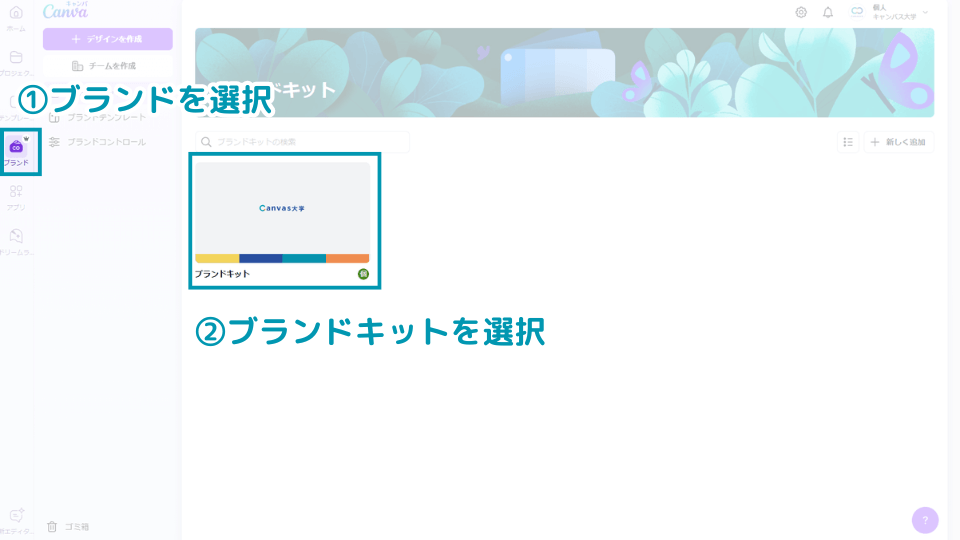
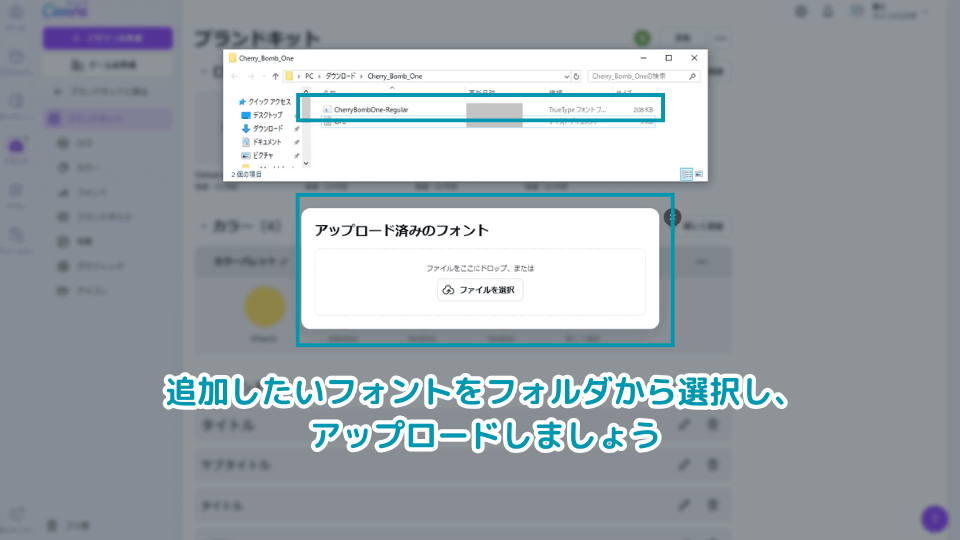
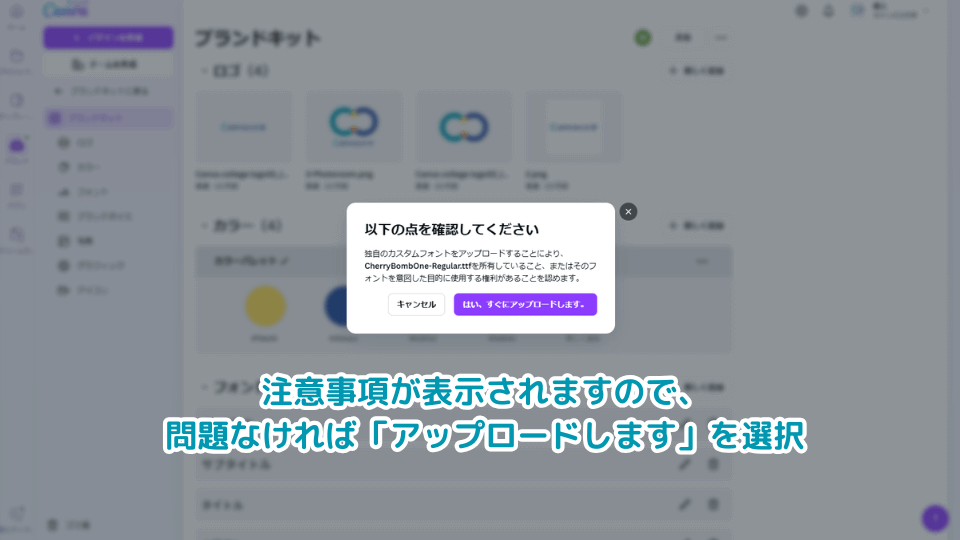
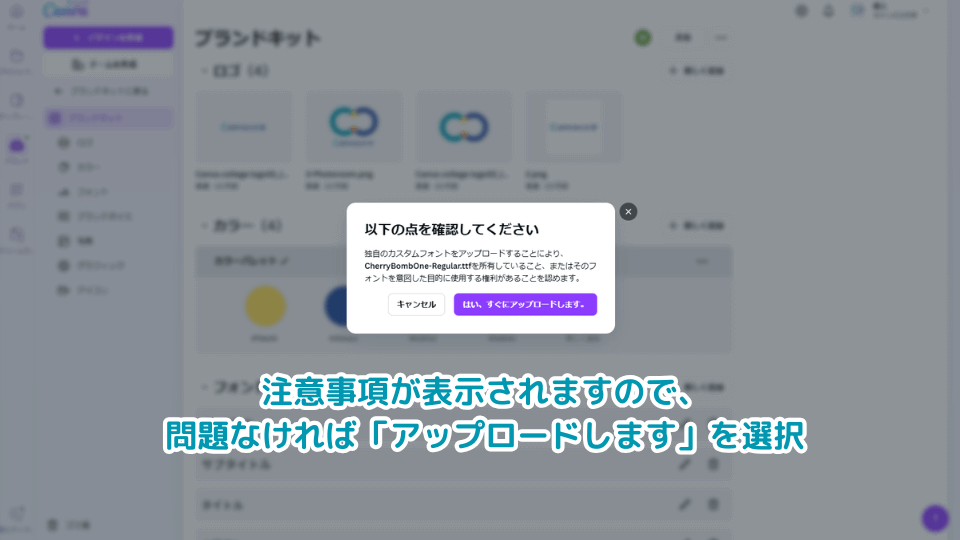
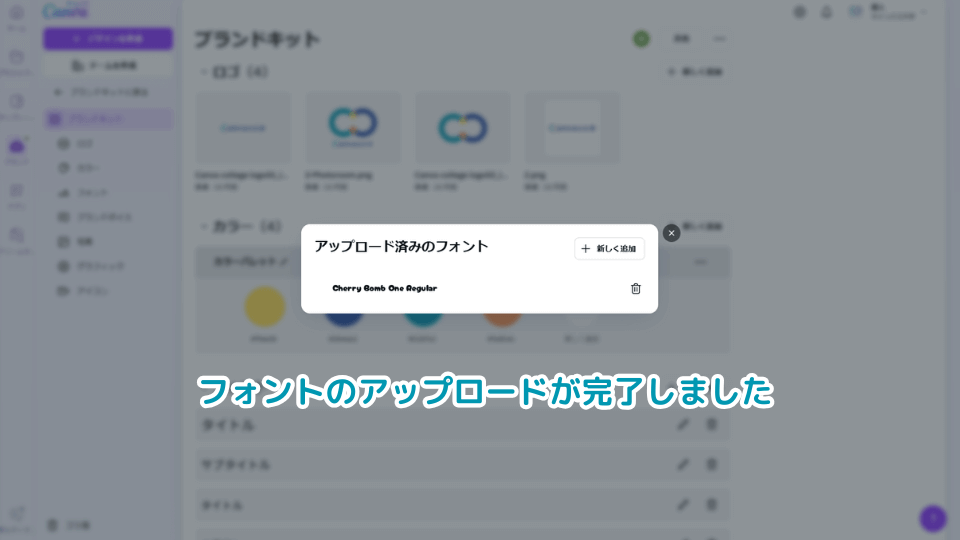
ここからは、実際にCanvaにフォントを追加する手順を図解付きで説明します。
Canvaにアクセスし、Proアカウントでログインしてください。無料プランの場合、アップグレードが必要です。




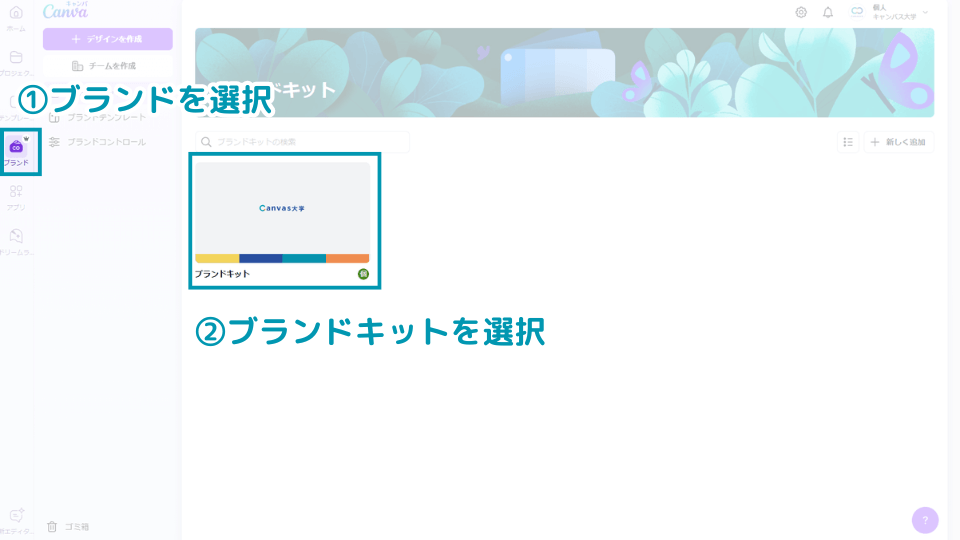
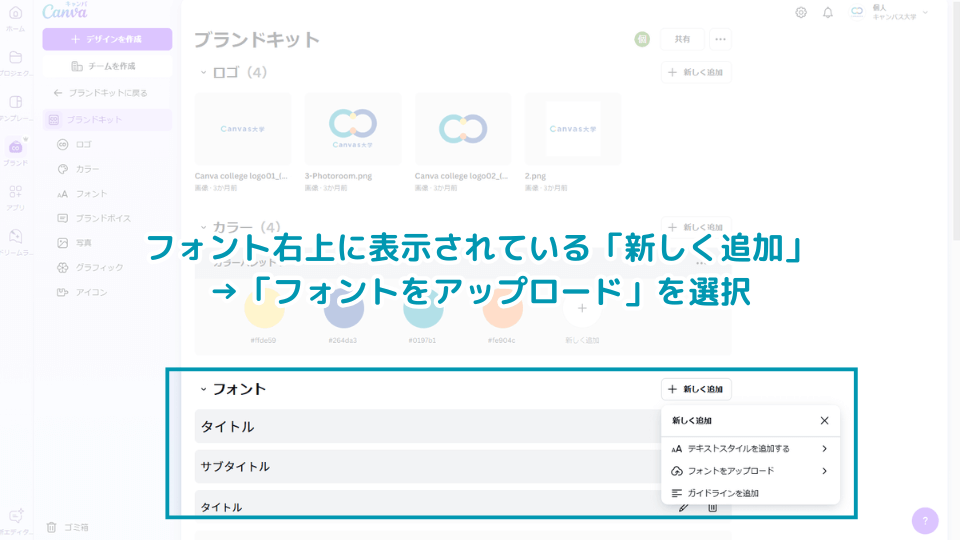
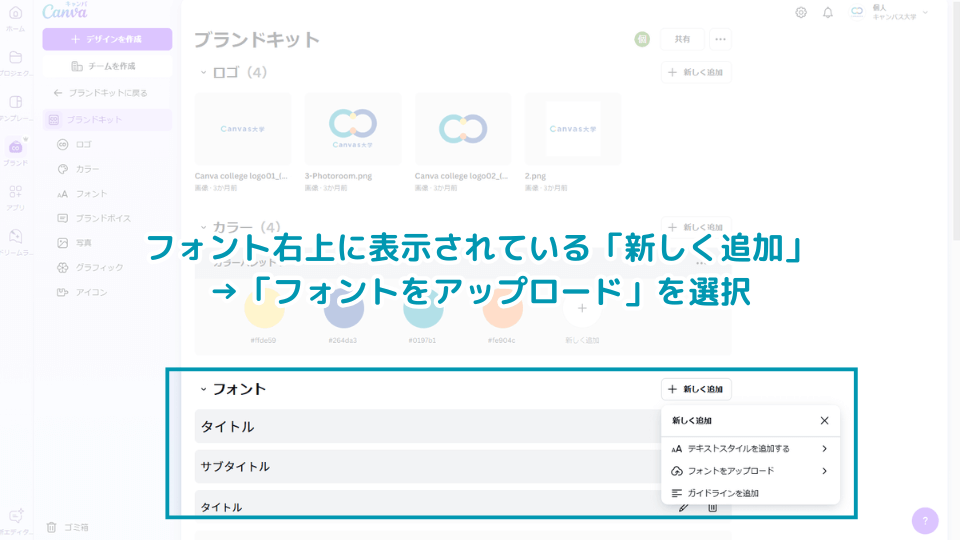
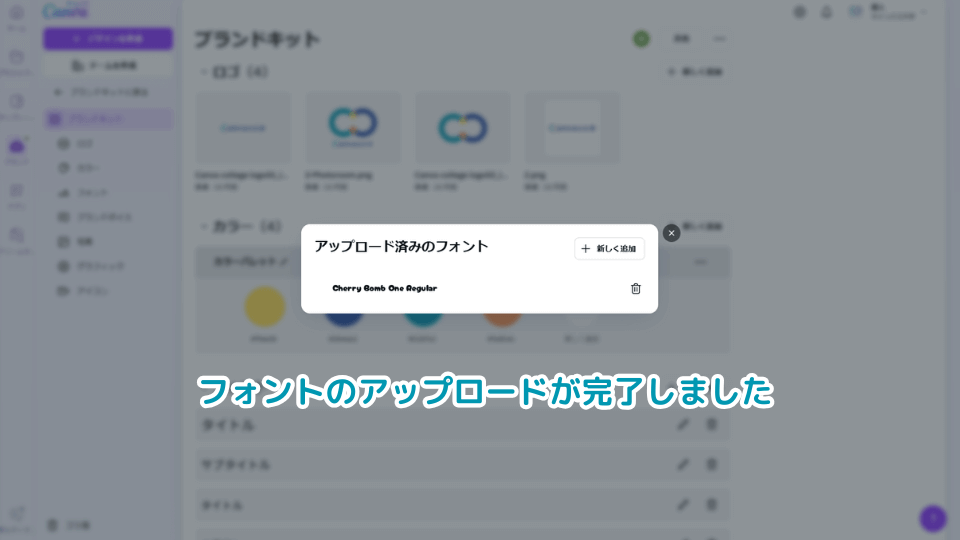
ブランドキットを初めて作成する場合、新しく追加でついでにブランドキットの設定を行いましょう。








アップロードしたフォントは、ブランドキットの一覧フォントの下に表示されている「アップロードしたフォントの管理」からも削除できます。


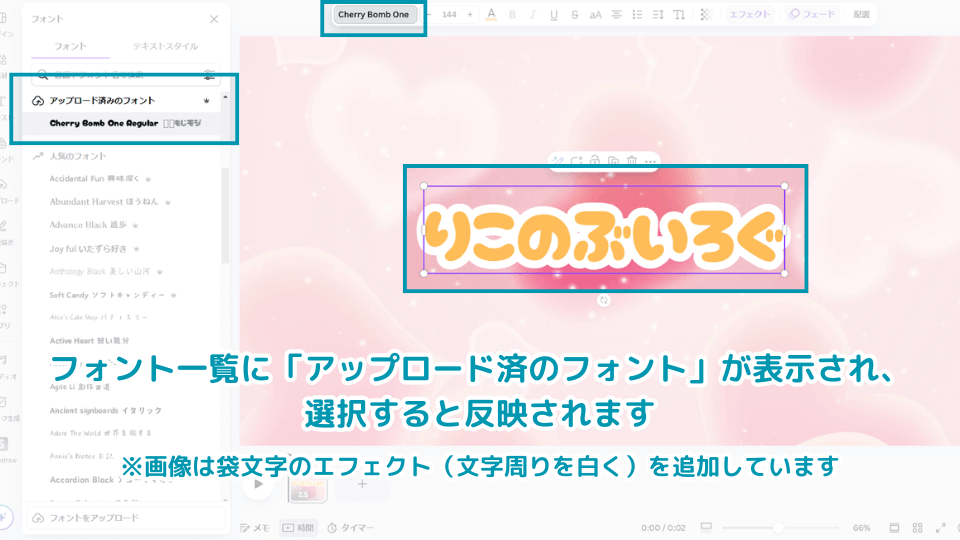
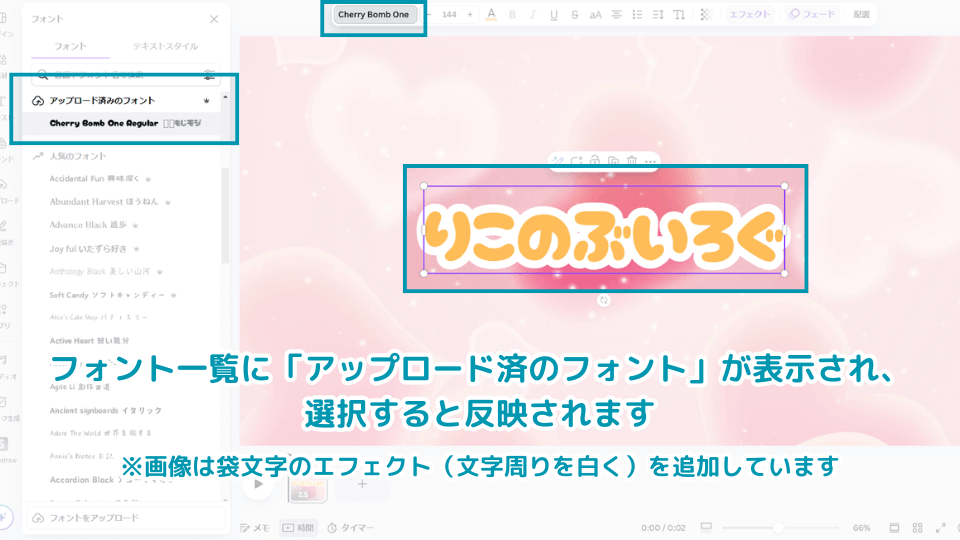
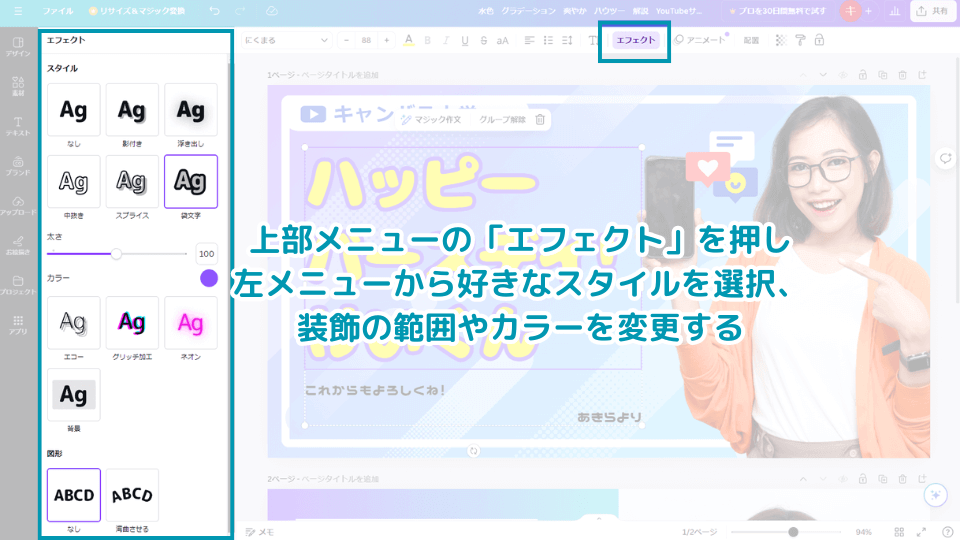
※画像は袋文字のエフェクト(文字周りを白く)を追加しています
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


フォントの活用方法と注意点
追加したフォントを使用することで、ブランドに合ったデザインが可能になります。ここでは、フォントを効果的に活用するためのコツや注意点を紹介します。
フォント活用のコツ
- ブランドカラーと合わせる:フォントだけでなく、カラーパレットも統一することで視覚的な一貫性が保てます。
- フォントの組み合わせ:見出しと本文で異なるフォントを使うことで、デザインにメリハリをつけましょう。例:見出しに太字のサンセリフ、本文にシンプルなセリフ。
- 適切なサイズと行間:フォントのサイズや行間を調整し、読みやすさを保つことが重要です。


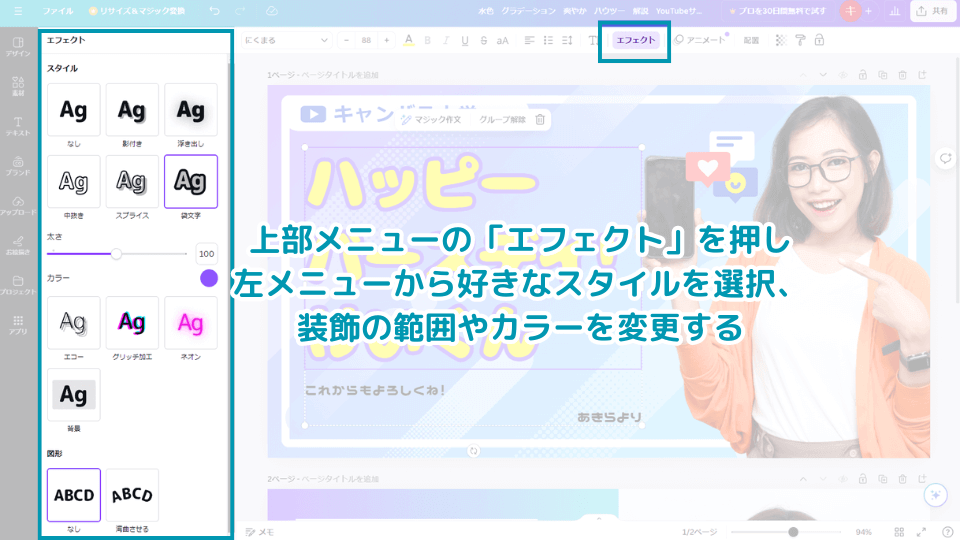
文字に装飾をつける


実際に文字を加工していくと、フォントにこだわったとしても全体のデザインに合わない、何となく素人くさい、みたいな悩みが出てきます。テレビやYouTubeなどで使用されている文字をよく見ていただくと分かるのですが、ほとんどの場合は「文字に装飾がされている」ことに気づくでしょう。
CanvaではテレビやYouTubeで使われている文字と同じような装飾をワンクリックで設定できますので、ぜひ試してみてください。装飾をする前と後では、全体のクオリティも違って見えるはずです。
注意点
- ファイル容量の確認:あまりに容量が大きいフォントを使用すると、デザインが重くなり、ダウンロードや編集が遅くなる場合があります。
- 著作権の遵守:商用デザインには、必ず商用利用が許可されているフォントを使いましょう。
- フォントの管理:Canva内で複数のフォントを使用する場合、ブランドキットを活用して整理しておくと便利です。
Canvaでフォントが追加できない場合の対処法
Canvaにフォントを追加できない場合の原因と対策をいくつか紹介します。
| トラブル症状 | 原因 | 対処法 |
|---|---|---|
| フォントがアップロードできない | ファイル形式がTTF/OTF以外 | 対応形式(TTF/OTF)に変換して再アップロード |
| アップロード後に表示されない | インターネット接続が不安定 | 安定した接続環境で再試行 |
| ライセンス確認メッセージが表示 | 著作権に関する問題 | 正規の商用ライセンスがあるフォントを使用 |
| フォントの読み込みが遅い | ファイルサイズが大きすぎる | サイズが小さいフォントを使用する |
追加の確認項目
- ブラウザのキャッシュをクリア:Canvaでのデータ表示が不安定な場合、キャッシュを削除すると正常に表示されることがあります。
- ブラウザの更新:最新バージョンのブラウザで使用することで、Canvaの動作がより安定します。


よくある質問(FAQ)
本日の講座 まとめ
本日の講座では、Canvaにフォントを追加する方法と注意点について詳しく解説しました。Canvaのフォント追加機能を利用することでデザインの幅が広がり、より個性的でブランディングが強化されることが伝わりましたら幸いです。
まとめポイント
- フォント追加にはCanva Pro以上が必要:無料プランでは追加機能は利用できません。
- フォントのライセンス確認:商用利用には正規のライセンスを確認してから使用しましょう。
- ブランドキットの活用:フォント、カラーパレット、ロゴを一括管理することで、デザインの統一性が保てます。
- トラブルシューティング:アップロードできない場合や表示に問題がある場合は、ブラウザのキャッシュやインターネット接続を確認すること。
以上で、Canvaにフォントを追加する方法と活用のコツが理解できたと思います。この記事を参考に、デザインの可能性を広げてみてください!
それでは本日の講座、「今すぐCanvaにフォントを追加する方法とできない場合の対処法」は以上です。
ここまでお時間いただき、ありがとうございました。

