\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canvaで重なった素材を簡単編集!レイヤー機能使いこなし術を徹底解説

 クリエイター講師:佐々木
クリエイター講師:佐々木Canva共通講座へようこそ!佐々木です。
画像を編集していて「あれ、このテキストが後ろに隠れてしまった!」「この図形を少しだけずらしたいのに、選択できない…」といった問題に直面することがあります。そんな時に役立つのが、Canvaのレイヤー機能です。
本講座では、Canvaのレイヤー機能の基本から応用まで、プロのデザイナーも実践する使いこなし術を徹底的に解説します。
なぜレイヤー機能が重要なのか?デザインの秩序を保つ鍵
デザインにおいて「レイヤー」とは、透明なシートが何枚も重なり合っている状態をイメージすると分かりやすいでしょう。それぞれのシートには異なるデザイン要素(画像、テキスト、図形など)が配置されており、それらが重なり合うことで一つの完成されたデザインが構成されます。
デザインにおけるレイヤーの役割


レイヤー機能がなぜ重要なのかを理解するために、その主な役割を見ていきましょう。
- 要素の選択と編集の容易さ
複数の素材が重なり合っている場合、一番上にある素材しかクリックで選択できないことがあります。レイヤー機能を使えば、奥に隠れてしまった素材も簡単に選択し、移動、拡大縮小、色変更などの編集を行うことができます。
- 配置の調整と順序の変更
デザインの意図に合わせて、どの素材が手前に来るべきか、どの素材が奥に隠れるべきかを調整できます。例えば、写真の上にテキストを重ねたい場合や、図形の一部をテキストで隠したい場合などに、レイヤーの順序を入れ替えることで簡単に実現できます。
- 個別編集と全体への影響の分離
各レイヤーは独立しているため、あるレイヤーの変更が他のレイヤーに影響を与えることはありません。これにより、例えば背景色を変更しても、その上にあるテキストの色や配置が勝手に変わってしまう心配がありません。
レイヤーを意識しないデザインの落とし穴
レイヤーを意識せずにデザインを進めてしまうと、以下のような問題に直面しやすくなります。
- 編集効率の低下: 重なった素材を選択するために何度もクリックし直したり、一時的に移動させたりする手間が発生します。
- 意図しない配置: 手前に表示したい要素が奥に隠れてしまい、デザインの視認性が損なわれることがあります。
- デザインの破綻: 複数の要素が絡み合った複雑なデザインの場合、一部の変更が全体に予期せぬ影響を与え、最終的にデザインが破綻してしまう可能性もあります。
これらの問題を回避し、効率的かつ意図通りのデザインを作成するために、レイヤー機能の理解と活用はCanvaを使いこなす上で不可欠なスキルとなるのです。
Canvaのレイヤー機能の基本操作
Canvaのレイヤー機能は、直感的で分かりやすいインターフェースで提供されています。基本的な操作方法をマスターすることで、すぐに実践的なデザインに応用できるようになります。
レイヤーパネルを開く


Canvaでレイヤー操作を行うには、まずレイヤーパネルを開く必要があります。
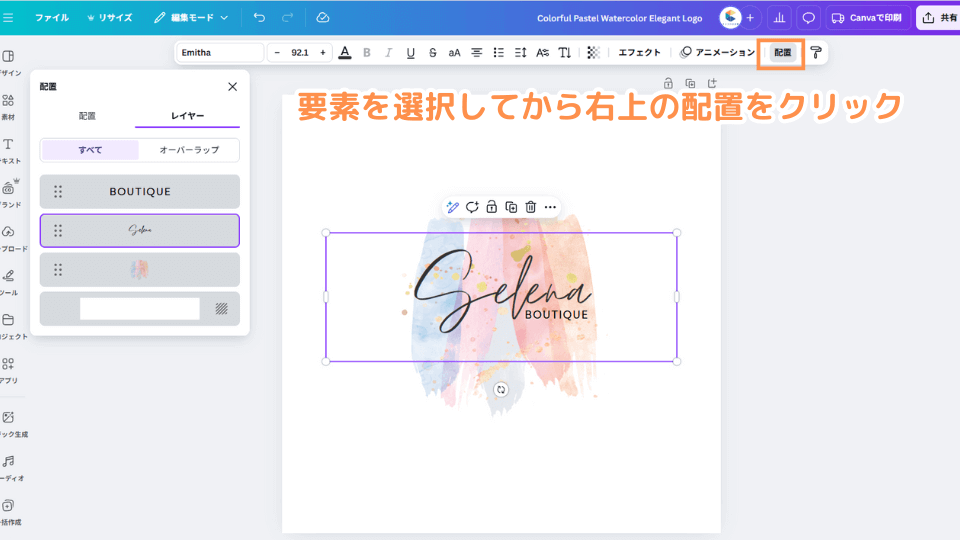
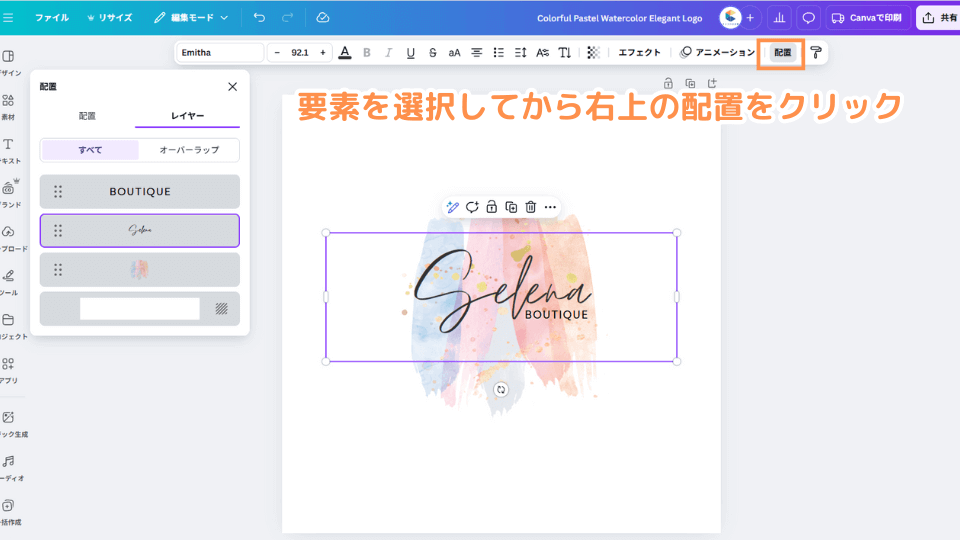
- Canvaの編集画面で、画面右上の「配置」をクリックします。
- 「配置」メニュー内に表示される「レイヤー」を選択します。
これにより、デザインに使用されているすべての素材がリスト形式で表示されるレイヤーパネルが画面左側に現れます。
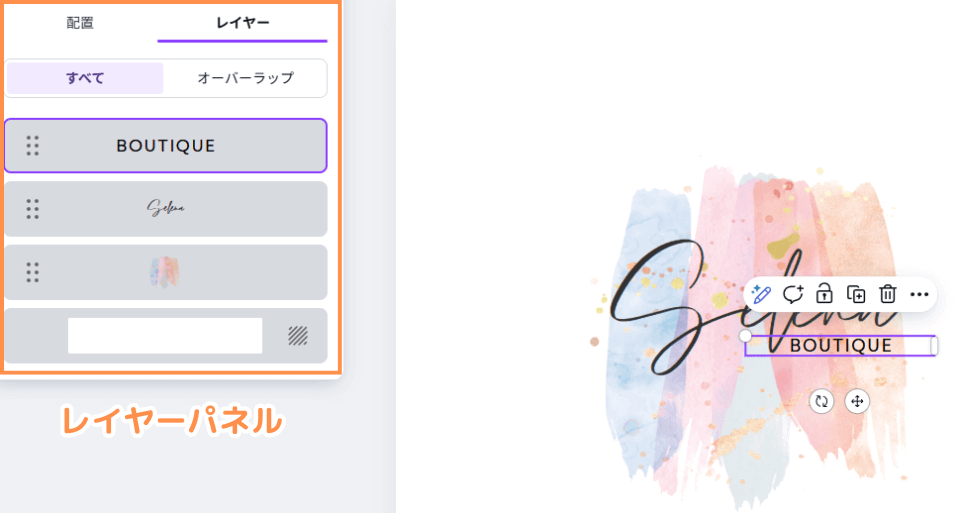
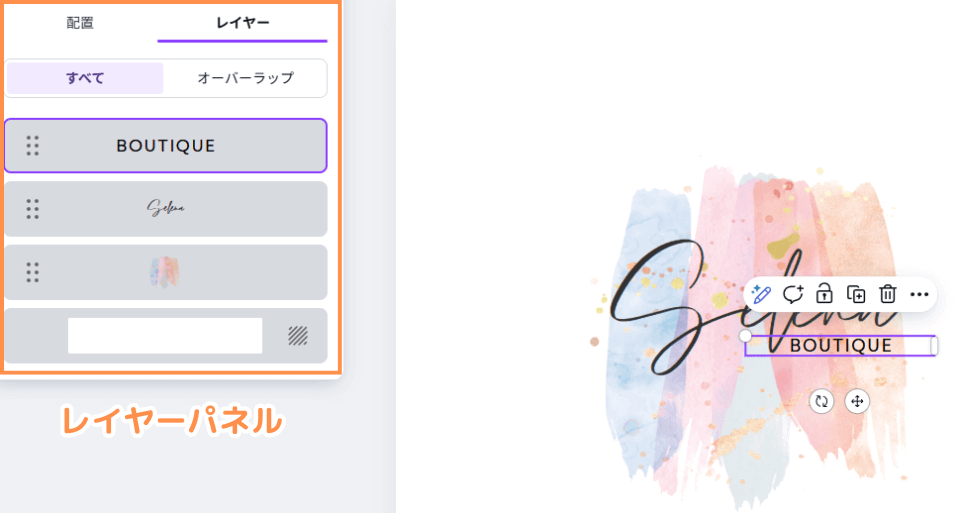
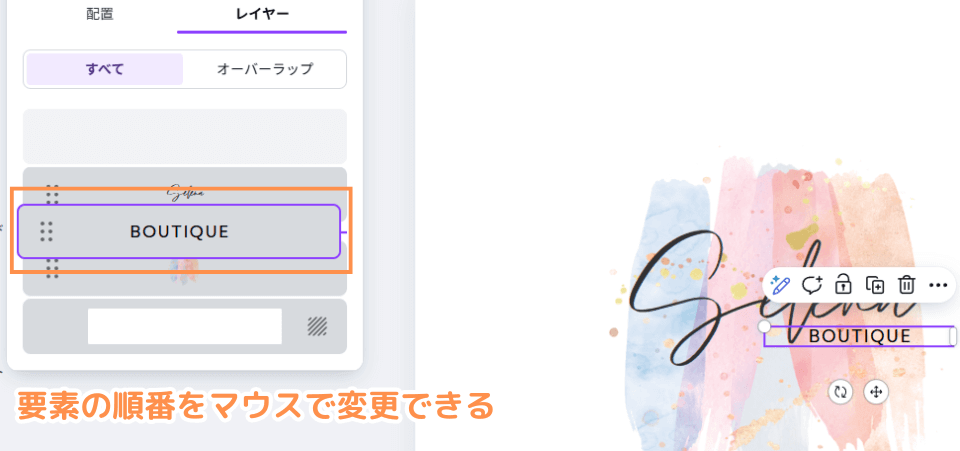
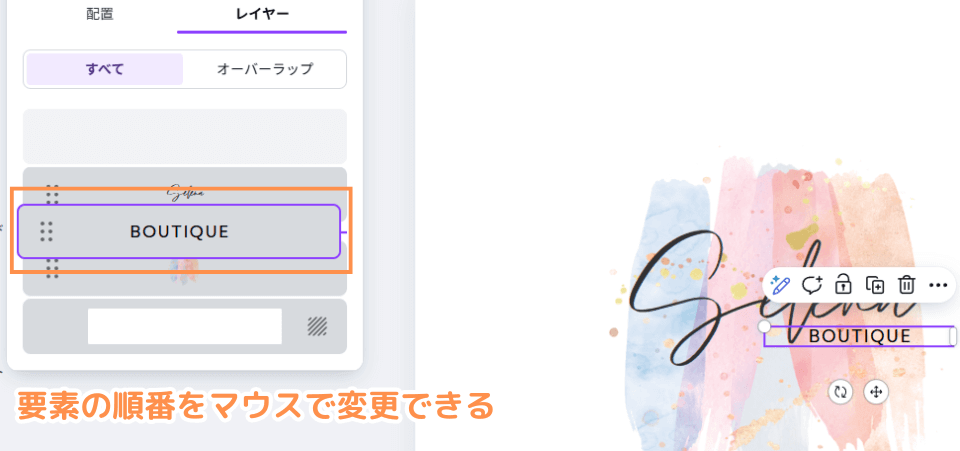
レイヤーパネルの見方と各機能


レイヤーパネルには、デザイン上の各要素が上から順に表示されます。リストの一番上がデザインの一番手前に表示されている素材、一番下が一番奥に表示されている素材に対応しています。
レイヤーの選択
レイヤーパネルで素材名をクリックすると、キャンバス上の該当する素材が選択されます。重なり合って選択しにくい素材も、この方法で簡単に選ぶことができます。
レイヤーの順序変更


レイヤーパネルで素材をドラッグ&ドロップすることで、簡単に順序を入れ替えることができます。上にドラッグすると手前に、下にドラッグすると奥に移動します。これは、デザインの階層を視覚的に調整する最も基本的な操作です。
レイヤーのロック/ロック解除(鍵のアイコン)


各レイヤーの右側にある「鍵のアイコン」をクリックすると、そのレイヤーをロック/ロック解除できます。ロックされたレイヤーは、キャンバス上で誤って移動したり、サイズ変更したりするのを防ぎます。特に、背景や重要なロゴなど、動かしたくない要素がある場合に活用しましょう。
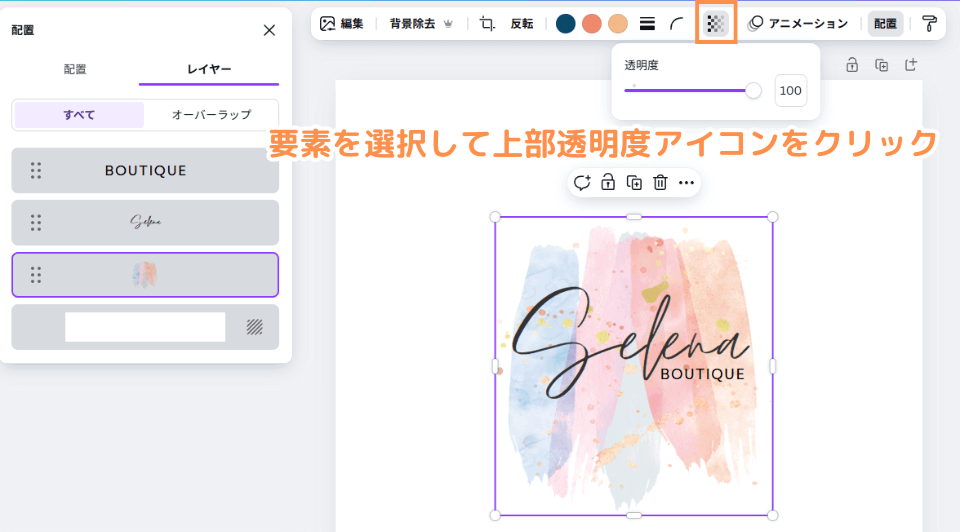
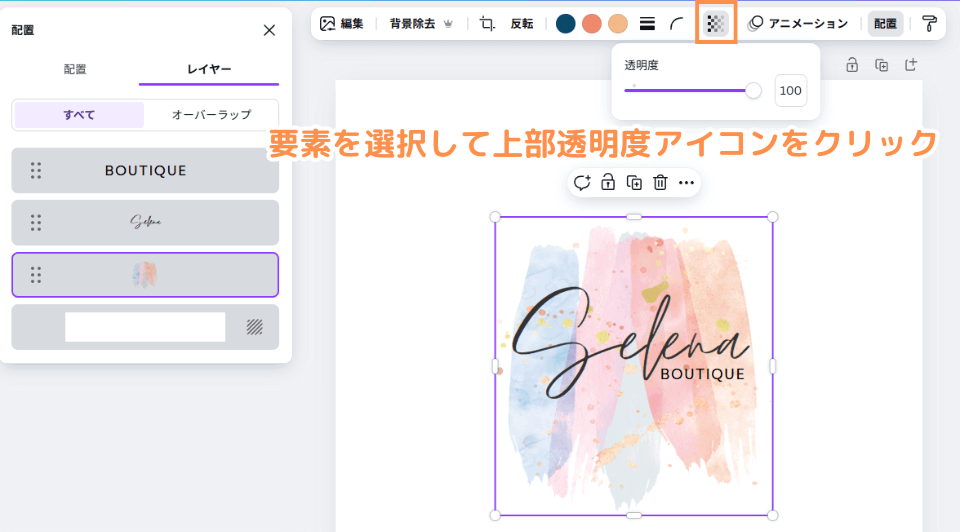
レイヤーの透明度調整


レイヤーパネルには表示されませんが、選択した素材の透明度は、ツールバーの「透明度」アイコン(チェッカーボードのアイコン)から調整できます。これは、素材を重ねて奥行きを表現したり、透かしを入れたりする際に使用します。
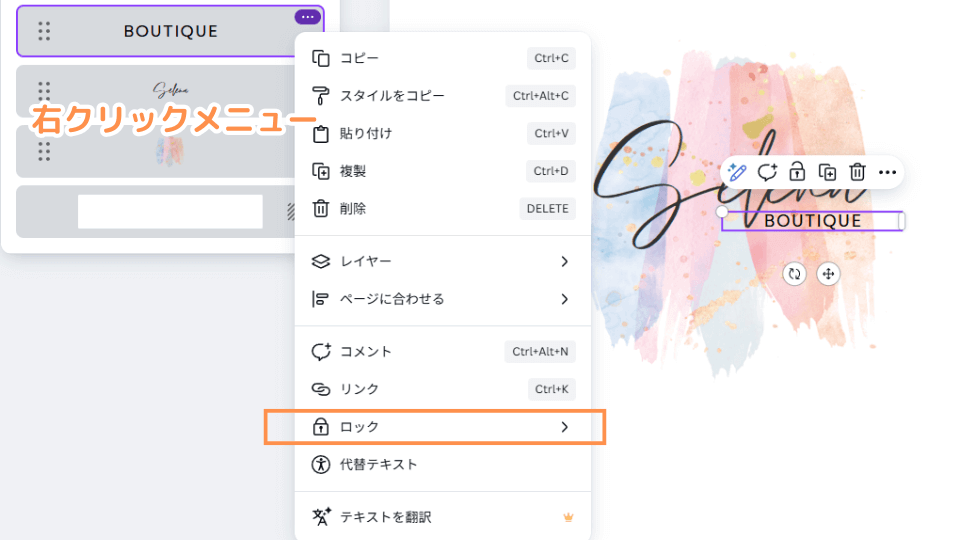
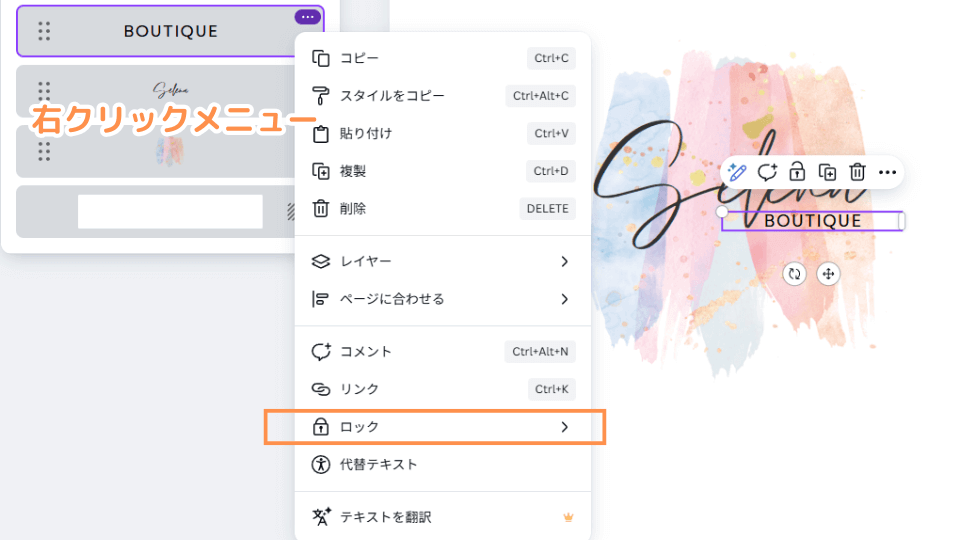
キャンバス上でのレイヤー操作(右クリックメニュー)


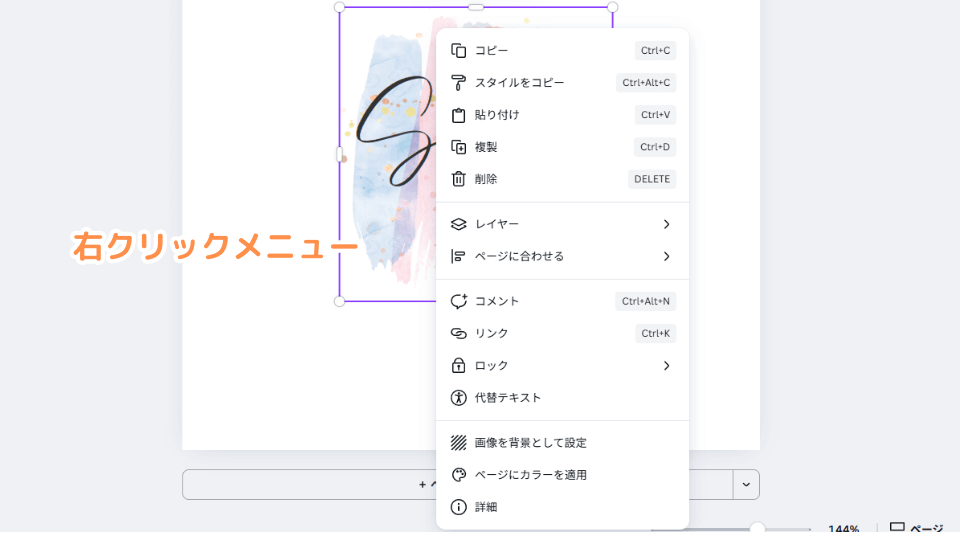
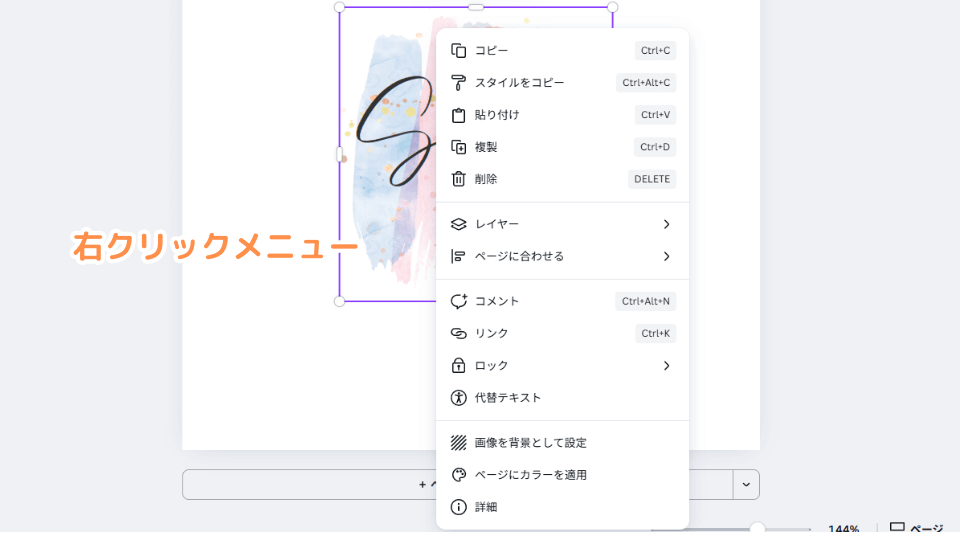
レイヤーパネルを開かなくても、キャンバス上で素材を右クリックすることでも一部のレイヤー操作を行うことができます。
- キャンバス上で素材を右クリックします。
- 表示されるメニューから「レイヤー」を選択します。
- 以下のオプションが表示されます。
- 最前面へ移動: 選択した素材をすべてのレイヤーの一番手前に移動させます。
- 前面へ移動: 選択した素材を1つ上のレイヤーに移動させます。
- 背面へ移動: 選択した素材を1つ下のレイヤーに移動させます。
- 最背面へ移動: 選択した素材をすべてのレイヤーの一番奥に移動させます。
- 奥のレイヤーを選択: 重なっている素材の中から、現在選択している素材のすぐ奥にある素材を選択します。これは、レイヤーパネルを開かなくても、奥の素材を選びたい場合に非常に便利です。
この右クリックメニューは、頻繁にレイヤーの順序を調整する際に非常に効率的です。
レイヤー機能を活用したデザインテクニック
レイヤーの基本操作を理解したところで、実際にデザインに役立つ具体的なテクニックを見ていきましょう。これらのテクニックをマスターすることで、あなたのCanvaデザインはプロフェッショナルなレベルへと飛躍します。
1. テキストと画像の重ね合わせ


最もよく使われるテクニックの一つが、画像の上にテキストを重ねるデザインです。
テキストの視認性を高める方法
画像の色合いによっては、テキストが読みにくくなることがあります。その場合、以下の方法で視認性を高めましょう。
- オーバーレイ(半透明の背景)の追加: テキストの下に、半透明の図形(長方形など)を配置し、その透明度を調整することで、テキストを際立たせることができます。この半透明の図形をテキストレイヤーのすぐ下に配置し、レイヤーパネルで順序を調整します。
- テキストのドロップシャドウやアウトライン: テキストエフェクトとして、ドロップシャドウやアウトラインを追加することで、背景からテキストを浮き上がらせることができます。
- テキストの色の調整: 背景画像の色と対照的な色を選ぶことで、テキストの視認性は格段に向上します。
2. 写真の一部を隠す「マスク」効果


特定の形に画像を切り抜きたい場合や、写真の一部を別の素材で隠したい場合に、レイヤーの順序が重要になります。
図形を使ったマスク効果
- まず、写真のレイヤーを配置します。
- その上に、隠したい部分を覆うように図形(長方形、円、フレームなど)を配置します。
- 図形のレイヤーを写真のレイヤーの上に配置することで、図形が写真の一部を隠し、マスクされたような効果が得られます。


3. 立体感を出す「奥行き」表現


複数の要素を重ねることで、デザインに奥行きや立体感を出すことができます。
重なりと透明度の組み合わせ
例えば、複数の図形や画像を少しずつずらして重ね、それぞれに異なる透明度を設定することで、奥行きのあるグラデーションや重なりを表現できます。手前に来るものほど透明度を低く、奥に行くものほど透明度を高くすると、より自然な奥行きが生まれます。
4. 特定の要素だけを強調する


デザインの中で特定の要素に視線を集めたい場合、レイヤーの順序とその他の視覚効果を組み合わせます。
ハイライトと背景の分離
強調したい要素を一番手前のレイヤーに配置し、それ以外の背景要素は透明度を下げたり、色をモノトーンにしたりすることで、強調したい要素が際立ちます。これは、写真の被写体を際立たせる際にも応用できます。
5. 複雑な背景パターンの作成


複数のテクスチャや図形を重ねて、独自の複雑な背景パターンを作成することも可能です。
パターンの重ね合わせとブレンド
異なるテクスチャ画像や図形を複数重ね、それぞれのレイヤーの透明度やブレンドモード(Canva Pro限定機能)を変更することで、ユニークな背景を作り出すことができます。例えば、幾何学模様の上にざらつきのあるテクスチャを重ね、透明度を調整することで、深みのある背景になります。
Canvaレイヤー機能のよくある質問(FAQ)
本日の講座 まとめ
今回の記事では、Canvaでデザインを作成する上で非常に重要なレイヤー機能について、その基本から応用、さらにはSEOへの影響まで幅広く解説しました。
レイヤー機能は、まるで透明なシートに要素を配置するように、デザインの各要素を個別に管理し、操作するための強力なツールです。この機能を使いこなすことで、以下のようなメリットが得られます。
- 効率的なデザイン作業: 重なり合った素材も簡単に選択・編集できるようになり、作業時間が大幅に短縮されます。
- 意図通りのデザイン表現: 狙った通りの階層や奥行きを表現できるようになり、デザインのクオリティが向上します。
- プロフェッショナルな仕上がり: テキストの視認性向上、立体感の表現、複雑な背景作成など、より洗練されたデザインが可能になります。
- SEO効果の向上: 魅力的なアイキャッチ画像やインフォグラフィックの作成、ページの読み込み速度最適化など、間接的にSEOに貢献します。
Canvaのレイヤー機能は、少し練習すれば誰でも簡単に使いこなせるようになります。今日からあなたのCanvaデザインにレイヤー機能を取り入れ、クリエイティブな表現の幅をさらに広げてみてください。複雑なデザインも、レイヤーごとに分解して考えれば、きっとスムーズに作成できるようになるでしょう。
この解説が、あなたのCanvaデザインスキル向上の一助となれば幸いです。