\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
ブログやコラムアイキャッチ画像の無料テンプレート集

 インフルエンサー講師:rei
インフルエンサー講師:reiインフルエンサー講師のreiです。
ブログやコラムを執筆する際、内容と同じくらい、あるいはそれ以上に読者の目を引くのがアイキャッチ画像です。インターネット上には情報が溢れかえっており、あなたの記事が読者の目に留まるかどうかは、魅力的なアイキャッチ画像にかかっていると言っても過言ではありません。
しかし、「デザインスキルがない」「時間がない」「費用をかけたくない」といった理由で、アイキャッチ画像の作成に二の足を踏んでいる方も多いのではないでしょうか。
そこで本講座では、そのような悩みを解決するための無料のアイキャッチ画像テンプレートを豊富にご紹介します。
なぜアイキャッチ画像が重要なのか?


アイキャッチ画像は、単なる装飾ではありません。ブログやコラムの成功を左右する、非常に重要な要素です。
- 視覚的なフックで読者の注意を引く
私たちは、文章を読む前にまず画像を認識します。特にSNSのタイムラインや検索エンジンの表示結果では、魅力的なアイキャッチ画像があるかないかで、クリック率が大きく変わってきます。
- 記事の内容を瞬時に伝える
「百聞は一見に如かず」という言葉があるように、画像はテキストよりもはるかに多くの情報を瞬時に伝えることができます。アイキャッチ画像は、記事のテーマや雰囲気を一目で伝え、読者が記事を読むべきかどうかの判断材料となります。例えば、料理ブログであれば美味しそうな料理の写真、旅行ブログであれば美しい景色の写真が、その記事の内容を雄弁に物語ってくれます。
- SNSでの拡散力を高める
現代のサイト運営において、SNSでの拡散は不可欠です。XやInstagramなど、各SNSで記事がシェアされる際、アイキャッチ画像は非常に重要な役割を果たします。
- ブランドイメージの構築
一貫性のあるデザインのアイキャッチ画像を使い続けることで、サイト全体のブランドイメージを構築することができます。読者は、そのデザインを見るだけで「これはあのサイトの記事だ」と認識できるようになり、あなたのブログのファンになる可能性が高まります。
アイキャッチ画像作成時のデザインの基本原則
無料で使えるテンプレートやツールがあっても、基本的なデザインの原則を理解しておくことで、より効果的なアイキャッチ画像を作成できます。
視認性と可読性


アイキャッチ画像は、一瞬で情報を伝える必要があります。そのため、視認性(見やすさ)と可読性(読みやすさ)は非常に重要です。
ポイント
- 文字サイズとフォント: タイトルは大きく、インパクトのあるフォントを選びましょう。本文が長くなる場合は、読みやすいフォントを選びます。
- コントラスト: 背景と文字色のコントラストを明確にし、文字が埋もれないようにします。
- シンプルな構成: 情報を詰め込みすぎず、伝えたいメッセージを絞り込みましょう。
色の選び方


色は、見る人に与える印象を大きく左右します。ブログのテーマや記事の内容に合わせて、適切な色を選びましょう。
ポイント
- ブランドカラーの活用: ブログ全体のブランドカラーがある場合は、それをアイキャッチ画像にも反映させましょう。
- テーマに合った色: 例えば、食に関する記事なら暖色系、テクノロジーに関する記事なら寒色系など、テーマに合った色を選びます。
- 色の組み合わせ: 3色程度に抑えると、まとまりのある印象になります。
レイアウトのバランス


要素の配置は、画像の美しさや情報伝達の効率に影響します。
ポイント
- 余白の活用: 適度な余白は、画像をすっきりさせ、主要な要素に視線を集める効果があります。
- 視線の誘導: 読者の視線が自然に流れるように、重要な要素を配置しましょう。Zの法則やFの法則を意識するのも効果的です。
- 統一感: 複数のアイキャッチ画像を作成する場合、全体的な統一感を持たせることで、ブログのブランドイメージを強化できます。
画像とテキストのバランス


アイキャッチ画像は、画像とテキストの両方で構成されます。どちらか一方に偏りすぎず、バランス良く配置することが重要です。
ポイント
- 画像が主役の場合: 画像がメインのメッセージを伝える場合は、テキストは補足的に最小限に留めます。
- テキストが主役の場合: テキストでインパクトを与えたい場合は、背景画像をシンプルにしたり、画像の上に半透明のオーバーレイをかけたりして、文字を際立たせます。
無料で手に入る!おすすめアイキャッチ画像テンプレート
ここからは、無料で利用できるアイキャッチ画像テンプレートをいくつかご紹介します。汎用性があり、更新する際の手間がなるべく少なすてすむテンプレートを厳選しました!
実際には色んな種類のテンプレートが用意されていますので、あなたのサイトに合ったテンプレートは自身の目で見つけましょう。
グリーンベースのシンプルでかわいいアイキャッチ無料テンプレート
このアイキャッチ自体がシンプルで目を引く構成となっており、色使いを変更するだけであなたのサイトにマッチしさせることのできる作りとなっています。
情報系メディアにおすすめのアイキャッチテンプレートです。


作成者:@kadoyariさん
グレージュ系、写真を使用したアイキャッチ無料テンプレート
インテリアや日常系におすすめの写真を使用したアイキャッチテンプレート。普段から写真を撮影してアップする場合は参考にしやすいテンプレートとなっています。
ただし、写真を使用する場合は色味がばらばらだとサイト全体のデザイン性が損なわれてしまうため、色調補正などである程度統一感を出しましょう。


作成者:@gumi-yanagibaさん
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


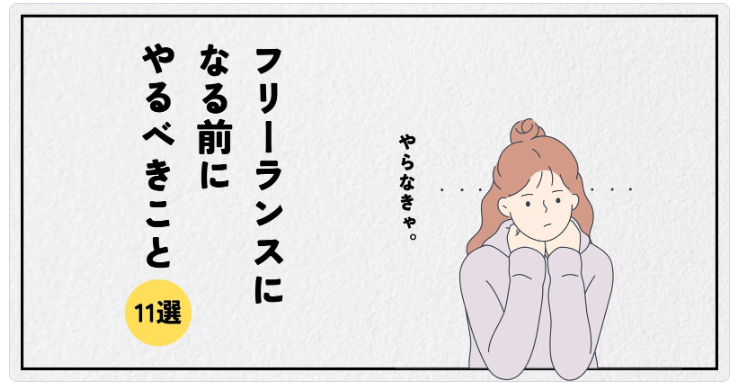
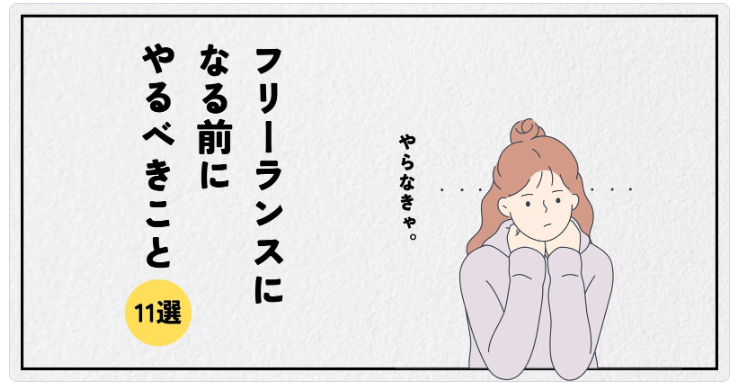
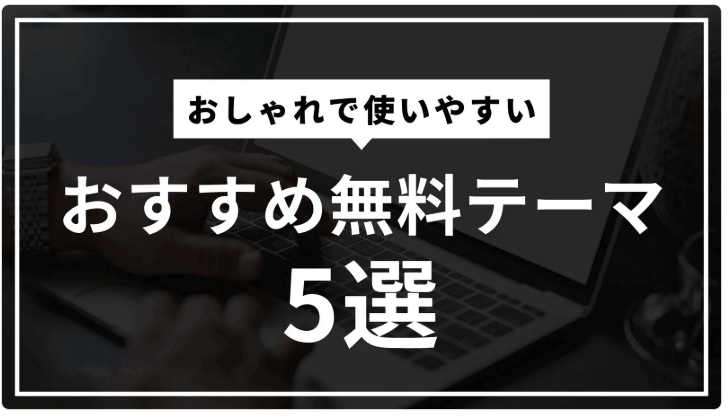
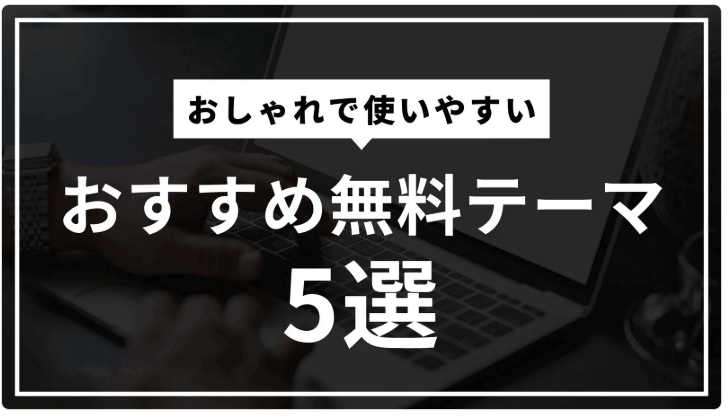
黒と白、シンプルで文字だけ変更すればOKアイキャッチ無料テンプレート
背景色と薄く表示される背景画像をあなたのサイトに合わせて最初に変更してしまえば、あとはテキストを変更するだけOKの運用効率重視テンプレートです。文字メインのサイトを運用するなら、結局はシンプルなアイキャッチが見やすく運用もしやすいので、おすすめですよ!


作成者:@minami-designさん
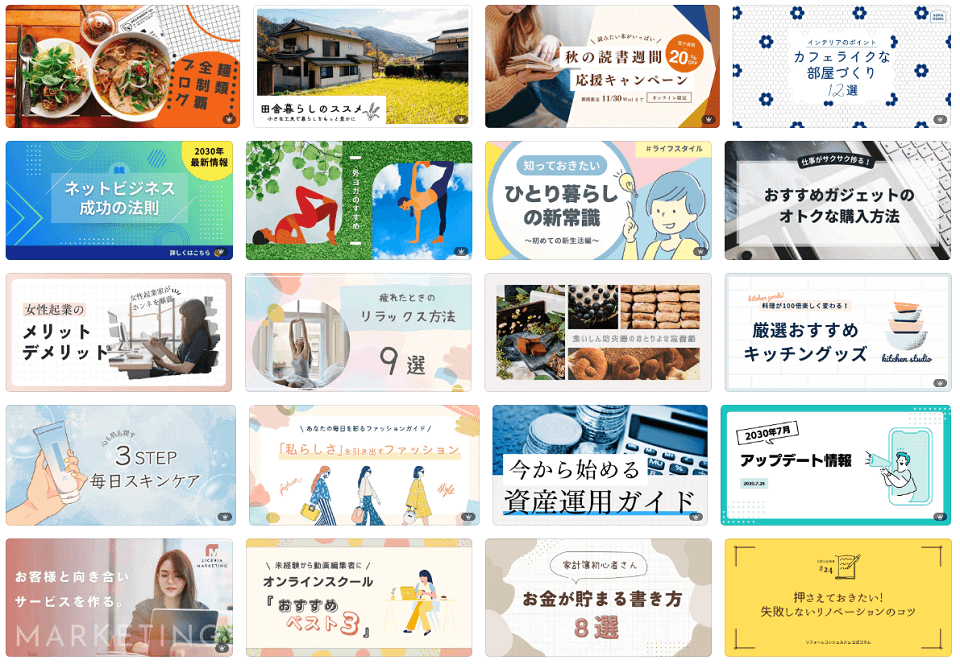
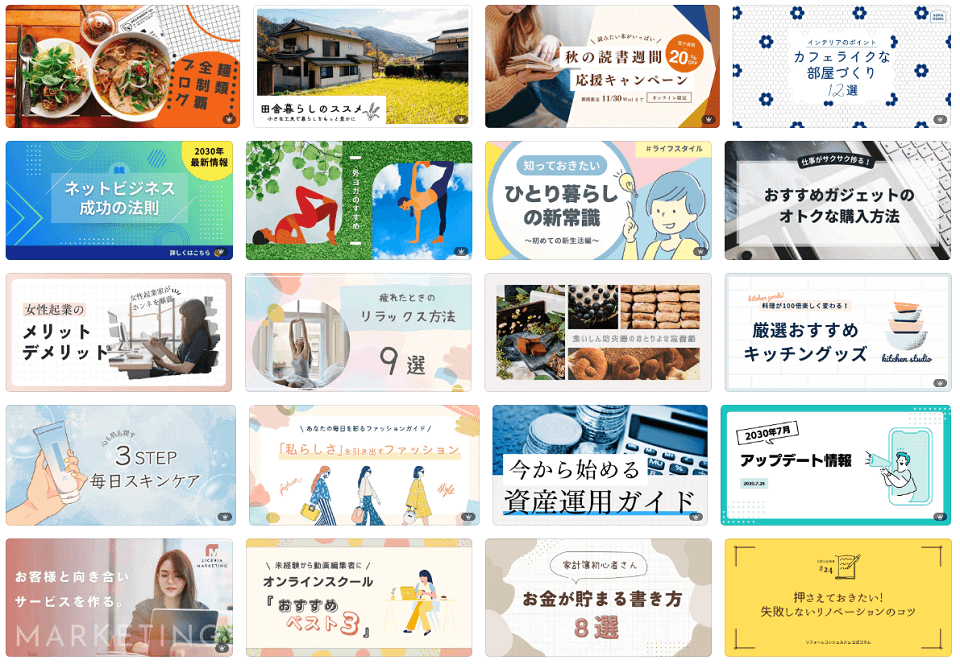
そのほかブログ・コラムアイキャッチデザイン


もっとたくさんの文化祭ポスターデザインを見たい人は、下記ボタンから見てね。
SEOを意識したアイキャッチ画像の活用術
アイキャッチ画像はデザイン性だけでなく、SEO(検索エンジン最適化)観点からも非常に重要です。正しく最適化することで、検索エンジンからの評価を高め、より多くのアクセスを獲得することができます。
画像ファイル名の最適化
画像ファイル名は、検索エンジンが画像の内容を理解するための重要なヒントです。
具体的な最適化方法
- キーワードを含める: 記事の内容を表すキーワードをファイル名に含めます。
- 良い例:
blog-eyecatch-template.jpg(ブログアイキャッチテンプレート) - 悪い例:
image001.jpg(内容が不明)
- 良い例:
- 半角英数字とハイフンを使用: 日本語やスペースは使用せず、半角英数字とハイフン(-)で繋ぎます。
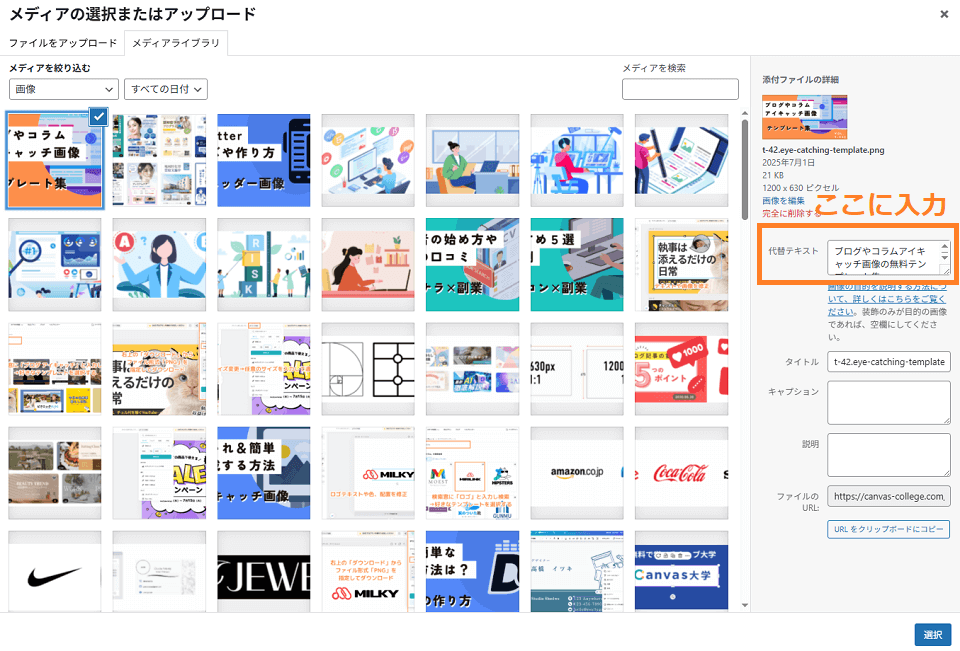
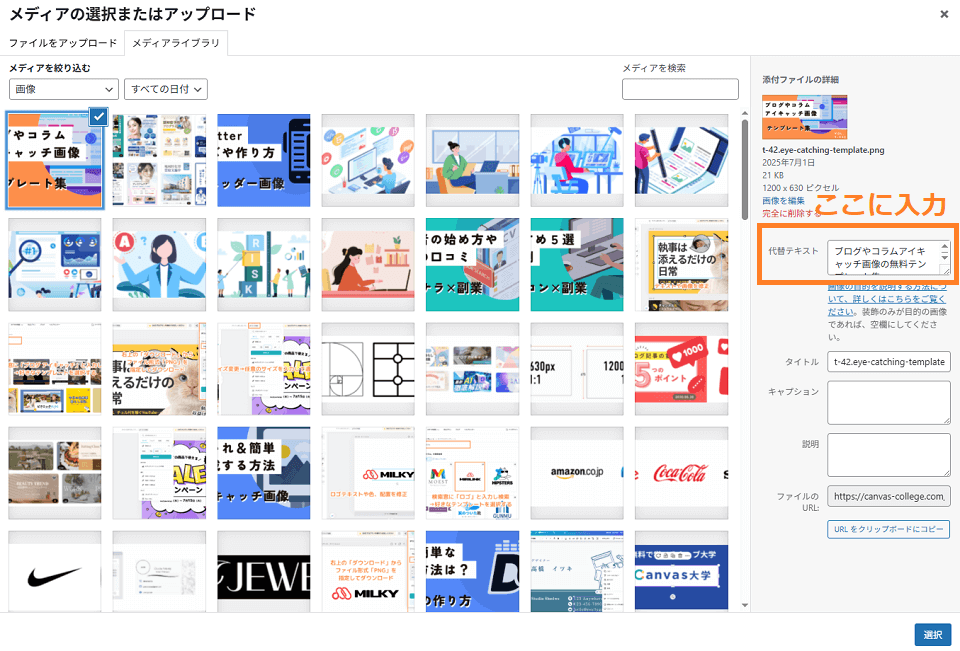
Alt属性(代替テキスト)の設定
Alt属性(代替テキスト)は、画像が表示されない場合に代わりに表示されるテキストや、視覚障がい者がスクリーンリーダーを利用する際に読み上げられるテキストです。検索エンジンもAlt属性を読み取り、画像の内容を理解します。
具体的な設定方法


- 画像の内容を簡潔に説明する: 画像が何を表しているのかを具体的に記述します。
- キーワードを含める: 記事に関連するキーワードを自然な形で含めます。
- 良い例:
<img src="blog-eyecatch-template.jpg" alt="無料のブログアイキャッチ画像テンプレート集"> - 悪い例:
<img src="image001.jpg" alt="">(空白や「画像」だけでは不十分)
- 良い例:
画像サイズの最適化
画像のファイルサイズが大きすぎると、ページの読み込み速度が遅くなり、ユーザー体験を損ねるだけでなく、SEO評価にも悪影響を与えます。
具体的な最適化方法
- 適切な解像度: ブログの表示サイズに合わせた解像度で画像を保存します。Retinaディスプレイ対応など、高解像度ディスプレイを考慮しつつ、必要以上に大きくしないようにします。
- ファイル形式の選択:
- JPEG: 写真のように色の変化が多い画像に適しています。圧縮率が高く、ファイルサイズを小さくしやすいです。
- PNG: ロゴやイラストなど、透過が必要な画像や色の境界がはっきりしている画像に適しています。
- WebP: 比較的新しい画像フォーマットで、JPEGやPNGよりも高い圧縮率で同等の品質を保つことができます。対応ブラウザが増えているため、積極的に利用を検討しましょう。
- 画像圧縮ツールの利用: 画像圧縮ツール(TinyPNG, Squooshなど)を利用して、画質を損なわずにファイルサイズを小さくします。
キャプションの活用
画像キャプションは、画像の下に表示される短い説明文です。読者の理解を深めるだけでなく、SEOにも貢献します。
具体的な活用方法
- 画像の内容を補足する: 画像だけでは伝わりにくい情報を補足します。
- 関連キーワードを含める: 自然な形で記事の関連キーワードを含めます。
よくある質問(FAQ)
本日の講座 まとめ
ブログやコラムのアイキャッチ画像は、記事の顔となる非常に重要な要素です。読者の目を引き、記事への興味を喚起し、最終的にアクセス数を増やすための強力なツールとなります。
- アイキャッチ画像の重要性: 視覚的なフック、情報伝達、SNS拡散力、ブランド構築に貢献します。
- 無料テンプレートサイトの活用: Canvaやミリキャンバスなど、目的や好みに合わせて使い分けましょう。特にCanvaは、直感的な操作性と豊富な素材で初心者にもおすすめです。
- SEO対策: ファイル名、Alt属性、画像サイズ、キャプション、OGP設定を最適化することで、検索エンジンからの評価を高め、アクセス増加に繋がります。
- デザインの基本原則: 視認性、可読性、色の選び方、レイアウトのバランス、画像とテキストのバランスを意識することで、より魅力的で効果的なアイキャッチ画像を作成できます。
これらの知識とツールを活用すれば、デザインスキルに自信がない方でも、プロ顔負けの魅力的なアイキャッチ画像を効率的に作成できるようになりますよ。

