\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
【画像30枚以上】公式よりも分かりやすいCanvaの使い方マニュアル

 あずま 学長
あずま 学長Canvaの共通講座へようこそ!Canvas大学学長のあずまです。
本日は初めてCanvaを使う方向けに基本的な使い方や流れ、具体的な操作方法まで、画像付きで公式サイトより分かりやすくお伝えしていく講座となっています。
項目も多くなっていますので、時間がない方は気になる部分を目次から探してクリックしてご覧ください。
Canva(キャンバ)とは
Canva(キャンバ)とは、一言でいうとウェブ上で大量のテンプレートを使用できる無料デザインツールです。用途も非常に幅広く、ビジネスパーソンがよく使う営業資料やチラシ作成、ウェブマーケティングでは広告用のバナー画像やオウンドメディアのアイキャッチ画像、ビジネスに関係なくともSNS用の画像から、結婚式用の動画作成まで作成することができる、最強のデザインツールです。
さらにCanvaの基本について詳しく知りたい方は、下記をご覧ください。


○○の使い方が知りたいと課題が決まっている方
Canvaの基本的な使い方ではなく、例えばCanvaを使ってウェブサイトを作る方法、トリミングの方法、ワード変換の仕方など具体的な課題が決まっている方は、本サイトの右上(スマホは左上)にある検索窓に「〇〇」と入力して講座検索するか、または以下より講座を探してください。
Canvaの基本的な使い方
Canvaはできることが幅広い=機能やボタンも多いため、パッと見ただけでは何をすべきか分からない方もいると思います。そんなみなさまのために、まずは基本的なデザインの流れについてお伝えします。
Canvaでデザインを作成する際の基本的な流れ
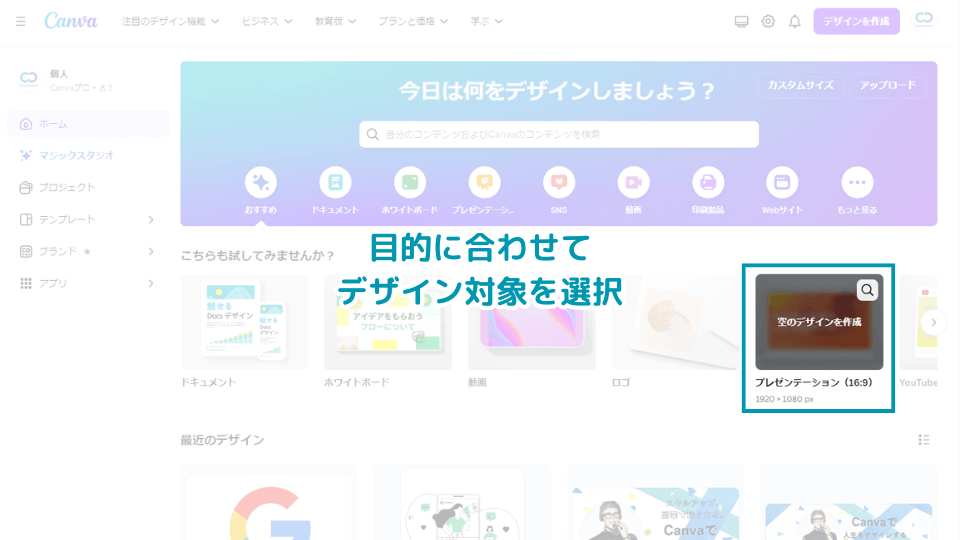
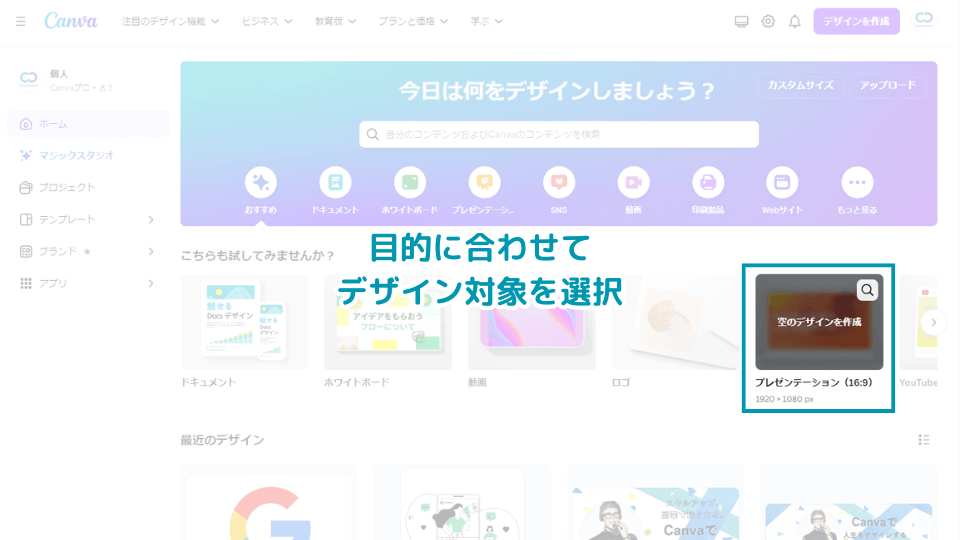
1. Canvaに登録後、目的に合わせてデザイン対象を選択


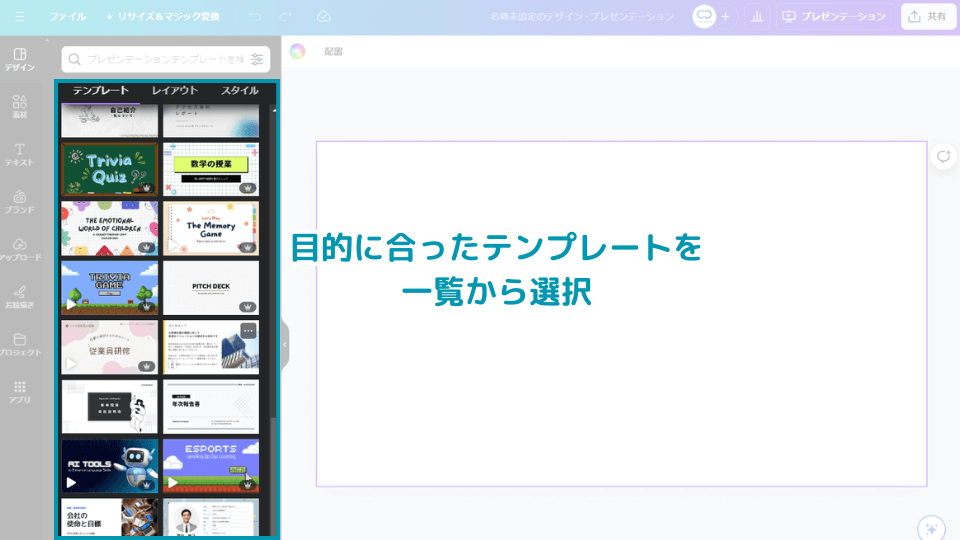
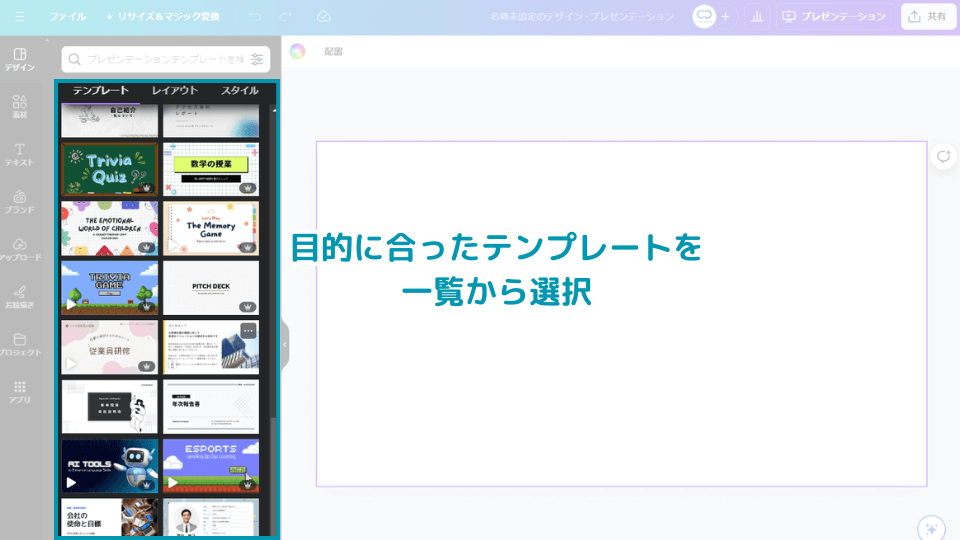
2. 目的に合ったテンプレートを一覧から選択


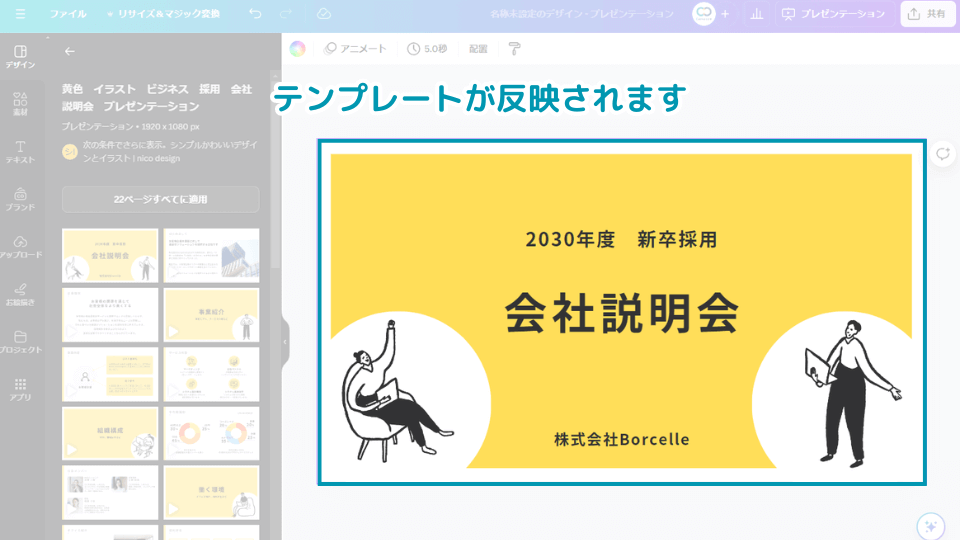
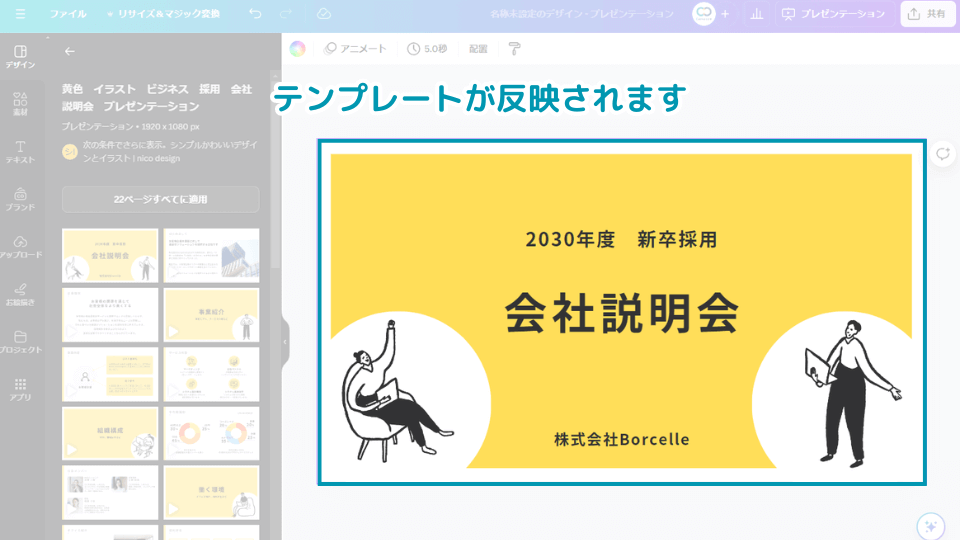
3. テンプレートが反映されます


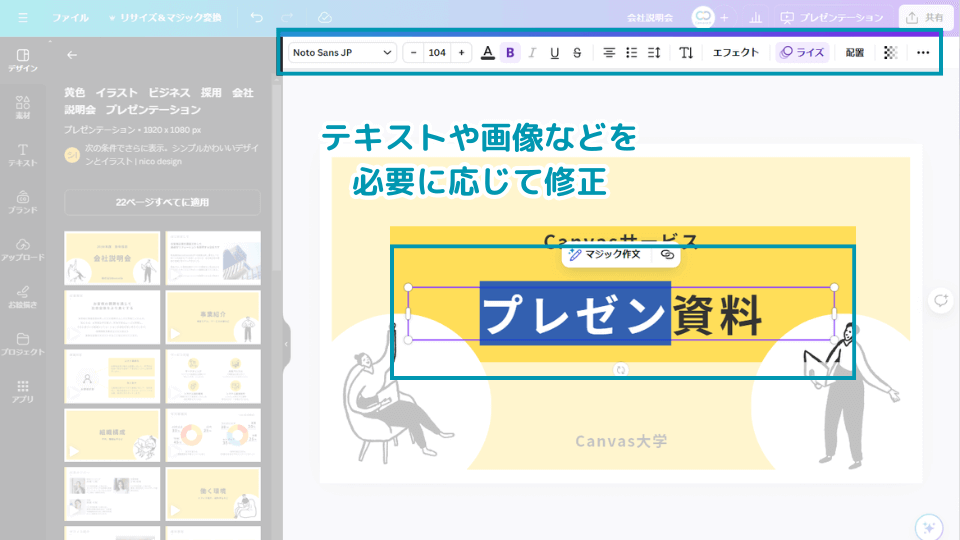
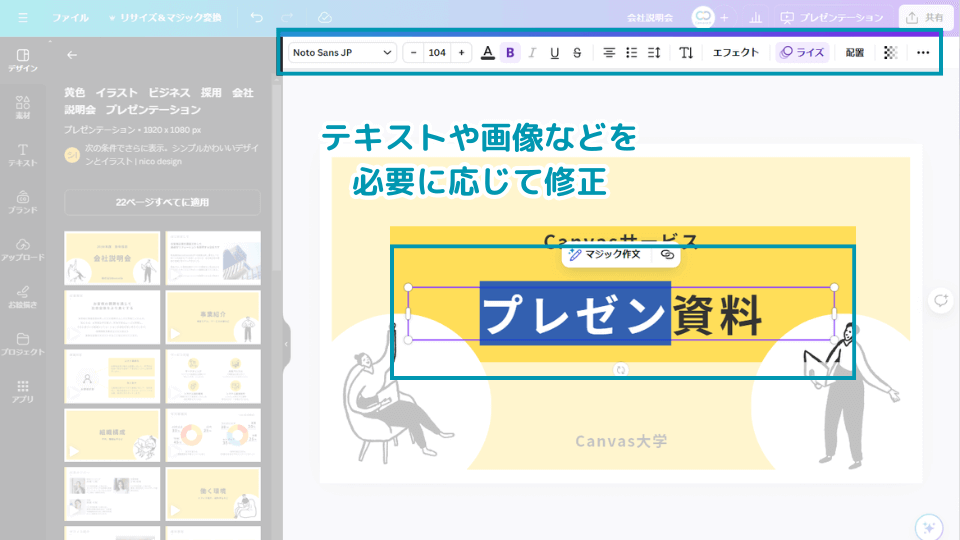
4. テキストや画像などを必要に応じて修正


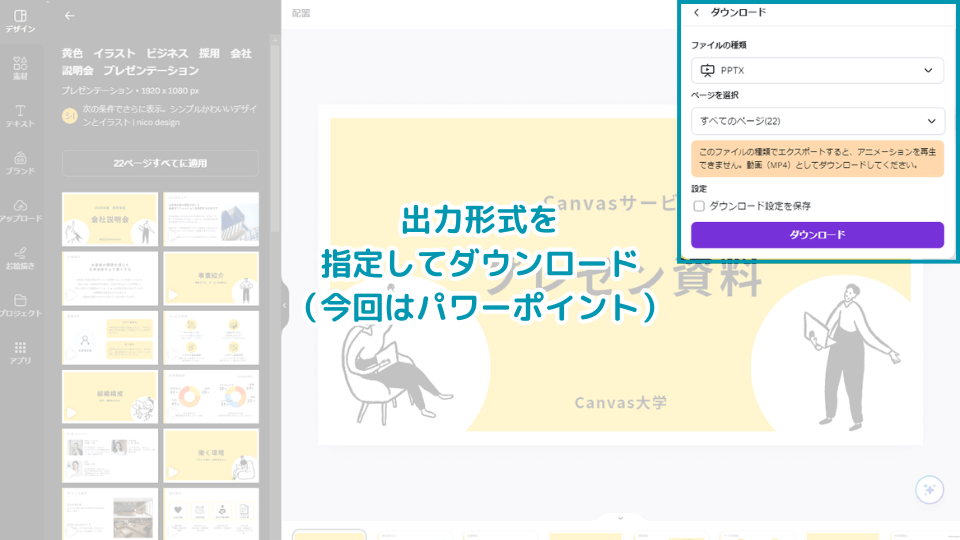
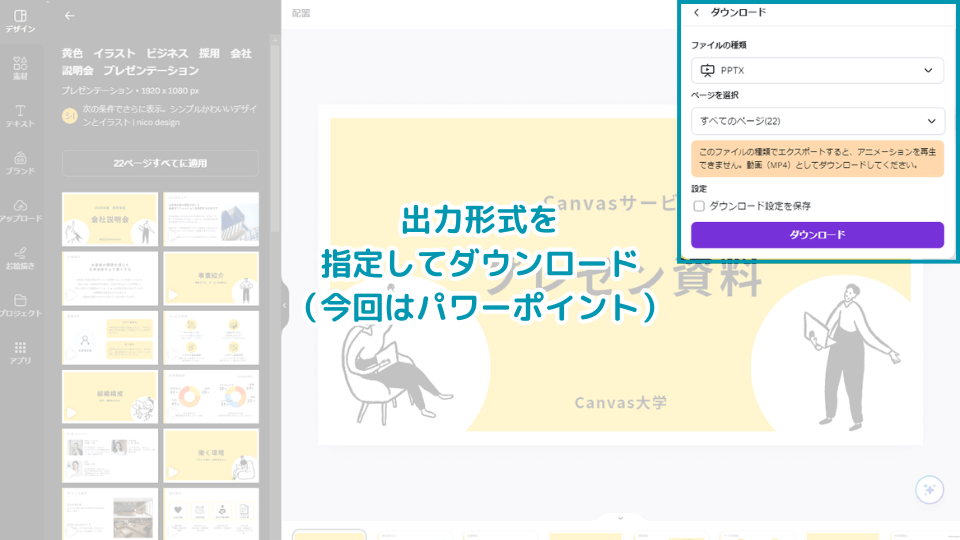
5. 出力形式(今回はパワーポイントファイル)を指定してダウンロードし、完了


以上が基本的な流れです。
それでは大体の流れがつかめたところで、次は実践編に移ります。実際にCanvaを使ってみましょう。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canvaの利用環境について
それでは実際にCanvaを使ってみましょう。みなさんの利用環境(端末)によって始め方、使い方は異なりますので、ここでは代表的な端末であるパソコン(Windows)とスマートフォン(iPhone)の2パターンをお伝えします。
※なお、Canvaはブラウザー版とアプリ版が用意されていますが、本学がおすすめしている環境はパソコンがブラウザ版、スマートフォンがアプリ版です。
Canvaを使ってみる(パソコンをお使いの方)
Canva公式サイトにアクセスし、無料プランで会員登録
1. Canva公式サイトにアクセス(こちらをクリック)
ログイン方法について詳しく知りたい方は、下記講座も参考にしてください。


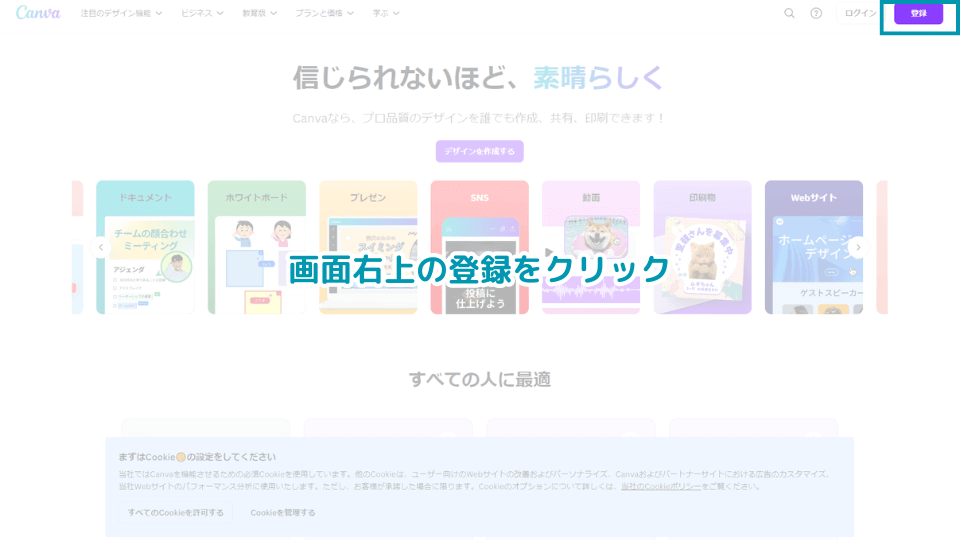
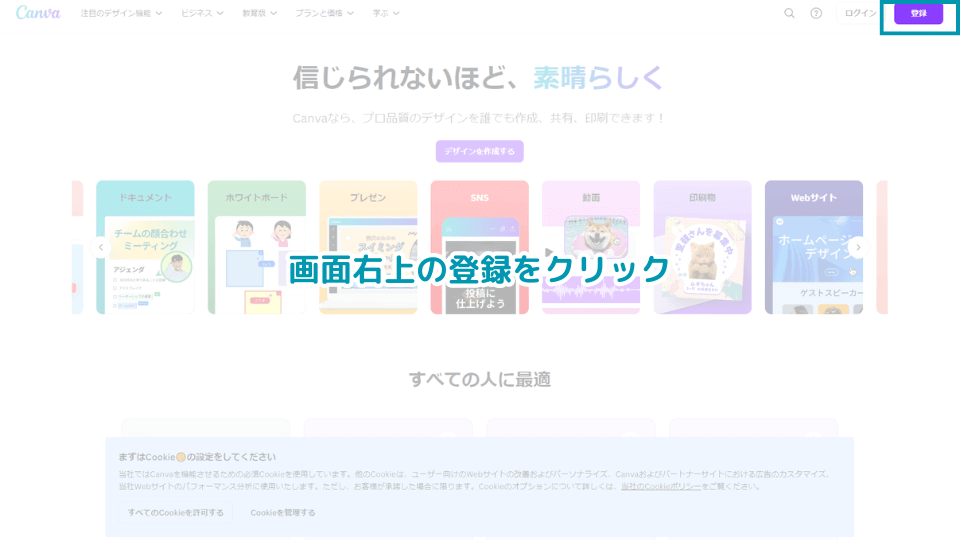
2. 右上の「登録」をクリック


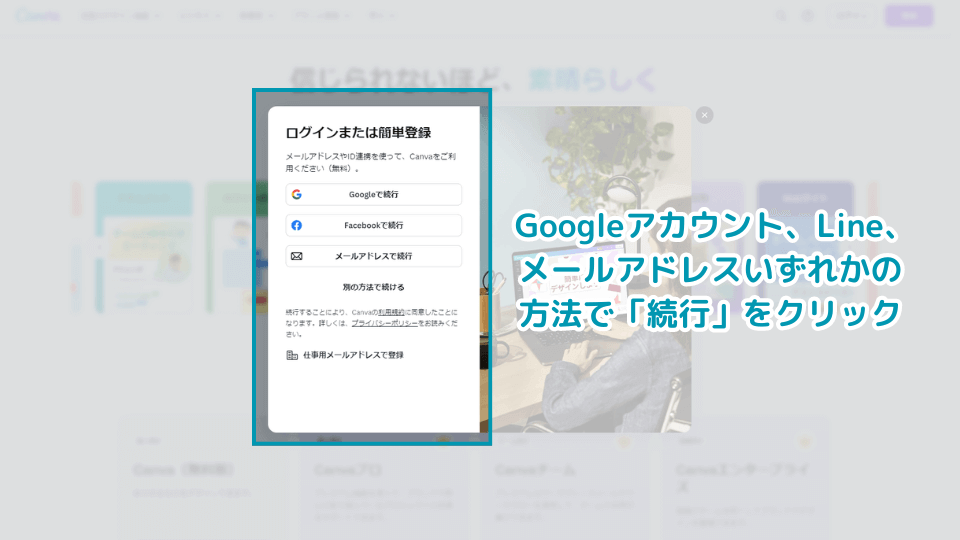
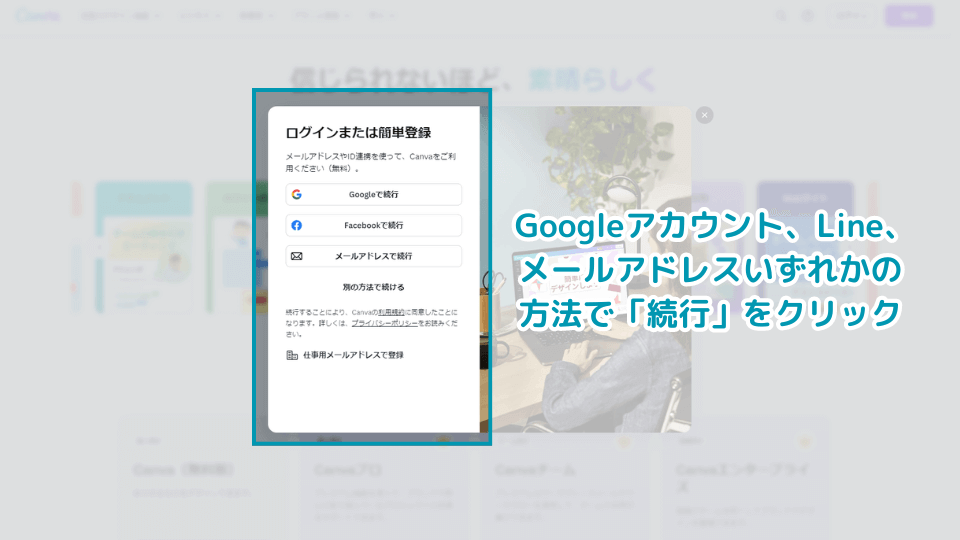
3. Googleアカウント(推奨)、Line、メールアドレスいずれかの方法で「続行」をクリック


chromeブラウザーをお使いの場合、Googleアカウントにログインしていると思いますのでそのままCanvaアカウントを作成すると、毎回ログインする必要がないため効率的です。
※本講義ではGoogleアカウントをお持ちでない方を対象として「メールアドレス」で登録する手順をお伝えします。
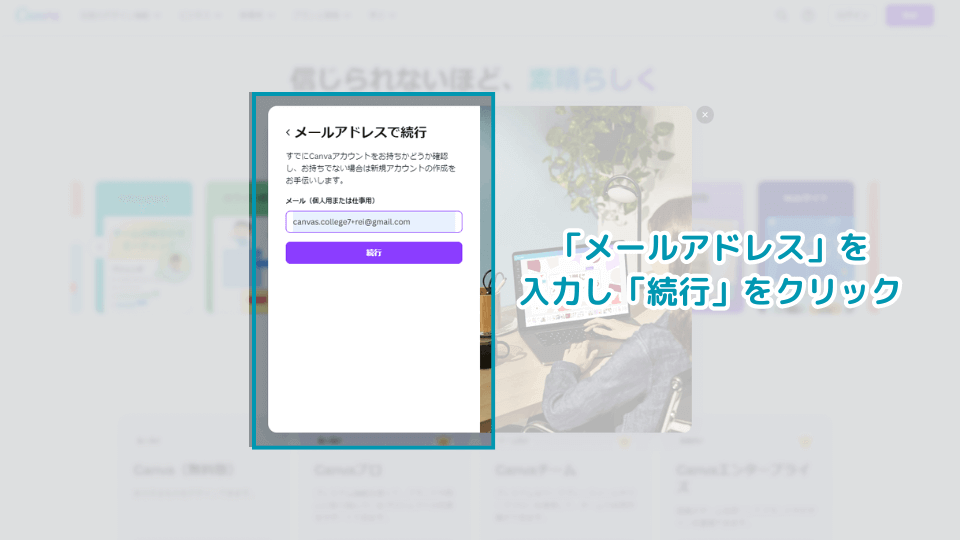
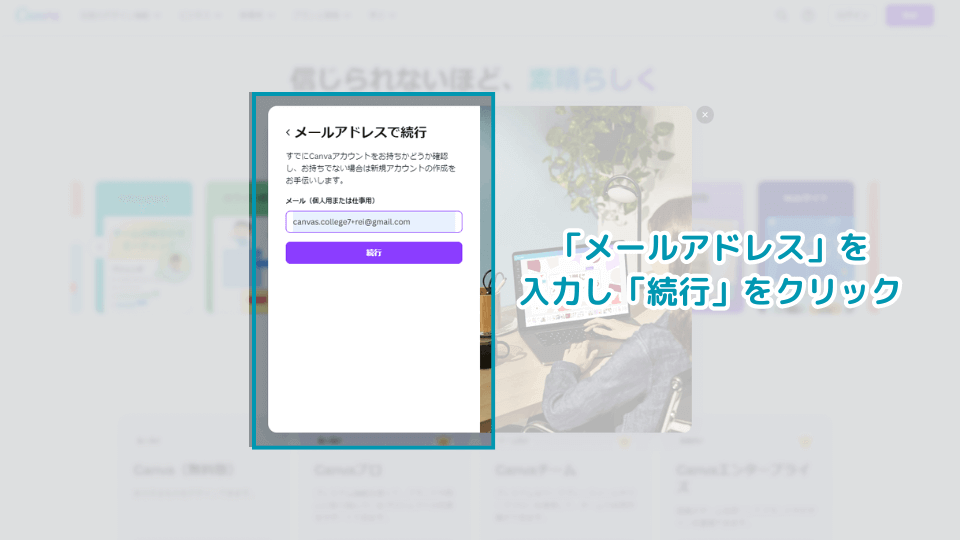
4. 「メールアドレス」を入力し「続行」をクリック


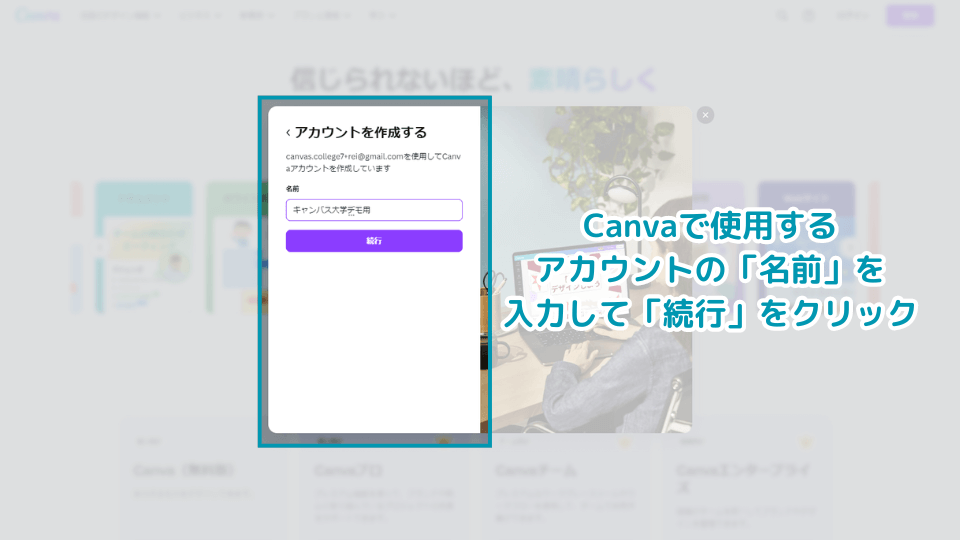
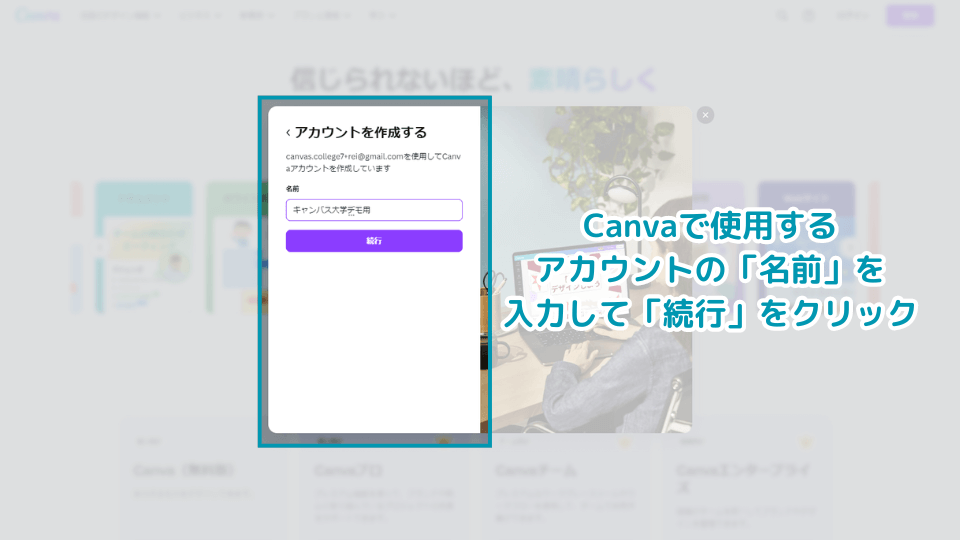
5. Canvaで使用するアカウントの「名前」を入力して「続行」をクリック


ここで「続行」をクリックすると、Canvaより認証コードを記載したメールが届きます。
※セキュリティ対策として10分以内にログインできなかった場合、再度認証コードを発行する必要があります
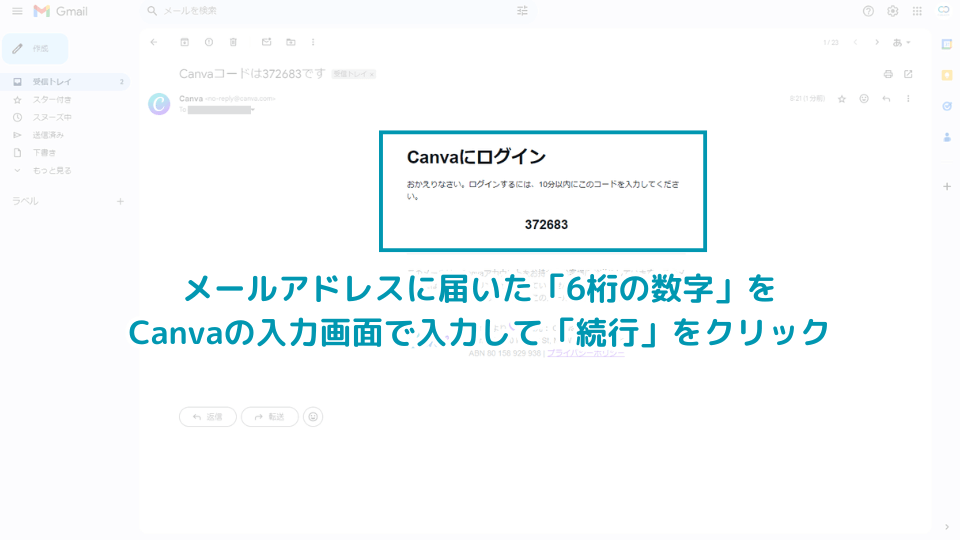
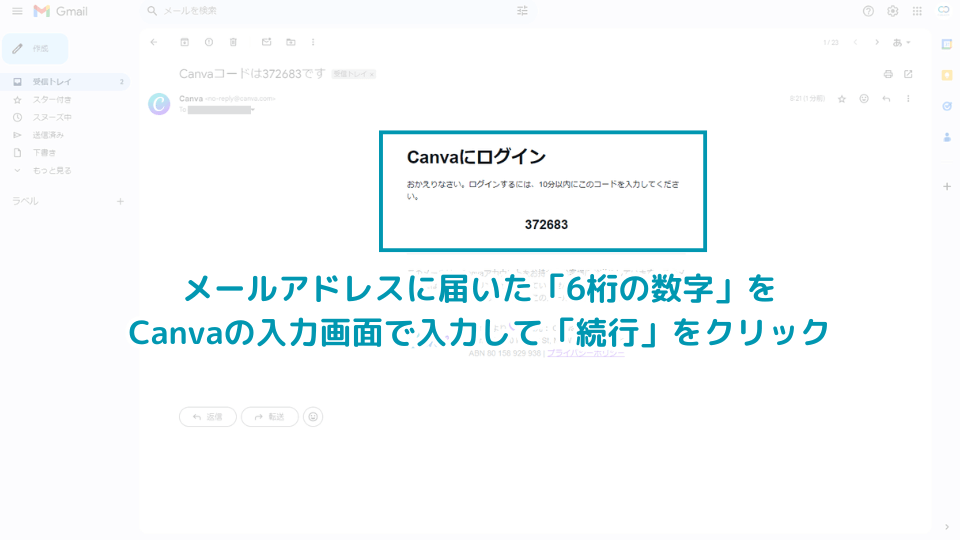
6. メールアドレスに届いた「6桁の数字」を確認し、入力して「続行」をクリック


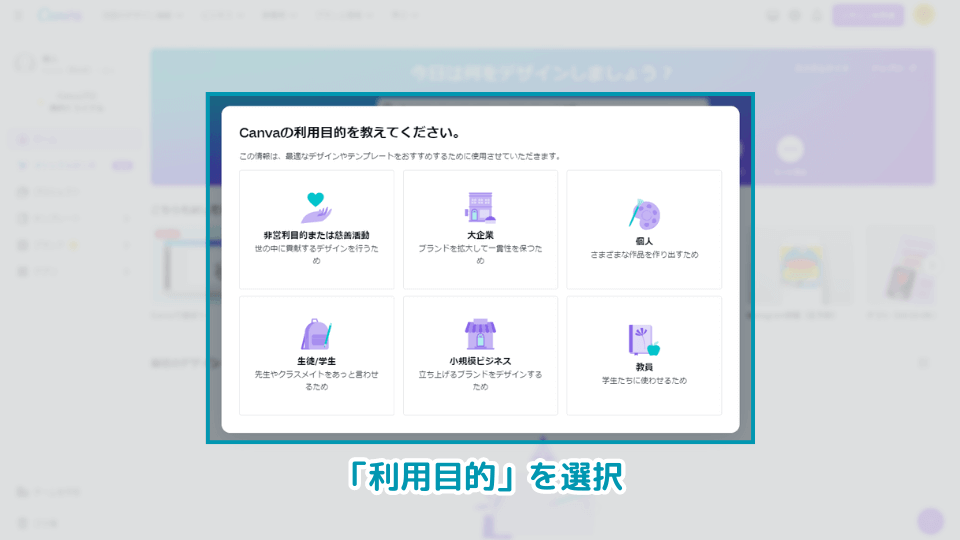
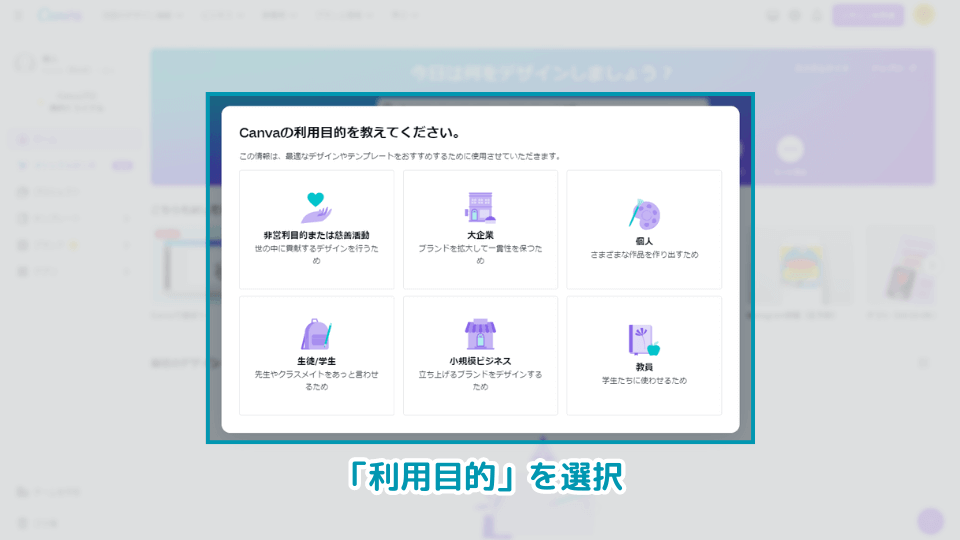
7. Canvaホーム画面に移動しますので、「利用目的」を選択


この時に選択した利用目的は、おすすめのデザインやテンプレートに影響しますので、最適なものを一つだけ選択してください。
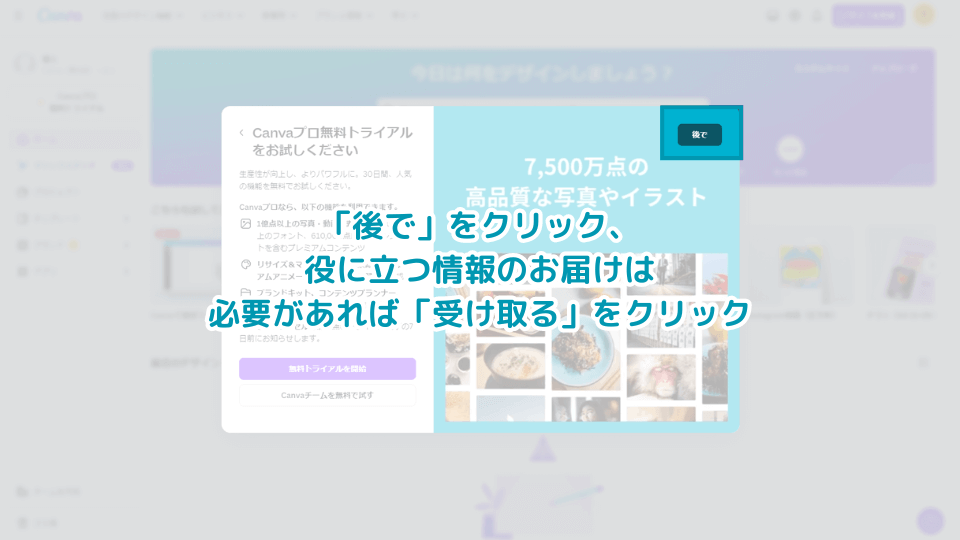
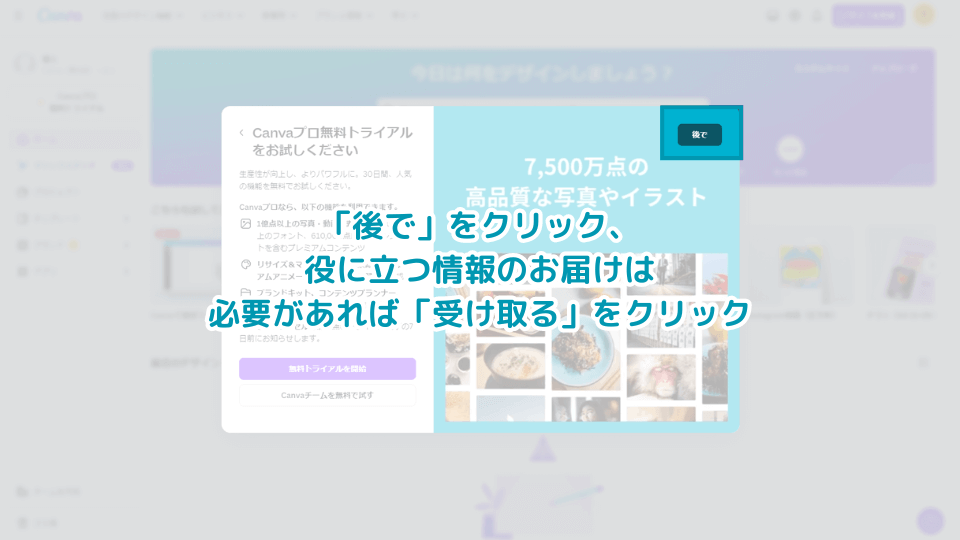
8. 有料プランをおすすめされますので「後で」をクリック、役に立つ情報のお届けは必要があれば「受け取る」をクリック


既にCanvaのことを理解していて有料プランを使うことが確定している方以外は「後で」を選んで大丈夫です。実際に使ってみて有料プランの機能が必要だな、もっと便利にCanvaを使いたいな、と思ったときに改めて有料プランにアップデートすることをおすすめします。
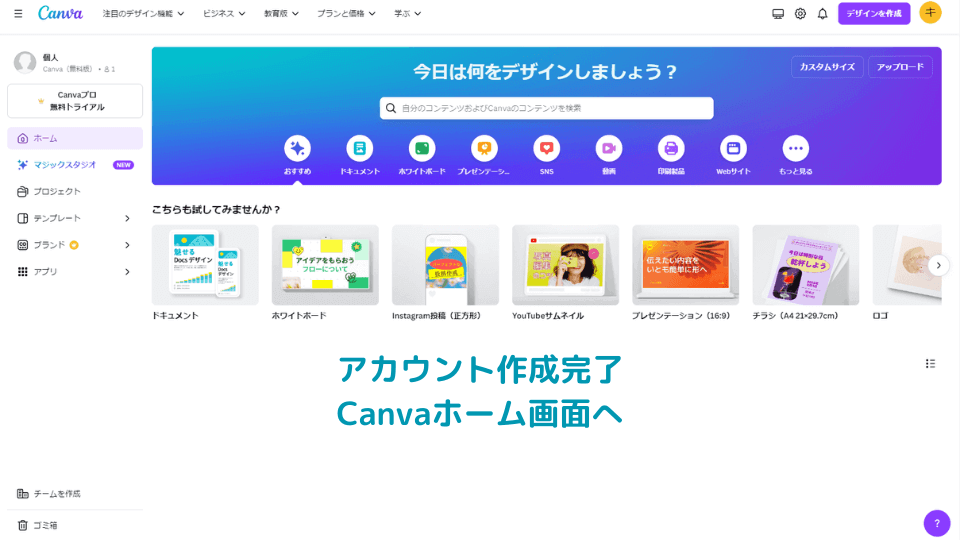
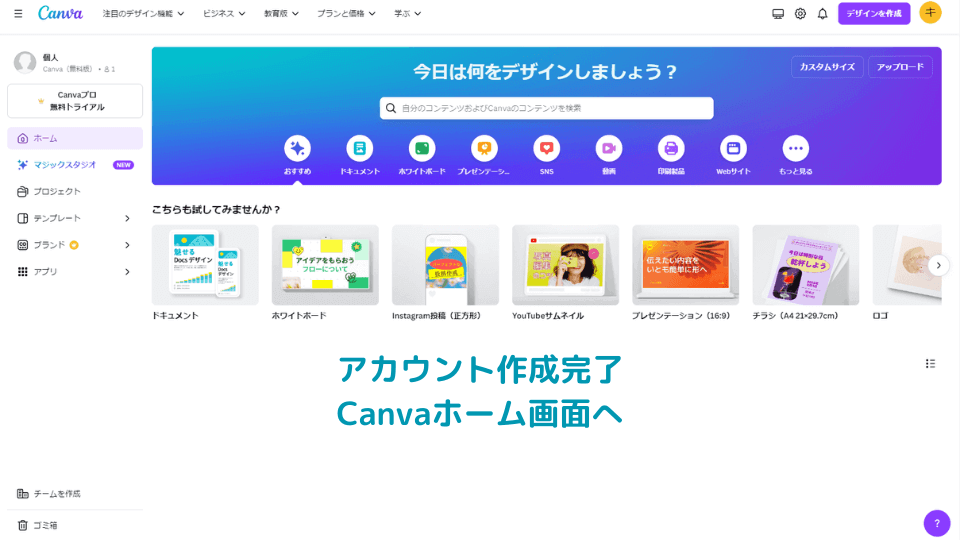
9. アカウント作成完了、Canvaホーム画面へ


無事アカウントが作成できたらCanvaホーム画面が表示されますので、早速デザインを始めていきましょう。
今回は一例として「ブログのアイキャッチ画像」を作成するパターンでひととおりレクチャーしていきます。
テンプレートの選び方と使い方(絞り込みテクニック)
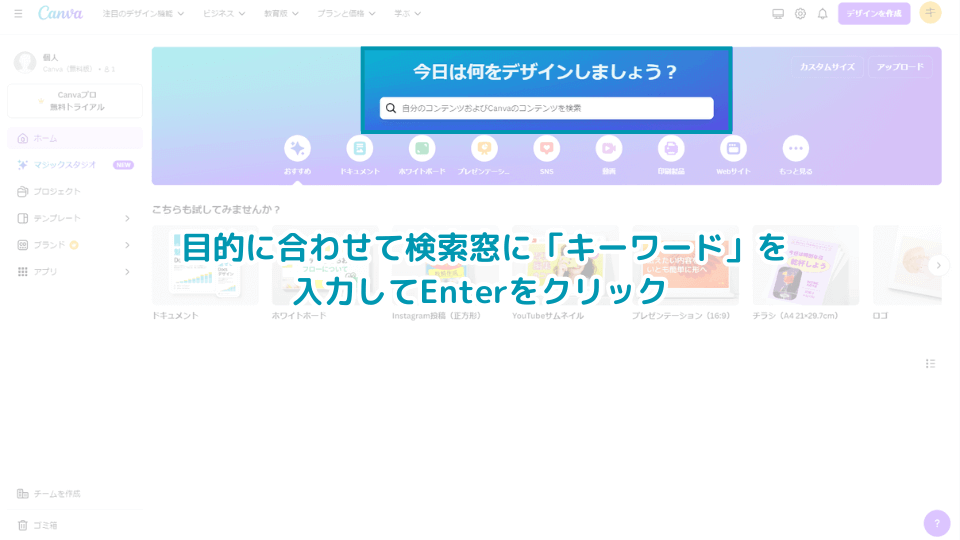
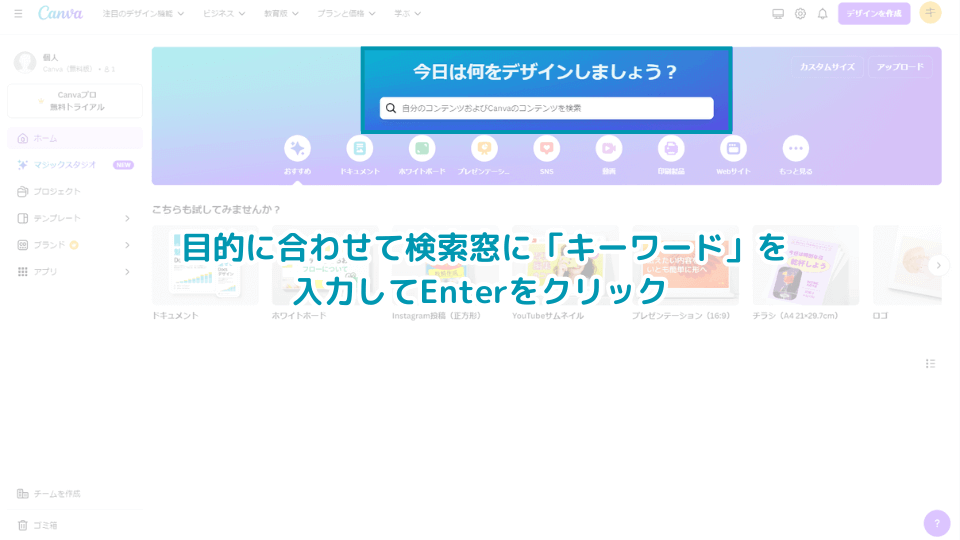
1. 目的に合わせて検索窓に「キーワード」を入力してEnterをクリック


今回は練習となりますので、まずは「ブログ アイキャッチ」と入力してEnterをクリック。
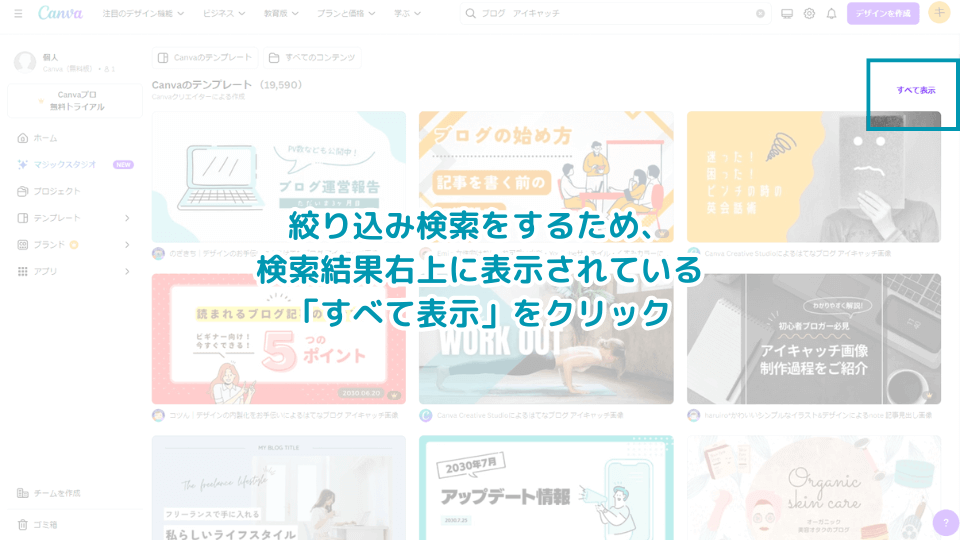
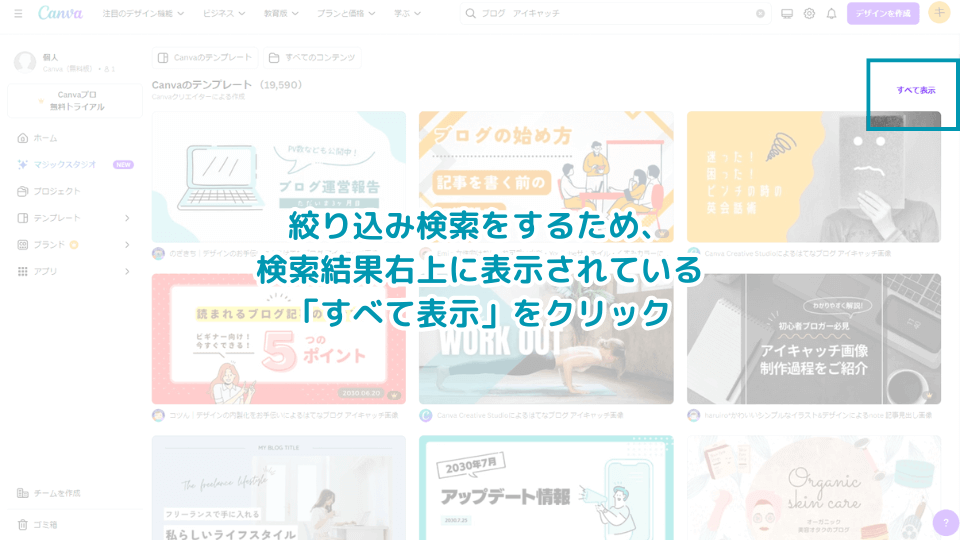
2. 【ポイント】検索結果ページ右上の「すべて表示」をクリック


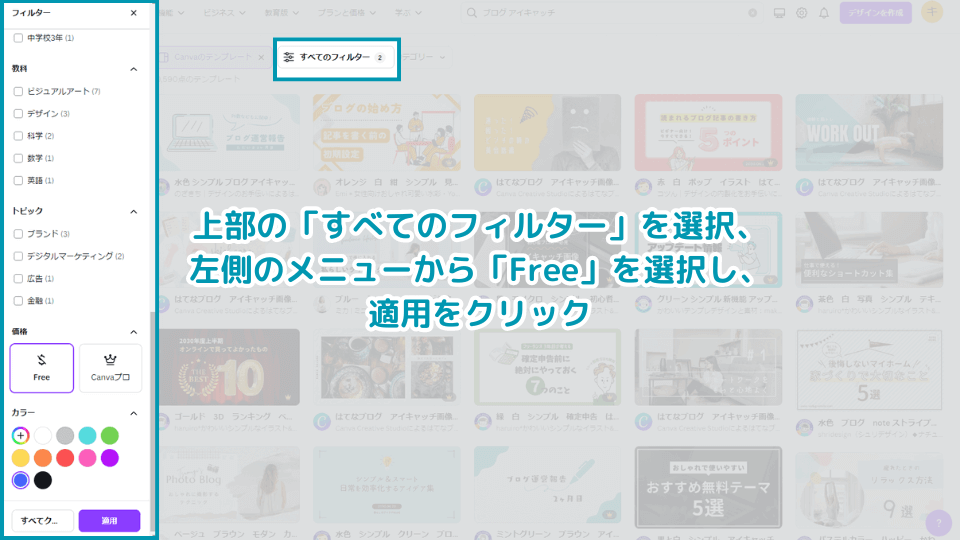
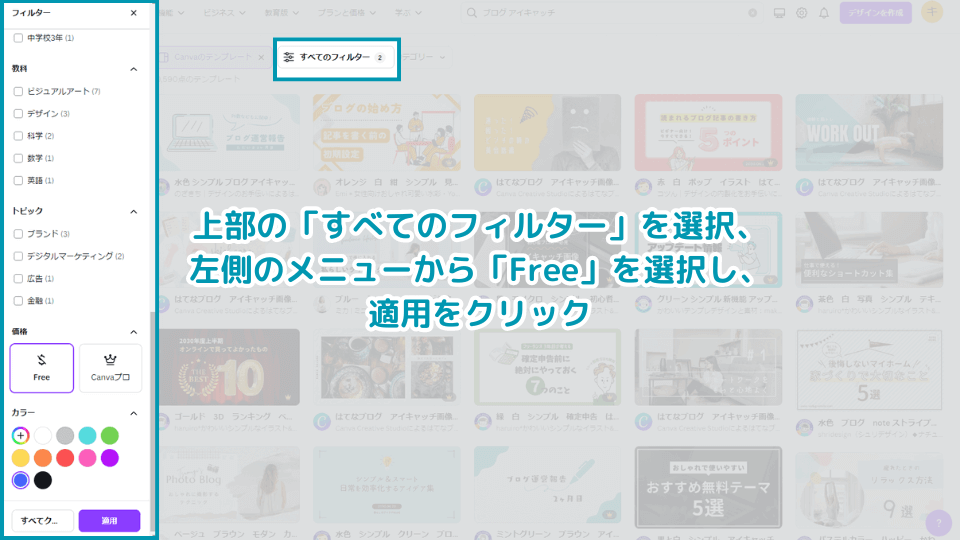
3. 左上「すべてのフィルター」をクリックし、任意のフィルターを選択して「適用」


用途やカラーなど、フィルター機能は非常に充実していますので、目的に合わせて絞り込んでください。
無料プランのみで検索したい場合、フィルター下のほうに表示されている「Free」ボタンを押します。
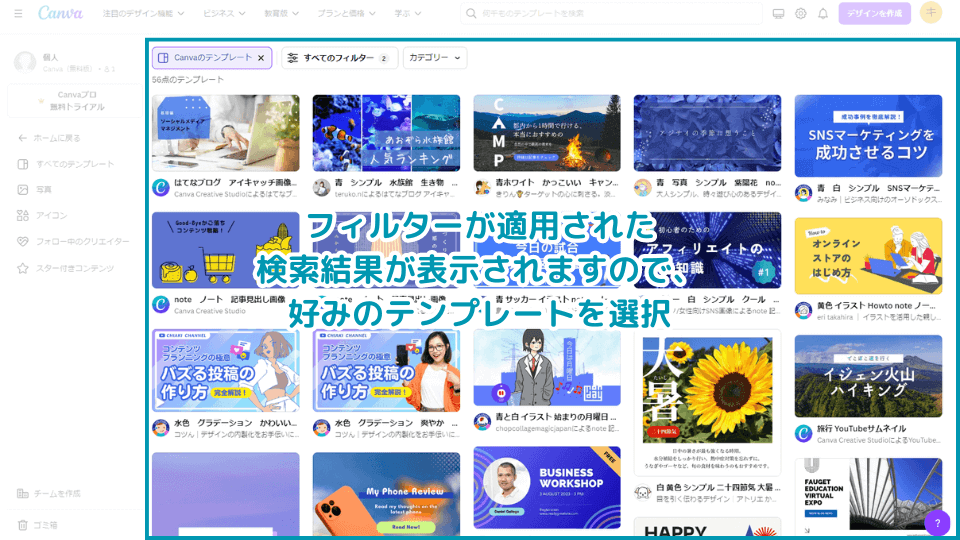
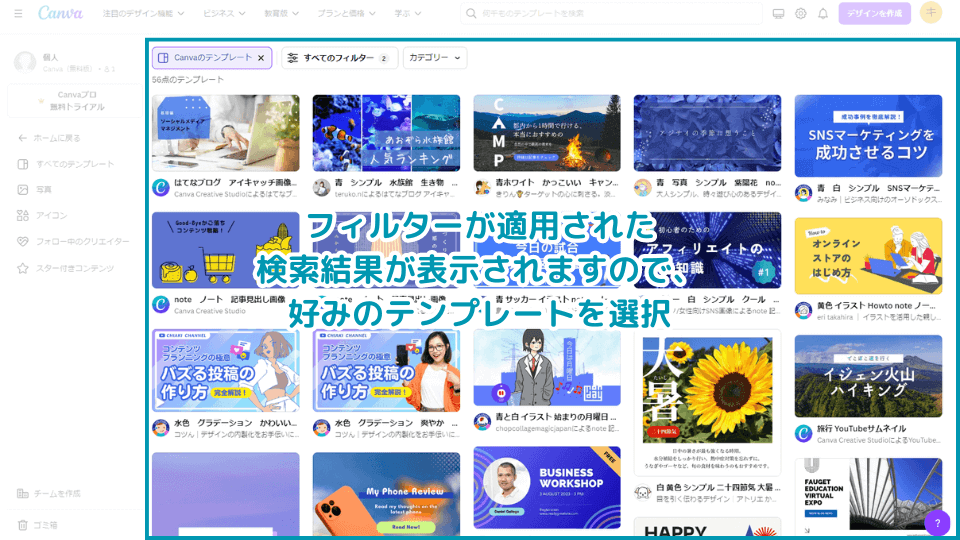
4. フィルターが適用された検索結果が表示されますので、好みのテンプレートを選択


上の画像は「無料」「青」のテンプレートを絞り込み検索した結果が表示されています。
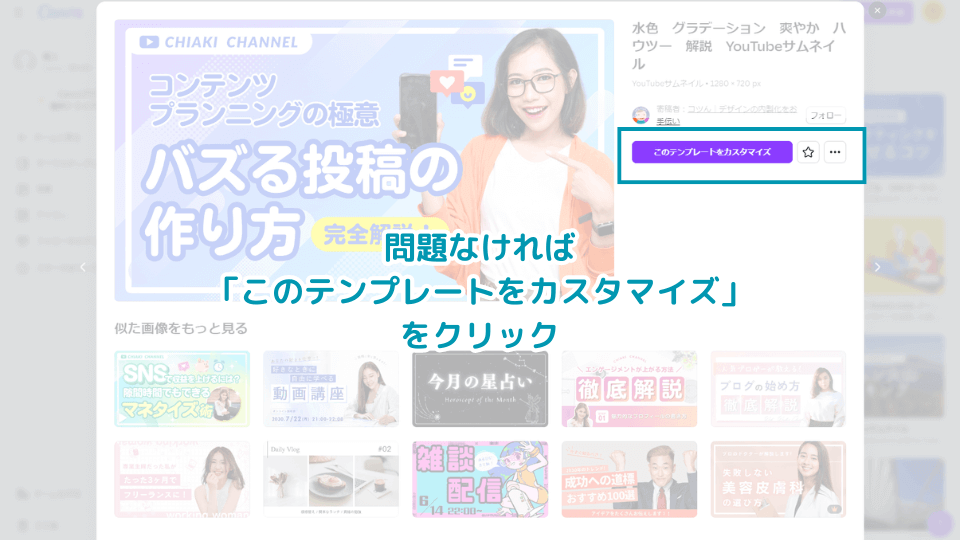
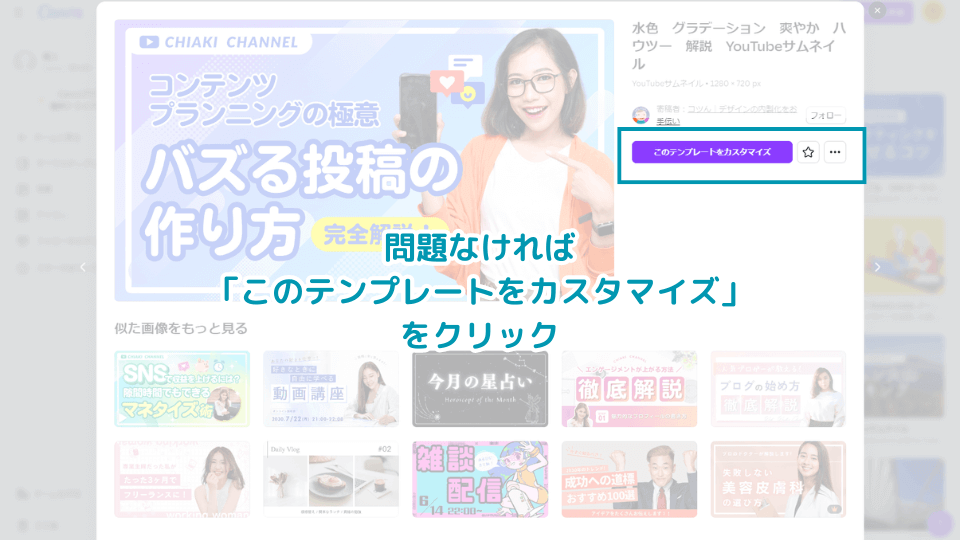
5. 問題なければ「このテンプレートをカスタマイズ」をクリック


選択したテンプレートのほか、デザインが似ているテンプレートを表示してくれますので、気になったものを選択してください。
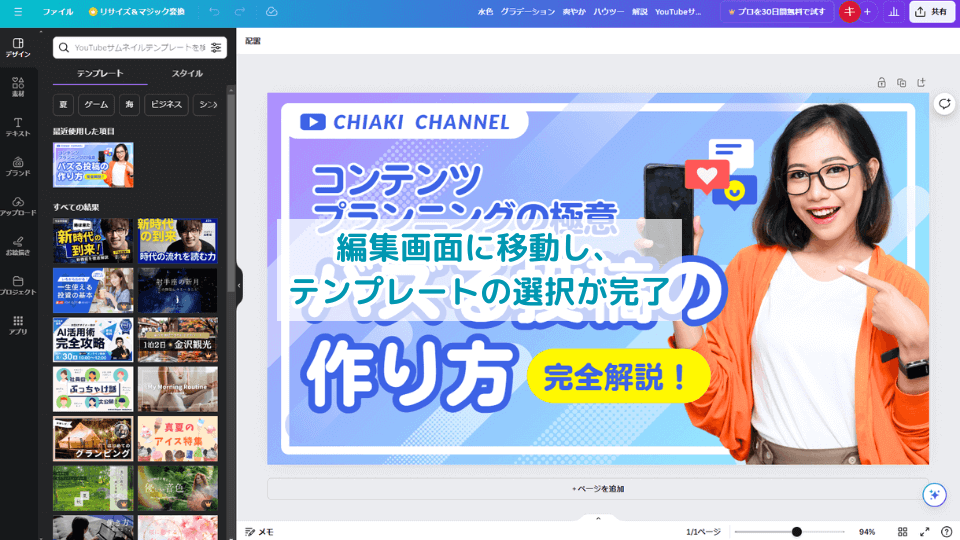
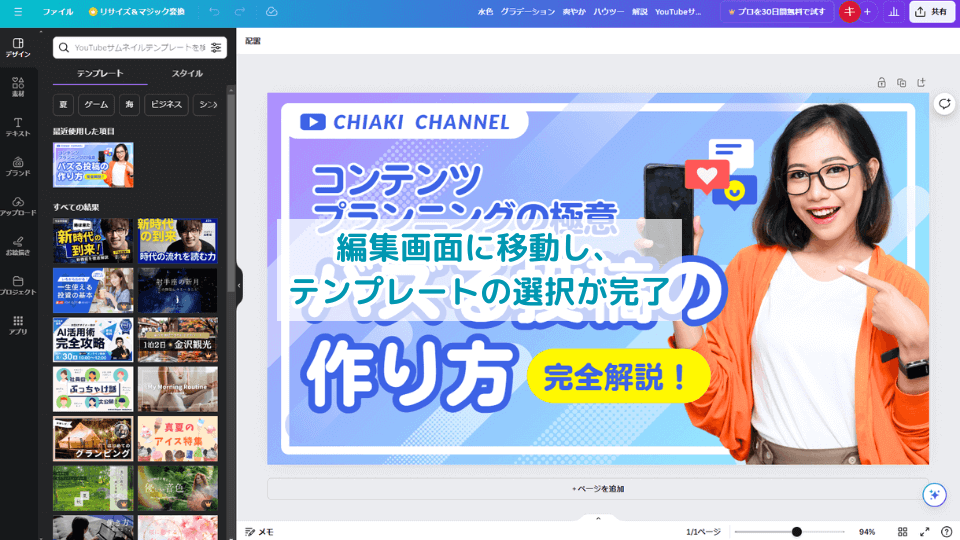
6. 編集画面に移動し、テンプレートの選択が完了


【ポイント】後からテンプレートを変更する、比べてみる


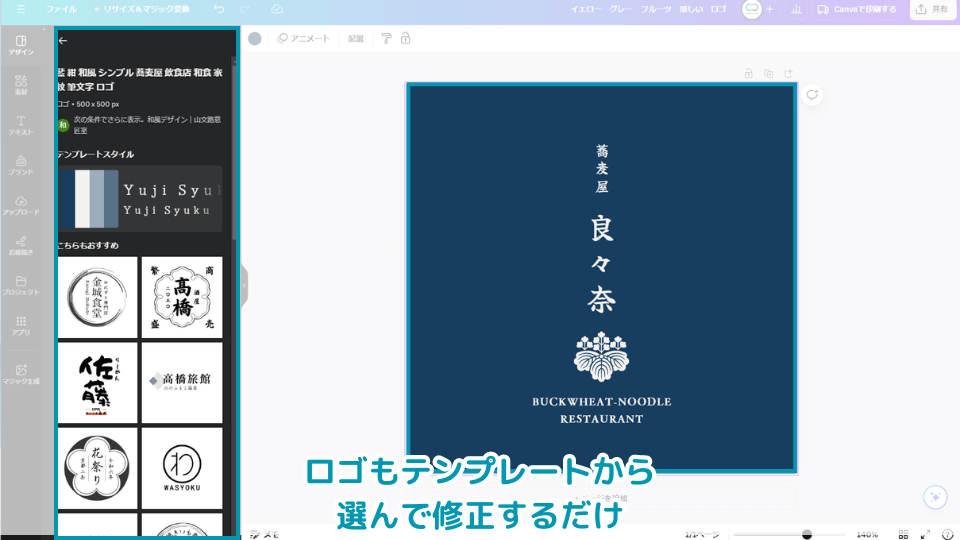
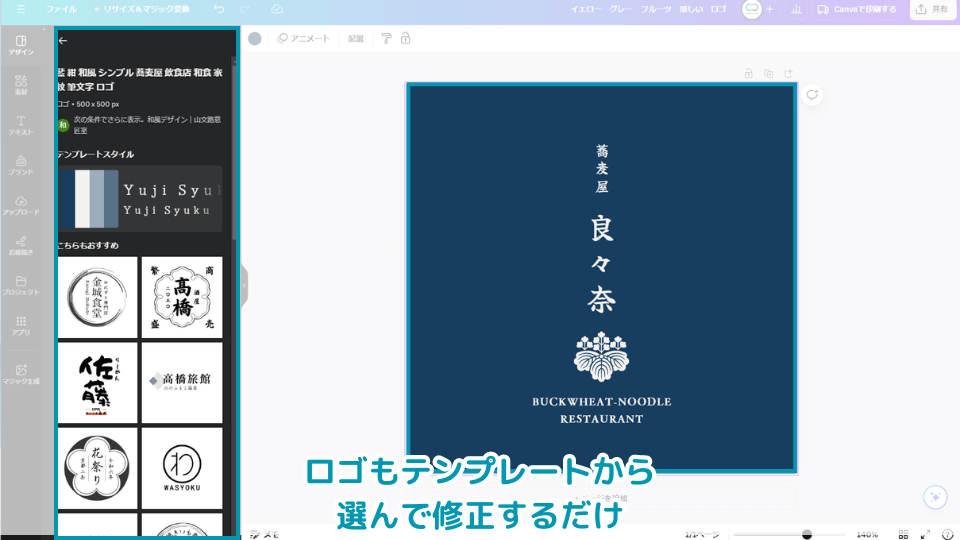
テンプレートを選択して編集画面に移動した後も、左メニューからテンプレートを変更できます。
もしテンプレートサイズを変更したい場合、下記講座を参考にしてみてください。


文字の編集、フォントの変更方法(装飾テクニックも)
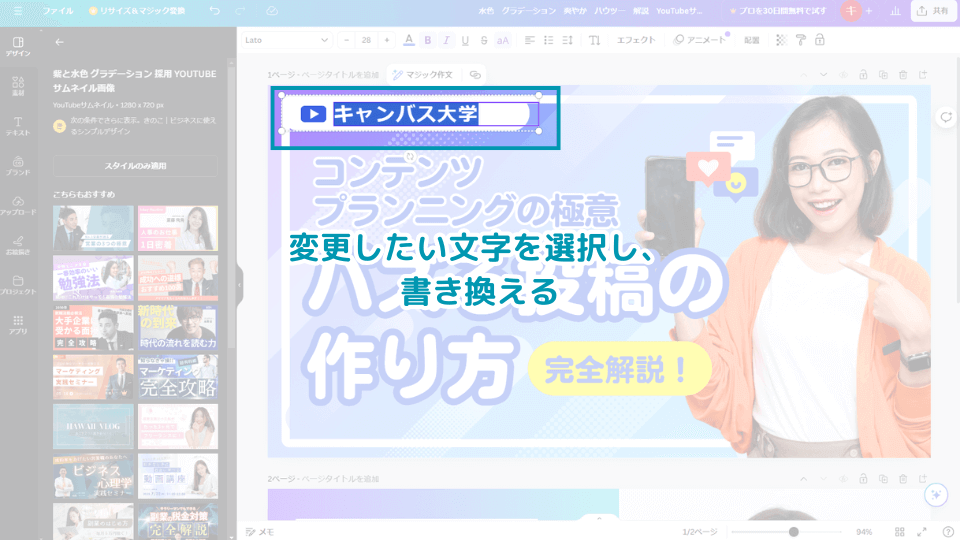
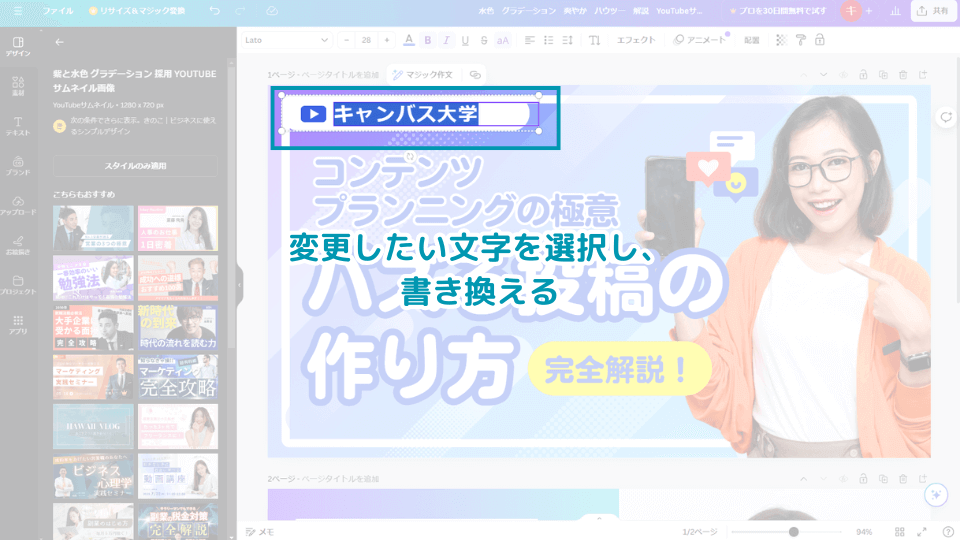
変更したい文字をダブルクリックし、書き換える


文字を選択した状態でフォントや装飾を変更することもできますが、テンプレートそのままの文字デザインを使ったほうが全体の統一感が出ます。
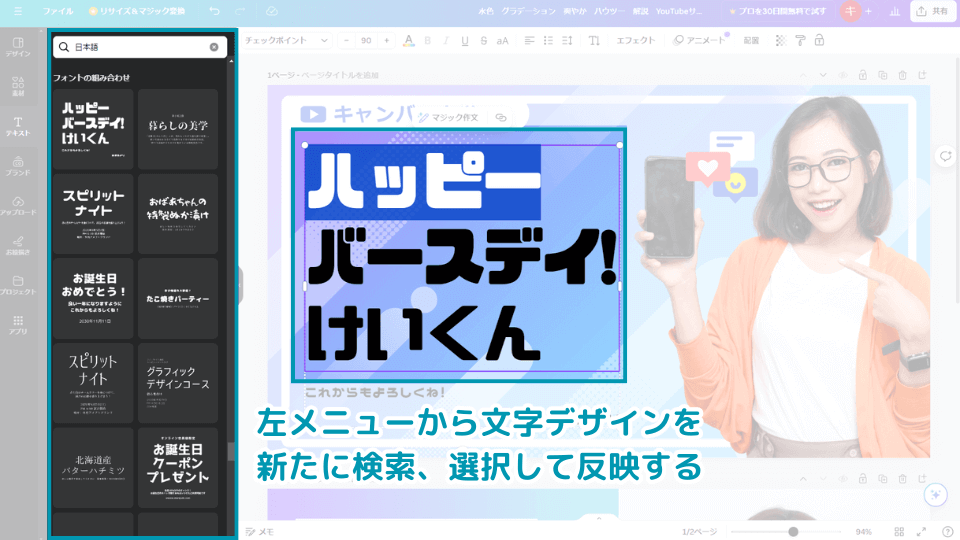
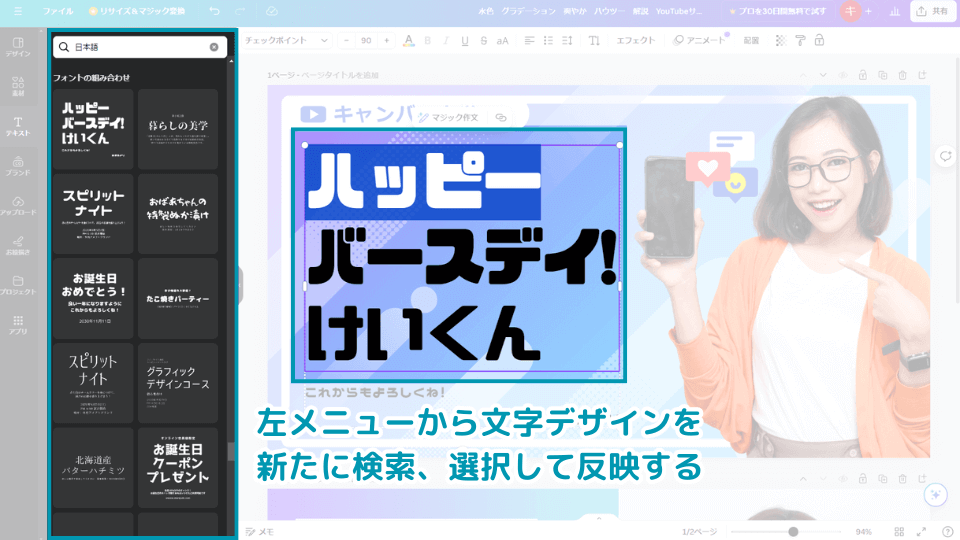
文字デザインを新たに検索、選択して反映する


目的に応じて文字デザインを変更したい場合、左側のメニューから検索して選びます。
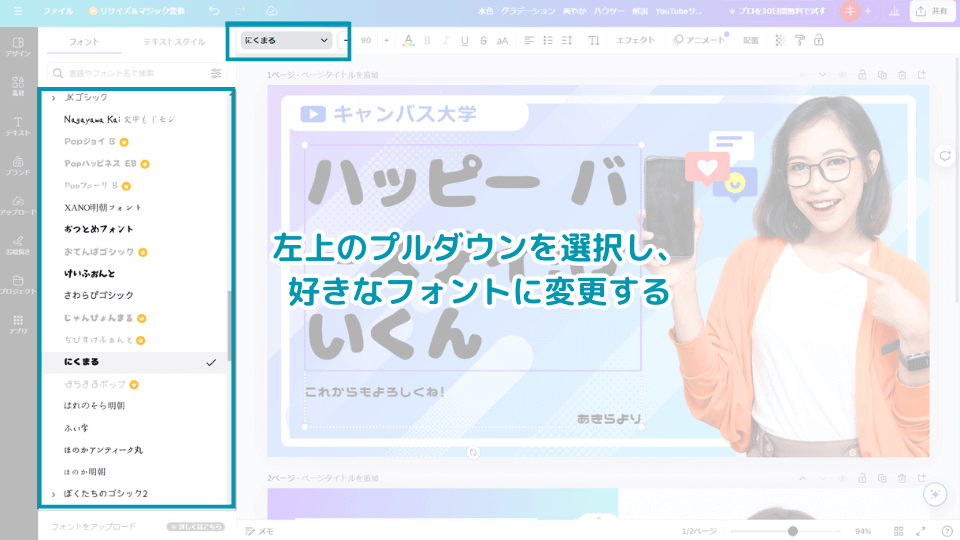
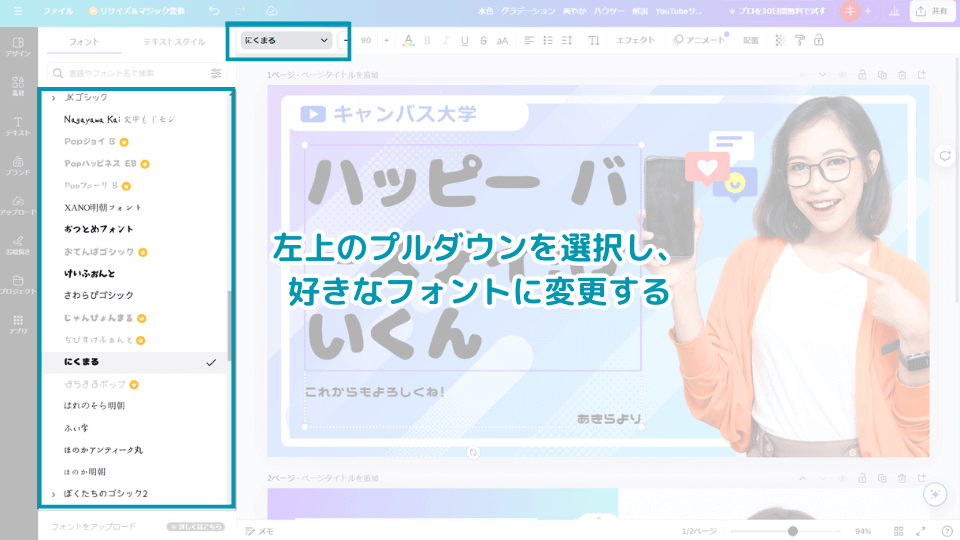
文字のフォントを変更する


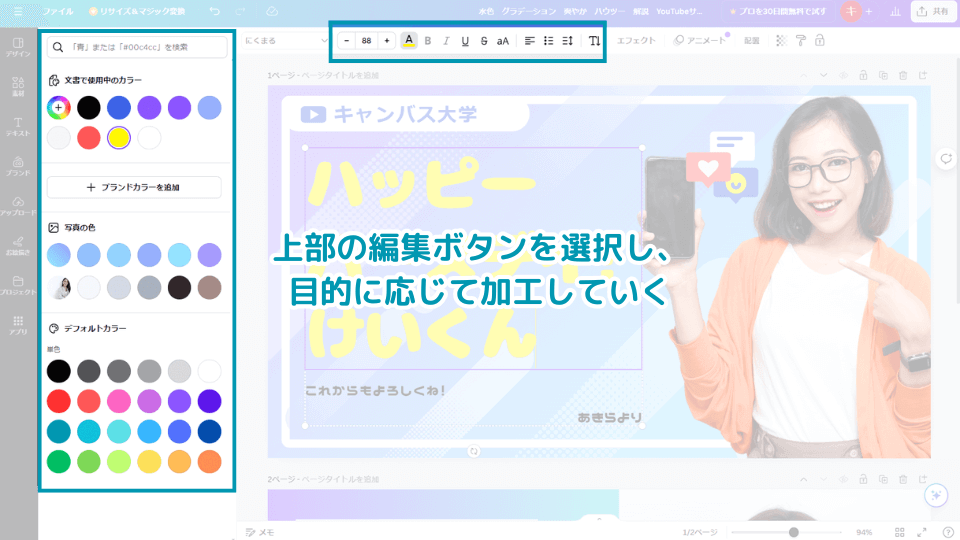
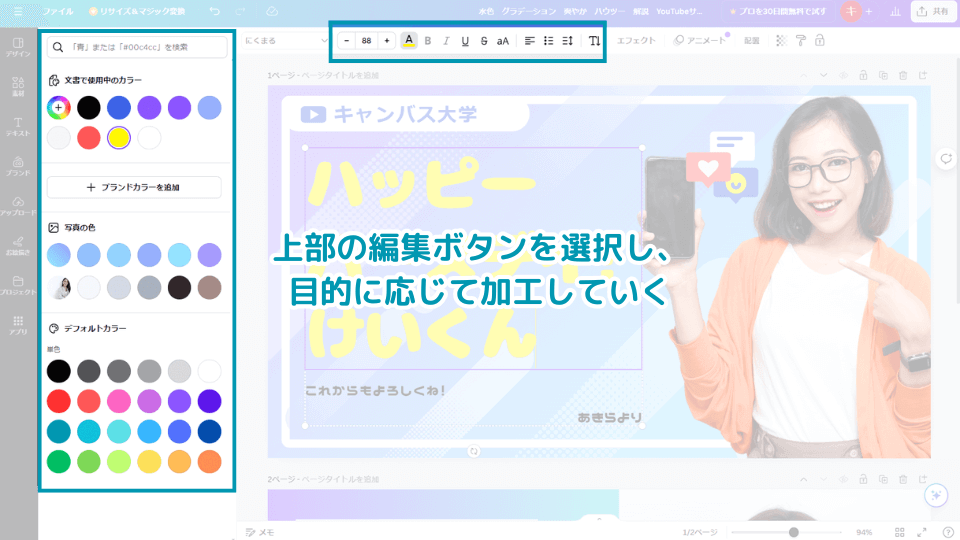
文字のサイズ、色、配置を変更する


ワードやエクセルなどのofficeソフトを使用したことがある方ならイメージしやすいと思いますが、上部メニューに文字サイズ、色、配置などさまざまな編集ボタンが用意されています。
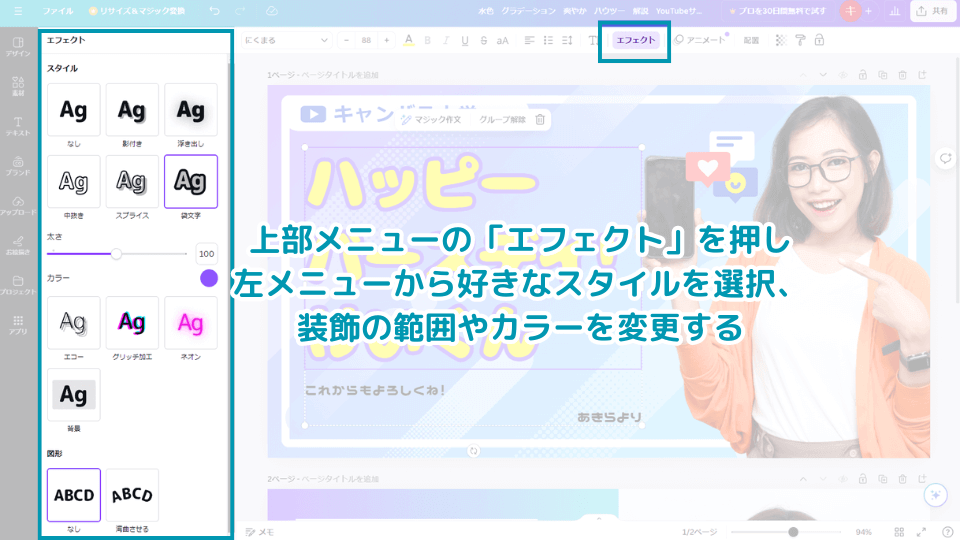
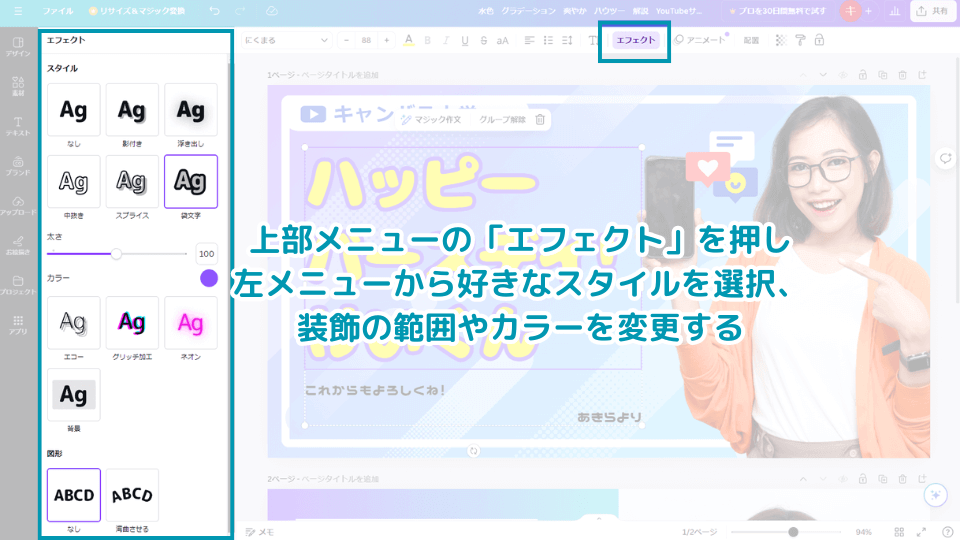
【ポイント】文字に装飾をつける


画像挿入の手順とポイント
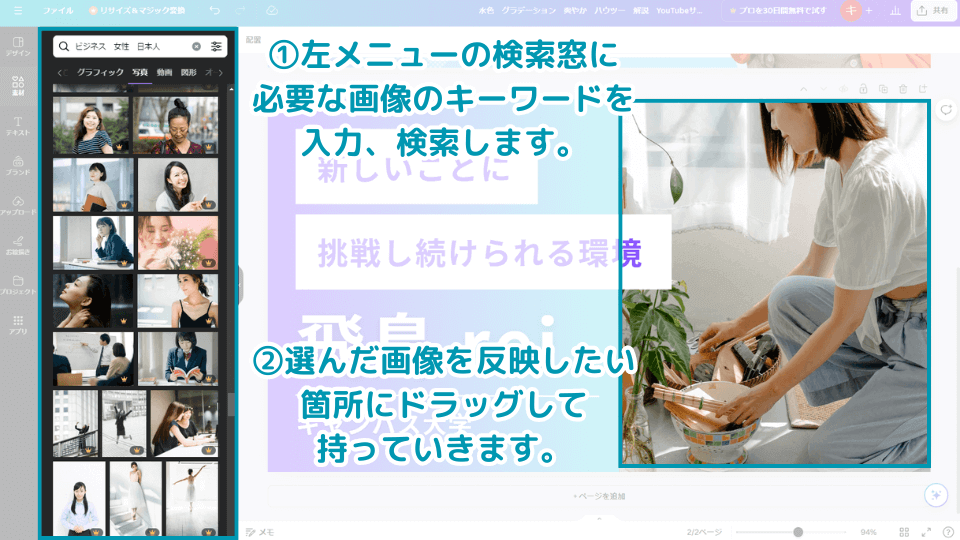
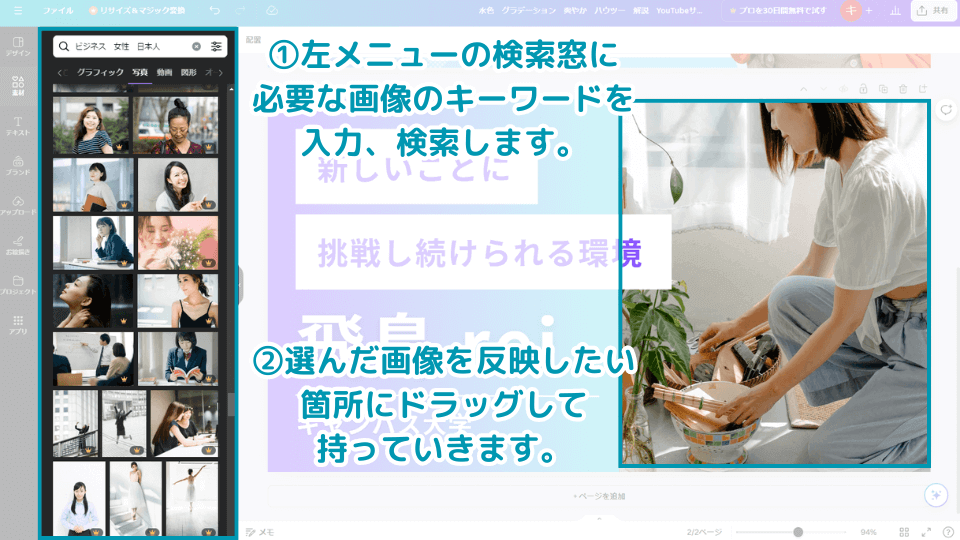
画像素材の検索方法と挿入


様々な素材が表示されますので、目的に合わせて写真やグラフィックを選択し、反映したい場所に画像をドラッグして挿入します。
(画像をクリックしても挿入されますが、ドラッグすると場所に合わせてサイズを最適化した状態で反映してくれます)
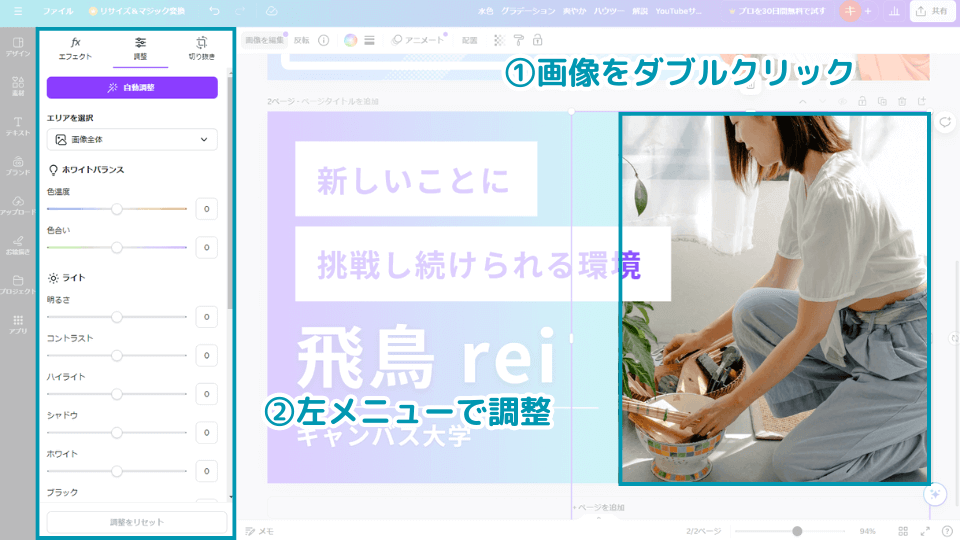
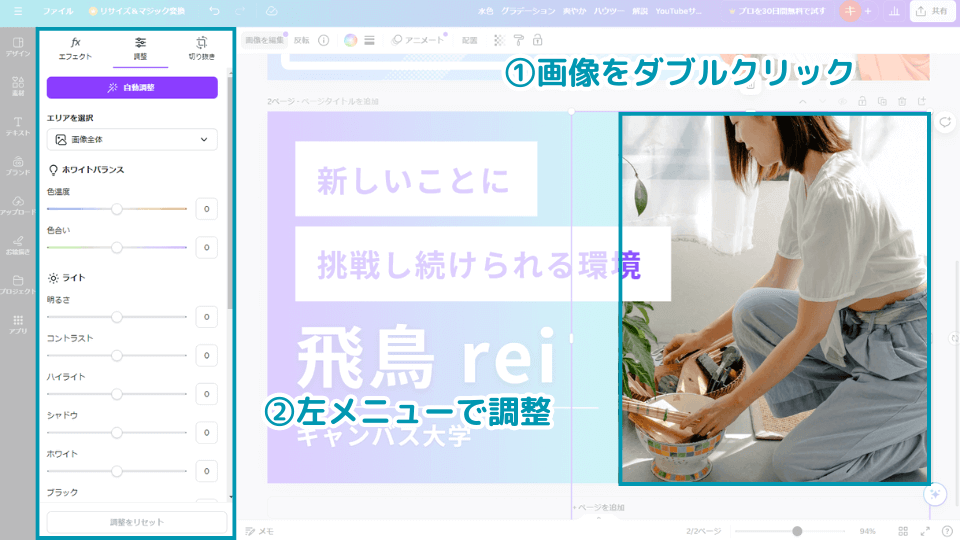
画像の明るさや色合いを変更してデザインに合わせる


画像をダブルクリックすると画像編集メニューが左に表示されますので、さまざまな加工を施すことができます。
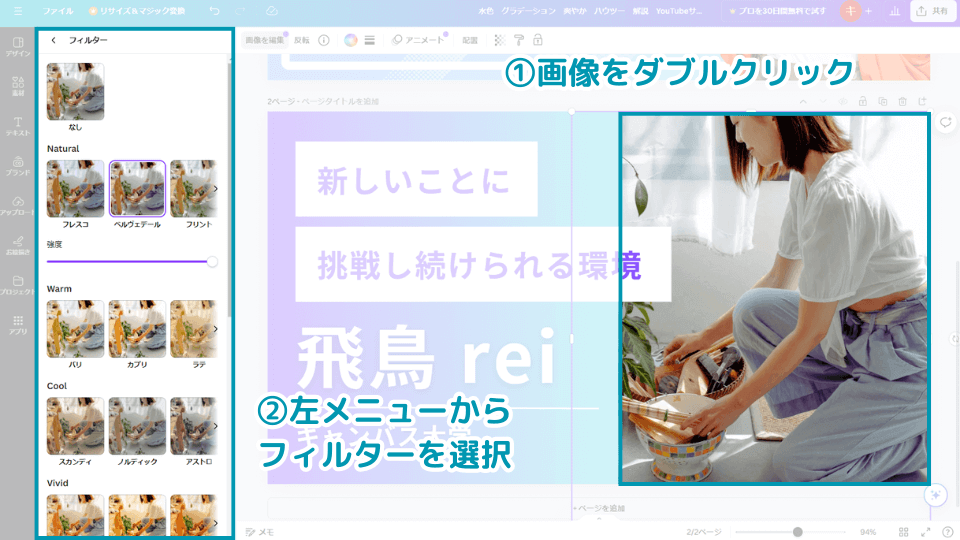
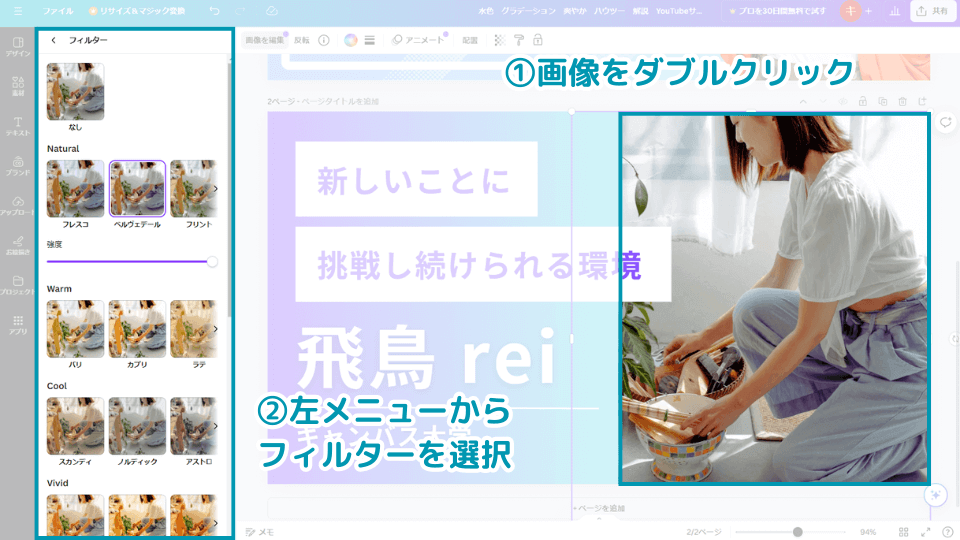
【ポイント】画像の雰囲気をワンクリックで変更する


Canvaの強みの一つとして、ワンクリックで画像の雰囲気を変更できる機能があります。全体のデザインと合わせて色みや加工方法を選択するとすぐに反映されますので、さまざまなパターンを簡単に試すことができます。
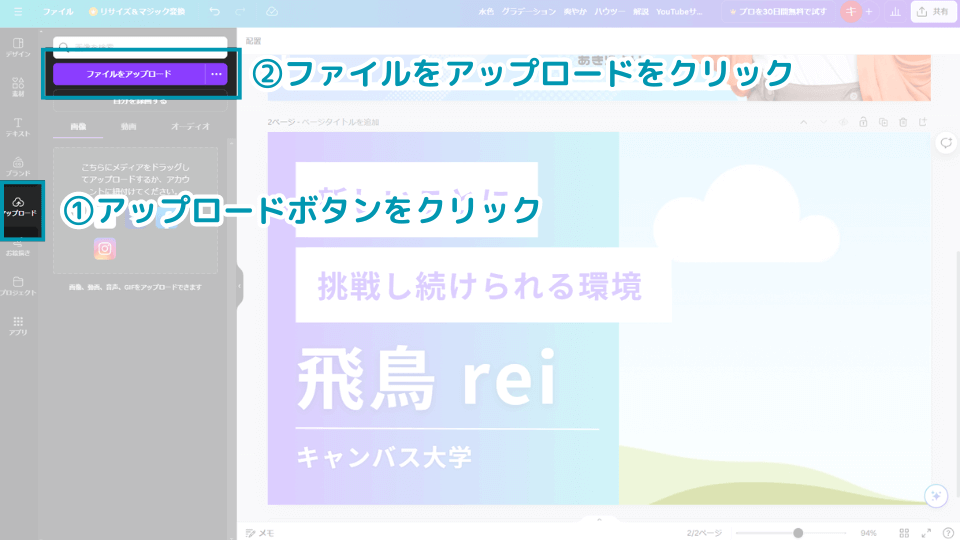
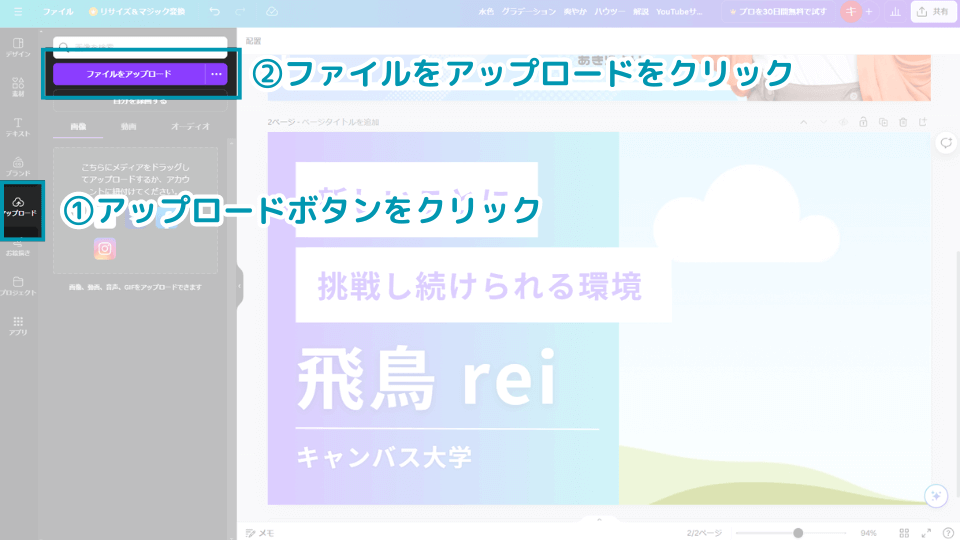
左メニュー「アップロード」→「ファイルをアップロード」を選択


自分が持っている画像素材を一番左に用意されているメニュー「アップロード」からCanvaに保存し、使用できます。
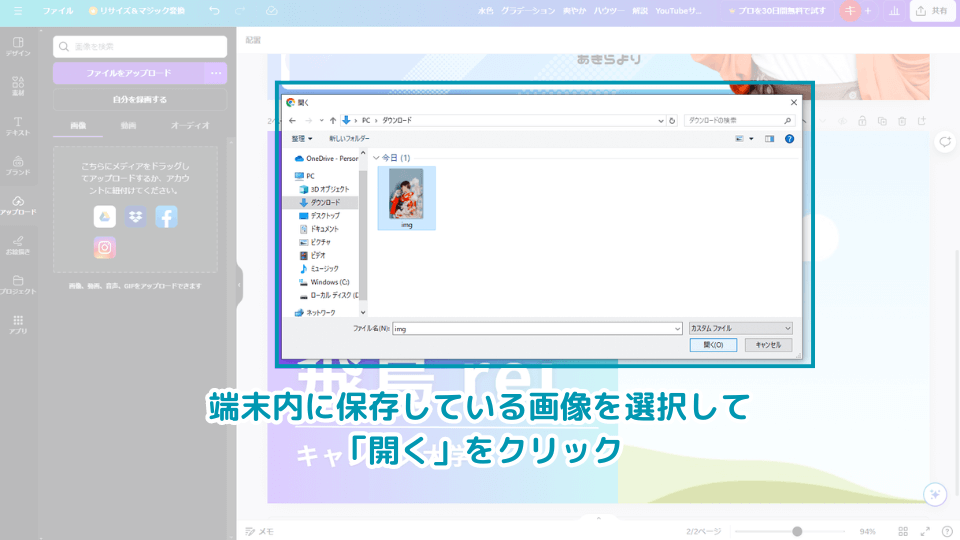
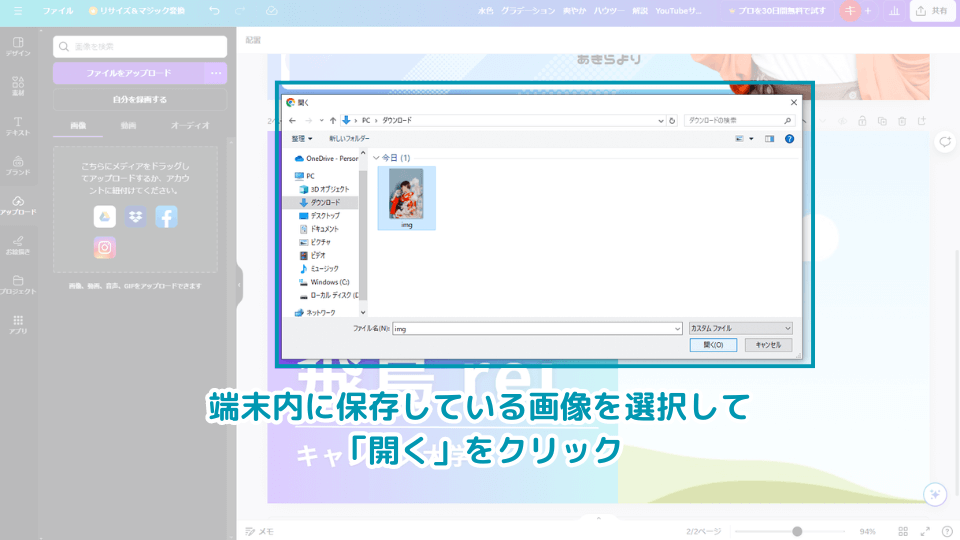
自分が持っている画像素材を選択(端末内の画像を指定して開く)


端末内のフォルダーを選択、画像ファイルを指定し、開くからアップロードできます。複数画像を選択すれば一括アップロードすることも可能です。
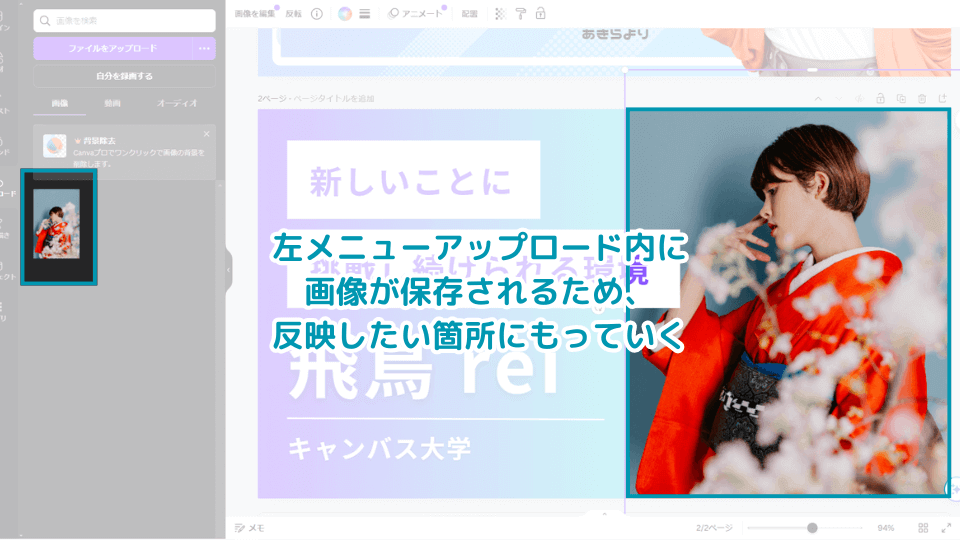
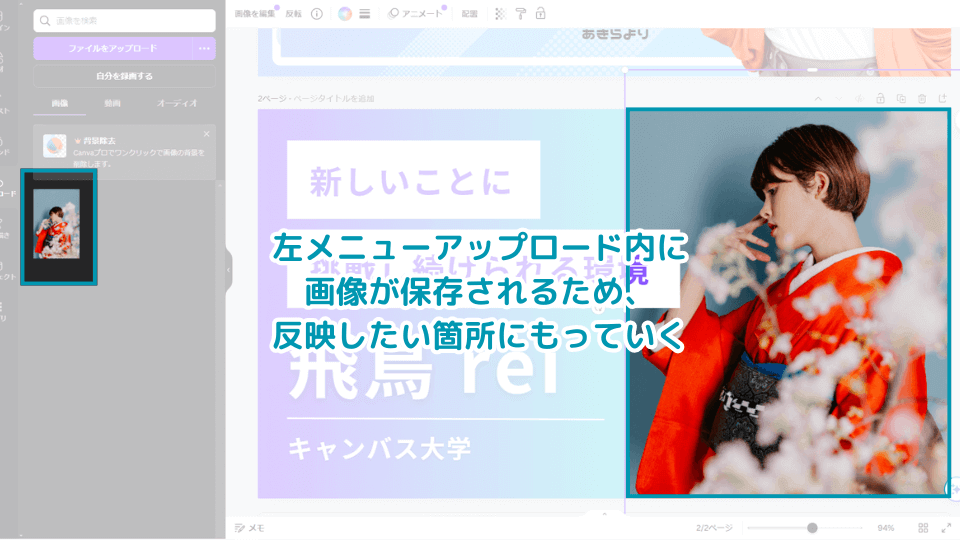
アップロードされた画像を反映させたい箇所にもっていく


アップロードした画像素材は左メニューの「アップロード」ボタンからいつでも確認、使用できます。
Canvaは無料素材だけを絞り込んで検索できないの?
こちら、結論から言うと可能です。有料版はもちろん可能ですが、Canva無料版をお使いの方も正式な絞り込み検索ではありませんが実現できますので、気になる方は下記講座をご覧ください。


図形の追加とサイズ・色・向き調整
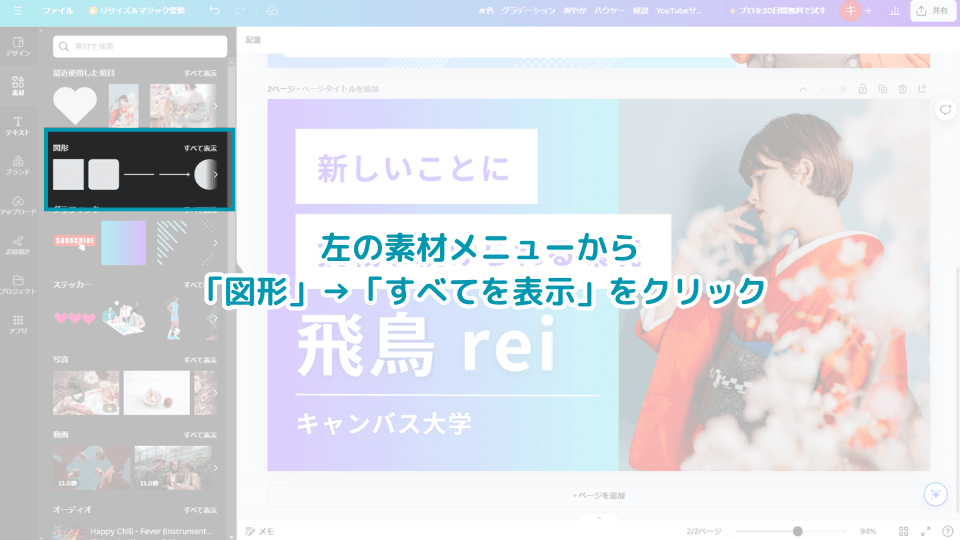
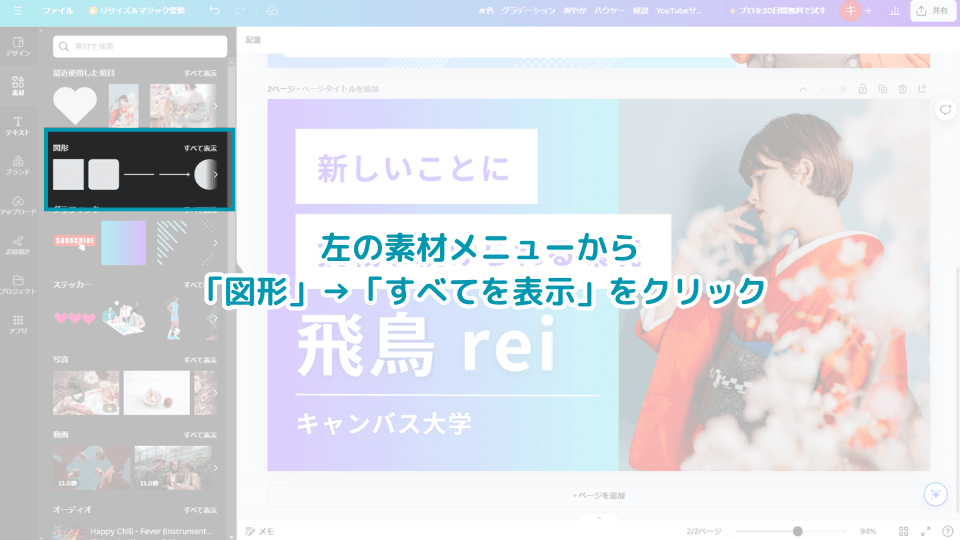
左の素材メニューから「図形」の「すべてを表示」をクリック


図形を追加したい場合、最初に左の素材メニューから「図形」の「すべて表示」をクリックしましょう。図形一覧が表示されます。
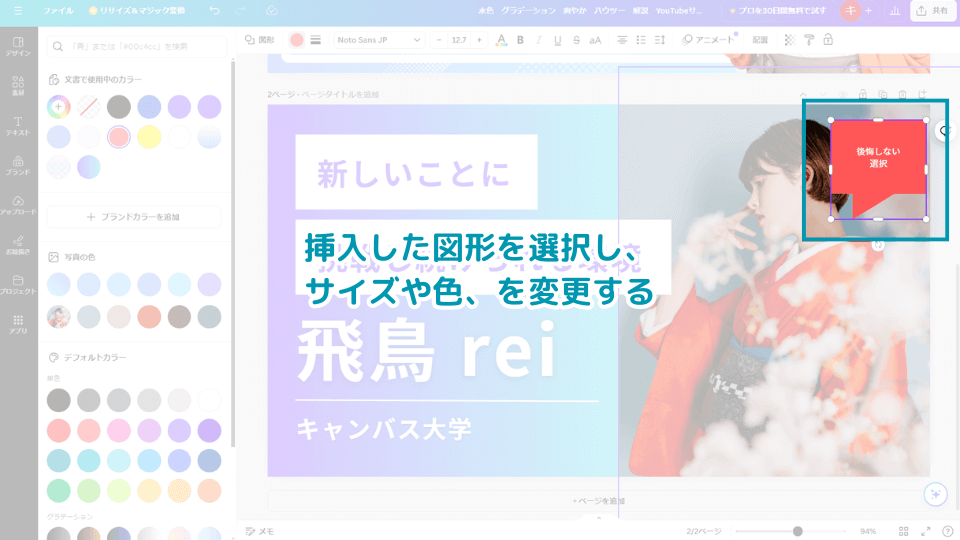
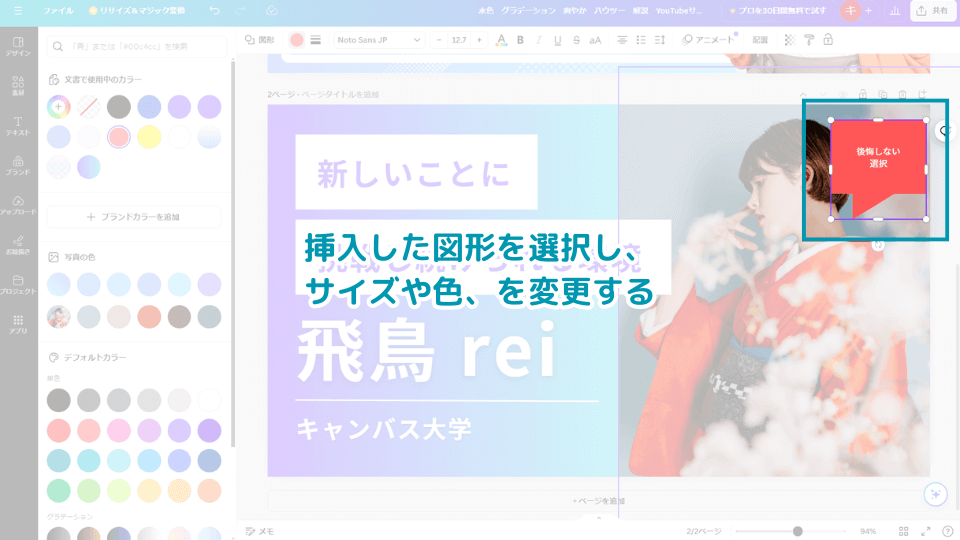
挿入した図形を選択し、サイズや色を変更する


挿入した図形をクリックするとデザインに反映されますので、目的に応じてサイズや色を変更します。
サイズを加工する場合には、図を選択したときに表示される四隅と間に表示されている白丸や白い長方形をマウスでドラッグしてください。


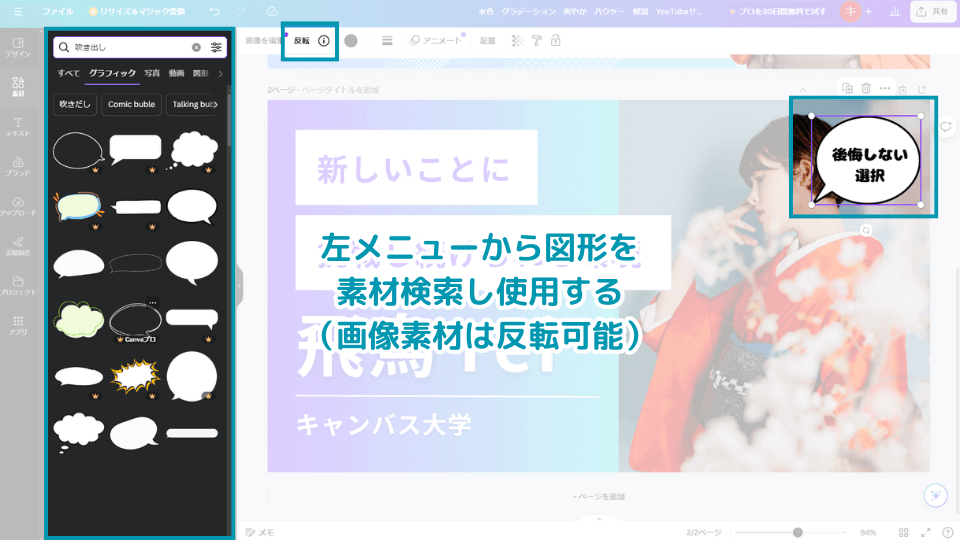
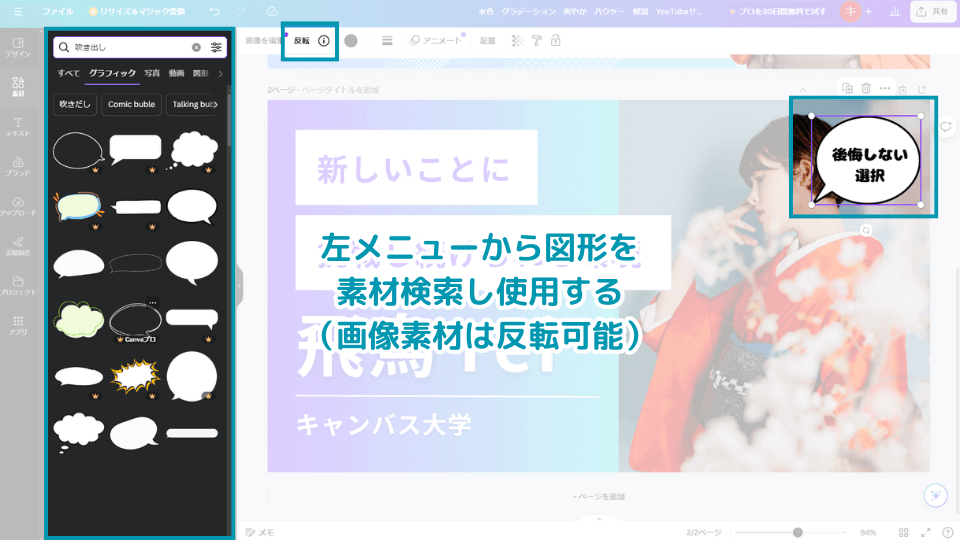
図形(素材)を検索して使用する、反転させる


図形は自由にサイズを変更できるため、デザイン内で調整しやすく便利です。ただし、図形は反転できないため実際に作業をしていると困ることもあります。対応策として、図形をグラフィック素材として検索してしまいましょう。デザインされた状態の図形も多く登録されていますので、きっと理想の図形素材が見つかるはず。図形と違ってグラフィック素材は反転もできますので、困ったらぜひお試しください。
完成した画像のダウンロード方法、ポイント
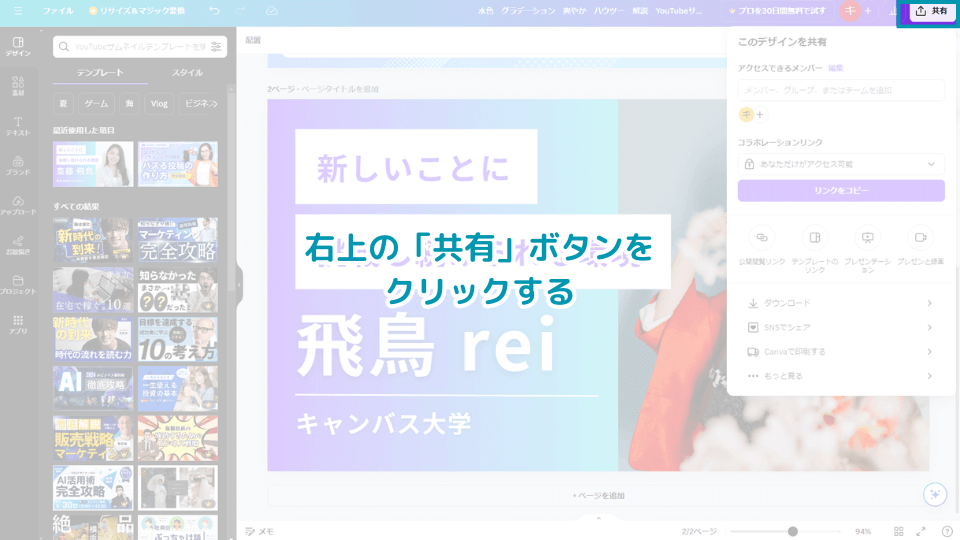
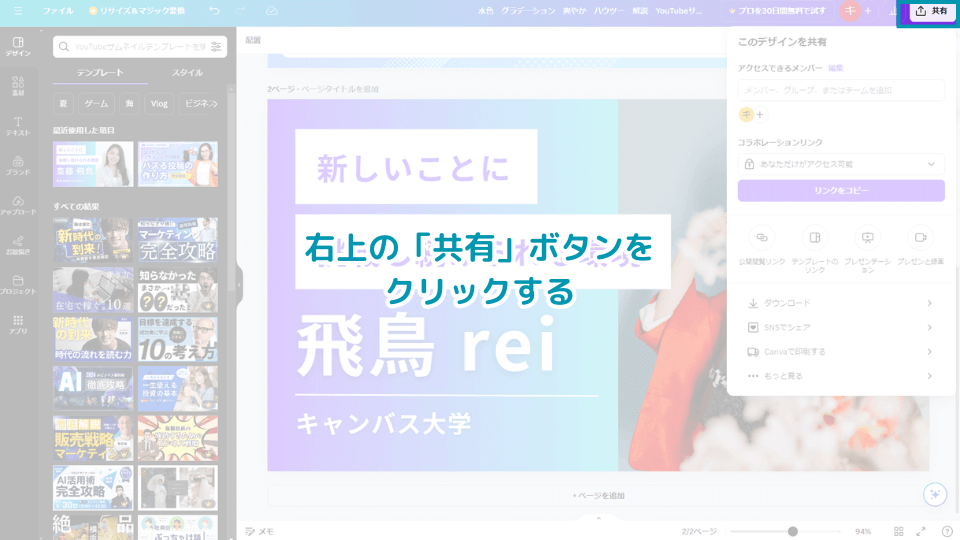
1. 右上の「共有」ボタンをクリックする


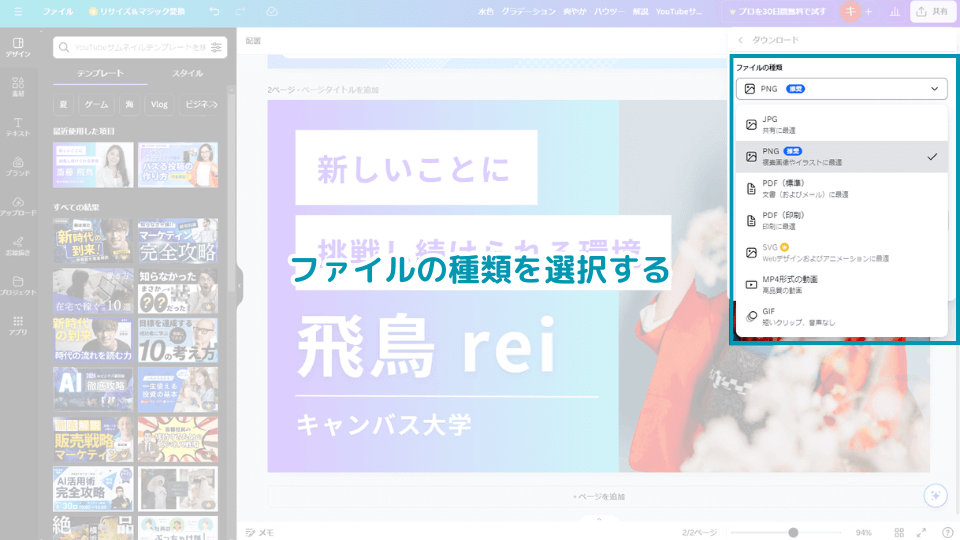
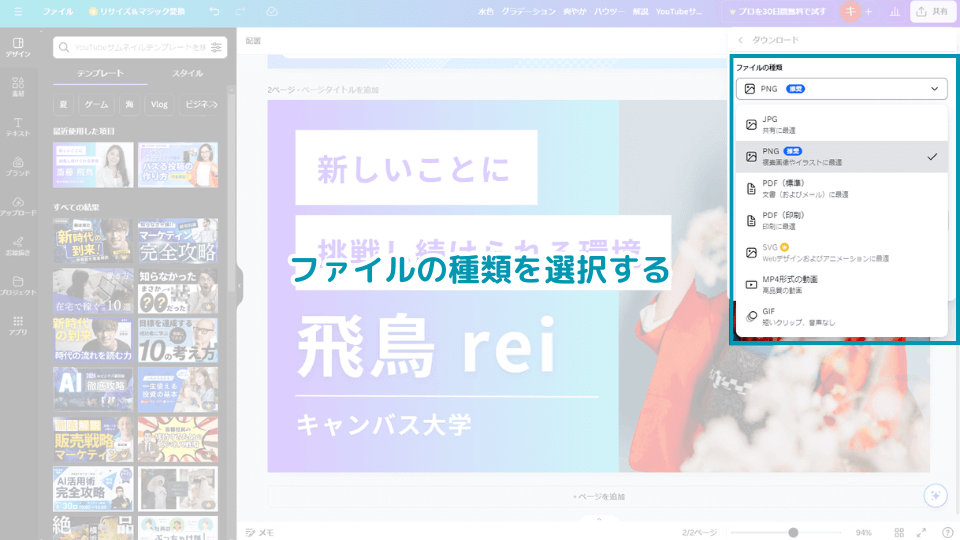
2. ファイルの種類を選択する(画像はPNG推奨)


使用用途に合わせてファイルの種類を選択します。(通常はデザインテンプレートに合わせて最適なファイルが選択されているため、変更しなくても構いません)
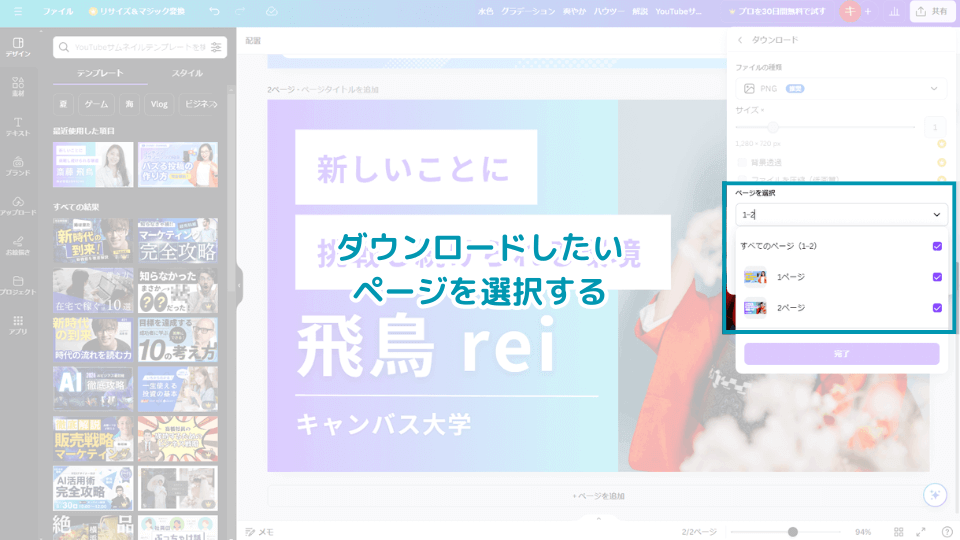
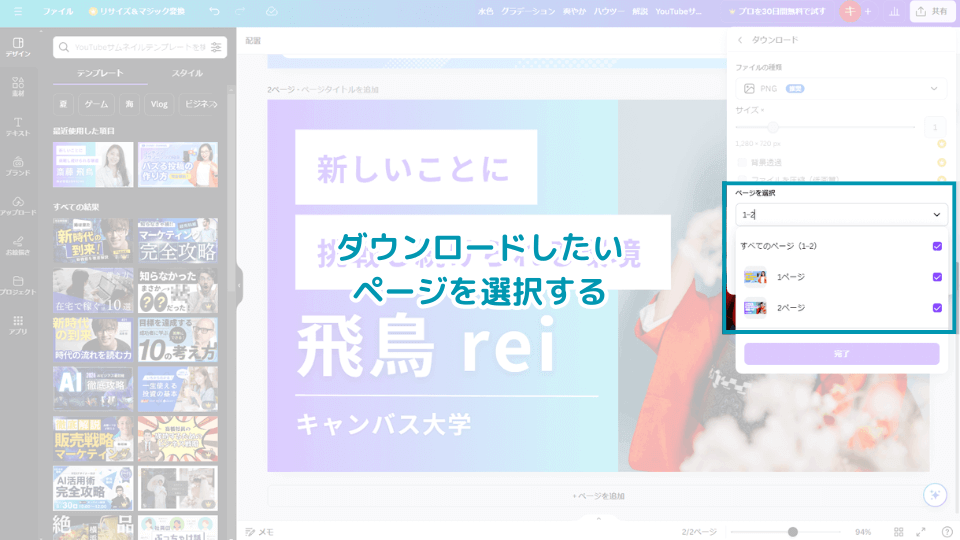
3. ダウンロードしたいページを選択し、ダウンロードボタンをクリック


最初はすべてのページにチェックが入っています。一部のページのみをダウンロードしたい場合は、必要なページ番号のチェックボックスにチェックを入れ、ダウンロードに進んでください。
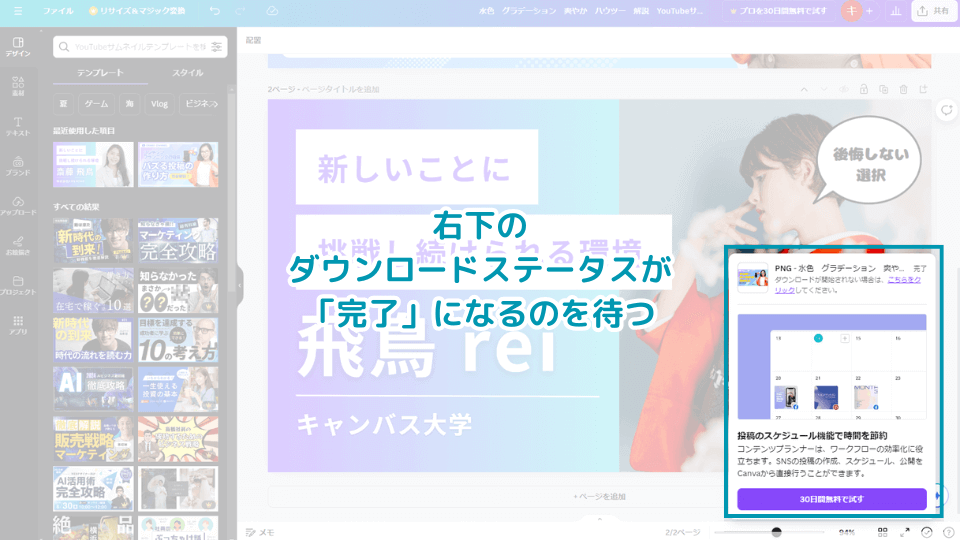
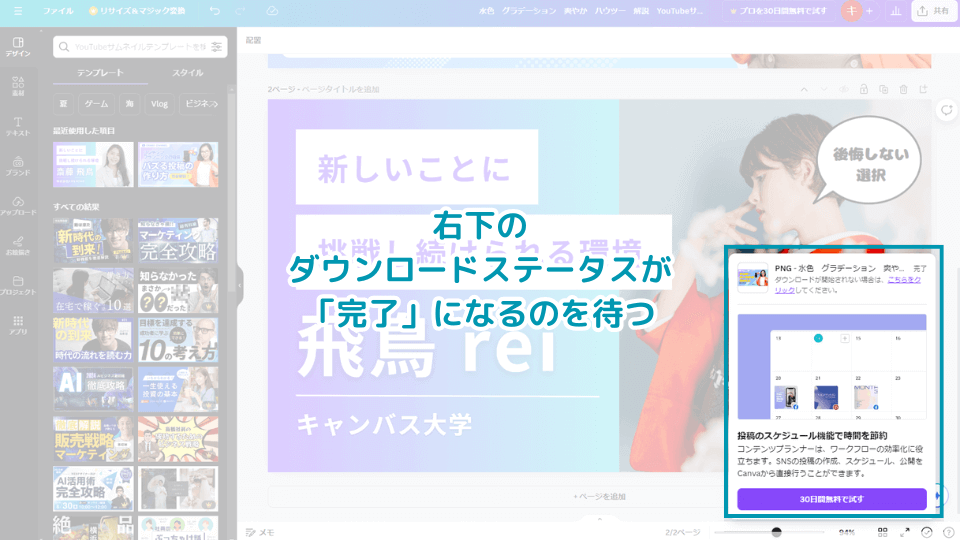
4. 右下のダウンロードステータスが「完了」になるのを待つ


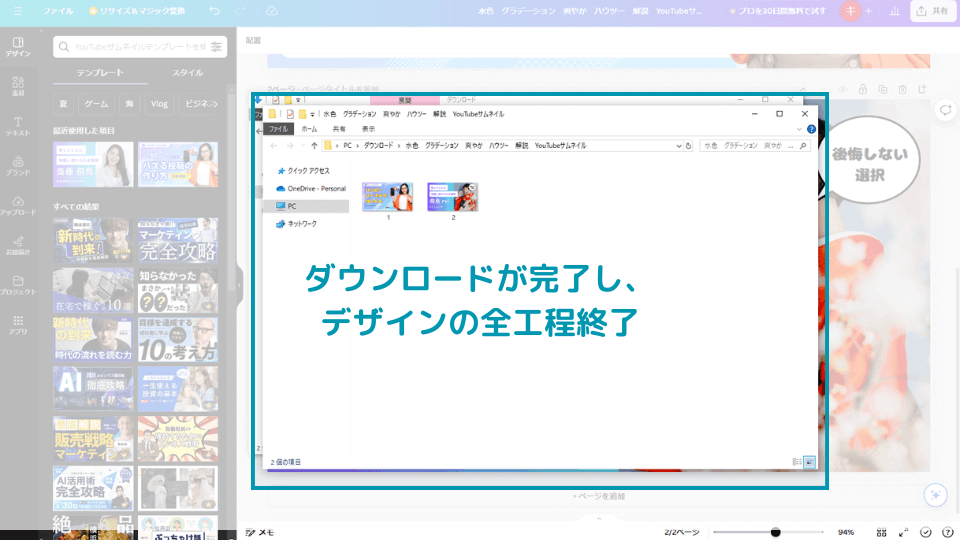
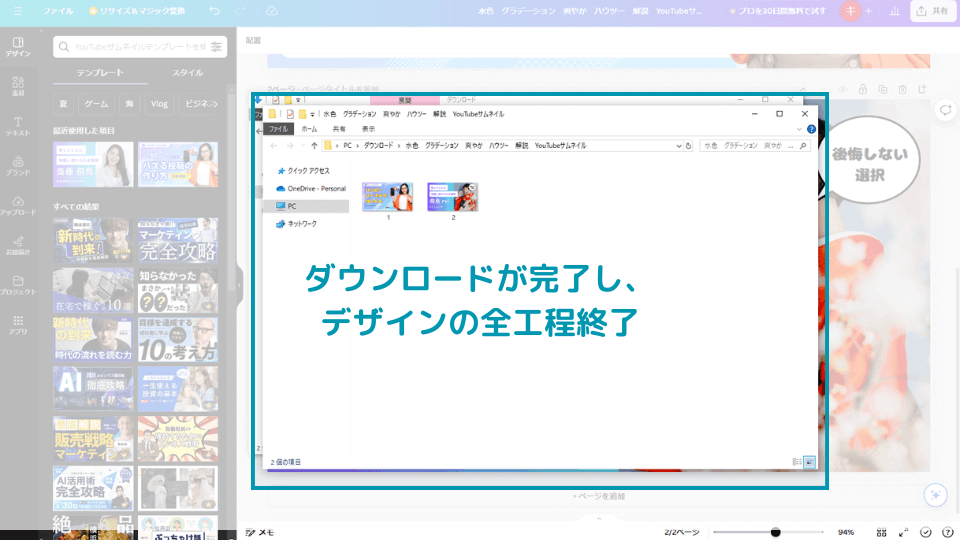
5. ダウンロードが完了し、デザインの全工程終了


複数の画像をダウンロードした場合、圧縮形式でファイルがダウンロードされますので、フォルダを解凍して画像をご確認ください。
完成したデザインの印刷方法を知りたい
チラシや営業資料、名刺など、データだけではなく紙で印刷したいことも多いですよね?Canvaで印刷するにはコツや注意点を把握する必要があります。下記講座で詳細をまとめていますので、ぜひご覧ください。


使い方に慣れてきたら…
Canvaの基本的な使い方に慣れてきたら、作業効率を上げるためにショートカットキーを覚えましょう。デザインの作りこみや動画編集では使いこなすことで作業時間に大幅な違いが出ますよ!


Canvaを久々に使ったときのログイン方法
期間があくと意外と忘れてしまうログイン方法。Canvaは久々のログインでも何をすればよいのか案内してくれますが、念のためログイン方法についても簡単に説明します。
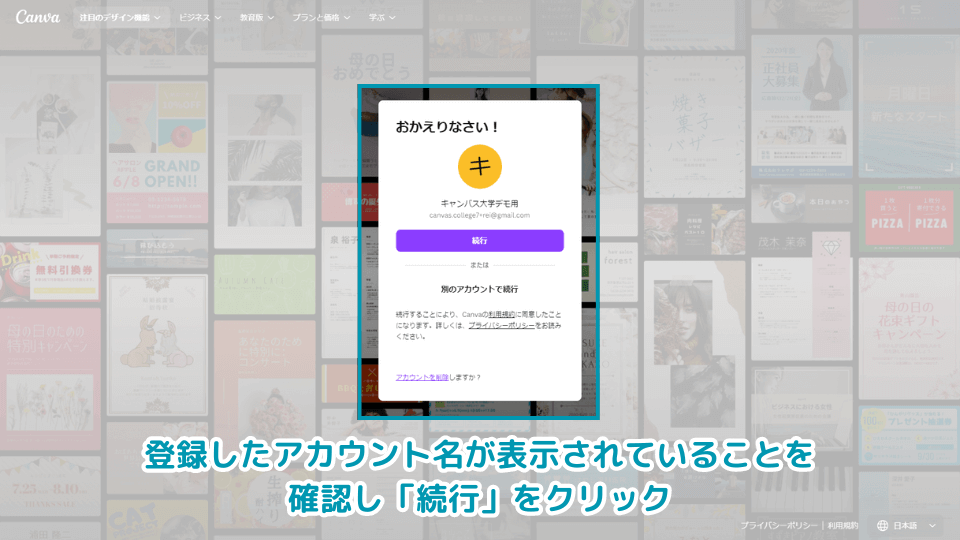
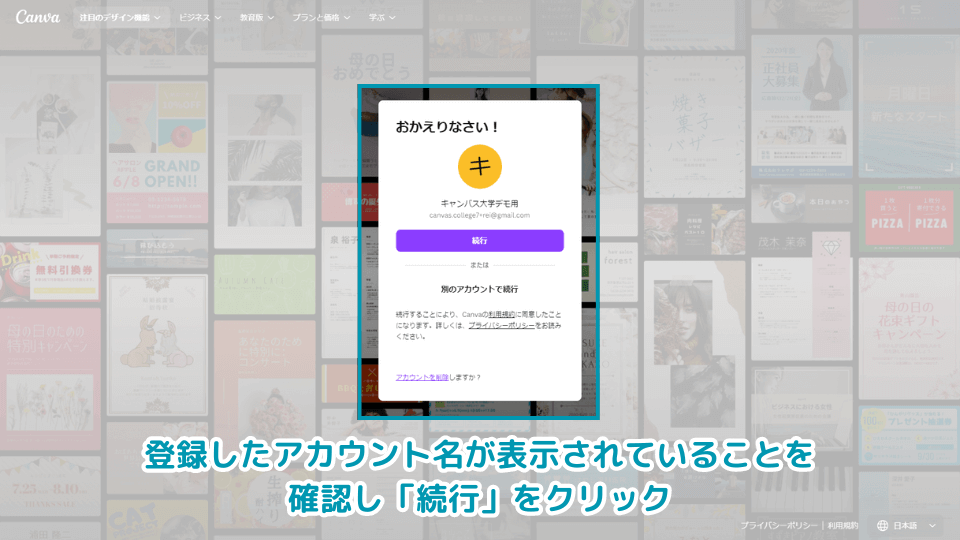
おかえりなさい!が表示されている場合のログイン方法
1. 登録したアカウント名が表示されていることを確認し「続行」をクリック


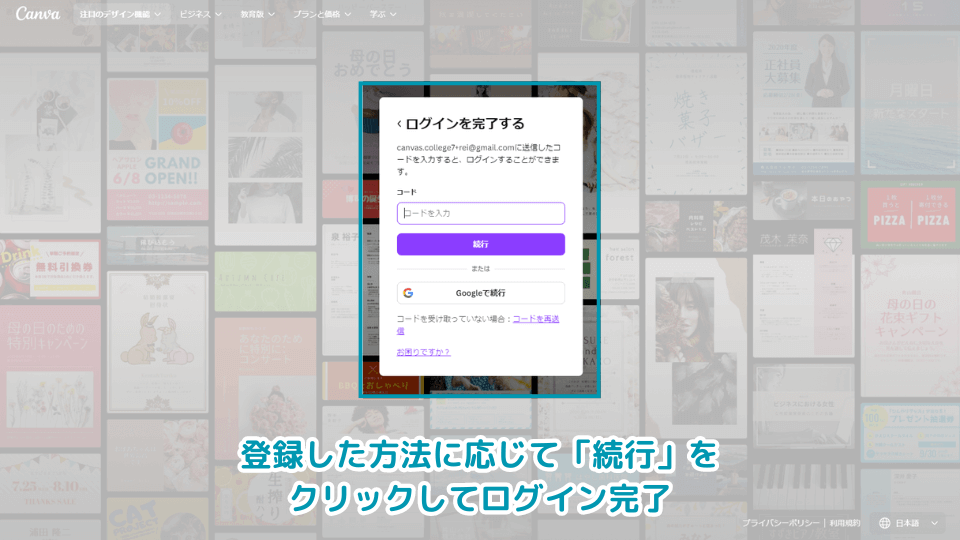
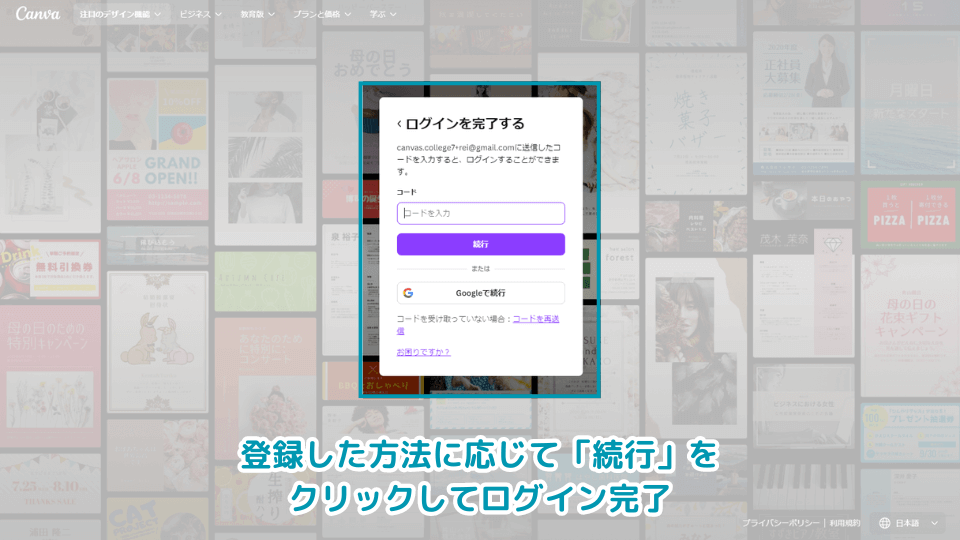
2. 最初に登録した方法に応じて「続行」をクリックしてログイン完了


例えばメールアドレスで登録した場合、新規登録したときと同じように認証コード「6桁の数字」が登録したメールアドレス宛に送信されますので、確認してコードを入力するとログインが完了します。
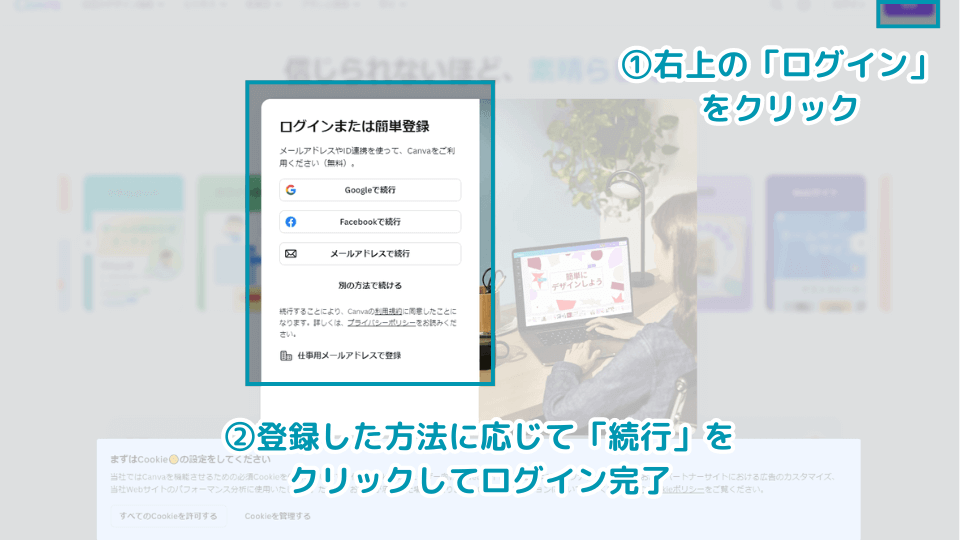
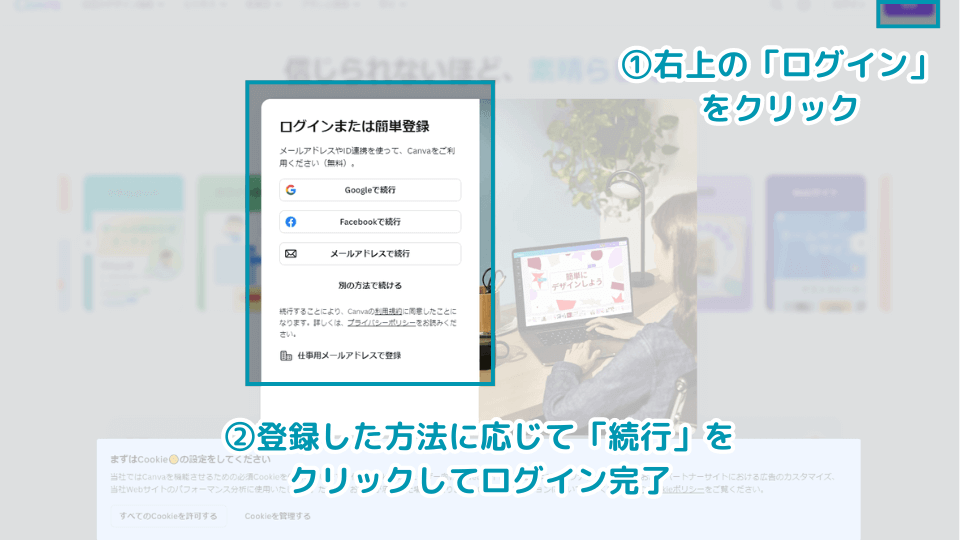
Canvaの案内ページが表示されてしまう場合のログイン方法
画面右上に表示されている「ログイン」をクリックして登録方法に応じたログインに進む


以降は上記おかえりなさい!が表示されている場合と同様のステップとなりますので、こちらをご覧ください。
ログインできない理由、対処法
上記で試してもログインできない場合、お使いの環境によってさまざまな理由が考えられます。下記講座で徹底的に解説していますので、そちらをご覧ください。


Canvaの使い方を活用事例と合わせてもっと詳しく
ここまでの実践ではじめてCanvaを使ってみていかがでしたでしょうか。
Canvaは画像作成だけではなく、営業資料やロゴ、動画編集やAI生成などさまざまなデザインを利用シーンで活用できます。下記記事では具体的な活用事例を交えて利用シーンを紹介していますので、よかったらこちらもご覧ください。


Canvaおすすめテンプレートを知りたい
Canvaはテンプレートが多数用意されていますが、検索してもなかなか使いたいデザインに巡り合えないことがあります。それもそのはず、外国の方が作成したテンプレートも表示されてしまう仕様になっているためです。
そこで当サイトでは、日本国内で使える用途別のおすすめテンプレート集を用意していまので、ぜひ活用してみてください!
Canvaの商用利用など、注意すべきポイント
よく「Canvaで作成したデザインは商用利用して大丈夫か」という質問を受けることがあります。
結論から申し上げますが、Canvaで作成したデザインは商用利用しても問題ありません。
(無料・有料プランに関係なくクレジット表記も不要のため、むしろ商用利用推奨です!)
ただし、いくつか守るべきルール(注意点)もありますので、必ずご理解いただいたうえで使用してください。
具体的な商用利用の事例
作成した画像、動画を自社のホームページやオウンドメディアに掲載する
マーケティング素材(広告、営業資料、チラシなど)として使用する
作成した画像、動画をSNS投稿に使用する
Tシャツやタオルなど、グッズを作成して販売する など
ルール違反、許可されていない利用方法
Canvaで作成したデザインを使用して商標を登録する


Canvaの素材をストックフォトサービスなどの素材サイトに登録・販売する
Canvaの素材(写真・音楽・動画など)を無加工の状態で、販売、再配布する
Canva公式サイトにも下記のように記載されているとおり、上記のような利用方法は禁止されておりますので、必ずルールは守りましょう。
Canvaのテンプレートや素材は無加工の状態で第三者に販売または配布することは禁じられています。これは、Canvaのテンプレートや素材の作成者が著作権を所有しているため、著作権侵害に相当するからです。
(Canva公式サイトより)
さらに詳しく知りたい方は下記講座にて実例をもとに詳しく解説していますので、あわせてご覧ください。


本日の講座 まとめ
Canvaの使い方について、実践を交えてお伝えしてきましたがいかがでしたでしょうか。
意外と簡単、クオリティの高いデザインがこんな短時間でできるんだ、と感じた方も多いと思います。
使う上で注意点もありますが、使いこなせれば活用の幅が非常に大きいのがCanvaのいいところです。
本講座がきっかけになり、一人でも多くの方がデザインの場で活躍されることを祈っています。
それでは本日の講座、「どこよりも分かりやすいCanvaの使い方」は以上です。
ここまでお時間いただき、ありがとうございました。


