\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
雑誌の表紙風デザインはテンプレートを使おう!作成アプリと方法を解説

 クリエイター講師:佐々木
クリエイター講師:佐々木クリエイター講座へようこそ!講師の佐々木です。
雑誌の表紙風デザインは、SNS投稿や記念品、プレゼン資料で活用される人気のデザインスタイルです。
本講座では、初心者でも簡単にプロのようなデザインを作れるテンプレートや作成アプリを活用する方法を解説します。
雑誌の表紙風デザインとは?
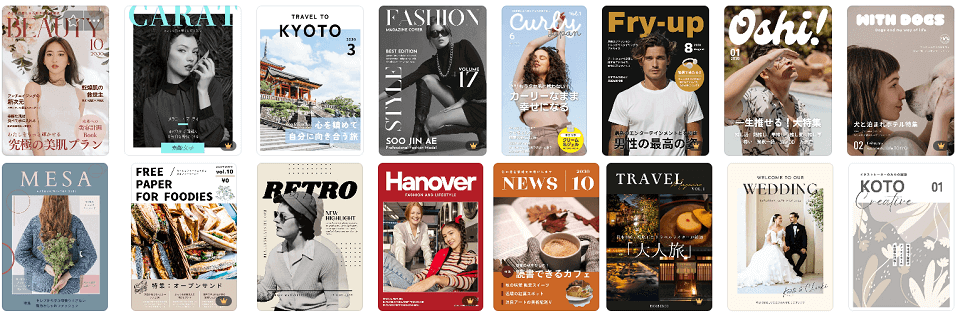
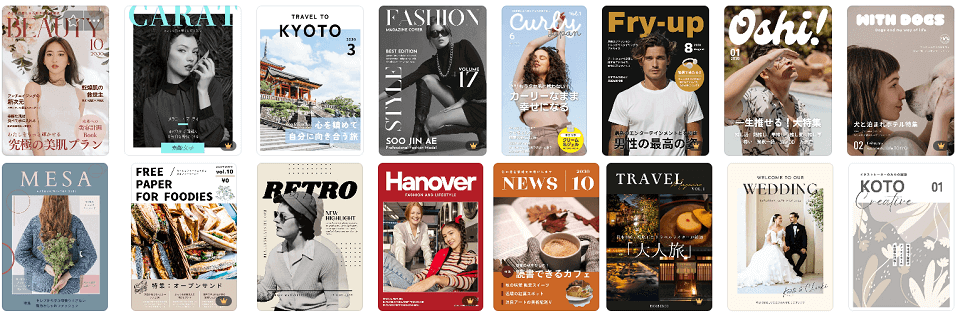
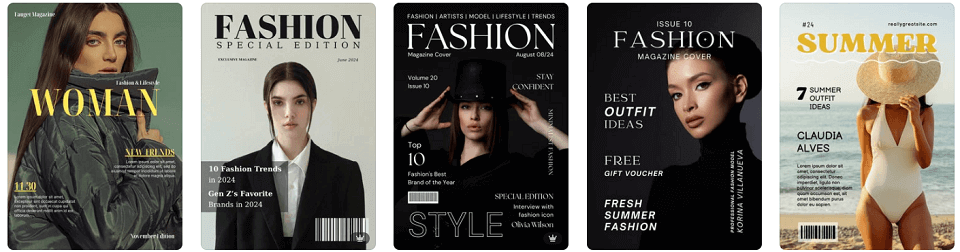
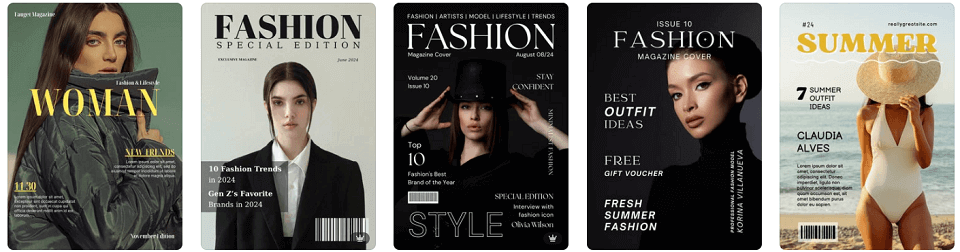
雑誌の表紙風デザインは、本物の雑誌表紙を模倣したデザイン手法です。ポートレート写真を背景にしたレイアウトや、印象的なキャッチコピー、大胆なフォント使いが特徴です。以下の用途でよく活用されていますよ。


| 活用場面 | 具体例 |
|---|---|
| SNS投稿 | イベントや日常の特別な瞬間を華やかに共有する。 |
| 広告・宣伝 | 新商品やキャンペーンの告知デザイン。 |
| 教育・学習 | 視覚的に目を引く教材の表紙として使用。 |
| 記念アイテム | 結婚式や誕生日などの思い出作りに最適。 |
雑誌風デザインは、センスが問われると思われがちですが、テンプレートを使えば誰でも簡単に作成できます。
すぐに作成したい方はこちらのボタンで具体的な手順までスキップできます。
雑誌風デザインをテンプレートで作るメリット
テンプレートを使うことで、初心者でもハイクオリティなデザインを短時間で作成できます。以下に、主なメリットをまとめました。
- 効率的な作業:
テンプレートにはあらかじめ基本的なレイアウトや配色が設定されています。そのため、一からデザインを考える時間を節約できます。
- プロ仕様の仕上がり:
テンプレートはプロのデザイナーが作成しているため、素人でも高品質なデザインを簡単に再現できます。フォントや配色のバランスも整っています。
- 簡単なカスタマイズ:
テキストや画像、カラーを変更するだけで、オリジナリティを加えることが可能です。これにより、自分のブランドや個性を反映させたデザインが作れます。
雑誌風デザインを作成できるアプリ「Canva」とは?
もっともおすすめできる雑誌風デザイン作成アプリは「Canva」です。雑誌風デザインテンプレートが非常に豊富で、基本的な使い方も初心者向けのツールとなっています。(PC・WEB・アプリ対応)
Canvaの概要


Canvaは、2013年にオーストラリアで誕生したオンラインデザインツールです。現在は世界190カ国以上で月間1.9億人以上が利用しており、初心者からプロフェッショナルまで多くの人々に愛されています。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


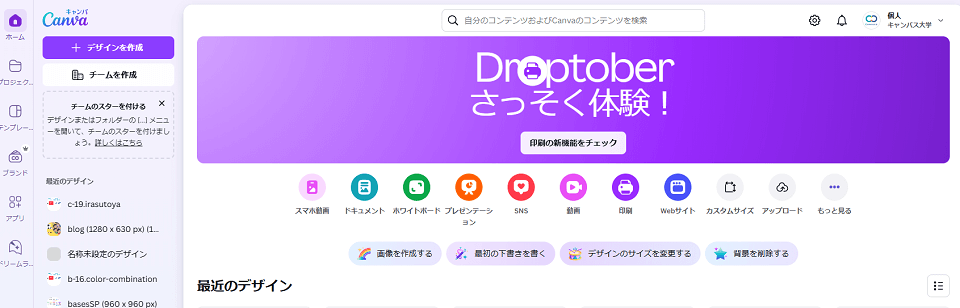
Canvaを使った雑誌風デザインの作り方(具体的手順)
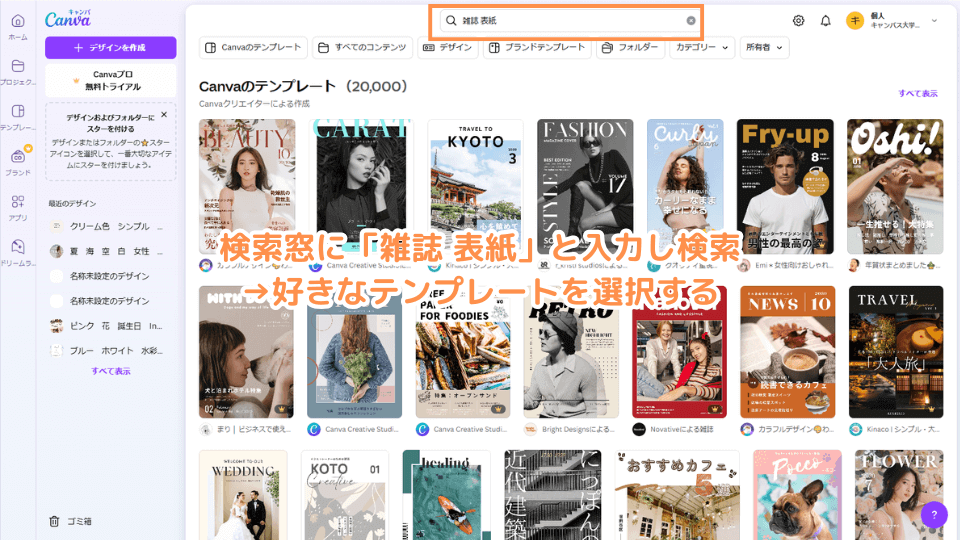
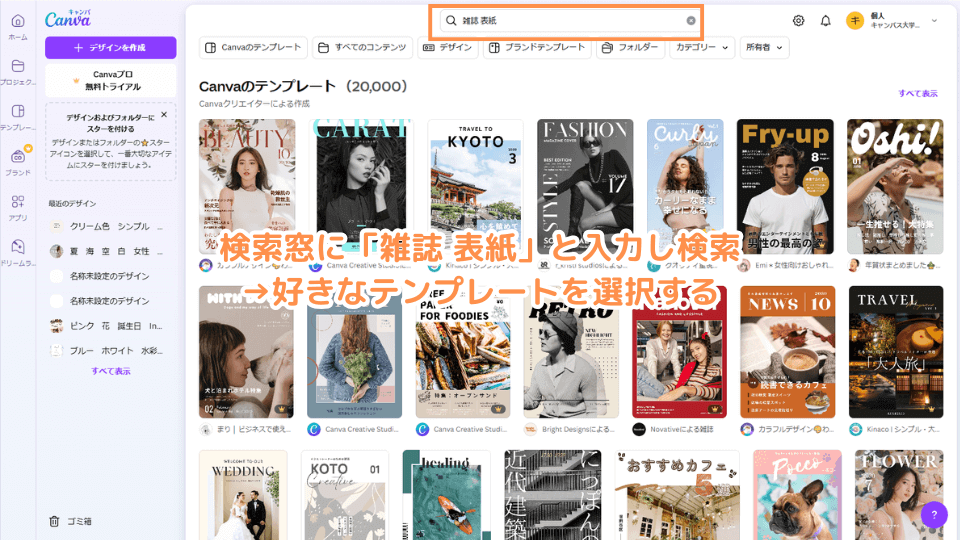
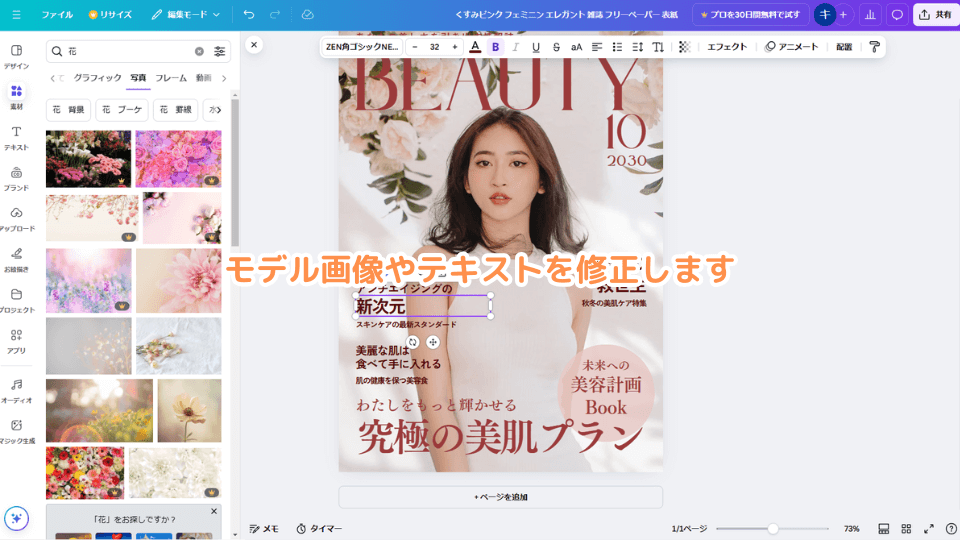
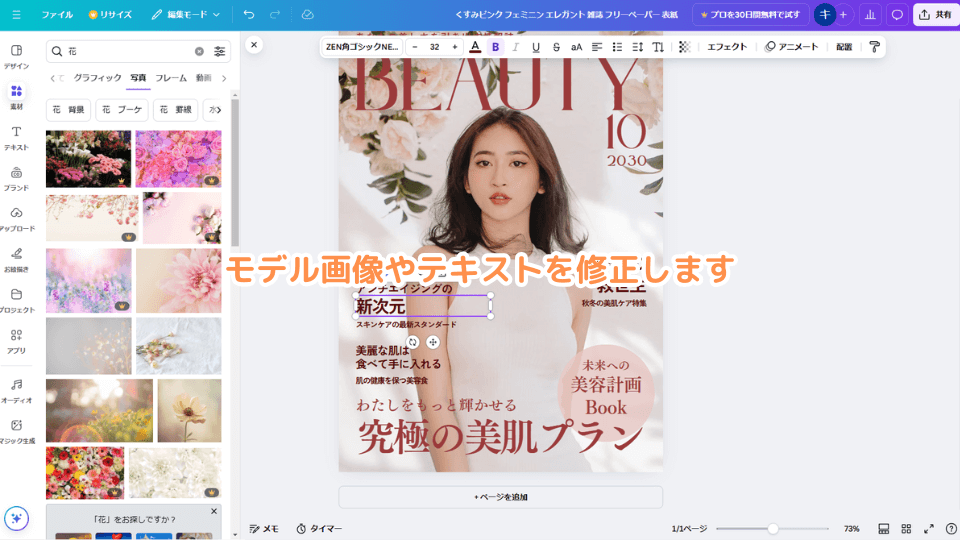
それでは早速Canvaを使用して雑誌風デザインを作成してみましょう。
Canvaの公式サイトにアクセスし、無料アカウントを作成します。登録方法はとても簡単ですが、うまくいかない場合は不明点は下記講座をご覧ください。










デザインにこだわりたい、テキストや素材の追加方法など詳しく知りたいかたは、下記講座をあわせてご覧ください。






ダウンロードした画像ファイルはSNSなどで利用できます。また、誕生日などのサプライズでアルバムなどに使用したい場合、ファイル形式を「PDF(印刷用)」に変更してダウンロードしましょう。


デザイン作成時のポイントと注意点
写真選びにこだわる


雑誌風デザインでは写真が主役になるため、高解像度で明るい写真を選ぶことが重要です。背景がシンプルな写真だと、テキストが際立ちやすく全体のバランスが良くなります。例えば、ポートレートの場合、目線が読者を引きつける構図にするのが効果的です。また、被写体と背景のコントラストを明確にすることで、視認性が高まります。これにより、プロ仕様の仕上がりが実現します。
テキストの配置と配色を工夫する


テキストは読みやすさを重視し、写真や背景とのコントラストを強調する配色を選びましょう。例えば、暗い背景には明るいフォント色を、明るい背景には濃いフォント色を使うと効果的です。また、重要なキャッチコピーや見出しは、フォントサイズを大きくし、目立たせる位置に配置します。テキストが多すぎるとデザインがごちゃごちゃするので、簡潔でインパクトのある文言を心がけましょう。


余白を活用してデザインを引き立てる


余白(ホワイトスペース)は、デザインを洗練させるための重要な要素です。要素同士の間隔を十分に取ることで、雑誌風デザイン全体に高級感を与えます。写真やテキストを詰め込みすぎると視覚的に窮屈な印象を与えるため、意識的に余白を取りましょう。また、背景のシンプルさを保つことで、重要な情報がより目立つようになります。これにより、デザインのバランスが格段に向上します。
8. よくある質問(FAQ)
本日の講座 まとめ
以上、おしゃれな雑誌の表紙風デザインが完成しましたでしょうか。Canvaならテンプレートをもとに人物画像を差し替えるだけでもそれっぽく完成できちゃいますので、ぜひチャレンジしてみてくださいね!
それでは本日の講座、「雑誌の表紙風デザインはテンプレートを使おう!作成アプリと方法を解説」は以上です。
ここまでお時間いただき、ありがとうございました。

