\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
センスが良い色の組み合わせ!実例入りカラーパレットとテクニック

 クリエイター講師:佐々木
クリエイター講師:佐々木クリエイター講座へようこそ!講師の佐々木です。
デザインを魅力的に見せるには「色の組み合わせ」が重要です。配色ひとつで印象がガラッと変わり、デザインの完成度が大きく左右されます。しかし、センスの良い配色を作るのは初心者には難しいもの。
そこで本記事では、センスの良いカラーパレットを実例付きで紹介しながら、配色の基本テクニックも解説します。デザイン初心者でもすぐに活用できるヒントが満載です!
色の組み合わせが重要な理由
色の組み合わせは、デザインの印象や目的に直結します。例えば、以下のような場面で色は大きな影響を与えます。
- ブランドイメージの構築:色の選択によって、信頼感や高級感が伝わる。
- 感情への影響:暖色系は元気や暖かさ、寒色系は落ち着きや知性を表現。
- 視覚的な引きつけ:SNS投稿や広告で目を引くデザインを作るためには色のバランスが重要。
具体例


- 赤と白:活発でエネルギッシュ(例:YouTubeやコカ・コーラのブランドカラー)。
- 青とグレー:信頼感や知性(例:LinkedInやZoomの配色)。
配色の基本ルールと心理学
デザインの配色を考える際、基本的なルールや心理学を理解することが大切です。
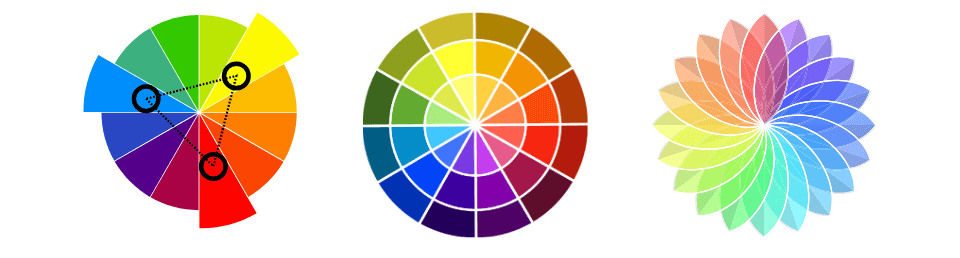
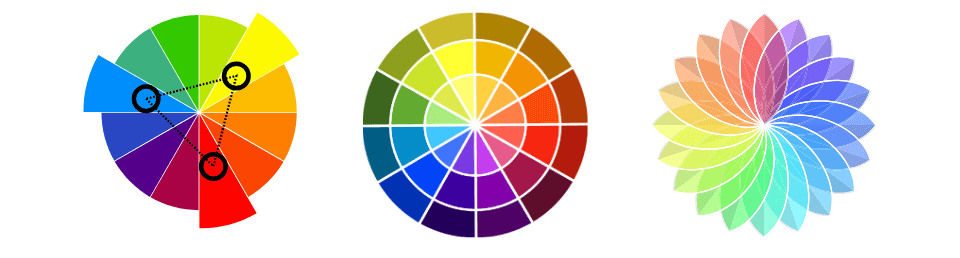
色相環を使った配色ルール


色相環(カラーホイール)を使うと、色の関係性がわかりやすくなります。
| 配色パターン | 説明 | 例 |
|---|---|---|
| 補色配色 | 色相環で正反対に位置する2色を使う | 赤と緑、青とオレンジ |
| 類似色配色 | 色相環で隣り合う色を使う | 青、青緑、緑 |
| トライアド配色 | 色相環で正三角形を形成する3色を使う | 赤、青、黄 |
| モノクロ配色 | 同じ色の明度や彩度を変えたバリエーション | 淡い青、ミッドブルー、濃い青 |
色が与える心理的効果


色には心理的な影響があります。以下の表を参考にしてください。
| 色 | 印象 | 使用例 |
|---|---|---|
| 赤 | 情熱、エネルギー、緊急性 | セール広告、アラート |
| 青 | 信頼、冷静、知性 | ビジネスサイト、テクノロジー企業 |
| 黄色 | 明るさ、幸福、注意喚起 | キャンペーンサイト、ボタン |
| 緑 | 自然、安心、癒し | 環境関連のデザイン、健康食品 |
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


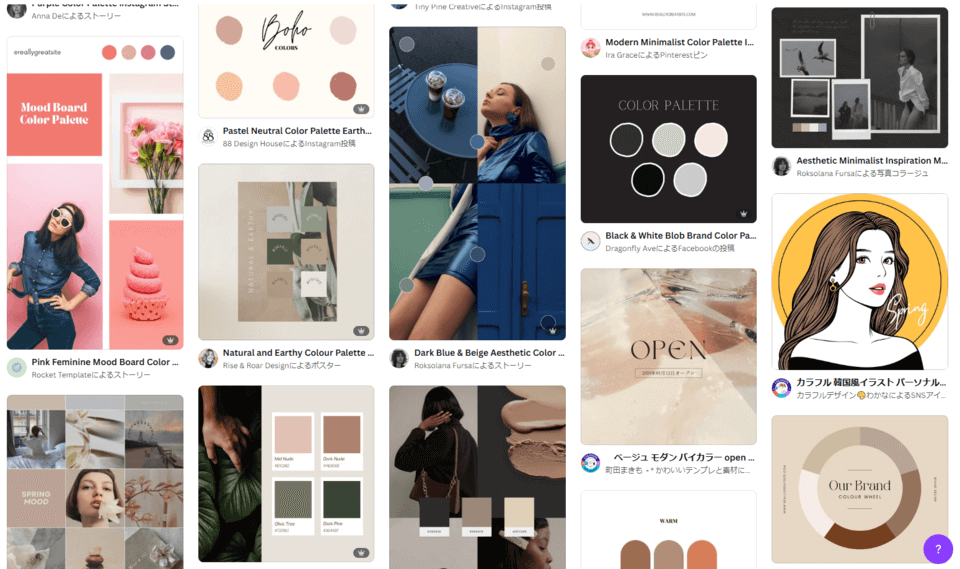
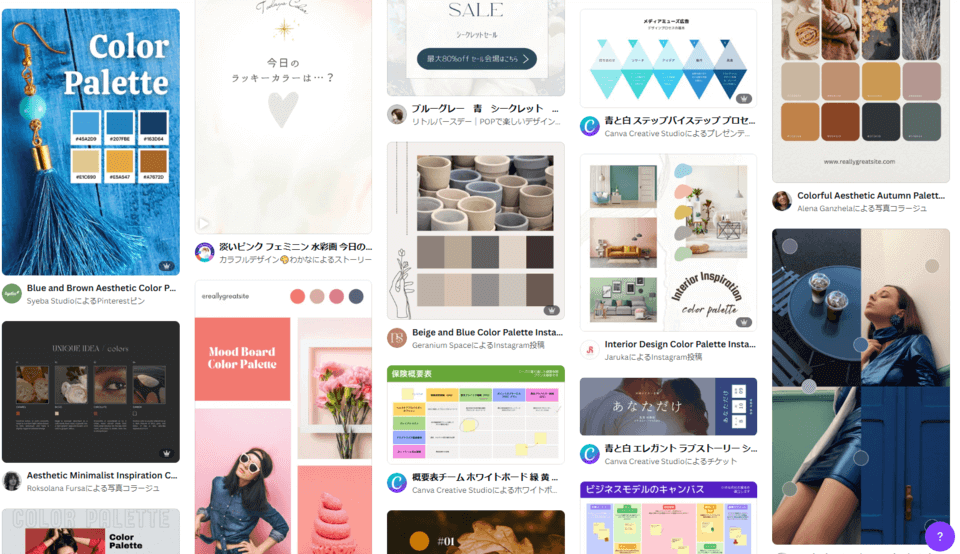
センスが良いカラーパレット例
ここでは、具体的なカラーパレットの実例を紹介します。用途に応じて使いやすいよう、カテゴリ別に分類しています。記載したカラーコードはCanvaはもちろん、Microsoft社製のWordやPowerPointなどでも色指定できますので、お試しください。
モダンで洗練された配色
モダンで洗練された配色はビジネスや高級ブランド、女性向けサービス、飲食店などに向いています。
配色例(カラーコードとコメント)
下記カラーコードを直接指定して組み合わるか、下のカラーパレットから好きなデザインを選んでカラーコードを決めてください。
- #1A2A40 (ネイビー), #D4AF37 (ゴールド), #FFFFFF (ホワイト)
高級感と信頼感を与える組み合わせ。ビジネスや高級ブランド向けに最適。 - #4A4A4A (チャコールグレー), #FF6F91 (ローズピンク), #C0C0C0 (シルバー)
シックな印象ながら、ピンクが可愛らしさをプラス。女性向けサービスにおすすめ。 - #000000 (ブラック), #FFFFFF (ホワイト), #FF0000 (レッド)
モノクロに赤を差し色として加えたシンプルな配色。モダンなアートや飲食店のロゴに適しています。


明るく元気な配色
明るく元気な配色はキャンペーンやイベント、子供向けやエンタメ系、広告やエンタメ業界などに向いています。
配色例(カラーコードとコメント)
下記カラーコードを直接指定して組み合わるか、下のカラーパレットから好きなデザインを選んでカラーコードを決めてください。
- #FFA500 (オレンジ), #FFFF00 (黄色), #FFFFFF (白)
活発で明るい印象を作る組み合わせ。キャンペーンやイベント用にぴったり。 - #FF69B4 (ピンク), #87CEFA (ライトブルー), #FFD700 (イエロー)
ポップな印象を与える元気いっぱいの組み合わせ。子供向けやエンタメ系に。 - #FF6347 (レッド), #40E0D0 (ターコイズ), #98FB98 (ライトグリーン)
鮮やかで目を引く組み合わせ。キャンペーン広告やエンタメ業界におすすめ。


ナチュラルで落ち着いた配色
ナチュラルで落ち着いた配色はエコ商品や癒し系デザイン、自然保護団体のサイトやアウトドアブランドなどに向いています。
配色例(カラーコードとコメント)
下記カラーコードを直接指定して組み合わるか、下のカラーパレットから好きなデザインを選んでカラーコードを決めてください。
- #F5F5DC (ベージュ), #9E9E7A (セージグリーン), #FFFFF0 (アイボリー)
自然で優しい印象を与える配色。エコ商品や癒し系デザインに適しています。 - #5C4033 (ダークブラウン), #C2B280 (サンドベージュ), #FFFDD0 (クリームホワイト)
アースカラーを基調にした組み合わせで、落ち着いた雰囲気を演出。 - #228B22 (フォレストグリーン), #8B4513 (アースブラウン), #D3D3D3 (ライトグレー)
森林をイメージさせる配色で、自然保護団体のサイトやアウトドアブランドにおすすめ。


高級感のある配色
高級感のある配色は高級ホテルやジュエリーブランド、結婚式の招待状や高級ギフトなどに向いています。
配色例(カラーコードとコメント)
下記カラーコードを直接指定して組み合わるか、下のカラーパレットから好きなデザインを選んでカラーコードを決めてください。
- #002147 (ダークネイビー), #FFD700 (ゴールド), #FAF9F6 (アイボリー)
上品で洗練された配色。高級ホテルやジュエリーブランドに最適。 - #800020 (バーガンディ), #2F4F4F (ダークグレー), #FFD700 (ゴールド)
温かみと高級感を兼ね備えた配色。高級レストランやワインブランドにぴったり。 - #50C878 (エメラルドグリーン), #000000 (ブラック), #F7E7CE (シャンパンゴールド)
華やかさと落ち着きを両立した配色。結婚式の招待状や高級ギフトにおすすめ。


クールで未来的な配色
クールで未来的な配色はテクノロジーブランドやゲーム業界、家電製品や自動車関連、健康やテクノロジー分野などに向いています。
配色例(カラーコードとコメント)
下記カラーコードを直接指定して組み合わるか、下のカラーパレットから好きなデザインを選んでカラーコードを決めてください。
- #00FFFF (シアン), #8A2BE2 (ネオンパープル), #000000 (ブラック)
サイバー感のある配色。テクノロジーブランドやゲーム業界に最適。 - #4682B4 (メタリックブルー), #A9A9A9 (グレー), #C0C0C0 (シルバー)
未来的で洗練された印象。家電製品や自動車関連のデザインにおすすめ。 - 7CFC00 (ライトグリーン), #ADD8E6 (ライトブルー), #FFFFFF (ホワイト)
爽やかさと近未来感を兼ね備えた配色。健康やテクノロジー分野に適しています。


配色の基本とプロの配色パターンを知りたい
もっと具体的な配色の基本、パターンを知りたい方は、以下講座もあわせて確認してみてください。


よくある質問(FAQ)
本日の講座 まとめ
以上、色使いで困る方は非常に多いので、同じように困っている方向けにプロのデザイナーが用意したカラーパレットを使うことがおすすま理由、分かりましたでしょうか。それではまとめです。
- センスが良い色の組み合わせは、デザインの印象を大きく左右する重要な要素。
- 色相環や心理学を活用して、配色を考えると効果的。
- CanvaやCoolorsなどの配色ツールを活用すれば、初心者でも簡単におしゃれなカラーパレットが作れる。
色の組み合わせに少し工夫を加えるだけで、デザインの質が格段に向上します。これからも素敵なデザイン作りを楽しんでください!
本日の講座、「センスが良い色の組み合わせ!実例入りカラーパレットとテクニック」は以上です。
ここまでお時間いただきありがとうございました。



