\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
2025年Canvaグラデーション設定!背景や文字、向き等アプリ含めて網羅

 あずま 学長
あずま 学長Canvaの使い方講座へようこそ!Canvas大学学長のあずまです。
イラストや画像の背景、文字のカラーをグラデーションにして華やかにしたいとき、やり方がわららない方も多いかと思います。
Canvaのグラデーション設定はシンプルでありながら、様々なシチュエーションに対応しています。
本講座では、Canvaのグラデーション設定について色や向きはもちろん、好きな文字や画像をグラデーション化させる裏技をアプリ版の使い方も含めて伝授します。
Canvaを利用したグラデーションの基本
Canvaでグラデーションを利用するには、Canva内のグラデーション機能を使用するか、グラデーションされたテンプレートを使用する、二つの方法があります。
もし文字や一部の画像をグラデーション化させたいのにできなくてお困りの場合は、こちらをご覧ください。
アプリ版の操作方法について知りたい方はこちらをタップください、ジャンプします。
グラデーション機能を使用する
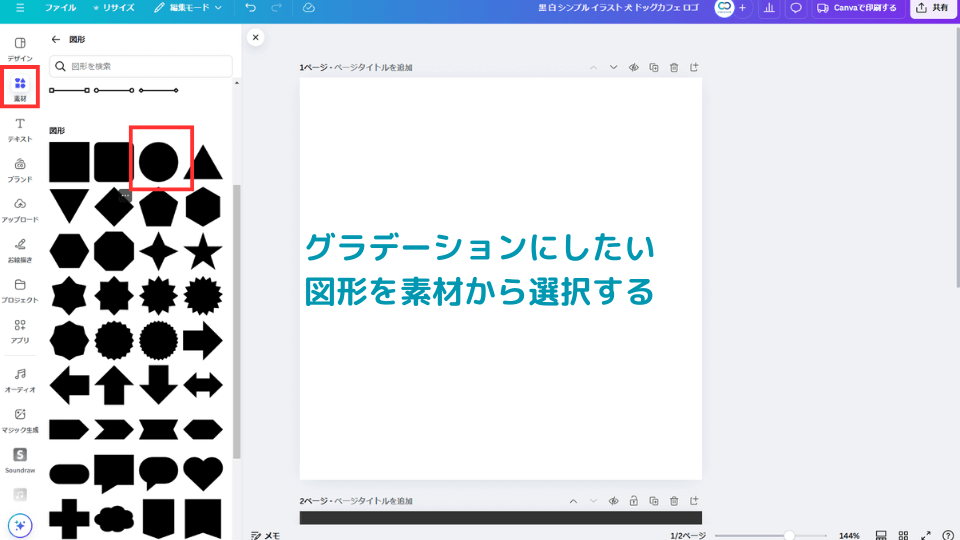
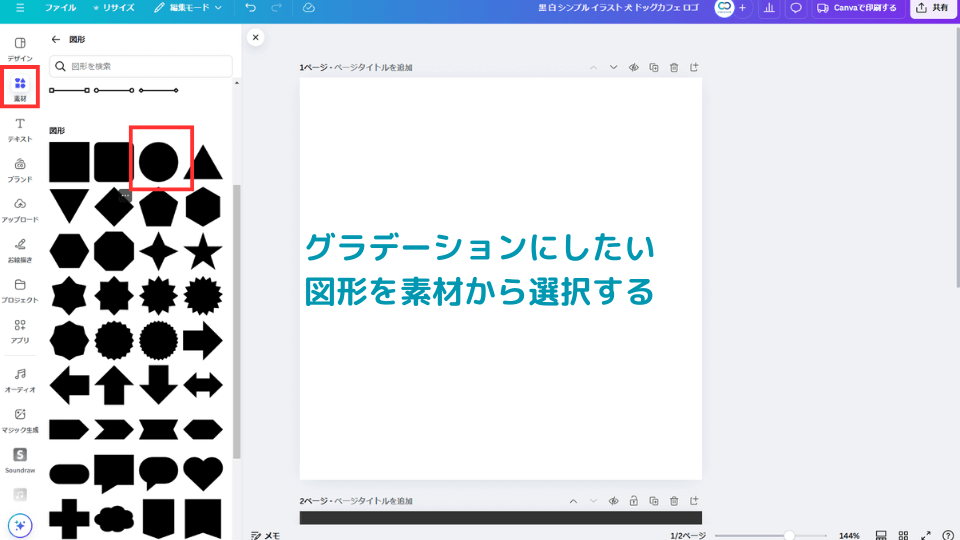
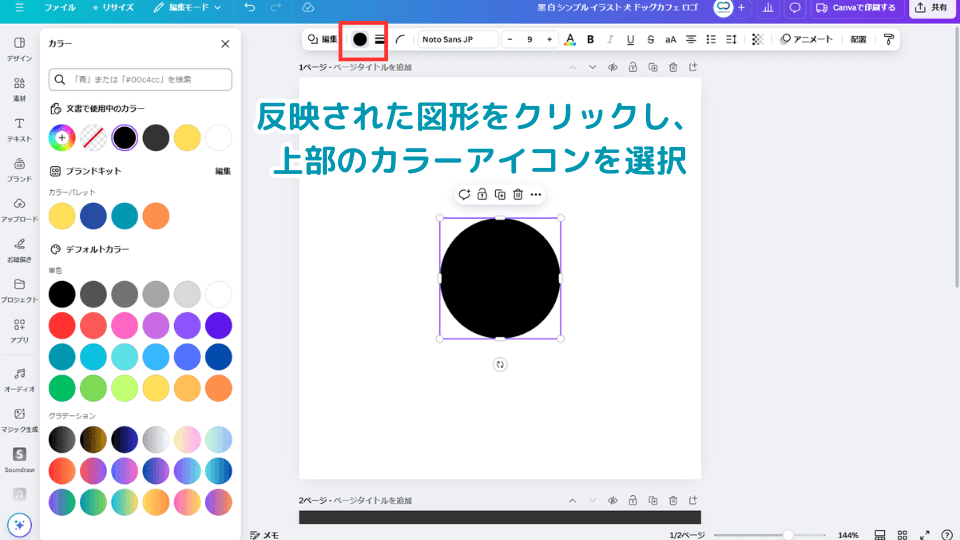
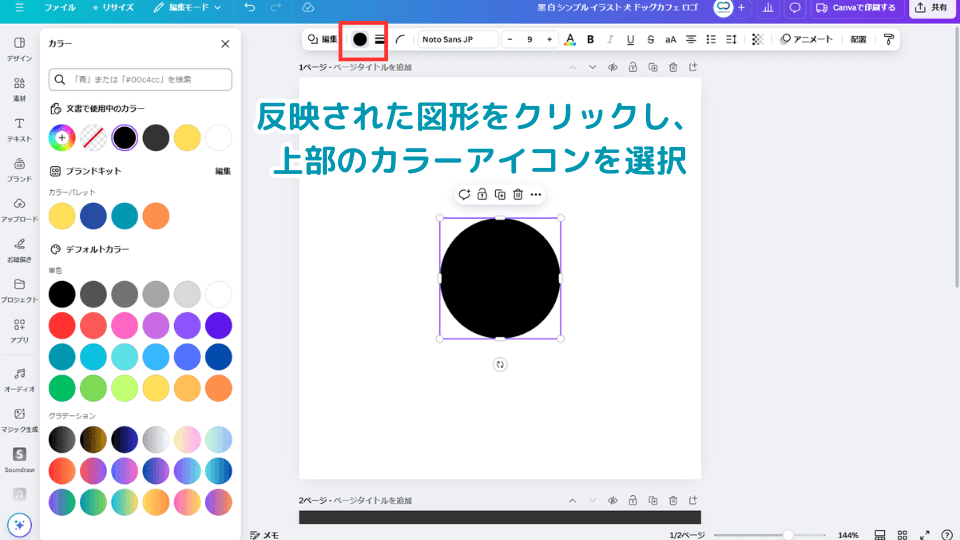
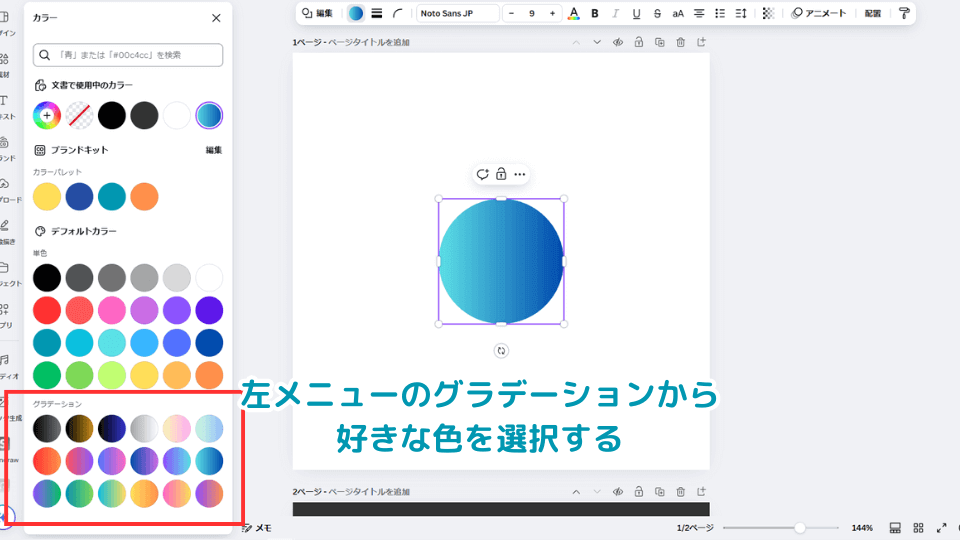
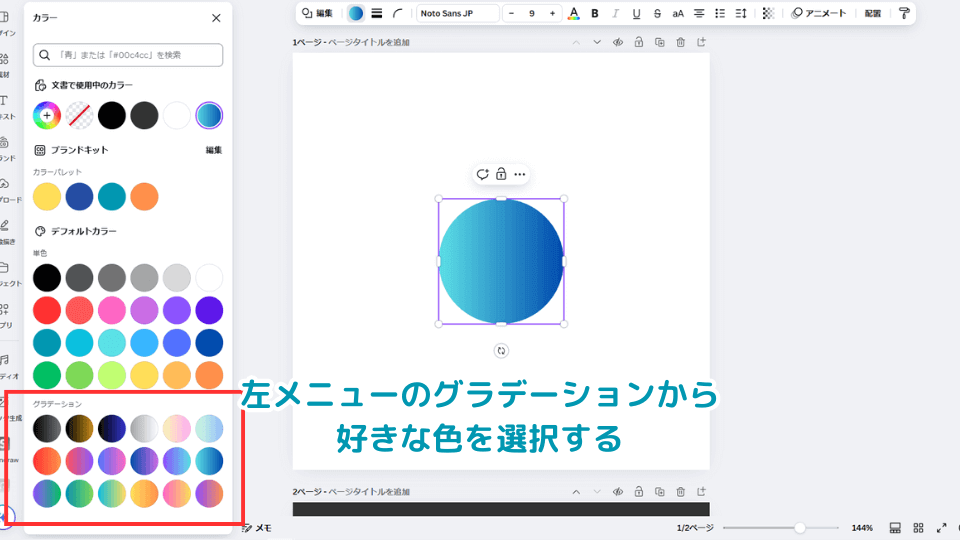
Canvaで画像や図形をグラデーションにするには、ワンクリックで反映できるグラデーション機能を使用します。以下ではもっとも基本となる図形のグラデーション方法を案内します。(表のセルやフレームでも同じようにグラデーション効果を反映可能です)






グラデーションテンプレートを使用する
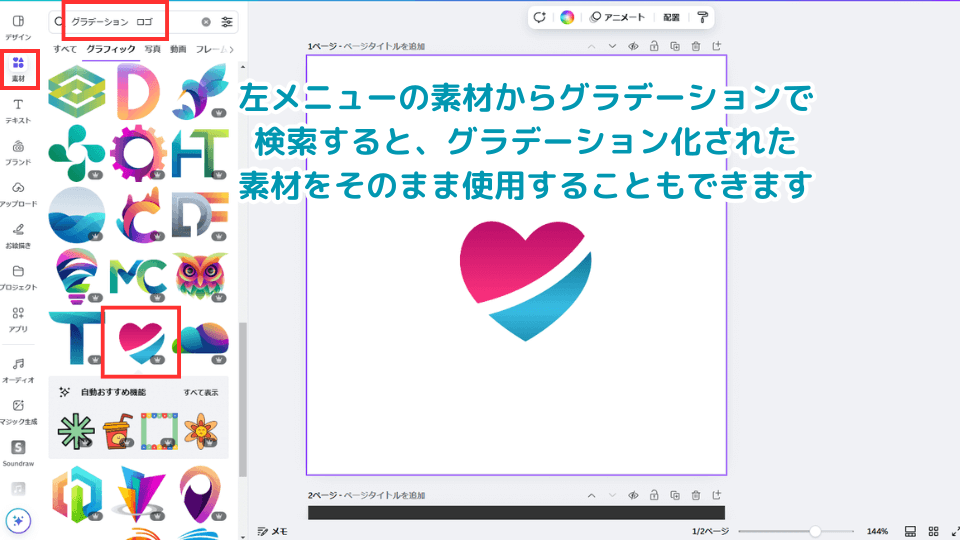
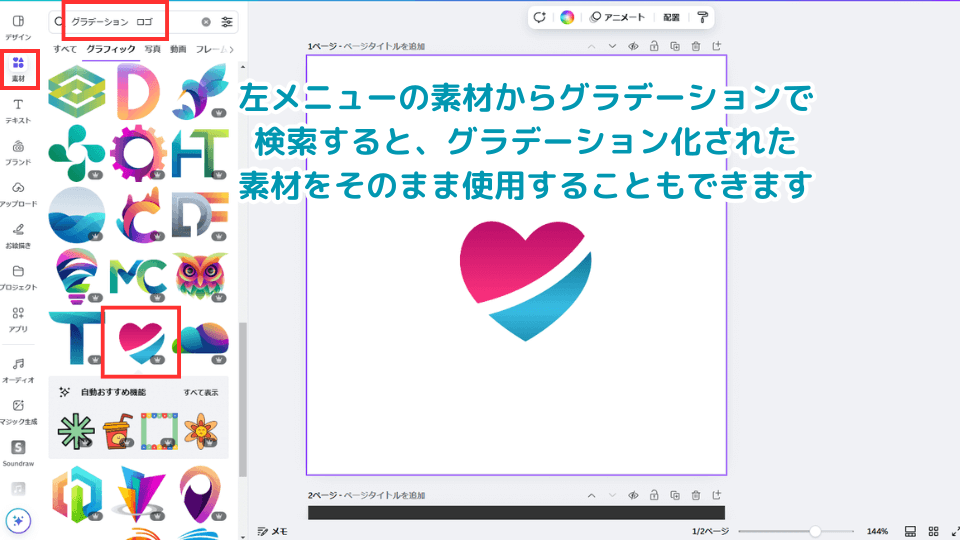
クオリティの高いグラデーションデザインを使いたい場合、最初からグラデーションになっているデザインを使用することもおすすめです。
素材をそのまま使用することもできます


Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


グラデーションの色や向きを変更、色を追加する方法
グラデーションは色や角度を変更することで、デザインの印象を大きく変えることができます。以下に、色や向きの変更方法について説明します。
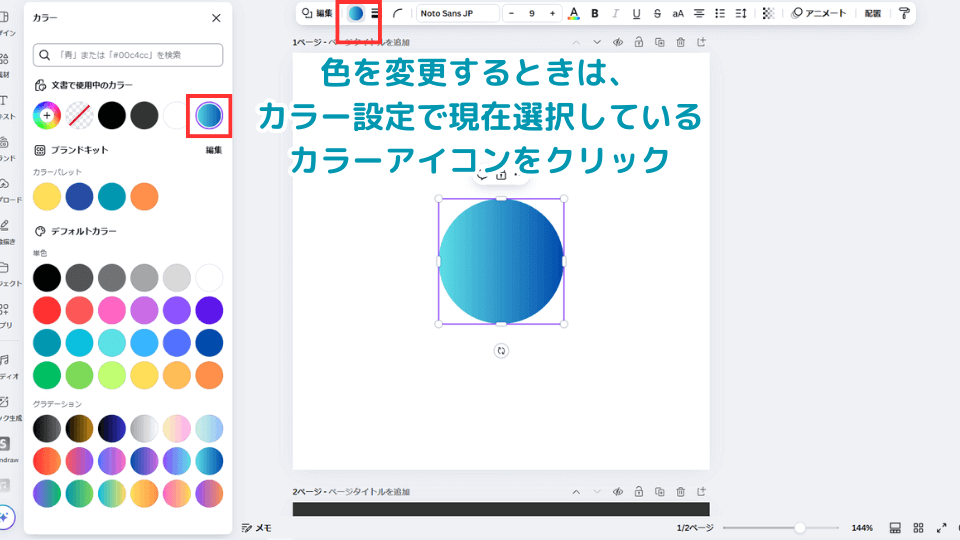
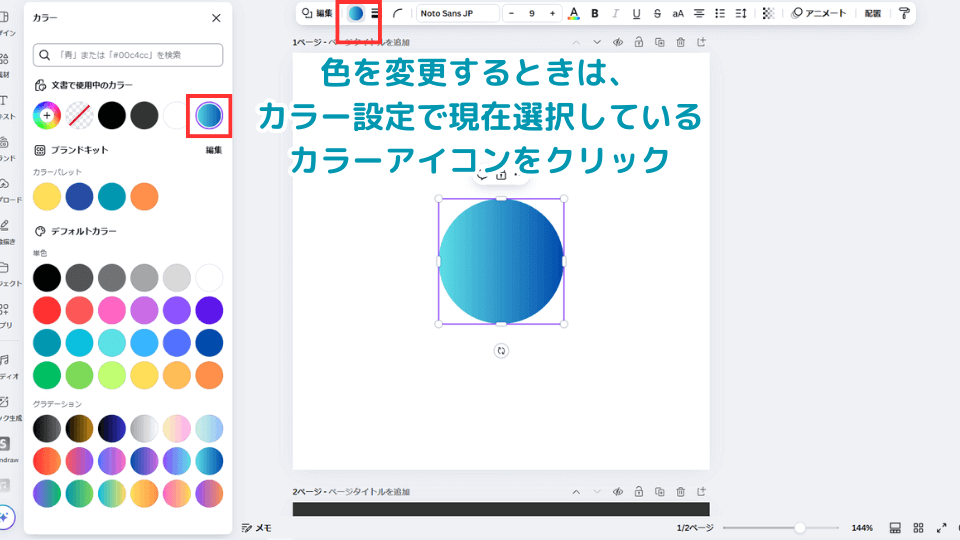
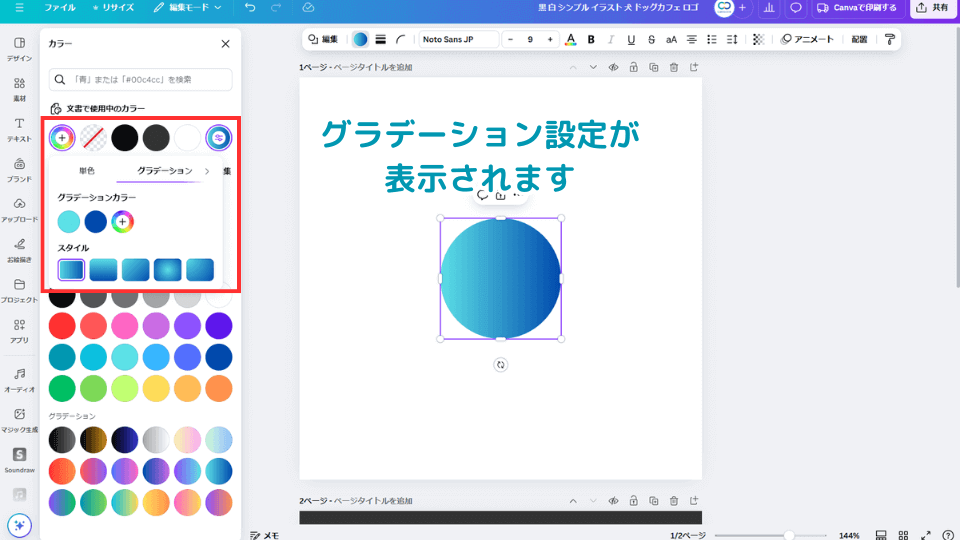
グラデーションの色を変更する






色の鮮やかさや透明度も変更可能なため、デザインのテーマに合わせた設定ができます。
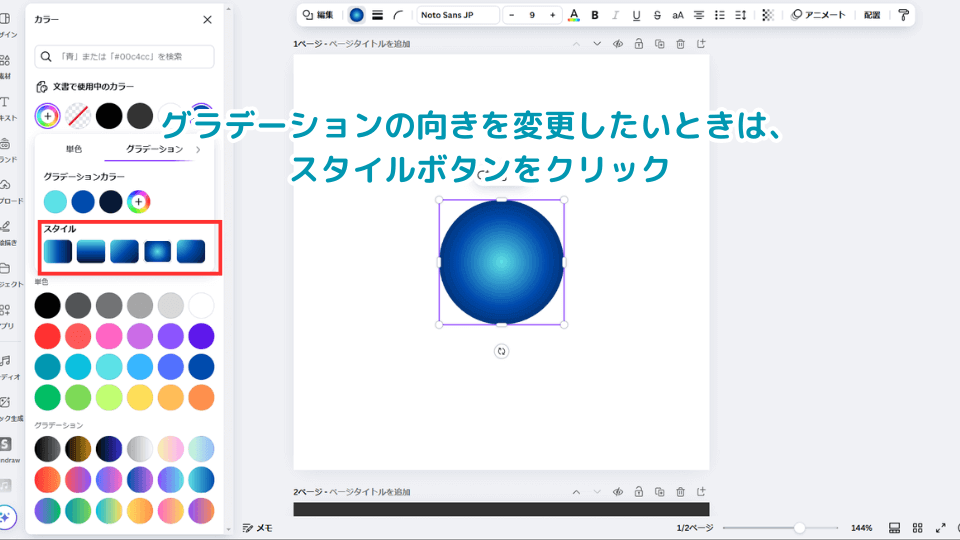
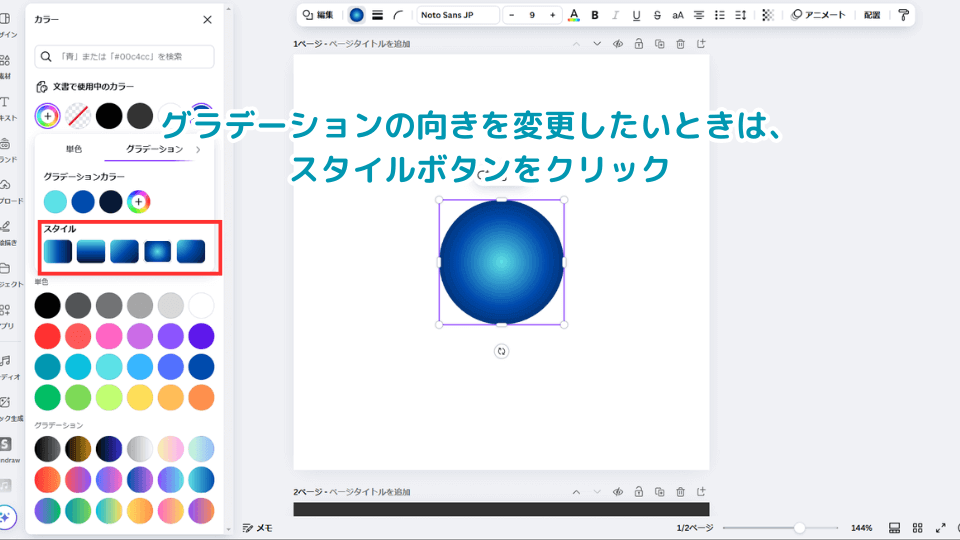
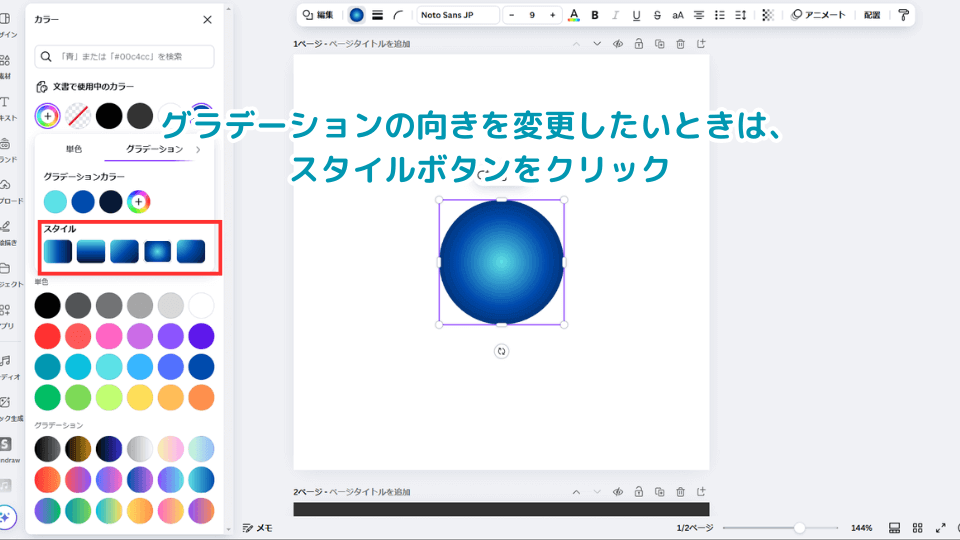
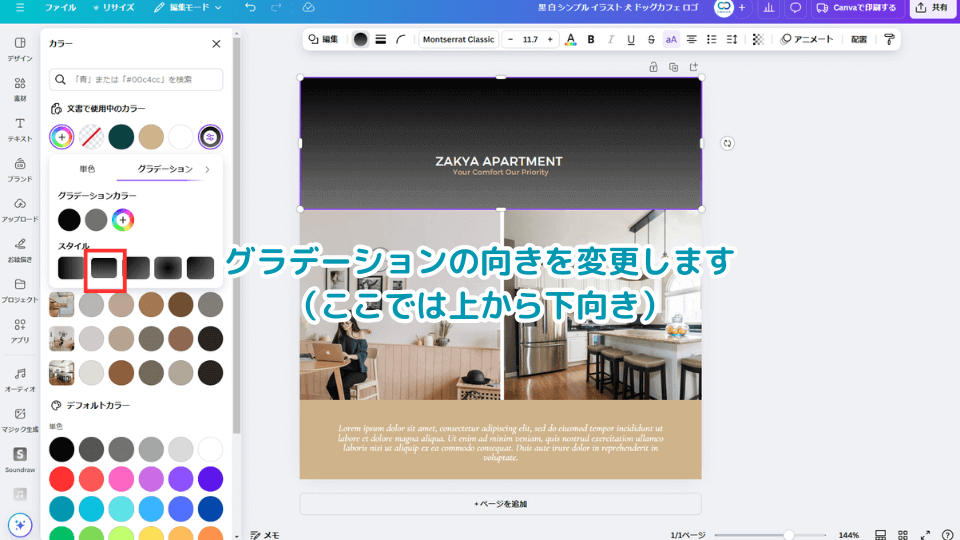
グラデーションの向きを変更する


複数のグラデーションレイヤーを使用して複雑なデザインを作成する場合も、向きの微調整することで実現できます。
グラデーションの色を追加する


複数回「+」ボタンを増やすことで、グラデーションのバリエーションを増やせます。徐々に色温度を上げて均一に色を変えていくことが、きれいなグラデーションを作成するコツです。
グラデーションを背景に適用する、透過グラデーションのやり方
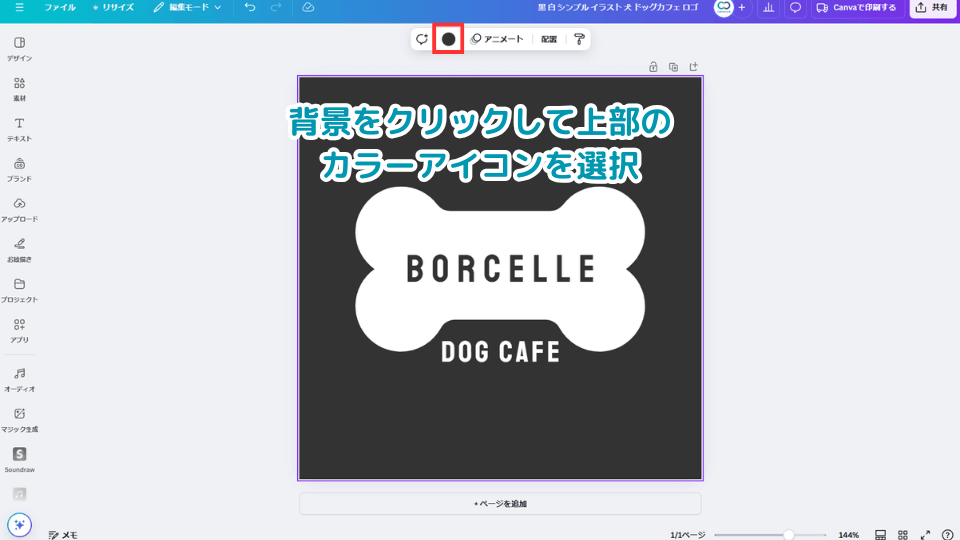
背景にグラデーションを適用すると、デザインに一体感をもたらすことができます。背景への適用方法は以下の通りです。
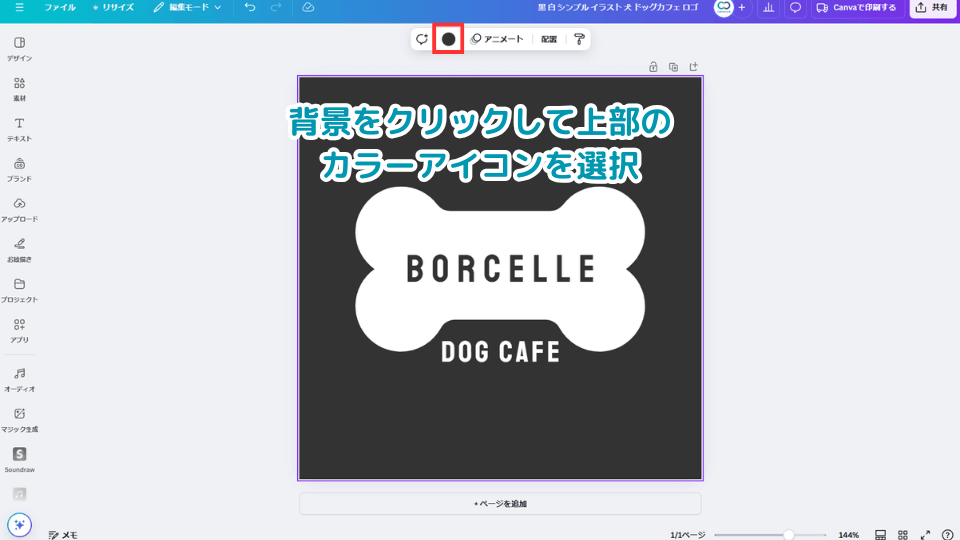
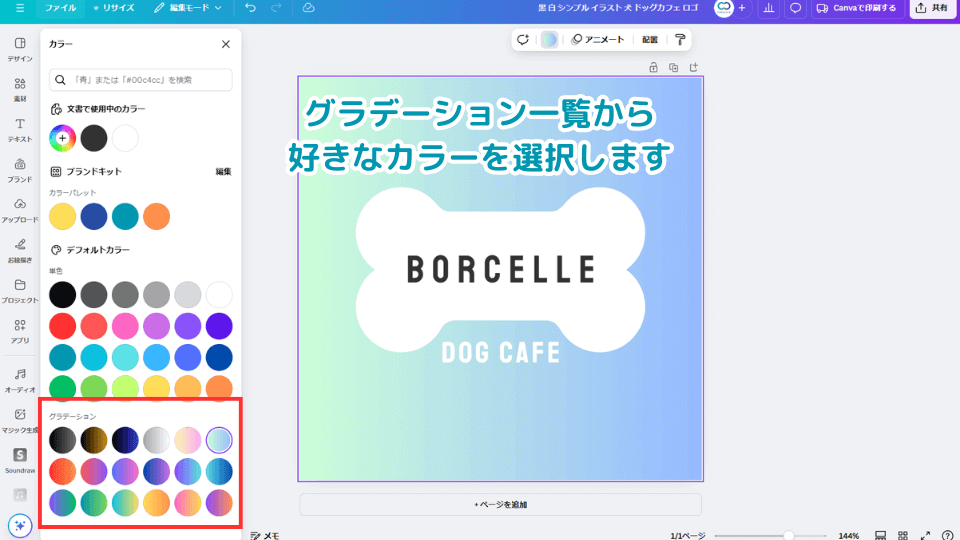
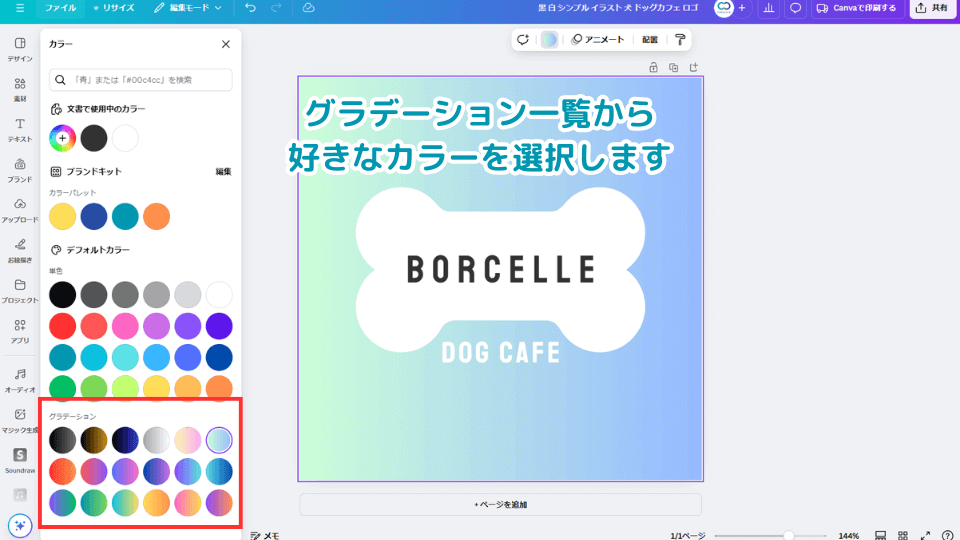
グラデーションを背景に設定する方法




必要に応じて、色や透明度の調整が可能です。
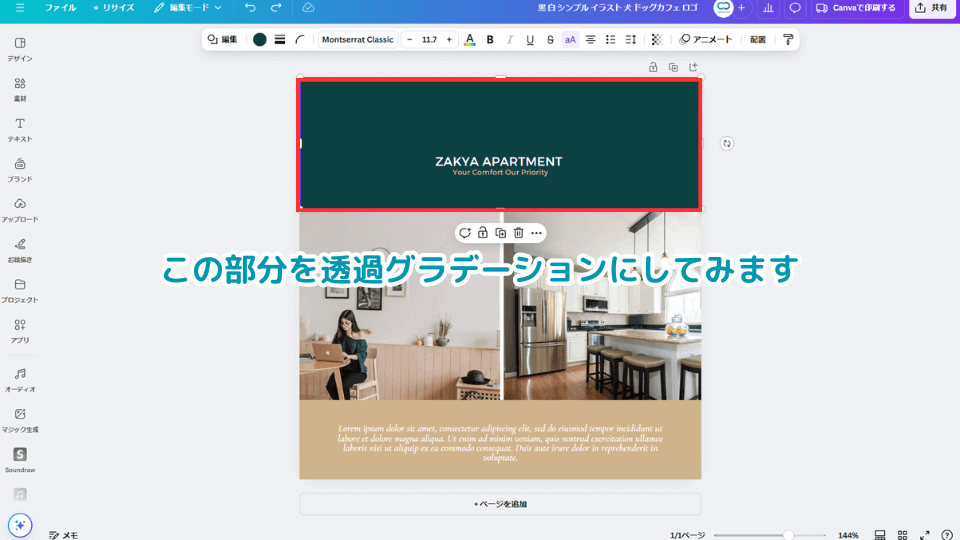
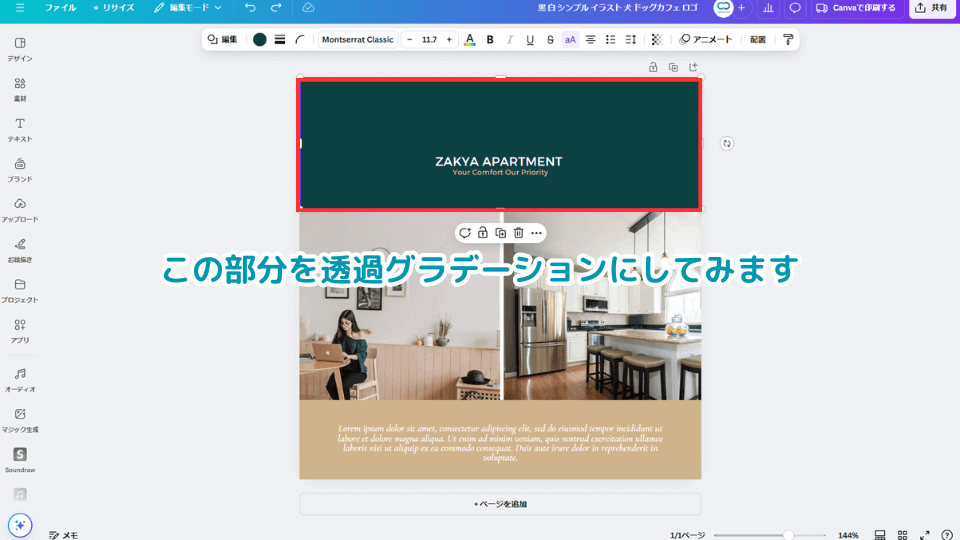
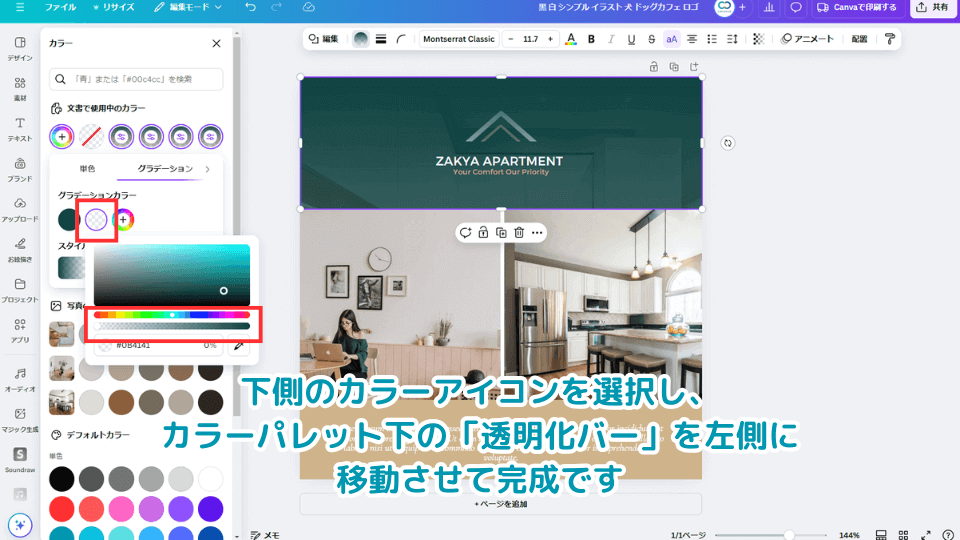
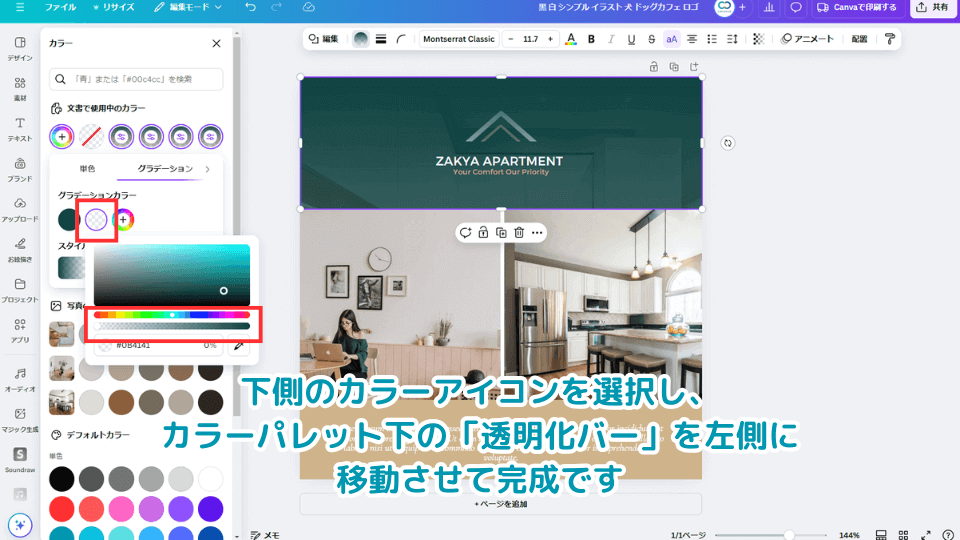
透過グラデーションの作り方
広告やアイキャッチなど、一部のデザインでは透過グラデーションを使うことでデザイン全体のぐっとおしゃれに見えます。背景ではありませんが、あわせて透過グラデーションについても覚えておきましょう。




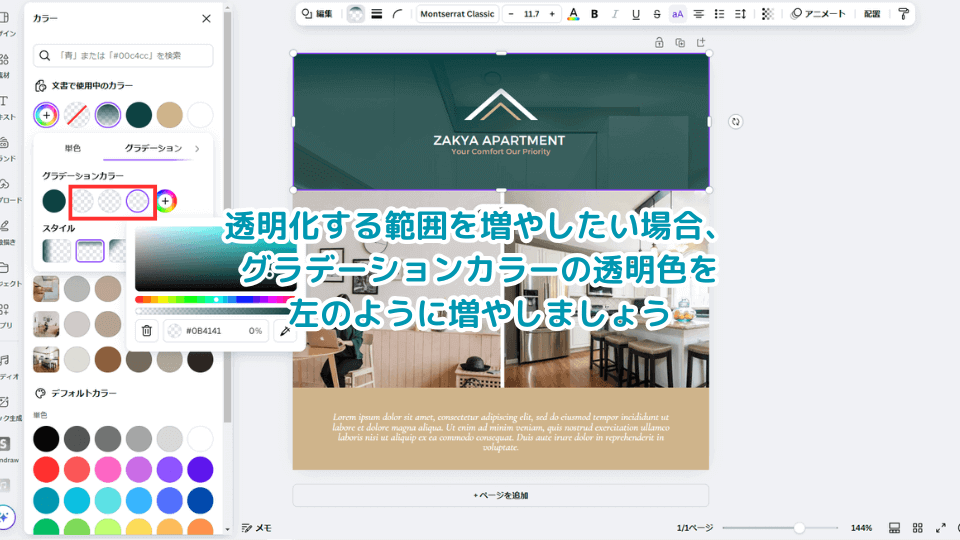
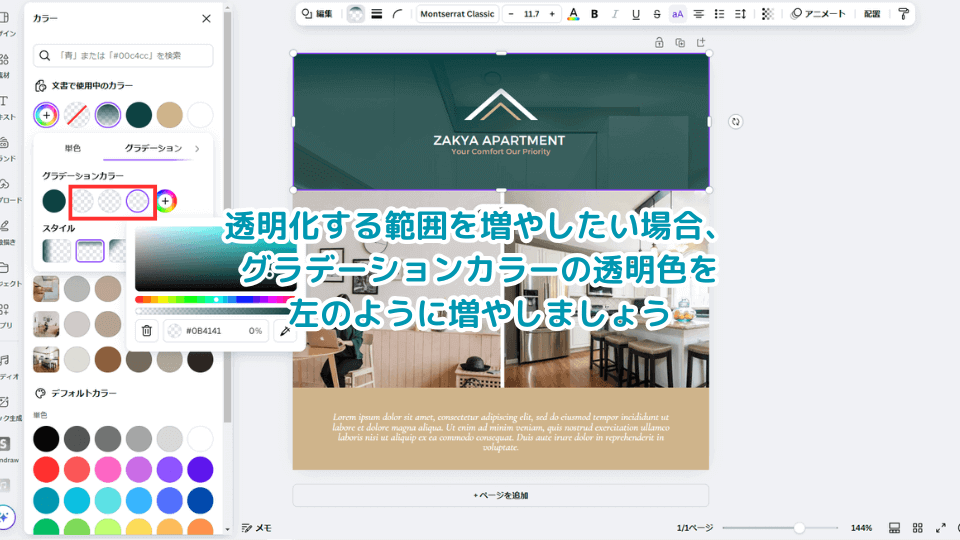
画像のみでデザインを始める場合は、素材から四角の図形を追加し、透過グラデーションを反映したい位置に置きましょう。






透明色のグラデーションカラーを増やすほど、透明な範囲が広がります。
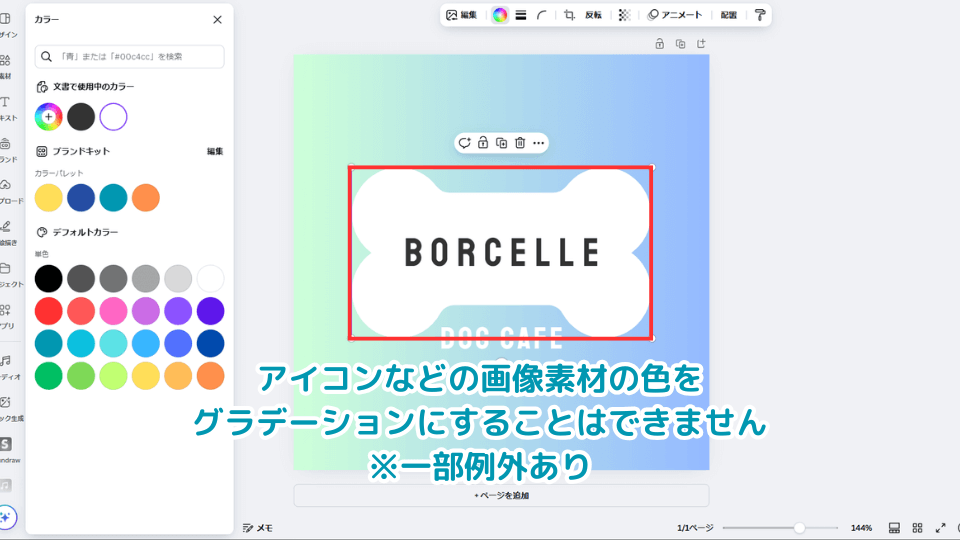
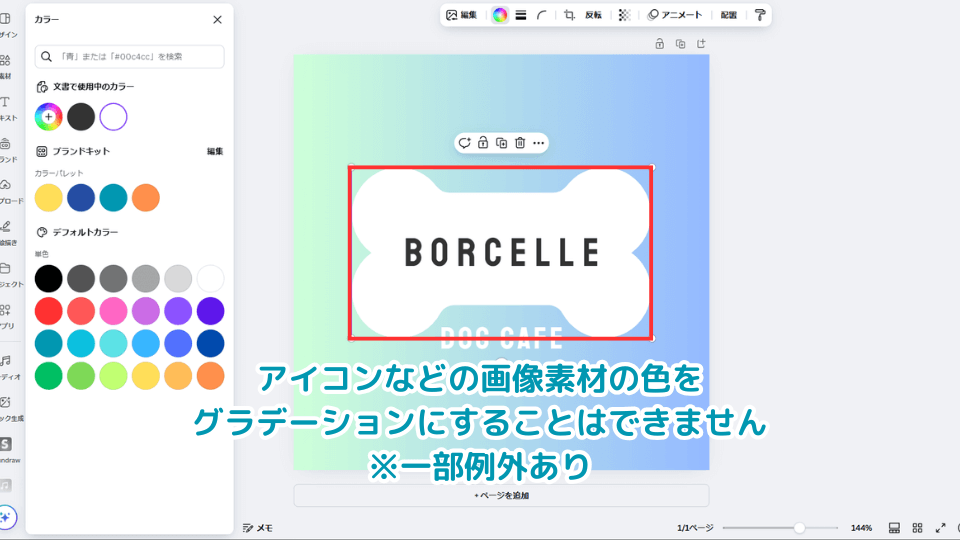
挿入したロゴやテキストなどの画像素材もグラデーションを反映できるのか


残念ながら、挿入した画像データはベクターデータでない限り、描写を認識できないためカラー変更すること自体ができません。
ただし、新たに文字を入力して作成する場合や、白い画像の場合はグラデーション化させる方法がありますので、続いてご覧ください。
Canvaで文字にグラデーションを適用する方法
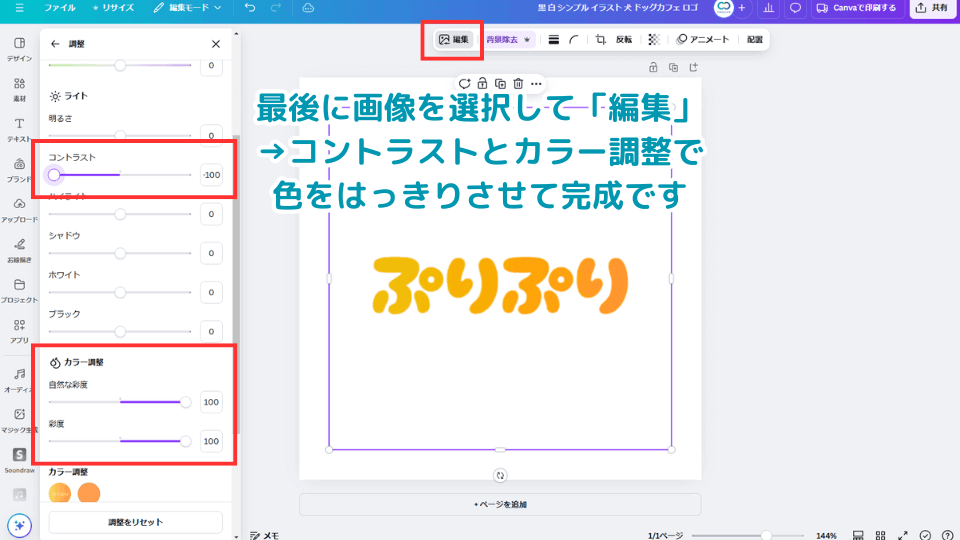
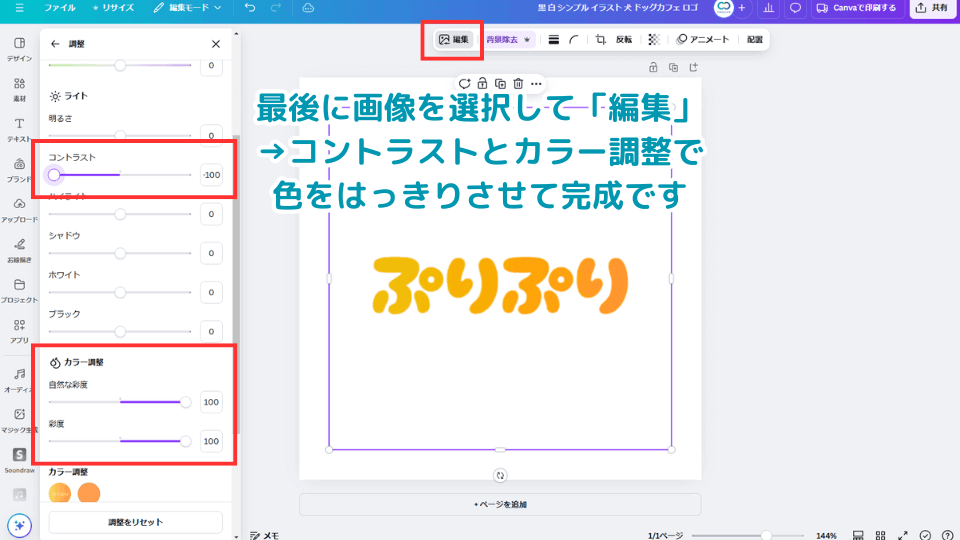
Canvaで直接文字にグラデーションを適用する機能はありますが、英語の大文字に限定されています。ただし、CanvaProの背景除去機能を利用できる場合には、少し手順が複雑ですが文字や画像をグラデーション化させることができます。
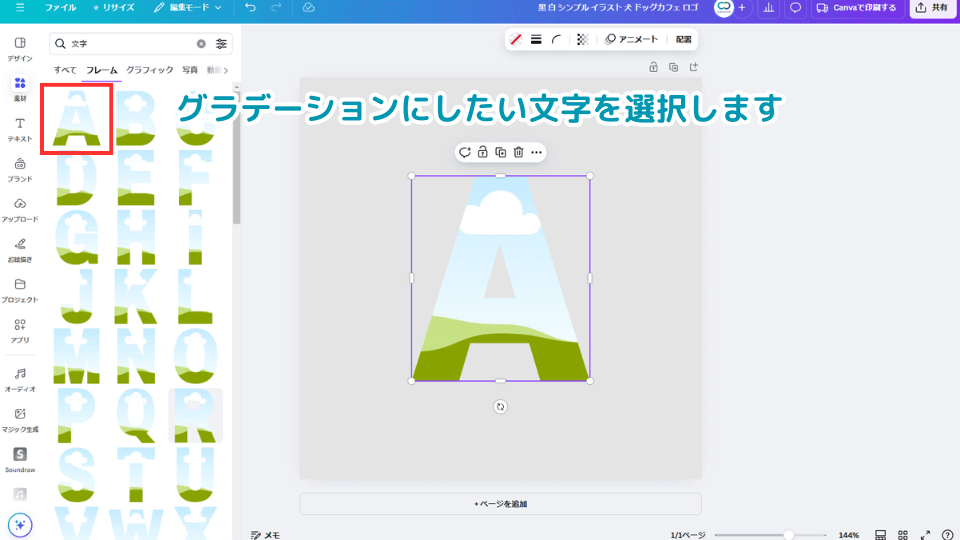
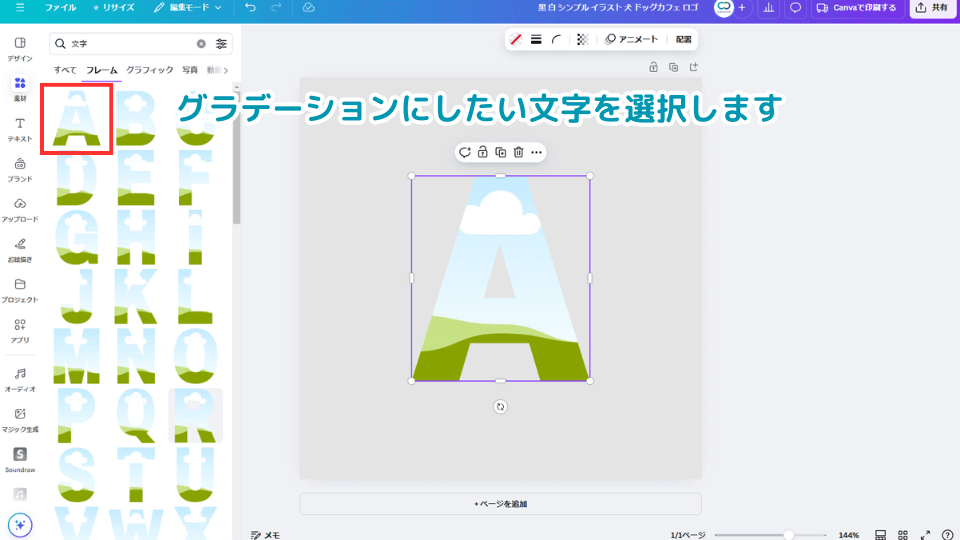
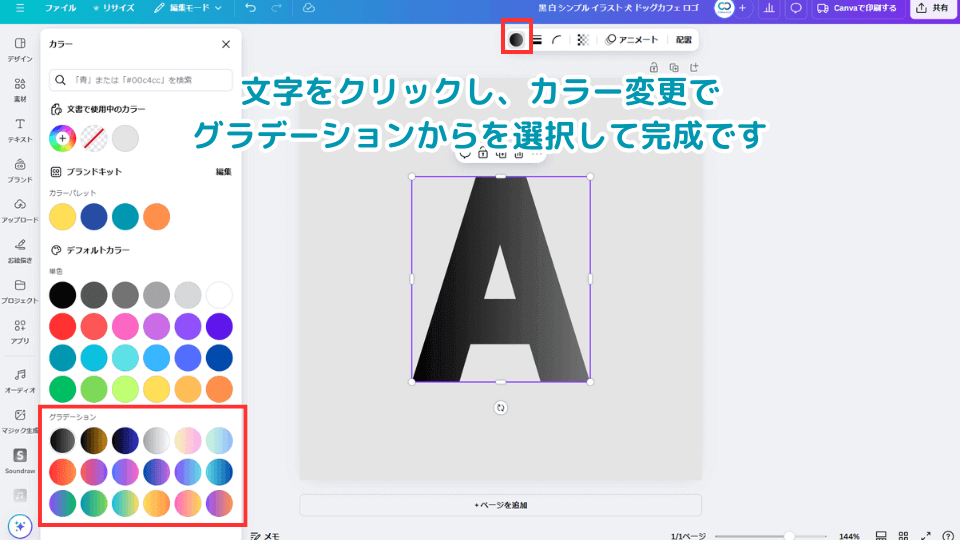
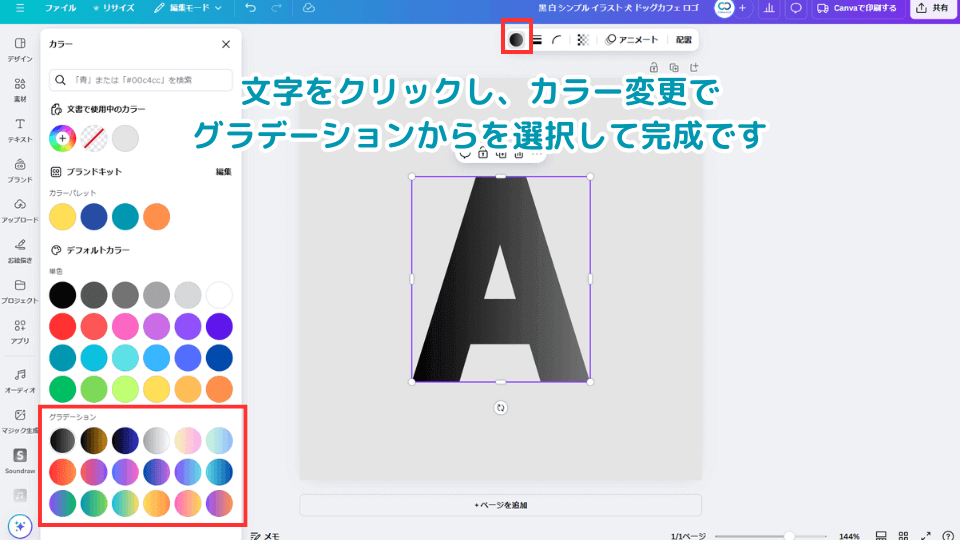
英語の大文字をグラデーション化させる方法






向きや色の変更方法は、先ほど説明した図形や背景と同じやり方です。
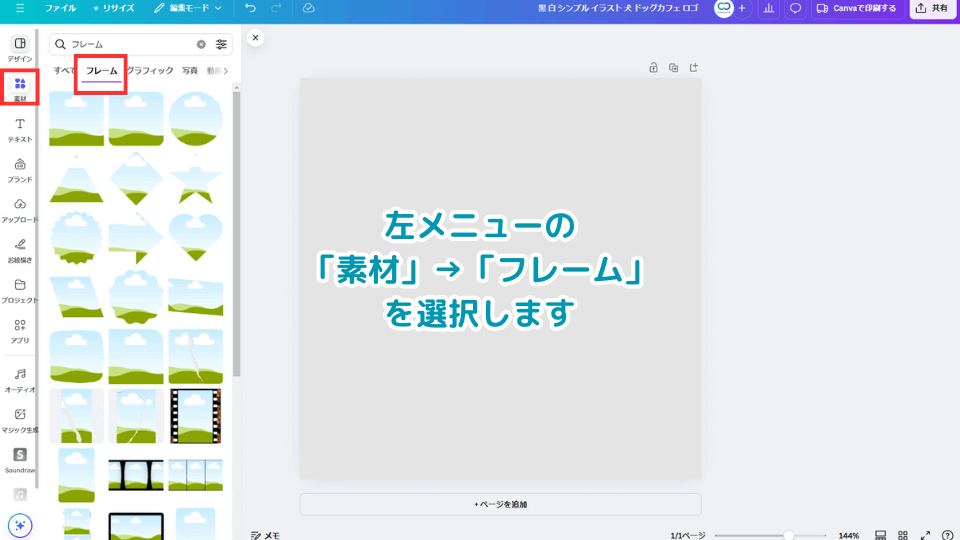
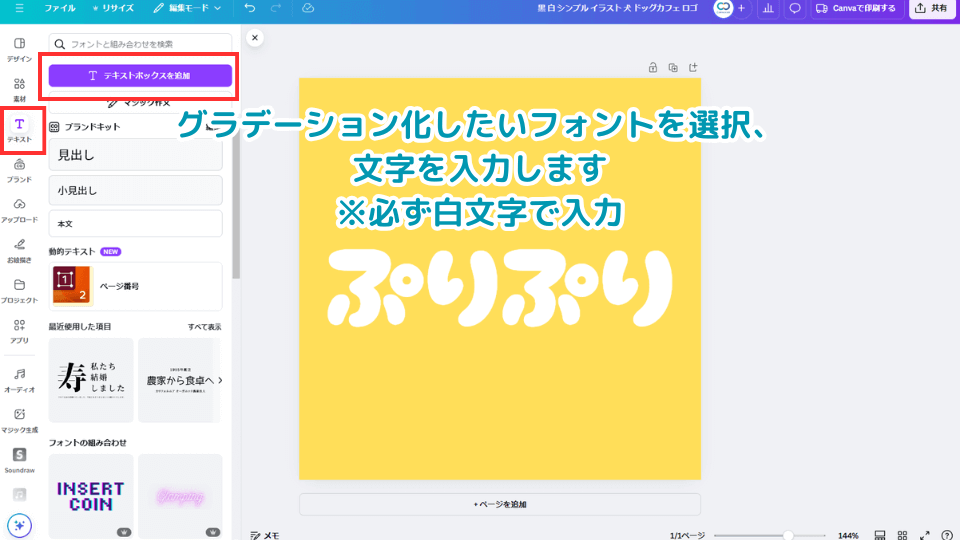
好きな文字、単色で描写されている画像をグラデーション化する方法
この方法はCanvaProの機能である「背景除去」機能を使用します。無料プランの場合は無料トライアルを利用するか、または異なる背景透過ツールをご利用ください。




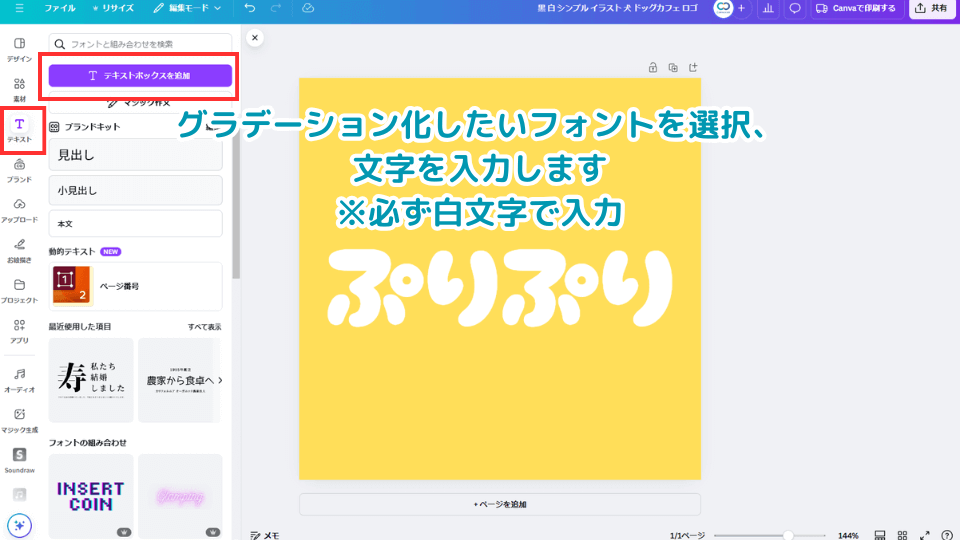
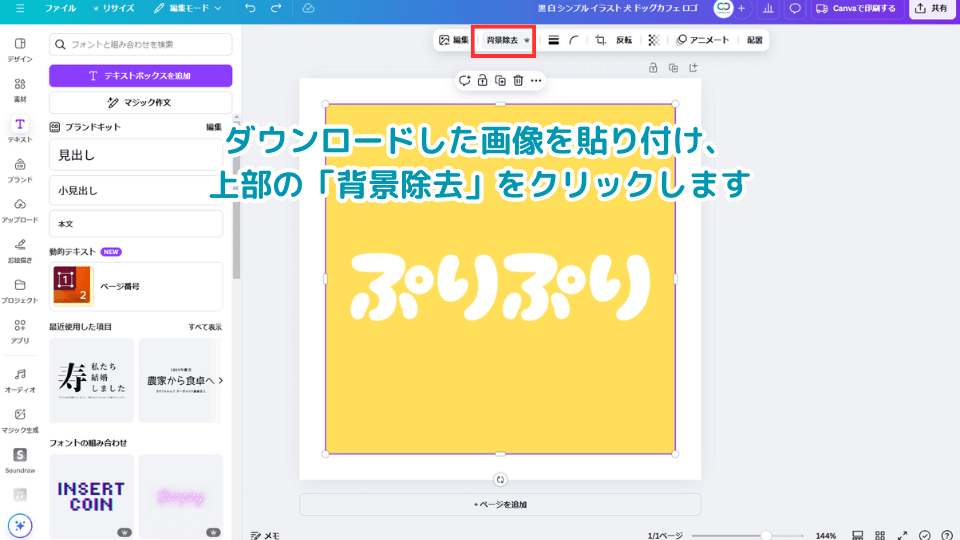
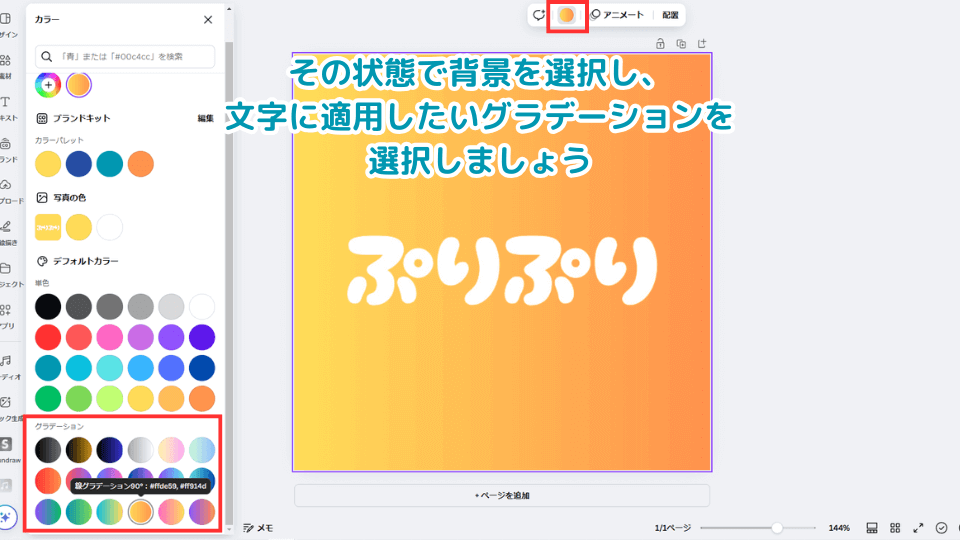
文字範囲だけ透過させるため、必ずは背景色(グラデーション化するときに使う色を一色)をつけてから白文字で入力してください。
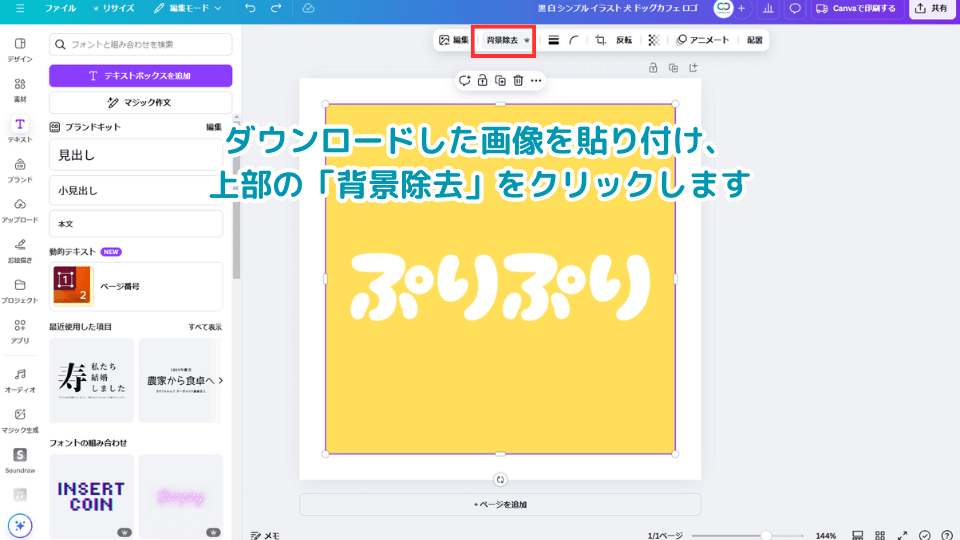
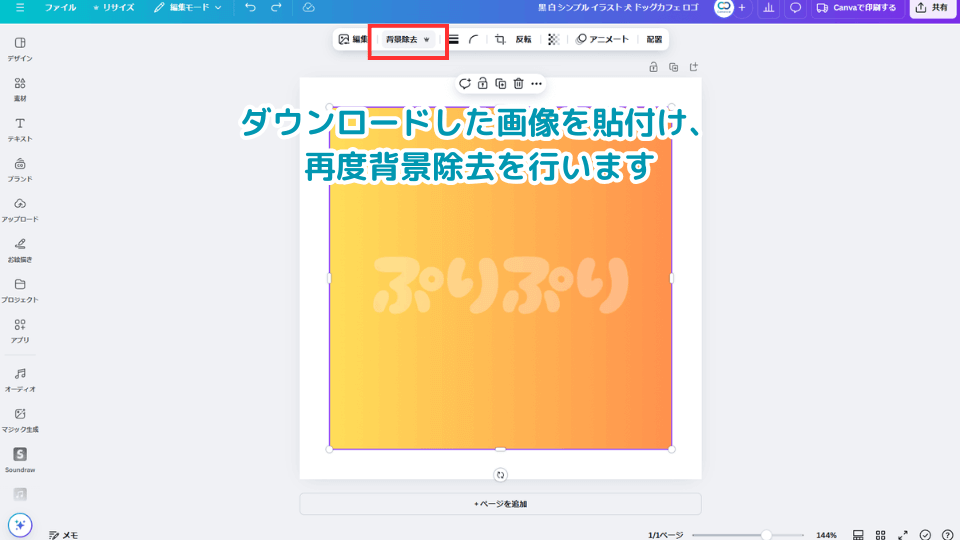
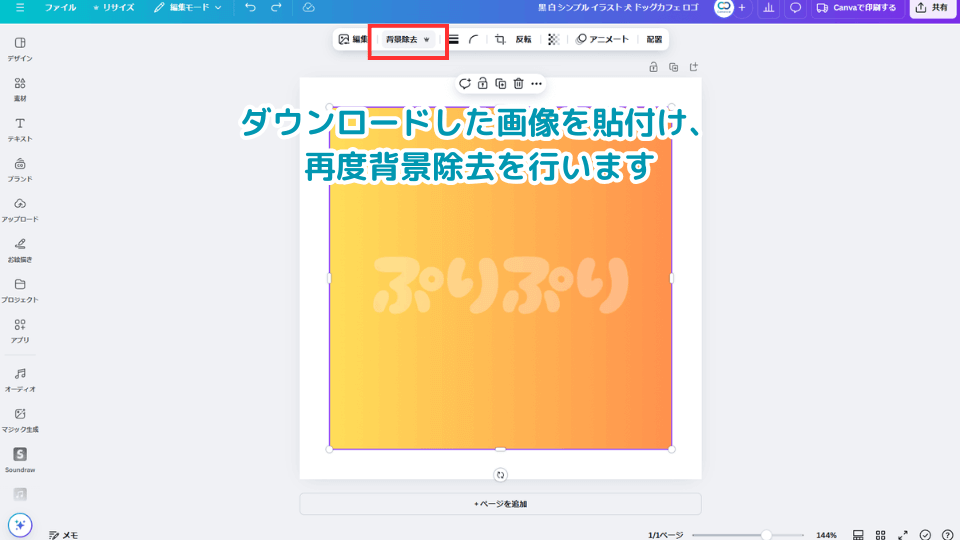
また、単色で描写されている画像を使う場合には、同じように背景を単色にしてから画像を上のレイヤーに乗せてください。










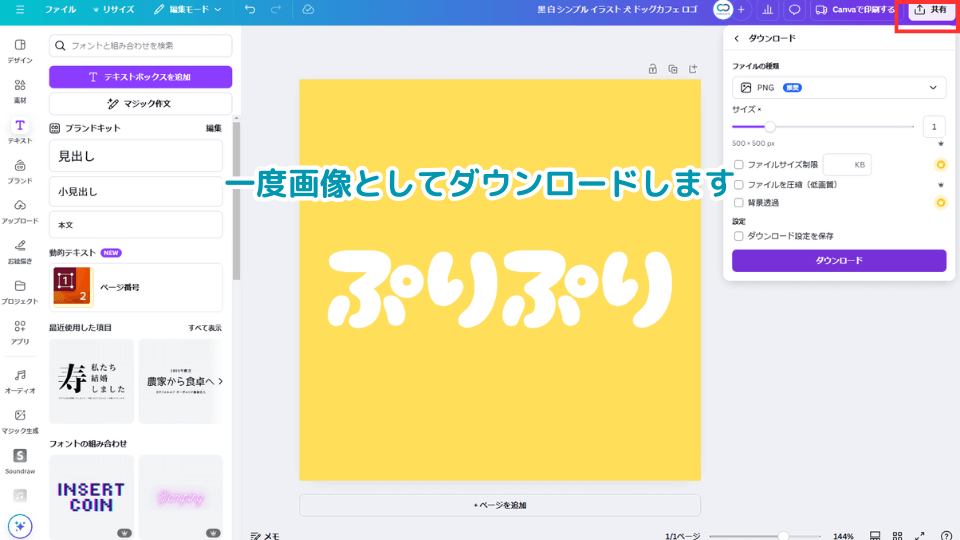
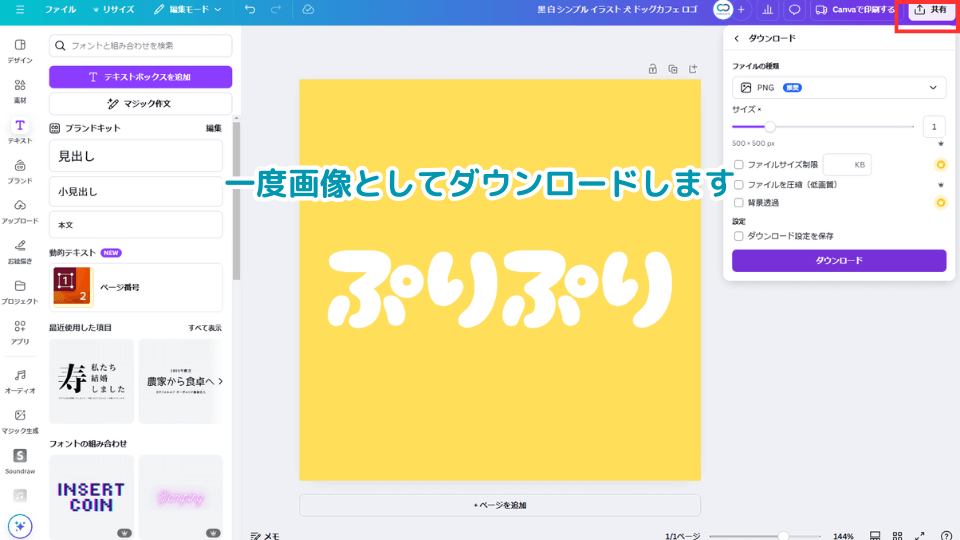
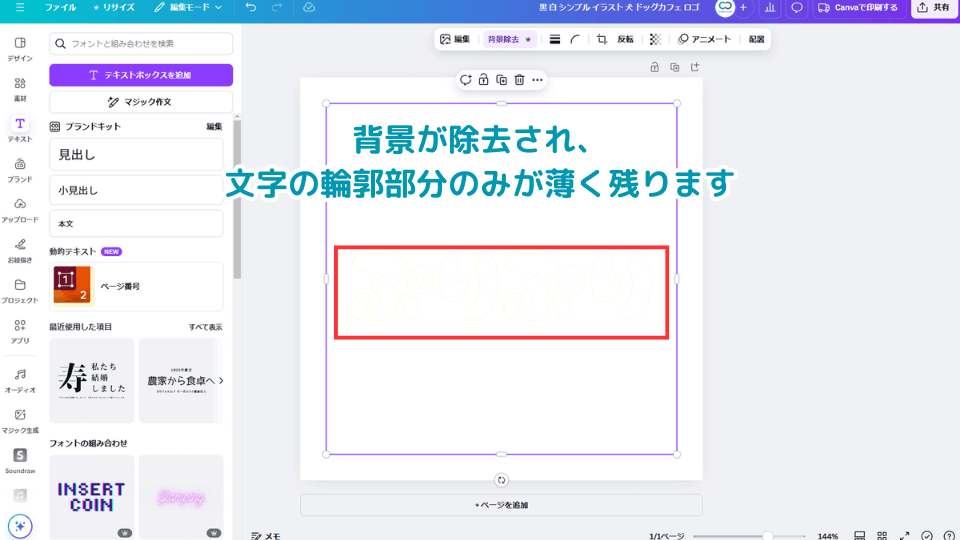
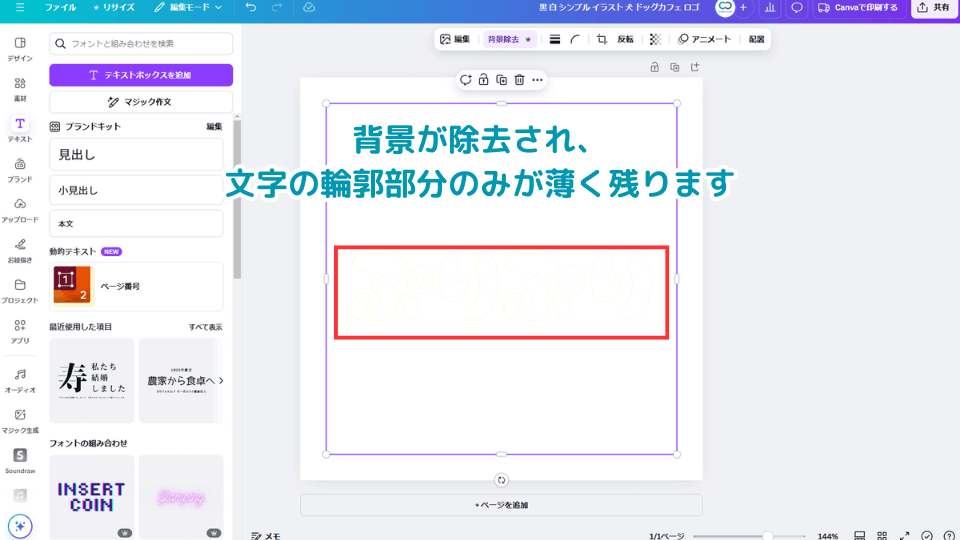
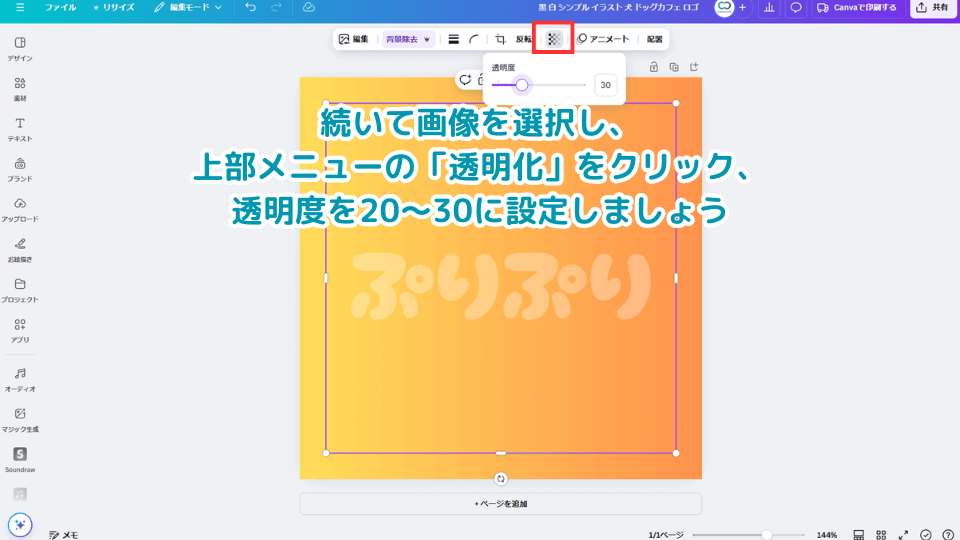
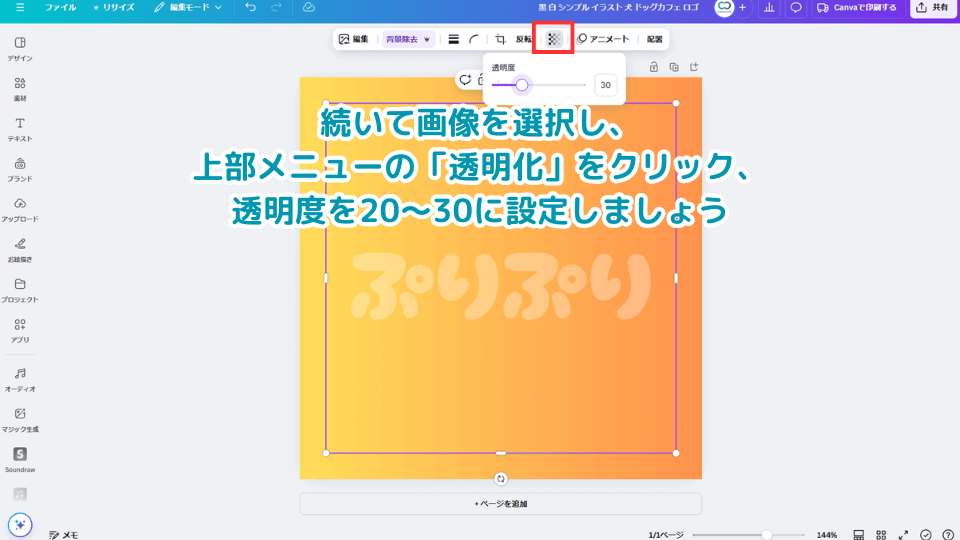
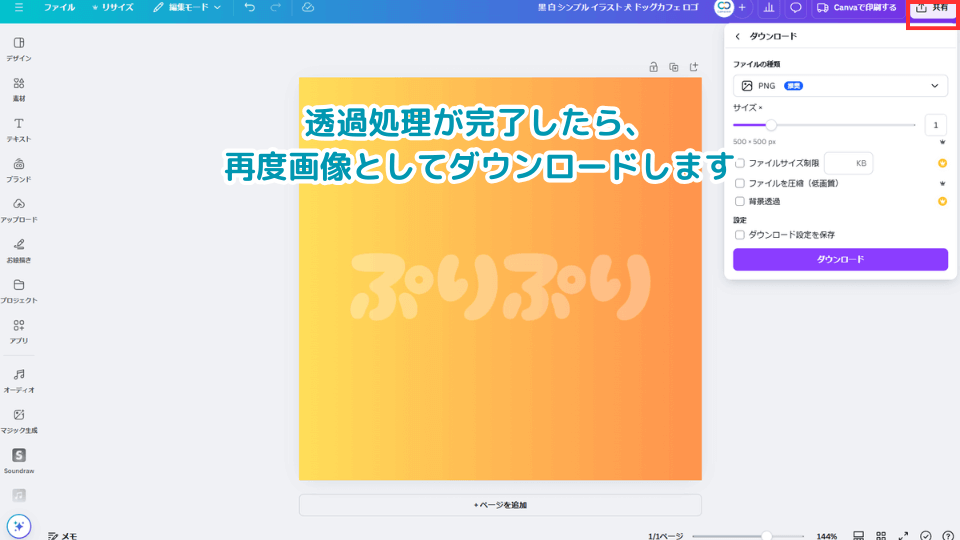
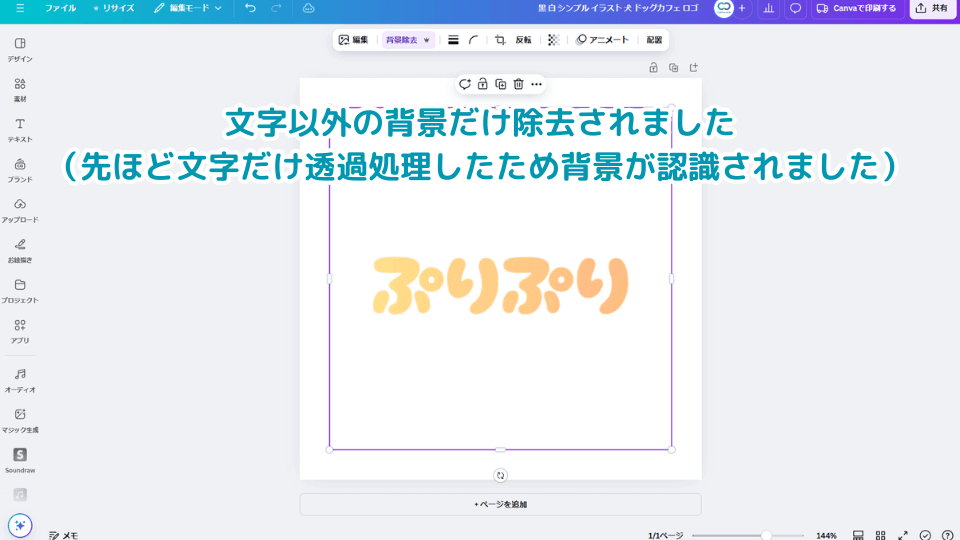
透明化することで、あとからグラデーションした文字だけを抜き出すことができるようになります。






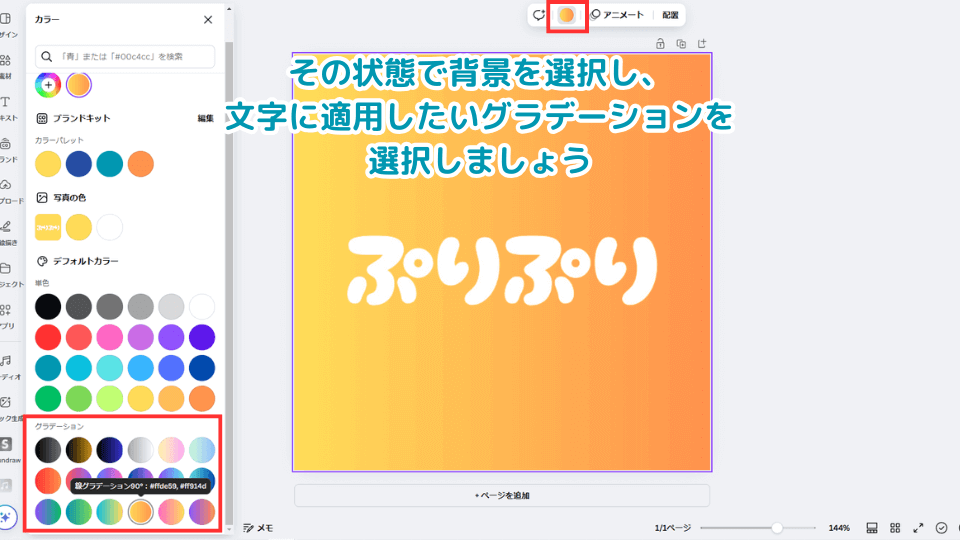
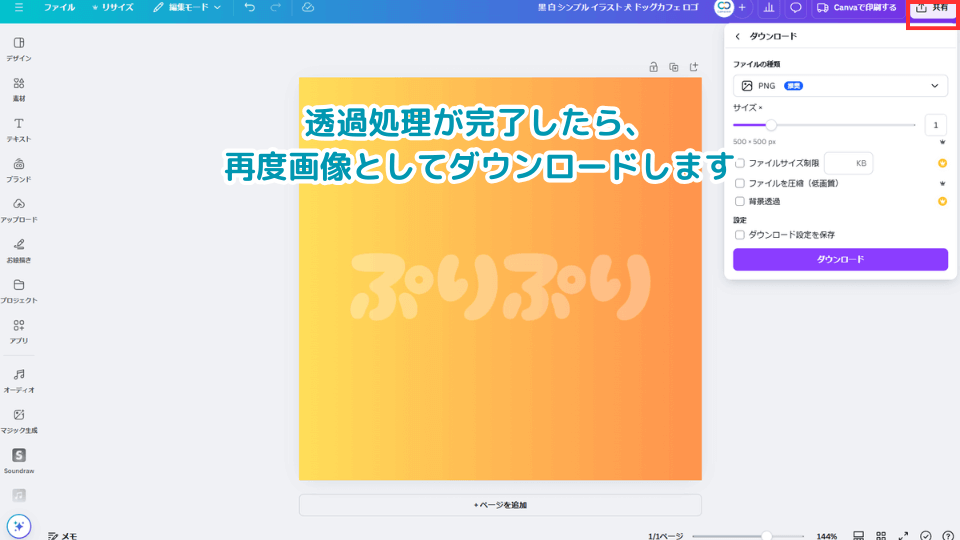
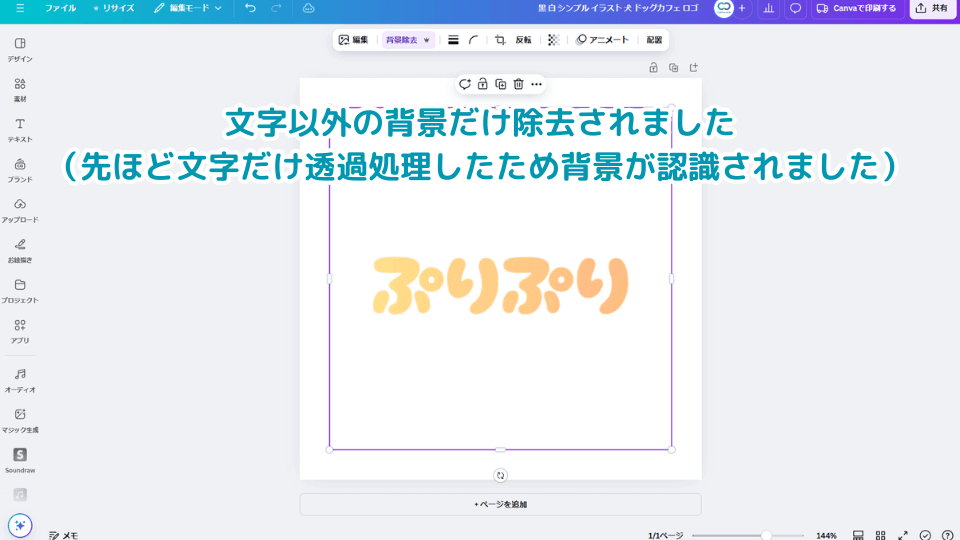
先ほど文字だけ透過処理したため背景が認識されました。


Canvaアプリ版でグラデーションを使う方法
アプリ版はPC版と操作方法が異なりますので、こちらをご覧ください。基本の操作方法を覚えたら、注意事項やできることは上記PC版と変わりませんので、下記に記載のない項目は本講座を上から確認いただくと、アプリ版でも応用できるかと思います。
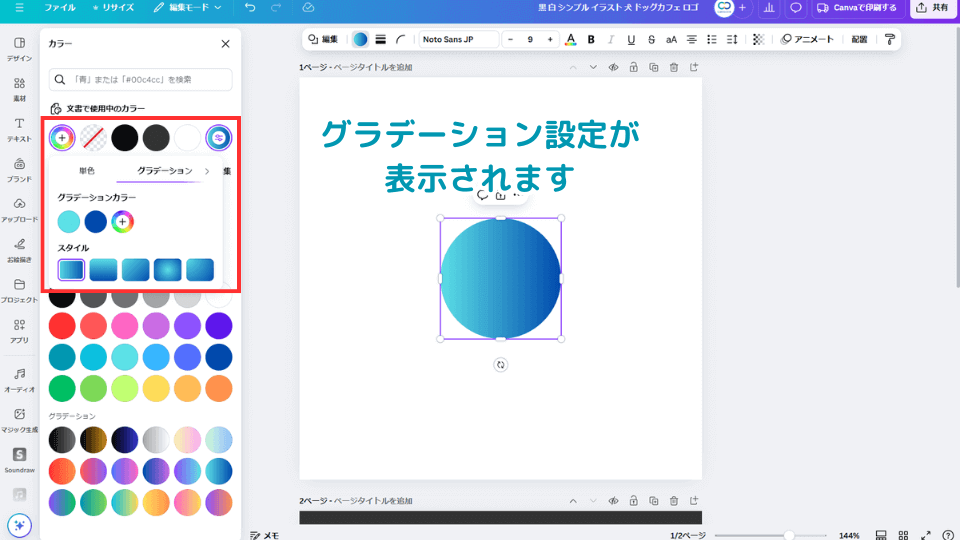
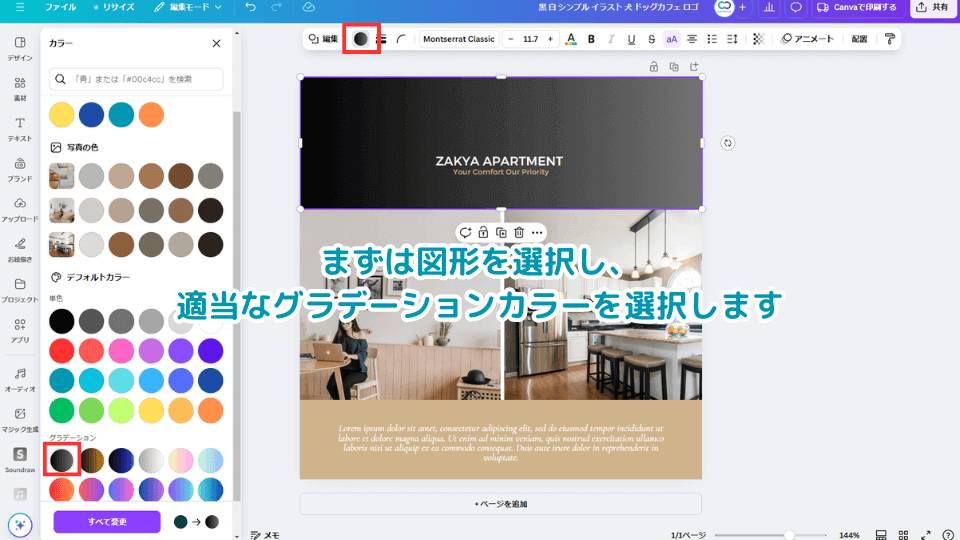
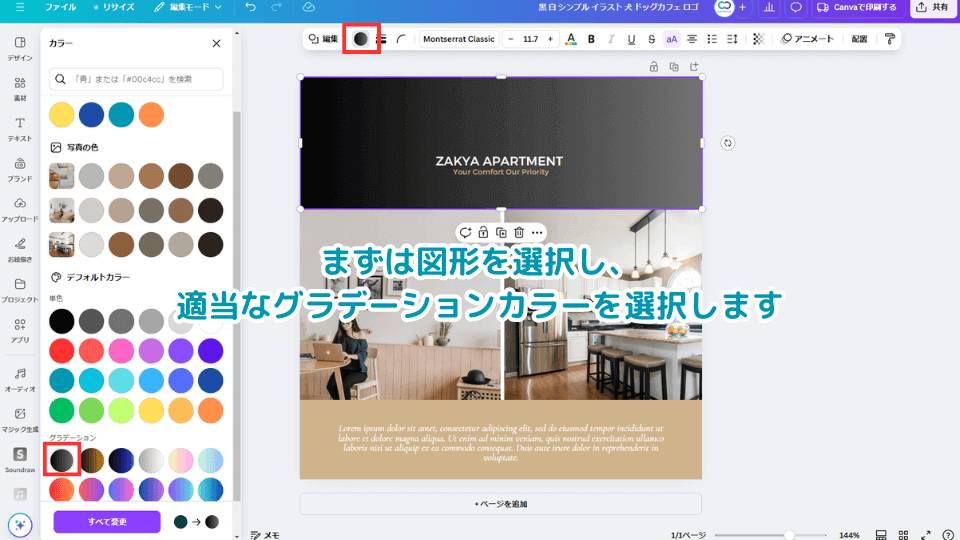
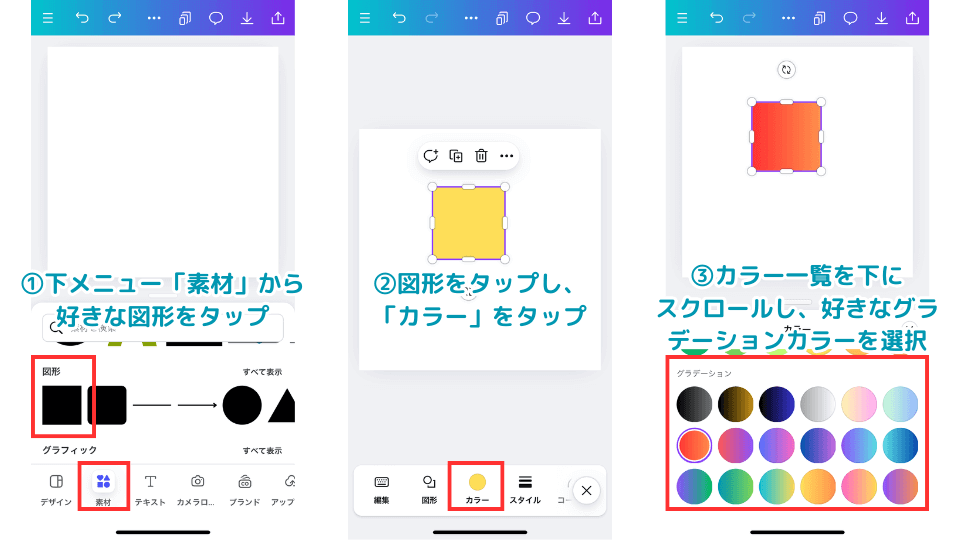
Canvaアプリ版で図形やフレーム、背景をグラデーションカラーにする方法


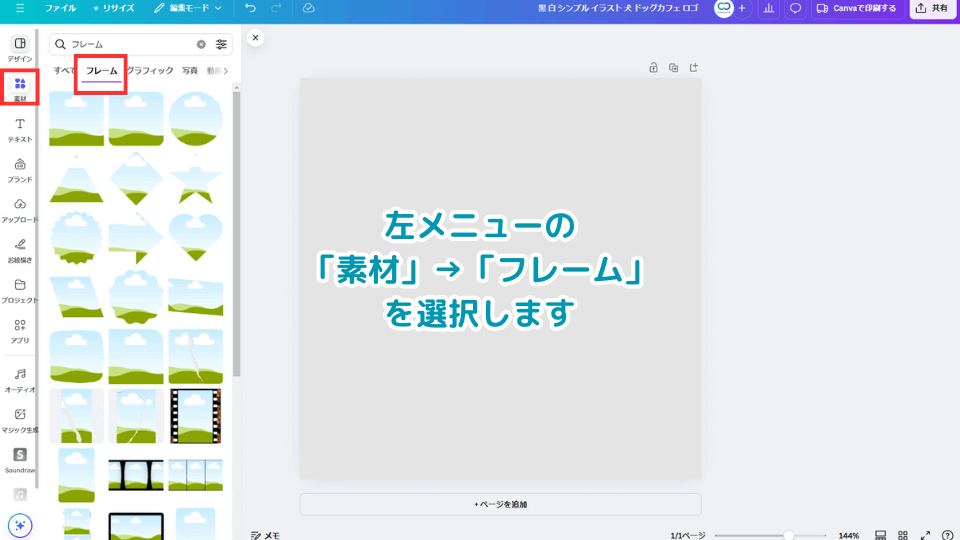
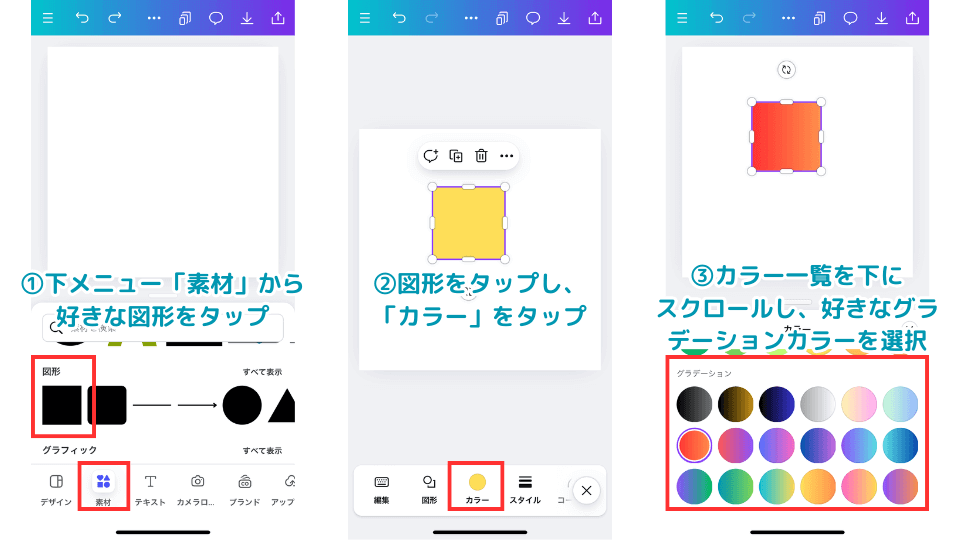
- 下メニュー「素材」から好きな図形をタップ
- 図形をタップし、「カラー」をタップ
- カラー一覧を下にスクロールし、好きなグラデーションカラーを選択
上記例では図形を選択していますが、背景枠やフレーム、表のセルでも同様の操作でグラデーションを反映することが可能です。
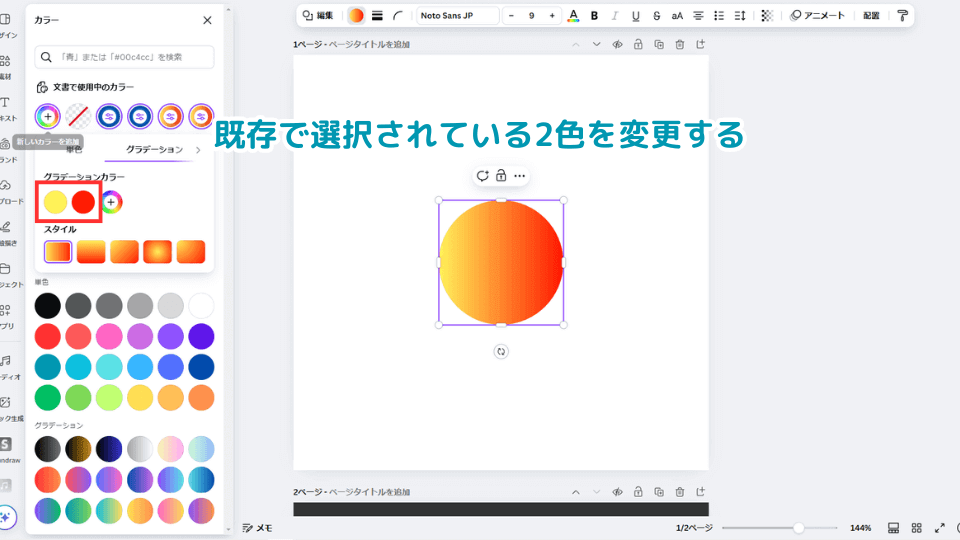
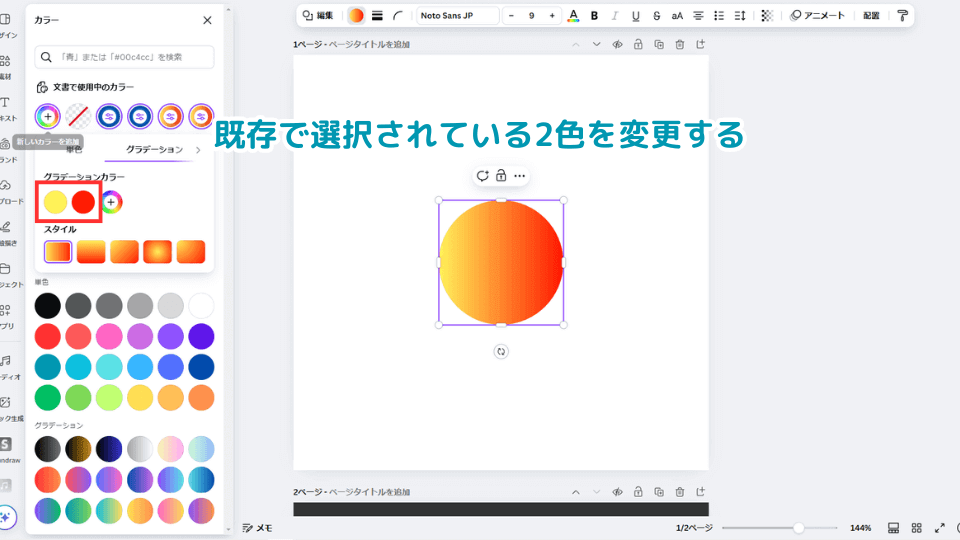
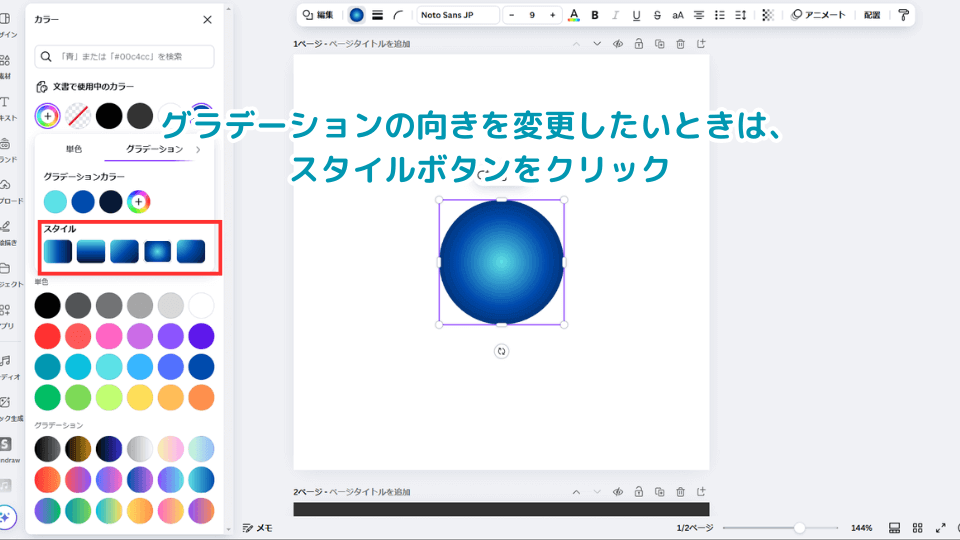
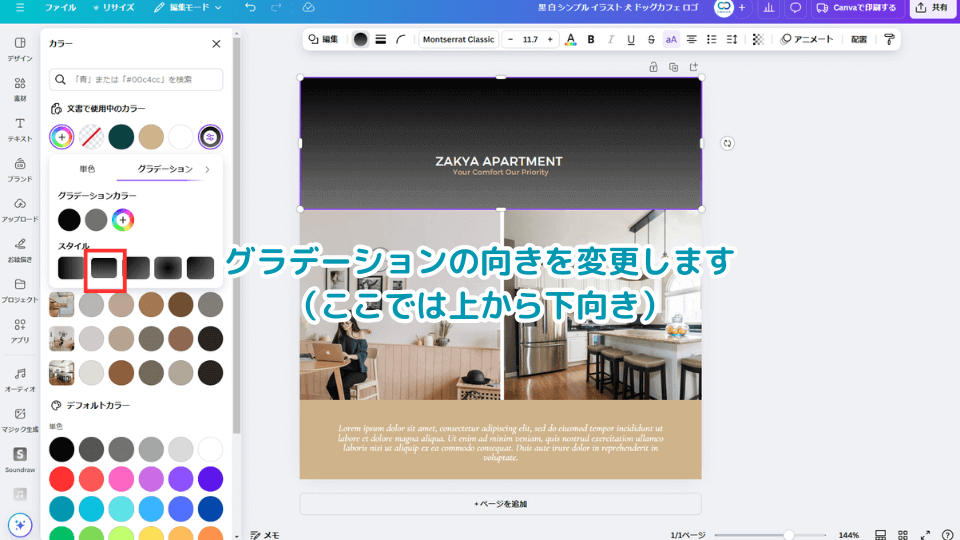
Canvaアプリ版でグラデーションの色、向きを変える方法


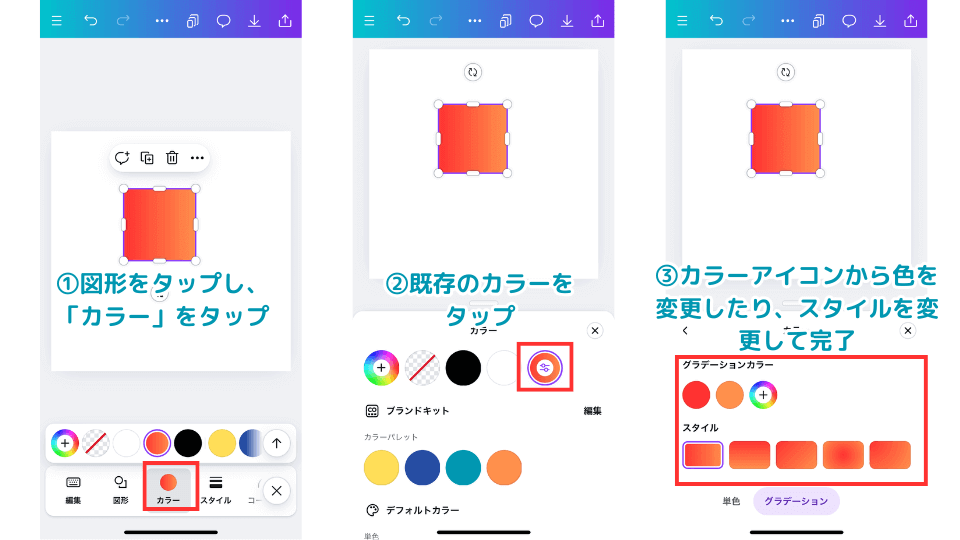
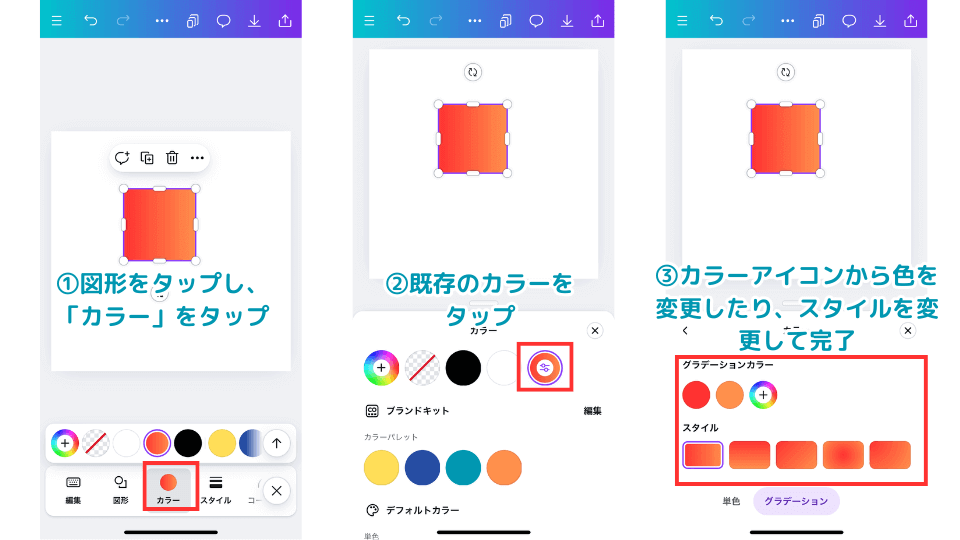
- 図形をタップし「カラー」をタップ
- 既存のカラーをタップ
- カラーアイコンから色を変更したり、スタイルを変更して完了
「+」ボタンをタップすることで、グラデーションの数を増やすことができます。また、カラー設定詳細でと透明色を指定することも可能です。
Canvaでのグラデーションに関するよくある質問
Canvaのグラデーション設定の活用例
Canvaのグラデーションを有効活用した活用例はたくさんありますが、以下に代表的な事例を挙げます。
| 活用例 | 説明 |
|---|---|
| ロゴデザイン | シンプルな文字にグラデーションを加えることで、高級感やトレンド感を演出。 |
| ポスター制作 | グラデーション背景を活用することで、視覚的なインパクトを与えることができます。 |
| バナー広告 | 明るい色のグラデーションを用いると、クリック率が向上する可能性が高まります。 |
| ソーシャル投稿 | カラフルなグラデーションを使うことで、ユーザーの目を引く投稿に仕上がります。 |
Canvaグラデーション設定のコツ
実際にグラデーション化させてみて、なんとなく思ったのと違う、違和感があるデザインになってしまった場合は、以下ポイントを見直してみましょう。
- 配色に気を付ける: グラデーションに使う色は、デザインのテーマに沿ったものにしましょう。一般的には、類似色や補色を組み合わせるとバランスがとれます。
- 透明度を活用する: 背景にグラデーションを重ねる際、透明度を調整することで適度な透け感が得られ、背景画像との調和が生まれます。
- 複数レイヤーの使用: 同じデザインに複数のグラデーションレイヤーを重ねると、立体感が増し、印象的なビジュアルを作ることができます。
本日の講座 まとめ
以上、シチュエーション別にCanvaでグラデーション化させるための設定や手順、ポイントをお伝えしましたができるようになりましたでしょうか。改めてCanvaグラデーションのまとめをお伝えします。
- Canvaのグラデーション機能は、ロゴやポスターで文字などを目立たせるためにとても有効です。
- 図形や背景への適用は簡単で、サイズや色、透明度の調整も自由自在です。
- 文字へのグラデーション効果は工夫が必要ですが、CanvaProであれば作成することができます。
- 色や向きの調整により、デザインに動きやテーマ性を持たせることができます。
Canvaのグラデーション設定を使いこなせば、よりプロフェッショナルなデザインを手軽に作成することが可能です。今後のデザインにぜひ取り入れて、魅力的なビジュアルを作成してみてください!
それでは本日の講座、「2025年Canvaグラデーション設定!背景や文字、向き等アプリ含めて網羅」は以上です。
ここまでお時間いただき、ありがとうございました。


