\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canva動画編集でカットや文字入れ、エフェクトなどできること、やり方を画像付きで徹底解説

 クリエイター講師:佐々木
クリエイター講師:佐々木クリエイター講座へようこそ!講師の佐々木です。
Canvaで動画編集できると聞いたものの、何ができるのか、カットやトリミング、文字入れやエフェクトなど初心者でも簡単にできるか不安ですよね?本講座では、手順ひとつひとつを画像付きで丁寧に解説し、実際の活用事例もご紹介します。
Canva(キャンバ)とは
Canva(キャンバ)とは、一言でいうとウェブ上で大量のテンプレートを使用できる無料デザインツールです。用途も非常に幅広く、ビジネスパーソンがよく使う営業資料やチラシ作成、ウェブマーケティングでは広告用のバナー画像やオウンドメディアのアイキャッチ画像、ビジネスに関係なくともSNS用の画像から、結婚式用の動画作成まで作成することができる、最強のデザインツールです。
Canvaの基本について詳しく知りたい方は、下記をご覧ください。


Canvaの動画編集機能を使ってできること、できないこと
Canvaは得意なこと、不得意なことがはっきりしています。動画編集ソフトは世の中にたくさんありますが、動画編集の初心者ならCanva一択、ただしプロレベルの編集がしたいならCanvaは使わない、が結論です。
その理由について、できることとできないことに分けてお伝えします。
Canvaを使ってできること(メリット)
豊富なテンプレートを使用して誰でも簡単に動画編集が可能
Canvaには数十万以上の豊富な動画テンプレートが用意されています。さらにYouTube、Instagramのストーリーやリール、TikTokなどさまざまな動画テンプレートを使えるのはほかの動画編集ソフトにない、Canva独自の強みです。
誰でも使えるシンプルで直感的な画面と操作方法
Canvaの最大の特徴の一つは、シンプルで直感的に使える画面設計と操作方法です。ほかの動画編集ソフトは複雑な操作や設定が必要なものも多いですが、Canvaではドラッグ&ドロップの操作で簡単に編集ができます。これにより、特別なスキルや経験がなくても、誰でも手軽に動画編集が可能です。
動画編集に使える文字・イラスト・エフェクト・画像・動画素材も充実


Canvaでは、動画編集の加工に使える文字やイラスト、エフェクトだけではなく、画像や動画素材も大量に用意(その数なんと数百万点!)されているため、元動画が華やかに、そして魅力的なものになります。
さらにBGMや効果音、ナレーションまで対応しているため、わざわざいろんな素材サイトからダウンロードしなくてもCanvaだけで動画編集を完結させることができます。
動画にトランジションとアニメーション効果を入れる
動画に動きを加えることで、視聴者の興味を引くことができます。Canvaでは、トランジション(場面転換)やアニメーション効果を簡単に反映できます。例えば、スライドショー形式の動画にスムーズなトランジションを追加したり、テキストや画像にアニメーション効果を付けることで、動画に動きを持たせることができます。これにより、よりプロフェッショナルでダイナミックな動画を作成できます。
動画に音楽とオーディオを追加する
Canvaでは、動画に音楽やオーディオを追加することも可能です。プラットフォーム内には著作権フリーの音楽トラックが豊富にそろっており、動画の雰囲気やトーンに合わせて音楽を選ぶことができます。また、自分の音声や他の音源をアップロードして使用することも可能です。これにより、動画のオリジナリティが増し、視聴者に強い印象を与えることができます。
共同で動画を編集する
Canvaでは、作成中の動画をメールアドレスやURLを使って簡単に共有できます。さらに共有した人がCanvaのアカウントを持っていれば編集権限を付与して共同でリアルタイムに編集することも可能です。
動画で使用している素材ひとつひとつにたいしてコメントを残せますので、チームを組んで動画の質をあげましょう。
Canvaの動画編集でできないこと(デメリット)
プロレベルの細かな編集
Canvaで動画編集するデメリットとして、ほかの動画編集ソフトとことなり「エフェクトやアニメーションの時間指定」ができません。表示されているバーで調整することは可能ですが、秒単位でシビアに調整する必要のあるプロレベルの編集が求められる場合、動画編集に特化したソフトの導入をおすすめします。
多数の動画や音楽を同時に挿入する
タイムライン上に表示できる動画や音楽素材の数が限られているため、たとえば分割で多数の動画を同時に表示したい、動画内で多数のBGMを使用したいなどこだわった動画を作りたい場合も、Canvaはおすすめできません。
ここまで2点Canvaの動画編集機能でできないことについて伝えましたが、Canvaのもっとも良いところは「無料で使えること※一部素材などは有料」です。まずは気軽に動画編集をしてみましょう。
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


動画編集素人が30分Canvaを使って動画編集した結果(実例)
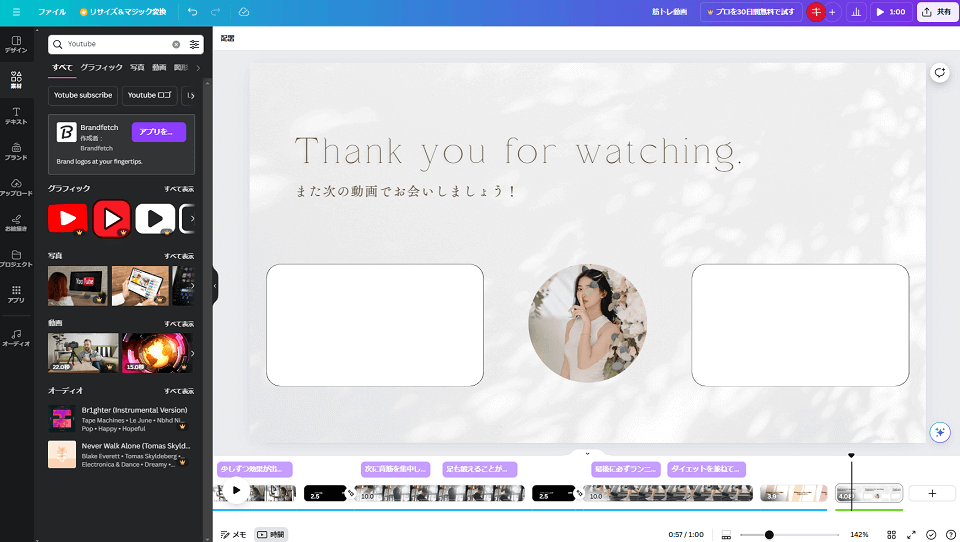
実践編に入る前に、Canvaで編集するとどのような動画が完成するのか気になる方が多いのではないでしょうか。
今回はCanvaも動画編集ソフトも一度も触ったことのない人を用意し、検証してみました。
Canvaの無料アカウントを作成し、操作方法を教えながら実際に30分動画編集をして出来上がった動画を編集前と後でアップしますので、同時再生してみてください。Canvaの動画編集でできることが何となくわかると思います。
編集前のサンプル動画(1分:音声なし)
Canvaで30分編集後(1分:音声あり)
Canvaの利用環境について
それでは実際にCanvaを使って動画編集をしてみましょう。みなさんの利用環境(端末)によって始め方、使い方は異なりますので、ここでは代表的な端末であるパソコン(Windows)とスマートフォン(iPhone)の2パターンをお伝えします。
※なお、Canvaはブラウザー版とアプリ版が用意されていますが、本学がおすすめしている環境はパソコンがブラウザー版、スマートフォンがアプリ版です。
Canvaを使ってみる(パソコン)
Canva公式サイトにアクセスし、無料プランで会員登録
1. Canva公式サイトにアクセス(こちらをクリック)してアカウント登録
無事アカウントが作成できたらCanvaホーム画面が表示されますので、早速動画編集を始めていきましょう。
今回は一例として「YouTube動画」を無料プランで編集するパターンでひととおりレクチャーしていきます。
編集したい動画のアップロード
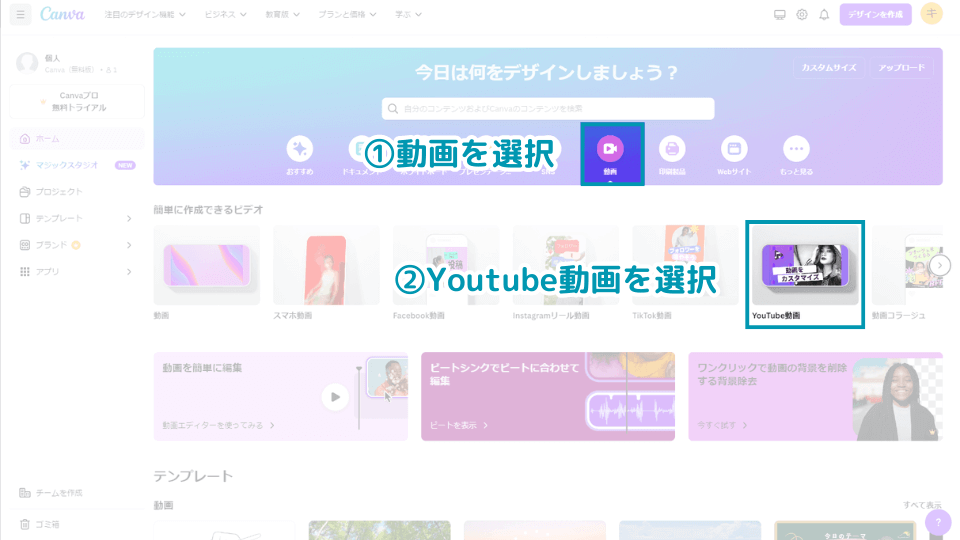
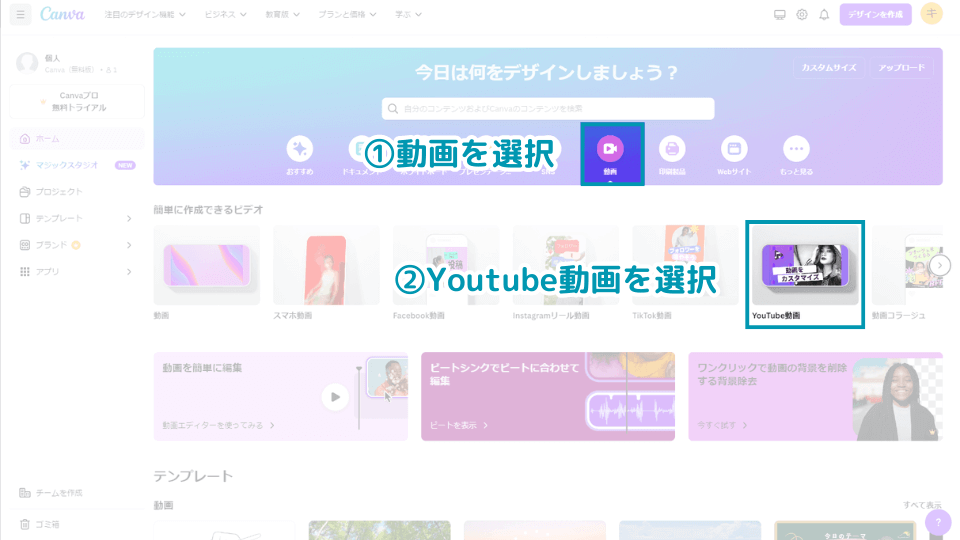
1. デザインテンプレートの「動画」→「Youtube動画」を選択


YouTube以外にも各種SNS、広告などさまざまな動画フォーマットが用意されていますので、目的に合わせて選択してください。
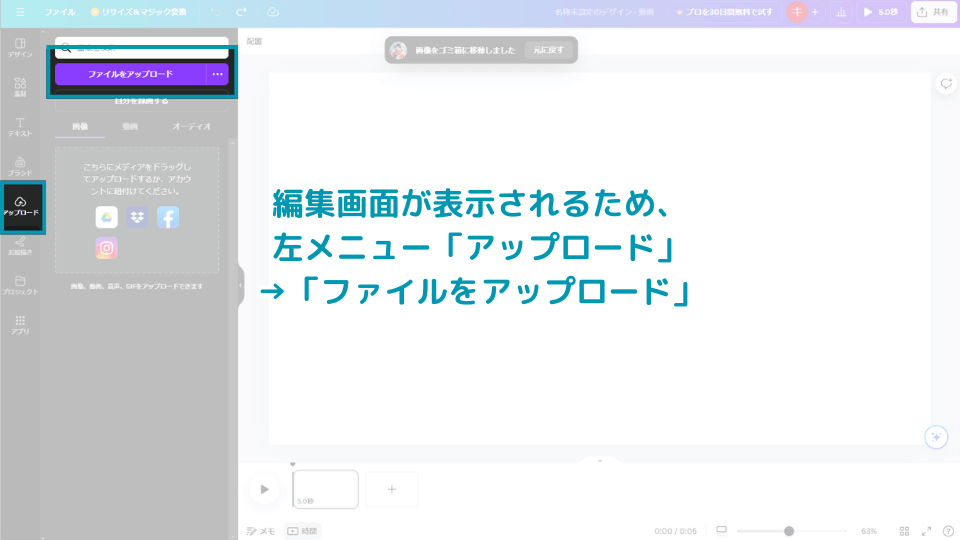
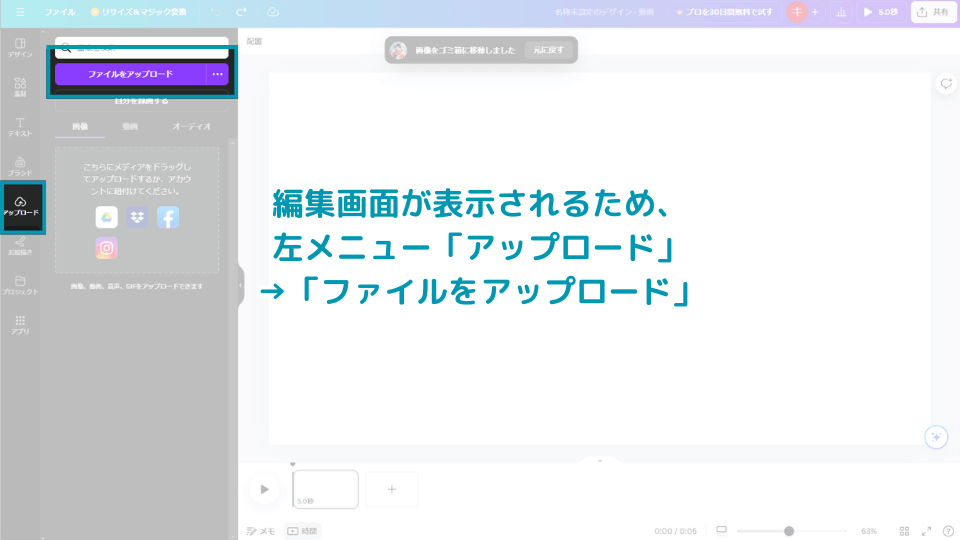
2. 編集画面が表示されるため、左メニュー「アップロード」→「ファイルをアップロード」


お持ちの画像ファイルを左のエリアに直接マウスでドラッグしてもアップロードできます。
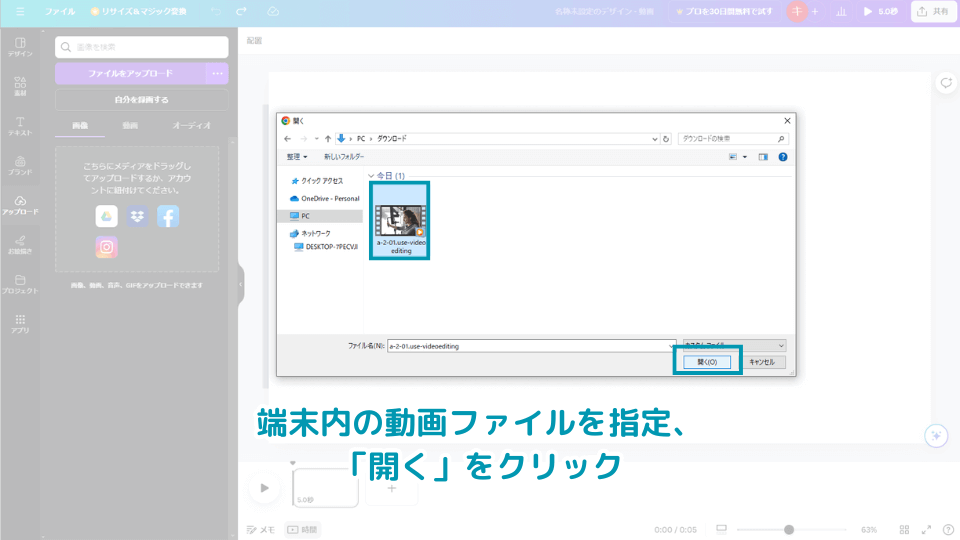
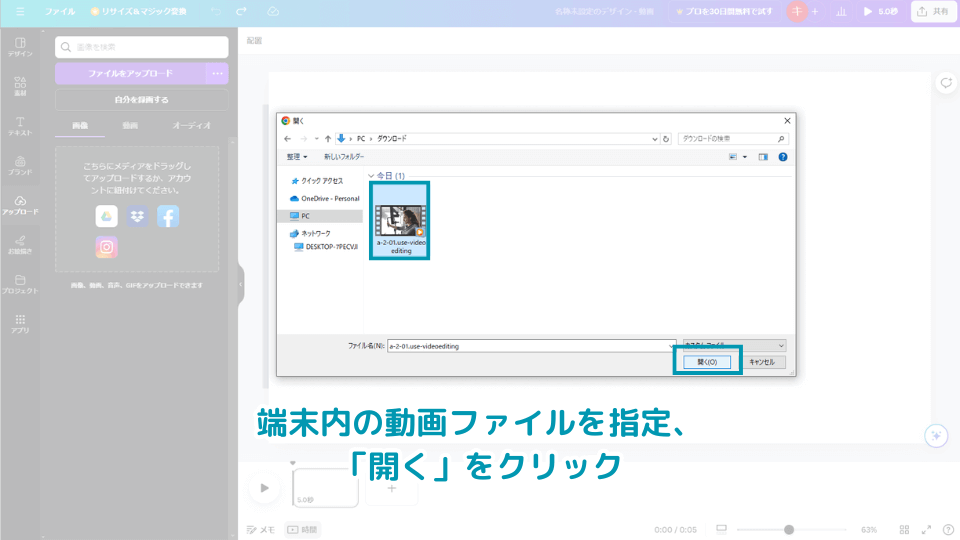
3. 端末内の動画ファイルを指定、「開く」をクリック


複数のファイルを同時にアップロードしたい場合、複数ファイルを選択(例:ctrlキーを押しながら対象動画を複数選択)して開くをクリックしてください。
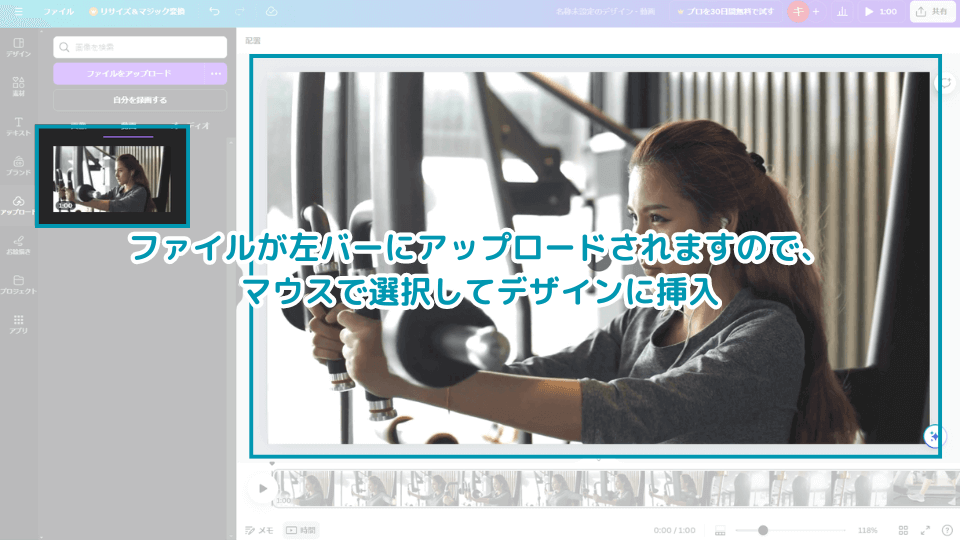
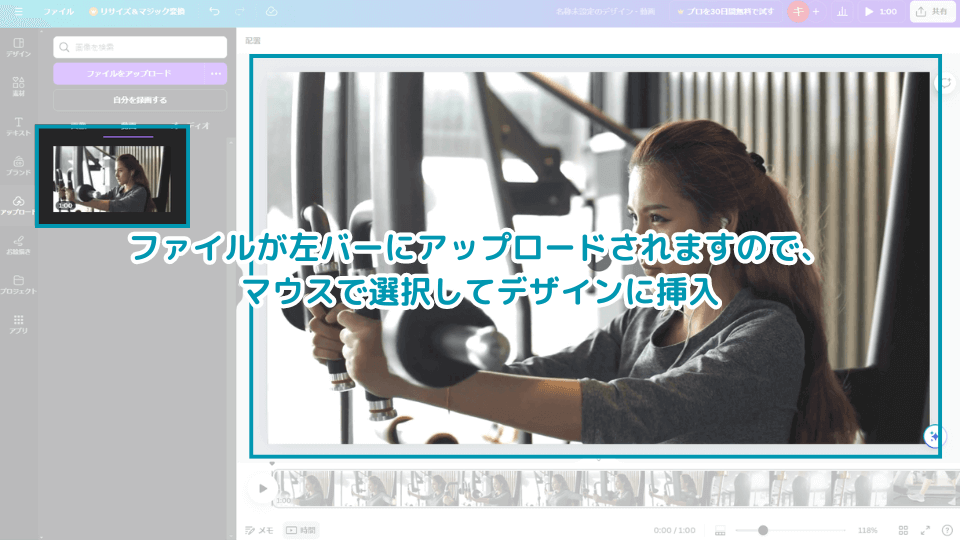
4. ファイルが左バーにアップロードされますので、マウスで選択してデザインに挿入し完了


動画をマウスでドラッグして中央のカンバスにもっていくと、自動でサイズが最適化されるため便利です。
タイムラインの表示調整、複数動画の結合と順番変更
Canvaで複数の動画を結合させたいのに、動画を挿入しようとすると上書きされる、そんなときはタイムランから動画を追加しましょう。
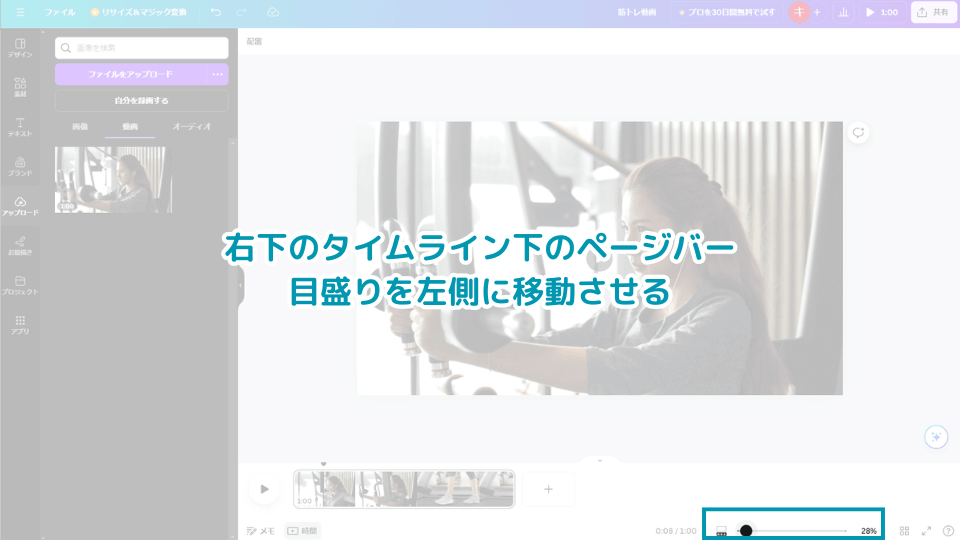
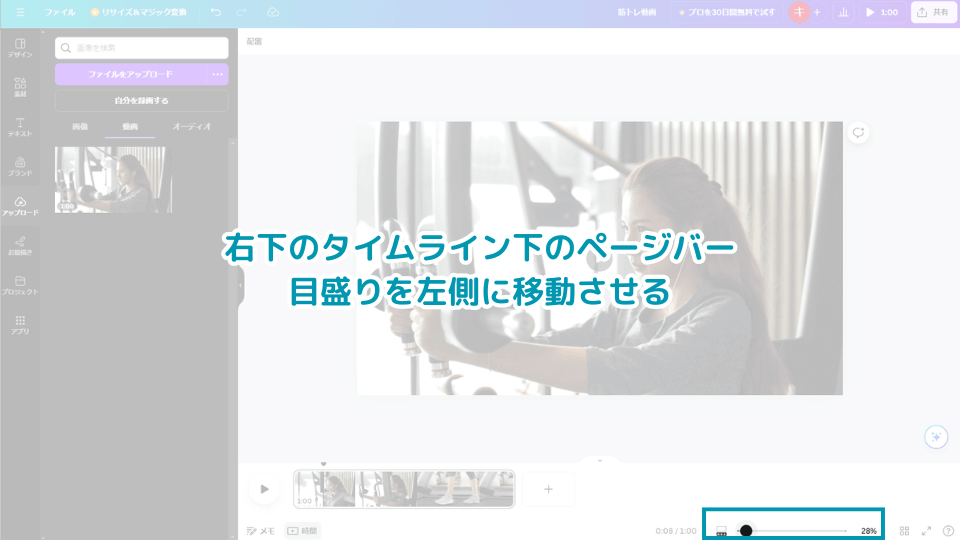
1. タイムライン下のページバー目盛りを左側に移動させる


中央メインのサムネイル(画像)が拡大・縮小される場合、ページバー左のアイコンにマウスカーソルを合わせてクリックしてください。(サムネイル画像とタイムライン表示の拡大縮小対象が切り替わります)
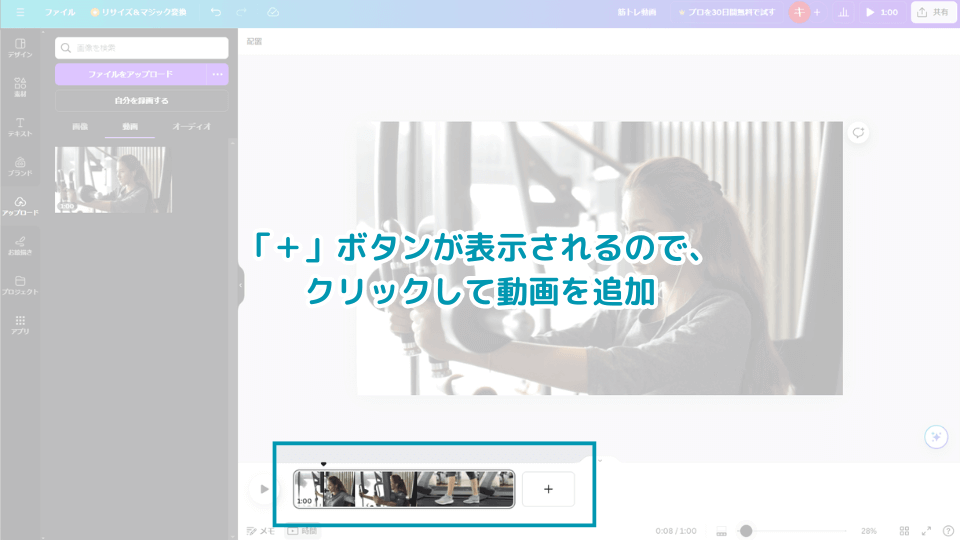
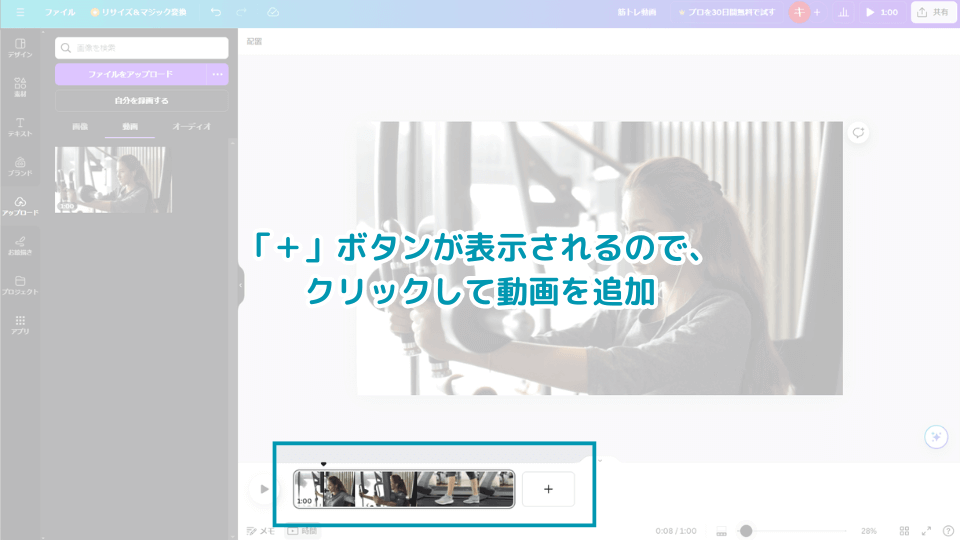
2. 「+」ボタンが表示されるので、クリックして動画を追加


タイムライン上に動画が複数表示されている場合、動画と動画の間にマウスカーソルを持っていくと、該当カ所に直接動画を追加できます。
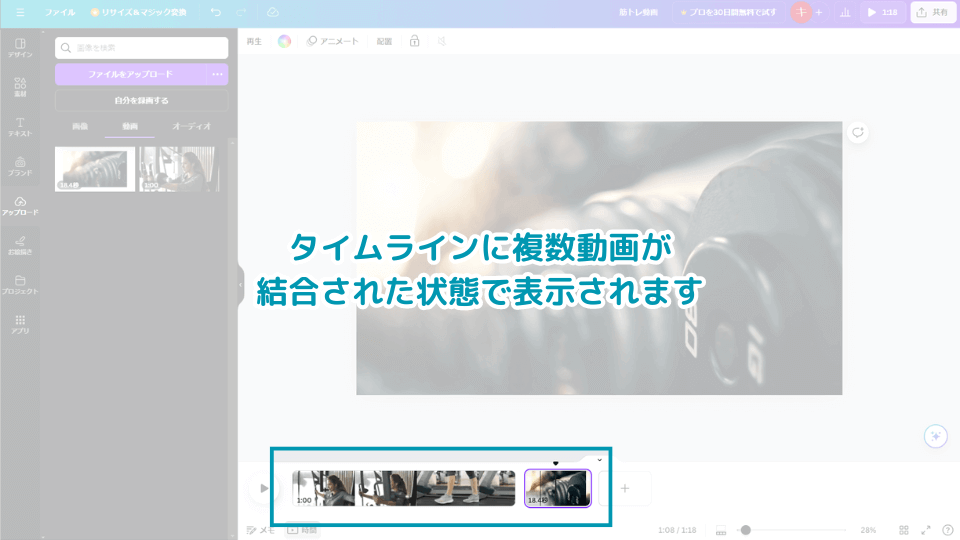
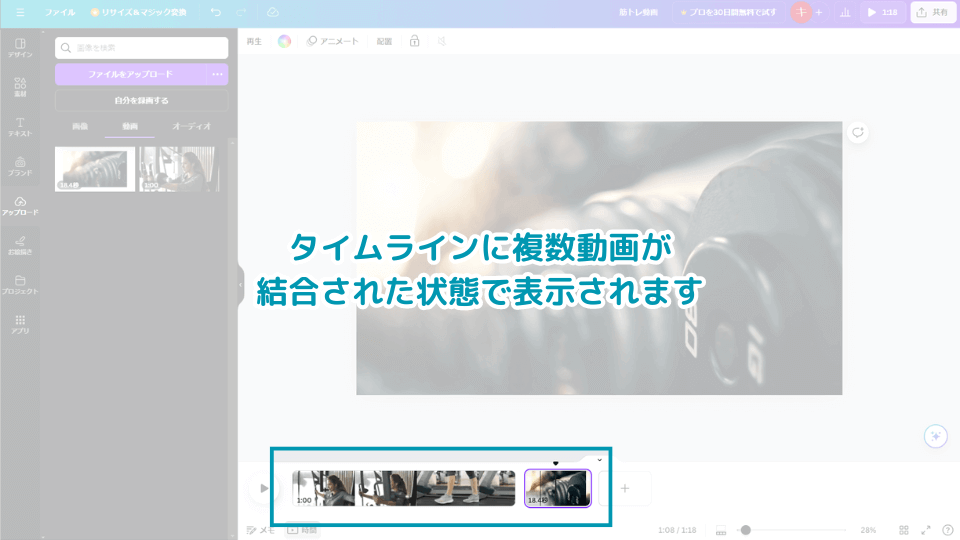
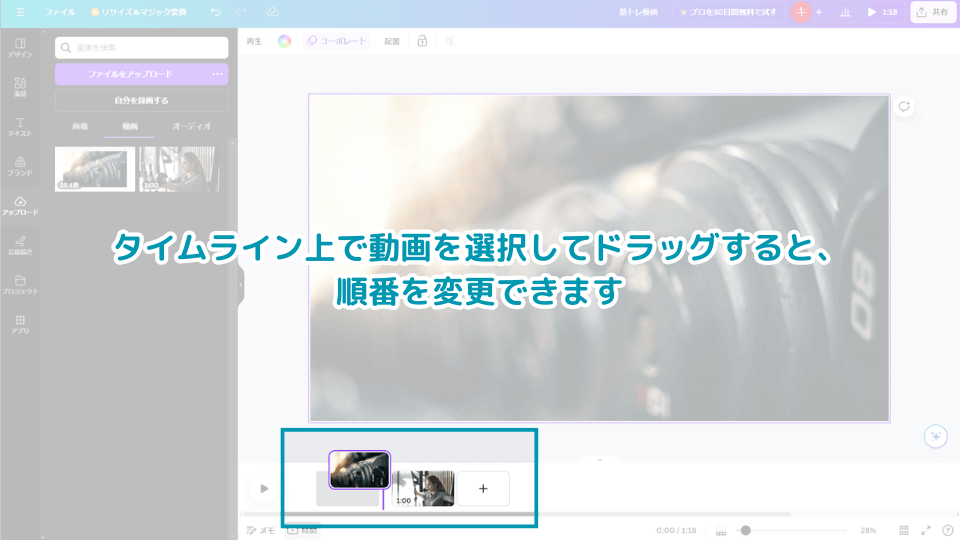
3. タイムラインに複数動画が結合された状態で表示されます


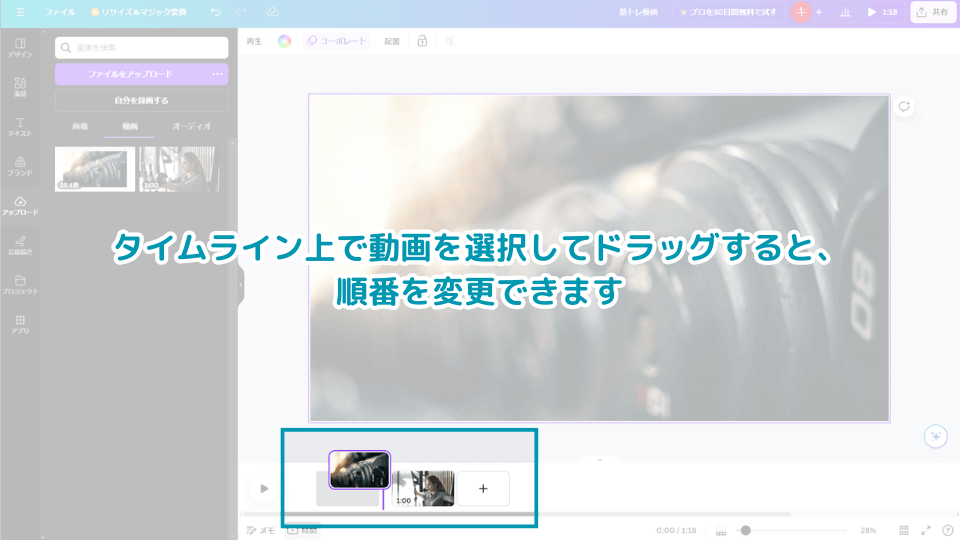
タイムライン上で動画を選択してドラッグすると順番を変更できます


直感的なマウス操作で動画の順番を変更できます。
トランジション(切り替え効果)とアニメーション
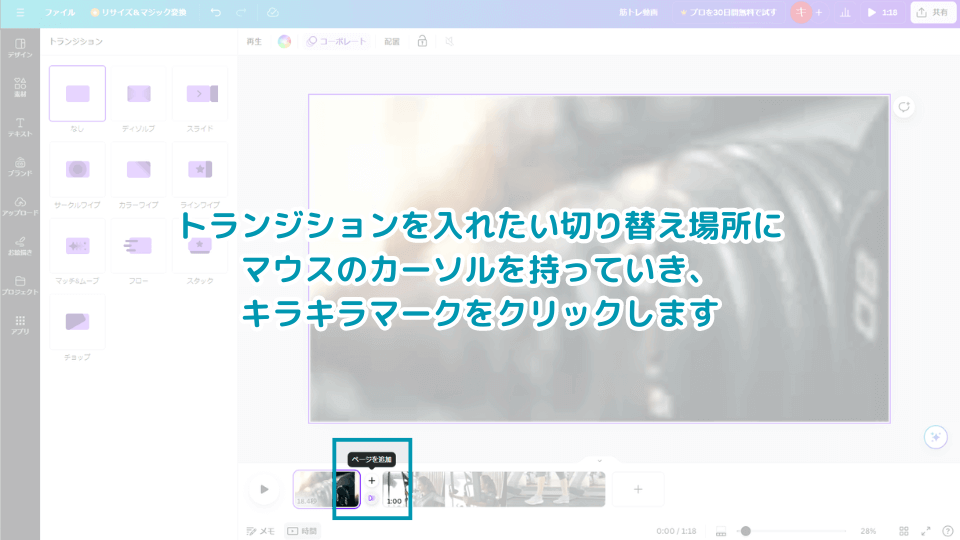
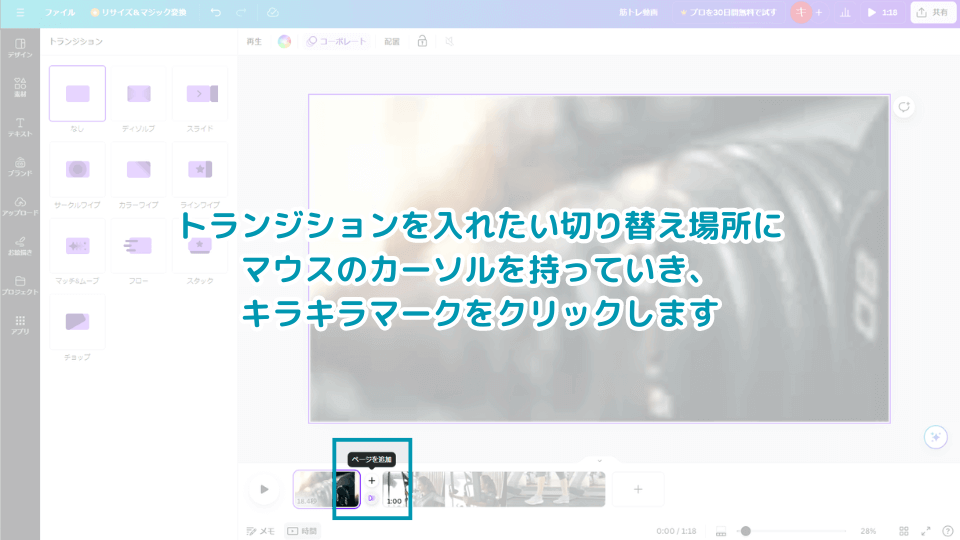
動画の切り替え時にトランジションを設定する
1. トランジションを入れたい切り替え場所にマウスのカーソルを持っていき、キラキラマークをクリックします


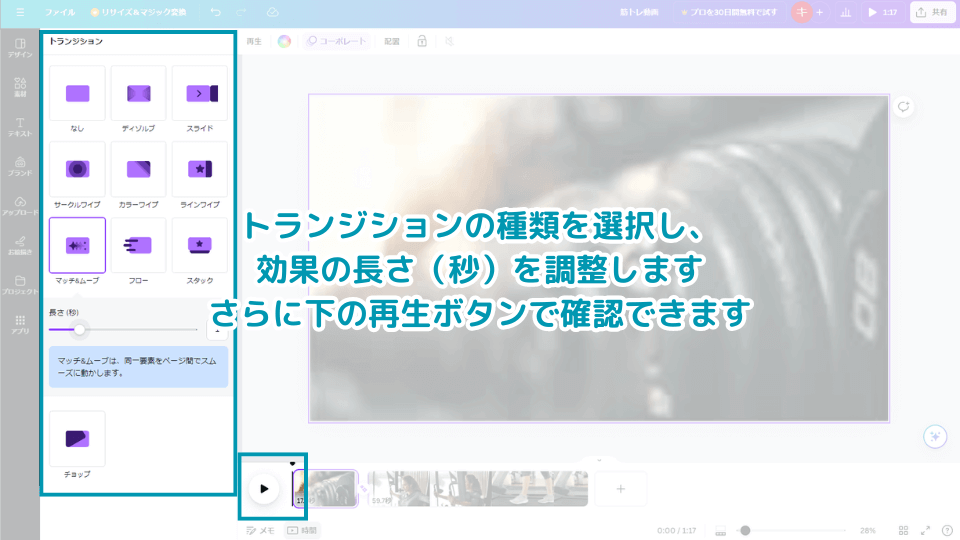
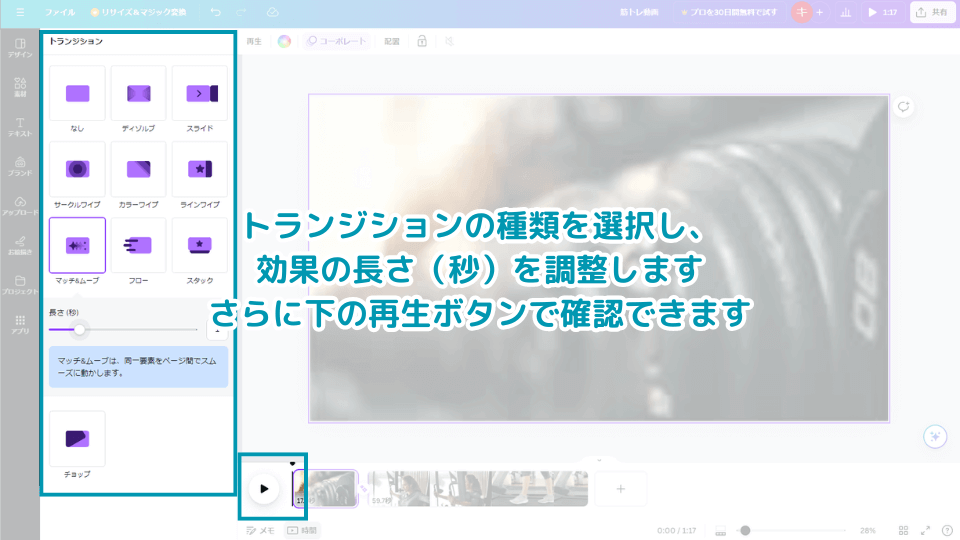
2. トランジションの種類を選択し、効果の長さ(秒)を調整します。下の再生ボタンで確認できます


動画や素材にアニメーションを設定する


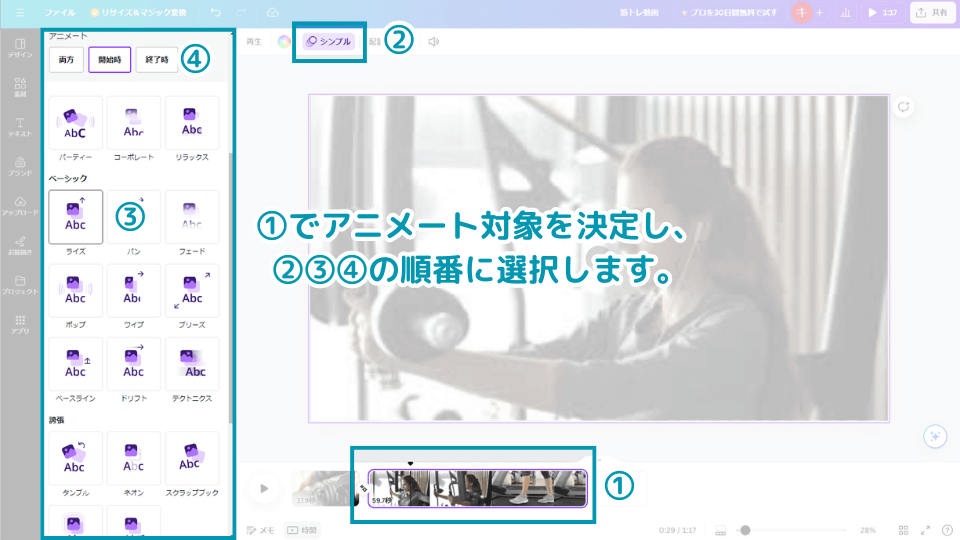
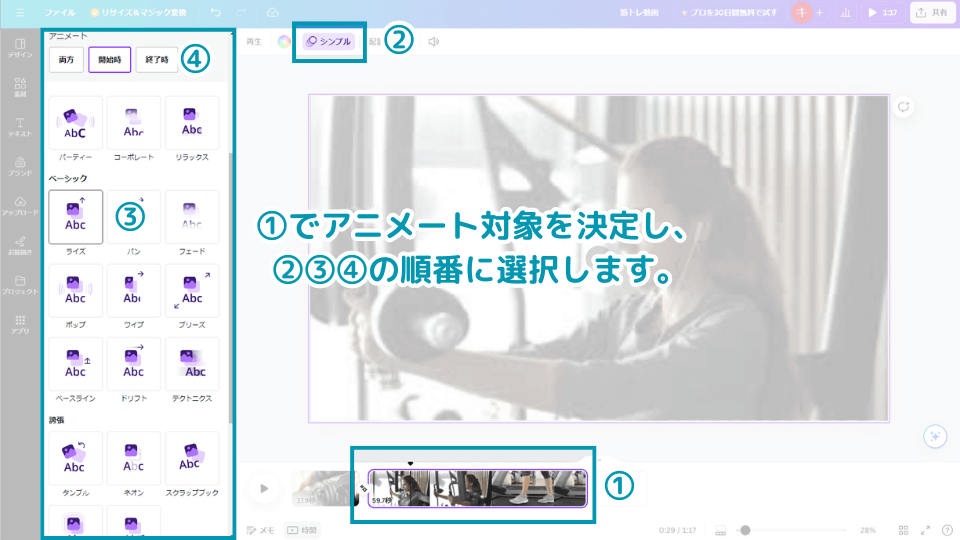
1.アニメート対象を決定2.アニメートボタンをクリック3.好きな効果を選択4.アニメートさせるタイミングを決定し、設定完了です。
動画のカット・トリミング方法
動画編集のメイン作業と言っても過言ではないカット・トリミングについても、Canvaなら直感的に操作できます。ショートカットキーやキーボードで直接操作する方法を覚えると劇的に動画編集が早くなりますので、ぜひ覚えてくださいね!
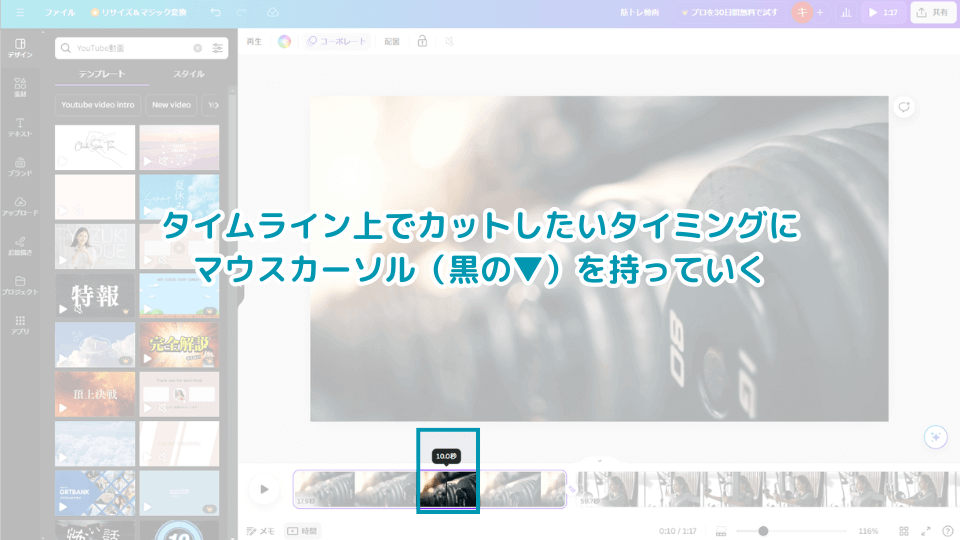
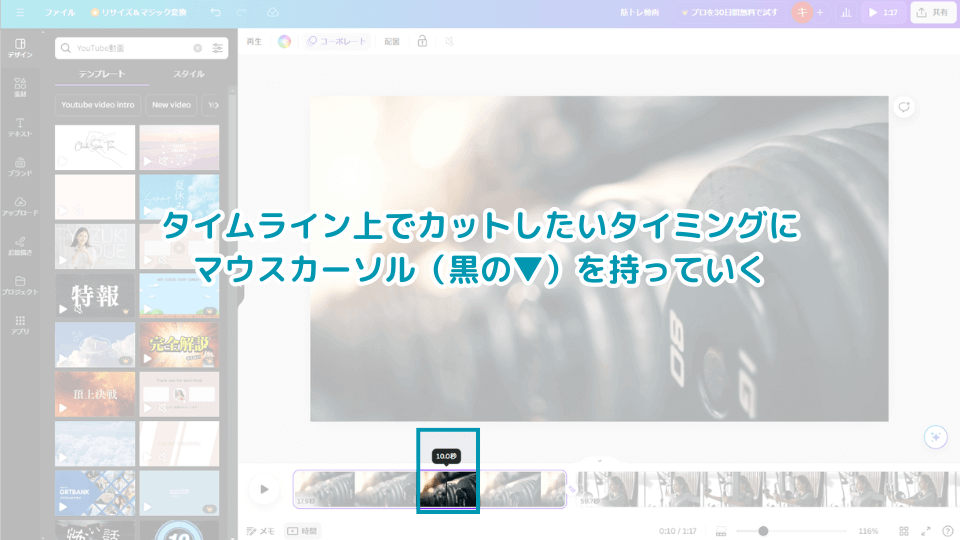
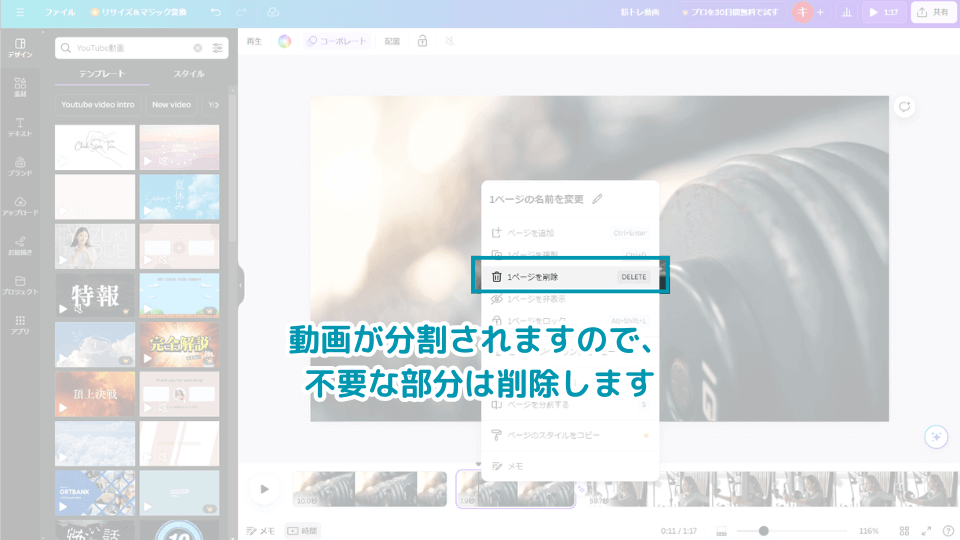
1. タイムライン上でカットしたいタイミングにマウスカーソル(黒の▼)を持っていく


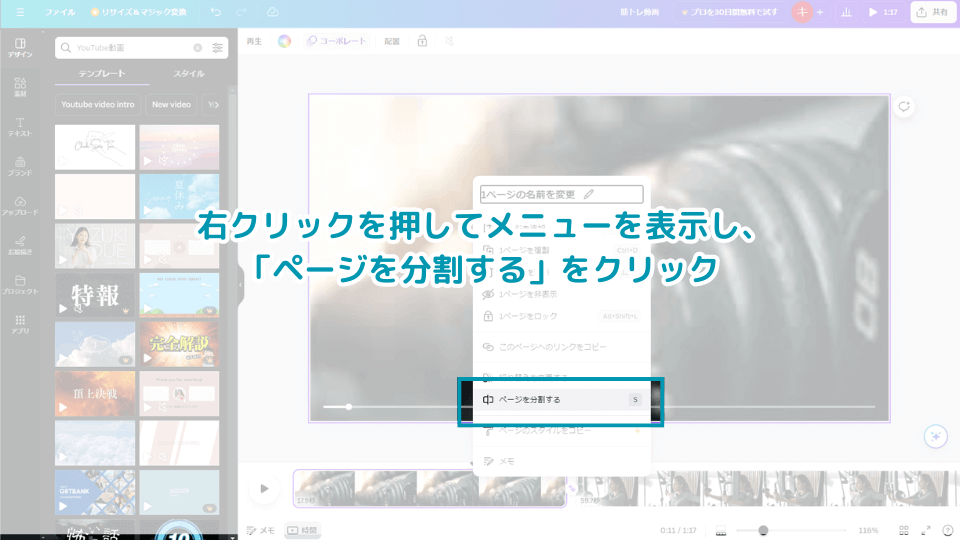
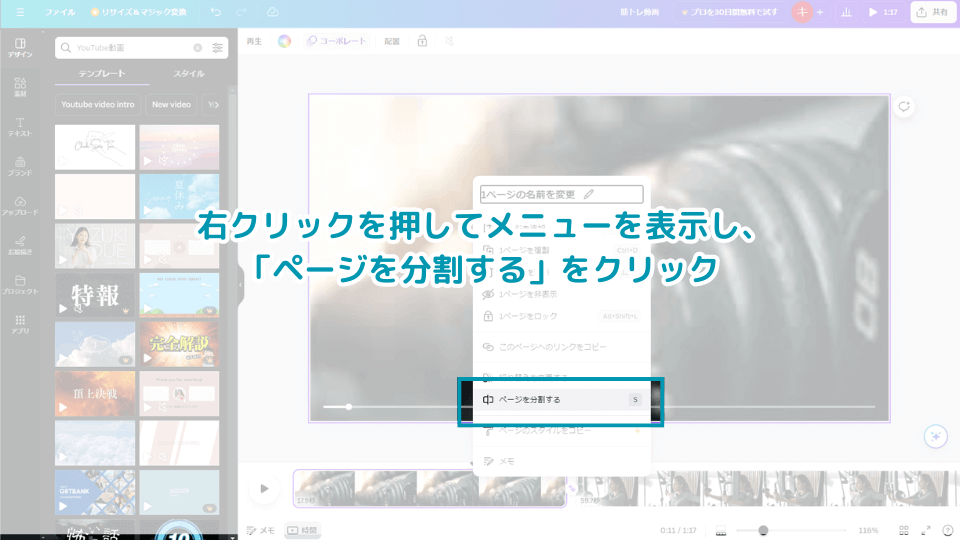
2. 右クリックを押してメニューを表示し、「ページを分割する」をクリック


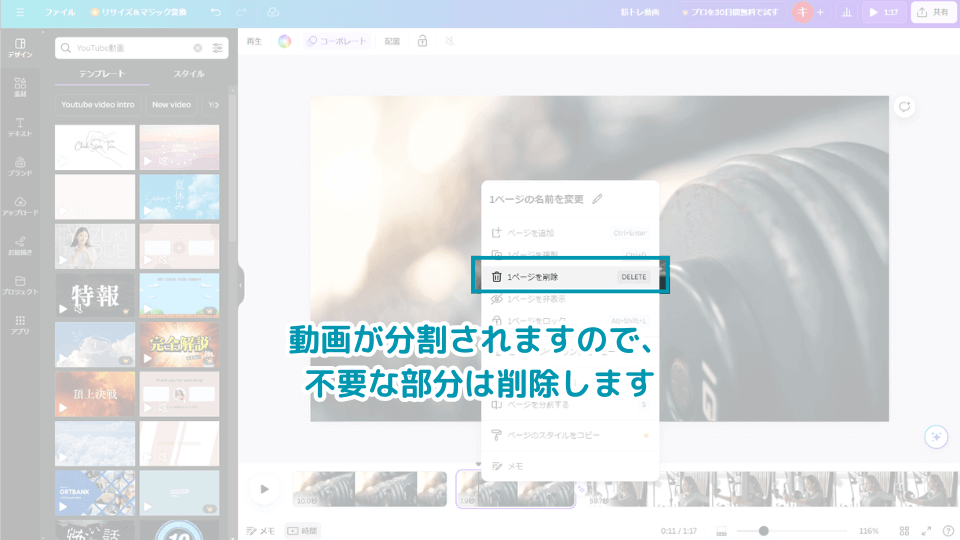
3. 動画が分割されますので、不要な部分は削除します


トリミングしたいときは、タイムライン上で対象の動画左端、または右端にカーソルを持っていき、左クリックを押したまま移動させます


テロップの入れ方と表示タイミング設定、自動動画字幕生成とナレーションについて
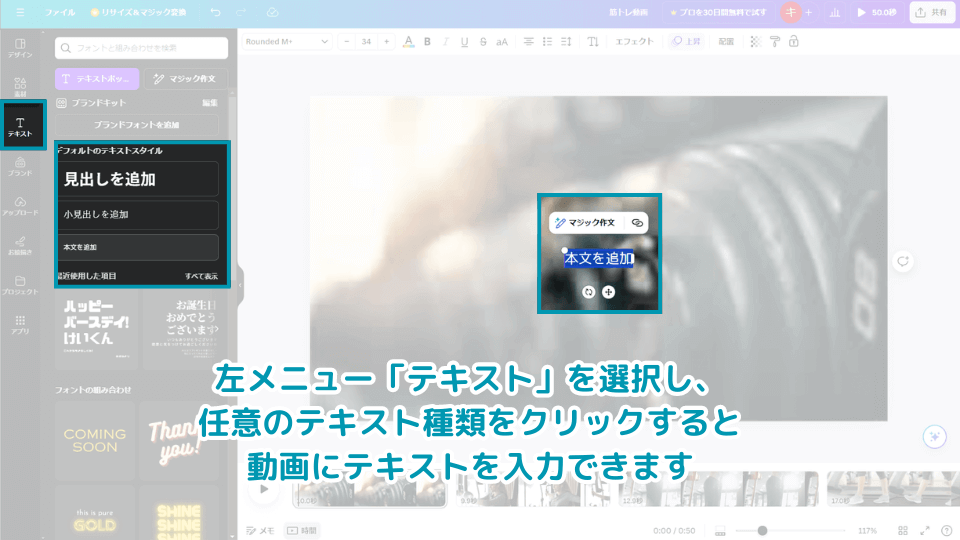
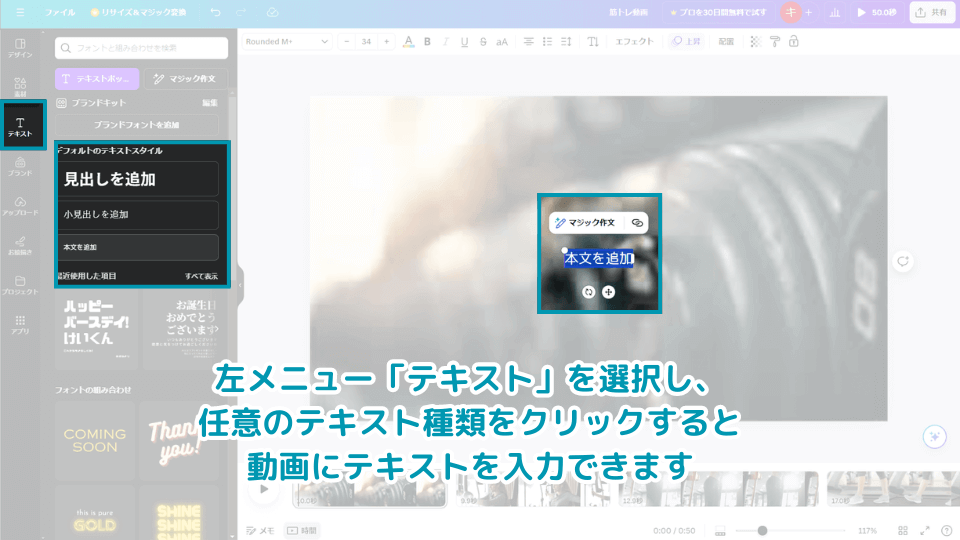
1. 左メニュー「テキスト」を選択し、任意のテキスト種類をクリックすると動画にテキストを入力できます


左メニューのフォント検索から、デザインされたフォントを探すことも可能です。
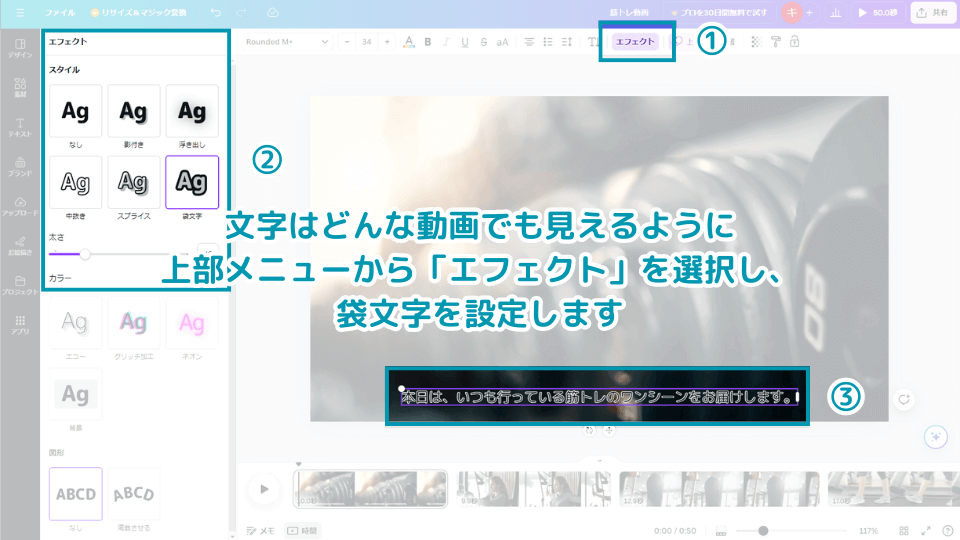
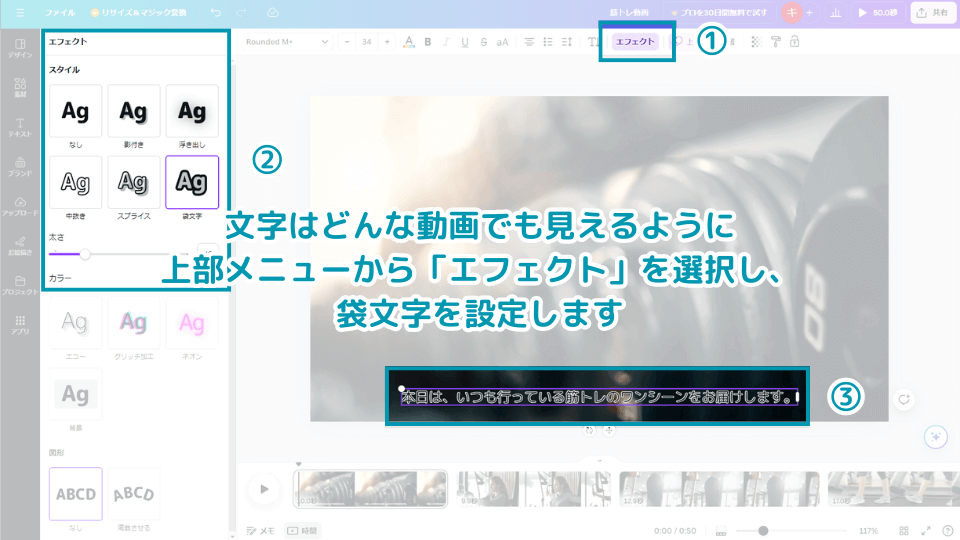
2. どんな動画背景でも文字が視認できるよう上部メニューから「エフェクト」を選択し、袋文字を設定します


上部メニューにはフォントサイズ、色、太文字などさまざまな文字編集メニューが用意されていますので、動画に合わせて調整してください。
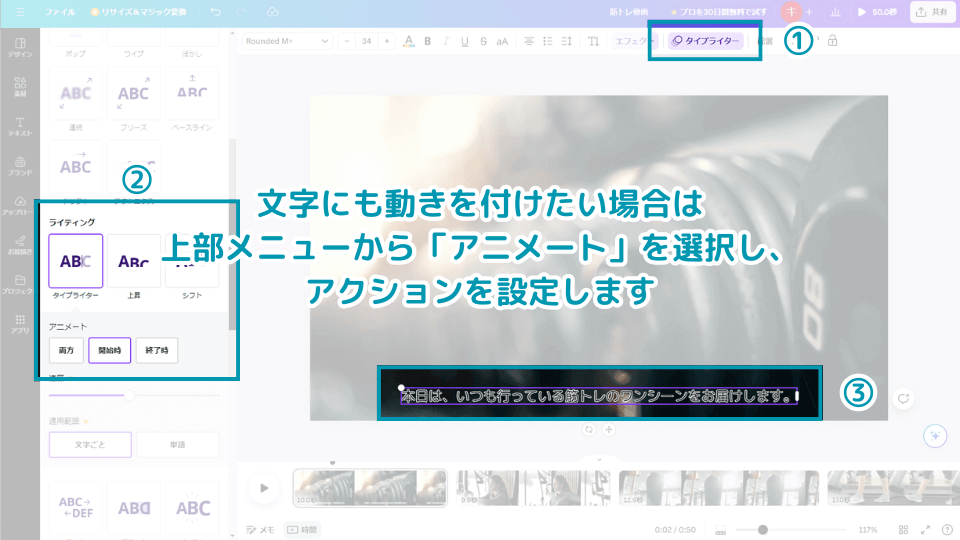
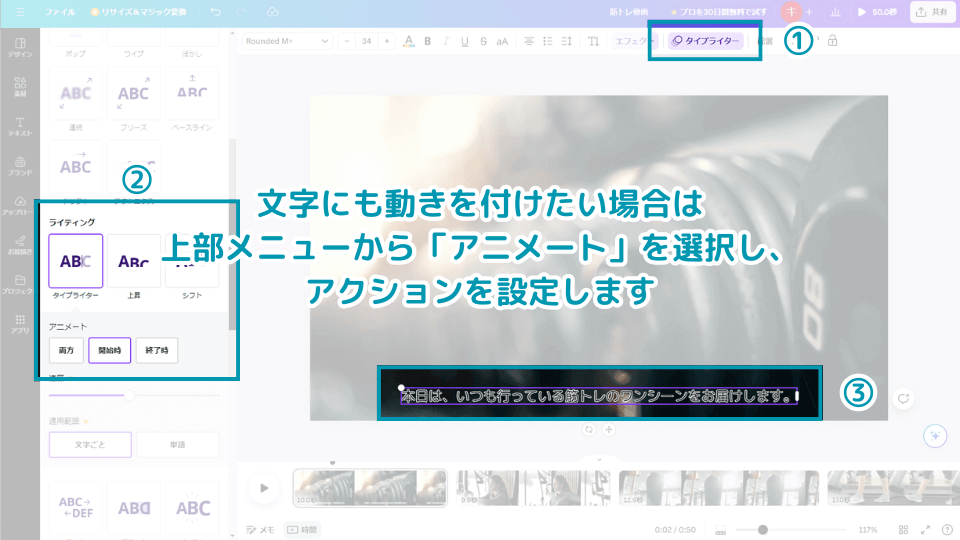
3. 文字にも動きを付けたい場合は上部メニューから「アニメート」を選択し、アクションを設定します


大抵の動画がそうなっているように、文字にも動きを付けたほうが全体のクオリティがアップします。Canvaならさまざまな文字アクションが用意されています。アニメーションの詳細や順番変更、字幕をうまく作成するポイントなどは下記講座をご覧ください。


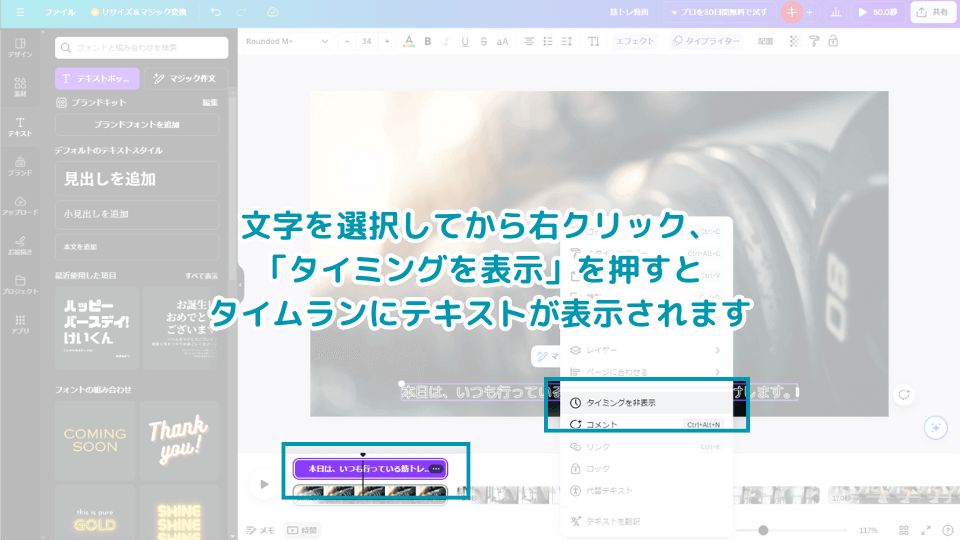
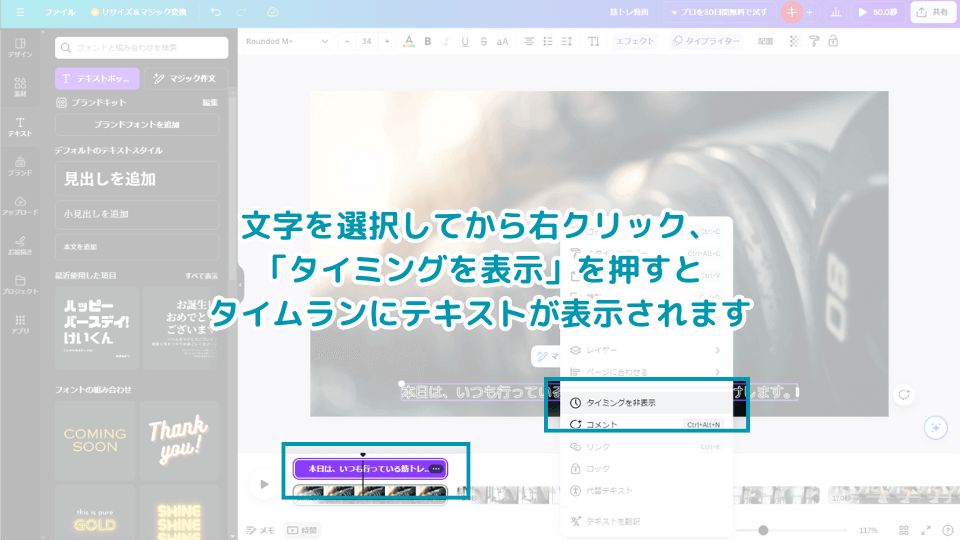
4. 文字を選択してから右クリック、「タイミングを表示」を押すとタイムラインにテキストが表示されます


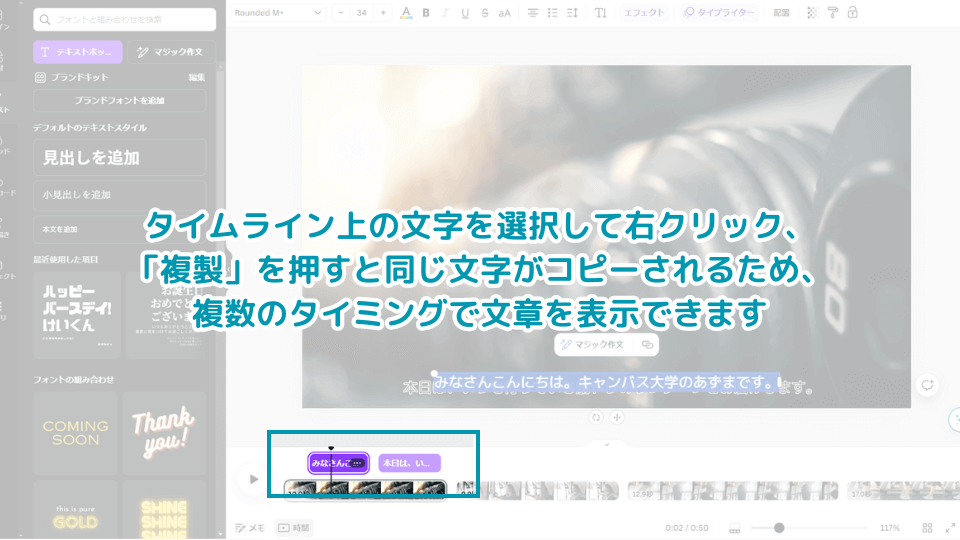
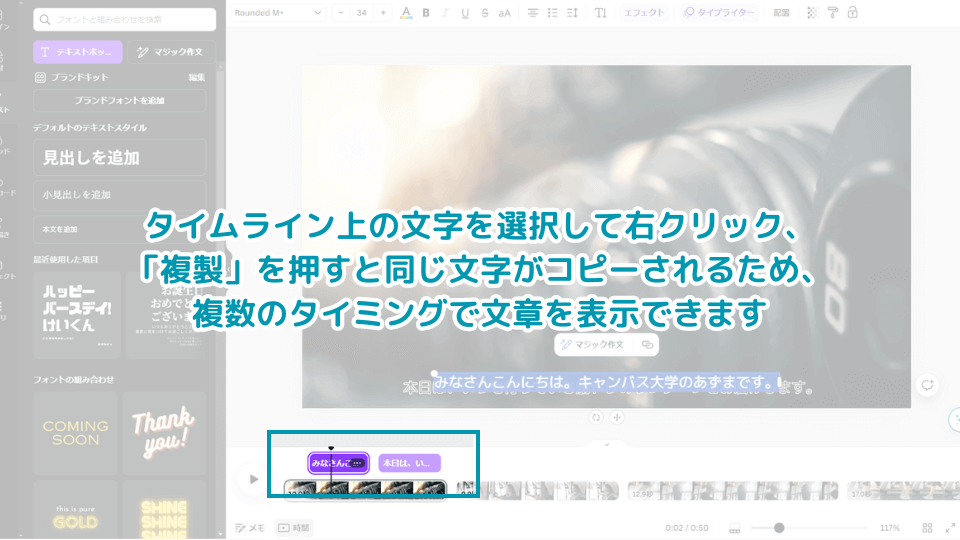
5. タイムライン上の文字を選択して右クリック、「複製」を押すと同じ文字がコピーされるため、複数のタイミングで文章を表示できます


タイミングを調整することで複数の文字を同時に表示することも可能です。
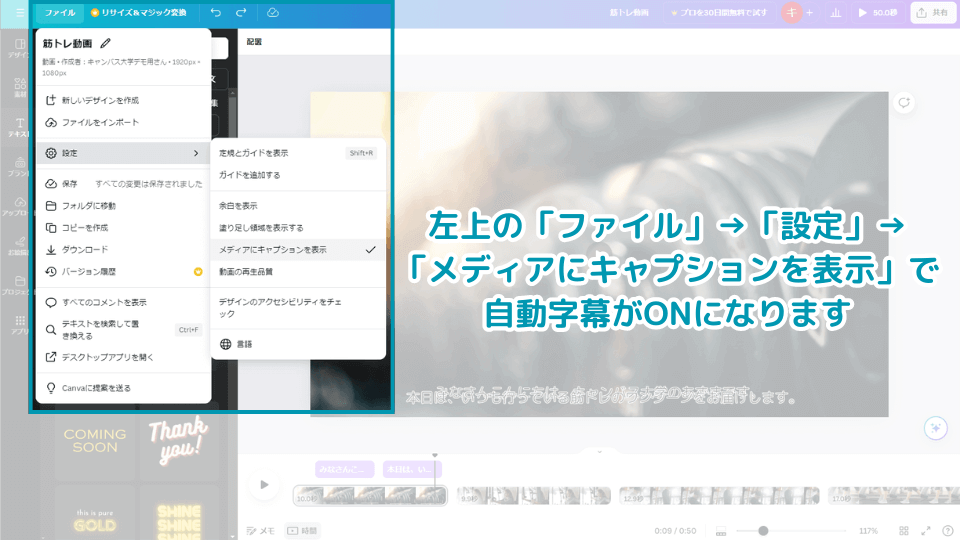
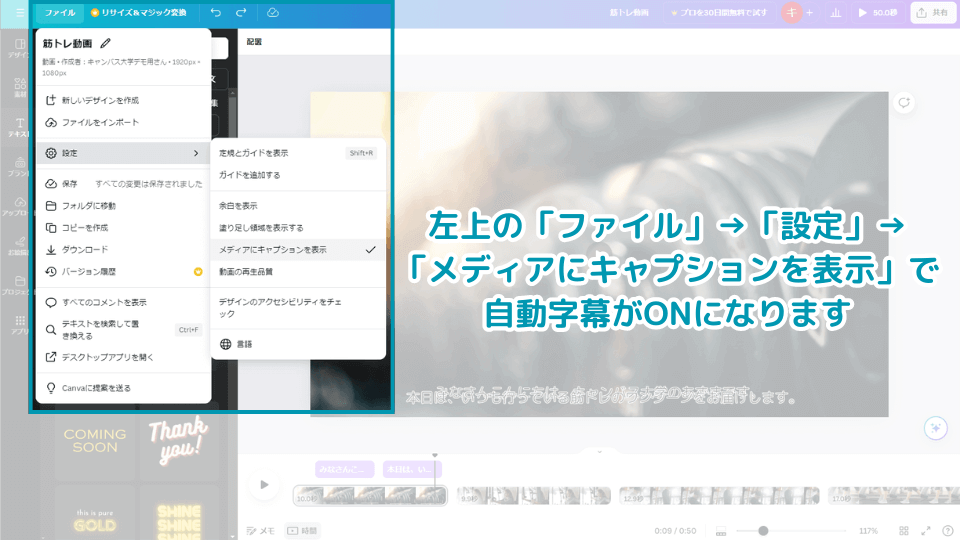
【非推奨】自動動画字幕生成の設定方法


音声を消して動画を見る人が増えている中、なるべく字幕はつけたいですよね。Canvaでも自動動画字幕生成機能を提供しているのですが、残念なことに自動生成された字幕を編集することはできず、また字幕が表示された状態でダウンロードすることも不可能です。
ただしCanvaで生成した動画をそのままURLなどで共有する場合には使えますので、目的に応じて使い分けましょう。
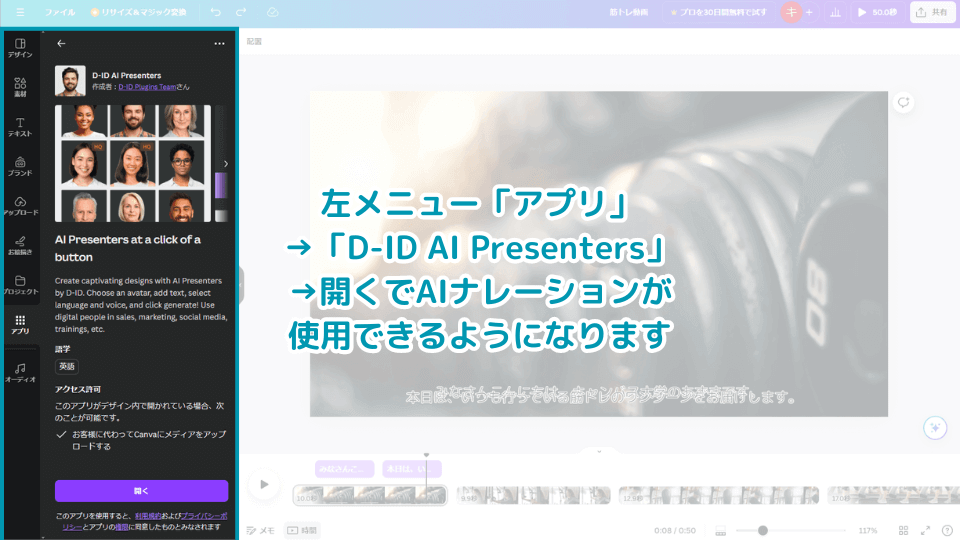
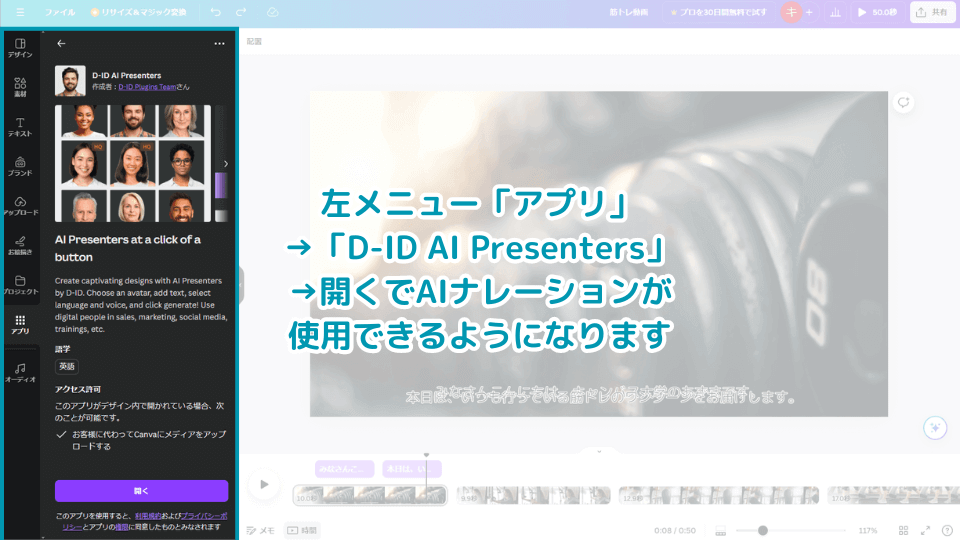
【非推奨】AIナレーションの設定方法


こちらも同じく音声に関するサポート機能で、AIを活用したナレーション生成アプリになります。こちらはCanva本体が用意している機能ではなく外部サービスと連携しているのですが、結論から言うと現在日本語は別サービスの有料プランに加入する必要があります。月額もCanvaの有料プランより高価になるため、どうしてもナレーションを付けたい場合には無料のボーカロイドなど音声合成ソフトを使用しましょう。
Canvaで動画にBGM・効果を追加する
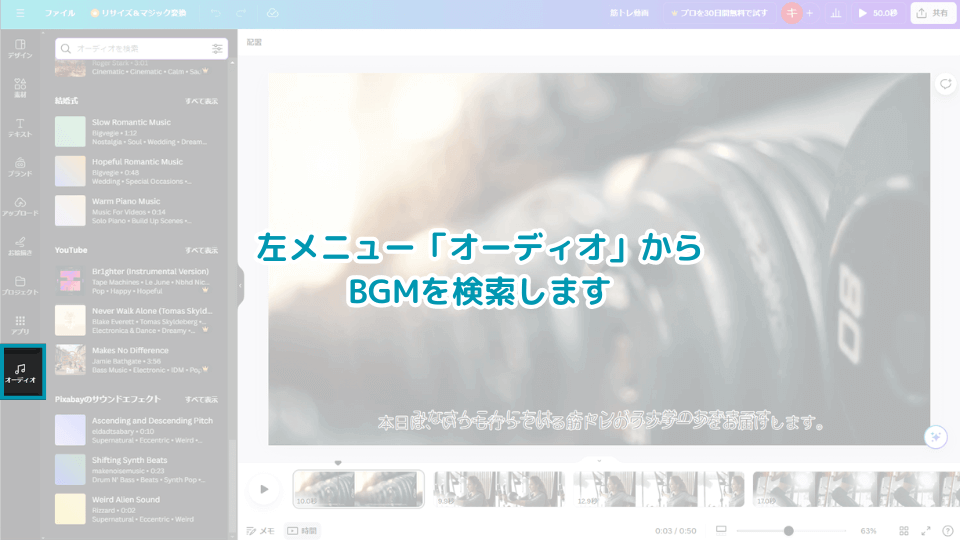
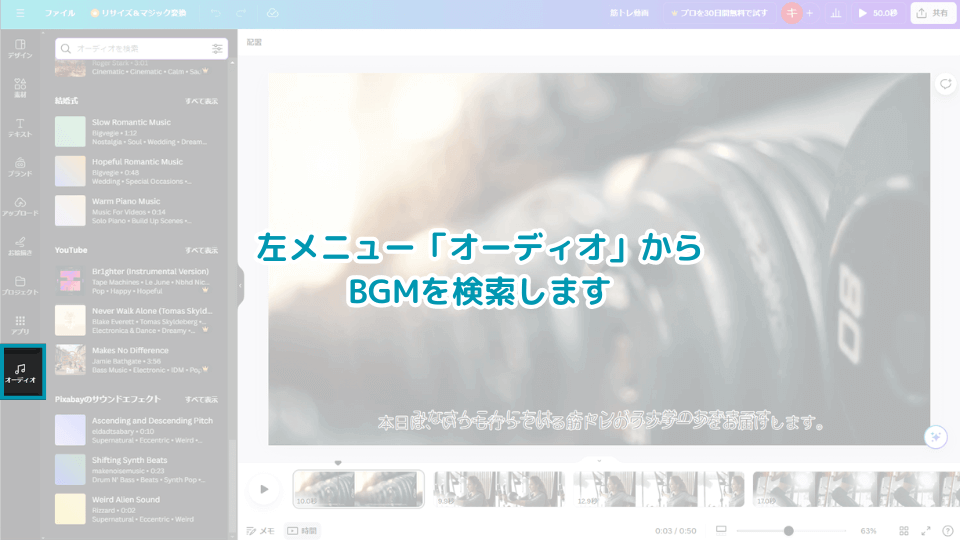
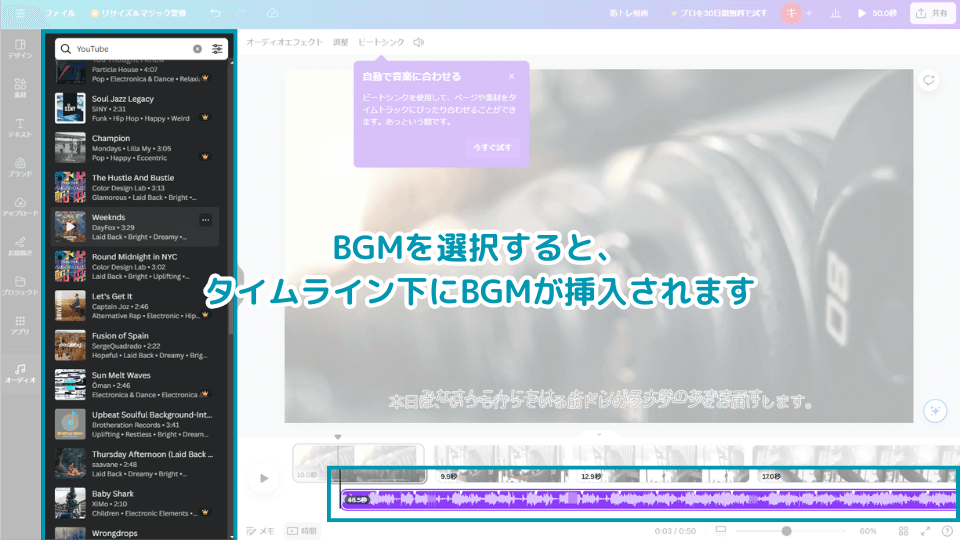
1. 左メニュー「オーディオ」からBGMを検索します


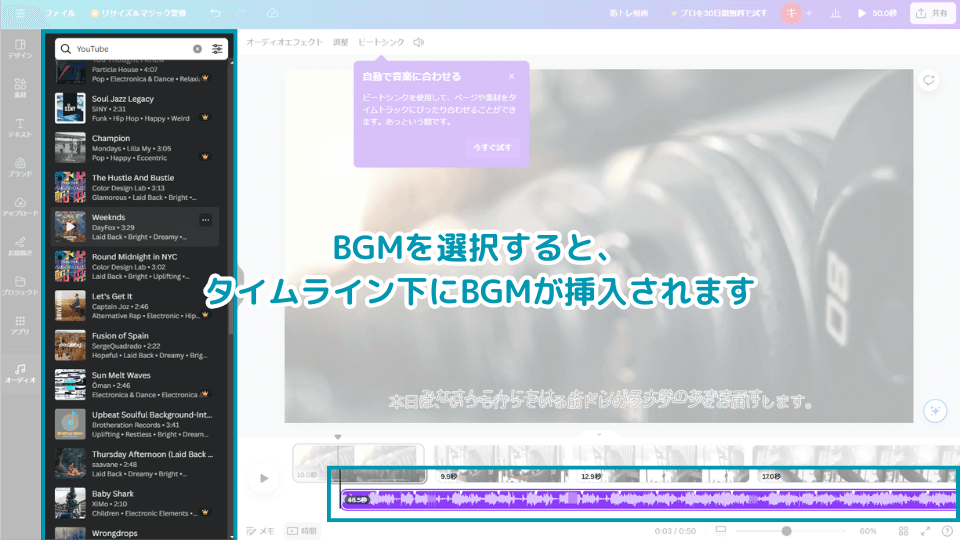
2. BGMを選択すると、タイムライン下にBGMが挿入されます


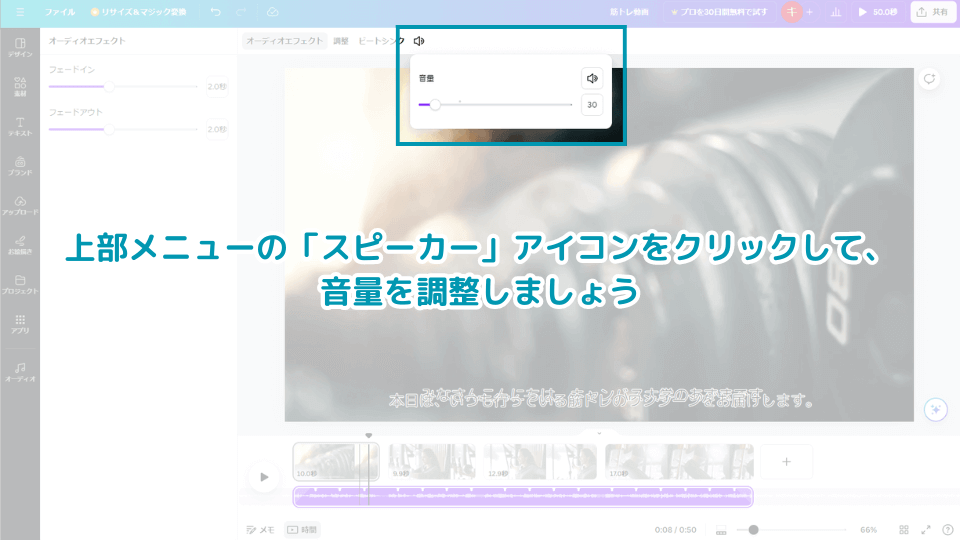
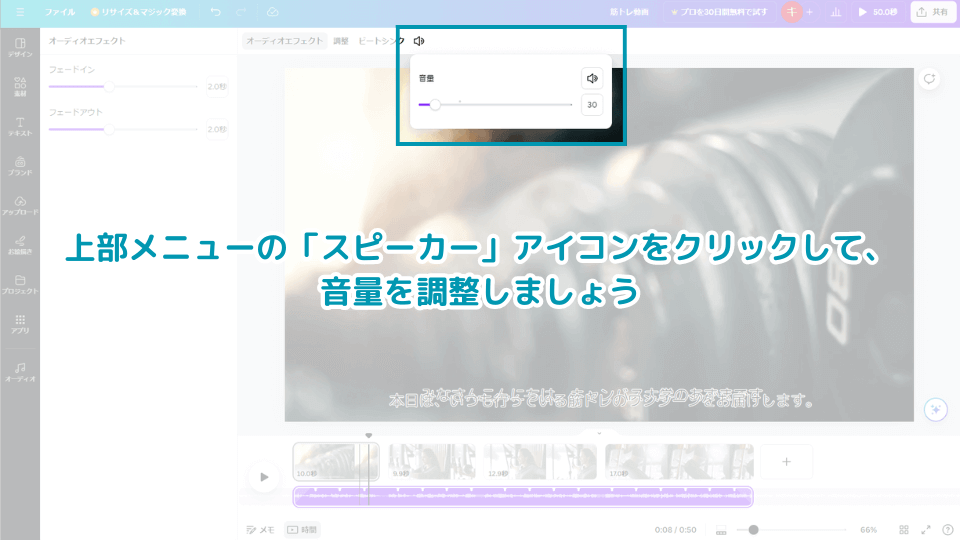
3. 上部メニューの「スピーカー」アイコンをクリックして、音量を調整しましょう


4. 上部メニューの「調整」アイコンをクリックして、BGM開始位置を調整します


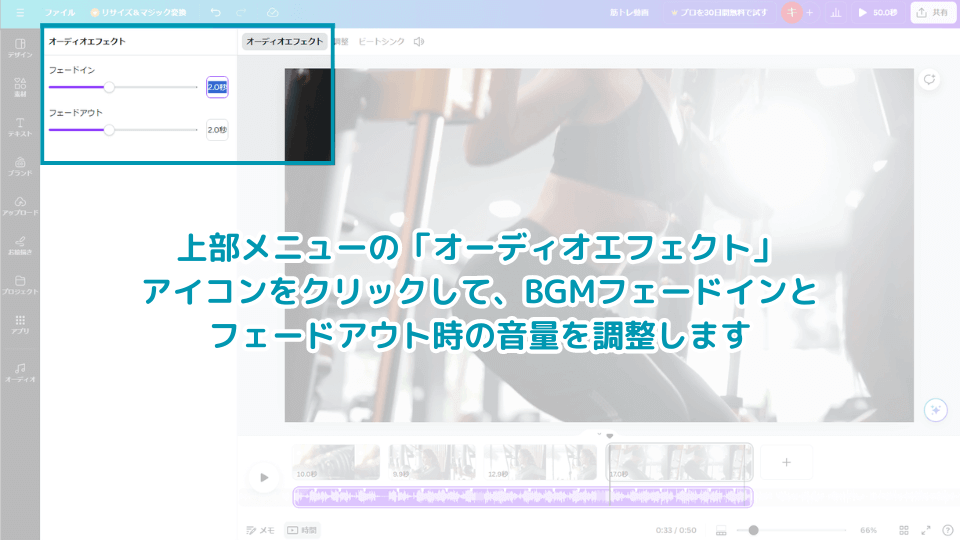
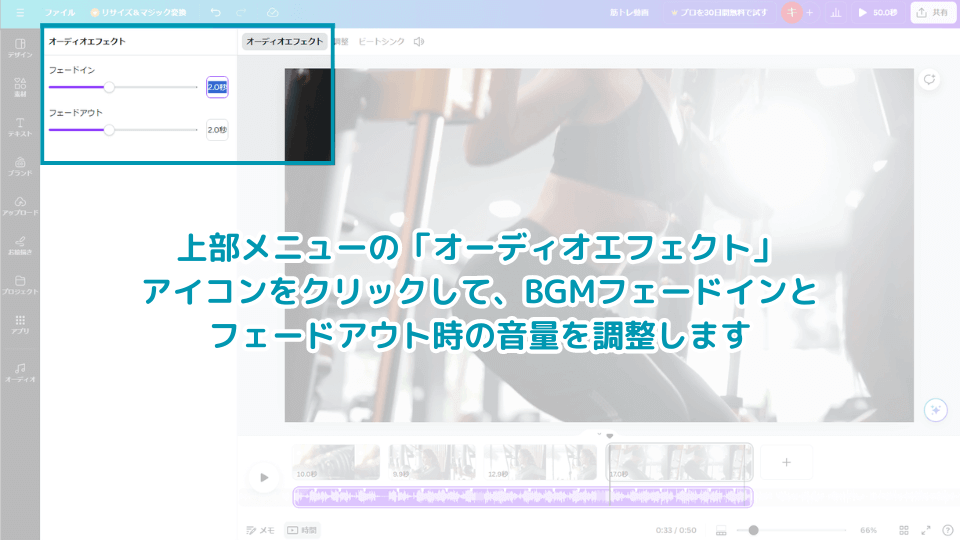
5. 上部メニューの「オーディオエフェクト」アイコンをクリックして、BGMフェードインとフェードアウト時の音量を調整します


オーディオエフェクトを設定しないとBGMが急に始まったりぶつっと切れてしまうため、必ず設定しましょう。
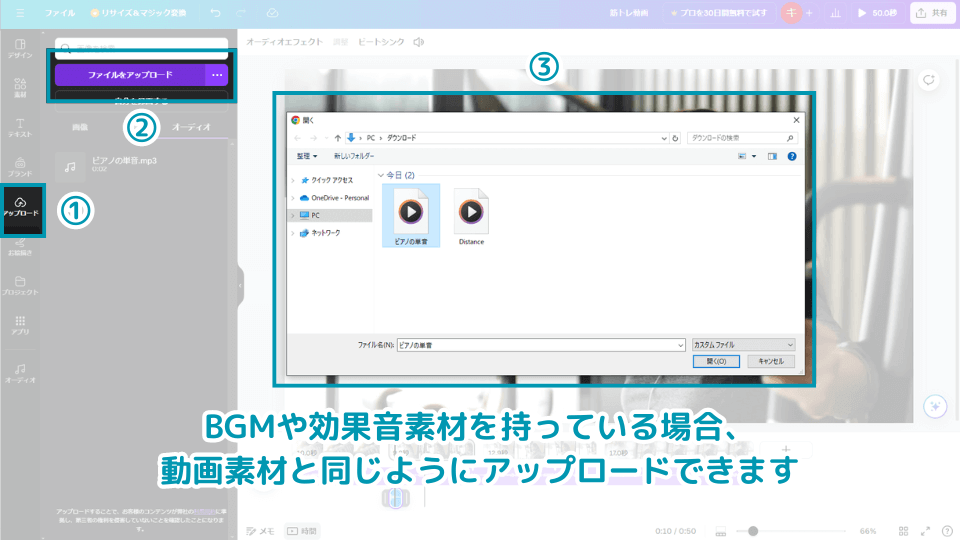
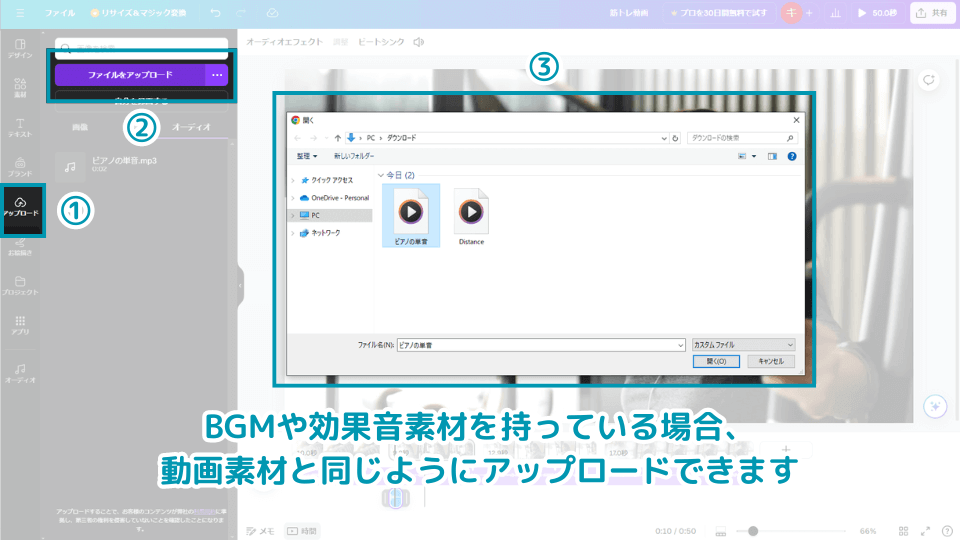
6. BGMや効果音素材を持っている場合、動画素材と同じように、アップロードできます


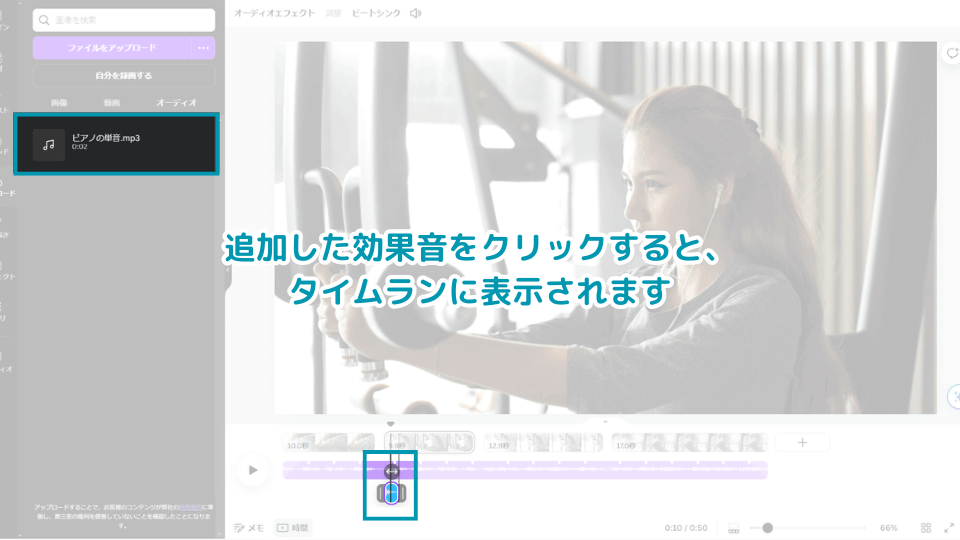
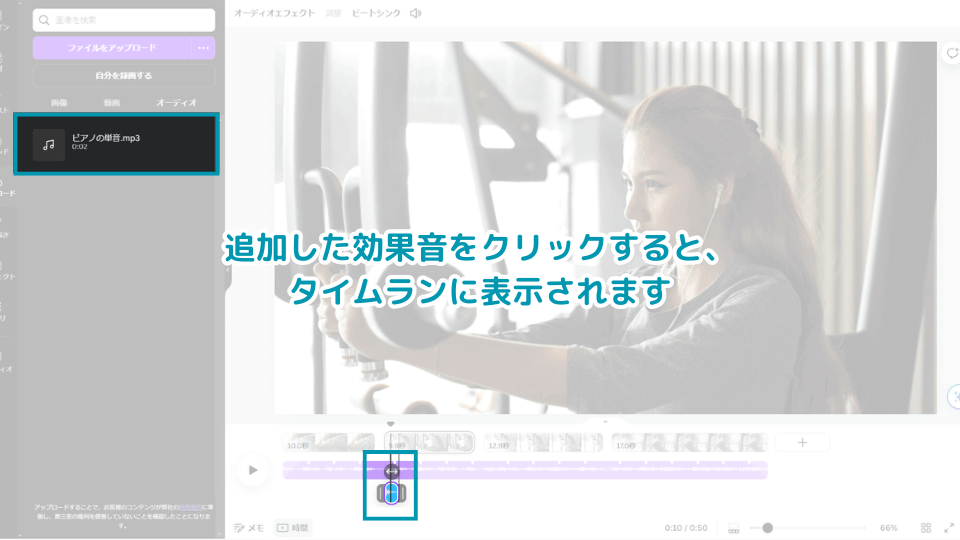
7. 追加した効果音をクリックすると、タイムランに表示されます


Youtubeの動画編集でおすすめなBGM・効果音素材
Canvaには豊富なBGM・効果音素材が用意されていますが、無料プランの場合は選択できる素材が多くありません。
そこでYoutubeでよく使われるBGM・効果音素材を無料でダウンロードできるサイトを紹介しますので、ぜひ活用してください。
フリーBGM(音楽素材)16,660 曲+フリーSE(効果音素材)1,311音 を全て無料でダウンロードできるサイトで、大手ユーチューバーがよく日常系BGMなどで使用しています。
テレビやラジオ、YouTubeで使われている多様な効果音を無料でダウンロードできるサイト。太鼓の「ドン」、男性の「オウっ」など、有名ユーチューバーがよく使っています。
Canvaで作成した動画のダウンロード
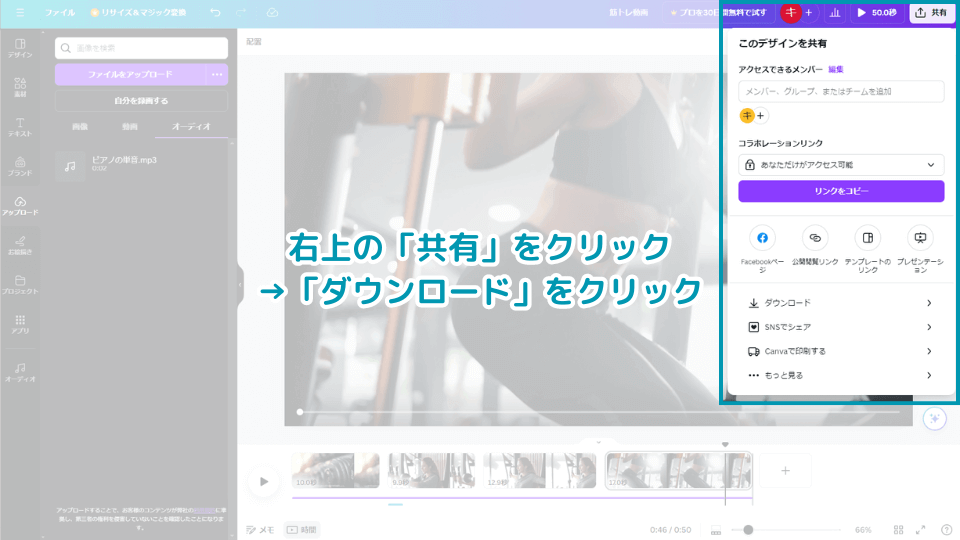
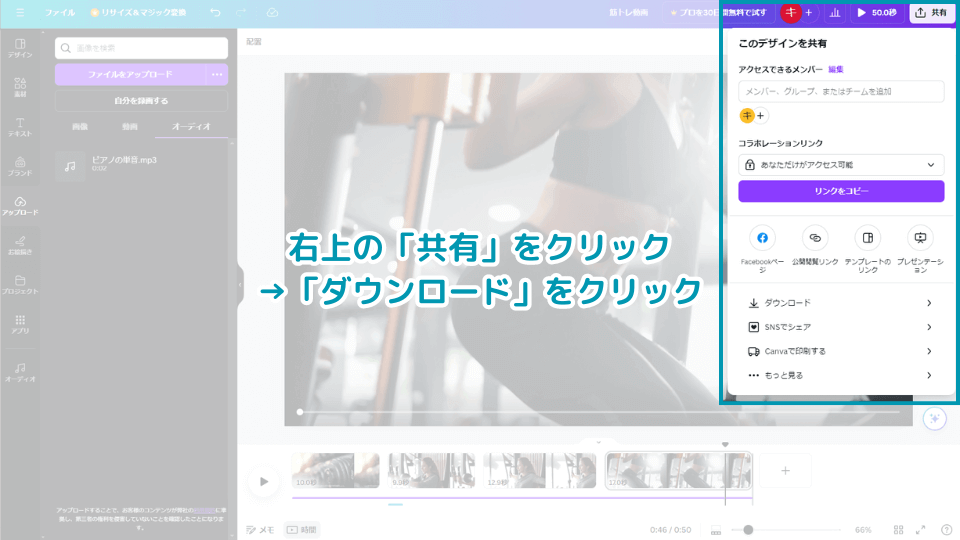
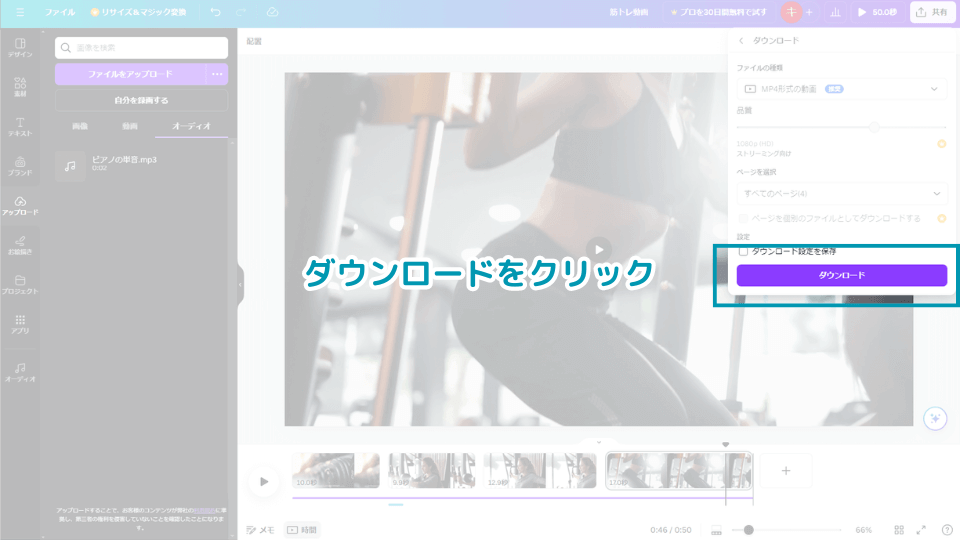
1. 右上の「共有」をクリック→「ダウンロード」をクリック


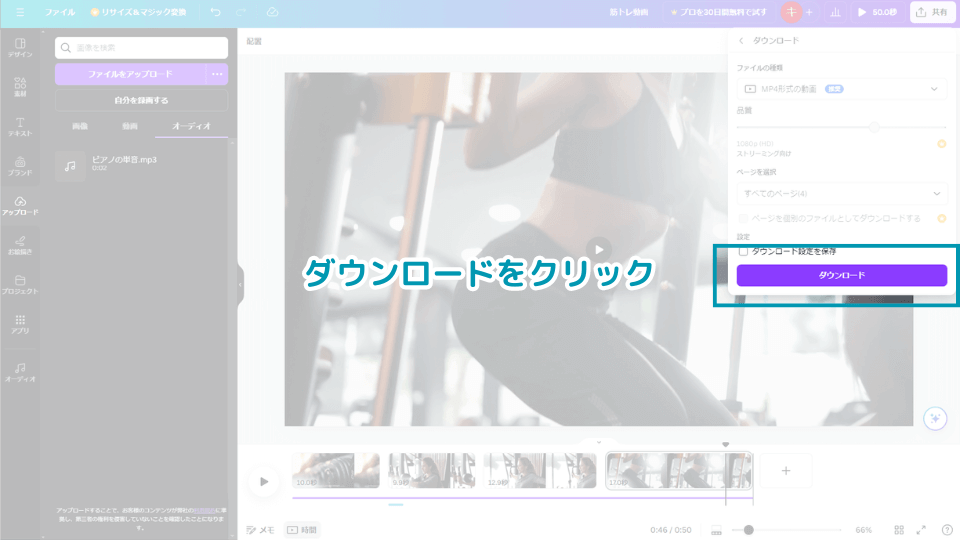
2. ファイルの種類、対象ページが問題なければ「ダウンロード」をクリック


有料プランでは、4K出力が可能です。
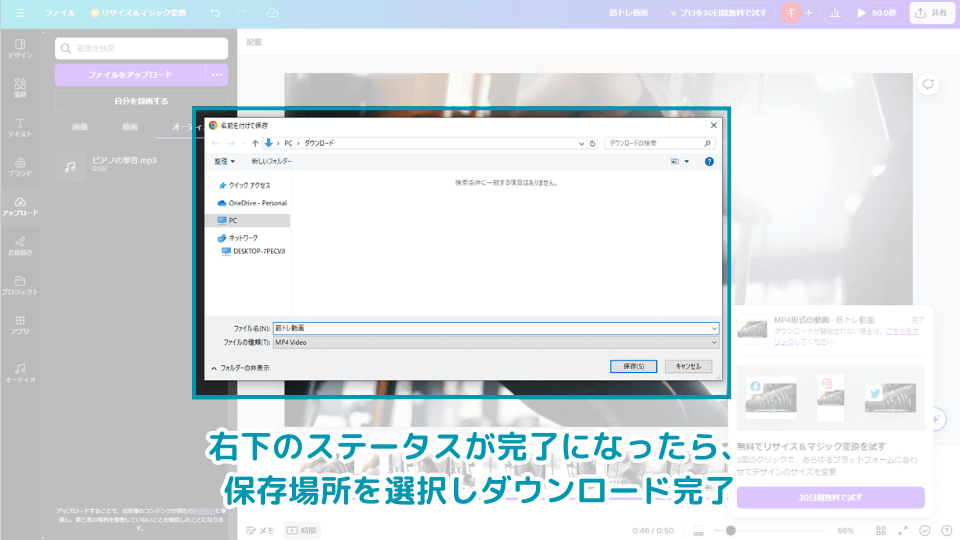
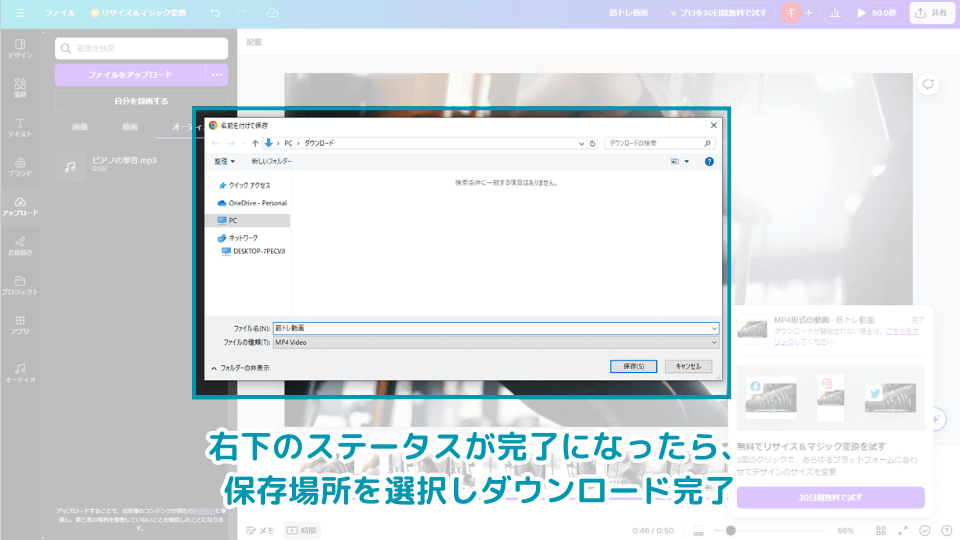
3. 右下のステータスが完了になったら、保存場所を選択しダウンロード完了


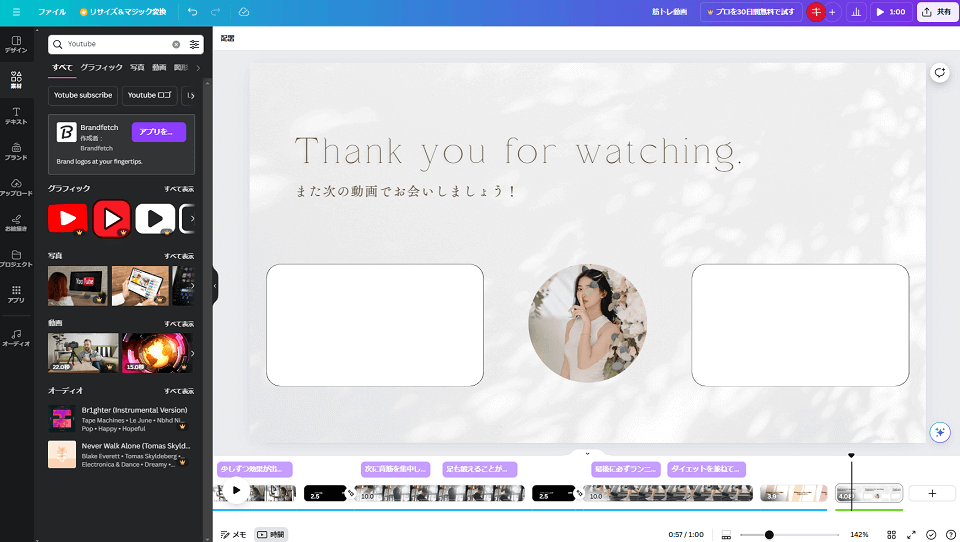
【おすすめ】Canvaのテンプレートを使用した動画編集方法
ここまで項目別に基本的な動画編集方法をお伝えしましたが、一つずつデザインや要素を配置していくのは時間も掛かるうえでに素人クオリティになりがちです。
ここはCanvaの強みであるテンプレート機能を取り入れることをおすすめします。
※本講座冒頭でお伝えしたCanvaで編集した動画事例も、テンプレートが使用されています
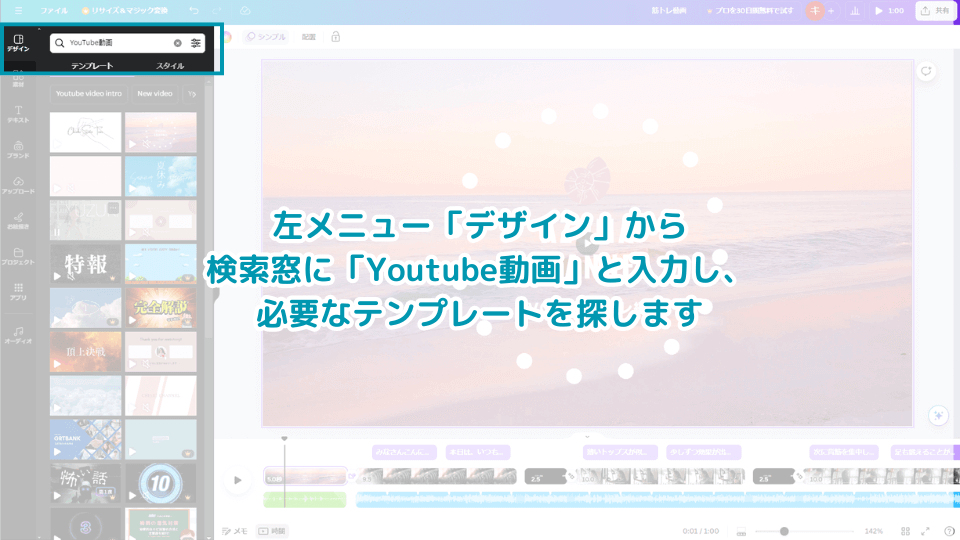
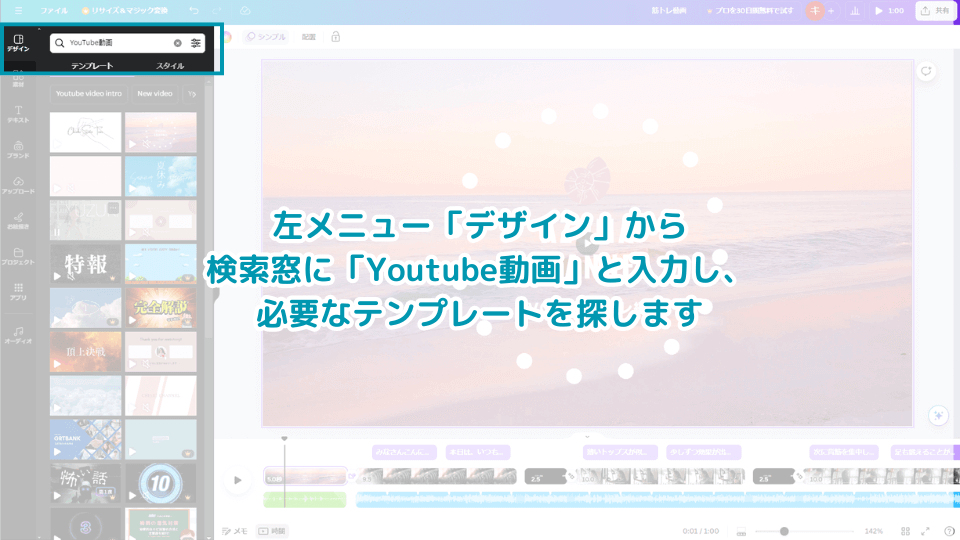
左メニュー「デザイン」から検索窓に「Youtube動画」と入力し、必要なテンプレートを探します


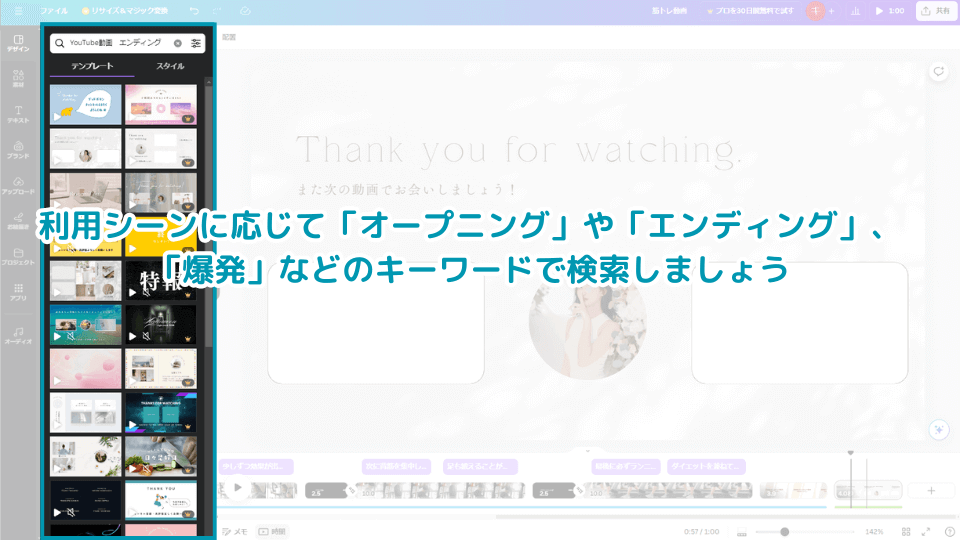
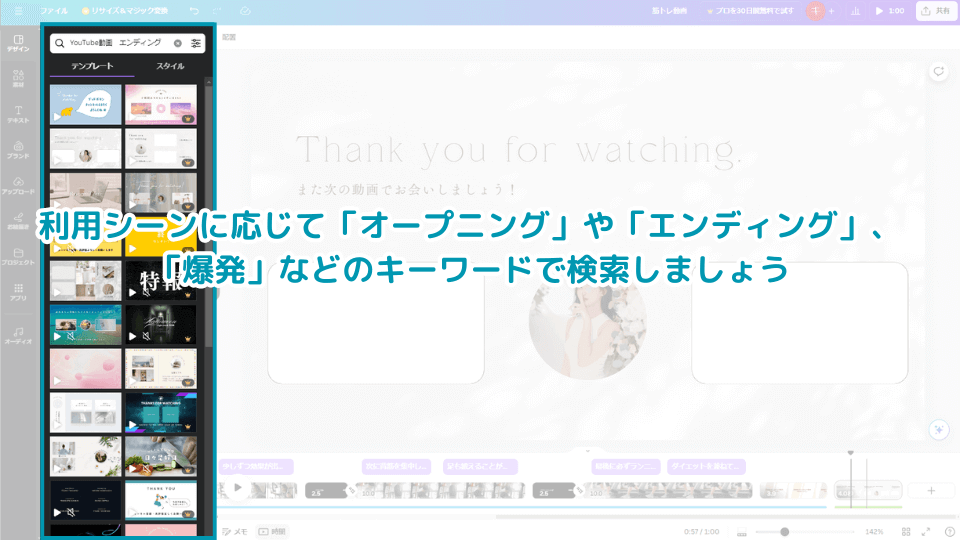
利用シーンに応じて「オープニング」や「エンディング」、「爆発」などのキーワードで検索しましょう


Canvaの動画編集で作れるSNS動画
CanvaはSNSアプリ向けの動画編集も得意としています。下記講座もあわせてご参考ください。






Canvaで動画編集する際に気をつけること
Canvaは無料プランでも動画編集できる優れたツールですが、使用するうえで守るべき注意事項がいくつかあります。
特に商用利用する場合は著作権や商標に関するルールがありますので、詳細は以下よりご覧ください。


Canva動画編集に関するよくある質問(FAQ)
本講座 まとめ
Canvaは、そのシンプルさと多機能性から、動画編集においても非常に強力なツールとなっています。
特に初心者で動画編集を下ことのない方は、無料で使えるCanvaで動画を作ってみて、足りない機能が出てきたらその機能を満たしている動画編集ソフトを導入することをおすすめします。
それでは本日の講座、「Canvaで動画編集するやり方」は以上です。
ここまでお時間いただき、ありがとうございました。


