\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
Canvaでsvg画像を安全にpngへ変換する方法と用途や違いを解説

 クリエイター講師:佐々木
クリエイター講師:佐々木クリエイター講座へようこそ!講師の佐々木です。
SVGとPNGは、ウェブデザインやグラフィック制作の場面でよく使われる画像形式ですが、SVG形式で提供された画像をPNG形式に変換する必要がある場面も多くあります。例えば、ウェブサイトで利用する際にブラウザ互換性を高めたい場合や、印刷用途に適した形式にしたい場合です。
そこで本講座では、Canvaを使ってSVG画像を安全にPNG形式へ変換する方法や用途、違いをわかりやすく解説します。
SVGとPNGの基本情報
まずはSVGとPNGのそれぞれの特徴と用途を理解しておきましょう。
SVG(Scalable Vector Graphics)


特徴
- ベクター形式:拡大縮小しても画質が劣化しない。
- 軽量なデータサイズ:コードベースで記述されており、ファイルサイズが比較的小さい。
- 編集が容易:Adobe IllustratorやCanvaなどのデザインツールで簡単に編集可能。
- 互換性:最新のブラウザでサポートされているが、一部の古い環境では表示されない場合も。
主な用途
- ロゴやアイコンなどのスケーラブルなデザイン
- アニメーションSVG(動きのあるウェブデザイン)
- 高解像度が求められるウェブコンテンツ
PNG(Portable Network Graphics)


特徴
- ラスター形式:拡大すると画質が劣化するが、ピクセル単位の表現に優れている。
- 透明背景対応:背景を透明にすることが可能(アルファチャンネルをサポート)。
- 高画質:色の表現力が高く、画像をきれいに表示できる。
- 互換性が広い:ほぼすべての環境で利用可能。
主な用途
- ウェブサイトでの画像(バナーや透明な背景のロゴなど)
- SNS投稿用の画像
- 印刷物やプレゼン資料
SVGとPNGの用途・違いなど比較一覧表
| 項目 | SVG | PNG |
|---|---|---|
| 形式 | ベクター形式 | ラスター形式 |
| 画質の劣化 | 拡大縮小しても劣化なし | 拡大すると画質が劣化する |
| 透明背景 | 可能 | 可能 |
| データ容量 | 軽量(複雑なデザインは重くなる場合も) | 中程度(解像度により変動) |
| 主な用途 | ロゴ、アイコン、アニメーション | 画像、印刷物、透明背景の素材 |
| 互換性 | 新しいブラウザでサポート | ほぼすべてのデバイスで対応可能 |
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


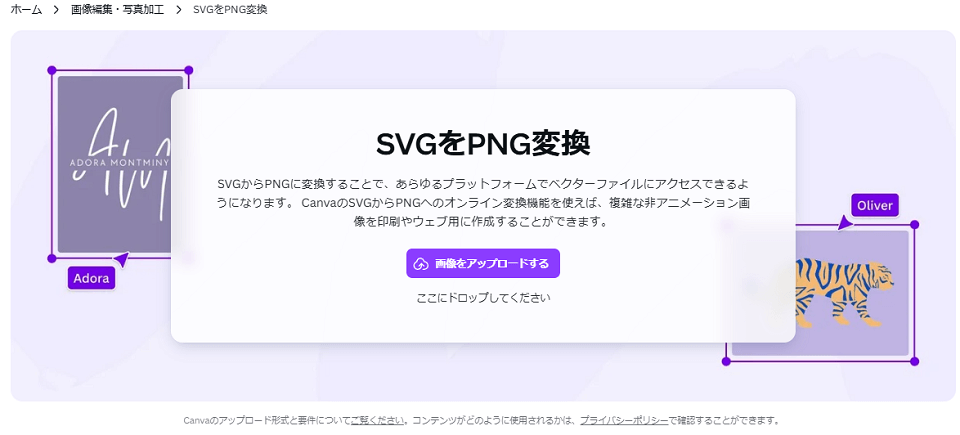
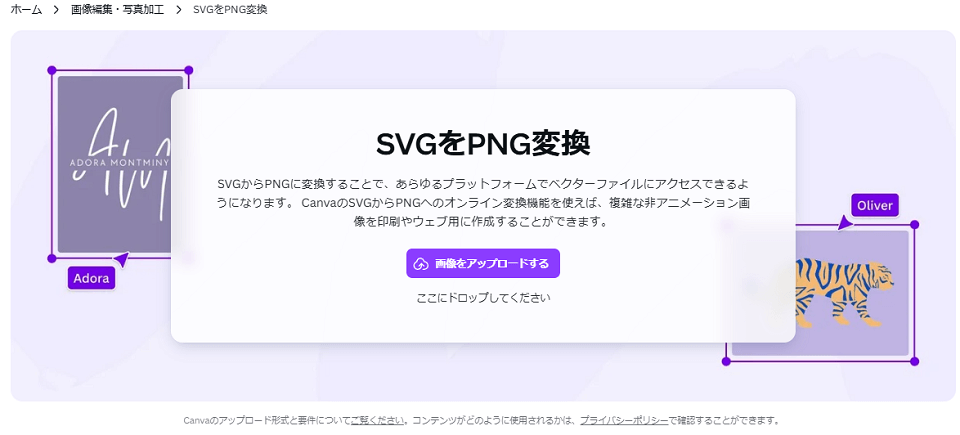
CanvaでSVG画像を安全にPNGへ変換する方法
Canvaは、デザイン初心者からプロまで幅広く利用されているオンラインツールです。画像変換機能も提供しているため、画像をアップロードするだけで簡単に変換できます。
(世界で月間1.9億人が使用しているツールとなるため、安全に利用できると言えます。)


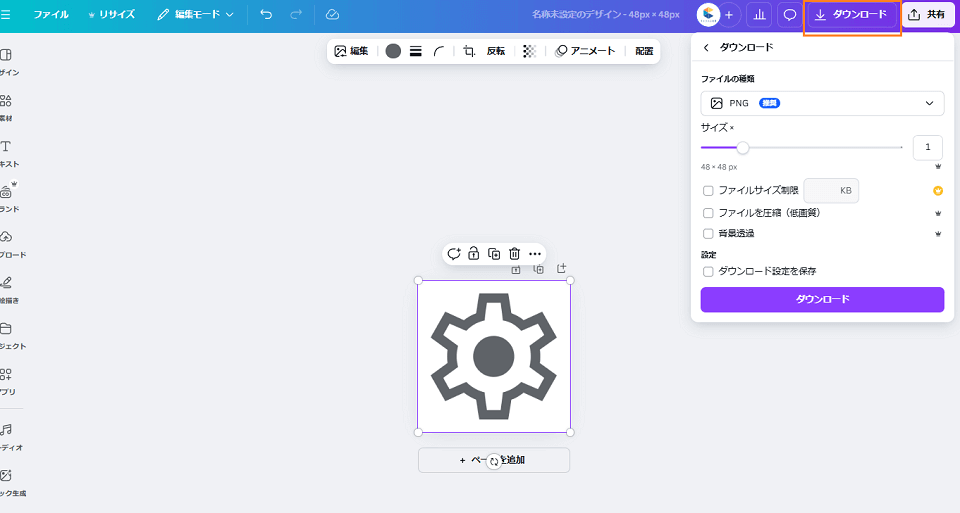
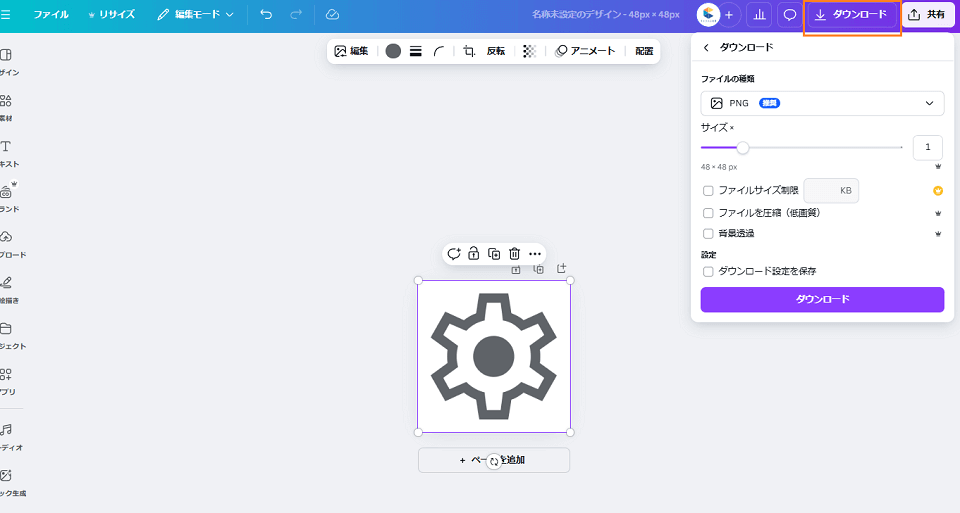
【手順】CanvaでSVG画像をPNG形式に変換する


サイズを変更したい場合、左上の三本メニューから変更後のサイズで新規カスタムサイズを作成し、貼り付けて拡大、縮小してください。
Canva以外でSVGをPNGに変換する方法(代替案)
Canva以外にも、SVGをPNG形式に変換する方法はいくつかあります。以下に代表的なツールを紹介します。
1. オンラインツール
- Convertio
シンプルなUIで、無料でSVGからPNGへ変換可能。 - OnlineConvert
複数形式の変換に対応。無料で利用できます。
2. デザインソフト
- Adobe Illustrator
SVGを高品質なPNGに変換できます。 - Inkscape(無料)
オープンソースのベクターデザインソフトで、高解像度PNGへの変換も可能。
SVG・PNG画像に関するよくある質問(FAQ)
本日の講座 まとめ
SVGとPNGはそれぞれ用途や特性が異なるため、正しく使い分けることが重要です。
Canvaを使えば、初心者でも簡単にSVGをPNG形式へ変換するだけではなく、様々な画像ファイル形式を変換できます。無料で使えますので、有効活用しましょう。
それでは本日の講座、「Canvaでsvg画像を安全にpngへ変換する方法と用途や違いを解説」は以上です。
ここまでお時間いただき、ありがとうございました。

