\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
ミリキャンバスで文字を縦書きにする方法と縦書きテンプレート

 あずま 学長
あずま 学長ミリキャンバス講座へようこそ!あずま学長です。
操作も簡単でさまざまなテンプレートが使えるMricanvas(ミリキャンバス)ですが、「縦書き」で使用したい利用シーンも多いのではないでしょうか。実際に、意外と縦書き文書の作成方法に関する質問を多くいただきます。
そこで本講座では、「ミリキャンバス」で文字を縦書きにする方法を分かりやすく解説し、便利な縦書きテンプレートについてもご紹介します。
Mricanvas(ミリキャンバス)で縦書き文字を作成する手順
それでは早速ミリキャンバスで文字を縦書きにする方法をお伝えします。
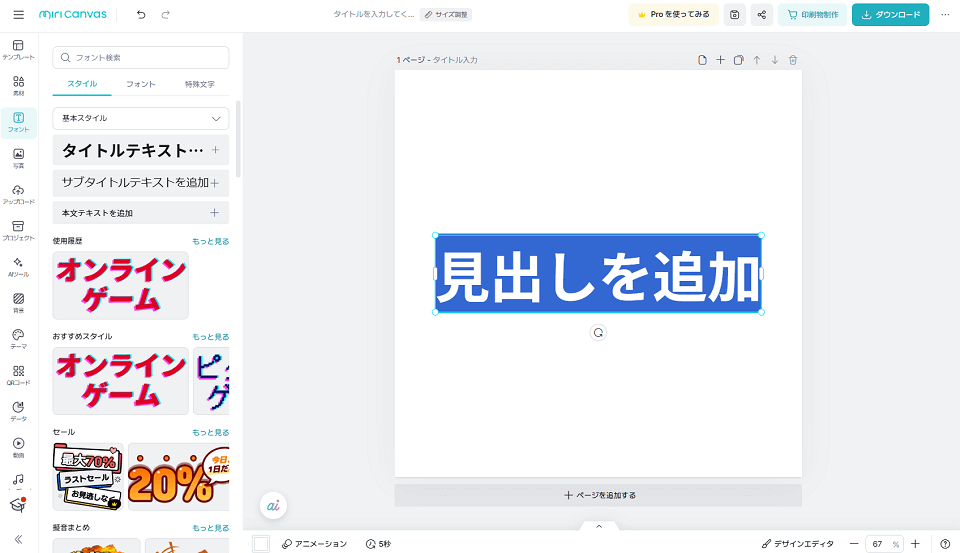
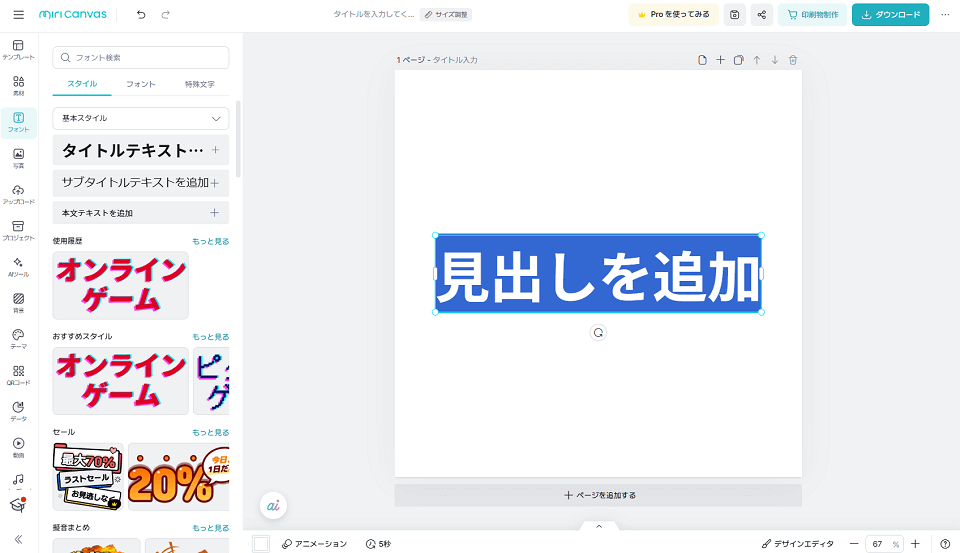
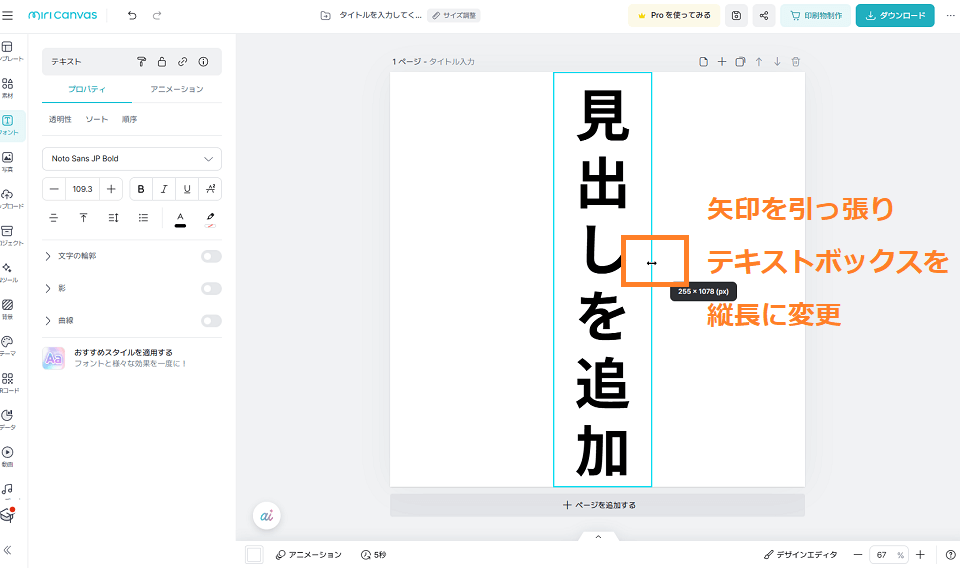
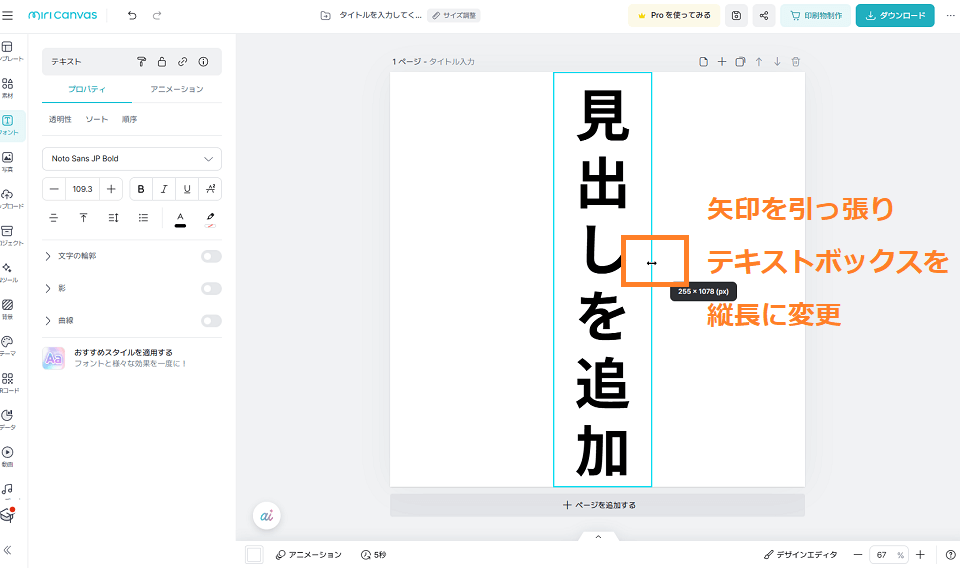
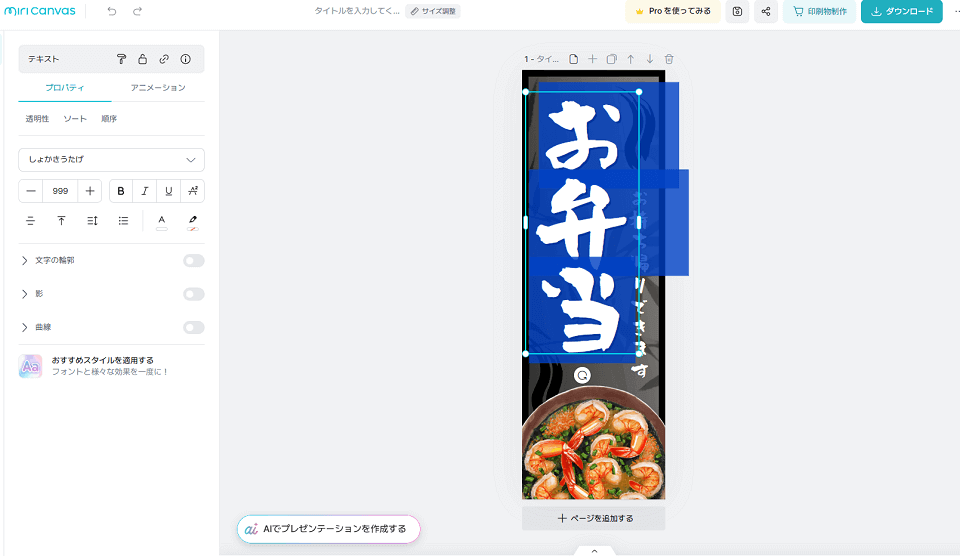
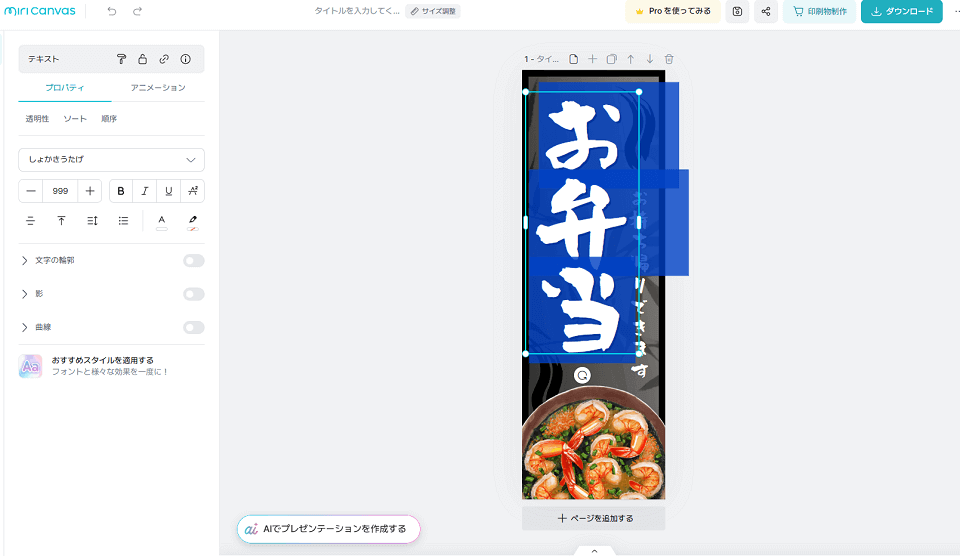
縦書き文字の基本設定
現在、ミリキャンバスでは直接的に縦書きをサポートする機能(縦書き設定のようなもの)はありません。
ただし、いくつかの工夫をすることで簡単に縦書きの文字をデザインに取り入れることができますので、以下の手順を試してみてください。




上記の通り縦書き表示に変更できました。
1-2. 外部ツールと組み合わせる方法
小説や文書を縦書きで入力するためのツールではなくあくまでデザインの一部で使用したい場合、外部ツールと組み合わせて実現するやり方もあります。
- 外部ツールで縦書き文字を作成 縦書きをサポートしている外部ツール(例:Microsoft Word、Googleドキュメントなど)で文字を作成し、それを画像化してミリキャンバスに取り込むことができます。
- Wordやドキュメントで文字を縦書きに設定する。
- 作成した文字をスクリーンショットやPDFに保存する。
- ミリキャンバスで「アップロード」機能を使い、保存した画像をプロジェクトに追加する。
- IllustratorやPhotoshopを併用 Adobe製品をお持ちの方は、これらのツールを使ってプロ品質の縦書き文字を作成し、ミリキャンバスに取り込む方法も有効です。
縦書きテンプレートの活用方法
ミリキャンバスにはあらかじめ用意された豊富なテンプレートがあり、縦書きがレイアウトされたデザインも作成できます。以下は、縦書きデザインに適したテンプレートの活用例です。
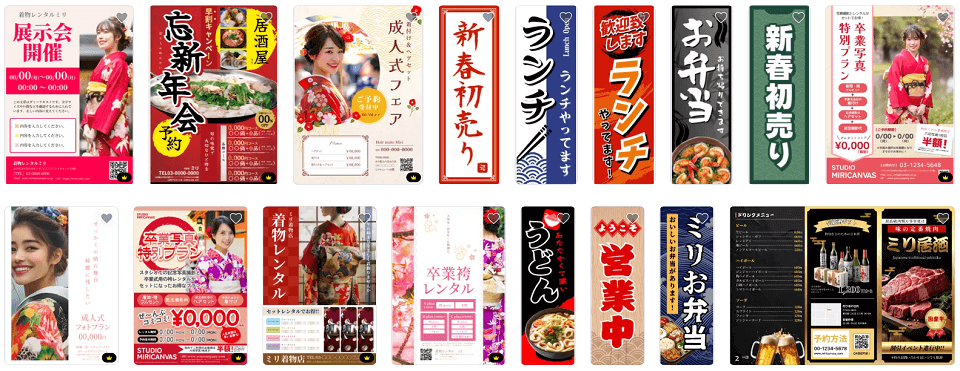
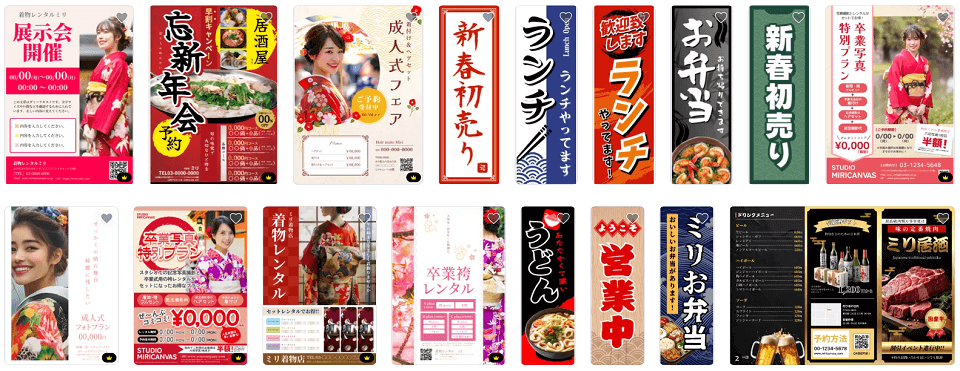
1. テンプレート検索機能を使う


ミリキャンバス内の検索バーに「縦書き」「文書」などのキーワードを入力してみましょう。次のようなテンプレートが見つかることがあります。
2. 縦書きテンプレートの編集


見つけたテンプレートを選んだら、文字部分をクリックして編集できます。縦書きテンプレートでは、すでに行間やレイアウトが整えられていることが多いので、フォントや色を変更するだけで完成度の高いデザインが作れます。
3. オリジナルの縦書きテンプレートを作成
もし特定のテンプレートが見つからない場合、自分でオリジナルテンプレートを作成し、それを保存して再利用するのもおすすめです。以下の手順で作成できます。
- 新しいプロジェクトを作成。
- 縦書き文字を1文字ずつ配置。
- 背景やデザイン要素を追加。
- 完成したデザインを「テンプレート」として保存する。


3. 縦書きデザインのコツ
3-1. フォントの選び方


縦書きデザインではフォント選びが非常に重要です。デザインに合うフォントとして以下を試してみてください。
- 明朝体(品のある印象)
- ゴシック体(現代的な印象)
- 筆文字フォント(和風感を強調)
3-2. 色の使い方
背景色と文字色のコントラストを意識し、縦書き文字が読みやすくなるように設定しましょう。また、和風のデザインには以下のような配色がよく合います。
- 金や銀
- 落ち着いた青や赤
- 紺色やクリーム色


3-3. 余白を大切にする


縦書き文字には横書き文字とは異なる美的感覚が必要です。特に、文字の周囲に適度な余白を設けることで、デザイン全体に余裕を持たせることができます。
縦書に関するよくある質問
本日の講座 まとめ
以上、ミリキャンバスの文字を縦書きにする方法をお伝えしました。
小説を書くなど文書作成・管理には向いていませんが、デザイン中において縦書き文字を使用する程度であれば簡単にできたのではないでしょうか。
- ミリキャンバスで縦書き文字を作成する方法は、テキストボックスを横から縦サイズに変更するだけでOK
- 縦書きテンプレートを活用すると、メニューやのぼりデザインやイベント招待状などが簡単に作成可能です。
- 縦書きデザインを美しく仕上げるには、フォント、配色、余白のバランスが重要です。
- よくある課題は行間の調整や外部ツールの併用で解決できます。
ミリキャンバスを使いこなして、より理想的なデザインづくりをぜひ楽しんでください!