\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
【2025】Canvaアプリ版(スマホ)の使い方を画像付きで徹底解説

 あずま 学長
あずま 学長Canvaの使い方講座へようこそ!Canvas大学学長のあずまです。
本日は、手軽にスマホで画像編集できるおすすめアプリ「Canvaアプリ版」の使い方について、画像付き徹底解説していく講座となります。
初心者の方や、気軽に画像編集をしてみたい方はぜひ参考にしてください。
Canva(キャンバ)とは
Canva(キャンバ)とは、一言でいうとウェブ上で大量のテンプレートを使用できる無料デザインツールです。用途も非常に幅広く、ビジネスパーソンがよく使う営業資料やチラシ作成、ウェブマーケティングでは広告用のバナー画像やオウンドメディアのアイキャッチ画像、ビジネスに関係なくともSNS用の画像から、結婚式用の動画作成まで作成することができる、最強のデザインツールです。
さらにCanvaの基本について詳しく知りたい方は、下記をご覧ください。


Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!


Canvaスマホアプリ版のインストール方法
Canvaスマホアプリ版にはiPhoneやiPadで使える「iOS版」とAndroid端末で使用できる「Android版」の2種類があります。二つのアプリに大きな違いはありませんので、本講座では「iOS版」の画面をもとに説明していきます。
1. アプリストアでCanvaを探してインストールする


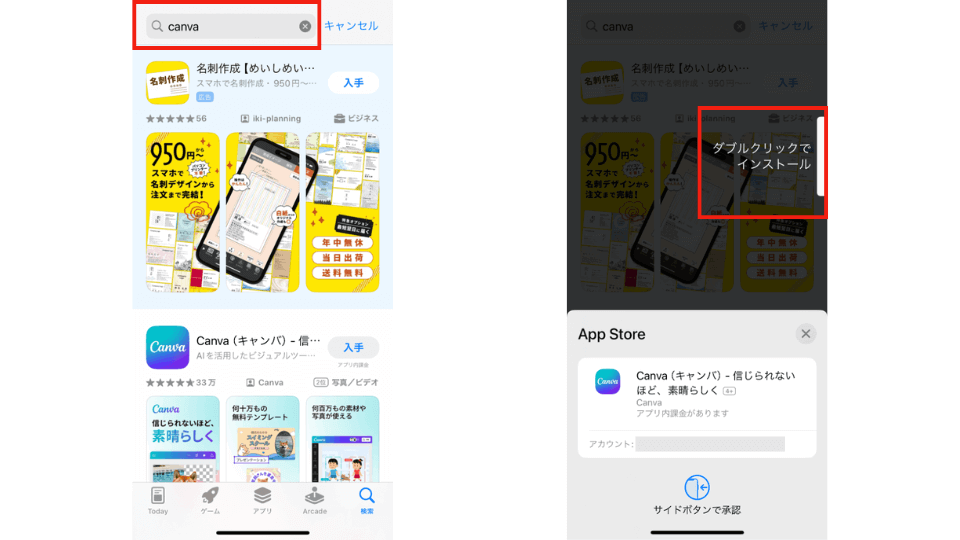
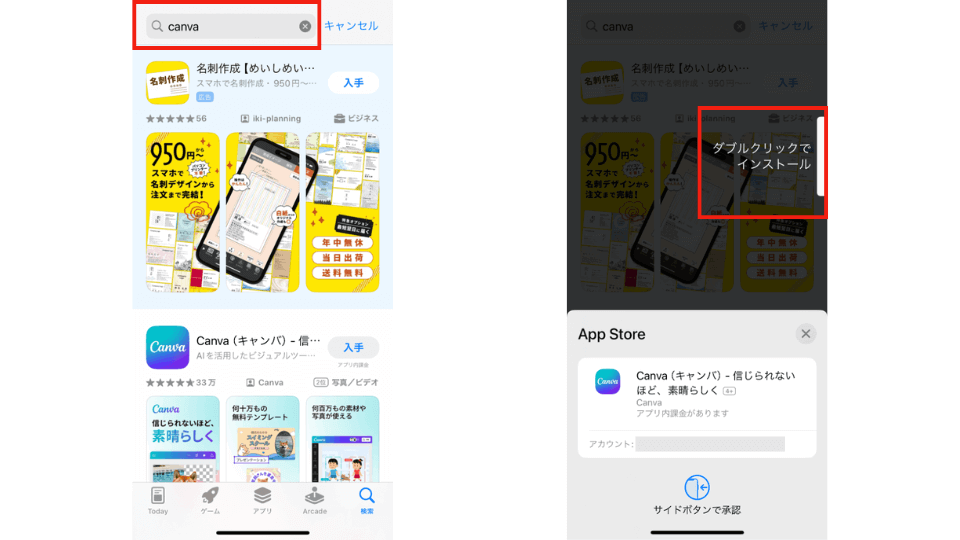
iOS版であればApp Storeアプリ(Android版ならGooglePlayStore)を立ち上げ、検索窓に「Canva」と入力します。
検索結果一覧に青いアイコンの「Canva(キャンバ)」が表示されますので、入手ボタンを押し、アプリをインストールしてください。
2. アプリを起動し、Canvaの会員登録を行う


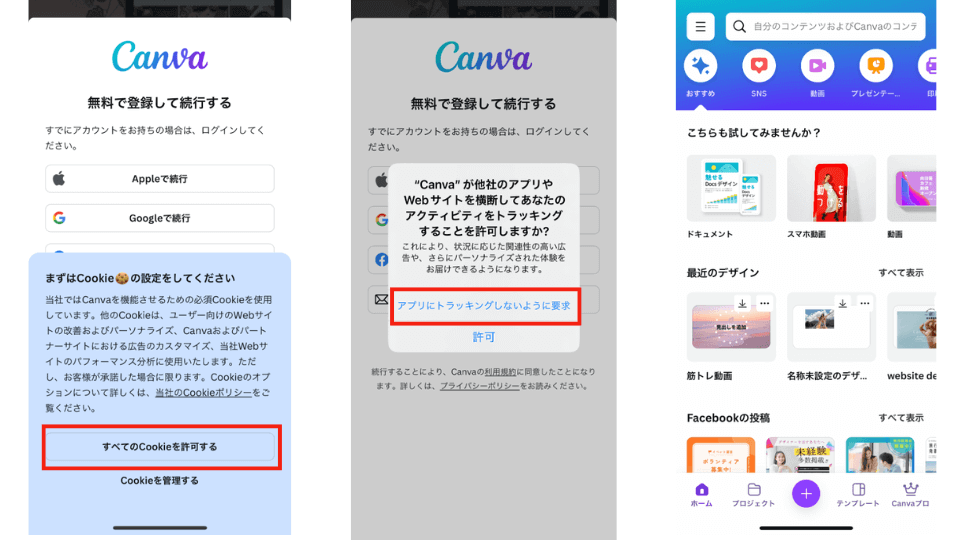
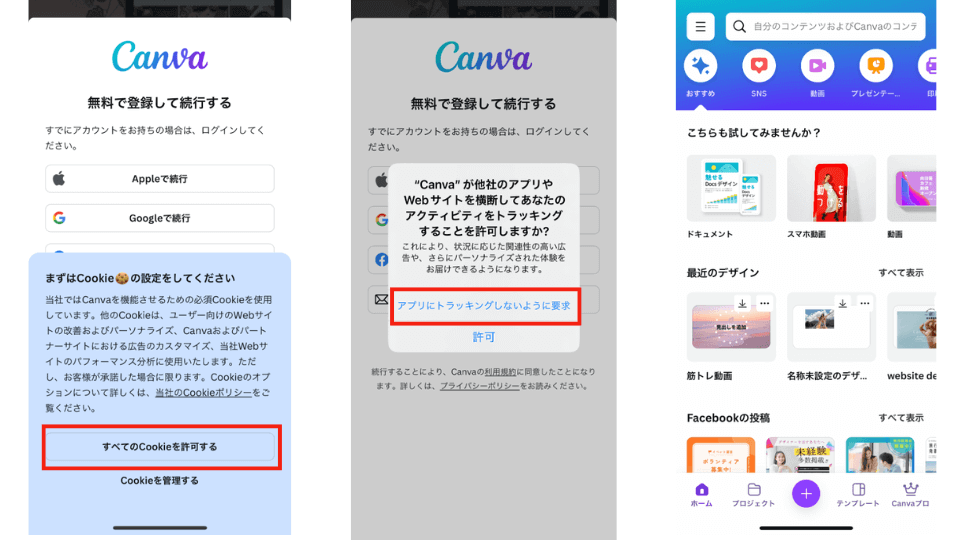
インストールしたらスマートフォンのホーム画面からCanvaアプリをタップします。
Cookieの設定について表示されますので、「Cookieを許可する」をタップし、続いて「アプリにトラッキングしないよう要求」をタップします。※許可をタップしても構いません
3. 会員登録を行い、Canvaホーム画面に
続いて会員登録を行います。AppleIDやGoogleアカウント、またはメールアドレスから案内される通りに会員登録を行ってください。登録方法についても詳細が知りたい方は、こちらをご覧ください。(別ページに飛びます)
Canvaスマホアプリ版の具体的な使い方
それではさっそく具体的な使い方について説明していきます。PC版とことなり操作方法に若干の慣れが必要となりますので、画面を見ながら実際にアプリを操作して覚えていきましょう。
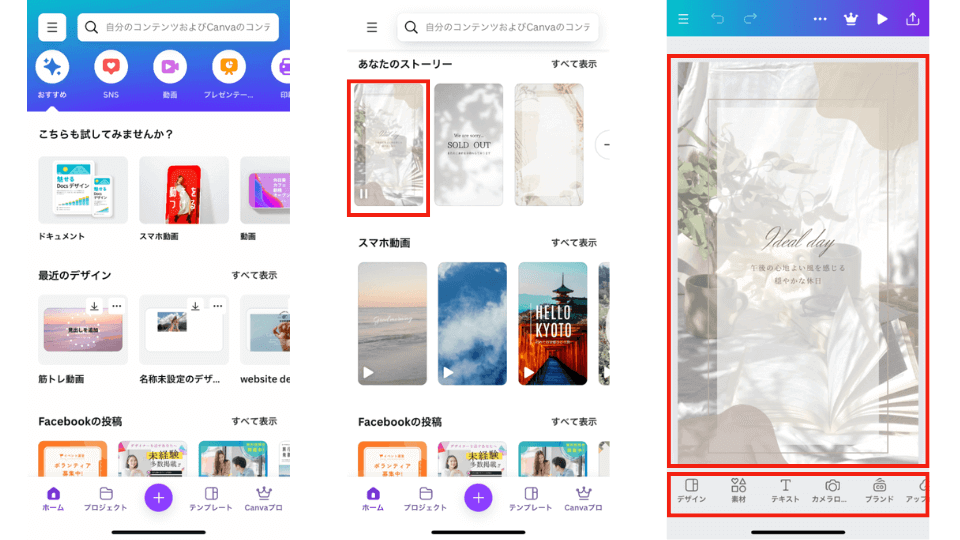
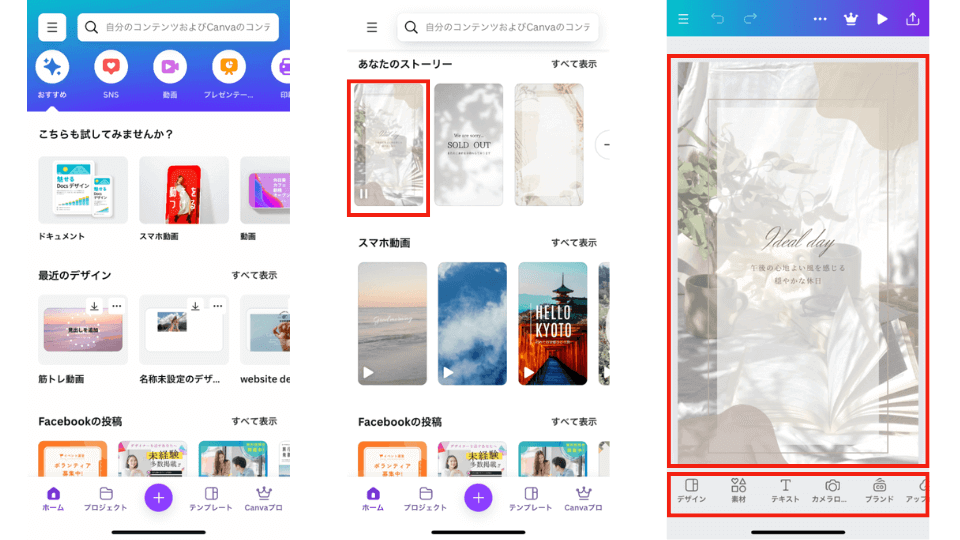
お気に入りのテンプレートを見つけて、タップする


まずはCanvaホーム画面からお気に入りのテンプレート見つけます。検索窓やテンプレートカテゴリから検索してみましょう。
よさそうなテンプレートが見つかったらタップすると、デザイン詳細画面に移動します。(画面右)
デザイン画面では、下に各編集用メニューが表示されています。


デザインテンプレートの設定
下メニュー「デザイン」を選択すると、テンプレートを変更できます。
検索窓に設定したいテンプレートのキーワードを入力して検索しましょう。


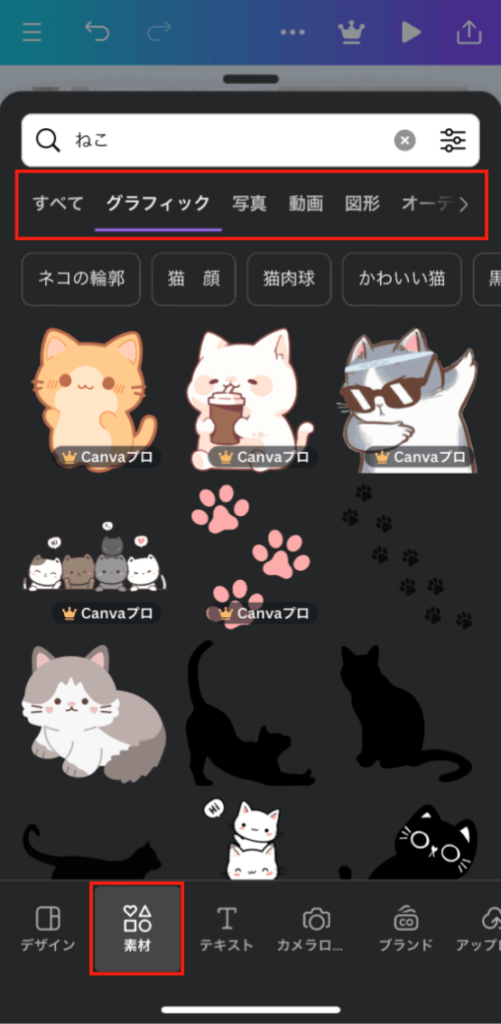
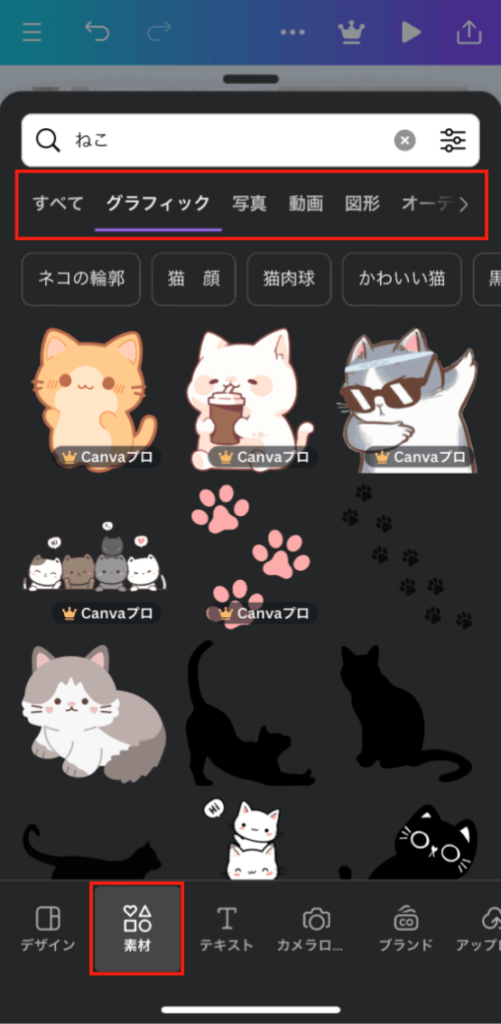
グラフィック(イラスト)、写真、動画、図形などの素材設定
下メニュー「素材」を選択すると、さまざまな種類の素材を検索、使用できます。(王冠がついた素材は有料プランのみ使用可)
検索ワードをもとに各素材を横断的に検索してくれますが、一つのジャンルに絞り込みたい場合は検索結果画面の「すべて表示」ボタンをタップしましょう。




テキストの追加、フォントの変更
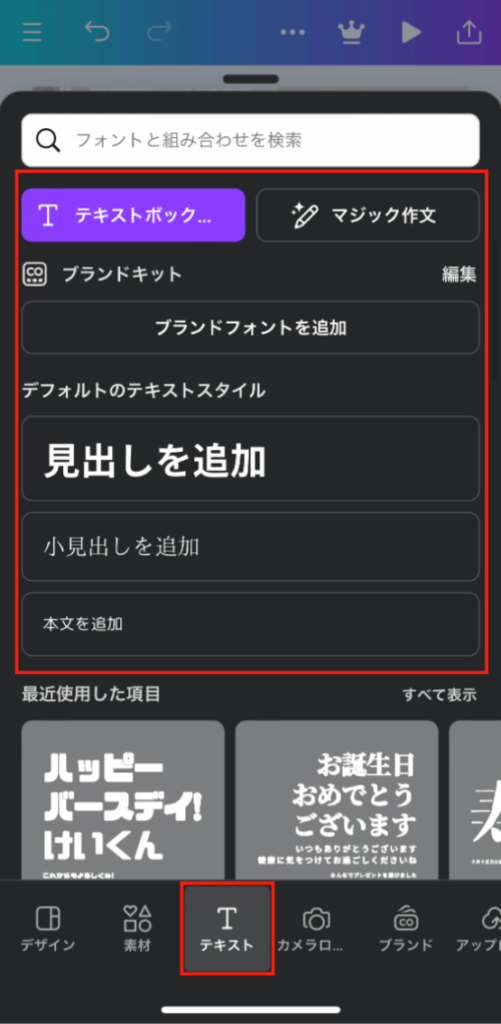
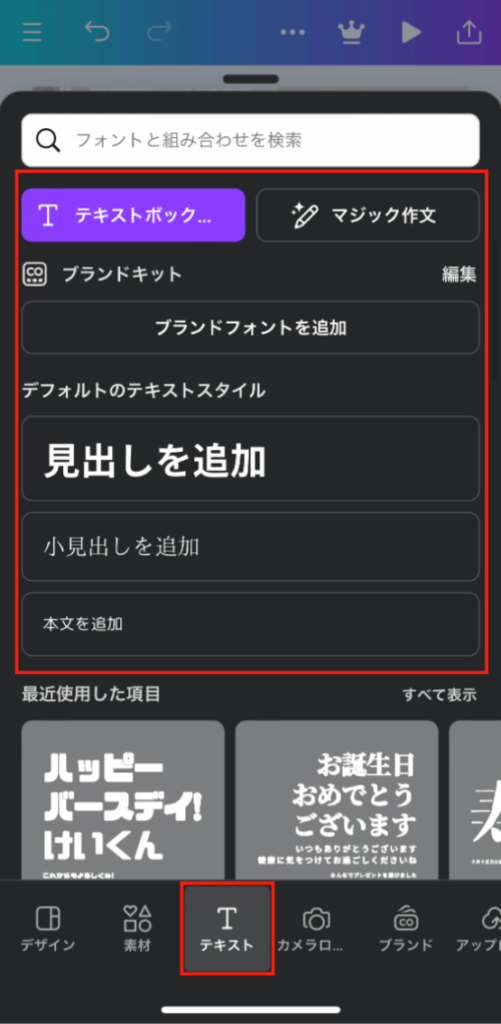
下メニュー「テキスト」を選択すると、デザインにテキストボックスを追加できます。
テキストのスタイルは見出しや本文、ほかにもデザインされた状態のテキストテンプレートも追加できますので、デザインにあわせて選択しましょう。






カメラロールを使用する
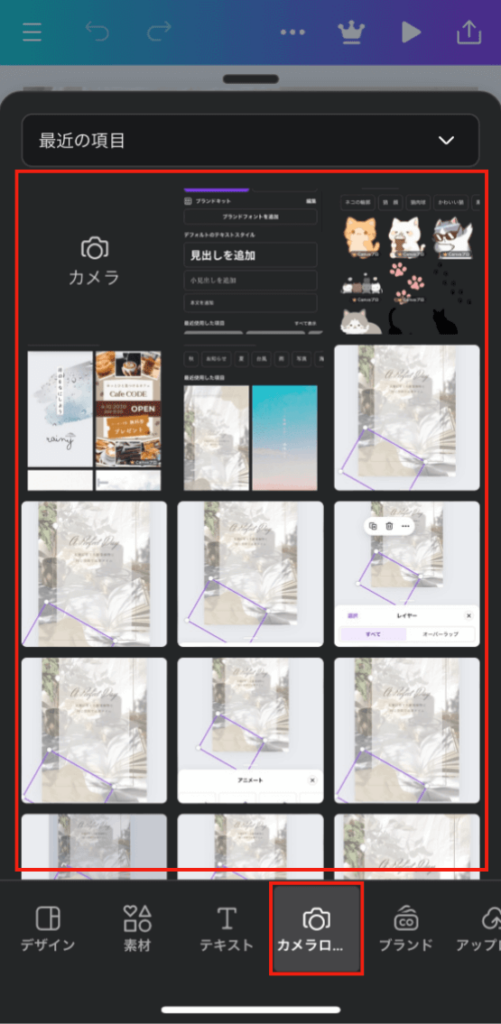
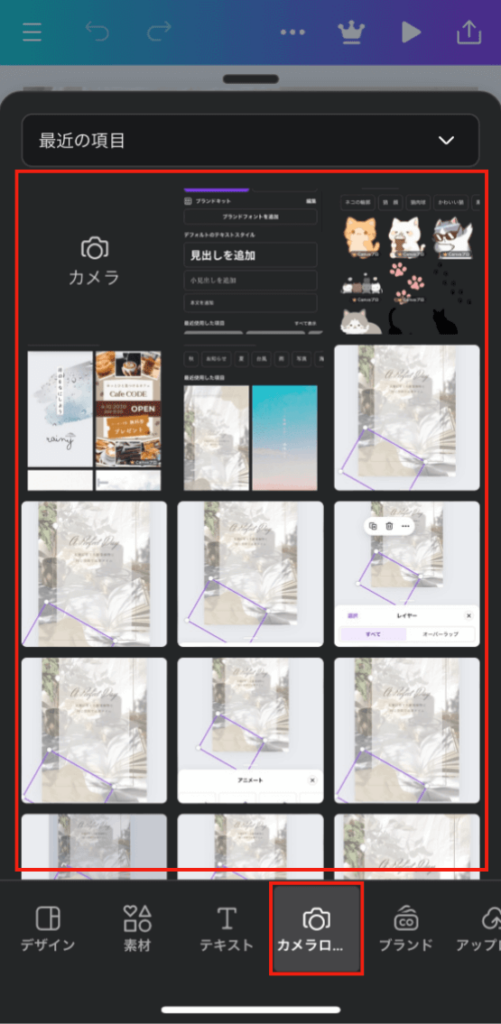
下メニュー「カメラロール」を選択すると、スマホ端末内の画像・動画フォルダを参照し、アップロードできます。
また、そのままカメラで撮影を開始し、デザインに使用できますのでSNSなどその場で撮影した動画をすぐにアップしたい場合は利用しましょう。


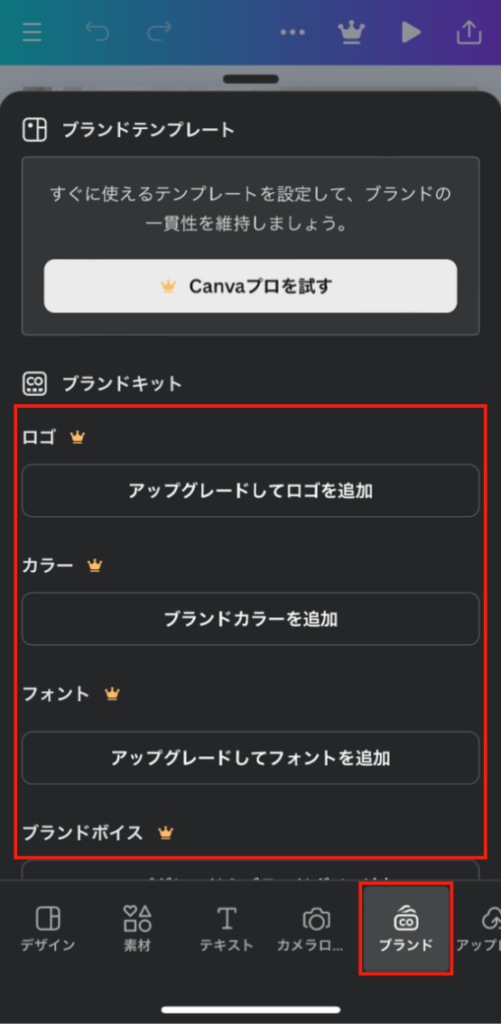
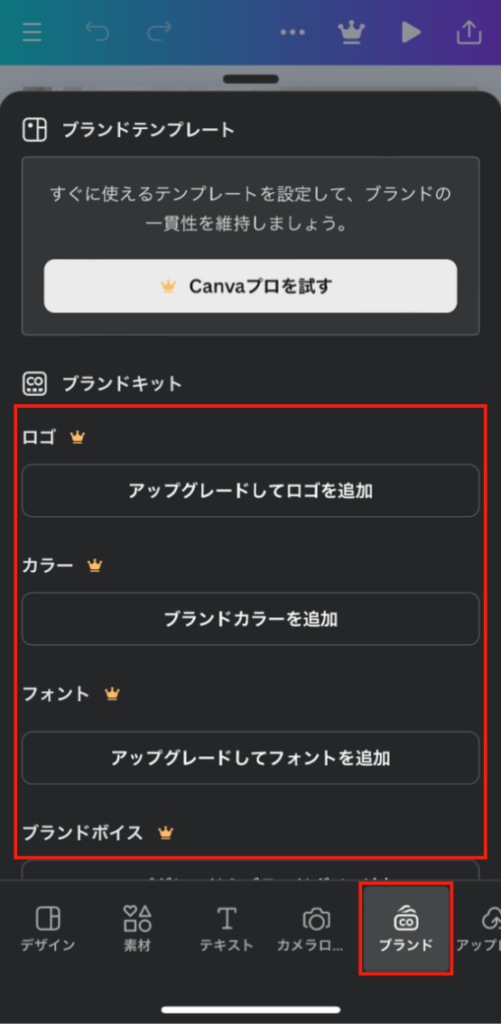
ブランドテンプレート、ブランドキット※有料版のみ
下メニュー「ブランド」を選択すると、ブランドテンプレートやブランドキットなど、あらかじめて設定したブランドデザインを簡単に適用できます。
ロゴやブランドカラー、フォント、ブランドボイスなどブランディングが重要となるサービスデザイン、SNSアカウントの運用をしていく場合には、利用を検討しましょう。


ファイルのアップロード
下メニュー「アップロード」を選択すると、画像や動画、オーディオなどさまざまな形式の画像ファイルをアップロードできます。
さきほど説明したカメラロールと異なり、端末内に保存したさまざまなファイルを保存、使用することができますので、例えば画像素材サイトからファイルをダウンロードした場合は、こちらのアップロードボタンを使用しましょう。


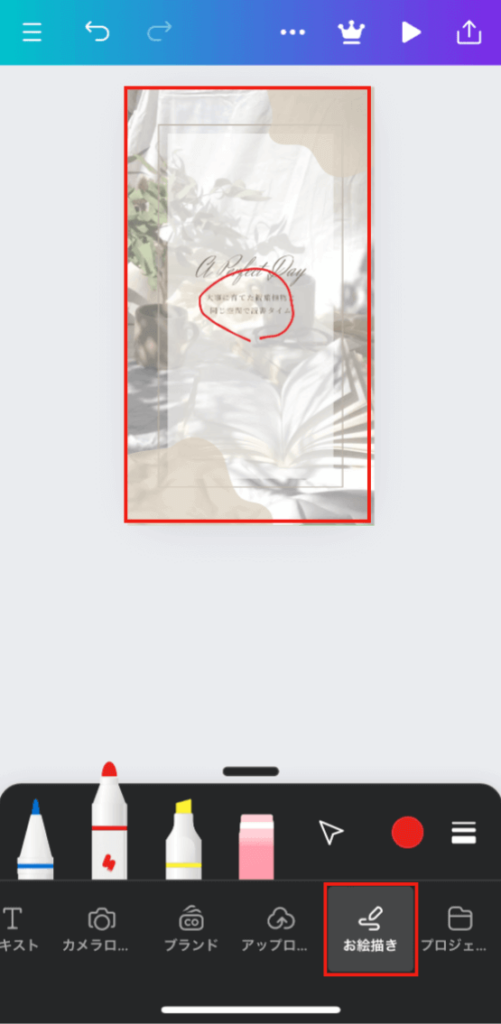
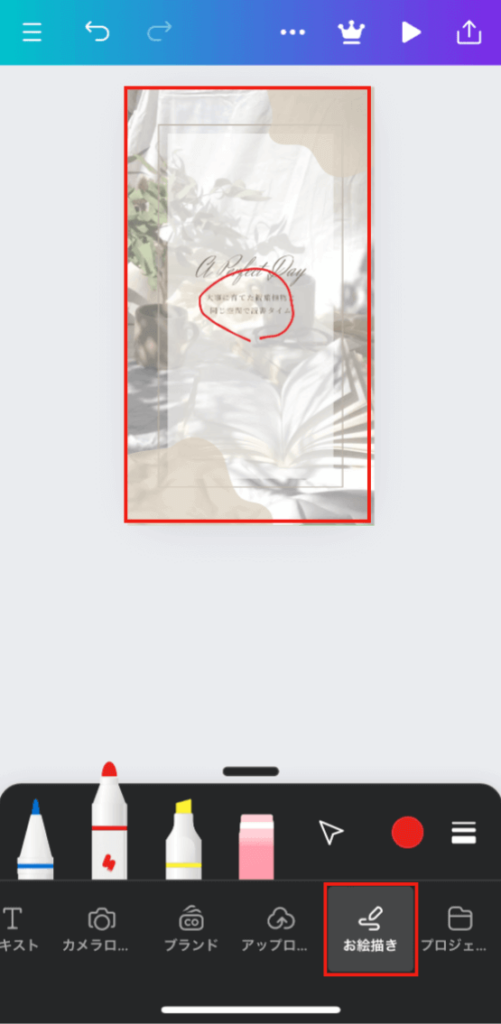
お絵描き(フリーハンドで書く)
下メニュー「お絵描き」を選択すると、デザイン上にフリーハンドで描写できます。
ペンの種類、カラー、線の太さは変更できますので用途に合わせて選択しましょう。また、削除する場合には中央の消しゴムをタップして描写した線をタップしてください。
Canvaアプリ版でテンプレートを編集する
文字の修正、フォントやサイズ、カラーの変更


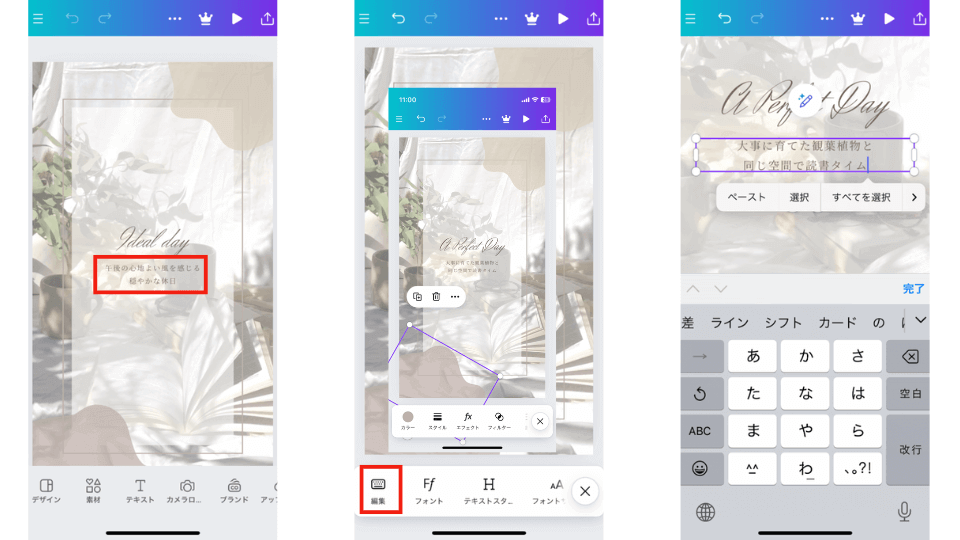
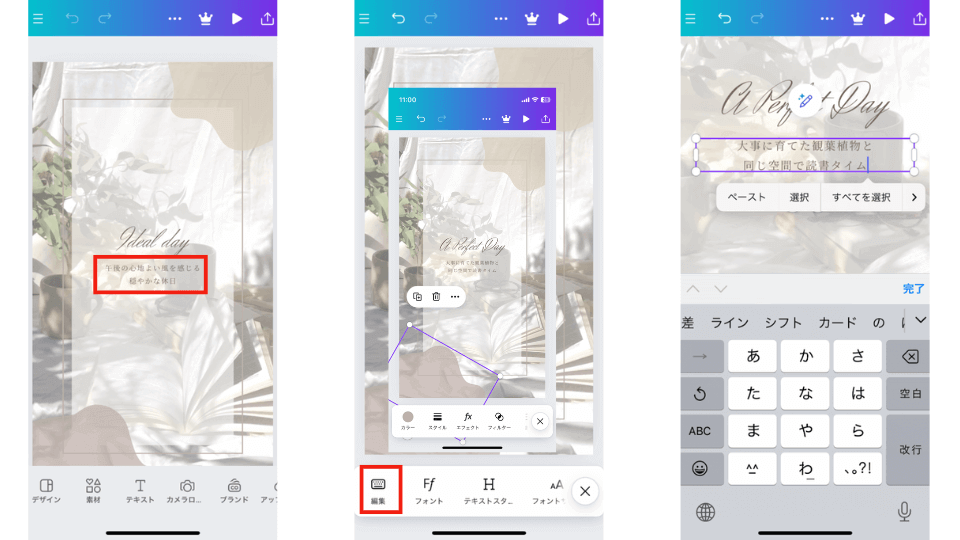
テンプレートデザインに反映されている文字を変更したい場合、まず文字をタップ(左図)し、下に表示される「編集」ボタンをタップ(中図)してください。
右図のように文字を編集できる状態になりますので、削除したり文字を変更しましょう。




図形のカラー変更


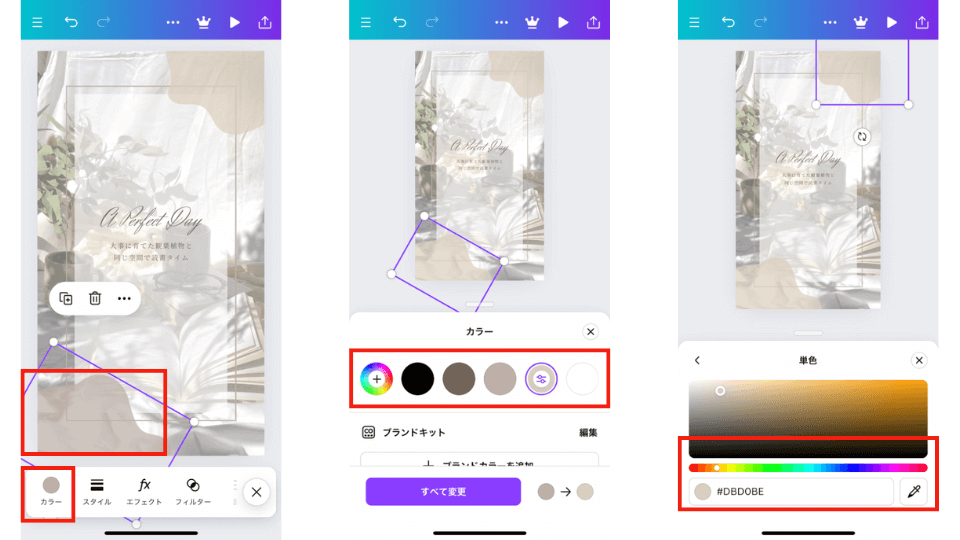
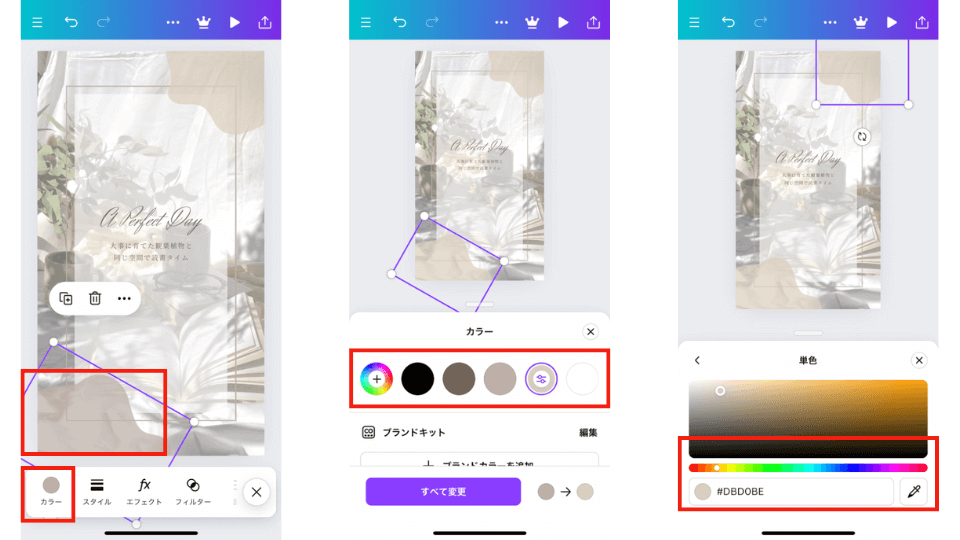
変更したい図形をタップし、下に表示されるメニュー「カラー」を選択し、好きなカラーパレットをタップしましょう。カラーパレット左の「+」ボタンをタップすると、カラーコードやカラーグリッドを使って細かな色調整することも可能です。(右図)


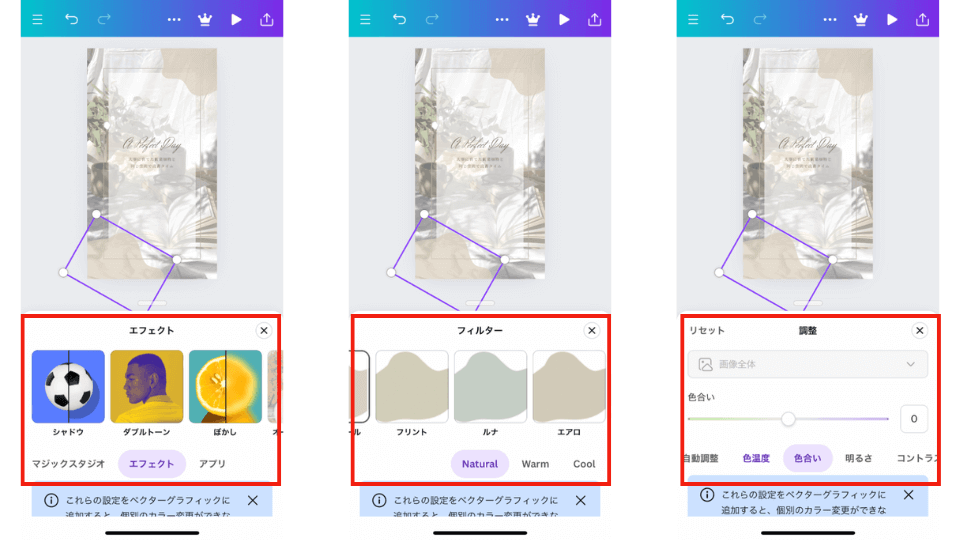
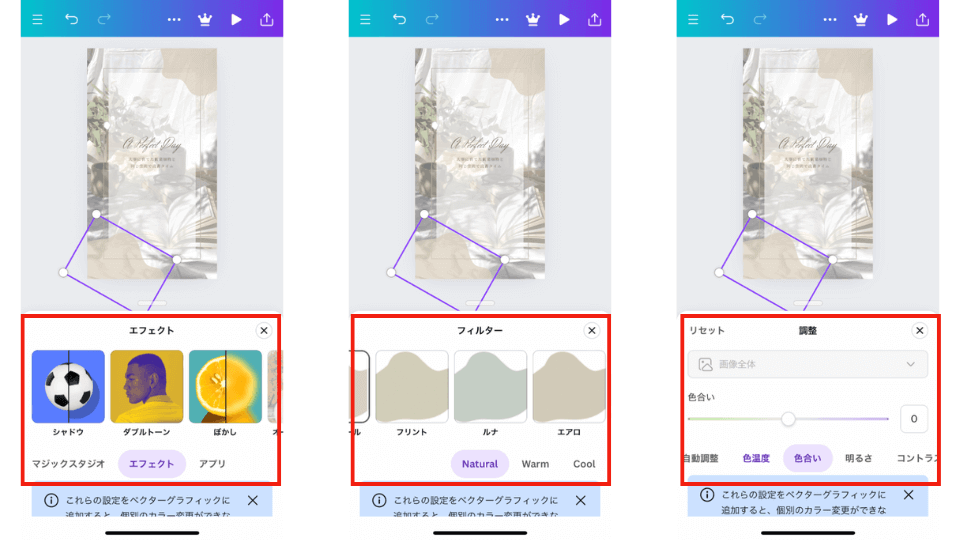
画像の加工(エフェクトやフィルター、色合い調整)


変更したい図形をタップし、下に表示されるメニュー「エフェクト(左図)」や「フィルター(中図)」、「調整(右図)」をタップすると、それぞれの専用メニューが表示されて画像を加工することができます。
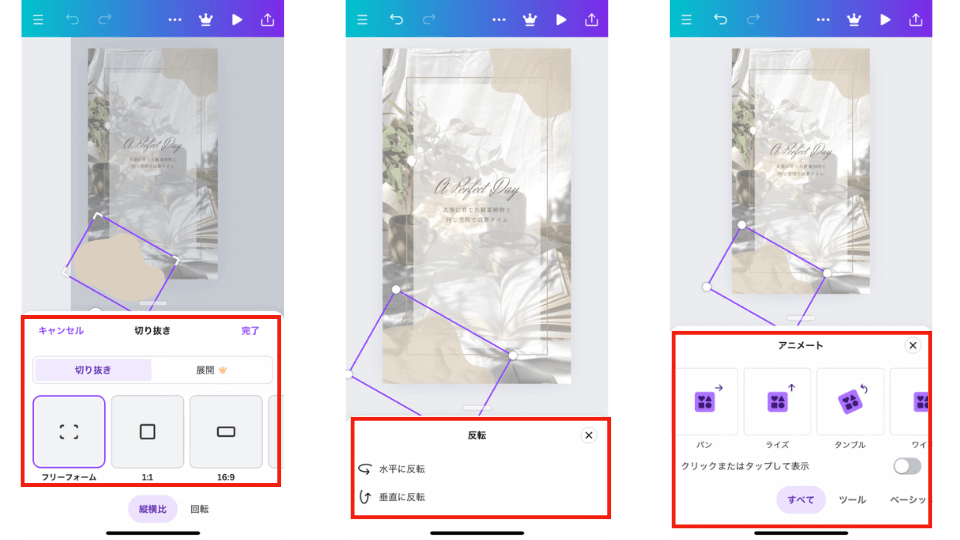
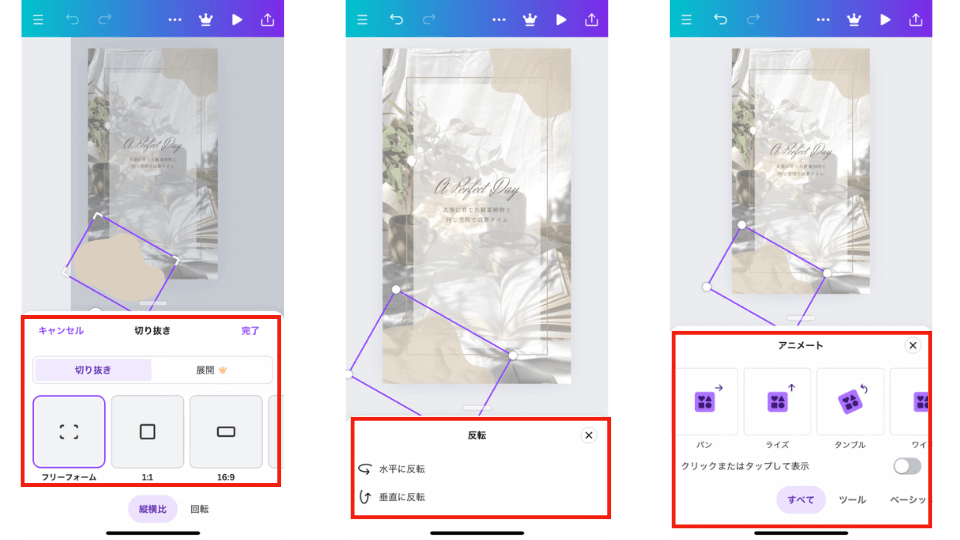
画像の切り抜き、反転、アニメーションと背景透過


変更したい図形をタップし、下に表示されるメニュー「切り抜き(左図)」や「反転(中図)」、「アニメート(右図)」をタップすると、それぞれの専用メニューが表示されて画像を加工することができます。
※下に表示できるメニューの数は限られているため、表示されていない場合は左に指でスワイプし該当のメニューが表示されるまでスクロールしてください
※反転について:画像や写真は反転させることができますが、可変にサイズ変更可能な図形は反映させることができませんのでご注意ください




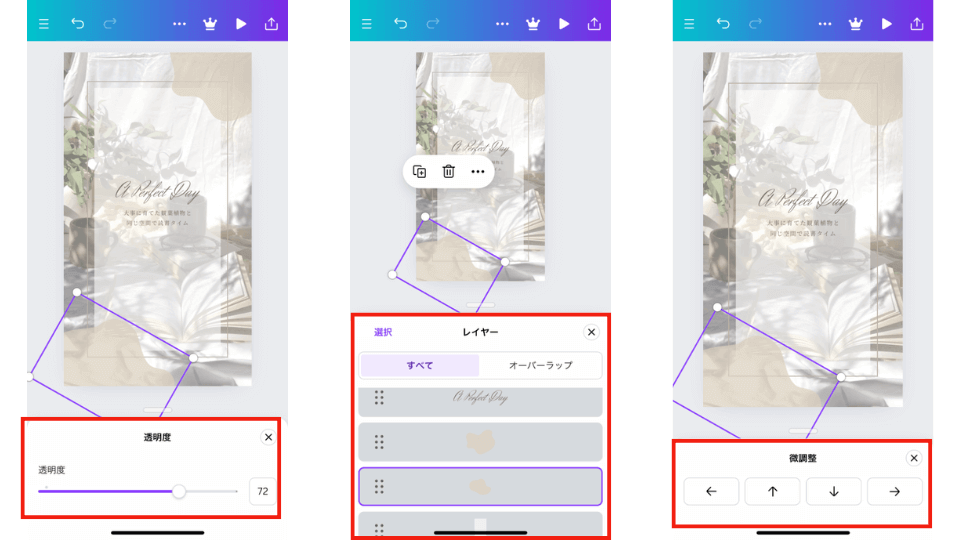
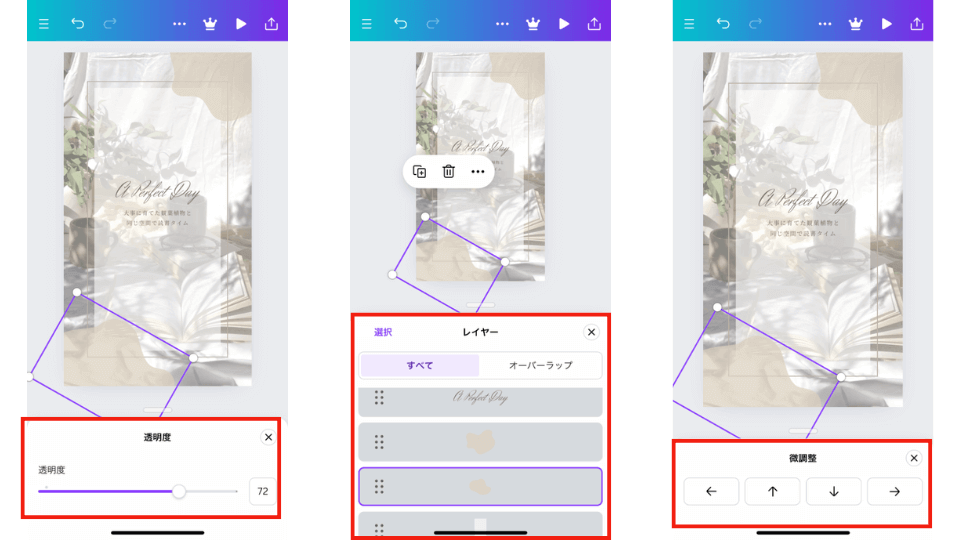
画像の透明度、レイヤー選択、微調整


変更したい図形をタップし、下に表示されるメニュー「透明度(左図)」や「レイヤー(中図)」、「微調整(右図)」をタップすると、それぞれの専用メニューが表示されて画像を加工することができます。
※下に表示できるメニューの数は限られているため、表示されていない場合は左に指でスワイプし該当のメニューが表示されるまでスクロールしてください
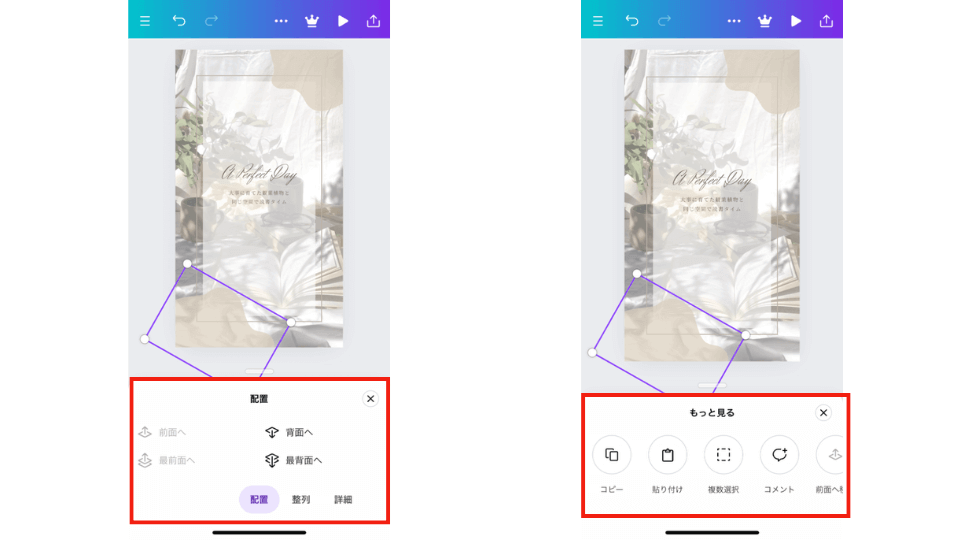
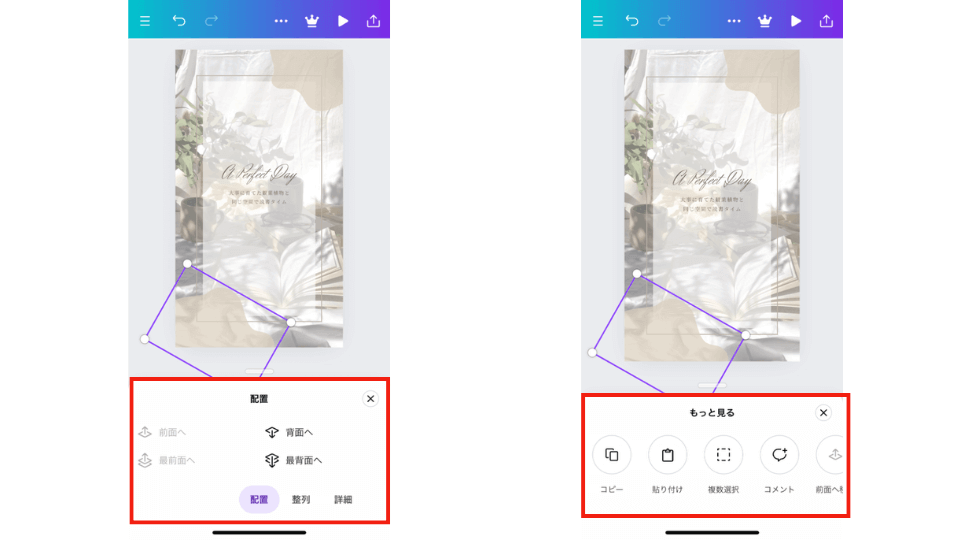
画像の配置、ほかコピーや貼り付け、複数選択、レイヤーの表示順変更、リンクなど


変更したい図形をタップし、下に表示されるメニュー「配置(左図)」を押すと専用メニューが表示されます。
また、コピーや貼り付け、複数選択、レイヤーの表示順変更、リンク設定については「もっと見る」ボタンをタップするとメニューが表示されます。
※下に表示できるメニューの数は限られているため、表示されていない場合は左に指でスワイプし該当のメニューが表示されるまでスクロールしてください


そのほかCanvaアプリ版のメニュー
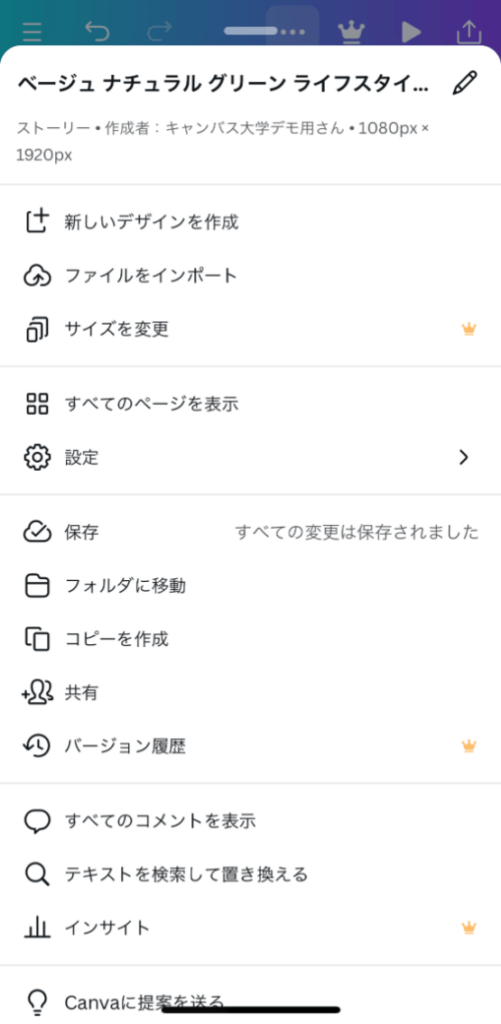
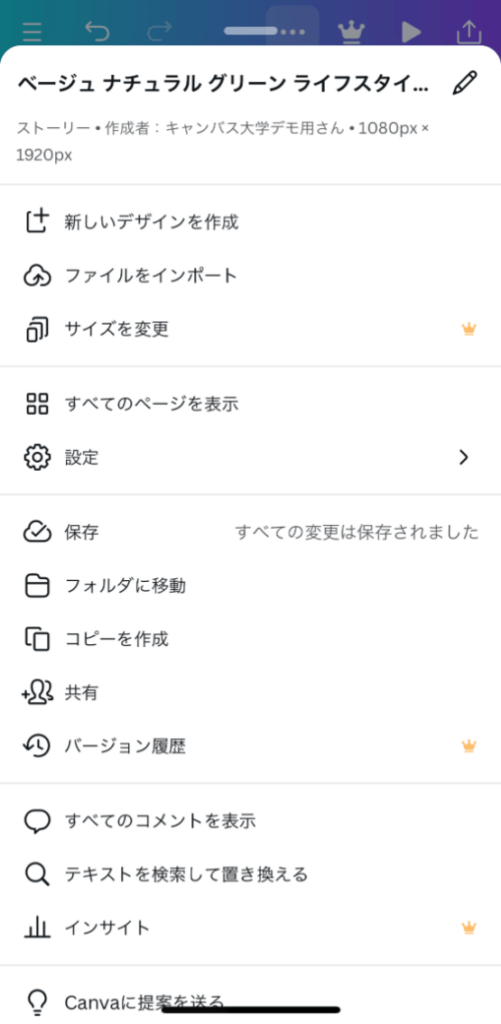
アプリ版上部中央に表示される「・・・」ボタンをタップすると、左図のようなメインメニューが表示されます。
こちらから新しいデザインを作成したり、サイズの変更、設定変更などを行うことができます。
Canvaアプリ版で作成したデザインのダウンロードやアップ方法
1. 右上の共有ボタンをタップしてダウンロードやアップしたいSNSを選択する


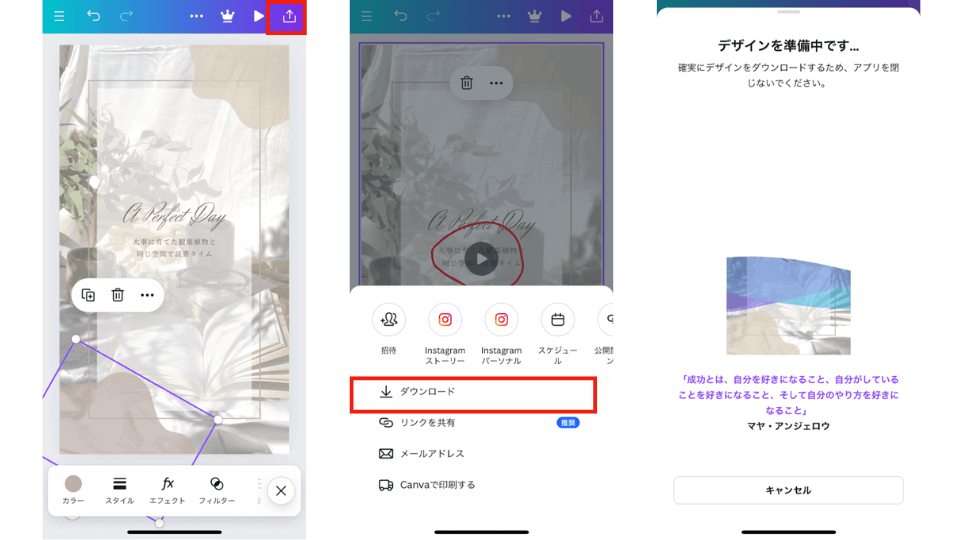
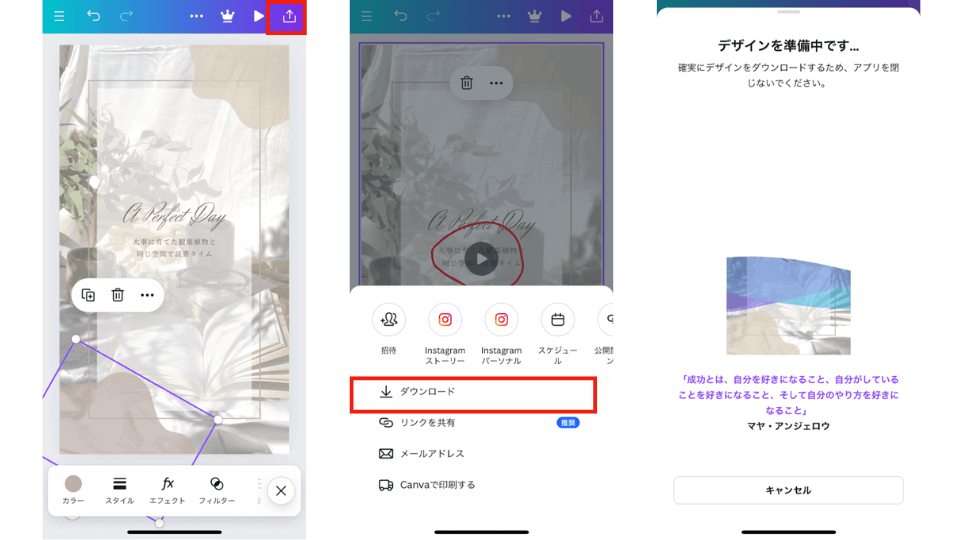
デザインが完成したら、右上に表示されている「共有ボタン※↑マークのボタン」をタップすると、共有メニューが表示されます。(中図)
デザインをダウンロードする場合には「ダウンロード」ボタンをタップしましょう。ダウンロード用のデザインが生成されます。(右図)
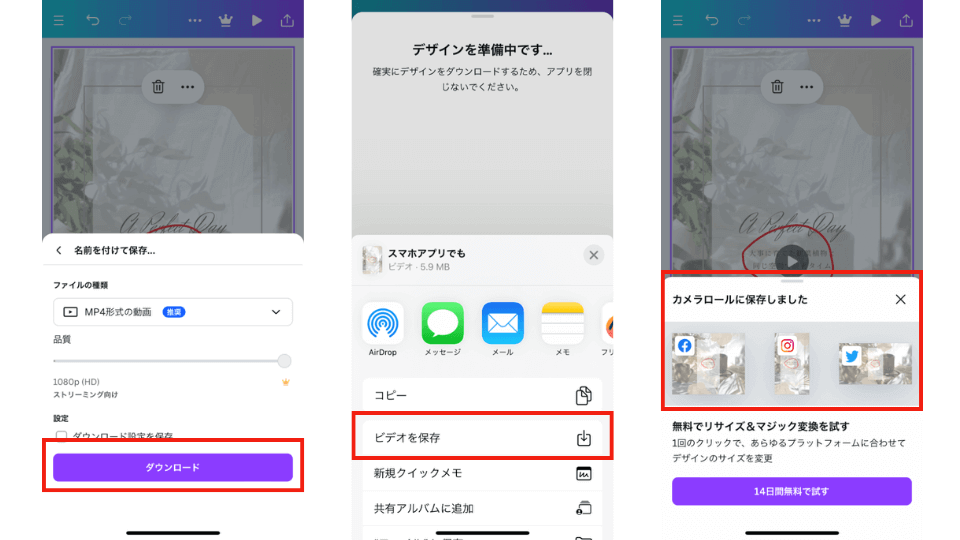
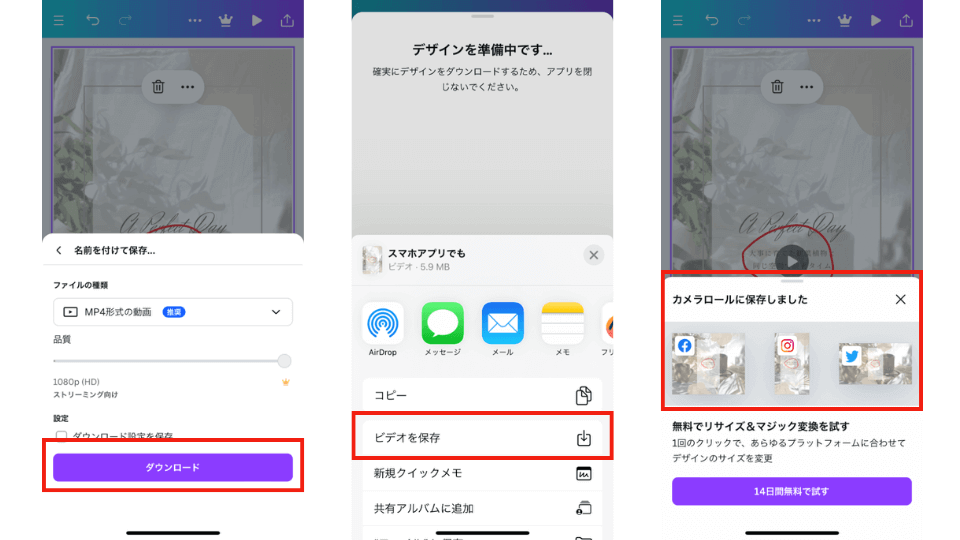
2. ファイルの種類を選択し、ダウンロード→ビデオを保存する


続いてダウンロード形式の設定画面が表示されますので、ファイルの種類や品質を設定して「ダウンロード」ボタンをタップしましょう。(左図)
スマホメニューが表示され保存方法を選択できますので、今回は「ビデオを保存」を選択します。右図の通り、カメラロールに保存されますので、一通りの操作完了です。
Canvaスマホ版(アプリ)が起動しない、使えないときの原因と対処法
Canvaアプリ版を使うためにアイコンをタップしても開かない、使えない、起動しない場合があります。さまざまな要因が考えられます。下記講座で原因別に徹底解説していますので、そちらをご覧ください。


Canvaスマホ版(アプリ)のよくある質問
Canvaスマホ版を使用するうえでのお困り点、よくある質問をまとめていますので参考にしてください。
- Canvaアプリ、スマホ版で文字入力ができない
-
普段PC版をお使いの方から多い質問です。テキストを新規追加する場合には+ボタン、デザイン内の
テキストを編集する場合には必ずテキストをタップしてから左下の編集ボタンを押しましょう。スマホの入力キーボードが表示されるはずです。
- Canvaアプリ、スマホ版で素材を選択できない
-
スマホ版を使用しているとただでさえ画面が小さいため、素材の選択ができない場合があります。特にグループ化したいときに素材を選択できないとイラっとするかと思いますので、そんな人のためにコツをお伝えすると、必ず「素材を長押しすること」です。軽くタップしてもうまく選択されない場合がありますので、長押ししましょう。また、グループ化したいときは以下手順をお試しください。
①最初に選択したい素材をタップして長押しします。
②「1個の要素が選択済 完了」という”ポップ表示が出ている状態”で次の素材を選択しましょう。
③ 「2個の要素が選択済 完了」と選択された数字が増えていれば複数選択に成功していますあわせて読みたい
 【PC&スマホアプリ】Canvaグループ化のすべてを画像つきで徹底解説 Canva共通講座へようこそ!Canvas大学学長のあずまです。誰でも簡単にデザインを作成できる便利なツールとして多くの人に利用されているCanva。その中でも、「グループ…
【PC&スマホアプリ】Canvaグループ化のすべてを画像つきで徹底解説 Canva共通講座へようこそ!Canvas大学学長のあずまです。誰でも簡単にデザインを作成できる便利なツールとして多くの人に利用されているCanva。その中でも、「グループ… - Canvaアプリ、スマホ版で縦書きにできない
-
Canvaでドキュメントを作成したいとき(例えばiPadでWordの代わりに文章作成したいときなど)に困るのが、文字を縦書きにする方法がわからないときです。下記方法で縦書きにできますので、お試しください。
①編集するテキストを選択しましょう
②画面下のエディターメニューを左にスクロール(移動)させ、「フォーマット」をタップします
③フォーマットメニュー内の「T↓」をタップすると、縦書きに切り替わります - Canvaアプリ、スマホ版でお気に入り(スター)がどこにあるかわからない。
-
下部メニュー「テンプレート」をタップしてから「≡」メニューをタップすると表示されます。詳細は画像付きで下記にて解説していますので、ご確認ください。
あわせて読みたい
 Canvaスマホ版でお気に入りはどこ?スターのつけ方、表示方法を徹底解説 Canva共通講座へようこそ!Canvas大学学長のあずまです。みなさんCanvaをスマホで利用していますか?SNSメイン利用の場合はPCより手軽で便利ですよね?本日はスマホ(ア…
Canvaスマホ版でお気に入りはどこ?スターのつけ方、表示方法を徹底解説 Canva共通講座へようこそ!Canvas大学学長のあずまです。みなさんCanvaをスマホで利用していますか?SNSメイン利用の場合はPCより手軽で便利ですよね?本日はスマホ(ア…
Canvaの商用利用など、注意すべきポイント
よく「Canvaで作成したデザインは商用利用して大丈夫か」という質問を受けることがあります。
結論から申し上げますが、Canvaで作成したデザインは商用利用しても問題ありません。
(無料・有料プランに関係なくクレジット表記も不要のため、むしろ商用利用推奨です!)
ただしCanvaの素材(写真・音楽・動画など)を無加工の状態で、販売、再配布する、などの行為は禁止されていますので、必ずルールを守って利用しましょう。
本日の講座 まとめ
本日はCanvaアプリ版の使い方をできるだけ細かくお伝えしましたがいかがでしたでしょうか。
意外とアプリ版の使い方については知らない方も多く、スマホで手軽にここまでできることに驚かれた方もいらっしゃるかもしれません。
無料版でできることが非常に幅広いことも他のアプリにない特徴ですので、ぜひ一度使ってみてSNSの運用などにいかしてみてはいかがでしょうか。
それでは本日の講座、「どこよりも分かりやすいCanvaの使い方」は以上です。
ここまでお時間いただき、ありがとうございました。

