\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
ブログやコラムのアイキャッチ画像をおしゃれ&簡単に作成する方法

 インフルエンサー講師:rei
インフルエンサー講師:reiインフルエンサー講師のreiです。
ブログやコラム記事の顔となるアイキャッチ画像。読者の目を引き、記事の内容を瞬時に伝える重要な役割を担っています。しかし、「デザインセンスがないから難しい」「時間がないから凝ったものは作れない」と感じている方も多いのではないでしょうか。
そこで本講座では、人気のデザインツール「ミリキャンバス」を駆使して、誰でも簡単におしゃれなアイキャッチ画像を作成する方法を徹底解説します。
アイキャッチ画像の重要性と役割


ブログ記事やコラムが数多く存在する現代において、いかにして読者の注目を集めるかは、コンテンツマーケティングの成功を左右する鍵となります。その中でも、アイキャッチ画像は非常に重要な役割を担っています。
アイキャッチ画像が記事に与える影響
アイキャッチ画像は、記事の第一印象を決定づける要素です。ウェブサイトやSNSのタイムラインで記事のリンクが共有された際、まず目に飛び込んでくるのがアイキャッチ画像です。この画像が魅力的でなければ、記事のタイトルがどんなに優れていても、クリックされることなく読み飛ばされてしまう可能性が高まります。
- クリック率(CTR)の向上: 魅力的なアイキャッチ画像は、読者の興味を引き、記事へのクリック率を高めます。これは、SEOの観点からも重要であり、高いクリック率は検索エンジンの評価にも良い影響を与える可能性があります。
- 記事内容の視覚的伝達: 複雑な内容や抽象的なテーマでも、アイキャッチ画像によって視覚的に表現することで、読者は記事の概要を素早く把握できます。例えば、料理記事であれば美味しそうな写真、ビジネス記事であればグラフやイラストなど、内容に合わせた画像は理解を深める手助けになります。
- ブランディング: アイキャッチ画像のデザインやトーンを統一することで、ブログ全体のブランドイメージを構築できます。一貫性のあるデザインは、読者にとって覚えやすく、信頼感を高める効果があります。
- SNSでの拡散性向上: SNSでは、画像付きの投稿がより多くの人の目に触れやすい傾向にあります。インパクトのあるアイキャッチ画像は、シェアされやすくなり、記事の露出を増やすことに貢献します。
良いアイキャッチ画像の条件とは?
では、具体的にどのようなアイキャッチ画像が良いとされるのでしょうか。以下にその条件を挙げます。
- 視認性の高さ: 小さなサムネイルサイズでも、画像の内容や文字がはっきりと見えることが重要です。背景と文字色のコントラストを明確にし、読みにくいフォントは避けるべきです。
- 記事内容との関連性: アイキャッチ画像は、記事の内容を正確に反映している必要があります。内容と乖離した画像は、読者の期待を裏切り、離脱の原因となります。
- 独自性とオリジナリティ: 他のブログと差別化できるような、独自性のあるデザインや写真を使用することで、読者の記憶に残りやすくなります。
- ターゲット層への訴求力: 記事のターゲット層が好むデザインやテイストを取り入れることで、より響くアイキャッチ画像を作成できます。例えば、若年層向けであればポップなデザイン、ビジネス層向けであればシンプルで洗練されたデザインなど、ターゲットに合わせた配慮が重要です。
- ポジティブな印象: 読者がクリックしたくなるような、ポジティブで魅力的な印象を与える画像が理想です。
アイキャッチ画像作成の基本ステップ


ここからは、実際にアイキャッチ画像を作成する際の基本的なステップを見ていきましょう。
1. 目的とターゲットの明確化
アイキャッチ画像を作成する前に、まずその記事が何を伝えたいのか、誰に読んでほしいのかを明確にしましょう。
- 記事のテーマ: 「旅行記」「ビジネス戦略」「レシピ」など、記事のテーマを具体的に設定します。
- 記事の目的: 「情報提供」「商品の販売」「読者の行動喚起」など、記事が達成したい目的を明確にします。
- ターゲット読者: 「20代女性」「ビジネスパーソン」「子育て中の主婦」など、ターゲットとなる読者層を具体的にイメージします。彼らがどんな情報を求めているのか、どんなデザインに興味を持つのかを考えることで、より効果的なアイキャッチ画像を作成できます。
2. サイズと形式の決定


アイキャッチ画像のサイズは、表示されるプラットフォームによって最適なものが異なります。
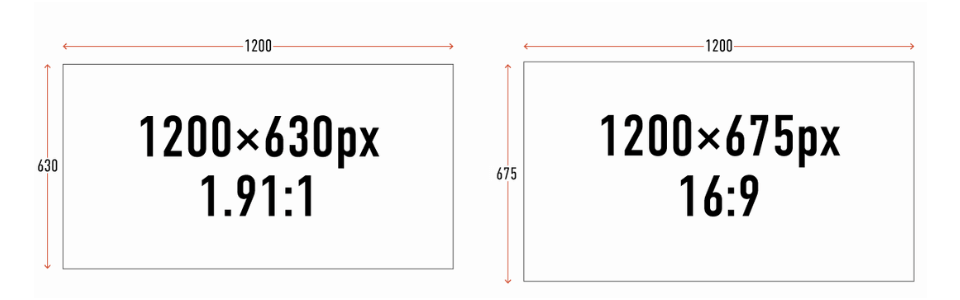
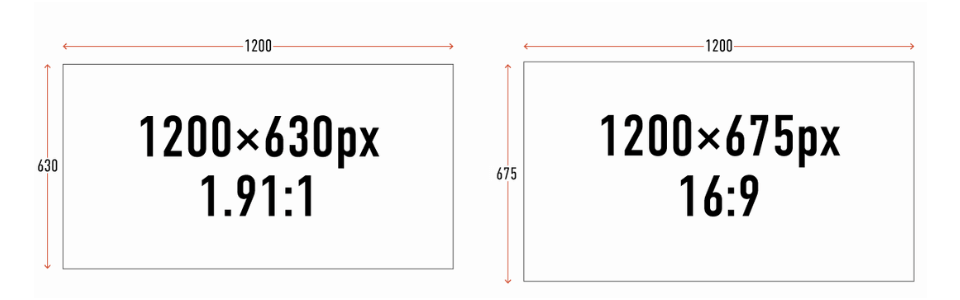
- ブログプラットフォーム: WordPressなどのブログプラットフォームでは、テーマやプラグインによって推奨されるサイズが異なります。一般的には、横長の画像が適しており、1200px × 630px や 1200px × 675px などがよく用いられます。
- SNS: Twitter、Facebook、Instagramなど、各SNSには推奨される画像サイズがあります。
- X (旧Twitter): 1200px × 675px
- Facebook: 1200px × 630px
- Instagram: 1080px × 1080px (正方形)、1080px × 566px (横長)、1080px × 1350px (縦長)
- Pinterest: 1000px × 1500px (縦長) 記事を共有する可能性のあるSNSのサイズも考慮し、複数のサイズで作成するか、汎用性の高いサイズを選ぶと良いでしょう。
- ファイル形式: 一般的にはJPEGまたはPNGが使用されます。
- JPEG: 写真などの複雑な画像に適しており、ファイルサイズを小さく抑えられます。
- PNG: ロゴや文字など、透過が必要な画像や、高画質を維持したい場合に適しています。 できるだけファイルサイズを抑え、ページの読み込み速度を速くするためにも、適切な形式を選ぶことが重要です。
3. デザイン要素の選定


アイキャッチ画像を構成する要素はいくつかあります。これらを効果的に組み合わせることで、魅力的な画像が生まれます。
- 背景画像/写真: 記事のテーマに合った、高品質な写真やイラストを選びましょう。フリー素材サイトやストックフォトサービスを活用すると便利です。
- 文字: 記事のタイトルやキャッチコピーを簡潔に、かつ視認性の高いフォントで配置します。背景と文字のコントラストをしっかりつけ、読みやすさを最優先しましょう。
- アイコン/イラスト: 記事の内容を補足したり、視覚的に分かりやすくするためのアイコンやイラストも有効です。
- ロゴ/ブランド要素: 自分のブログや会社のロゴを配置することで、ブランディング効果を高めることができます。
4. レイアウトと構成


選定したデザイン要素をどのように配置するかは、画像の印象を大きく左右します。
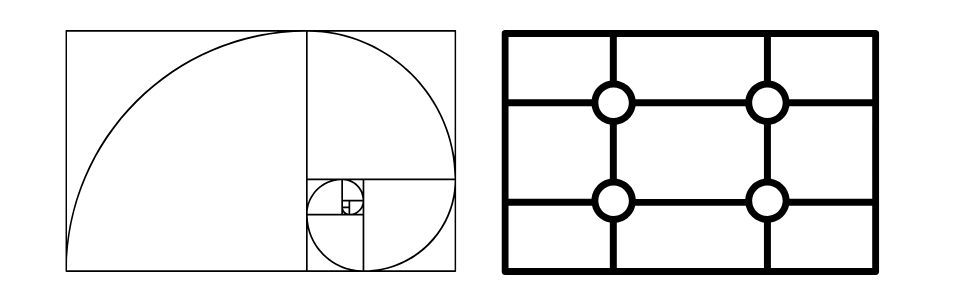
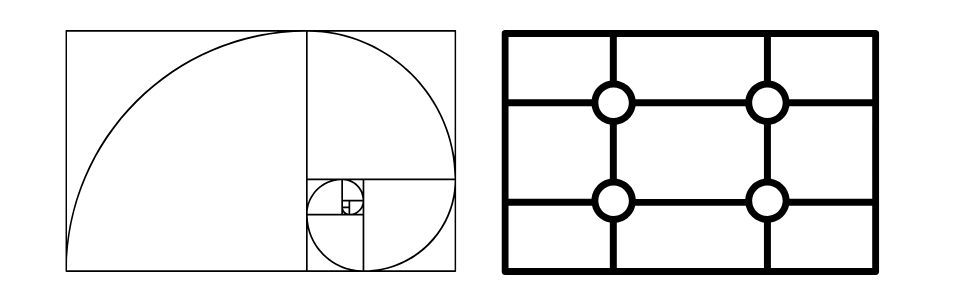
- ゴールデン比/三分割法: 美しい構図を作るための基本となるのが、ゴールデン比や三分割法です。主要な要素をこれらの法則に沿って配置することで、バランスの取れた画像になります。
- 視線の誘導: 読者の視線が自然に流れるように、要素の配置を工夫します。一般的に、左上から右下へ視線が移動すると言われています。
- 余白の活用: 要素を詰め込みすぎず、適切な余白を設けることで、画像全体に洗練された印象を与え、視認性を高めます。
ミリキャンバスでアイキャッチ画像をおしゃれ&簡単に作成
ここからは、誰でも簡単におしゃれなデザインが作れる人気のオンラインデザインツール「ミリキャンバス」を使ったアイキャッチ画像の作成方法を具体的に解説します。ミリキャンバスは、直感的な操作性、豊富なテンプレート、素材の多様性から、多くのブロガーやWeb担当者に愛用されています。
【MiriCanvas】にアクセスし、無料アカウントを作成します。当大学では最大60日有料プランが無料になるクーポンコードを発行していますので、下記よりお得に登録しましょう!(クレカ登録なし、設定も数分です)




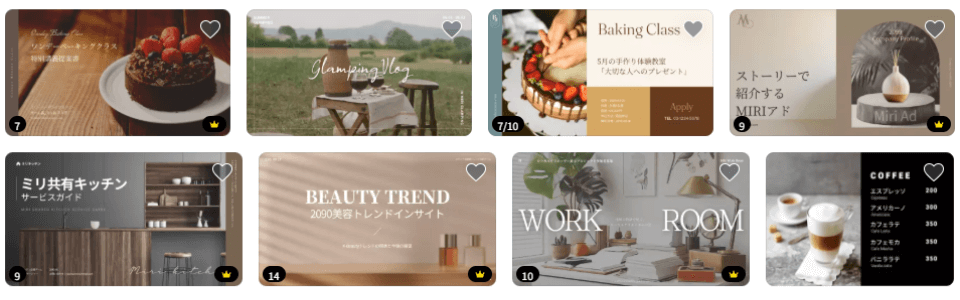
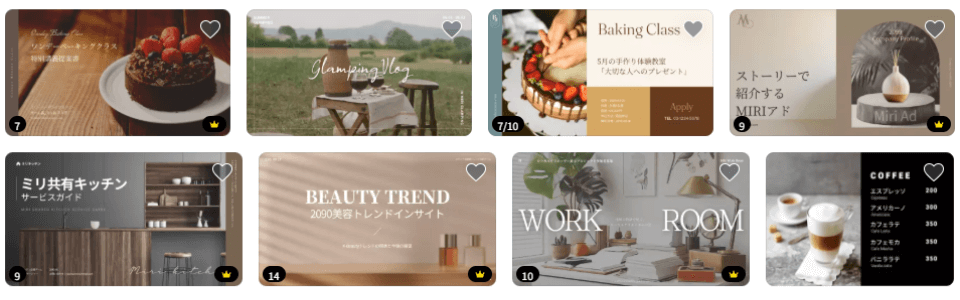
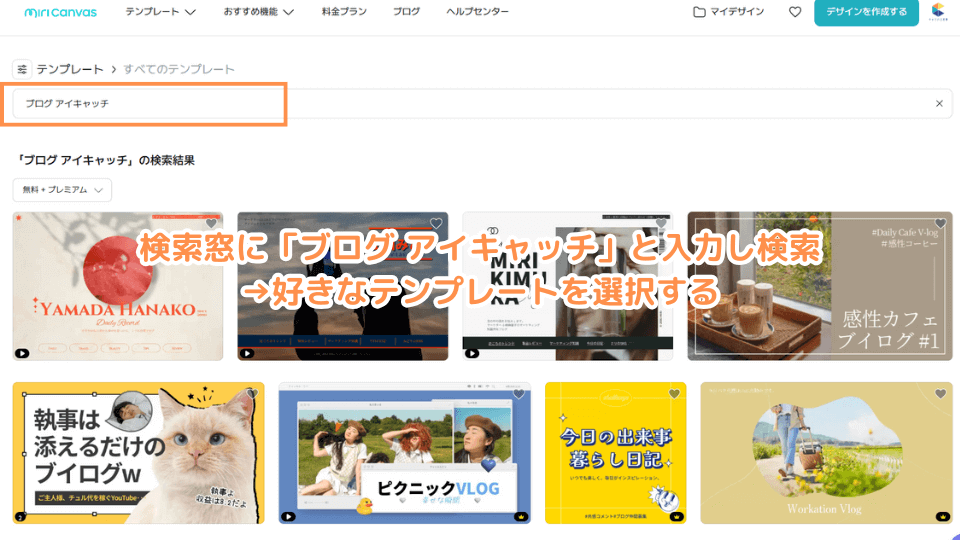
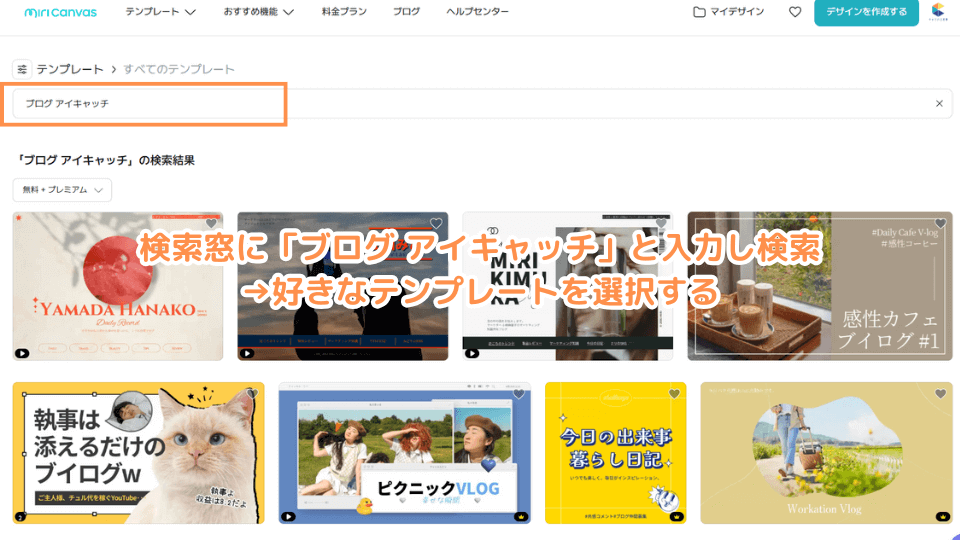
検索結果に表示されるテンプレートはYouTubeなど違う用途のものも表示されますが問題なく使用できます。また、記事やコンテンツごとに毎回テンプレートを探す手間を省きつつ全体のデザインに一体感を持たせるため、なるべく文字や画像を差し替えるだけで使えるアイキャッチを選びましょう!
王冠マークは有料となりますので、無料版の方はマークのないテンプレートを選んでください。


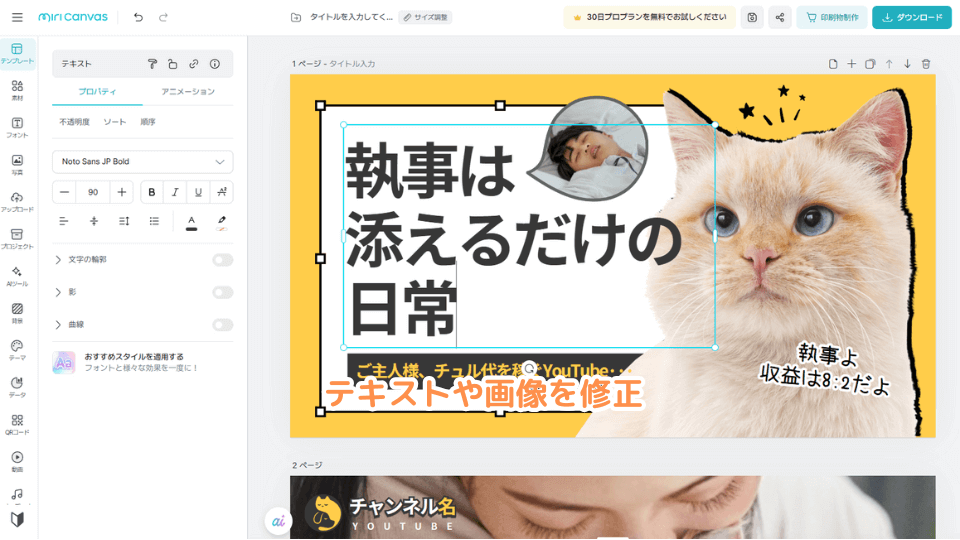
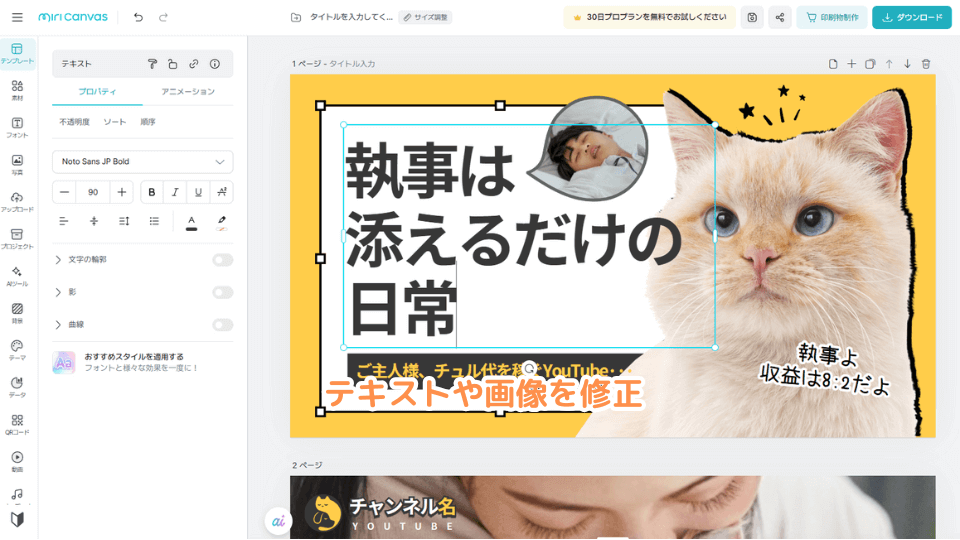
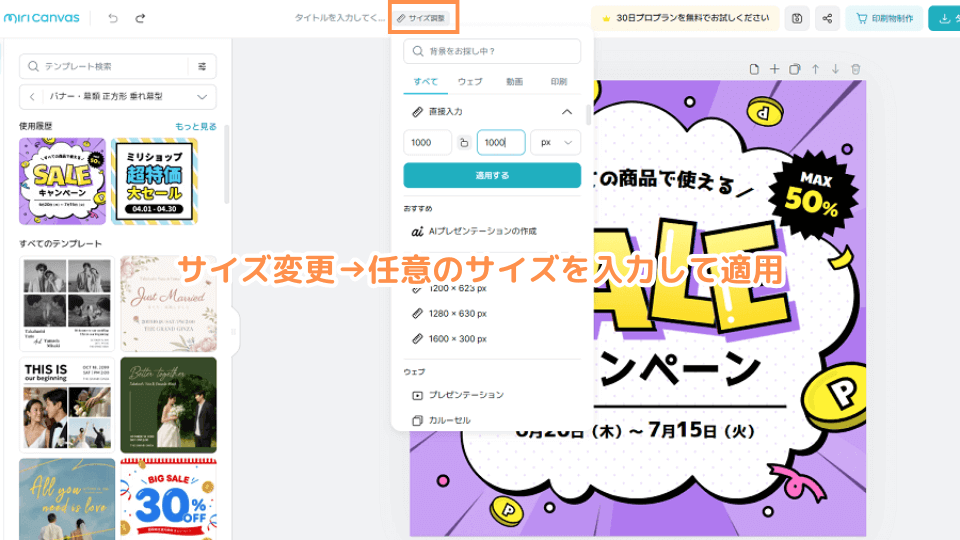
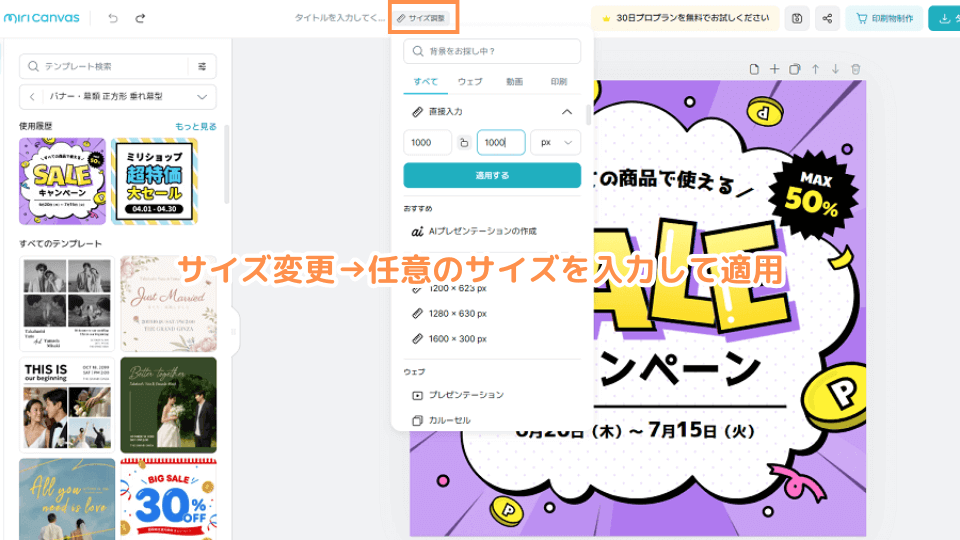
テンプレート内の文字や画像を修正しましょう。また、テンプレートサイズが異なる場合には以下のようにサイズを調整しましょう。






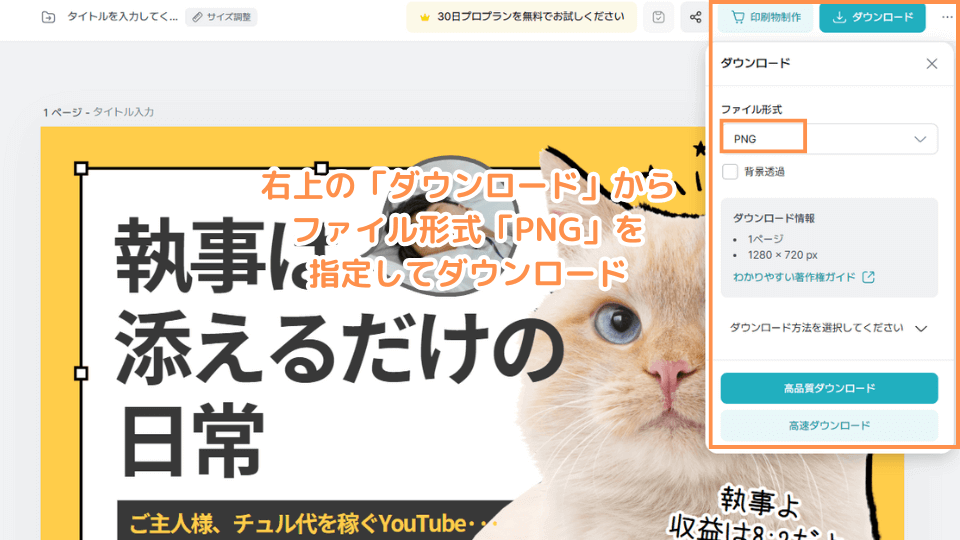
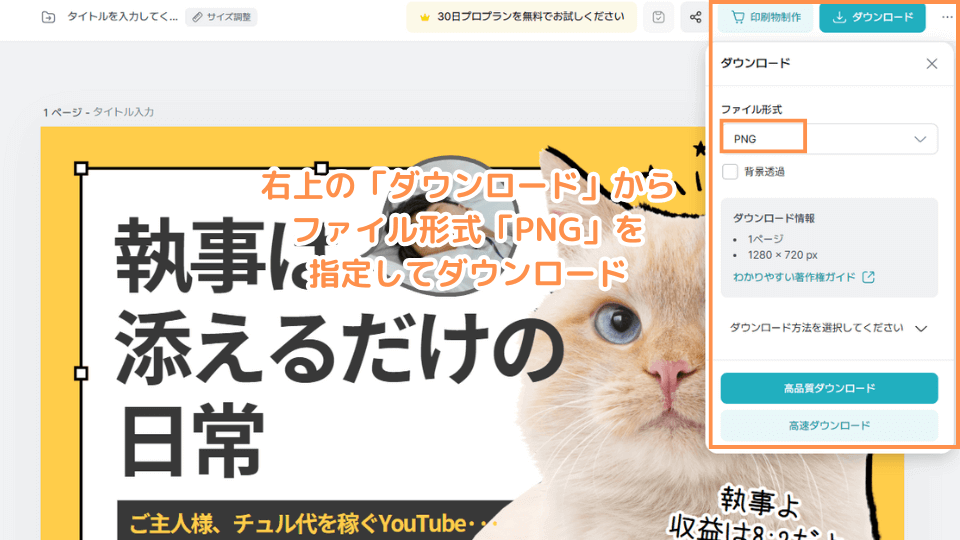
「高品質」ダウンロードを選択し、端末に保存されたら完了です。
アイキャッチ画像作成のコツと注意点
ミリキャンバスを使いこなすだけでなく、さらに効果的なアイキャッチ画像を作成するためのコツと注意点をご紹介します。
デザインの原則
魅力的なデザインには、いくつかの原則があります。
- シンプル・イズ・ベスト: 情報過多なデザインは、かえって読者の混乱を招きます。伝えたいメッセージを絞り込み、シンプルに構成しましょう。
- 統一感: フォントの種類や色使い、デザインのトーンに統一感を持たせることで、プロフェッショナルな印象を与えます。特にシリーズものの記事では、同じデザインルールを適用すると良いでしょう。
- 視線の流れ: 読者の視線が自然に動くように、重要な要素を配置します。F字型やZ字型など、ウェブページでの視線誘導のパターンを意識すると良いでしょう。
- コントラストの活用: 色、サイズ、形、余白のコントラストを効果的に使うことで、要素の優先順位を明確にし、視認性を高めます。


SEOを意識したアイキャッチ画像
アイキャッチ画像は、直接的なSEO効果は低いと思われがちですが、間接的にSEOに貢献する要素があります。
- alt属性(代替テキスト)の設定: 画像が表示されない場合や、視覚に障がいのあるユーザーのために、画像の内容を説明するテキストを設定します。このalt属性には、記事のキーワードを含めることで、検索エンジンが画像の内容を理解する手助けとなります。
- 例:
<img src="eyecatch.jpg" alt="ブログアイキャッチ画像作成方法" />
- 例:
- ファイル名の最適化: 画像ファイル名もSEOに影響を与える可能性があります。分かりやすいファイル名(例: blog-eyecatch-creation.jpg)を付けることを心がけましょう。
- 画像圧縮による表示速度の向上: 画像のファイルサイズが大きいと、ページの読み込み速度が遅くなり、SEO評価に悪影響を与える可能性があります。ミリキャンバスでダウンロードする際に品質を調整したり、後述する画像圧縮ツールを使用したりして、ファイルサイズを最適化しましょう。
著作権と利用規約
ミリキャンバスの素材を利用する際は基本的に問題ありませんが、外部からダウンロードした画像やイラストなどを使用する際は必ず著作権と利用規約を確認しましょう。
- ミリキャンバスの素材: ミリキャンバスで提供されている無料・有料の素材は、基本的に商用利用可能です。しかし、一部の素材には特定の利用制限がある場合もありますので、念のため確認することをおすすめします。
- フリー素材サイト: Unsplash, Pexels, Pixabayなどのフリー素材サイトを利用する場合も、各サイトのライセンスを確認しましょう。
- 独自の写真・イラスト: 自分で撮影した写真や作成したイラストを使用する場合は、著作権の問題はありません。
アイキャッチ作成に関するよくある質問 (FAQ)
アイキャッチ画像作成講座まとめ
本日の講座では、ブログやコラムのアイキャッチ画像をおしゃれに、そして簡単に作成するための具体的な方法を解説しました。
魅力的なアイキャッチ画像は、あなたのブログやサイトより多くの読者に届けるための強力なツールです。この記事で紹介したノウハウとミリキャンバスをぜひ活用して、読者の心を引きつける、魅力的なアイキャッチ画像を作成してみてください。
読者の心を掴むアイキャッチ画像で、あなたのブログの可能性を最大限に引き出しましょう!

