\当サイト限定クーポン!/
新規会員なら最大60日間Proプラン無料!
「クーポンの利用方法はこちら」
コピペで使えるプロの配色パターン20選。カラーコードを抽出して真似る方法も伝授。

 クリエイター講師:佐々木
クリエイター講師:佐々木クリエイター講座へようこそ!講師の佐々木です。
デザイン初心者だったり勉強したことがない方は最初に「配色」でつまづくことってありますよね。
そこで本講座では、30種類のプロの配色パターンを紹介し、それらのカラーコードを抽出・適用する具体的な方法を解説します。
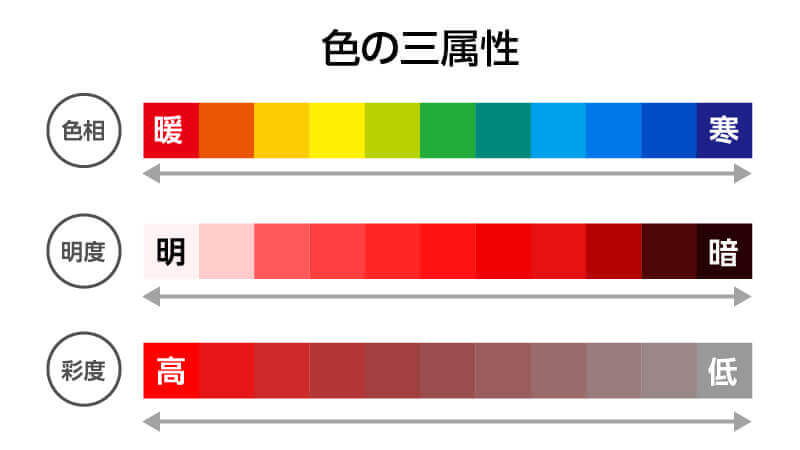
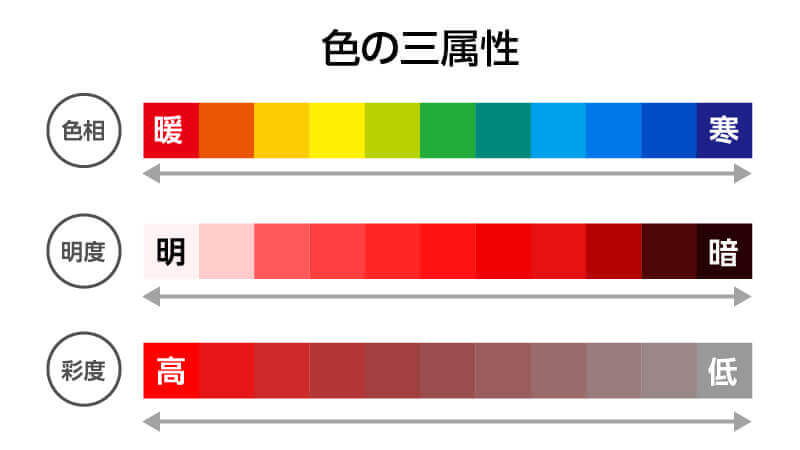
配色の基本理論:色相、彩度、明度の理解
配色の基本要素
配色を成功させるには、色相、彩度、明度を理解することが重要です。これらの要素が組み合わさることで、調和のとれた配色が生まれます。


| 要素 | 説明 | 例 |
|---|---|---|
| 色相 (Hue) | 色そのものの種類を指し、色相環上の位置で表現される。 | 赤、青、黄色など |
| 彩度 (Saturation) | 色の鮮やかさや強さを示し、低彩度は灰色がかった色、高彩度は純色に近い。 | 高彩度: ピュアレッド 低彩度: スモーキーレッド |
| 明度 (Value) | 色の明るさを示し、低明度は暗い、または黒に近く、高明度は明るい白に近い。 | 高明度: パステルピンク 低明度: ワインレッド |
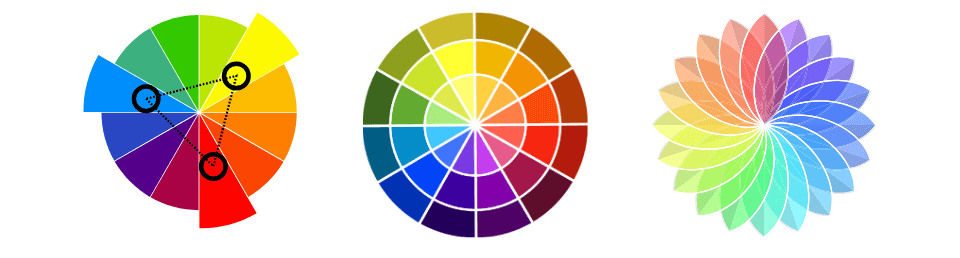
配色理論の種類
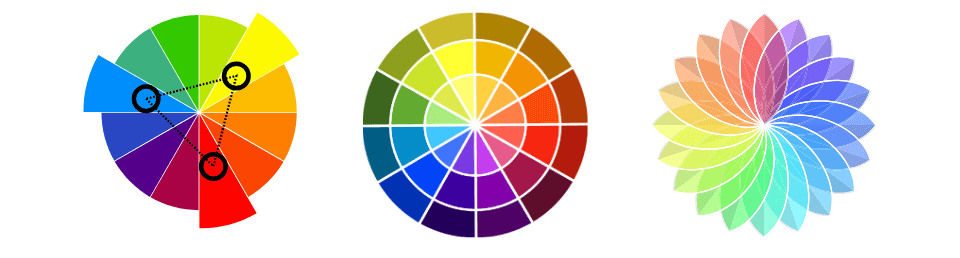
配色理論は「色相環」を基にした色の組み合わせルールで構築されています。色相環は12色で構成され、隣り合う色や補色の位置関係を視覚化します。


| 配色パターン | 説明 | 例 (カラーコード) |
|---|---|---|
| 補色配色 | 色相環で正反対に位置する2色の組み合わせ。視覚的なコントラストが強く、目を引くデザインに適している。 | 赤 (#FF0000) と緑 (#00FF00) |
| 類似色配色 | 色相環で隣り合う2〜3色を使用。調和が取れ、柔らかな印象を与える。 | 青 (#0000FF), 青緑 (#00FFFF) |
| 三角形配色 | 色相環で正三角形を形成する3色の組み合わせ。バランスが取れた配色。 | 黄 (#FFFF00), 赤 (#FF0000), 青 (#0000FF) |
| 分割補色配色 | 補色の両隣の色を選ぶことで、コントラストを抑えつつ調和を保つ配色。 | 青 (#0000FF), 赤紫 (#FF007F), 緑 (#7FFF00) |
| モノクローム配色 | 1つの色相の濃淡だけを使用。シンプルで上品な印象を与える。 | ライトグレー (#D3D3D3), 黒 (#000000) |
プロから学ぶ配色パターン30選
それではプロから学ぶ配色パターン30選をお届けしましょう。イラストや写真などプロが設定する配色パターンで使いたい色はそのままカラーコードをコピペして指定すれば利用できますよ!


1.カラーコード一覧
左から
#E7E8E8
#F4CB30
#F3D88E
#FEE532
#626321


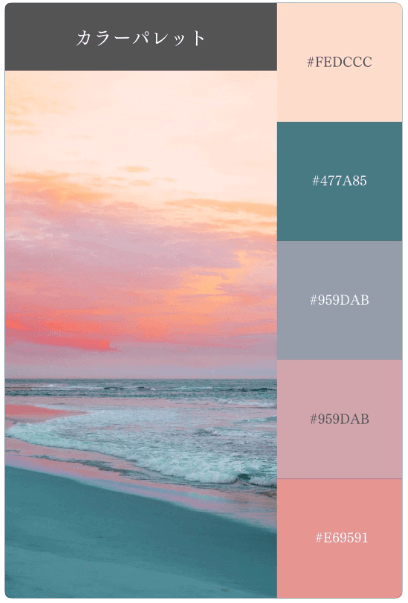
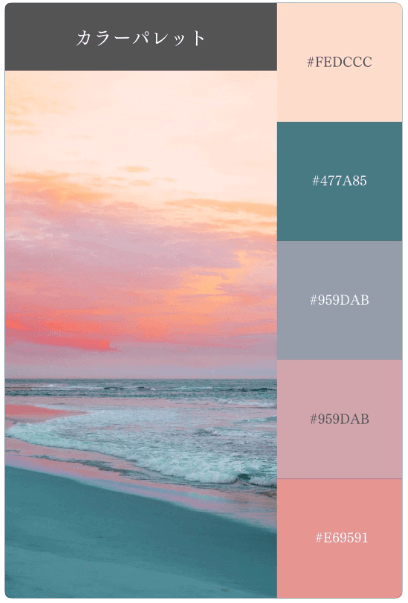
2.カラーコード一覧
上から
#FEDCCC
#477A85
#959DAB
#959DAB
#E69591


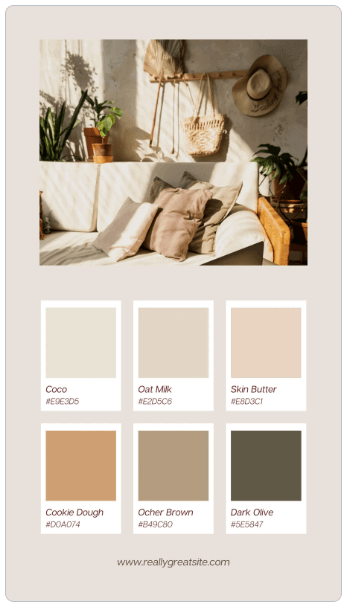
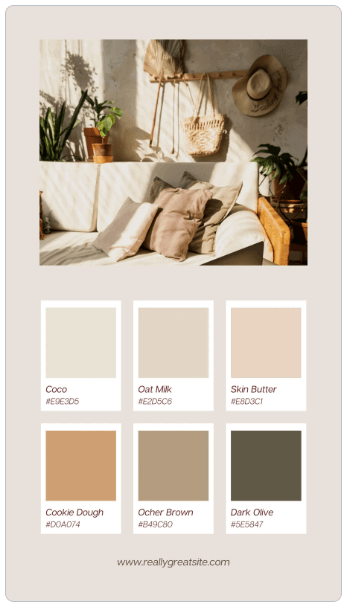
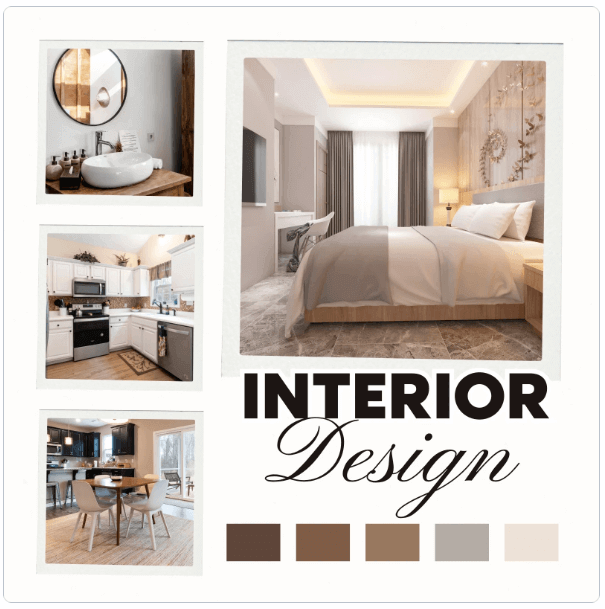
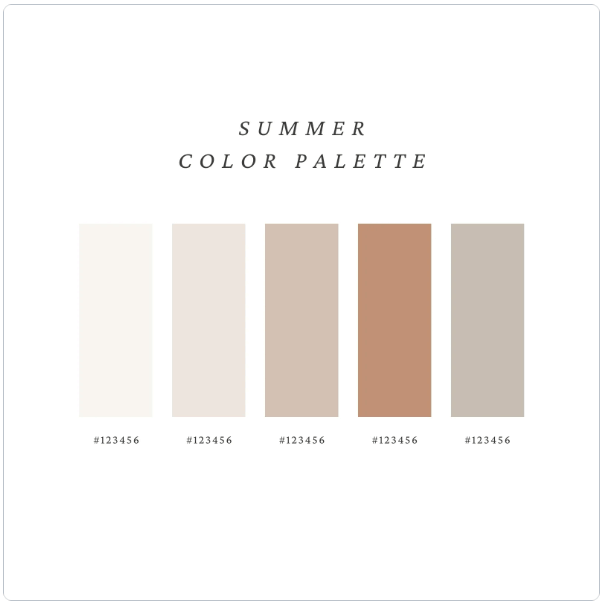
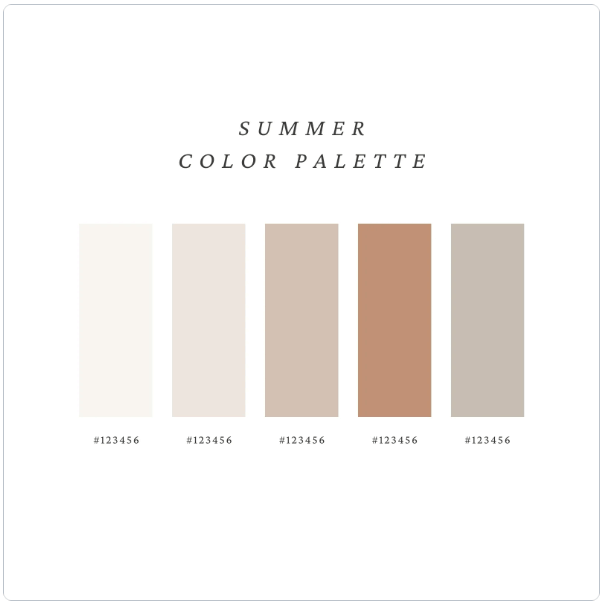
3.カラーコード一覧
左上から
#E9E3D5
#E2D5C6
#D0A074
#B49C80
#5E5847
Canvaは人気すぎてテンプレが被ってしまう、無料版で○○ができない。そんなお困りに...
AI機能も充実しているZ世代向けデザインツール【MiriCanvas】(ミリキャンバス)
最近XでもCanvaの改悪により無料版ユーザーから悲鳴が聞こえてきていますが、逆に勢いに乗っているミリキャンバスなら、無料版でも「背景透過」「カンバスサイズ変更」「無料テンプレ検索」利用可能って知っていましたか?一度だけでも使用して使い勝手を比べてみることをおすすめします!今なら当サイト限定でProプラン1か月無料(新規会員なら60日)になるコード発行中!




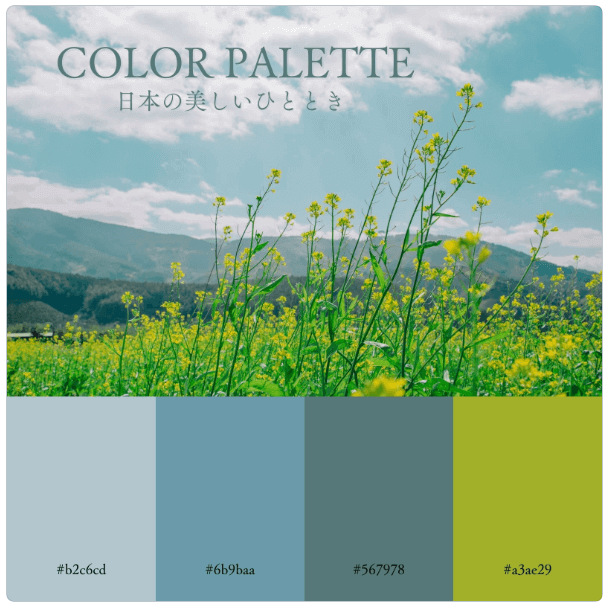
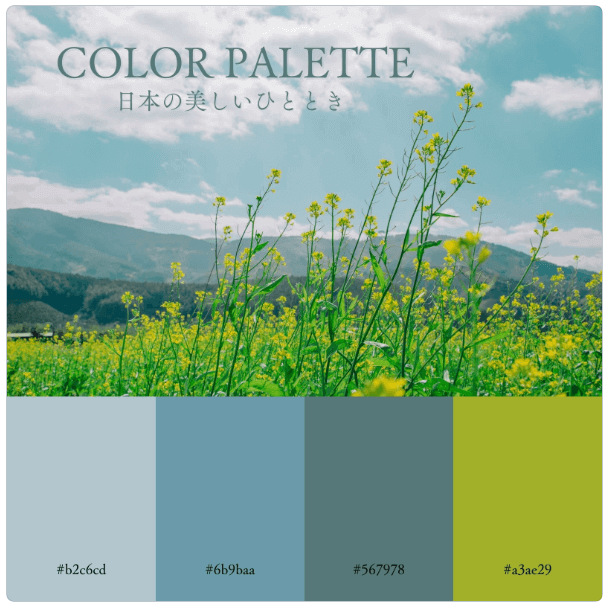
4.カラーコード一覧
左から
#b2c6cd
#6b9baa
#567978
#a3ae29


5.カラーコード一覧
左から
#5a5634
#7b775d
#c3b4a5
#d5d0af


6.カラーコード一覧
上から
#5f453a
#7f5c46
#98785f
#b4aca5
#ece3d6


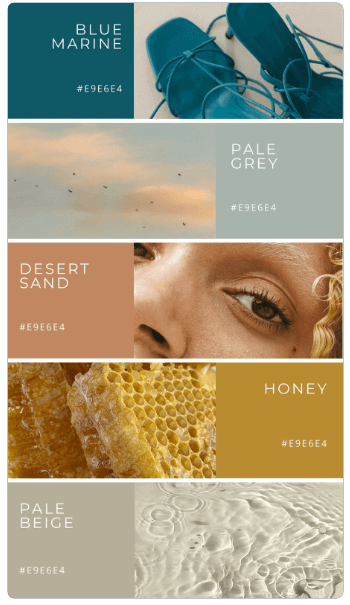
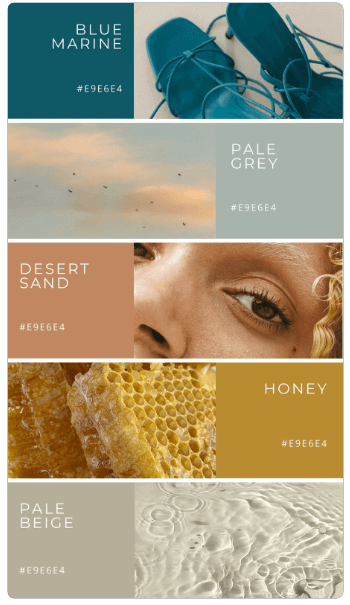
7.カラーコード一覧
上から
#0f5766
#a7b4aa
#c08760
#b88c33
#b5af99


8.カラーコード一覧
上から
#ae9481
#6f513b
#ad7554


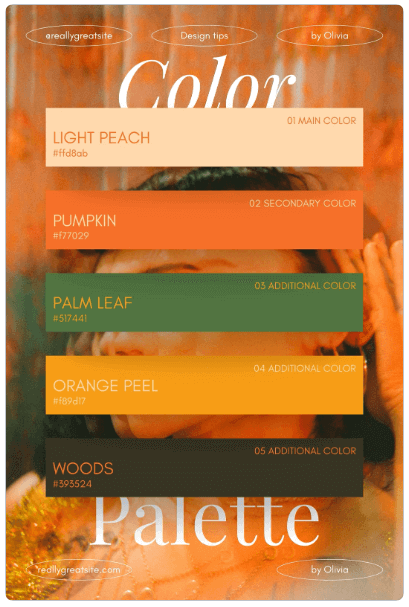
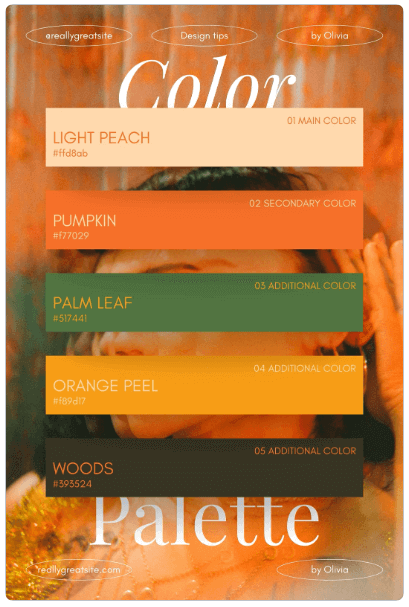
9.カラーコード一覧
上から
#ffd8ab
#f77029
#517441
#f89d17
#393524


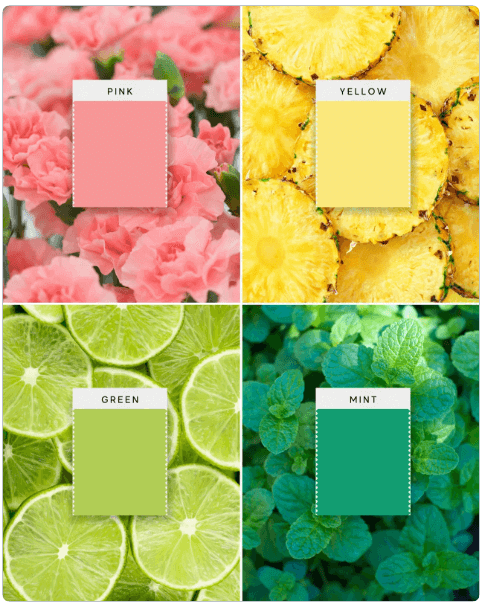
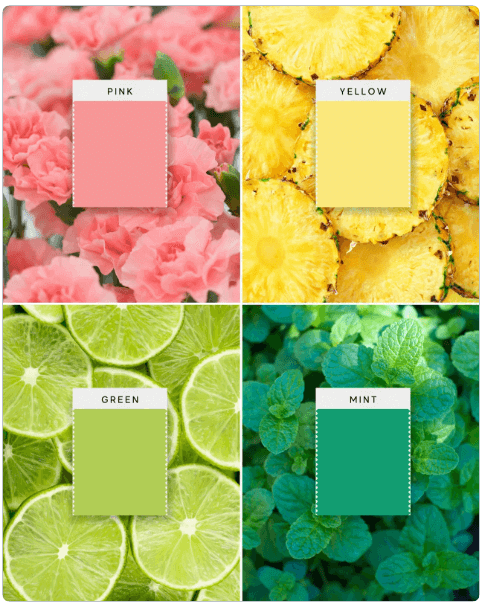
10.カラーコード一覧
左上から右上、左下の順番で
#f69797
#fbe87d
#b0cd56
#129d71


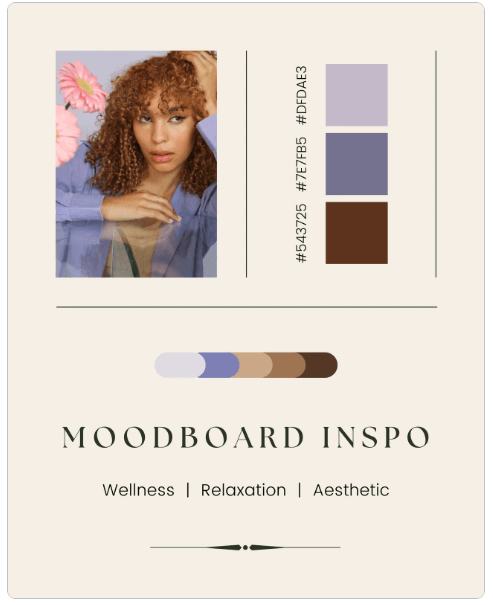
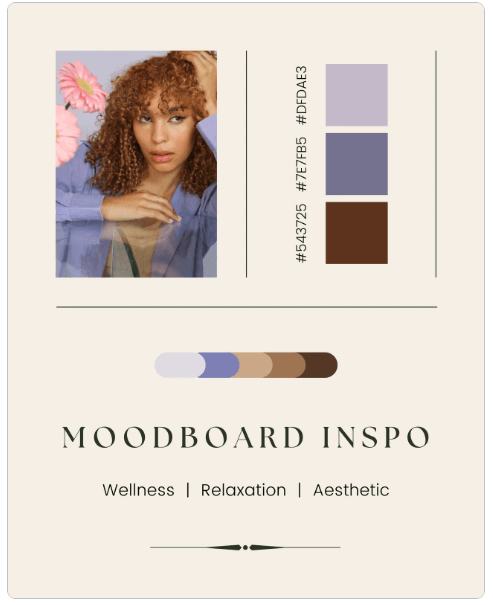
11.カラーコード一覧
左から
#e0dae3
#7e7fb5
#caa687
#9e7452
#543725


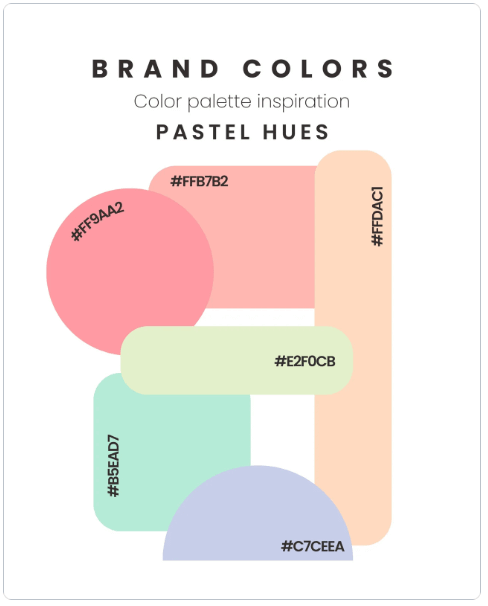
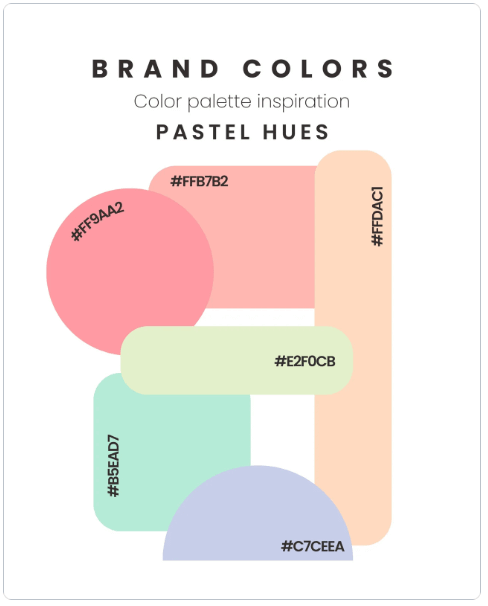
12.カラーコード一覧
左上から
#FF9AA2
#FFB7B2
#FFDAC1
#E2F0CB
#B5EAD7
#C7CEEA


13.カラーコード一覧
左上から
#A9CACF
#DEDFCA
#5A798F
#CBAE90
#573020
#DEE5E8
#3E8267
#4D4D4C


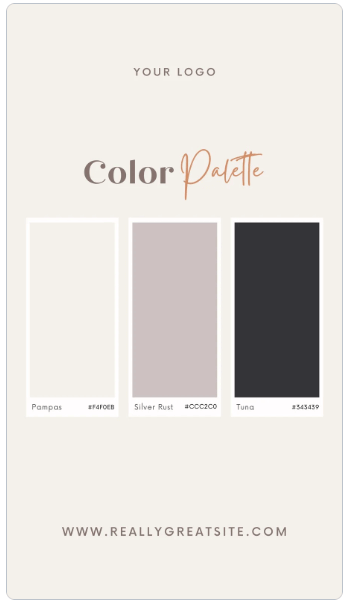
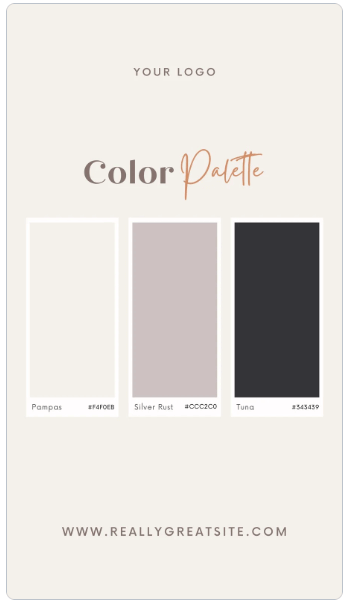
14.カラーコード一覧
左から
#F4F0EB
#CCC2C0
#343439


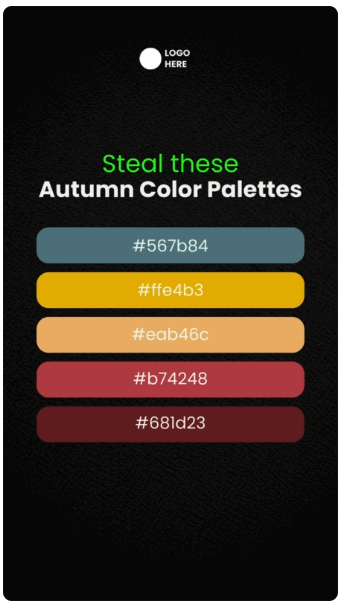
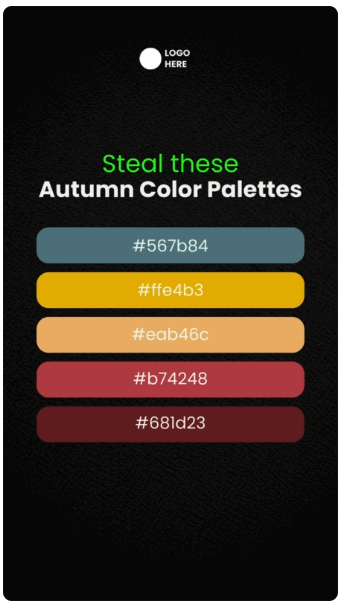
15.カラーコード一覧
上から
#567b84
#ffe4b3
#eab46c
#b74248
#681d23


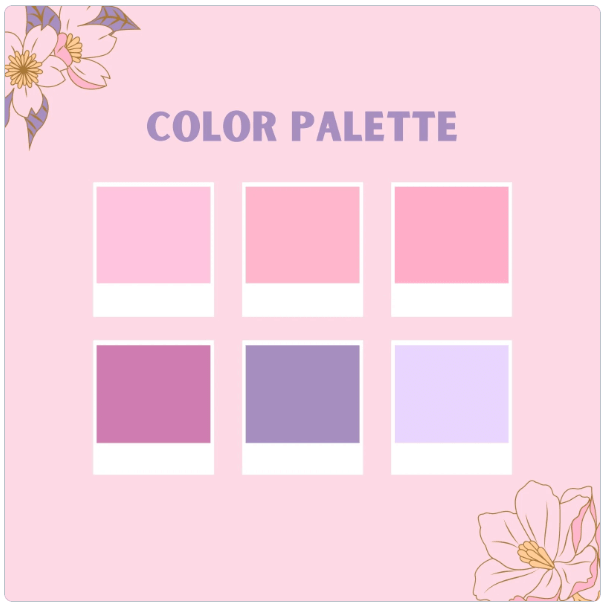
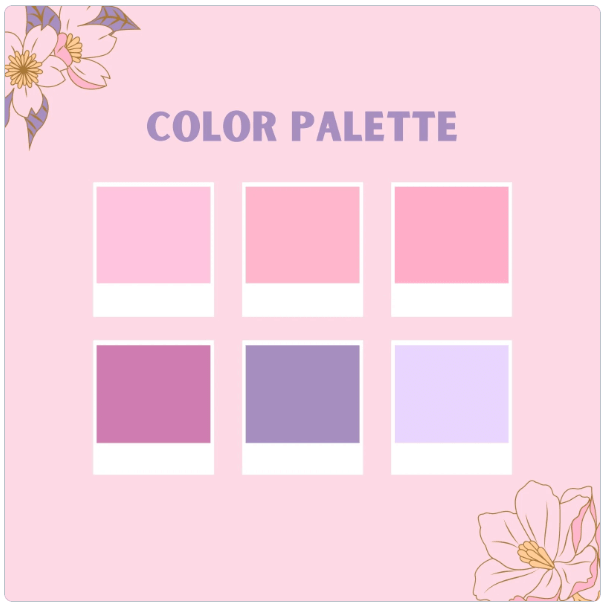
16.カラーコード一覧
左上から
#ffc4df
#feb6cc
#ffadc8
#cf7cb1
#a68ebf
#e9d5fe


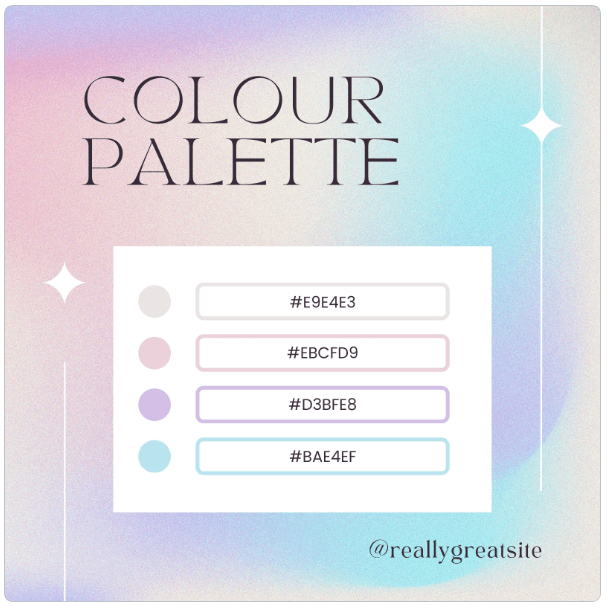
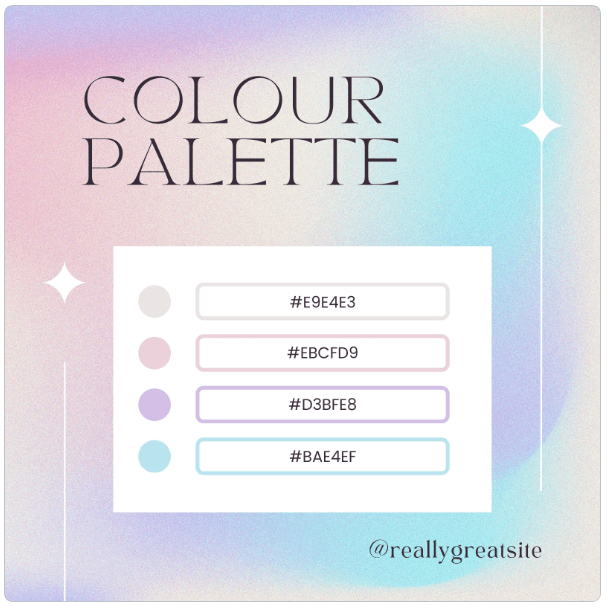
17.カラーコード一覧
上から
#E9E4E3
#EBCFD9
#D3BFE8
#BAE4EF


18.カラーコード一覧
01から順に
#402515
#ff694c
#ffaa0a
#61c1c0
#9bbf8a


19.カラーコード一覧
1から順に
#8bcdf4
#fbad88
#758b9f
#fd5807
#fea622
#c73894
#4fc6b7


20.カラーコード一覧
左から
#f9f5f0
#ede5de
#d3c1b3
#c19176
#c7bdb3
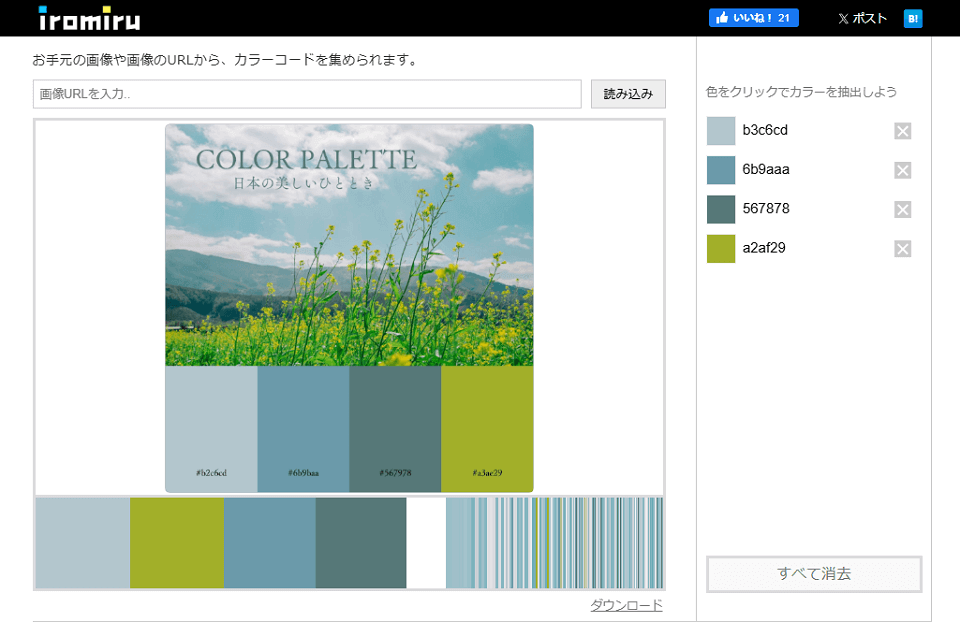
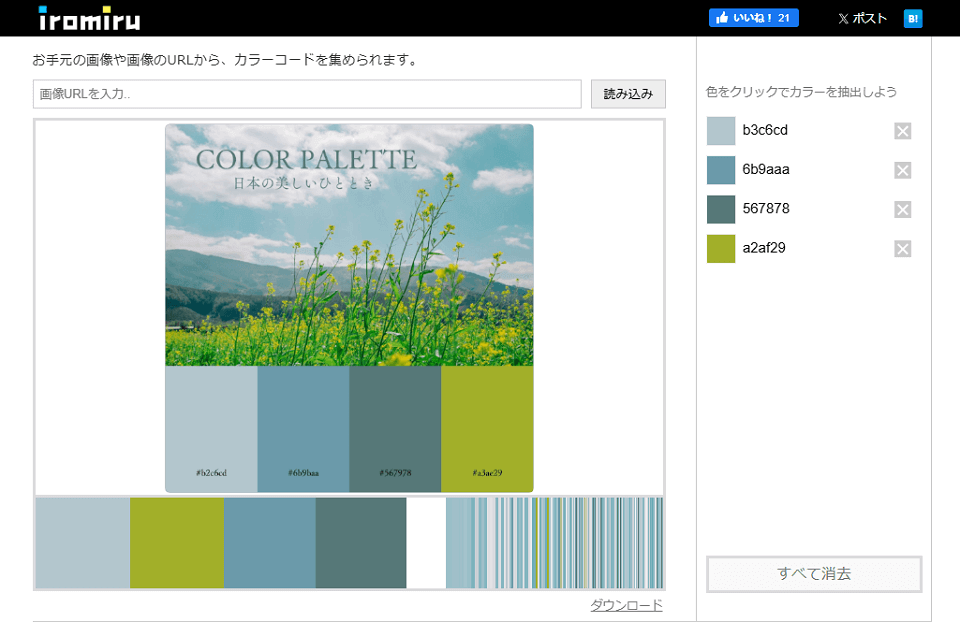
配色ツールを使ったカラーコード抽出術
上記で挙げたカラーパターン以外にも、普段使っているサービスやロゴからカラーを参考にしたいこともありますよね?そんな時は以下カラーコードを抽出できるツールを活用しましょう。
※商標権同様、「色彩のみからならなる商標」も登録できるようになっていますので、色の組み合わせなどをそのまま模倣しないように気を付けましょう
- イロミル:アップロードした画像やイラストからカラーコードを抽出できるツール


カラーコードの抽出ツールは多数ありますし、最新のパワーポイントなどMS系ソフトはツール内にカラー抽出スポイト機能を持っていますので、好きなツールをご利用ください。
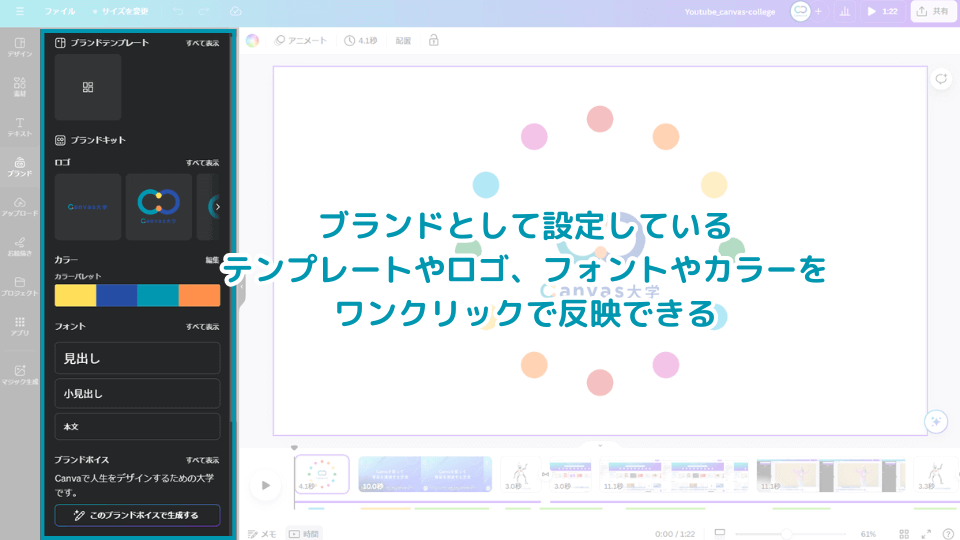
Canvaを活用した配色の実践テクニック
Canvaは初心者からプロまで幅広く使えるデザインツールです。配色に関して以下のような機能があります。


- カラーコードを直接入力してデザイン全体を統一
- 自動配色提案機能で最適なカラーパレットを選択
- ブランドキット機能を使い、一貫性のある配色を管理
FAQ(よくある質問)
本日の講座 まとめ
デザインにおける配色は、理論とツールの活用が成功の鍵です。本講座で紹介した配色パターンとツールを活用し、ぜひあなたのデザインに応用してくださいね!
それでは本日の講座、「Canva無料版と有料版との違いを徹底比較」は以上です。
ここまでお時間いただきありがとうございました。





